28 Javascript Get Cursor Position In Div
Let us assume, you have a DIV element on your web page and you want to show this element at the mouse click position. How do you do this? I am sharing a simple jQuery code here that shows how easily and efficiently you can move an element precisely at the mouse click position. According to the browser logic, the mouse cursor may be only over a single element at any time - the most nested one and top by z-index. So if it goes to another element (even a descendant), then it leaves the previous one. Please note another important detail of event processing. The mouseover event on a descendant bubbles up.
Preserve Cursor Position When Filtering Out Characters From A
Nov 22, 2016 - I have this contentedittable div minubyviubyvt Here is an image

Javascript get cursor position in div. this line gives us the current position/start position of the cursor. Example: I am a developer . If our cursor is placed just before the developer. then it will return 7. So as shown in the code using slice method we can insert the text at the current cursor position. let x= $('#text1').val(); // will get the value of the text area The range.collapse(false) sets the cursor to the end of the range. I've tested it with the latest versions of Chrome, IE, Mozilla and Opera and they all work fine. PS. If anyone is interested I get the current cursor position using this code: Now, if you start listening to the key presses and call the js(el) function on each of them - you will see the cursor behaves weirdly. It jumps to the start position every time. Thus, we need to save cursor position before applying the highlighter and restore it later. To get caret position one may use the following function:
Get and set cursor position with contenteditable div. 1646. November 26, 2016, at 12:03 PM. ... Home jQuery Get and set cursor position with contenteditable div. LAST QUESTIONS. 2:20. ... Find when month appears five times in JavaScript loop (date, string) 1/2/2013 · getting mouse position with javascript within canvas. How can I get the position of the mouse within a canvas that is a fixed size but has an automatic margin? I can't make its position fixed and can't just use the regular mouse position on the page. This code works perfectly: mouseX = e.pageX - div.offsetLeft; mouseY = e.pageY - div.offsetTop; How to Map Mouse Position in CSS. Let's look at how to get the user's mouse position and map it into CSS custom properties: --positionX and --positionY. We could do this in JavaScript. If we did, we could do things like make make an element draggable or move a background.
Get Mouse coordinates inside a Div or an Image The JavaScript script presented in this page can be used to Get Mouse coordinates inside a HTML element, usually a Div or an Image. When mouse moves over the specified element, the X (horizontal) and Y (vertical) coordinates are displayed into a Div. 28/11/2019 · In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange() method. Approach 1: First, create Range and set position using above syntax. Get user input from input tag using jQuery $("input']").val(); Get an Element's Position Using JavaScript. ... , margins, and borders that play a role in positioning a child element. For us to get an element's position, we need to keep track of all that data as we move from one parent to the next. ... check out the Getting Mouse Click Position, Follow the Mouse Cursor, ...
Nov 08, 2011 - I'm finding tons of good, crossbrowser anwers on how to SET the cursor or caret index position in a contentEditable element, but none on how to GET or find its index... What I want to do is know the Questions: I am after a definitive, cross-browser solution to set the cursor/caret position to the last known position when a contentEditable='on' regains focus. It appears default functionality of a content editable div is to move the caret/cursor to the beginning of the text in the div each time you click on it, which is ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
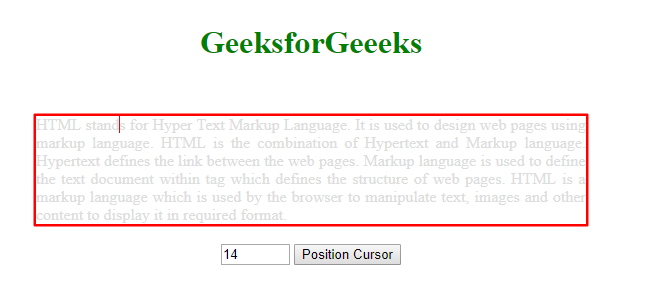
8/8/2021 · To do this, we use document.elementFromPoint (x+px, y+py) in which we pass the position of image cursor. This will gives us the object of the element, the image cursor is on. After obtaining the required object, we can invoke the object.click (). Example: Nov 21, 2019 - I'm finding tons of good, crossbrowser anwers on how to SET the cursor or caret index position in a contentEditable element, but none on how to GET or find its index... What I want to do is know the Mar 01, 2017 - I need to get the caret index position relative to the div, including all the tags. ... If the cursor is between g and h, I need the caret index position to be 14. The problem is that the found methods that use a treeWalker do not work in this case. The bold tag is not found... probably because ...
Dec 11, 2015 - I found the code below which gets the position however, it only gets the position according to the line it is on. For example if I had this (where | is the cursor): To find the coordinates of the cursor in JavaScript, use event.clientX and event.clientY. You can try to run the following code to get cursor coordinates in JavaScript. Star. get/set caret position in contentEditable or textarea/input element (JavaScript) Raw. caret.js. /**. * @file get/set caret position and insert text.
May 30, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 4 Jun 2012 Retrieve the position (X,Y) of an element using HTML. The position of (X, Y) means the co-ordinate of an element at the top-left point in a document. X represent the horizontal position and Y represent the vertical position. Use element.getBoundingClientRect () property to get the position of an element. In this page it is a JavaScript object that can be used to make a HTML Div to follow the mouse cursor, inside a parent element (See the comments in code). - Here is the complete code: HTML, CSS, JavaScript (click on the code to select it).
In the above JavaScript code, we have used the clientX to get the position of our element from left and clientY to get the position of our element from the top. The clientX and ClientY property return the horizontal and vertical position of the mouse pointer when the mouse event triggered. Oct 02, 2018 - With the release of Marketing Center, Compass’s new WYSIWYG marketing collateral editor for agents, new web components needed to be built to allow agents better control of their brand. One of the… Javascript not working in Firefox. OK in IE & Chrome 6 ; need help to my css horizontal menu with javascript for IE 6 ; checking to see if a coupon has expired 1 ; my javascript in external html is not loading. 4 ; Javascript/PHP help needed: Adding Text field in specific divs. 5 ; Rainbow Text 3 ; Set the cursor focus on the dynamic text box created 3
Instantly share code, notes, and snippets · My code is like this : I have a contenteditable div, it has some paragraphs in it. Assuming a situation, when I click the button "set caret position", the main div will focus, the caret will start at position number 8 ... Get current mouse cursor position with Javascript. The Javascript code below provides a sample of how the user's mouse cursor position, displayed as X- and Y-coordinates in relation to the top left corner of the page. In this example, I put the X- and Y-coordinate values in an input box, but you can tweak that to fit your needs. Below is a ...
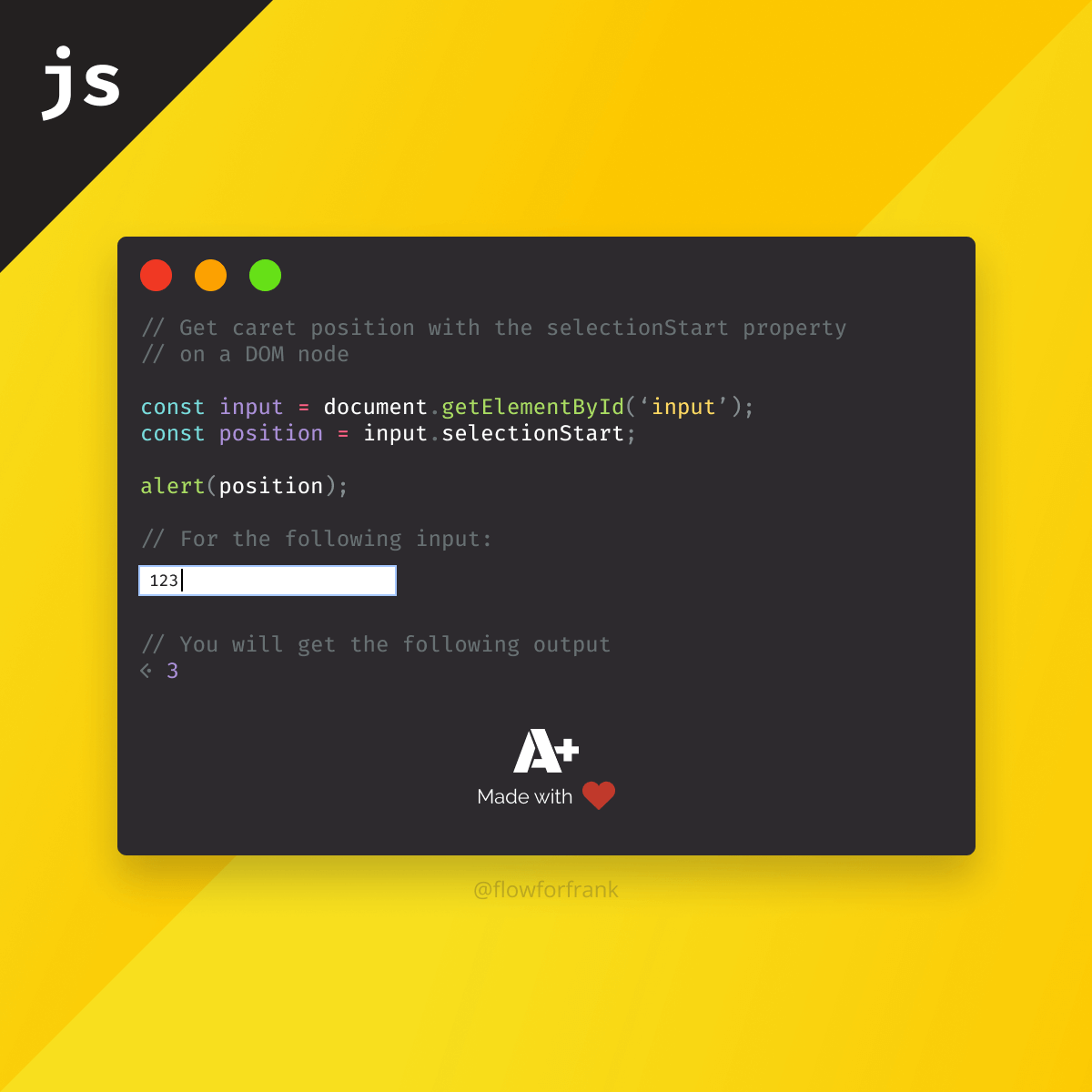
The cursor position in editable elements, like <textarea> is always at the start or the end of the selection. We can use it to get cursor position or to move the cursor by setting elem.selectionStart and elem.selectionEnd . Read jQuery/HTML5 Input Focus and Cursor Positions and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Aug 02, 2017 - So, the problem for me was that the dragged div would jump to 0,0 for the mouse cursor. So I needed to capture the mouses position on the div to adjust the divs new position. I read the divs PageX and PageY and set the top and left of the according to that and then to get the values to adjust ... 16/10/2016 · Retrieve the position of the cursor (caret) within a textarea is easier than you think. Although you won't get a property named " cursorPosition " or " caretPosition ", you can deduct this value from the selectionStart property from the element which is basically the same . To get the caret coordinates, we, first of all, get the selection from the window object. The selection contains information about the cursor: If it is placed, where it is placed, and how much content is selected on the screen. We use this information to check if there is a cursor set (line 7). If this is true, we clone the current range.
Apr 26, 2018 - Find out how to create adjustable text area using the contenteditable element and add text highlighting. The cursor indicates that the requested action will not be executed: pointer: The cursor is a pointer and indicates a link: progress: The cursor indicates that the program is busy (in progress) row-resize: The cursor indicates that the row can be resized vertically: s-resize: The cursor indicates that an edge of a box is to be moved down (south ... May 15, 2012 - I'm trying to get/set the caret/cursor position in an contenteditable div.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. The JavaScript only needs to be on the page one time, even if you have more than one content div to display on the page. Here is the JavaScript. Copy 'n paste it into your web page (or into a file imported into your web page). The JavaScript can be put pretty much anywhere on the page, in the BODY or HEAD area.. On the page I want to add a button that inserts certain text at the cursor position into this div. So far I have the following code which works fine as long as I select a text in the div but if I just position my cursor there without selecting anything it inserts my text outside the div.
Oct 24, 2017 - I have contentEditable element (can be p, div, ...) and I would like to get caret (cursor) position in it. I can normally achieve it with this piece of code: 25/8/2021 · Sometimes, we want to set the cursor position on a contenteditable div with JavaScript. In this article, we’ll look at how to set the cursor position on a contenteditable div with JavaScript. Use the document.creatRange Method. We can use the document.createRange method to create the selection range. Code language: HTML, XML (xml) In this index.html file, we used the .container element to align the heading and drop-targets element.. Inside the drop-targets element, we placed three div elements with the same class box.And we place another div element with the class item in the first box.. If you open the index.html and try to drag the yellow box, you'll see the cursor indicating that you ...
1/1/2013 · // helper function to get an element's exact position function getPosition(el) { var xPosition = 0; var yPosition = 0; while (el) { if (el.tagName == "BODY") { // deal with browser quirks with body/window/document and page scroll var xScrollPos = el.scrollLeft || document.documentElement.scrollLeft; var yScrollPos = el.scrollTop || document.documentElement.scrollTop; xPosition += (el.offsetLeft - xScrollPos + el.clientLeft); …
 Get Mouse Cursor Position In Pixels Using Javascript
Get Mouse Cursor Position In Pixels Using Javascript
 Tooltip Popover Following The Mouse Pointer Web Development
Tooltip Popover Following The Mouse Pointer Web Development
How To Find The Caret Inside A Contenteditable Element By
 Insert Text At Caret Position In Summernote Editor For
Insert Text At Caret Position In Summernote Editor For
 Step By Step Guide Pass Your Cursor Position To Css
Step By Step Guide Pass Your Cursor Position To Css
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
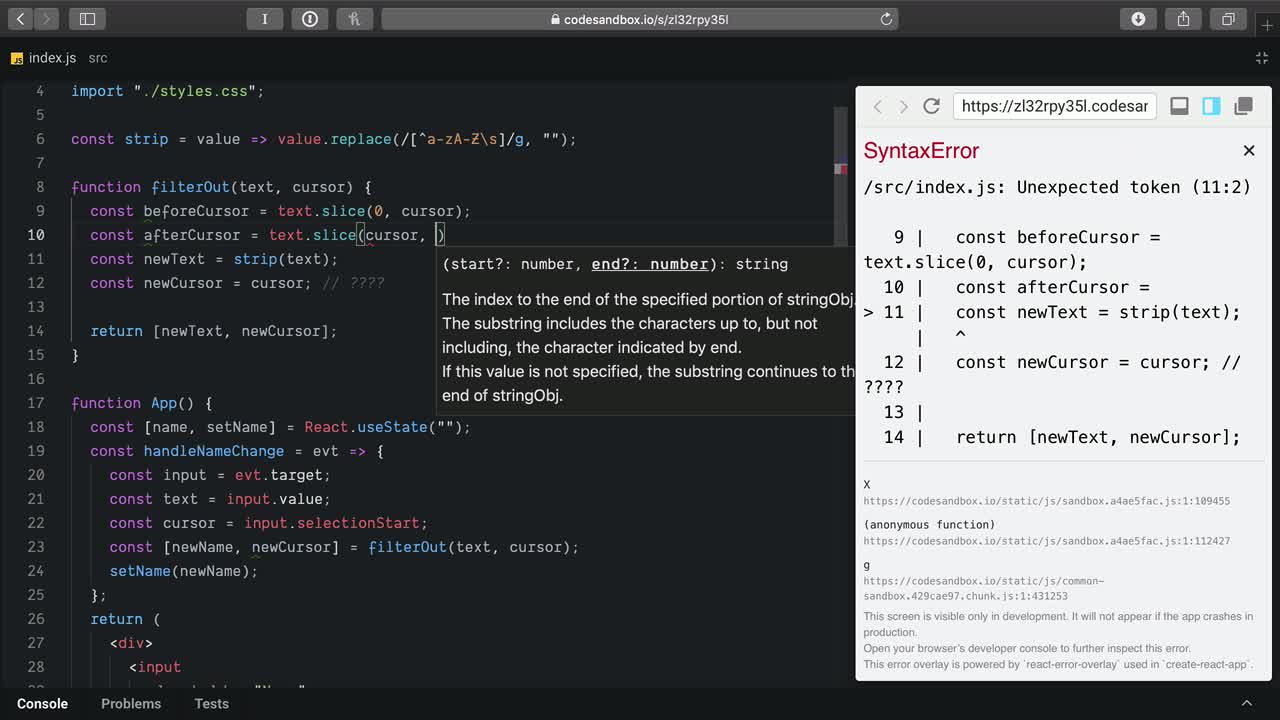
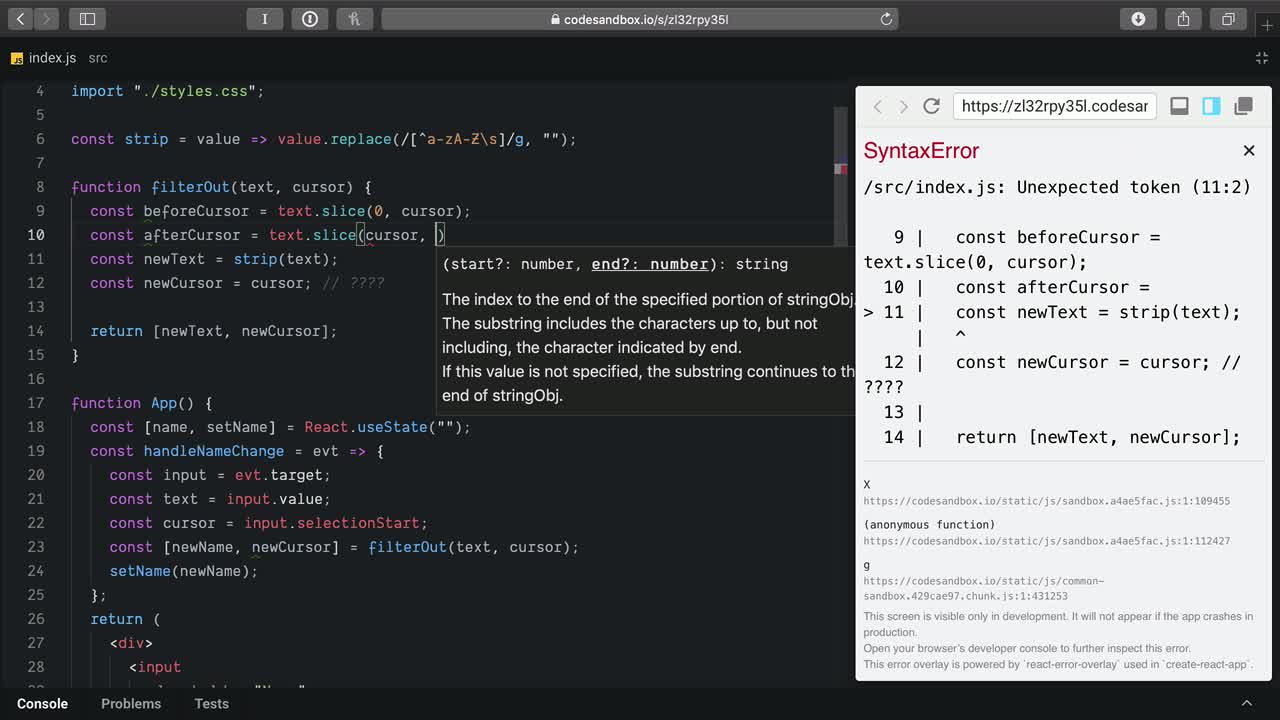
 Preserve Cursor Position When Filtering Out Characters From A React Input
Preserve Cursor Position When Filtering Out Characters From A React Input
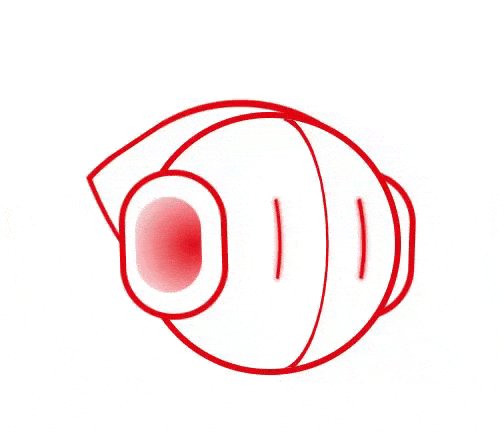
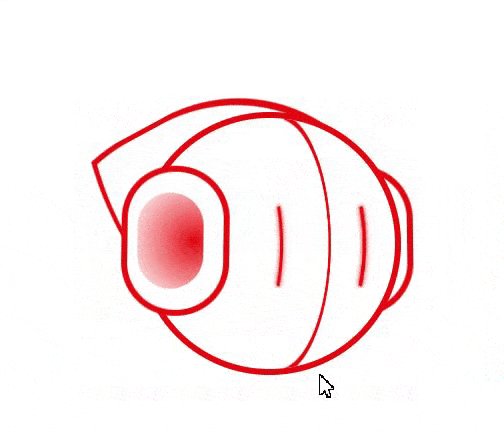
 Build An Eye Tracking Alien With Javascript Solution To Code
Build An Eye Tracking Alien With Javascript Solution To Code
 Get Caret Position Javascript Test Your Javascript Css
Get Caret Position Javascript Test Your Javascript Css
 Learn How To Customize The Cursor In Vanilla Javascript And
Learn How To Customize The Cursor In Vanilla Javascript And
 How Do You Get The Position Of The Cursor In Pixels Inside A
How Do You Get The Position Of The Cursor In Pixels Inside A
![]() Get Mouse Cursor Position In Pixels Using Javascript
Get Mouse Cursor Position In Pixels Using Javascript
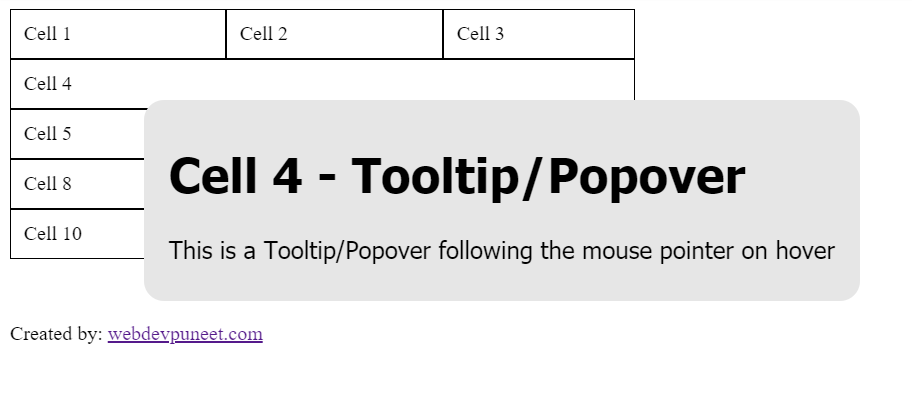
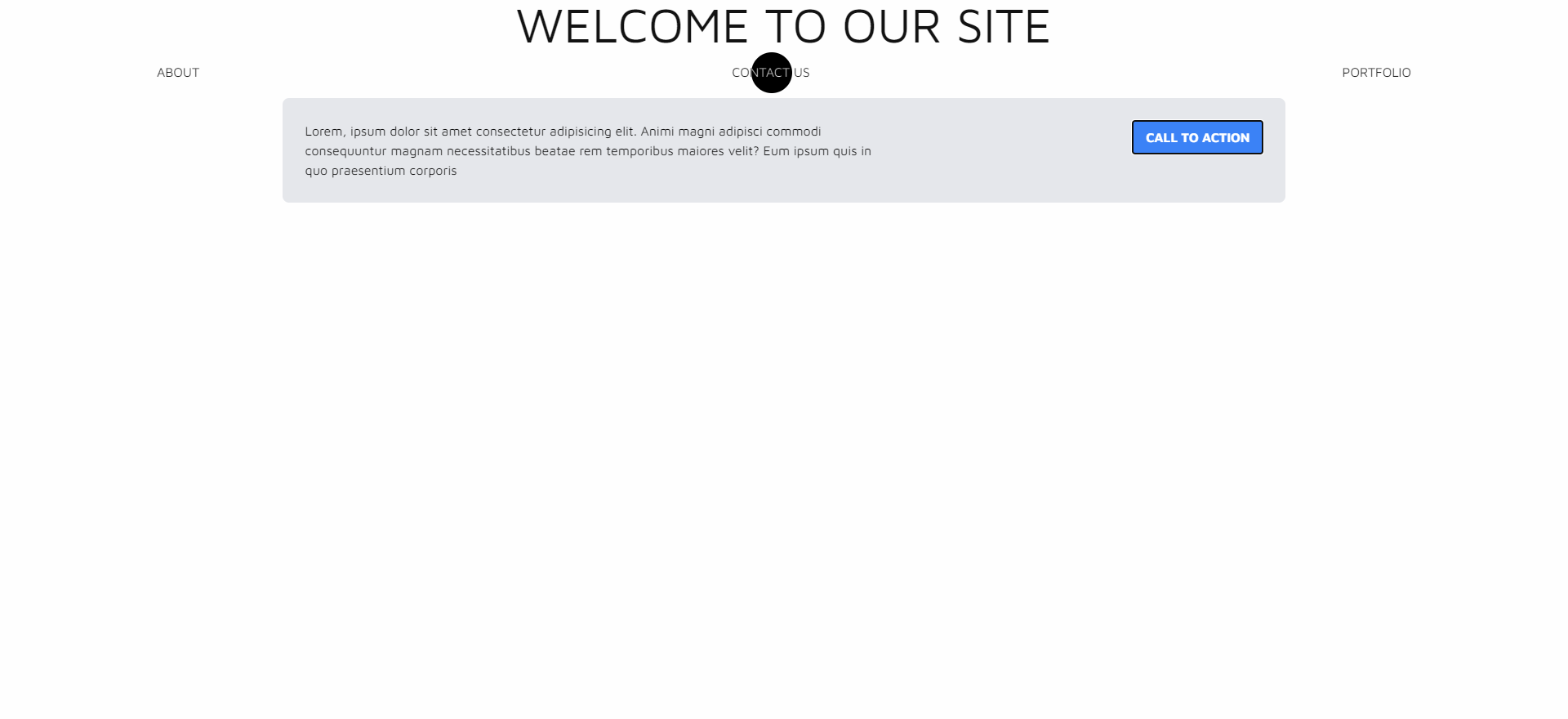
 How Can I Make A Pop Up Div To Follow Cursor Web Design
How Can I Make A Pop Up Div To Follow Cursor Web Design
 How To Get Caret Position With Javascript Weekly Webtips
How To Get Caret Position With Javascript Weekly Webtips
 The Curious Case Of Cursor Jumping Mutually Human
The Curious Case Of Cursor Jumping Mutually Human
 Ipad Pointer On The Web A Short Diary Of Ipad Pointer By
Ipad Pointer On The Web A Short Diary Of Ipad Pointer By
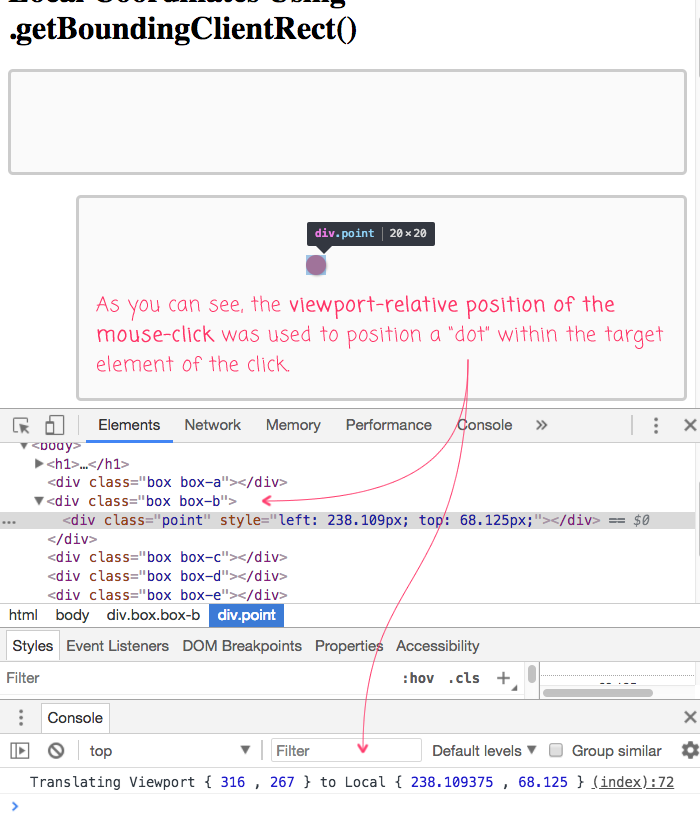
 Translating Viewport Coordinates Into Element Local
Translating Viewport Coordinates Into Element Local
 Finding The Closest Grid Coordinate To The Mouse Position
Finding The Closest Grid Coordinate To The Mouse Position
 Translating Viewport Coordinates Into Element Local
Translating Viewport Coordinates Into Element Local
 Editable Div To Get Cursor Position Programmer Sought
Editable Div To Get Cursor Position Programmer Sought
 Learn To Create Custom Cursor With Css Step By Step 2020
Learn To Create Custom Cursor With Css Step By Step 2020
 How To Create A Custom Css Pointer In React By Popeating
How To Create A Custom Css Pointer In React By Popeating
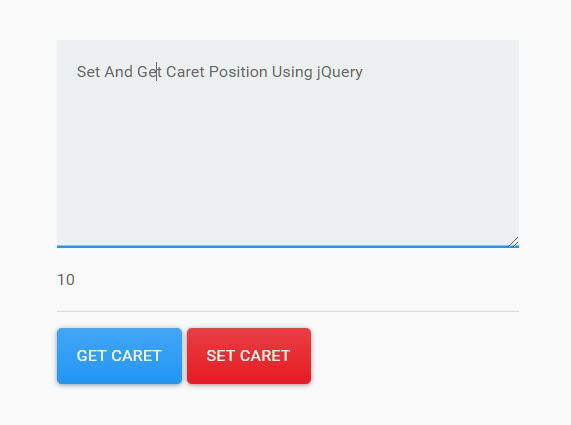
 Set And Get Caret Position Using Jquery Caret Js Free
Set And Get Caret Position Using Jquery Caret Js Free
 A Dancing Caret The Unknown Perils Of Adjusting Cursor
A Dancing Caret The Unknown Perils Of Adjusting Cursor
 Get Or Set Cursor Position In A Textarea Codescratcher
Get Or Set Cursor Position In A Textarea Codescratcher
 Tracking Cursor Movement Css Div Javascript Plugins
Tracking Cursor Movement Css Div Javascript Plugins
 Move Div To The Cursor Position On Cursor Move
Move Div To The Cursor Position On Cursor Move
0 Response to "28 Javascript Get Cursor Position In Div"
Post a Comment