25 How To Delete Row From Table In Javascript
23/4/2021 · To remove table rows and cells in Javascript: Get the table itself – var table = document.getElementById("TABLE-ID"); The rows can be removed using the deleteRow() function and specifying the row number – table.deleteRow(0); The cells can be removed similarly using the deleteCell() function. var secondRow = table.rows[1]; secondRow.deleteCell(0); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Remove Html Table Selected Row Using Javascript With
How To Remove Html Table Selected Row Using Javascript With
The number [0] specifies the element to retrieve, in this example, the first table row. Then we use deleteCell() to delete cells from index position 0: var firstRow = document.getElementById("myTable").rows[0];

How to delete row from table in javascript. Mar 13, 2016 - I have a little problem. I have some dynamically created tables and each row has an id. I want to delete the row with the id "x". I tried the usual method (removeChild) but it doesn't work for tab... 23/5/2019 · The remove() method is used to remove the table row from an HTML table using JavaScript. remove() Method: This method removes the selected elements alongwith text and child nodes. This method also removes data and events of the selected elements. Syntax: node.remove() How to delete table rows and collection row with JavaScript Code? Forms. Updated November 6, 2014. Subscribe Subscribed. asked on November 3, 2014 Hi every one, I have a problem with delete rows of table and rows of collection filed. I wish to delete row not only remove data but also delete the row of table. So I use: $(this).find('.form-del ...
31/8/2011 · If you have far fewer <th> rows than non- <th> rows, you could collect all the <th> rows into a string, remove the entire table, and then write <table>thstring</table> where the table used to be. EDIT: Where, obviously, "thstring" is the html for all of the rows of <th> s. Share. edited Sep 1 '11 at 14:22. Delete the selected row from the DataTable. Description. This method (and its plural counterpart, rows().remove()) will remove the selected row from the DataTable completely, deleting the allocated memory for data and node from the browser. Please be aware that this method removes the data from the table internally but that action won't be visually shown until the draw() method is called to ... The delete row function is an anonymous function glued with a delete button (which is hidden at the first row, of course). Hence no need of id reference is necessery while the keyword this resp. this.parentNode identifies the row enough. The ins_row () function adds an empty rows and immediately replaces it with clone of the former row.
Apr 18, 2017 - I have this table with some dependents information and there is a add and delete button for each row to add/delete additional dependents. When I click "add" button, a new row gets added to the tabl... Inside the Remove method, first the reference of the HTML Table row to be removed (deleted) is determined using the reference of the Remove button. Then using the reference of the HTML Table row, the value of the Name cell is determined and a JavaScript Confirmation Box is displayed. In this article Add, Edit And Delete Rows From Table Dynamically Using CSS and JavaScript. we will show you how to do different operations with tables dynamically like add rows, edit rows, delete rows and save the edited rows on tables using javascript. Add, Edit And Delete Rows From Table Dynamically Using CSS and JavaScript Step 1.
To Add,Edit And Delete Rows From Table Dynamically It Takes Only Two Steps:-. Make a HTML file and define markup. Make a js file and define scripting. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name table.html. In other words, Table deleteRow() method is used for deleting row(s) at the specified index in the table. Syntax tableObject.deleteRow(index) Parameters Used. index :It is used to specify the position of the row to be deleted. The value 0 results in the deletion of the first row whereas -1 can be used to delete the last row. The deleteRow() method removes the row at the specified index from a table. Tip: Use the insertRow() to create and insert a new row.
Add Edit Delete Table Row Example using javascript. some awesome example like add, edit and delete function with javascript. then this basic example will help to make start way to insert update delete (CRUD)operation using javascript. i will use bootstrap for design so it look's very nice. we will simply create one html file and include ... Use event delegation to include buttons for both add a new and delete a table row on a web page using jQuery.Firstly, set the delete button: ... jQuery Javascript. Use event delegation to include buttons for both add a new and delete a table row on a web page using jQuery. Firstly, set the delete button: Given an HTML table and the task is to remove the certain column from the HTML table. There are two approaches that are discussed below: Approach 1: First, select the table and also get the rows of table using table.rows.Get the number of columns of a row and go through each one of the columns.
May 22, 2017 - Solution can use jQuery or be plain JavaScript. I want to remove a table row after user has clicked the corresponding button contained in the table row cell so for example: function You are here: Reference > JavaScript > client-side > HTML DOM > methods > deleteRow (table, tbody, tfoot, thead) ... Removes a row from the current table, thead, tfoot or tbody element. Sorry No Results For That Term ... <source> <span> <strong> <style> <sub> <summary> <sup> <table> <td> <th> <tr> <textarea> <time> <title> <track> <u> <ul> <var> <video> ... The deleteRow() method removes the row at the specified index from a table....
Jun 28, 2021 - In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. Aug 30, 2014 - But the problem with this approach is that after a row is deleted from the table, the row indexes will be re-numbered, and then the call to the deleteRow(tblName, rowCount) method will not work, because the rowCount value has changed and Javascript loses track of which row to remove when the ... The Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the DeleteRows JavaScript function is executed. Inside this function, first the total count of rows present in the HTML Table is determined and then a reverse loop is executed which deletes each row of the HTML Table. The loop is stopped when the value ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The easiest way to delete all rows from a table is this var Parent = document.getElementById(tableID); while(Parent.hasChildNodes()) { Parent.removeChild(Parent.firstChild); } Note that when using removeChild that if it removes the last element it will also delete the parent node. Deleting table rows · java2s | © Demo Source and Support. All rights reserved
Required in Firefox and Opera, optional in IE, Chrome and Safari. A number that specifies the position of the row to insert (starts at 0). The value of 0 results in that the new row will be inserted at the first position. The value of -1 can also be used, this results in a new row being inserted at the last position. The third method is removeRow (). The method takes a parameter as element (button in this case). function removeRow (oButton) { } As the name says, it removes (deletes) the entire row. Please check the second method addRow () again. Here, I am creating a button and appending it to the first column of each row. The Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the DeleteRows JavaScript function is executed. Inside this function, first the total count of rows present in the HTML Table is determined and then a reverse loop is executed which deletes each row of the HTML Table except the First (Header) row using ...
To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the .append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row. 5 days ago - If the number of the row to delete, specified by the parameter, is greater or equal to the number of available rows, or if it is negative and not equal to the special index -1, representing the last row of the table, the exception INDEX_SIZE_ERR is thrown. ... This example uses JavaScript to delete ... This is part of a series of how-to videos with plain javascript. In this one, we add remove table rows using a form and javascript. The videos are focused ...
Add /Delete rows in HTML table with JavaScript. The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". - The input text fields ... First of all set the ID or unique class to the table. Select the table element and use remove () or detach () method to delete the all table rows. Example 1: In this example, All rows are deleted by using remove () method. In this tutorial, we will create a Delete Specific Row from Table using PHP. This code can delete specific data when the user clicks the delete button. The system uses the MySQLi DELETE query to delete particular data in the table row by providing an id in the WHERE clause. This a user-friendly program.
7/4/2017 · Enter the values in the input fields and click " Add" button , The entered values gets added to the new row . And When i click delete button, all the rows are getting deleted . What I need to implement : Checkbox should get added to every row . 29/3/2017 · delete html table row in javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-remove-html-table-row.htmlJavascript Tutorials For Beginne... The Delete button invokes the function RemoveRow () which starts deleting the rows from page one for each click. In the next tutorial, we will create a dynamic table using JavaScript from a newer approach and add a feature of editing the rows in the table.
 Html Dom Table Deleterow Method Geeksforgeeks
Html Dom Table Deleterow Method Geeksforgeeks
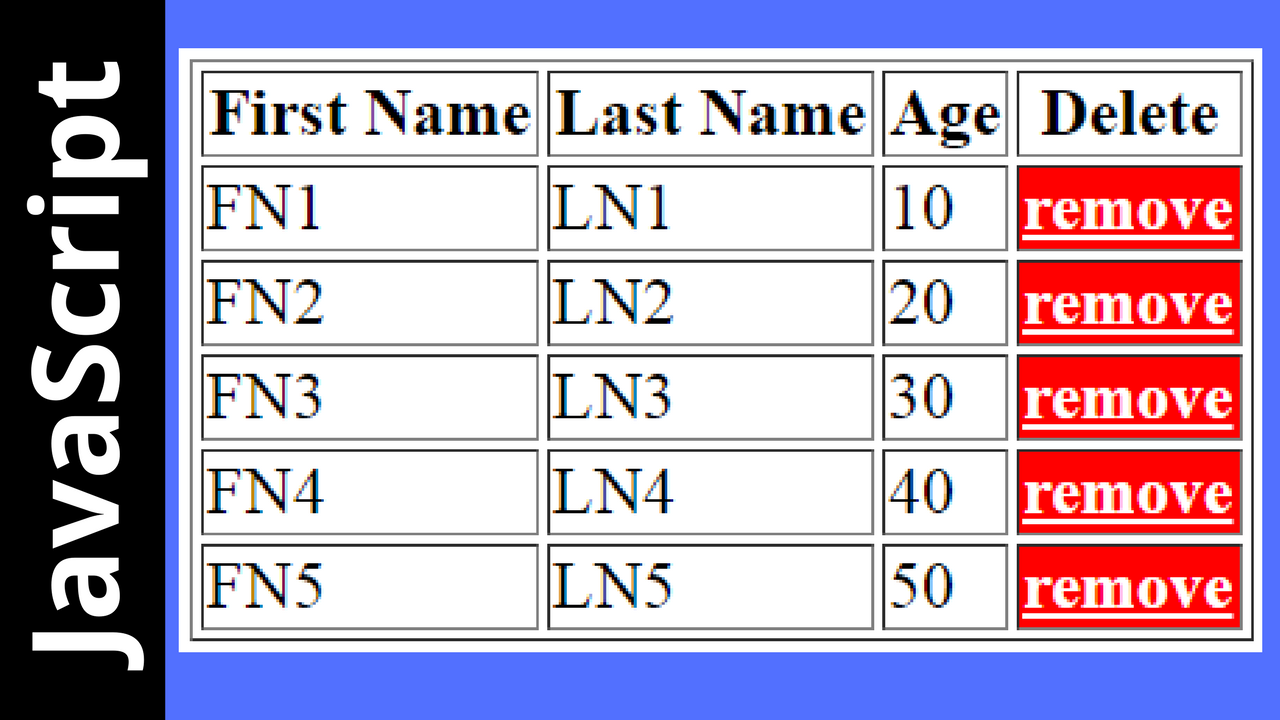
 C Java Php Programming Source Code Javascript Remove
C Java Php Programming Source Code Javascript Remove
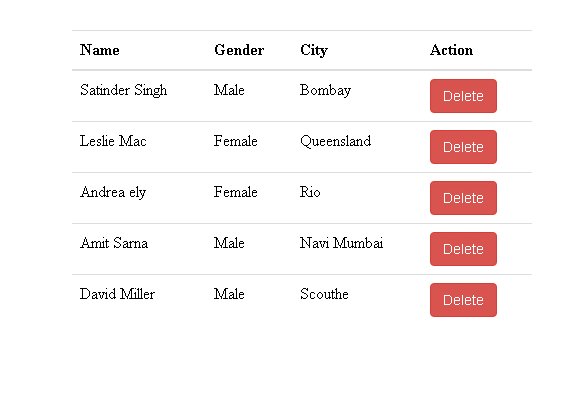
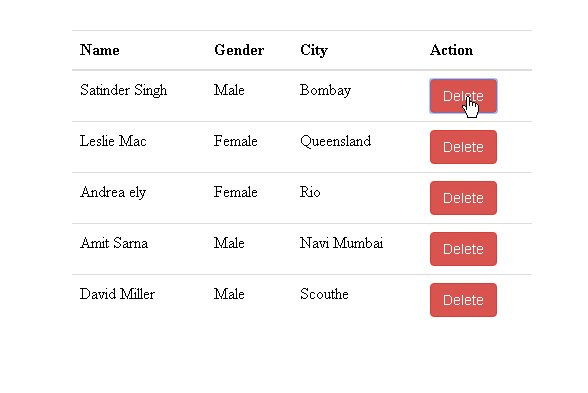
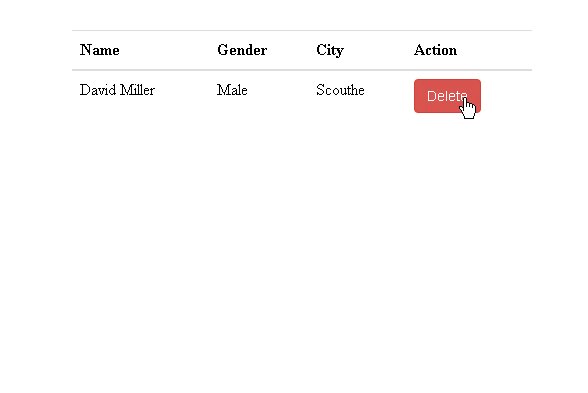
 Angularjs Delete Table Row Tr On Button Click Codepedia
Angularjs Delete Table Row Tr On Button Click Codepedia
 Data Table Separated Different Button Datatables Forums
Data Table Separated Different Button Datatables Forums
 Add Delete Rows In Table Dynamically Stack Overflow
Add Delete Rows In Table Dynamically Stack Overflow
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Delete Row In Mysql Table Whereby Php Html Form Php
How To Delete Row In Mysql Table Whereby Php Html Form Php
 Forcetrails How To Add Delete Row Dynamically In Lwc Datatable
Forcetrails How To Add Delete Row Dynamically In Lwc Datatable
In Power Query Can I Remove Rows Based On A Particular Value
 Delete A Row From A Table Using Javascript Stack Overflow
Delete A Row From A Table Using Javascript Stack Overflow
 Add Edit Delete Table Row In Jquery Javatpoint
Add Edit Delete Table Row In Jquery Javatpoint
 Dynamically Add Remove Rows In Html Table Using Jquery Codehim
Dynamically Add Remove Rows In Html Table Using Jquery Codehim
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
 Dynamically Add And Remove Rows In A Table Using Jquery
Dynamically Add And Remove Rows In A Table Using Jquery
 How To Delete A Row In Html Table Using Php
How To Delete A Row In Html Table Using Php
 Vuejs Dynamically Add Edit And Delete Table Row In An Inline
Vuejs Dynamically Add Edit And Delete Table Row In An Inline
How To Add And Remove Rows From Table In Jquery Kscodes
 How To Delete Or Remove Data Row Using A While Loop Random
How To Delete Or Remove Data Row Using A While Loop Random
 How To Delete A Table In Word Ubergizmo
How To Delete A Table In Word Ubergizmo
 Set Default Rows In A Table Kintone Developer Program
Set Default Rows In A Table Kintone Developer Program
 Dynamically Add And Remove Rows In A Table Using Jquery
Dynamically Add And Remove Rows In A Table Using Jquery

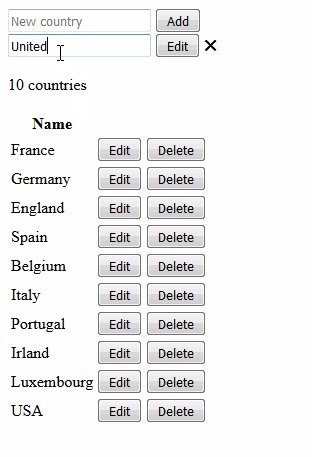
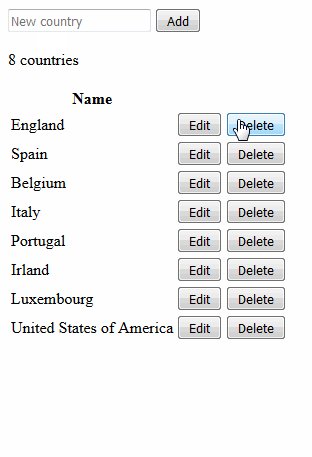
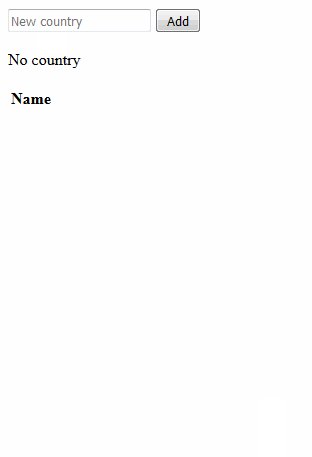
 A Simple Crud Application With Javascript By Etienne
A Simple Crud Application With Javascript By Etienne

0 Response to "25 How To Delete Row From Table In Javascript"
Post a Comment