26 Javascript Return Value From Foreach
JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". 20 hours ago - The array is the same values from the point the forEach execution began. However, if an item is deleted or removed from the array during the forEach operation it will not be processed by the forEach callback. forEach does not modify the array itself, the callback method can. The method returns ...
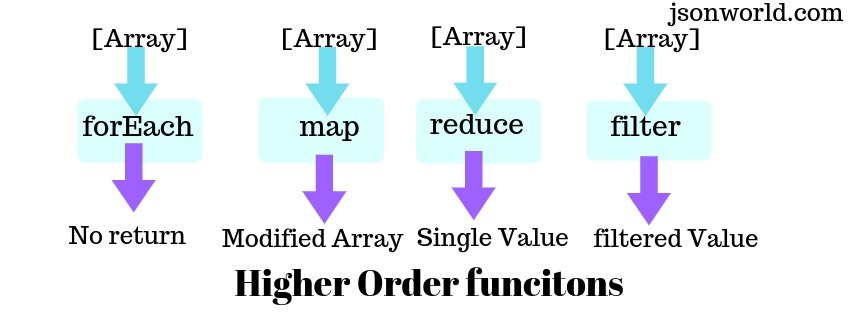
 Higher Order Function In Javascript Json World
Higher Order Function In Javascript Json World
Nov 19, 2019 - The ins, outs and common pitfalls of the forEach array method in JavaScript.

Javascript return value from foreach. The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. 16/7/2021 · You can't make JavaScript's forEach() function return a custom value. Using return in a forEach() is equivalent to a continue in a conventional loop. // Prints "2, 4" [1, 2, 3, 4, 5].forEach(v => { if (v % 2!== 0) { return; } console.log(v); }); Variable. You can declare a variable before calling forEach() and set the value … forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so)
Solution 1. Accept Solution Reject Solution. When you see this error, it's telling you that there's a return value expected, but the construction of your code means that there are paths that could be reached that don't have a return condition. In the case of the loop, it's because you have the return inside the for loop. Note that forEach is only used to loop through the array and perform some processing or logging. It does not return any value, even if you explicitly return a value from the callback function (this means that the returned value comes as undefined in the above example). How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
Let's take a look at using Object.entries.This returns an array of the key/value pairs of the object we pass it: const res = JSON. parse (xhr. responseText); Object. entries (res). forEach ... Get code examples like "javascript foreach return value" instantly right from your google search results with the Grepper Chrome Extension. thisValue: Optional; This parameter is used as this value of the function. undefined is used as the default this value if this parameter is not given. undefined is the return value of forEach method. How to use a forEach loop in JavaScrip. Now we will use the forEach loop to output each element of an array named numbers on the console as an ...
forEach vs map: Return value. forEach and map both iterate elements. The choice of choosing one over another depends on the situation. The basic difference is map always returns a new array with ... Well, the forEach () method doesn't actually return anything (undefined). It simply calls a provided function on each element in your array. This callback is allowed to mutate the calling array. Meanwhile, the map () method will also call a provided function on every element in the array. Nov 05, 2020 - With every(), return false is equivalent to a break, and return true is equivalent to a continue. Another alternative is to use the find() function, which is similar but just flips the boolean values. With find(), return true is equivalent to break, and return false is equivalent to continue.
Definition and Usage The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. Dec 02, 2019 - The some() method iterates through elements and checks if any value in the array satisfies a condition. The some() method accepts a boolean expression with the following signature: The some() method… The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below:
20/6/2020 · const list = [{ name: "John", age: 36 },{ name: "Jack", age: 17 }]; // if you just have to FIND an object with a specific value, // use Array.prototype.find: const foundHim = list.find( person => person.name === "John" ); console.log( foundHim ); // if you still want to / need to RETURN the object / value let returnedHim; list.forEach( person => { if ( person.age === 17 ) { returnedHim = person; } }); … If we dissect the forEach, we see that each element is sent to a callback function. So the callback function does return, but to the forEach. And the forEach happens to continue to travese the rest... "return value of foreach" Code Answer. javascript forEach return . javascript by kripi__ on Jun 20 2020 Comment
The arr.forEach () method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. Syntax: array.forEach (callback (element, index, arr), thisValue) Parameters: This method accepts five parameters as mentioned above and described below: Jul 18, 2021 - JavaScript provides a number of ... between forEach() and the other functions. All of these methods iterate through an array in the same way, applying a function to each element in the array in-order. The difference arises when examining the return value of these ... const fruits = ['mango', 'papaya', 'pineapple', 'apple']; // Iterate over fruits below // Normal way fruits.forEach(function(fruit){ console.log('I want to eat a ' + fruit) });
array.forEach(callback(currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop index — The array index of the current element In that case, there should be a ... same as "forEach" but returns the array. This is a much needed feature for those of us that don't want to create a new array on each invocation but still have the ability to transform the contents of the array (or do some other processing) from within a .sort ... Since forEach returns void, you should not use it when you want to generate or build a value to keep using in your JavaScript code. The most common mistake I see with forEach is when developers it like a for loop to build one Array out of another. For example:
Parameters of forEach in JavaScript The parameters are passed in the callback function, they are- currentValue — The current values being passed in the callback. In the snip the currentValue is student. Mar 30, 2020 - Well, these were my thoughts until recently: “just a regularfor loop where you can easily use break or return or continue“. No, it won’t. If you come from a Java background, you would probably ask… May 06, 2021 - Short tutorial with code samples on how to use javascript foreach, including use cases and gotchas on looping with foreach
The method filter () will test every element of the array against our test in the callback function returning a new array with the values that return true in the callback. Like forEach () and map (), we are going to have three arguments in our callback function and an optional parameter to assign the value of this inside our callback function ... forEach() The forEach() is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach() will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element; index (optional) - array index of the current ... The forEach () method takes in: callback - The function to execute on every array element. It takes in: currentValue - The current element being passed from the array. thisArg (optional) - Value to use as this when executing callback. By default, it is undefined.
Oct 26, 2018 - According to MDN, forEach returns undefined. Basically, all the effects in your callback (console logging) are side effects of processing the array (they aren’t creating a new array and passing it back as a result of the array function, nor are they reducing the array and passing that value back ... Sep 20, 2019 - The last value is the logged return from .forEach(). Hi, i have displyed values using c:forEach. (The values got from backing bean). Then I want to write javascript for read data from c:forEach values.
17/1/2021 · According to MDN, forEach returns undefined. Basically, all the effects in your callback (console logging) are side effects of processing the array (they aren’t creating a new array and passing it back as a result of the array function, nor are they reducing the array and passing that value back as a result of the array function). If a thisArg parameter is provided to forEach, it will be passed to callback when invoked, for use as its this value. Otherwise, the value undefined will be passed for use as its this value. The this value ultimately observable by callback is determined according to the usual rules for determining the this seen by a function. forEach () is a method on JavaScript arrays, so you can't use it with array-like values, like function arguments or iterables. If you want to use forEach () with arguments or iterables, use Array.from () to convert to a fully fledged array first.
I need to pass item value from foreach loop into Js array and what I did so far has pass the item into "jQuery.fn.init" and the value in somewhere there as "innerHTML ",& "innerText ", and the value is not extract directly to my needs. this is how I have tried : 13/5/2019 · forEach() throws away return values and always returns undefined. so no matter what you do inside your code the return value from forEach is never returned. You can create a flag that sets to false when your condition is met(Its a suggestion if you want to go with ForEach) The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 6 days ago - Its return value is undefined. Finally, the Javascript Array foreach() function Example is over. Sep 02, 2019 - Javascript ES5's forEach() method and I had been getting along quite well until last week when I was...
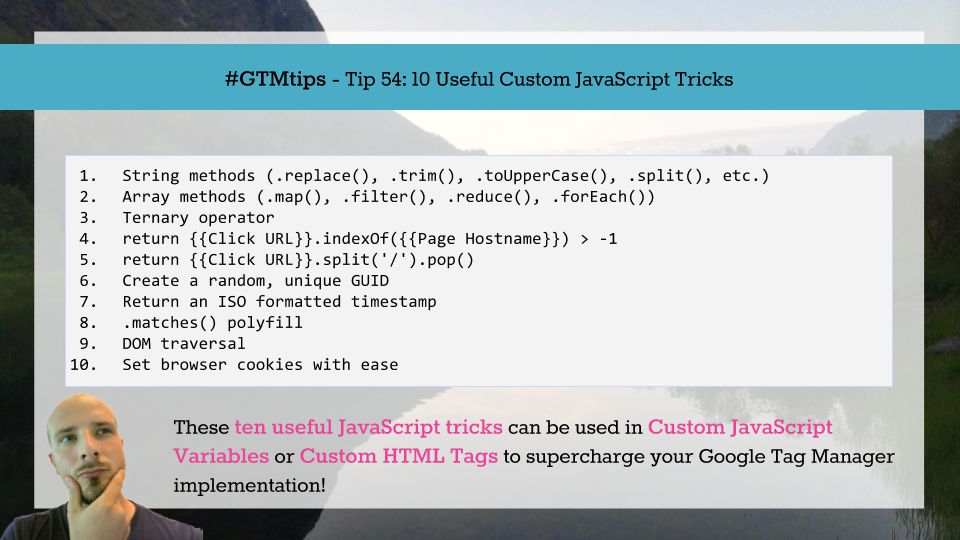
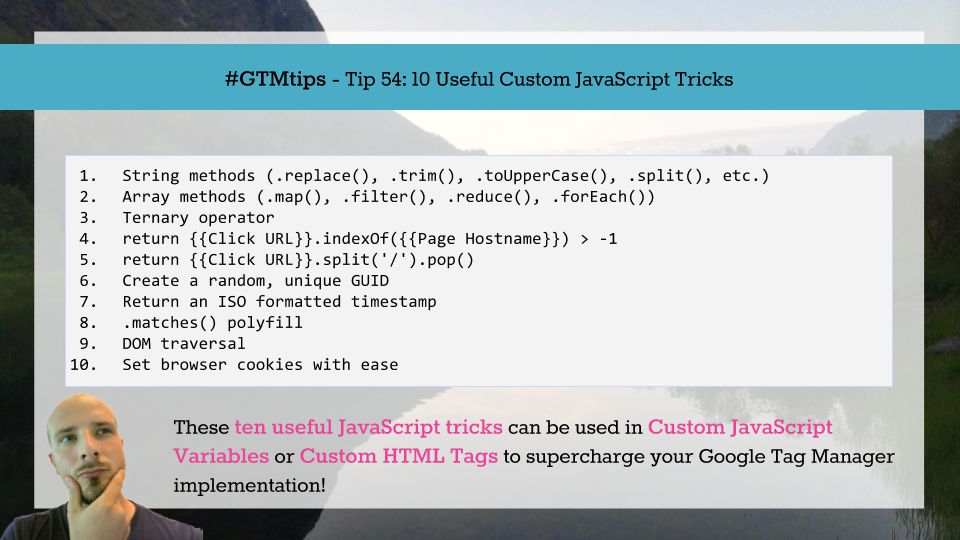
 Gtmtips 10 Useful Custom Javascript Tricks Simo Ahava S Blog
Gtmtips 10 Useful Custom Javascript Tricks Simo Ahava S Blog
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 How To Break Or Return From Java Stream Foreach In Java 8
How To Break Or Return From Java Stream Foreach In Java 8
Javascript Under The Hood Building Our Own Foreach And Map

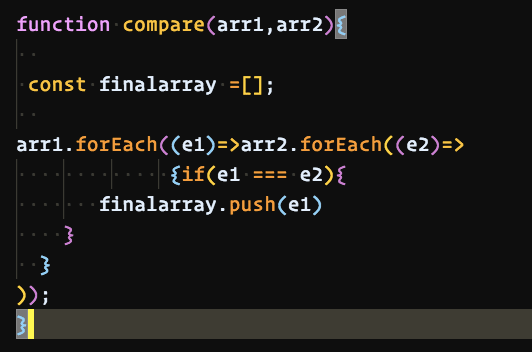
 Comparison Of Two Arrays Using Javascript By Sai Gowtham
Comparison Of Two Arrays Using Javascript By Sai Gowtham
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays
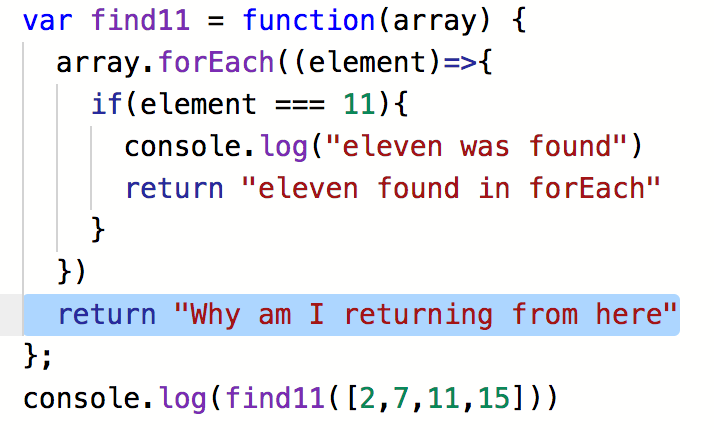
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
 Convert A Foreach Loop To Linq Visual Studio Windows
Convert A Foreach Loop To Linq Visual Studio Windows
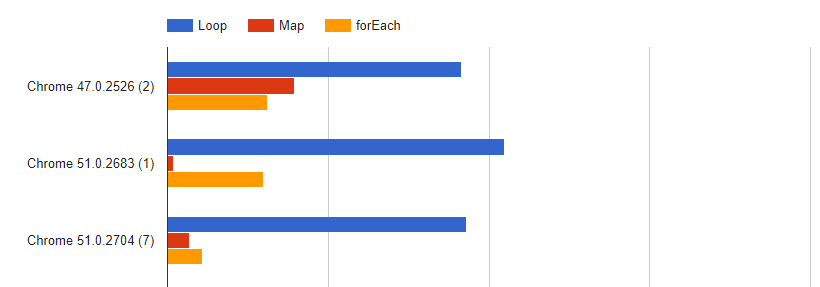
 Faster Loop Foreach Vs Some Performance Of Jsperf Is
Faster Loop Foreach Vs Some Performance Of Jsperf Is
 How To Use Foreach In Javascript Mastering Js
How To Use Foreach In Javascript Mastering Js
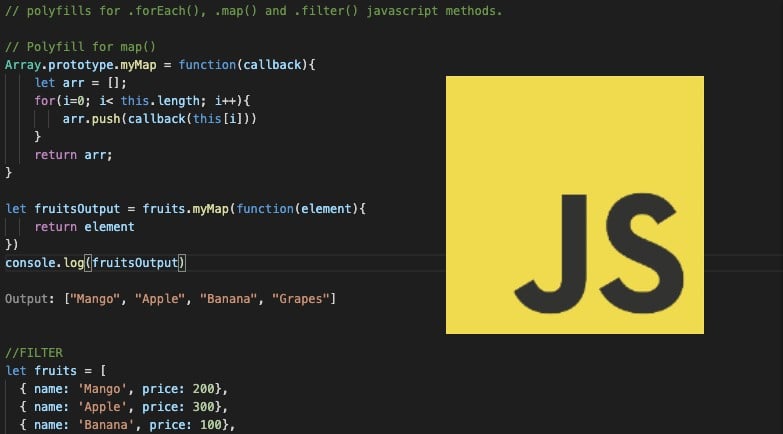
 Polyfills For Foreach Map And Filter Methods Of
Polyfills For Foreach Map And Filter Methods Of
 Foreach Vs Map Javascript Array Function Comparison
Foreach Vs Map Javascript Array Function Comparison
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Return An Array List Variable With Javascript Microsoft Docs
Return An Array List Variable With Javascript Microsoft Docs
 7 Ways To Avoid Jquery Each Method With An Equivalent
7 Ways To Avoid Jquery Each Method With An Equivalent
 Javascript Foreach Vs For Loop To Iterate Through Arrays
Javascript Foreach Vs For Loop To Iterate Through Arrays
 Map Foreach For Three Ways For Create An Array
Map Foreach For Three Ways For Create An Array
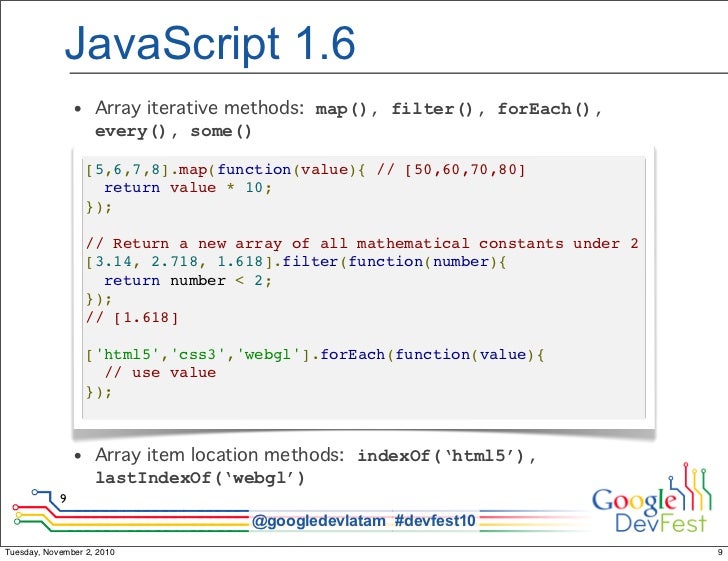
 Javascript 1 6 Array Iterative
Javascript 1 6 Array Iterative
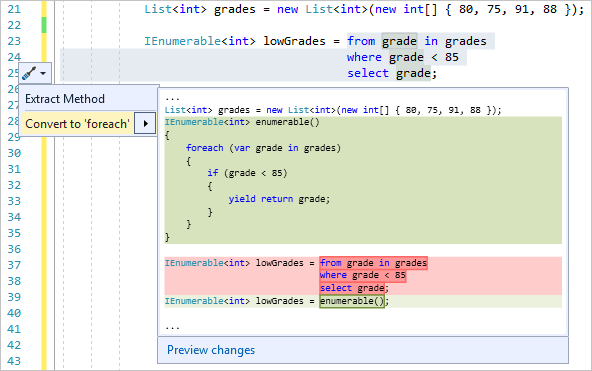
 Convert A Linq Query To A Foreach Statement Visual Studio
Convert A Linq Query To A Foreach Statement Visual Studio
 Foreach Loop In Javascript Javascript Array Foreach
Foreach Loop In Javascript Javascript Array Foreach
 Typescript Foreach Compare For Loop And Foreach Function In
Typescript Foreach Compare For Loop And Foreach Function In
 Exploring Array Foreach In Javascript Ultimate Courses
Exploring Array Foreach In Javascript Ultimate Courses
 Java 8 Iterable Foreach Vs Foreach Loop With Examples
Java 8 Iterable Foreach Vs Foreach Loop With Examples
0 Response to "26 Javascript Return Value From Foreach"
Post a Comment