30 Fetch Query Params Javascript
29/8/2016 · Since it seemed like everyone kept wanting dictionary access here’s one I wrote up that can return a whole dictionary of query parameters or a single parameter with optional no-decode. https://codepen.io/codyswartz/pen/LYpdgJE. For example, if you add some query parameters to this page and try it out: 29/5/2018 · The query string is part of the URL. If you want to put data there, then put it in the URL. const url_object = { url: `https://t1.testing /test/api/v1/blog?pagingindex=0&pagingresults=10`, url_params: { method: "POST" } }; You may wish to use the URL object to …
 Fetch Query String Parameters From Url In Javascript Coder
Fetch Query String Parameters From Url In Javascript Coder
27/1/2016 · The official way to work with query parameters is just to add them onto the URL. From the spec, this is an example: var url = new URL("https://geo.example /api"), params = {lat:35.696233, long:139.570431} Object.keys(params).forEach(key => url.searchParams.append(key, params[key])) fetch(url).then(/* …

Fetch query params javascript. 5/12/2020 · The fetch () method is modern and versatile, so we’ll start with it. It’s not supported by old browsers (can be polyfilled), but very well supported among the modern ones. The basic syntax is: let promise = fetch( url, [ options]) url – the URL to access. options – … fetch('http://example /movies.json') .then(response => response.json()) .then(data => console.log( data)); Copy to Clipboard. Here we are fetching a JSON file across the network and printing it to the console. The simplest use of fetch () takes one argument — the path to the resource you want to fetch — and returns a promise containing the ...
 Get Values From Query String Using Jquery
Get Values From Query String Using Jquery
 React Axios Post Error Data Format Error Stack Overflow
React Axios Post Error Data Format Error Stack Overflow
 How To Get And Set Query Parameters From Url Using Vanilla
How To Get And Set Query Parameters From Url Using Vanilla
 How To Extract A Query Parameter With Google Tag Manager
How To Extract A Query Parameter With Google Tag Manager
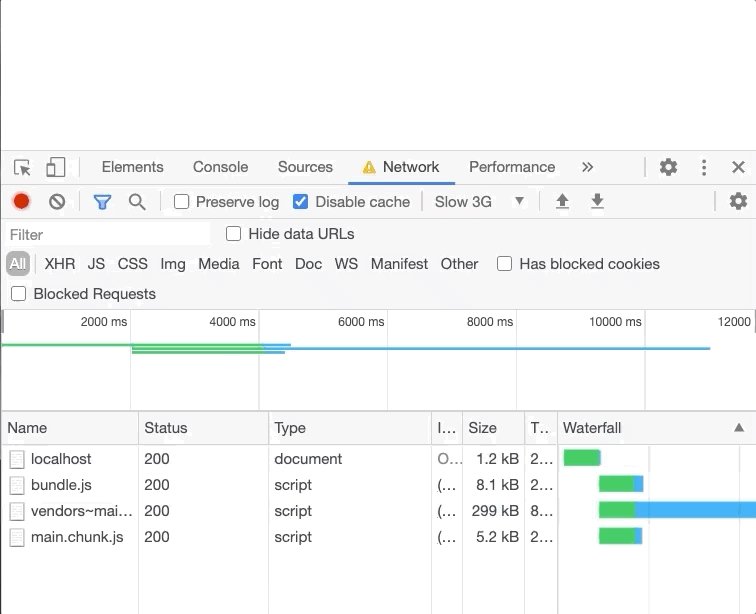
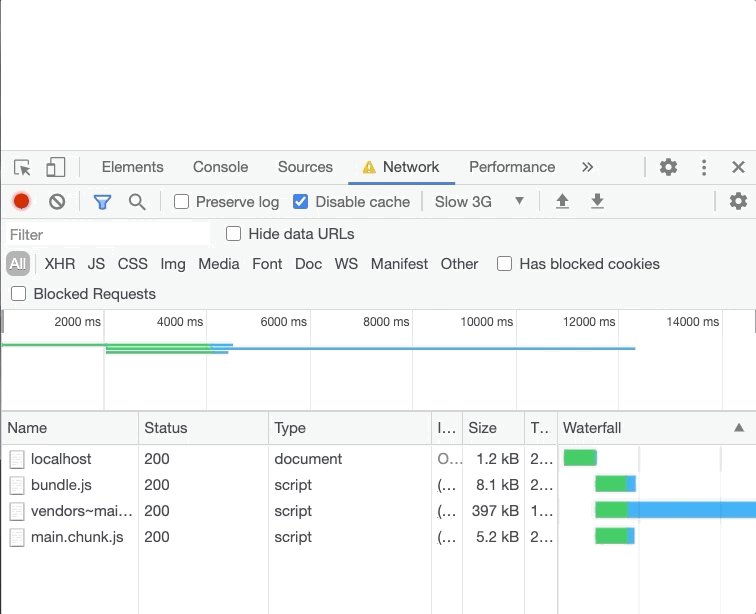
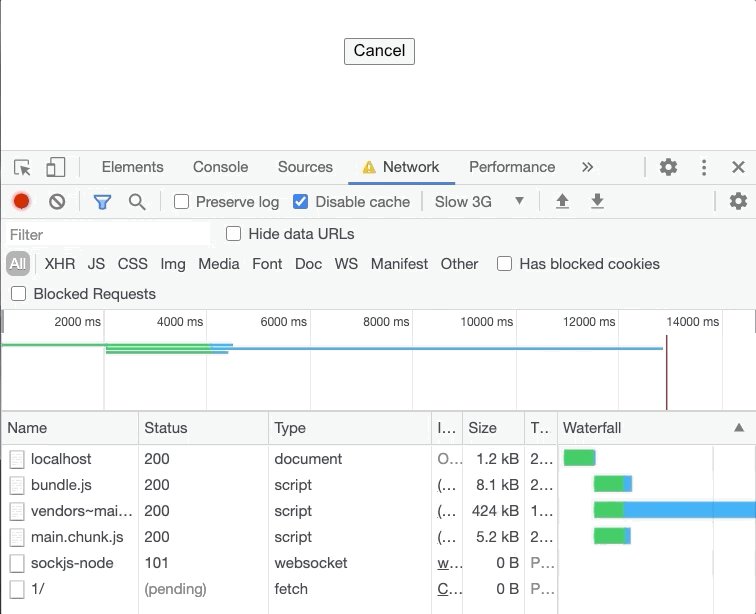
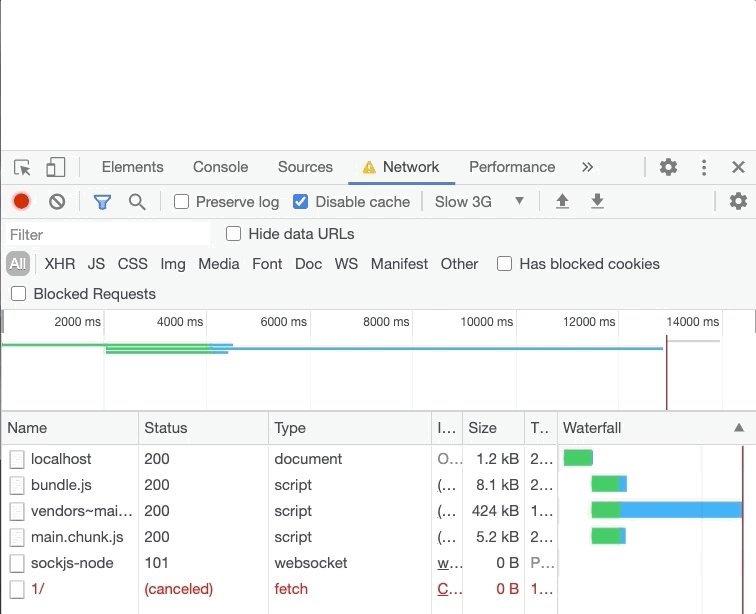
 Cancelling Requests With React Query Building Spas
Cancelling Requests With React Query Building Spas
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
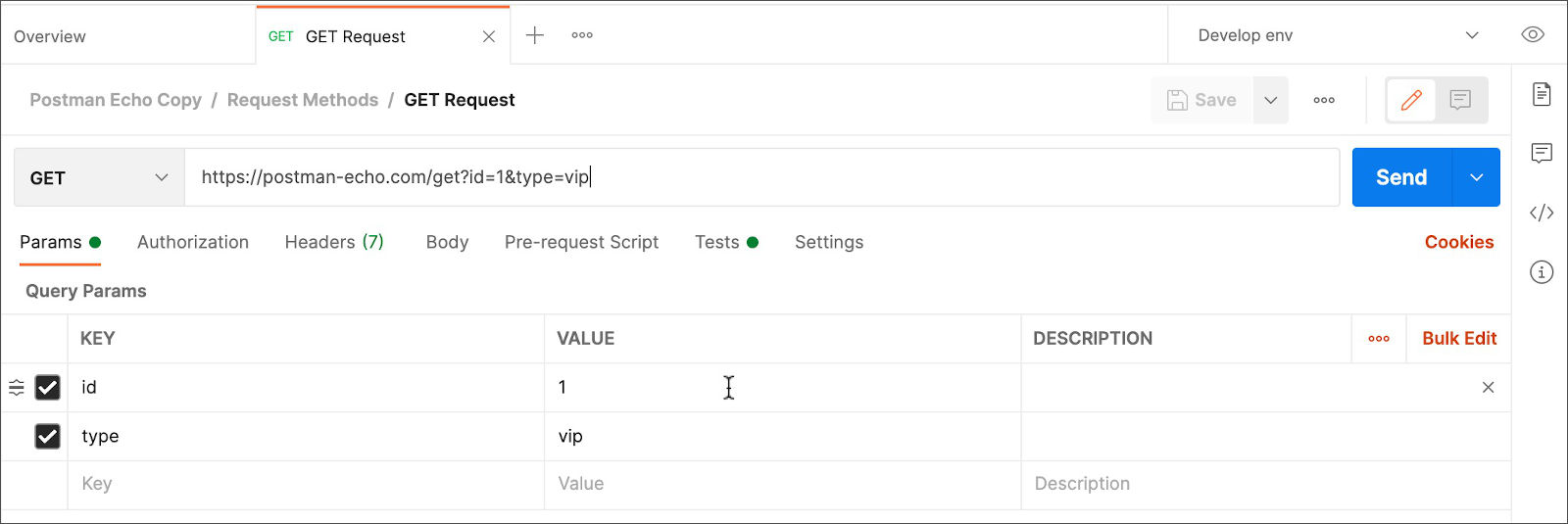
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 How To Get Query String Parameters In Javascript 2019 Dev
How To Get Query String Parameters In Javascript 2019 Dev
 React Axios Post Error Data Format Error Stack Overflow
React Axios Post Error Data Format Error Stack Overflow
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 Building Queries For Dynamically Fetching Content Netgen
Building Queries For Dynamically Fetching Content Netgen
 4 Ways Get Query String Values From Url Parameters In
4 Ways Get Query String Values From Url Parameters In
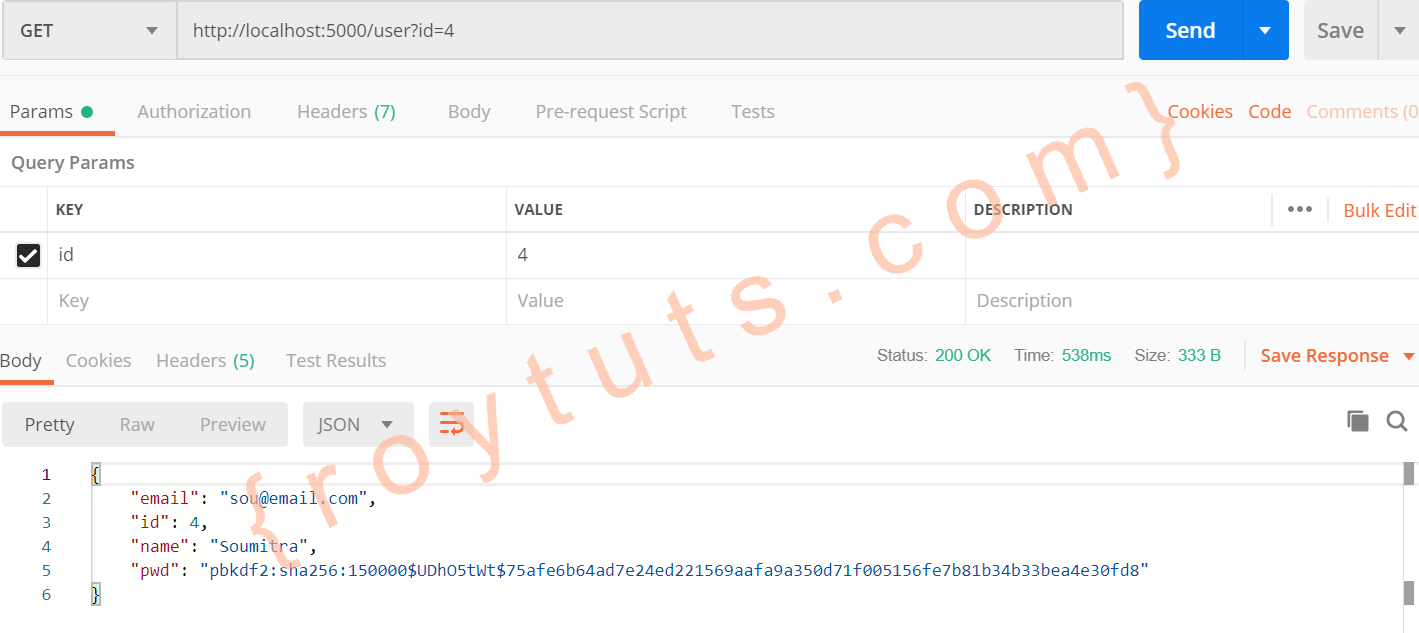
 Query Parameter In Rest Api Get Request With Python Flask
Query Parameter In Rest Api Get Request With Python Flask
 3 Ways To Build Query Strings In Javascript Simple Examples
3 Ways To Build Query Strings In Javascript Simple Examples
 Executing Fetch Xml With Webapi In Dynamics 365 Using Javascript
Executing Fetch Xml With Webapi In Dynamics 365 Using Javascript
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 How To Use React Query With React And Graphql Combine Apis
How To Use React Query With React And Graphql Combine Apis
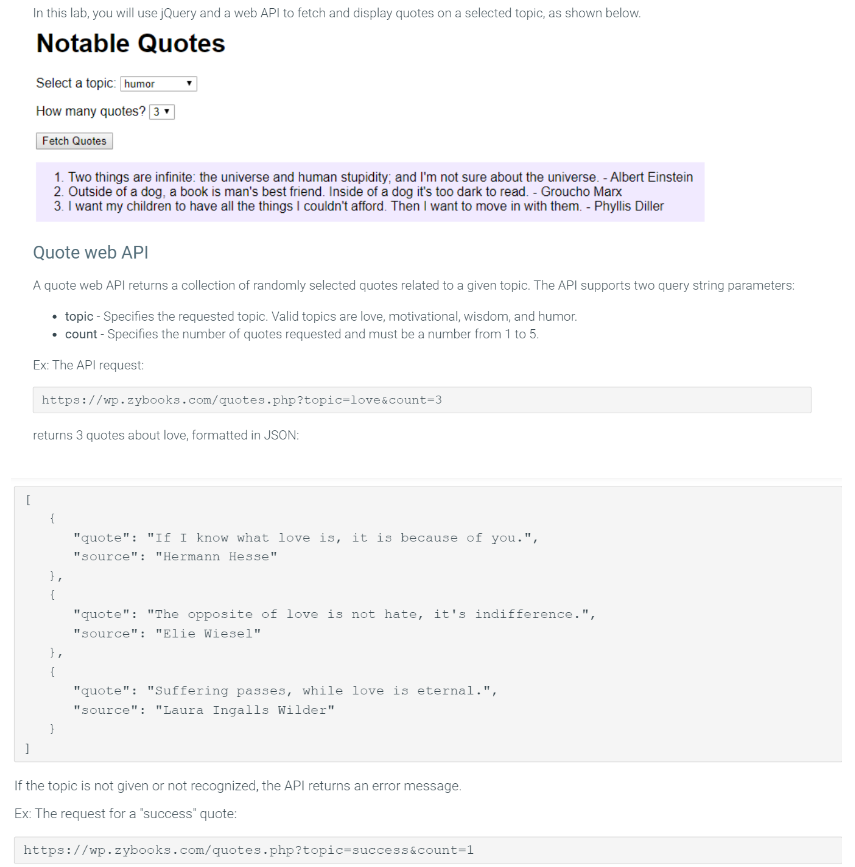
 Api Quickstart Tutorial Javascript Support
Api Quickstart Tutorial Javascript Support
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
 Javascript Api Client Sanity Io Plugin
Javascript Api Client Sanity Io Plugin
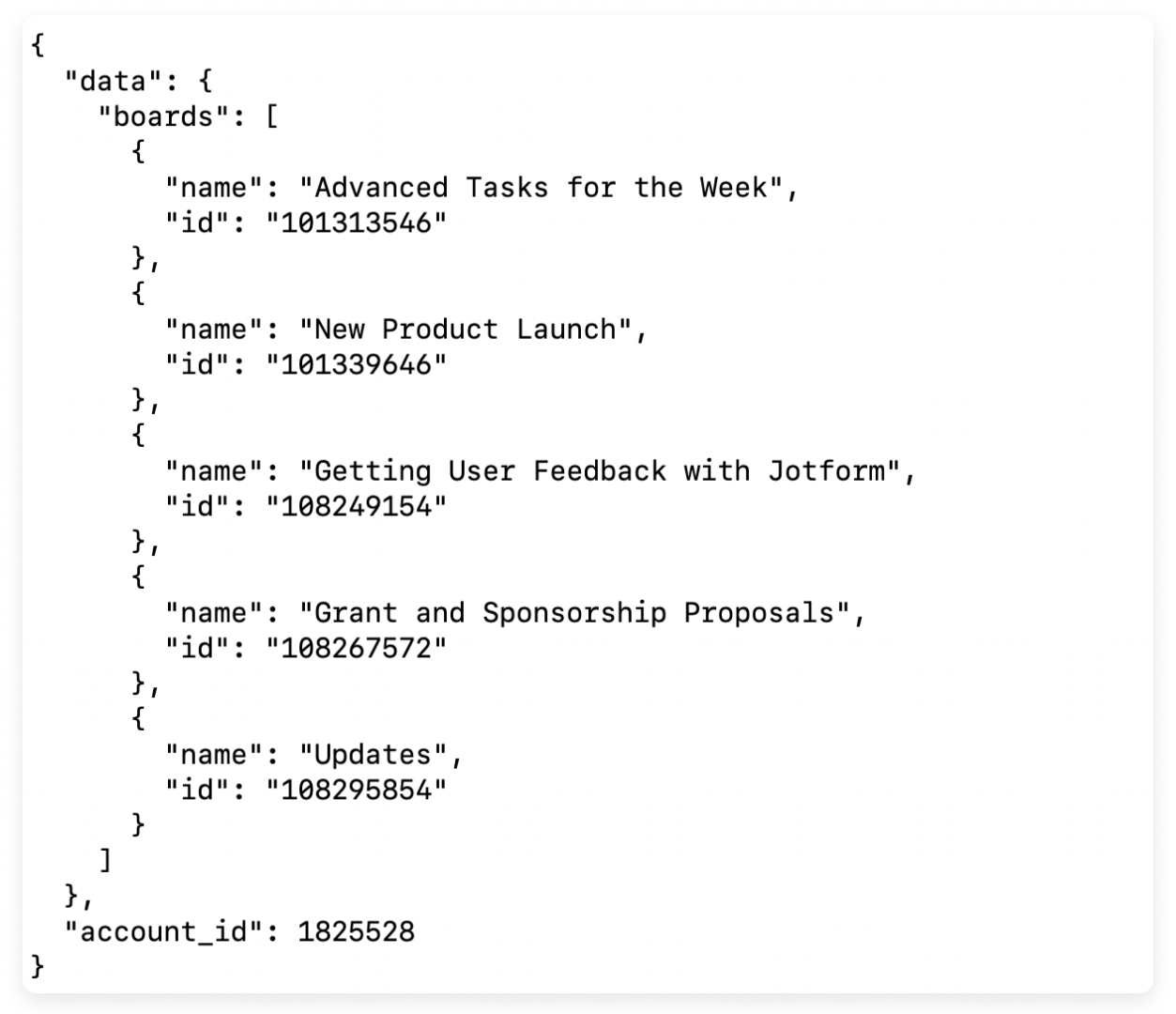
 Node Fetch Post Request Using Graphql Query Stack Overflow
Node Fetch Post Request Using Graphql Query Stack Overflow
 Create An Awesome Js Api Interface Using Fetch In Less Than
Create An Awesome Js Api Interface Using Fetch In Less Than
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Rtk Query The Future Of Data Fetching And Caching For Redux
Rtk Query The Future Of Data Fetching And Caching For Redux
 Request Parameters Servicenow Developers
Request Parameters Servicenow Developers
 Javascript Code Function Chegg Com
Javascript Code Function Chegg Com

0 Response to "30 Fetch Query Params Javascript"
Post a Comment