22 Javascript Custom Confirm Dialog
Please note: Custom dialogs accept only one argument: an options object. The only required property of the options object is message. Learn to create custom confirm boxes using core JavaScript and CSS. We supply handy tips for using the custom confirm box to perform specific operations via Ajax. We also show how to externalize your JS and CSS for improved modularity and compartmentalization. This tutorial follows the custom alert box programming tutorial, which individuals should ...
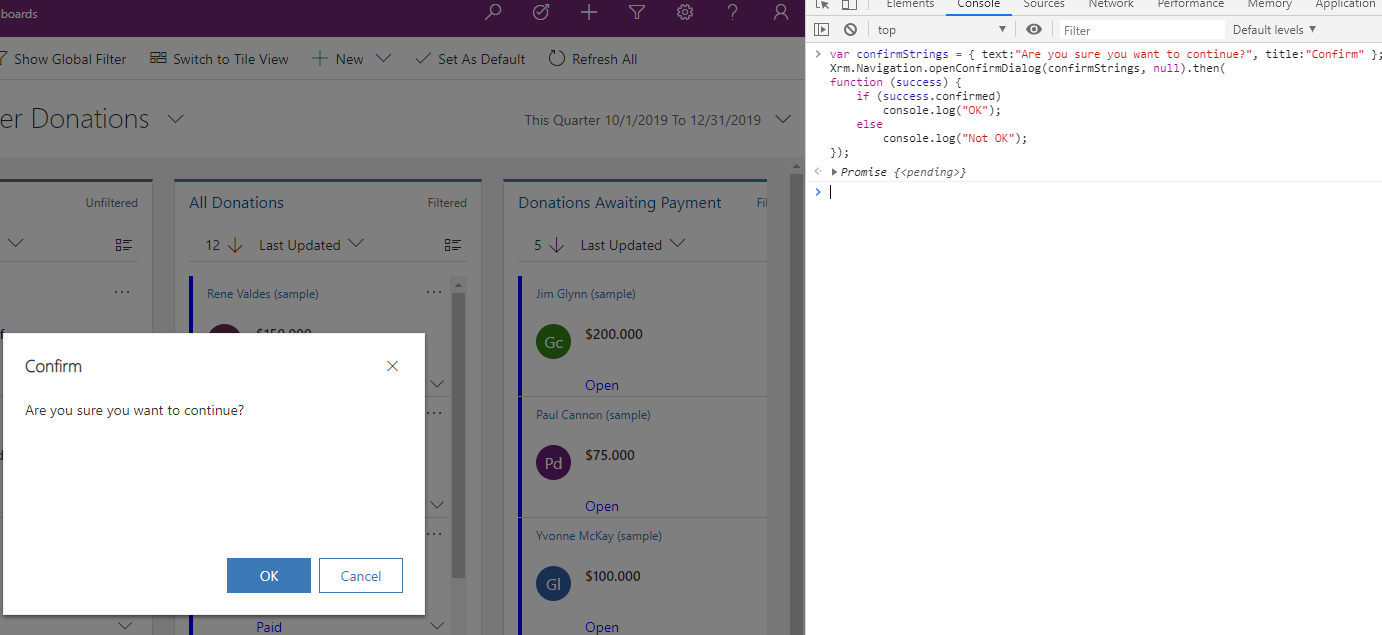
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
Mar 22, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 23 Mar 2012

Javascript custom confirm dialog. Oct 07, 2016 - In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, button colors of the alertify alerts. ... For that, I simply copied the default CSS file (alertify.default) and renamed this to alertify.custom.css. This file name is also replaced in the <head> section: If we look at the JavaScript APIs documentation, we can see that there are three different ways that we can display a confirmation dialog: apex.confirm; apex.page.confirm; apex.message.confirm; Note The confirm function from the page namespace is different from the one in the confirm namespace. They both render the same confirmation dialog though. function Confirm(title, msg, $true, ... $(this).parents('.dialog-ovelay').fadeOut(500, function () { $(this).remove(); }); }); } $('a').click(function () { Confirm('Go to Google', 'Are you sure you want to visit Google', 'Yes', 'Cancel', "https://www.google .eg"); /*change*/ }); ... CodePen requires JavaScript to render ...
Feb 01, 2018 - To design a custom alert box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create an alert box different from the standar ... Problem: Confirm box in javascript with yes no. Solution: You have to create custom confirm box, it is not possible to change the buttons in the dialog displayed by the confirm function.. Jquery confirmBox The confirm() method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
Confirm Box. A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either "OK" or "Cancel" to proceed. If the user clicks "OK", the box returns true. If the user clicks "Cancel", the box returns false. Syntax Browsers have native modal dialogs you can display using JavaScript to alert users to these important messages. The JavaScript alert, confirm and prompt methods display dialogue boxes that pop up and take focus away from the page and forces the user to read the message. You should only use these dialogs when absolutely necessary. Custom Confirm Box. Check out the live demo here. We are going to use Bootstrap4 modal for creating the popup dialog. We will use the Javascript callback function to handle the response. As Bootstrap has a JQuery dependency, we will use it for events. #Bootstrap Modal Methods.modal(options): Activates the content as a modal with the below options.
JavaScript confirm () Replacement Replace the built-in confirm () modal dialog with a more flexible implementation that allows using custom appearance and button text (e.g. You can create a JavaScript confirmation box that offers "yes" and "no" options by using the confirm () method. The confirm () method will display a dialog box with a custom message that you can specify as its parameter. The dialog will also have "OK" and "Cancel" buttons, which return the boolean value true or false. To enable you to use the confirm box like the normal confirm dialog, I would use Promises which will enable you to await on the result of the outcome and then act on this, rather than having to use callbacks. This will allow you to follow the same pattern you have in other parts of your code with code such as...
Sep 26, 2020 - Let’s learn to make custom alerts by making a Yes or No alert box. Learn how to create your own confirm box with yes & no option using bootstrap4, Jquery and Javascript.Handle the response passed by confirm box. ... Javascript confirm box with yes & no option. Posted on December 20, 2018 | by Prashant Yadav. ... //custom Confrim Dialog with Custom message and callback handler function ConfirmDialog(message ... Custom Confirm Dialog in JS=====Learn to create your custom confirm dialog in JS, with HTML for layout & CSS for appearance.Website: http:...
To create an Alert dialog with "Yes" or "No", use a custom dialog box. Do comment if you have any doubts and suggestions on this tutorial. Note: The jquery confirm dialog yes no Examples are tested on Safari browser (Version 12.0.2). There is a bottleneck in the previous solution. It works only with IE browser. So, as the cross browser solution, JQuery code is recommended as follows: Re: Custom confirm dialog, override window.confirm javascript function in ASP.Net Aug 14, 2009 12:30 AM | mvang | LINK There was a trick I recall about using the form's onSubmit and a click event - I just can't recall how to implement it now but maybe these sites might help you get closer to what you're looking for:
Sep 25, 2019 - Let's make a custom version of window.confirm() with the dialog element and the Promise API!. Tagged with javascript, webdev. ConfirmDialogue.js | Creating a Custom Confirm Dialog Popup with JavaScript JavaScript Confirm Dialog JavaScript Popup ConfirmDialogue.js is simple javascript dialog library, it allows users can create user-friendly confirmation dialog popup for the web app. Prompt. A prompt box is often used if you want to give input functionality to the user before entering the page. When a signal box pops up, the user clicks on either "OK" or "Cancel" to proceed with entering the input value. If the user clicks "OK", then the box returns the input value. If the user clicks "Cancel", the box gets the null field.
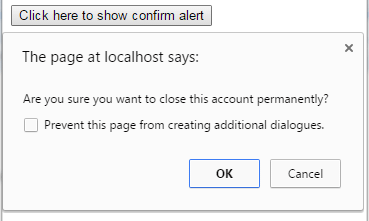
Welcome to jquery-confirm! Easy to use and highly flexible! A jQuery plugin that provides great set of features like, Auto-close, Ajax-loading, Themes, Animations and more. This plugin is actively developed, I would love you have your suggestions. Please post your Suggestions here. angular-confirm is here. 30 Custom Confirmation Dialog Plugins In Pure Javascript. How To Create A Jquery Confirm Dialog Replacement Jquery. Customize Confirm Box Using Jquery Code Scratcher Jquery. Customizable Ajax Enabled Jquery Confirmation Box Plugin. Create A Reusable Confirmation Dialog In Angular 7 Using. Comparing The Different Types Of Native Javascript Popups. Window.confirm () window.confirm () instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog.
JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. 21/11/2017 · custom-confirm.js is a lightweight vanilla JavaScript library to create customizable confirmation dialog boxes that allow to perform custom actions as you click the confirm/cancel buttons. How to use it: Load the style sheet custom-confirm.css for the basic CSS styles. <link rel="stylesheet" href="custom-confirm.css"> Lesson Code: http://www.developphp /video/JavaScript/Custom-Confirm-Box-Programming-Tutorial Learn to create custom confirm boxes using core JavaScript an...
open — This is what tells the dialog to show. setOpen — This is a state function that will set the state of the dialog to show or close. onConfirm — This is a callback function when the user clicks Yes. This is just a basic confirm dialog, you can modify it to meet your needs, such as changing the Yes or No buttons. Sep 05, 2020 - attention.js is a vanilla JavaScript plugin used for creating custom alert, confirm or prompt dialog boxes on the page. In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript.
create Custom Alert and Confirm Box in JavaScript By using css and js file we will create Custom Alert and Confirm Box. For this method we have to pass button name of alert box, title and message of alert box. we have to pass this detail in function Show_Custom_Dialog (). 13/5/2018 · Create Confirm Dialog Box Using JavaScript. This is a third type of dialog box provided in JavaScript besides a prompt and alert boxes. This section explains how to create confirm dialog box using JavaScript which is used to confirm the action taken by the user. Confirm dialog box has the following features: 9/3/2015 · jQuery Alert Dialogs Plugin is meant to replace the basic functionality provided by the standard JavaScript alert(), confirm() and prompt() functions. These custom methods are completely customizable via CSS, each dialog can have its own title, and also provide an advantage to the usage of prompt() in IE7, where users get an ugly warning and usually have to reload the page.
21/4/2017 · custom-alert is a lightweight JavaScript alternative to default alert() and confirm() dialog boxes that make them easy to customize via CSS and JavaScript. How to use it: Load the customAlerts.css for default styles. <link href="css/customAlerts.css" rel="stylesheet"> Load the customAlerts.js anywhere on your web page. Use apex.message.confirm() JavaScript method to display confirm dialogs in Oracle Apex. We use to display confirmation dialogs to ask for confirmation from the user to perform a particular action. For example, when the user clicks on the Delete button or checks/unchecks a checkbox, etc. The following is the syntax of apex.message.confirm() method.
 React Confirm Dialog As A Service By Alexys Gonzalez
React Confirm Dialog As A Service By Alexys Gonzalez

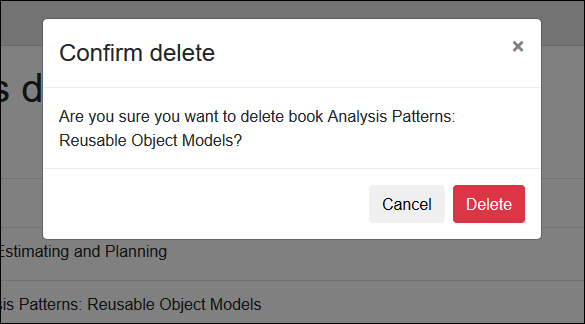
 Building Confirm Delete Dialog On Blazor
Building Confirm Delete Dialog On Blazor
 Custom Confirmation Modal In Vanilla Javascript Custom
Custom Confirmation Modal In Vanilla Javascript Custom
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
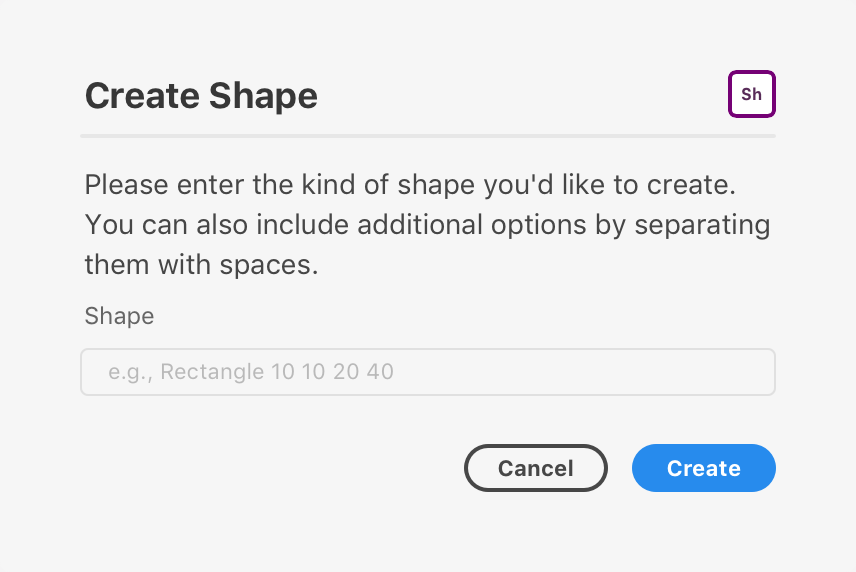
 Building A Modal Adobe Xd Plugin Reference
Building A Modal Adobe Xd Plugin Reference
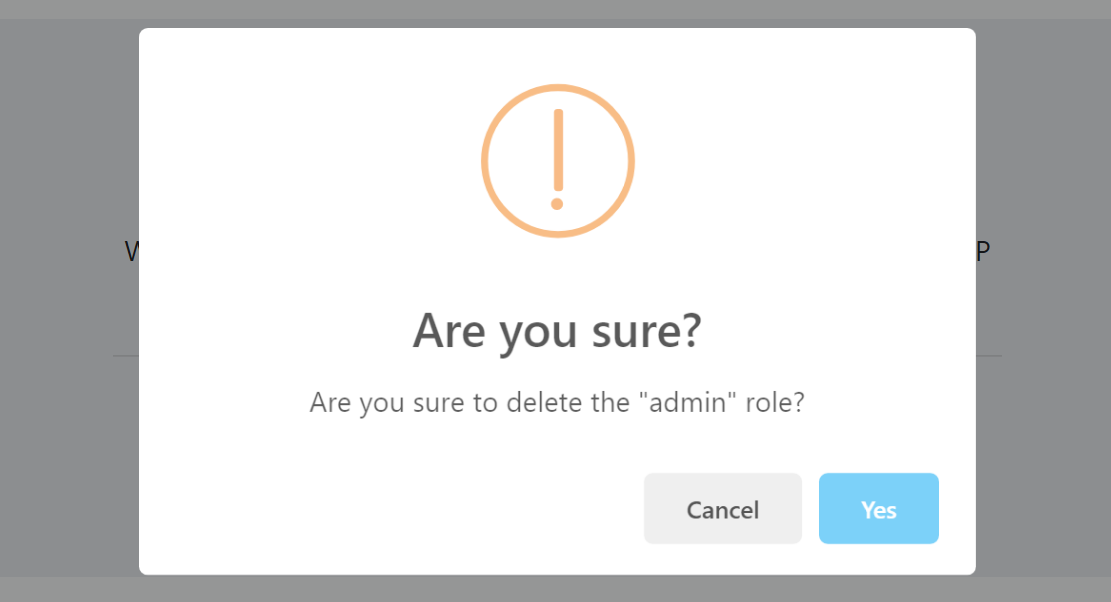
 Javascript Alert Yes No Jquery Confirm Dialog Yes No
Javascript Alert Yes No Jquery Confirm Dialog Yes No
 React Component Confirm Dialog
React Component Confirm Dialog
 Ui Aspnetcore Javascript Api Message Documentation Center
Ui Aspnetcore Javascript Api Message Documentation Center
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online
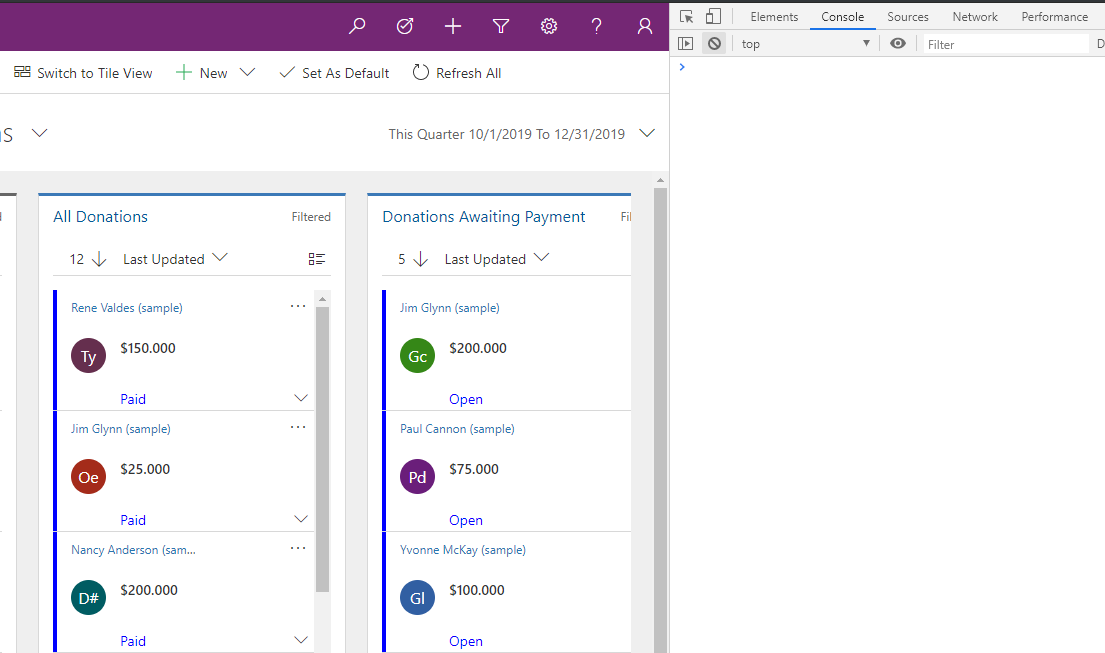
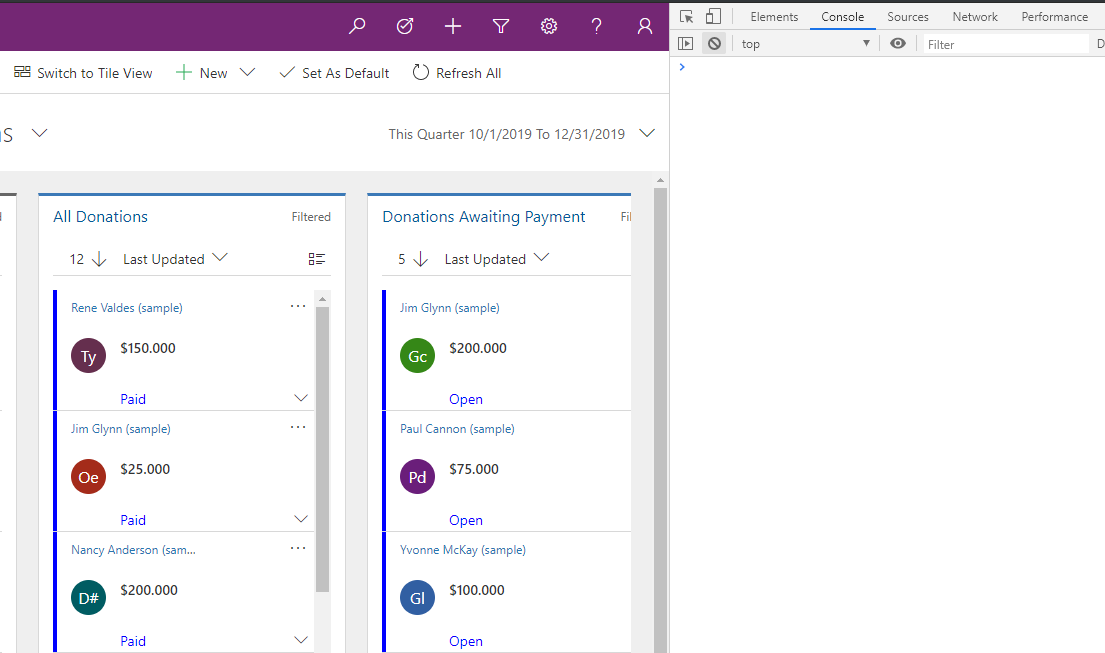
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 How Do You Use Confirm Dialogues In A Custom Laravel Nova
How Do You Use Confirm Dialogues In A Custom Laravel Nova
 Minimal Confirmation Dialog With Jquery Cw Js Jquery Plugin
Minimal Confirmation Dialog With Jquery Cw Js Jquery Plugin

 Confirm Dialog Box On Detail Page Salesforce Stack Exchange
Confirm Dialog Box On Detail Page Salesforce Stack Exchange
 Javascript Alert Yes No Jquery Confirm Dialog Yes No
Javascript Alert Yes No Jquery Confirm Dialog Yes No
 Custom Alert Prompt And Confirm Box Using Jquery And Bootstrap
Custom Alert Prompt And Confirm Box Using Jquery And Bootstrap
 Javascript Confirm Replacement Daypilot Code
Javascript Confirm Replacement Daypilot Code
 26 Jquery Confirm Plugins To Double Check The Selected Option
26 Jquery Confirm Plugins To Double Check The Selected Option

0 Response to "22 Javascript Custom Confirm Dialog"
Post a Comment