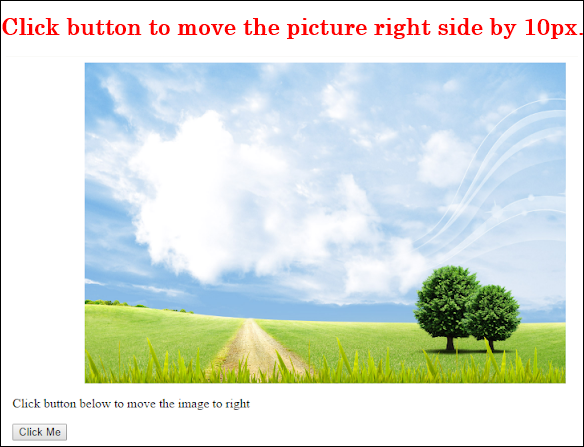
29 Moving Images Using Javascript
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Test Move Object</title> <script> function leftArrowPressed() { var element = document.getElementById("image1"); element.style.left = parseInt(element.style.left) - 5 + 'px'; } function rightArrowPressed() { var element = document.getElementById("image1"); element.style.left = … To change the image at regular intervals use setInterval () method. Keep the images on top of each other and keep moving the topmost image to the bottom by changing it's z-index at regular intervals. To make the image transition with a fading effect we use the asynchronous function.
 Moving Car Animation In Javascript A5theory
Moving Car Animation In Javascript A5theory
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Moving images using javascript. 27/11/2015 · I thought the below code would work as I get the coordinates on the initial click, and then the idea was to update them with mouse movement, but this does not work. var image; var dog = document.getElementById("dogPic"); var cat = document.getElementById("catPic"); dog.addEventListener("mousedown", initialClick, false); cat.addEventListener("mousedown", initialClick, false); function initialClick(e) { var initialX = e.clientX; var initialY = e.clientY; image … The following is a guest post by Zach Saucier.Zach wrote to me telling me that, as a frequenter on coding forums like Stack Overflow, he sees the questions come up all the time about controlling CSS animations with JavaScript, and proved it with a bunch of links. Text animated with JavaScript & anime.js
Moving image using javascript. Ranjit Kumar. 1 Hi guys i want to move image in my website using javascript.How i can do it. Feb 1 '08 #1. Follow Post Reply. 1 1613 . Markus. 6,050 Expert 4TB. Hi guys i want to move image in my website using javascript.How i can do it. ... 38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds. Sep 30, 2010 - Write a xHTML program to take input from the user and move the image to the corresponding location(position), using Javascript. Note: ( CSS - Cascading StyleSheet ) Static Positioning does not have top and left properties, so an image which is positioned as Static can't be moved.
May 11, 2017 - So I need help, I need to create a javascript file (with matching HTML), that allows an image to move from left to right continuously. And then when the user clicks the mouse button, the image must then move up and down continuously. Styling the Elements. To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute". Moving Image by buttons using offset We can move an image to different location by using buttons. The present location of the image can be collected by using offsetLeft and offsetTop values. To this value we will add a step value which sets the new position of the image. We will assign the new value to image by style property.. Image Move using Buttons
Properly, you don't know that the JavaScript slider slows down your site or webpage. Additionally, they don't work well if the user has disabled the JavaScript interpretation in the browser. One of the best solutions to this problem is don't use the slider or go with the CSS build slideshow. Create HTML for Automatic Slider JavaScript animations JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Step 1: make the image's position absolute or relative so that you can move it by changing it's "left" or "right" css values. Step 2: Use this jQuery function that moves it: [code]$("image-handle").animate({left: "-=30px"}, 9000); [/code]But with ...
Javascript Images : Animation and Timers An animation is created by replacing one Image frame with another at speed such that it appears to be a moving Image. Animations can be created using JavaScript by using a timer which replaces one image frame with another. Moving Things with JavaScript. Explain how to update an element's position on the page; Practice updating an element's position on the page; Practice moving an element in response to a browser event JavaScript move image This section illustrates you how to move an image on the window using JavaScript. In the following code, we have defined an image 'node.jpg' in order to move it on the browser. For this, we have used onClick event handler to specify what should happen when the mouse is clicked on the window.
Oct 08, 2014 - Hi again, one of the peices of work i am trying to do at college is to have an image on a page that displays in the middle and two buttons that make it move from top left cornor of the web page to the bottom right corner of the web page. iv browsed through website but didnt really understand ... JavaScript Moving Images - Creative Cow's Web Design forum explores design and coding issues related to web pages, e-commerce, code and scripting, etc. All users are invited to take part in the discussions. - Web Design (Wordpress, Joomla, etc.) Forum This animated title effect by Robin Treur follows the style of many movies or video games. The letters take on a protruding 3D effect using CSS3 text shadows along with a slight diagonal slant. The fade-in animation style reminds me of classic movies from the 1930s with the same slanted text.
We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language 11/3/2015 · This tutorial shows how to animate (move) an image across the screen. You can combine the code with other code from previous tutorials such as the one on timed image swapping to also get images to swap while they are moving (eg. you could use two images for a character with legs in different positions, so as the images swap it looks like the character is running). There are no width set for ul (id=image_slider) because we will set it in Javascript. So when there are more/less images we don't need to change css. Webkit has default padding and margin for ul, so we will initialize it with 0px. Set li to list-style:none and float left, so the images will be in a long line.
Aug 02, 2016 - I'm trying to make a little browser game where you can shoot bullets. Right now I am able to make a bullet, but I don't know how to get in moving. I have done this: var bullet_id = 1; ... So, Today I am sharing Animated Scroll Images With HTML CSS & JavaScript. In other words, A vertical images slideshow with hover effect. You hear right, this has also a hover effect, you hover on an image then the slide stop moving & give all images low opacity except the image you hover on. I think this is a very cool feature, The main thing ... Now, about in the function getting image src by id using JavaScript document.getElementById(). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event. Here, showing parts of implement to change multiple images. Firstly, the visible code of image and input button ...
May 24, 2016 - I want to slide or move a image from left to right something like in http://rajeevkumarsingh.wix /pramtechnology The read pentagonal box that moves Ok ! I tried a bit but failed to do so i u... HTML5 canvas element acts as the drawable region for graphics using JavaScript. JavaScript and HTML5 canvas allows you to create such dynamic graphics that make the web page interactive and functional. We call this an animated background wallpaper or moving wallpapers. The use of the JavaScript HTML5 canvas is simple and easy. Looking at this code, I am hoping the use the button in the HTML to place an image of a shark on one side of the screen that will simply move to the other side.
Jun 21, 2017 - Expand all Collapse all · The JavaScript API is available to external developers to integrate applications with the movingimage video player You can't get the CSS styling by using element.style if it's declared inside an external stylesheet. From MDN Documentation: However, it is not useful for learning about the element's style in general, since it represents only the CSS declarations set in the element's inline style attribute, not those that come from style rules elsewhere, such as style rules in the section, or external style ... Using this method of attaching the code to be processed when an element is clicked on means that making another addEvent call to add another function to be run when a specific element is clicked on will not replace the prior processing with the new processing but will instead allow both of the functions to be run.
Images should have the same name structure made of an increasing number series and the same location (e.g., images/Eye-1.svg, images/Eye-2.svg, images/Eye-3.svg, etc.) so that the code can easily ... May 24, 2017 - I'm having trouble getting this image to move to the right can anyone help ive just started scripting and I am finding it very confusing. We have seen how to move image in the screen, we will extend the same technique to move image continuously vertically from top to bottom and then horizontally from left to right. Moving Image by using Timer Moving image continuously on screen using JavaScript Timer and image style left and top properties
Move object (image) with arrow keys using JavaScript function - In this example we will learn how to move object/image using arrow keys (left, top, right and down). We will call function in Body tag on "onkeydown" event, when you will down arrow keys object will be moved on the browser screen. The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image). When the mouse moves over the image, the HTTP image changes from the first image to the second one. When the mouse is moved away from the image, the original image is displayed. When the mouse is moved away from the link, the initial image … http://technotip /269/moving-image-javascript-small-fun-application/Develop a xHTML file to move the image to a new location(position) according to the us...
May 08, 2019 - Hey, I am trying to move an image I have drawn to a blank canvas using JavaScript. I've tried searching to web but I haven't been able to find anything that will actually move my picture. I want to picture to move in a random rotation touching all sides of my canvas. The code I have to draw the i... For this we will use the JavaScript function setInterval () to loop through each image. We will need to shift the position of the image slicer by 256px (in the case of our demo image) so that at...
 13 Things You Can Do With Javascript Arrays By Jonathan
13 Things You Can Do With Javascript Arrays By Jonathan
 How To Move A Character On A Screen With Javascript
How To Move A Character On A Screen With Javascript
 How To Trade With The Exponential Moving Average Strategy
How To Trade With The Exponential Moving Average Strategy

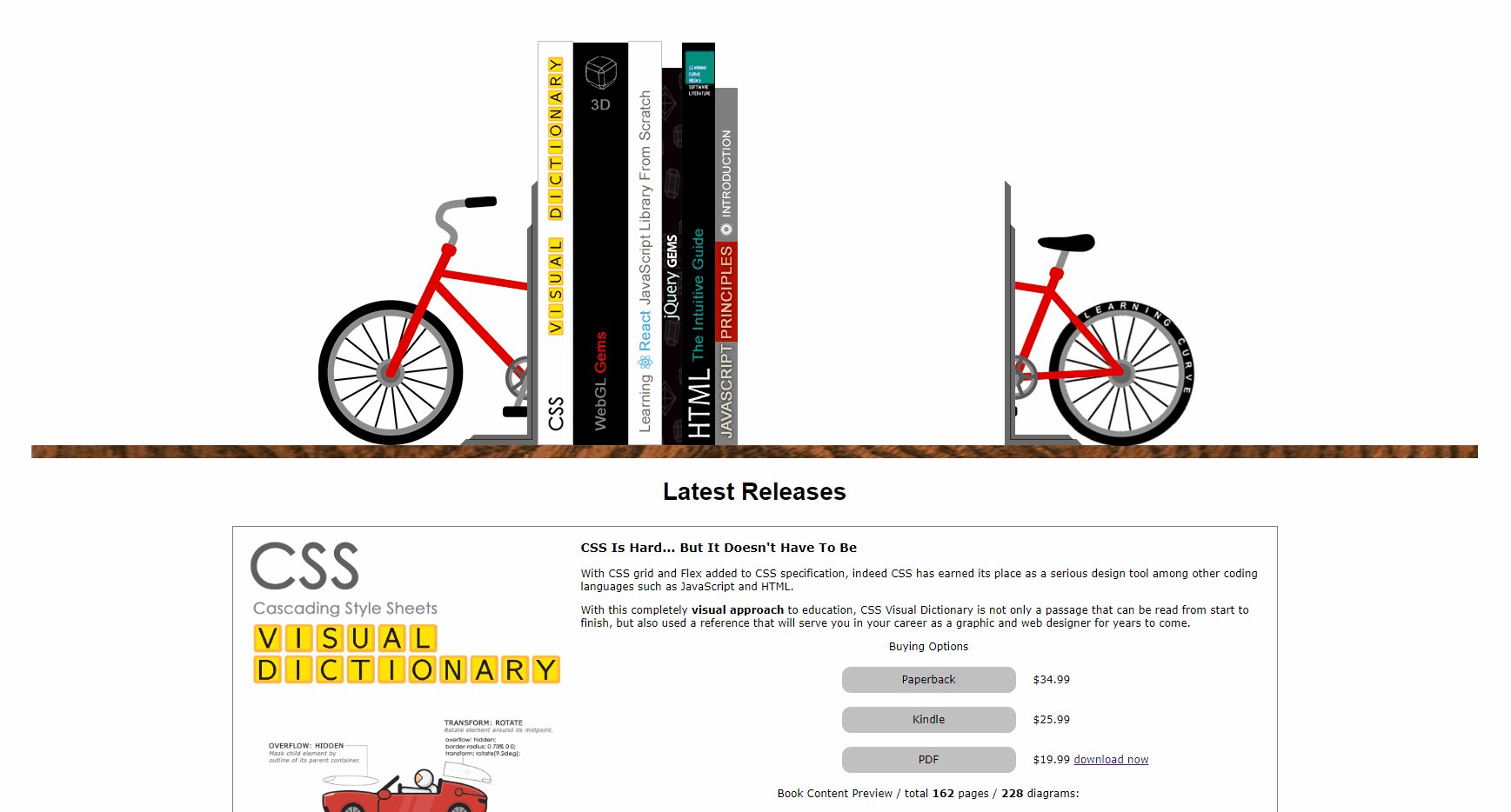
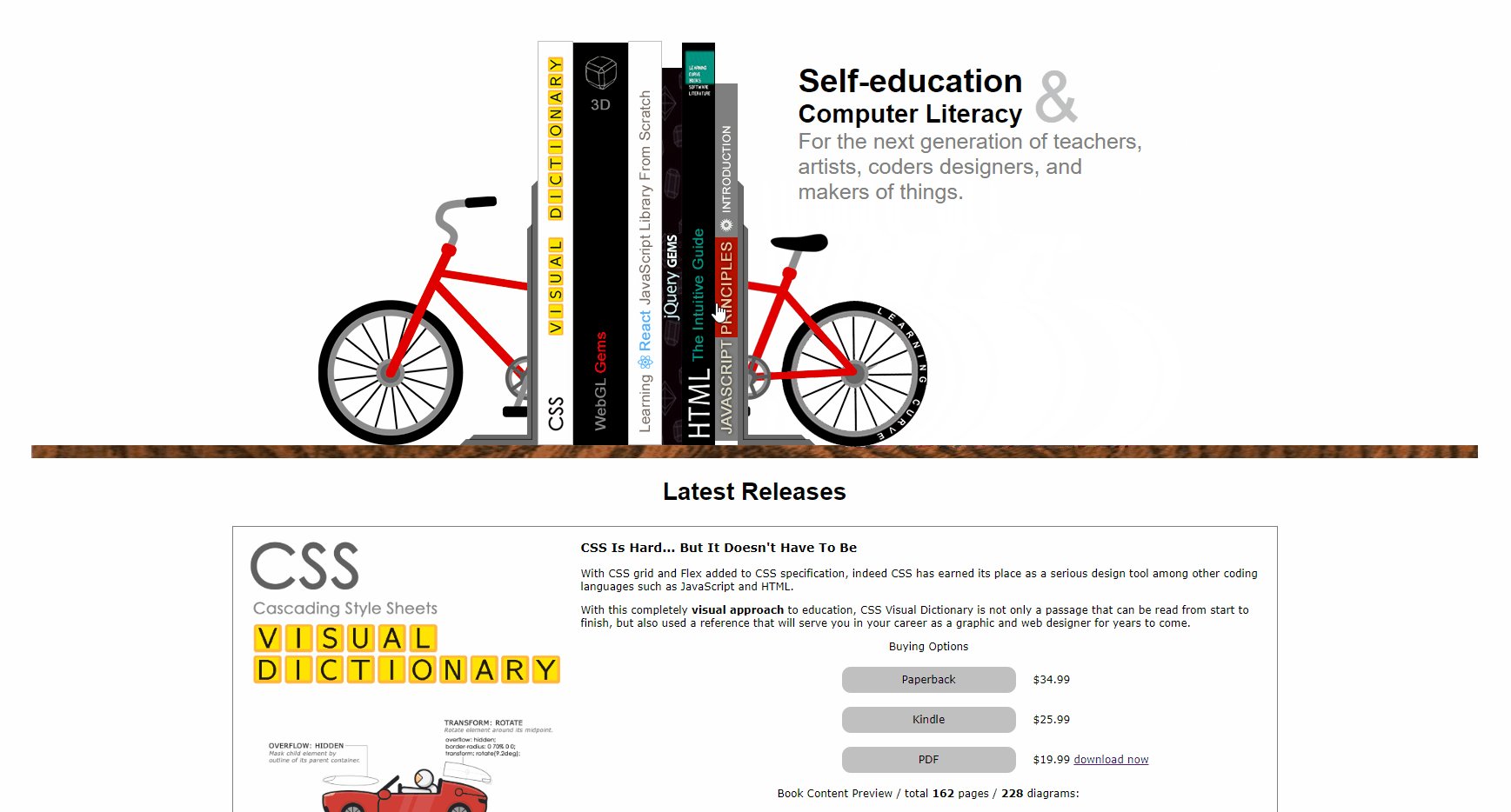
 Designing Animated Book Store With Javascript Jquery And Css
Designing Animated Book Store With Javascript Jquery And Css
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Moving With Javascript Web Design Students By Using Javas
Moving With Javascript Web Design Students By Using Javas
 Google Maps Javascript Api Cookbook Moving From The Web To
Google Maps Javascript Api Cookbook Moving From The Web To
 Moving Medium S Bookmarks To Trello Using Javascript
Moving Medium S Bookmarks To Trello Using Javascript
How To Show Vehicles Moving Smoothly On Google Maps Using
 How To Overcome An Anti Bot Website Issue Automation Cloud
How To Overcome An Anti Bot Website Issue Automation Cloud
 10 Popular Websites Built Using Javascript Lighthouse Labs
10 Popular Websites Built Using Javascript Lighthouse Labs
 Eloquent Javascript 3rd Edition Book
Eloquent Javascript 3rd Edition Book
 Moving Text In Textbox Using Javascript In Bootstrap Free
Moving Text In Textbox Using Javascript In Bootstrap Free
 Make An Analog Clock Using Html Css And Javascript
Make An Analog Clock Using Html Css And Javascript
![]() Animated Svg User Icon Using Html Css Amp Javascript
Animated Svg User Icon Using Html Css Amp Javascript

 Anime Js Javascript Animation Engine
Anime Js Javascript Animation Engine

 Moving Background Animation Effects Using Html Css And Javascript
Moving Background Animation Effects Using Html Css And Javascript
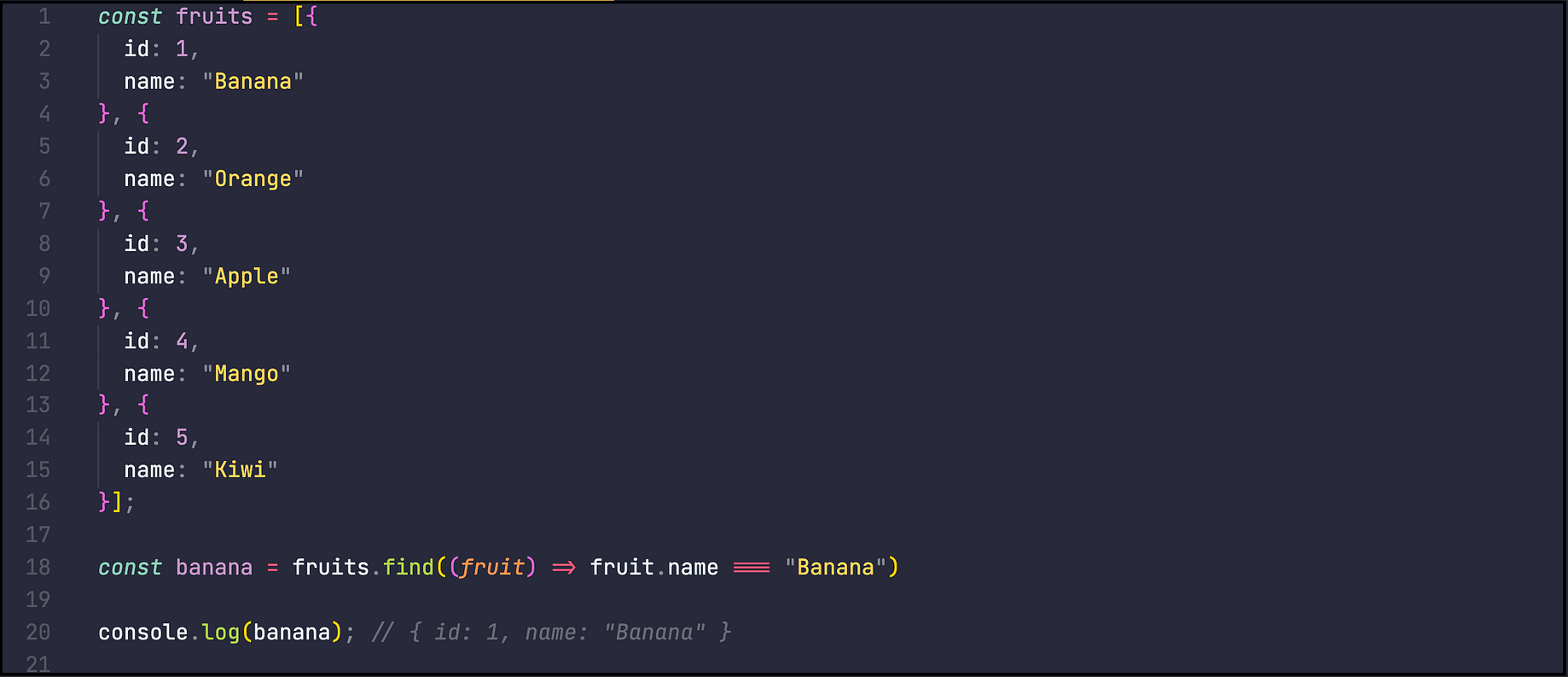
 How To Move An Array Element From One Array Position To
How To Move An Array Element From One Array Position To
 Moving Items Between Listboxes Using Javascript Amogh
Moving Items Between Listboxes Using Javascript Amogh
 Moving An Element With Javascript Part 1 By Jared W Medium
Moving An Element With Javascript Part 1 By Jared W Medium
 How To Create Frame By Frame Moving Image On Scroll Effect
How To Create Frame By Frame Moving Image On Scroll Effect
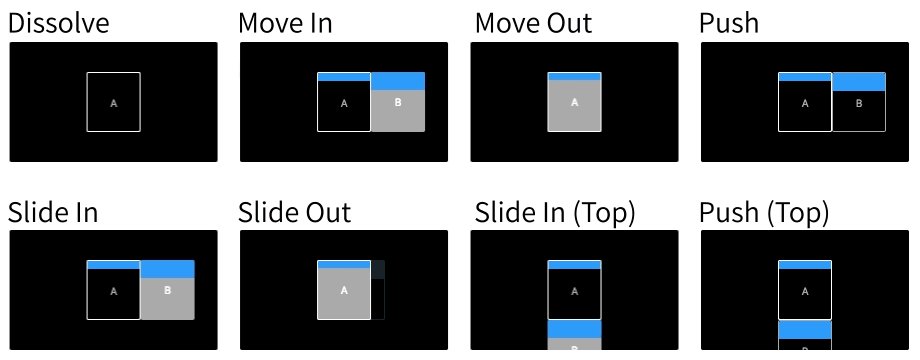
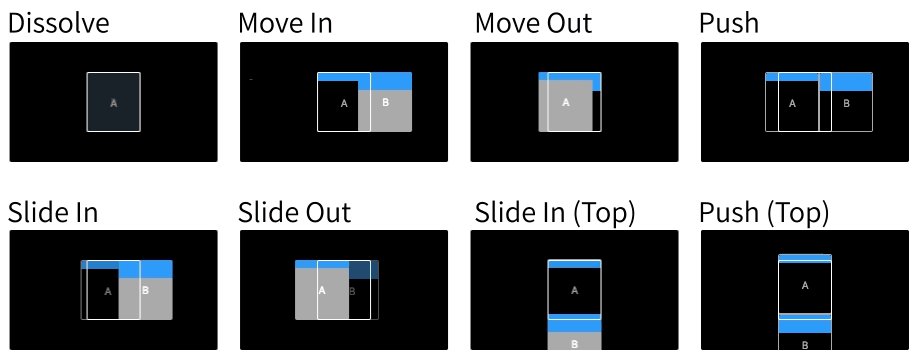
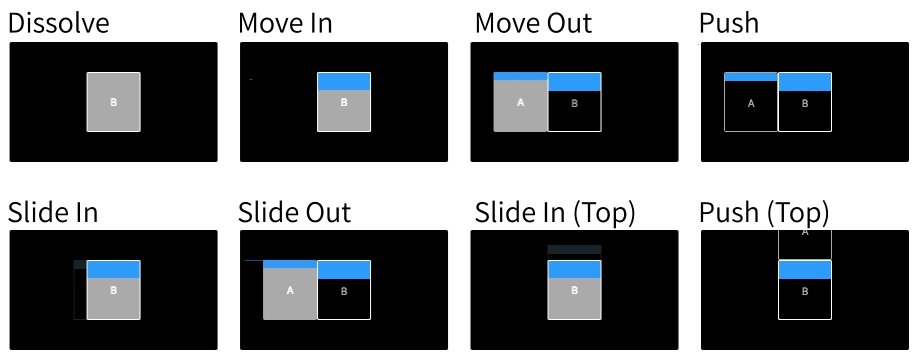
 Figma 5 Ways To Add Animation To Your Designs By Adir Sl
Figma 5 Ways To Add Animation To Your Designs By Adir Sl

0 Response to "29 Moving Images Using Javascript"
Post a Comment