28 Why Is Javascript So Complicated
Java, C++ and Kotlin rule mobile for Android and Swift and Objective-C for iOS so you can't develop software for mobile unless you understand the object-oriented approach. For the web, it's JavaScript, Python, PHP and Ruby. Asking why so many widely-used languages are OOP might be mixing up cause and effect. In the previous article in this series, I dove into the history of JavaScript. In this article, I'll share four of the reasons it is so popular. 1. JavaScript caters to beginner, intermediate, and advanced developers. JavaScript does not need any environment setup; just open a browser, like Chrome, navigate to Developer Tools, and start coding.
 Why Is Javascript So Hard Short Answer Is Because It Is Not
Why Is Javascript So Hard Short Answer Is Because It Is Not
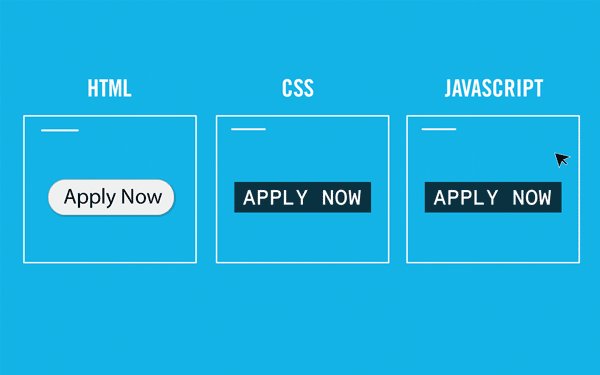
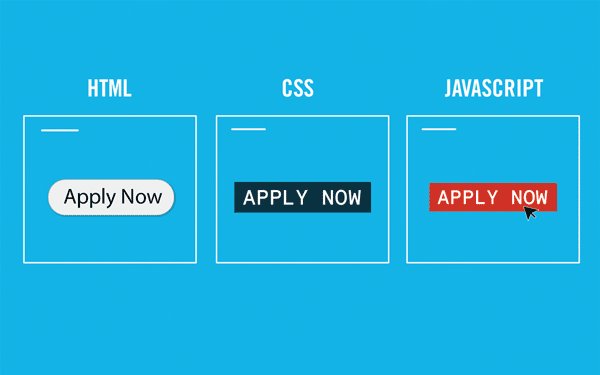
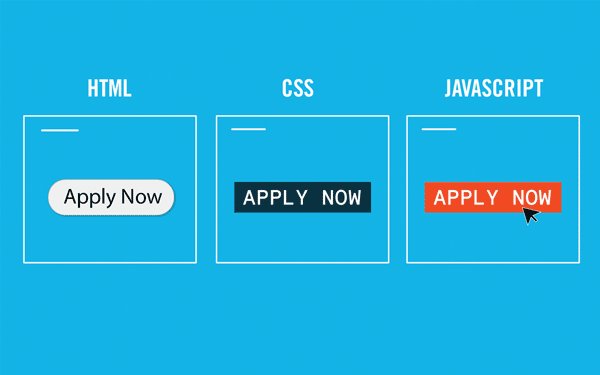
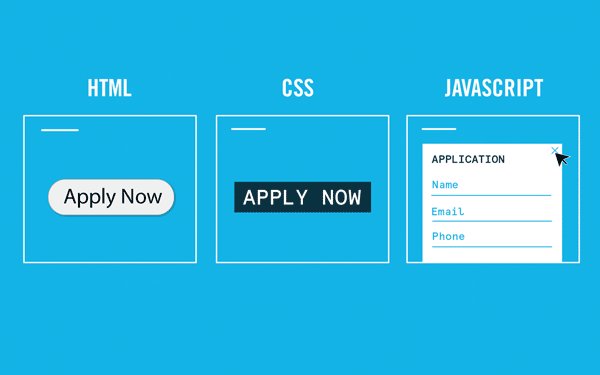
The degree of difficulty in learning JavaScript depends on the level of knowledge you bring to it. Because the most common way to run JavaScript is as part of a web page, you must first understand HTML. In addition, a familiarity with CSS is also useful because CSS (Cascading Style Sheets) provides the formatting engine behind the HTML.

Why is javascript so complicated. JavaScript is already a human readable language, there are tons of books and tutorials about it and libraries abound that make it easier to use. So why make the development pipeline more complicated by adding extra tools? In this section we'll try to explore the main reasons why one may go that route and also discuss some of the caveats. Whilst every answer here is correct in terms of why the CSS and JavaScript have been combined into a singular file for each language (i.e. all CSS in one file, all JavaScript in one file), no one has given a real reason as to why an alphanumeric string might be used — in place of, say, a linear numeric id or version number. JavaScript is standardized, so it's frequently updated with new versions. JavaScript works with the document object model, or the DOM, to respond to user interactions. The DOM is the structure in the browser that displays a web pages. JavaScript allows websites to have interactivity like scroll transitions and object movement.
Terbaru: why is programming so complicated; TELAH DIBUKA pendaftaran jalur mandiri dan alih jenjang; PENENDATANGANAN KONTRAK KERJA ANTARA DIREKTORAT DENGAN TATANAN MANAJEMAN POLTEKKES KEMENKES PONTIANAK TAHUN 2021 JavaScript makes it relatively easy to manipulate the DOM (i.e., add, modify, and remove elements), but does nothing to promote doing so efficiently. A common example is code that adds a series of DOM Elements one at a time. Adding a DOM element is an expensive operation. So talk to me about what Google can and can't crawl when it comes to JavaScript. Why is it controversial in the SEO space? Björn: Well, to explain that we have to actually dig into how Google works to fully understand why it's so complicated, right? So how Google actually works when it comes to crawling and indexing, it's a process for ...
We have created a string Object, which is different than a string primitive in JavaScript. 29. What will the code below output to the console and why? let x = 10; setTimeout(() => {console.log(x);}, 1000); x = 5; The output is 5. The timeout callback is not evaluated until 1000 milliseconds have passed, so x is never set to 10. Forget Bower, it's dead. NPM is the JavaScript package repository for all things JavaScript (and TypeScript) package.json is the JS project definition file with all metadata and dependencies. If you need to compile and bundle a bunch of different stuff so it's compatible with browsers, use Webpack. For compatible libraries, use Rollup. 3/10/2016 · JavaScript is easy. Not easy as sleeping, but easy as climbing the Mount Everest for the second time. That means that it is complex, not complicated. You must train every day and plan each of your steps. If that is fulfilled then everything goes smooth. Which brings us to the beginning of this article… Do not take things for granted; Be curious
JavaScript: functions, const/let/var, arrays, Promise, etc; So for instance, if you're writing a Node.js server, you'll be writing in JavaScript, so that means you can use e.g. Promises but you can't use document.querySelector (nor would it make sense to do that). An old solution: jQuery & friends Acme's website had complicated user interfaces to help customers find that one hex nut they need for their billion dollar helicopter prototype. Which is why, in the early 2000's, Acme's website started to evolve into a single page application, before that term was even coined to my knowledge. The Javascript codebase at this place was complicated. 6. JavaScript is so hard to learn because it seemingly violates a ton of the rules you've previously learned while working with a different programming language. While the syntax seems familiar to other programming languages, the underlying mechanisms of how you need to think as a developer are often much different.
The format between the Pipeline Operator and pipe are so similar that I can also switch between the two without any problems.. The Pipeline Proposal is very exciting, but there are two caveats. It's not here yet, and I don't know if or when it will come or what it will look like. babel is an option.; It does not (yet) support await and when it does, will most-likely require different syntax to ... It's called minification. Typically production deployment of code will go through multiple processes - one of them being bundling which will almost always have a step for minifying all the scripts file. And, you're right that it's harder to read. But this code that's deployed on production is not meant to be read. ECMA-262 is the specification for a scripting language of which JavaScript is a dialect. Of course in practice it matters more how the most important browsers behave than an esoteric definition of how something is supposed to be handled. But it is helpful to understand why new String("a") !== "a".
But first, step back and consider why this is so complicated. JavaScript's Missing Directive. The C language has #include, Java has import, Perl has use or require, PHP has include or require, and Ruby has require. These directives add the contents of one file into another. Often these directives are used to incorporate code libraries ... Maybe even so far back that it won't directly concern us anymore. JavaScript will be running under the hood, comparable to the JVM, making the web truly language independent. Keep a close eye on asm.js, it might just save us all! Conclusions. JavaScript might be a horrible language to work with, but it does have great potential as an environment. Originally Answered: Why is learning JavaScript is so hard? Possibly because you're trying to learn it like it's another C-style language. JavaScript is more similar to Scheme, with some Self added on top, and wrapped in C's syntax alongside some pseudo Java-isms that only makes things more complicated.
Why JavaScript is So Popular. ... created from the JS building blocks that are less complicated and could be targeted for specific apps. JQuery for example is a library of JS that expands and streamlines a lot of the interactive and animation functions of JavaScript. Backbone.js on the other hand makes for an easier responsive design. Before we dig deep into the benefits of using JavaScript for Modern Web App Development, let's understand why it has become so important in the development sector… 2. JavaScript and Its ... Next, let us address some facts and truths about Javascript in this section - Why Javascript is here to stay a long time. JAVASCRIPT FEATURES IN A NUTSHELL A lot of the "Javascript does not support modern features" claims are false, coming from not-so-intelligent trolls with a serious lack of knowledge.
My guess is that there are several reasons that make JavaScript seem more complicated to you than it actually is: JavaScript syntax is very similar to Java/C#/C++ and as a result, programmers with experience in those languages often assume that JavaScript also has very similar semantics. But I do tend to a functional/data-first style. So it reduces cognitive load way before you get to using tests/compiler to check things. And so, in fact, if your types are wrong your function/data manipulation will go wrong when you write it and a compiler/running tests are secondary things. JavaScript is a single-threaded language because while running code on a single thread, it can be really easy to implement as we don't have to deal with the complicated scenarios that arise in the multi-threaded environment like deadlock. Since, JavaScript is a single-threaded language, it is synchronous in nature.
JavaScript: functions, const/let/var, arrays, Promise, etc; So for instance, if you are writing a Node.js server, you will be writing in JavaScript, so that means you can use e.g. Promises but you can't use document.querySelector (nor would it make sense to do that). An old solution: jQuery & friends So when you start learning JavaScript knowing its history would help you better understand its nature, strengths, and limitations. It's easier to understand why some of the inherited problems exist and why some things behave in a certain way once you know how JavaScript evolved as a language. Possibly because you're trying to learn it like it's another C-style language. JavaScript is more similar to Scheme, with some Self added on top, and wrapped in C's syntax alongside some pseudo Java-isms that only makes things more complicated.
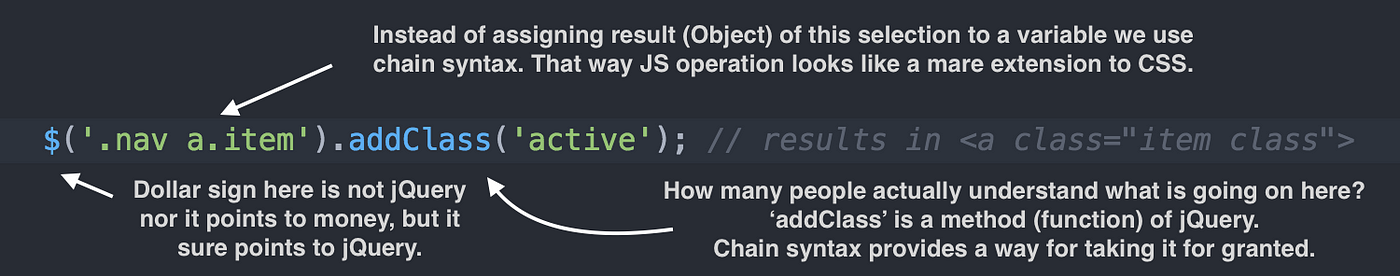
25/1/2017 · Imagine you have a dropdown list when hover your button "Click me". In dropdown list you have 4 items (for example "click1", "click2", "click3", "click4"). When you click one of these items, a new button will be displayed , next to "Click me" button and it should take the same name (so to say) as in dropdown list (click1, click2 etc.). From the above example, you can notice that the JavaScript code is lengthier and complicated than the jQuery code. Both the code are performing the same work of changing the background color but jQuery takes less code. You can work around other examples, which indicates that jQuery minimizes the code and is less complicated to use.
 Is Javascript Hard To Learn Everything To Know About The
Is Javascript Hard To Learn Everything To Know About The
/cdn.vox-cdn.com/uploads/chorus_asset/file/20058984/GettyImages_1220229162.jpg) Why The Term Bipoc Is So Complicated Explained By Linguists
Why The Term Bipoc Is So Complicated Explained By Linguists
 5 Quick And Effective Ways To Learn Javascript
5 Quick And Effective Ways To Learn Javascript
 Python Vs Javascript Comparison Should I Learn Python Or
Python Vs Javascript Comparison Should I Learn Python Or
 Why Learning To Code Is So Damn Hard Thinkful
Why Learning To Code Is So Damn Hard Thinkful
 Why Is It So Hard To Be Rational The New Yorker
Why Is It So Hard To Be Rational The New Yorker
 Why Is Javascript So Hard Short Answer Is Because It Is Not
Why Is Javascript So Hard Short Answer Is Because It Is Not
![]() Group Meeting Polaris Faster Page Loads Using Fine Grained
Group Meeting Polaris Faster Page Loads Using Fine Grained
 Javascript Interview Questions Arrays By Manu Bhardwaj
Javascript Interview Questions Arrays By Manu Bhardwaj
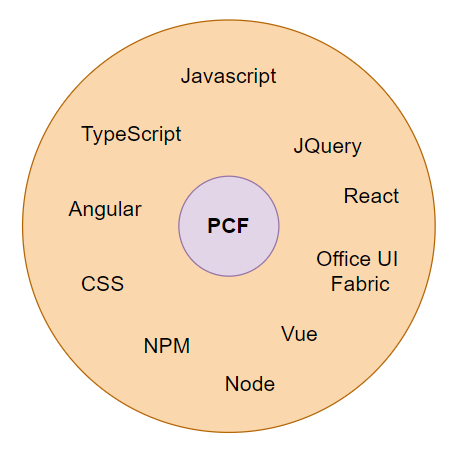
 Power Apps Component Framework Pcf Is It Complicated Or
Power Apps Component Framework Pcf Is It Complicated Or
 For Javascript Developers More Choices Mean Hard Choices Wired
For Javascript Developers More Choices Mean Hard Choices Wired
Java Vs Javascript Which Is The Best Choice For 2021
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/10536797/blink.PNG)
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 How It Feels To Learn Javascript In 2016 Hacker Noon
How It Feels To Learn Javascript In 2016 Hacker Noon
/cdn.vox-cdn.com/uploads/chorus_asset/file/10536613/ipad_coding.JPG)
 Why Is Learning Javascript So Hard Quora
Why Is Learning Javascript So Hard Quora
 What Are The Best Frontend Frameworks To Use In 2021
What Are The Best Frontend Frameworks To Use In 2021
 Is This Really That Complicated In Javascript Dev Community
Is This Really That Complicated In Javascript Dev Community
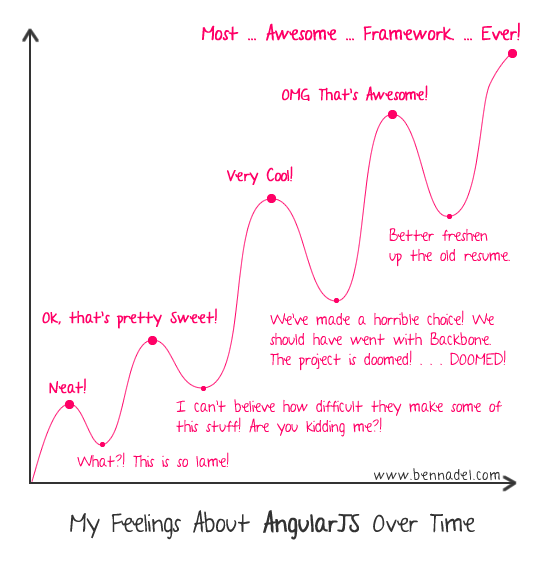
 Why Angular Js So Difficult Many People Say Angularjs Is
Why Angular Js So Difficult Many People Say Angularjs Is
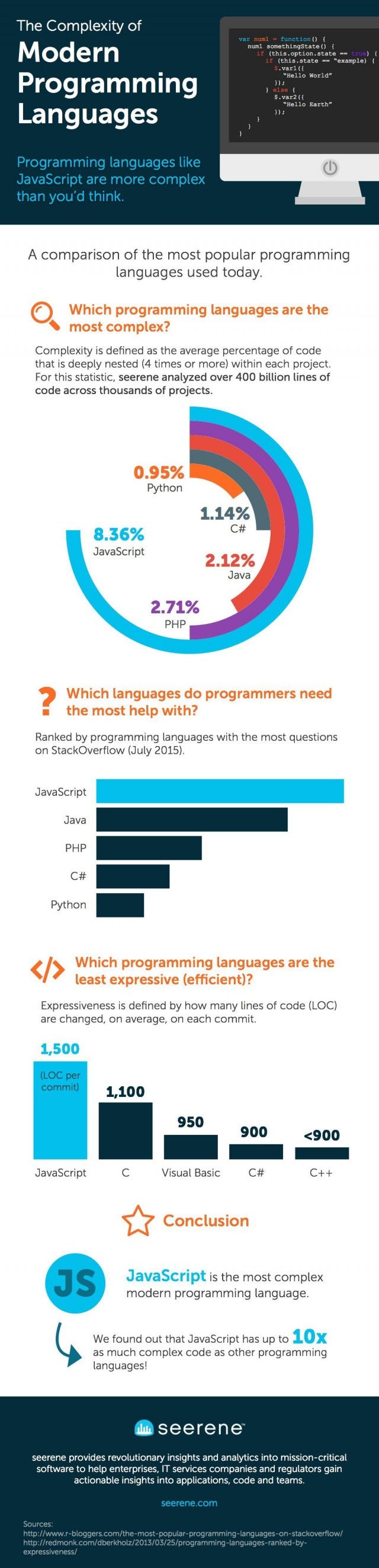
 Javascript Is The Most Complex Programming Language By
Javascript Is The Most Complex Programming Language By
 Why Can T I Learn Javascript 4 Reasons It S So Damned Hard
Why Can T I Learn Javascript 4 Reasons It S So Damned Hard
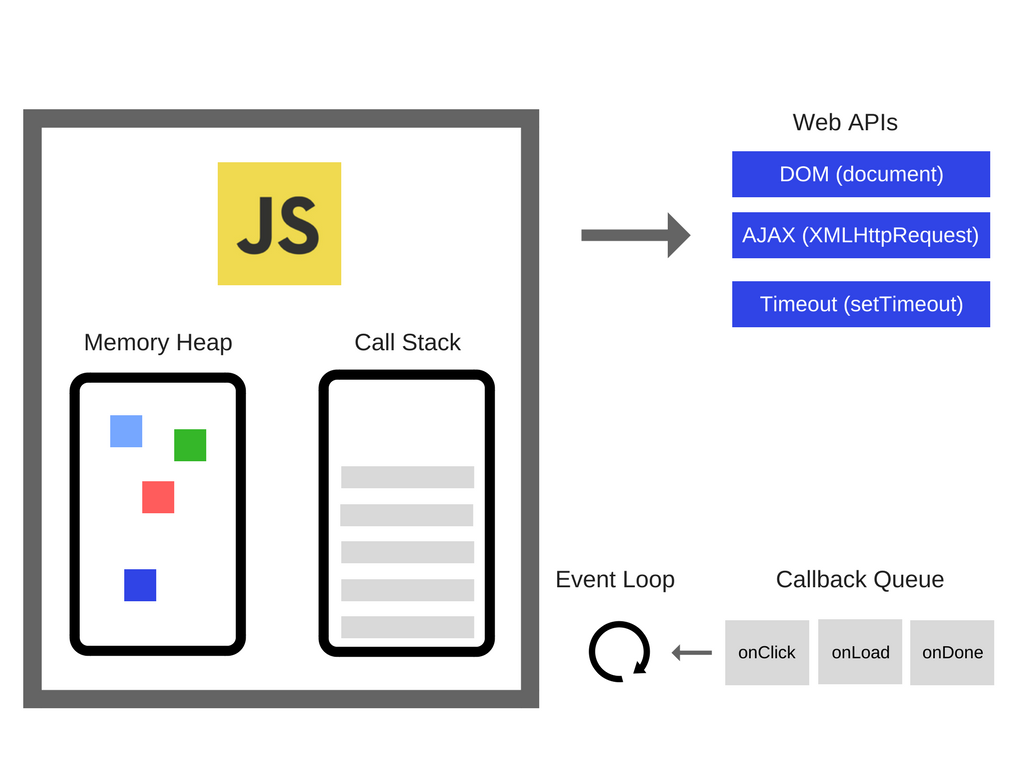
 How Javascript Works An Overview Of The Engine The Runtime
How Javascript Works An Overview Of The Engine The Runtime
 What Makes Quantum Computing So Hard To Explain Wired
What Makes Quantum Computing So Hard To Explain Wired
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
Want To Learn React In 2020 Here S The Blueprint To Follow
0 Response to "28 Why Is Javascript So Complicated"
Post a Comment