28 How To Create A Text File In Javascript
To create a file with Node.js, we are going to use the built-in FileSystem module. To use this module use: var fileSystem = require ('fs'); all the methods have asynchronous and synchronous forms. It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it.
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
Reading and Creating Text Files Using the HTML5 File API. HTML5 introduced File API for representing file objects in web applications, as well as programmatically selecting them and accessing their data. By using File API, web developers can access local files on the client machine in a secure way without the need for extensions or plugins.

How to create a text file in javascript. Here, we will learn about creating a text file using JavaScript. As we all know that JavaScript is a client-side language, but when it comes to file manipulation, we all go with C#, PHP or Node.js whatever we prefer. So, today we can see how it's easy to generate the text file for the user from the JavaScript code. Prerequisites: Jan 24, 2019 - Hi All, How to Create Text File (.txt) from Client Side from TextBox Data. In this video we show you how to Create Javascript File in Notepad for your WebStarts Website
22/3/2011 · I am using the following code to create a text file using javascript and it's not working. <html> <head> <script language="javascript"> function WriteToFile () { var txt = new ActiveXObject ("Scripting.FileSystemObject"); var s = txt.CreateTextFile ("11.txt", true); s.WriteLine ('Hello'); s.Close (); } </script> </head> <body ... These functions allows us to read the file..text() transforms the file into a stream and then into a string..stream() returns a ReadableStream..arrayBuffer() returns an ArrayBuffer that contains the blob's data in binary form..slice() allows you to get slices of the file. Create a new myFile.txt file with some text: So, if you're trying to do this in a browser: Browsers don't give Javascript access to the file system directly. Thus, when you say, "create a txt file," it's not directly possible to arbitrarily open a file, write to it, and close it using Javasc...
Nov 12, 2016 - I am new to javascript . all codes available on the internet related to create text file using javascript is not working in my laptop. can anybody give me idea or with possible code. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function Quora User is correct in pointing out that you cannot create a simple text file and save it to the hard drive unless you are running Node, which you can do with the file system (fs) module. But that’s not entirely true. What you can do is generate an ascii string and then open that in a new browser tab.
FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... Mar 25, 2020 - Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... The createTextNode () method creates a Text Node with the specified text. Tip: Use the createElement () method to create an Element Node with the specified name. Tip: After the Text Node is created, use the element .appendChild () or element .insertBefore () method to append it to an element.
home > topics > javascript > questions > how to create text file in javascript Post your question to a community of 468,882 developers. It's quick & easy. how to create text file in javascript. Elavarasi. 11 Hi, I would like to know if it is possible to use JavaScript to write to a text file. ... Well, it is creating a file on their system, so yes. creating a text file using javascript. Create a XML File using Javascript. create javascript in codebehind. How to create Excel file using Javascript? Javascript file is not working. How do I modify txt files by javascript. Javascript append to file. Using HTML5/javascript to generate and save a file. Problem: Create a text file using javascript. I want something like that there will be a text or sentence but after an action some words will be replaced with another
Feb 10, 2020 - Get code examples like "javascript create text file and download" instantly right from your google search results with the Grepper Chrome Extension. Apr 15, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 15 Apr 2015 In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js.
May 15, 2012 - How to create text file using javascript. ... How to create text file using javascript. Create a text area to enter the text data. Create an anchor tag <;a> using the createElement property and assign download and href attributes to it. Use the encodeURIComponent to encode the text and append it to URI as its component. This will help us to replace certain special characters with a combination of escape sequences. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as".
The \r\n is for new line or line breaks, so that each data can be written in a new line in the text file. Next, I am creating a Link (the anchor tag) (which is not visible anywhere on the form) and assigning the text file as the link's download property. On the above source, we create a JavaScript function where we set an attribute on the button and text area where we put out own text and click the button to download. Here in the created JavaScript function, take the two parameters first is the name of the file and second is entered a content value on the text area. In this video I will explain how to write to a file by using Node.js.You can find more information about Node.JS at http://tutorials.scrisoft /how-to-writ
hi friends i am new to this blog, I am going to creating application like text editor using javascript, I am trying to create a new text file using ActiveXObject window method by clicking the button. Its creating a file but i want to create a new textfile when i clicked the button.. here the code which i used for creating file.. function ... An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. 2/3/2019 · In this tutorial, we will create and save the data into a text file. To do that we’ll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of FileSaver.js library.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. The more I learn Javascript, more I love it. Today we will see a very simple code which will help us to create and download a text file using only Javascript. The code has a HTML input textbox to accept user data, which on clicking a button will be created into a text file and downloaded in user's browser. So let's create it. An external JavaScript file is a text file containing JavaScript code and ending with the file extension.js — navigation.js, for example. The file is linked to a web page using the <script> tag. For example, to add this JavaScript file to your home page, you might write the following:
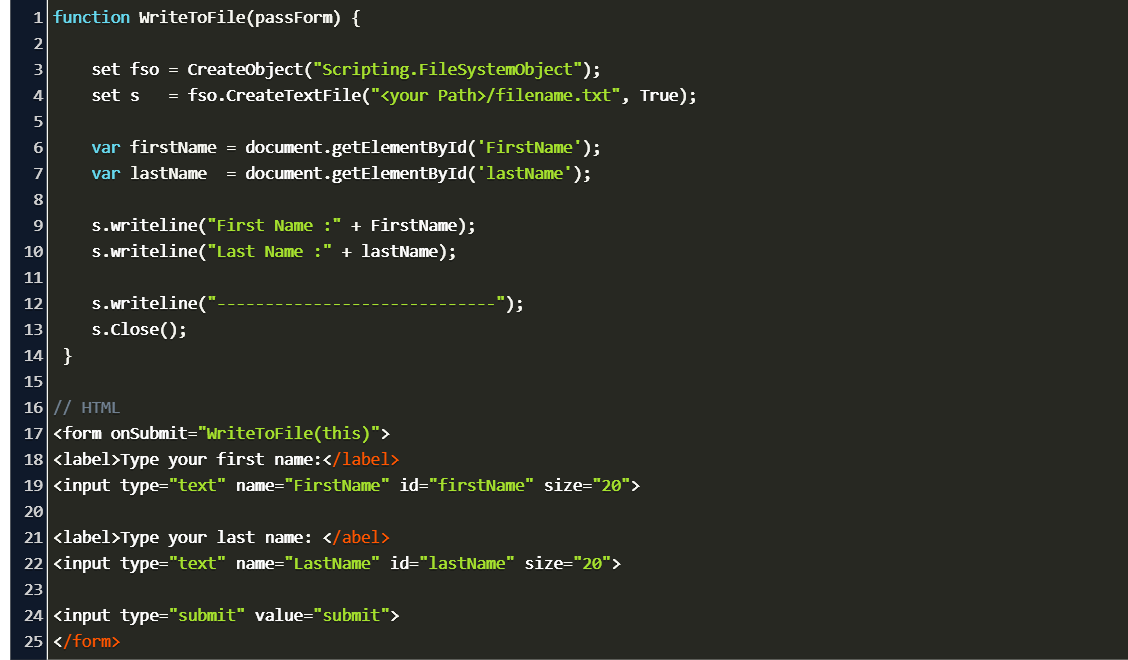
Create a File To create a file in Java, you can use the createNewFile () method. This method returns a boolean value: true if the file was successfully created, and false if the file already exists. Note that the method is enclosed in a try...catch block. JavaScript is fun - and creating great websites without it is next to impossible. 1. Get the best JavaScript and AJAX editor. Designing stunning web applications and pages is quick and effortless with JavaScript Editor. It can handle everything from designing tools like the pregnancy calculator. Sep 09, 2020 - function WriteToFile(passForm) { set fso = CreateObject("Scripting.FileSystemObject"); set s = fso.CreateTextFile(" /filename.txt", True); var firstName = document.getElementById('FirstName'); var lastName = document.getElementById('lastName'); s.writeline("First Name :" + FirstName); ...
How to let user save or download text file to their computer with javascript Example Code: https://jsfiddle /red_stapler/852okutL/ FileSaver.js: https://g Working with text files in javascript 28/12/2020 · To create a text file from javascript, we’ll need to use Blob object. Blob (A Binary Large OBject) is a collection of binary data stored as a single entity. So, we’re going to create a Blob object that contains our text content. Then we’ll convert a blob into a text file which web browser will then popup the download dialog box for the users.
Thanks to everyone here. I was playing with my perfect script for a whole day on IE7 with Vista and it was really frustrating because I could double click on the ".js" file and it would create a text file but NO way would the same script work inside the browser. I tried every conceivable security setting, code tweak, zone. Nothin' worked.
 How To Make A Browser Display A Save As Dialog So The User
How To Make A Browser Display A Save As Dialog So The User
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 Parse Format Local Text File With Filereader On Javascript
Parse Format Local Text File With Filereader On Javascript
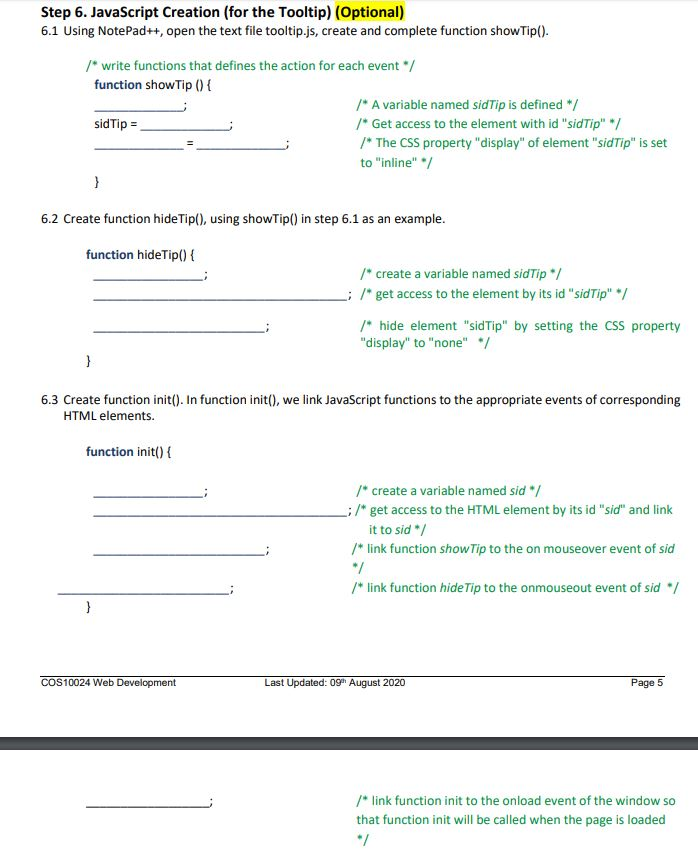
 Step 6 Javascript Creation For The Tooltip Chegg Com
Step 6 Javascript Creation For The Tooltip Chegg Com
 How To Add Javascript File Into Eclipse Stack Overflow
How To Add Javascript File Into Eclipse Stack Overflow
 How To Create A Text File With Javascript Code Example
How To Create A Text File With Javascript Code Example
 Generate Text File And Download Using Javascript Phpcoder Tech
Generate Text File And Download Using Javascript Phpcoder Tech
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
 Python Write To File Open Read Append And Other File
Python Write To File Open Read Append And Other File
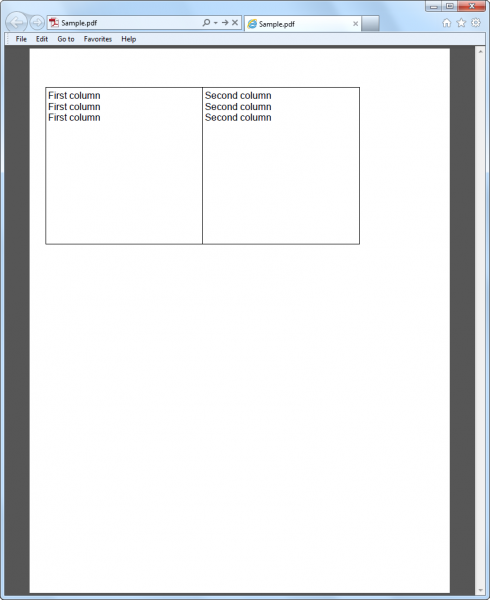
 How To Create Text Columns In Pdf File Using Javascript
How To Create Text Columns In Pdf File Using Javascript
 Javascript Read Write Create Text File Code Example
Javascript Read Write Create Text File Code Example
Github Yesmesalman Create Text File Using Js Create Text
 Reading Uploaded Text File Contents In Html Stack Overflow
Reading Uploaded Text File Contents In Html Stack Overflow
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Saving Text Json And Csv To A File In Python Geeksforgeeks
Saving Text Json And Csv To A File In Python Geeksforgeeks
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 C Files I O Create Open Read Write And Close A File
C Files I O Create Open Read Write And Close A File
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
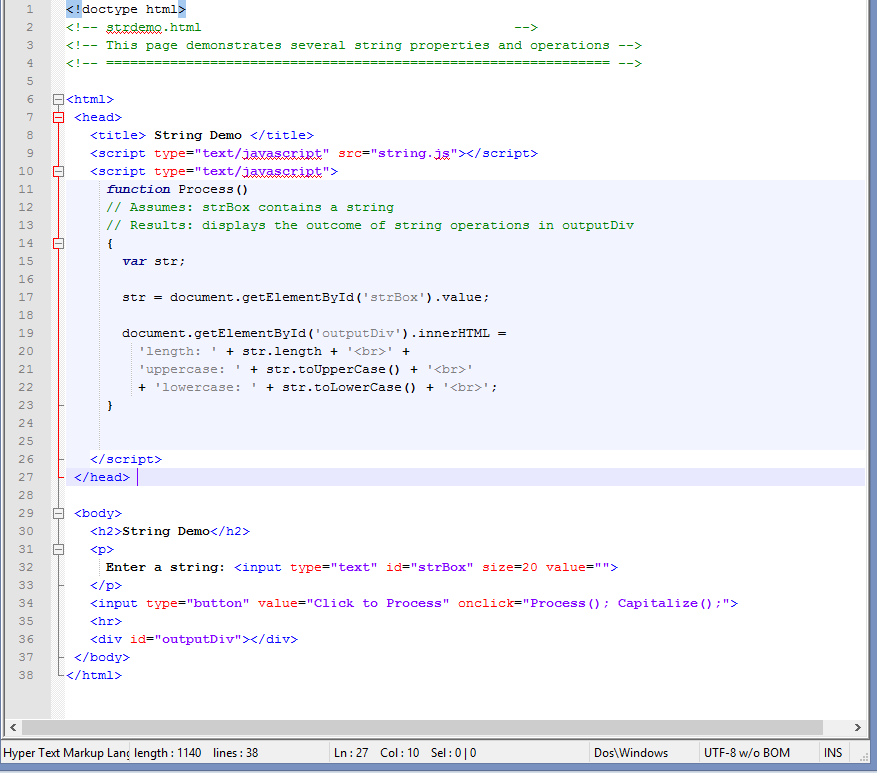
 Create A Text File Named String Js And Enter The Chegg Com
Create A Text File Named String Js And Enter The Chegg Com
 4 Ways To Create And Delete Files And Directories From
4 Ways To Create And Delete Files And Directories From
 Read A Local File Using Html5 And Javascript Dotnetcurry
Read A Local File Using Html5 And Javascript Dotnetcurry
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
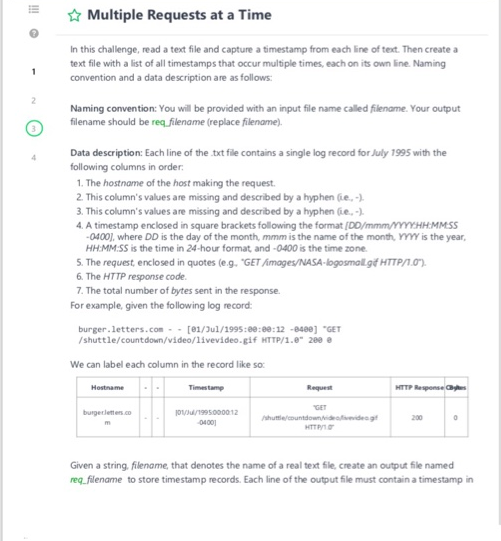
 In This Challenge Read A Text File And Capture A Chegg Com
In This Challenge Read A Text File And Capture A Chegg Com
 Coding Cluster Using Asp Net C Mvc 4 Iphone Php Ios
Coding Cluster Using Asp Net C Mvc 4 Iphone Php Ios
 How To Load External Data With Javascript Troikatronix
How To Load External Data With Javascript Troikatronix

0 Response to "28 How To Create A Text File In Javascript"
Post a Comment