28 Javascript Class Set Variable
How to Dynamically Access Object Property Using Variable in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Square Bracket ([]) Notation. There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo]. Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
Mar 31, 2020 - Get code examples like "class variable in javascript" instantly right from your google search results with the Grepper Chrome Extension.

Javascript class set variable. See quickly get started with Javascript classes if you want to know more. We can potentially extend the class and have multiple validation rules. We also like to keep variables like type and internalUserFlag private. These variables can be changed by extension classes, but not by external methods. Earlier, there was no good way of enforcing this. A JavaScript Function is a JavaScript Variable until it is executed (evaluated). Read on for a full explanation. ... Level Set! If you are coming from a programming background, you all know what ... Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Setting a CSS Variable's Value. To get the CSS variable's value in Javascript : First access the styles of the root element with document.documentElement.style. Then use setProperty to set the variable's value. document.documentElement.style.setProperty ('--bg-color', '#999999'); Just to add to Benjamin's answer — class variables are possible, but you wouldn't use prototype to set them. For a true class variable you'd want to do something like the following: class MyClass {} MyClass.foo = 'bar'; From within a class method that variable can be accessed as this.constructor.foo (or MyClass.foo).
JavaScript Class - Getters and Setters In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
Static Variable in JavaScript - Make the static variable a property of the Person function, rather than the prototype , and use Person instead of this inside the constructor. ... variable static variable in jquery javascript static es6 javascript static variable w3school how to assign value to static variable in javascript javascript class ... Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. The Set object lets you store unique values of any type, whether primitive values or object references.
This page shows how to create private variables and methods in "classes" in Javascript through the rather simple example of a person. (This is really a very rough approximation of the classical OOP pattern, and not necessarily a "best-practice" for JavaScript programming.) Part 2 covers inheritance. In JavaScript, a variable can be either defined or not defined, as well as initialized or uninitialized. typeof myVar === 'undefined' evaluates to true if myVar is not defined, but also defined and uninitialized. That's a quick way to determine if a variable is defined. A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ...
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used.
Sep 29, 2006 - Introduction JavaScript is a very flexible object-oriented language when it comes to syntax. In this article you can find three ways of defining and instantiating an object. Even if you have already picked your favorite way of doing it, it helps to know some alternatives in order to read other pe Dec 13, 2019 - At the same time, a JavaScript class can have up to one constructor. ... Class fields are variables that hold information. Fields can be attached to 2 entities: JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ...
Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... A class expression is another way to define a class. Class expressions can be named or unnamed. ... such as by assigning the method to a variable and then calling it, the this value will be undefined inside the method. ... With the JavaScript field declaration syntax, the above example can be written as: class Rectangle {height = 0; ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
When you use the keyword var, JavaScript will assign that variable within the current scope. In your first example that scope is the top most, which in a browser is window. There are tons and tons of examples of this available online, is one of the key facts thou must understand about JavaScript. Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual value.
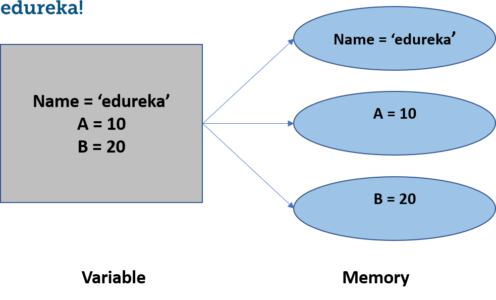
In JavaScript, a variable stores the data value that can be changed later on. Use the reserved keyword var to declare a variable in JavaScript. Static variable in JavaScript: We used the static keyword to make a variable static just like the constant variable is defined using the const keyword. It is set at the run time and such type of variable works as a global variable. We can use the static variable anywhere. The value of the static variable can be reassigned, unlike the constant ... Dec 12, 2015 - If a base class has static methods ... happen by default with ES5 classes unless the methods were explicitly copied over. ... Accessor properties were introduced in ES5 as a simplified way of providing getters and setters for JavaScript prototype functions....
The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. In the first implementation, we store action and counter in the environment of the class constructor. An environment is the internal data structure, in which a JavaScript engine stores the parameters and local variables that come into existence whenever a new scope is entered (e.g. via a function ... Say I have a javascript function/class called Foo and it has a property called bar. I want the value of bar to be supplied when the class is instantiated, e.g: var myFoo = new Foo(5); would set myFoo.bar to 5. If I make bar a public variable, then this works, e.g: function Foo(bar) { this.bar = bar; } But if I want to make it private, e.g:
At the same time, a JavaScript class can have up to one constructor. 3. Fields. Class fields are variables that hold information. Fields can be attached to 2 entities: Fields on the class instance; Fields on the class itself (aka static) The fields also have 2 levels of accessibility: Public: the field is accessible anywhere In JavaScript, there are three keywords used to declare a variable — var, let, and const — and each one affects how the code will interpret the variable differently. This tutorial will cover what variables are, how to declare and name them, and also take a closer look at the difference between var , let , and const . Feb 15, 2015 - A method definition in a class literal that uses super is now special: Its value is still a function, but it has the internal property [[HomeObject]]. That property is set up by the method definition and can’t be changed in JavaScript. Therefore, you can’t meaningfully move such a method ...
So now, Person will act as a class ... because all the variables are defined with this keyword which binds them to particular object when we create an object using new keyword. So this is how a function can be used like a class in the JavaScript.... When using var to declare variables JavaScript initiates the variable at the top of the current scope regardless of where it has been included in the code. So the fact that we have declared d locally within the conditional is irrelevant. Essentially JavaScript is reinterpreting this code as:-
Chapter 16 Variables Scopes Environments And Closures
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 Variables And Data Types In Python Python For Beginners
Variables And Data Types In Python Python For Beginners
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 What Is The Difference Between Css Variables And Preprocessor
What Is The Difference Between Css Variables And Preprocessor
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays

 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 Two Ways You Can Take Advantage Of Types In Javascript
Two Ways You Can Take Advantage Of Types In Javascript

Tersus Re Set Variable Value In Display Container Using
 Global And Local Variables In Javascript Geeksforgeeks
Global And Local Variables In Javascript Geeksforgeeks
 Learn Javascript Episode 22 Class Constructor Instance Variables And Static Variables
Learn Javascript Episode 22 Class Constructor Instance Variables And Static Variables
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 Verizon Media Developer Network
Verizon Media Developer Network
 Declare Variable In Javascript Class Code Example
Declare Variable In Javascript Class Code Example



0 Response to "28 Javascript Class Set Variable"
Post a Comment