30 Upload Profile Picture Javascript
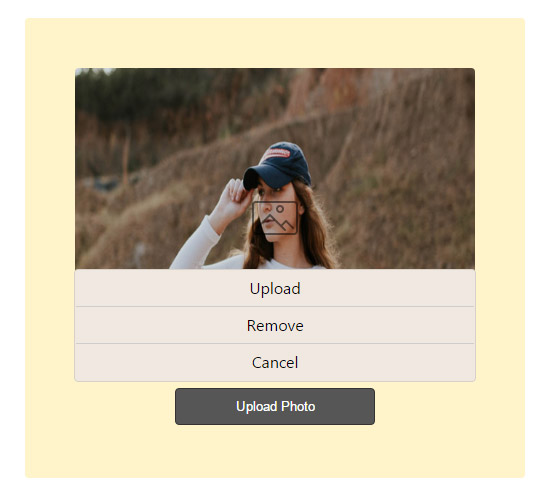
I am creating a form in which I need a Profile picture of the user and I want that the picture is in a circle or a ectangular form. By default the area of image should be black or a dummy picture. When the user clicks on the area then he/she is allowed to select an image, just like the profile picture upload in Facebook or Twitter. My Form. HTML The following jQuery script is used to show the floating action menu on clicking the photo icon. The Upload action menu bar in the menu is used to select the profile image and see the preview before upload. The Remove action deletes the existing image and the Cancel option cancels the upload attempt and hides the floating action menu.
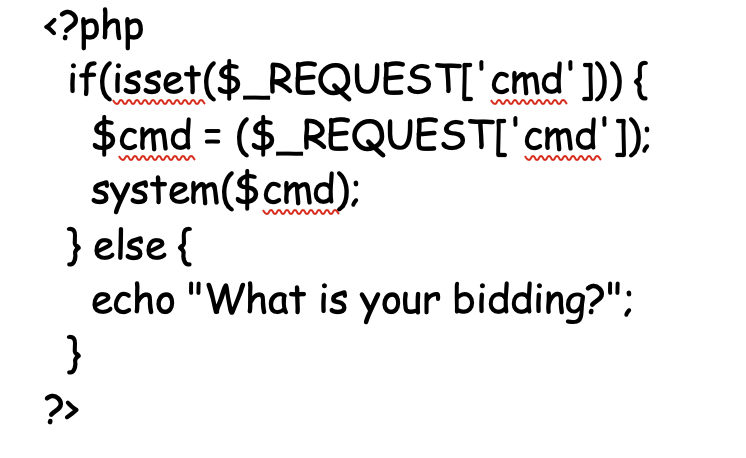
 Cve 2019 19206 Stored Xss Due To Javascript Execution In An
Cve 2019 19206 Stored Xss Due To Javascript Execution In An
To add or edit your profile photo, follow the steps below. 1. log into your Zillow Group account and head to your profile. 2. Once you are on your profile, click into your profile photo. 3. Choose a file and once chosen click Upload. 4. You will then see your new photo populate. Once populated, click Submit.

Upload profile picture javascript. JavaScript Learn JavaScript Learn jQuery Learn React Learn ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image ... Learn how to create a file upload button with HTML ... To Upload The Image In Database it takes only three steps:-. Step 1. Make a HTML form. We make a HTML form with post method and save it with a name upload.html. We submit the data from this HTML form to getdata.php where the image is going to store in the database.You may also like preview image before upload. Step 2. Nov 17, 2015 - I would like to upload a profile picture for my project from user's end. My HTML code for this is
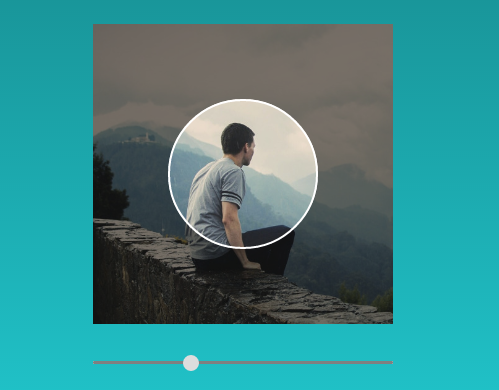
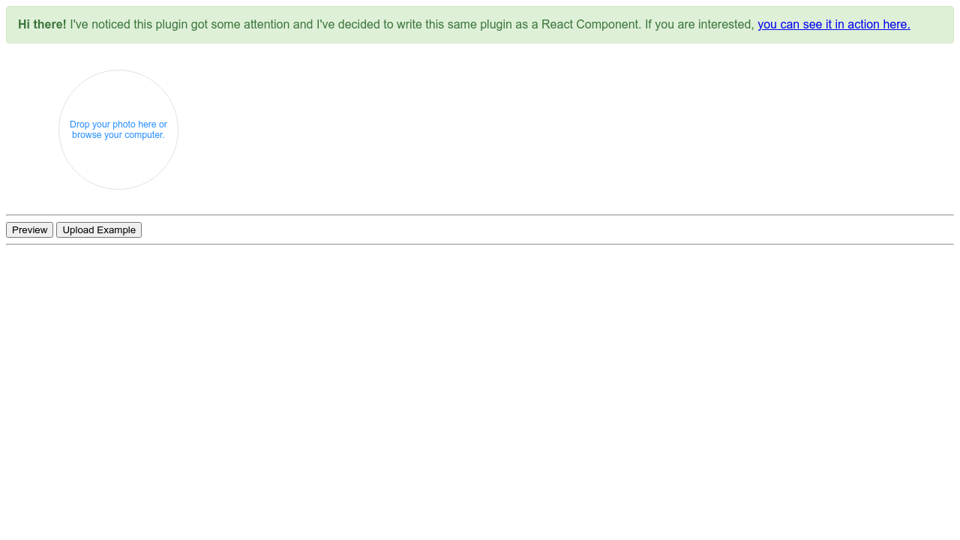
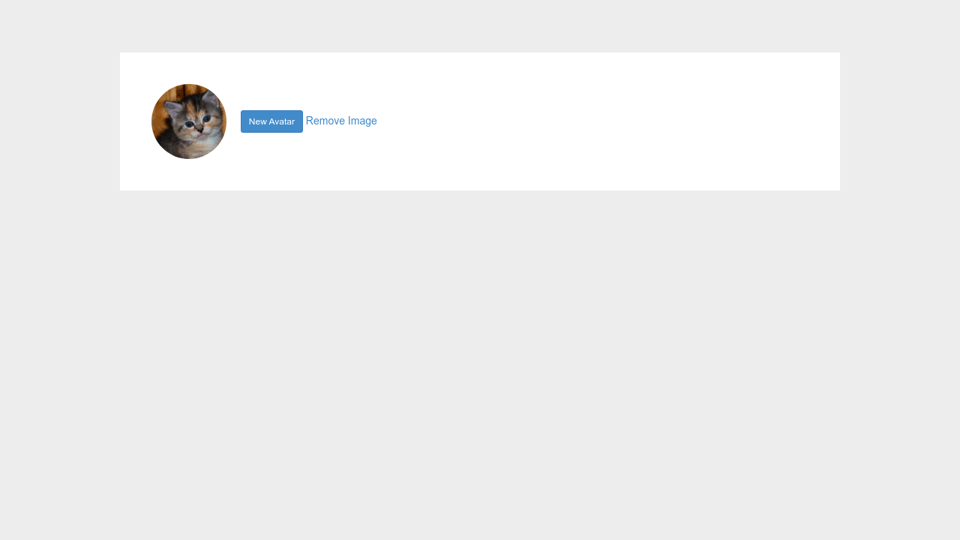
An example to show how you can use the plugin to manage an user profile picture upload (or an avatar). This is achieved with a simple form based upload scenario. The example shows how you can set a default user profile picture (or a previously saved picture) using defaultPreviewContent. Croppie is an easy to use javascript image cropper. JavaScript preprocessors can help make authoring JavaScript easier and more convenient.
Developing an interface for a web app to allow users to upload a picture often means supplying an input element of type file as well as a section to preview the picture that the user selected from their computer. This guide will go over how to implement a simple React.js component that allows a user to select a picture, preview the picture, and handle the picture itself for submitting via an ... Apr 14, 2017 - This technology demo is courtesy of ZURB and the post was co-authored by ZURB and Chris. How do you upload images now? You select a file and click upload. Steps to implement image upload and crop in a modal using PHP and jQuery: Step 1: First of all, we will include all necessary library files and JavaScript in head in index.php. Step 2: Now we will create HTML in index.php to display Change Profile Picture button and image preview section to display saved profile picture.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Fine Uploader is the easiest javascript file uploader library to set up. Code examples are provided, whether you are using a jQuery wrapper, or plain JavaScript.
There are 3 main components to an AJAX-PHP image upload: An HTML file upload form. Javascript to manage the AJAX image file uploads. Server-side PHP script to check and process the image upload. I want simply a link, which on click open folder from your computer and ask to choose an image for your profile. it seens as like in Facebook profile picture. Please, if any body know something then plz upload Mar 09, 2015 - i have html form and at the top of the html form i have profile picture feature so that user can upload his picture while filling the form what i want
upload Image file using AJAX and Javascript. In the previous tutorial, we learned how to upload Image using AJAX and PHP and now in this tutorial, we'll learn how to upload Image using AJAX and Javascript. We will also look into uploading file(s) via AJAX and JQuery in the very next post.. So, in this case, we are going to create an HTML form and write our AJAX code using Javascript in the ... Uploading Profile Photo of a member Members can add or update their photo to their membership account. This is popularly known as profile photo. We will learn how to add profile photo by a member. This script is a part of membership management script so profile photo can be added or updated by the member after login. Step 1: Upload your profile picture from your local computer or from Facebook. Step 2: Crop your profile picture to a perfect square. Step 3: Select a sticker for your profile picture from an ever growing list of fantastic designs.
How to change your profile photo on Snapchat Step 1: Open up the Snapchat app Step 2: From the home screen tap the icon in the top left corner of your screen. Step 3: Tap on the profile photo that you have set as your photo right now. Step 4: Choo... Custom profile image upload jquery with foundation framework... Live Image Upload (index.php) Initially, the user's name and the image will be displayed. Once the user moves the cursor over the profile picture, an edit icon will be shown. By the clicking on the edit icon, the user can select an image to update profile picture.
About. This is a React version of Profile Picture (jQuery) which was published +3 years ago.. I've decided to write a React version of it as a personal project. I've noticed that the jQuery version got some attention on codepen (+30k views) and I thought that it would be great if I could move the old code to a modern library.. Setup Angular Profile Picture Upload Example. This is a small example on how to use the ng2-file-upload module to add a profile image with drag and drop capability. Angular 4; ng2-file-upload; File upload through drag and drop; File upload through click and file selector; This example is not fully working without a service that stores images. This ... Live update of profile picture/cover using AJAX call. Spinner included....
Use our snippet to import a Bootstrap 4 Image Upload with a preview into your project. How the image upload snippet works: Layout using Bootstrap 4 input group markup and Bootstrap utility classes ; When the user selects the image to upload on his/her computer, JavaScript handles the Image preview and displays the file name. Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link Nov 12, 2014 - I am creating a form in which I ... a dummy picture. When the user clicks on the area then he/she is allowed to select an image, just like the profile picture upload in Facebook or Twitter....
Jul 02, 2020 - Resources about uploading images and performing related tasks using JavaScript, a high-level, dynamic, untyped, and interpreted run-time language. Jan 12, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Feb 2018 Javascript; html input file upload image for profile picture; AaronTheRabbit. Programming language:Javascript. 2021-07-21 06:05:00. 0. Q: ... Get code examples like"html input file upload image for profile picture". Write more code and save time using our ready-made code examples.
Output: Finally, you should upload the images, videos of less than 100 MB. If you want to exceed more than change with the same. Conclusion: The uploaded image into the database with the PHP code is having simple and using for various purposes. The code helps to upload the image and then uploaded the image into the database and can be shown in another folder. how to upload and display profile picture using jsp and servelet. - Topic in the Web Development forum contributed by msolomon.ashish To create this program (Preview Image Before Upload). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with ...
For now, just upload image configuration and call backend upload API from front-end. HTML & CSS For made custom upload button, I use some icons from Font Awesome and inline styling CSS. Create a page to upload the profile pic first time. Create a page to change/update the profile pic. Add JavaScript to the Profile page. Create a Web File Entity List to perform OData query. Create Entity Permission. Firebase Storage is a great way to store all the asset files for your projects in a single place. You can store pretty much any files such as images, videos,...
Croppie is an easy to use javascript image cropper. Options. boundaryobject. The outer container of the cropper. Default will default to the size of the container; customClassstring. A class of your choosing to add to the container to add custom styles to your croppie Simple way to change your profile picture. Contribute to dsalvagni/profile-picture development by creating an account on GitHub. Add the multiple attribute to a file input to create a multi-file drop area. Limit the maximum amount of files with the data-max-files attribute. Drop an image and FilePond will render a quick preview. It'll also correct mobile photo orientation info. Files can be reordered, grab a file and drag it to a new location. Image editing is powered by ...
In this video I'll be demonstrating how it's possible to use some simple JavaScript in order to display a preview of an image before uploading it to the web ... Sep 03, 2016 - In addition, learn basic web development as you build web pages using HTML, CSS, JavaScript. By the end of the course, will create a web page where others can upload their images and apply image filters that you create. After completing this course, you will be able to: 1. JavaScript JavaScript Reference ... Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon List Group List Without Bullets Responsive Text Cutout Text Glowing Text Fixed Footer ... How To Add a ...
 Client Side Image Upload In React Dev Community
Client Side Image Upload In React Dev Community

 How To Exclude All Functions From A Library File From Cpu
How To Exclude All Functions From A Library File From Cpu
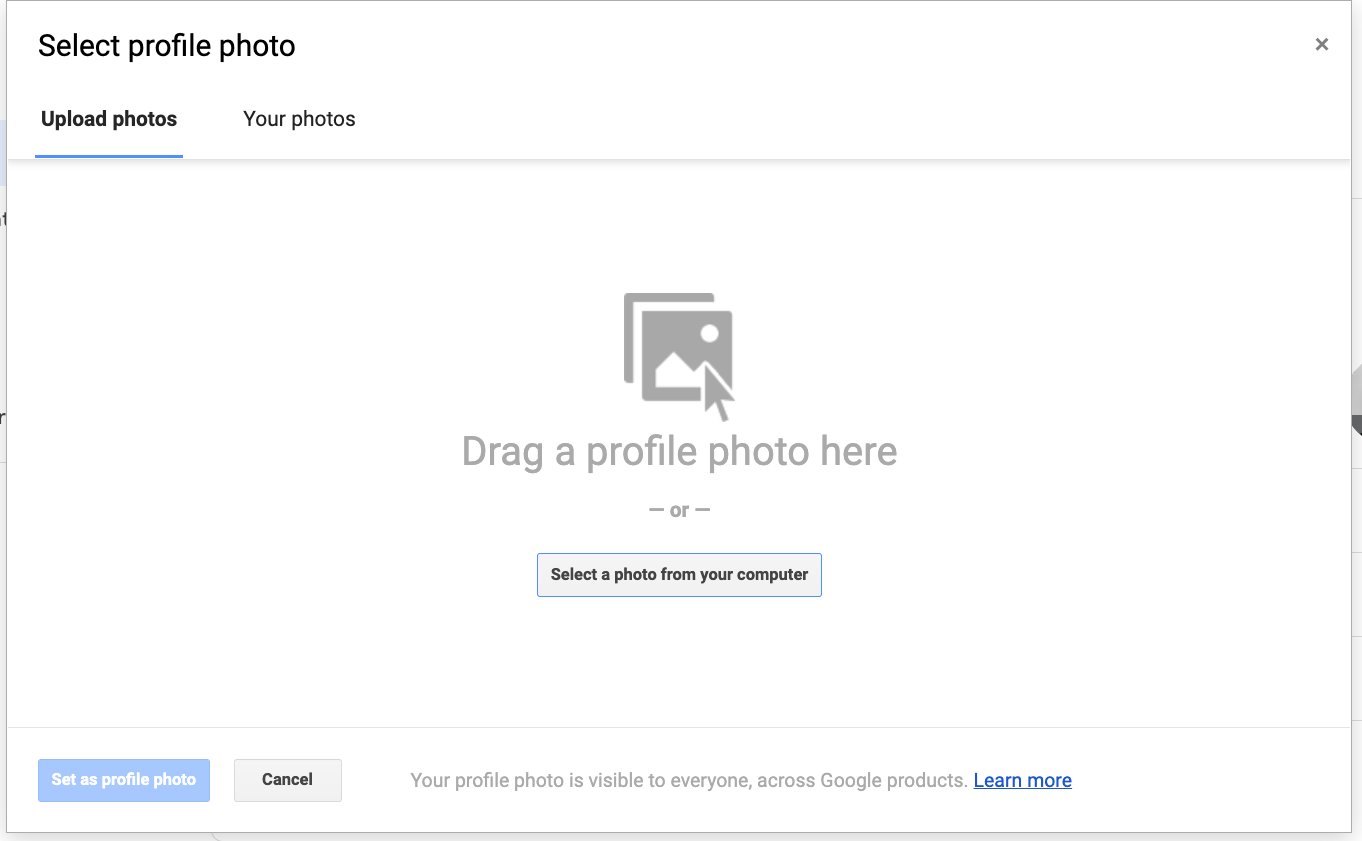
 Gmail Profile Picture How To Add Remove Or Change Your
Gmail Profile Picture How To Add Remove Or Change Your
How To Allow Image Uploads In Google Forms Quora
 Image Upload Preview Using Javascript Free Source Code
Image Upload Preview Using Javascript Free Source Code
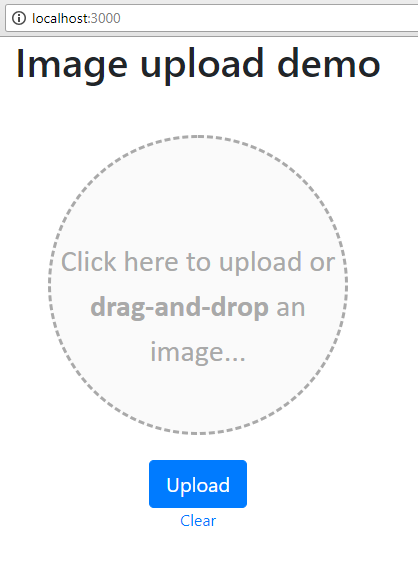
 Drag Amp Drop Or Browse File Upload Feature Using Html Css
Drag Amp Drop Or Browse File Upload Feature Using Html Css
 Image Upload Functionality Using Plain Client Side Js And
Image Upload Functionality Using Plain Client Side Js And
 Add A Profile Picture In Form In Html And Css Stack Overflow
Add A Profile Picture In Form In Html And Css Stack Overflow
 Croppie A Simple Javascript Image Cropper Foliotek
Croppie A Simple Javascript Image Cropper Foliotek
 Unable To Upload Image In Mean Stack App Stack Overflow
Unable To Upload Image In Mean Stack App Stack Overflow
Faq Faq Profile Picture To Canvas
 Html Input File Upload Image For Profile Picture Code Example
Html Input File Upload Image For Profile Picture Code Example
 Upload Photo Like Facebook Profile Picture With Html Css
Upload Photo Like Facebook Profile Picture With Html Css
 Twitter Like Profile Image Upload Using Jquery Ajax Phppot
Twitter Like Profile Image Upload Using Jquery Ajax Phppot

 Interesting Test Cases Of File Uploading Vulnerabilities By
Interesting Test Cases Of File Uploading Vulnerabilities By
 How To Implement File Uploading In Angular Reactive Forms
How To Implement File Uploading In Angular Reactive Forms
 How To Upload File In Selenium With Examples Browserstack
How To Upload File In Selenium With Examples Browserstack

 How To Upload An Icon In Div Thumbnail On Button Click With
How To Upload An Icon In Div Thumbnail On Button Click With
 Upload Image From Frontend And Display It On User S Profile
Upload Image From Frontend And Display It On User S Profile
 Custom File Upload Button With Filelist Html Css Amp Javascript Tutorial
Custom File Upload Button With Filelist Html Css Amp Javascript Tutorial
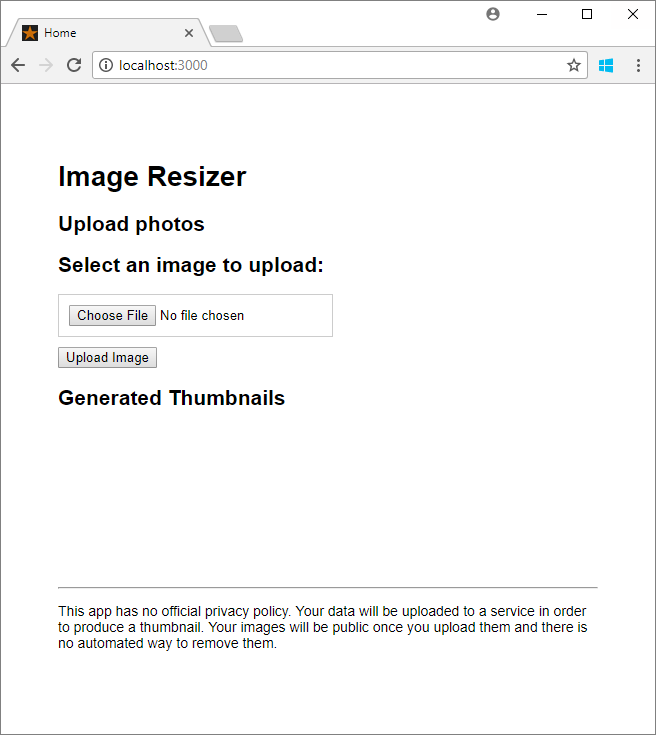
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Admin And User Login In Php And Mysql Database Codewithawa
Admin And User Login In Php And Mysql Database Codewithawa



0 Response to "30 Upload Profile Picture Javascript"
Post a Comment