22 Html Or Javascript First
Dec 29, 2017 - Participate in discussions with other Treehouse members and learn. 1) The book should either have been called "Head First HTML5 & Basic Javascript" or it should have assumed a basic knowledge of Javascript, and jumped right in with the HTML5 stuff. Sadly, it started off assuming you were completely new to Javascript, and spent a lot of fairly dull (to me) pages teaching the basics of the language.
 Learning To Code Why You Should Learn Javascript First
Learning To Code Why You Should Learn Javascript First
Yes you should learn html first and then css if required and finally javascript, JavaScript is not required at preliminary stage while learning html or html ...62 answers · 12 votes: HTML is a pre-requisite for learning JavaScript, so you will need to learn that first. ...

Html or javascript first. JavaScript String: Exercise-26 with Solution. Write a JavaScript function to remove the first occurrence of a given 'search string' from a string. Test Data: console.log(remove_first_occurrence("The quick brown fox jumps over the lazy dog", 'the')); Output: "The quick brown fox jumps over lazy dog" Pictorial Presentation: Sample Solution:-HTML ... This tutorial explains how you can perform common operations on select element with vanilla Javascript — adding/deleting options or getting/setting the selected options. Important Properties and Methods of Select Element. value: It gives the value of the first selected option (a multi-valued select may have multiple selected options) This changes the contents of the first <p> HTML tag on a web page. If you want to replace text, you can use the innerText attribute: This changes the contents of the second paragraph (denoted by the number 1) on the page to "This is a test". Using innerHTML and innerText in JavaScript
How to uppercase the first letter of a string in JavaScript JavaScript offers many ways to capitalize a string to make the first character uppercase. Learn the various ways, and also find out which one you should use, using plain JavaScript. Published May 09, 2018, Last Updated May 27, 2019 But many programming concepts aren’t difficult to grasp, and as programming languages go, JavaScript is a good first language for someone new to programming. Still, JavaScript is more complex than either HTML or CSS, and programming often is a foreign world to web designers; so one goal of this book is to help you think more like a programmer. Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants.
JavaScript was created by Brendan Eich at Netscape and was first introduced in December 1995 under the name of LiveScript. However, it was rather quickly renamed JavaScript, although JavaScript's official name is ECMAScript, which is developed and maintained by theECMA (European Computer Manufacturer's Association) International organization. RESPONSIVE Personal PORTFOLIO Website HTML CSS And JAVASCRIPT | Mobile FirstAssets ⤵️ https://boxicons /https://scrollrevealjs /Images: https://github.... You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […]
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The difference between HTML, CSS, and JavaScript 23rd Oct 2019. In this article, I want to explain the difference between HTML, CSS, and JavaScript with an analogy. I hope it helps you understand what these languages are, and what they do. Let's start with HTML. HTML. HTML stands for Hypertext Markup Language. It creates the structure of a ... Im Trying to get the first element with the tag <figure> using the getElementByTagName().firstChild[0].innerHTML but I run into some problems when adding it to the content, i get undefined. Here is the javascript that I'm using.
You need to learn HTML and CSS first, because JavaScript runs behind the scenes and interact with HTML and CSS to make changes on the screen. So, learning HTML and CSS is not only easy compared to learning GUI in other languages, it is more useful too. It isn't 100% necessary to learn HTML to learn JavaScript, but it's probably a good idea. Jun 22, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Always learn HTML first. JavaScript can be learnt as a basics of Programming languages. For example, if your main aim is learning Java, you can start with ...17 answers · 63 votes: JavaScript is the only language I know where it's presented as normal and reasonable for newcomers ...
Write a JavaScript function to get the first element of an array. Passing a parameter 'n' will return the first 'n' elements of the array. This technique loads all the HTML into the DOM before executing any JavaScript. The chart needs the HTML loaded before it can draw in it. The DOM (Document Object Model) is a representation of your HTML code in the browser memory. Once HTML is loaded into the DOM the browser can display it and JavaScript can interact with it. Jun 05, 2018 - Difference between JavaScript and HTML Both JavaScript and HTML are high-level programming languages used in conjunction with each other to create web pages. HTML, short for Hypertext Markup Language, is a standard computer language used to tag text files in order to achieve color, font, graphic, ...
24/3/2014 · Should I learn HTML or JavaScript first? Are you trying to decide which route you want to take to get into web design? They're both used for web design and w... In most normal cases, the simplest way to access the first element is by yourArray but this requires you to check if actually exists. There are real world cases where you don't care about the original array, and don't want to check if index exists, you want just to get the first element or undefined inline. To execute JavaScript in a browser you have two options — either put it inside a script element anywhere inside an HTML document, or put it inside an external JavaScript file (with a .js extension) and then reference that file inside the HTML document using an empty script element with a src attribute. We will look at both of these methods ...
HTML We'll start with the HTML, as it is the one responsible for the information displayed in the page. In other words, first we will write and structure all the information contained in the page... There are some significant problems with that technique though. First, you cannot have multiple scripts automatically assigning the onload event, because one will replace the other. The first article in our series provides you with your very first experience of creating a web form, including designing a simple form, implementing it using the right HTML form controls and other HTML elements, adding some very simple styling via CSS, and describing how data is sent to a server.
Feb 09, 2017 - Hypertext markup language (HTML) is a language used to create Web pages. The HTML language is interpreted by the Web browser, and it delivers the images and text for the user. JavaScript is a more advanced language to make Web pages dynamic. Jun 14, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. The firstChild property returns a child node which can be any node type such as an element node, a text node, or a comment node. The following script shows the first child of the #menu element:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HyperText Markup Language is a markup language abbreviated as HTML used for creating web applications or web pages. HTML can embed JavaScript programs within it in the form of scripts that converts the static form into dynamic by modifying the web page contents without reloading the web page. The first () method returns the first element of the selected elements. Tip: To return the last element, use the last () method.
You need to learn HTML and CSS first, because JavaScript runs behind the scenes and interact with HTML and CSS to make changes on the screen. So, learning HTML and CSS is not only easy compared to learning GUI in other languages, it is more useful too. It isn't 100% necessary to learn HTML to learn JavaScript, but it's probably a good idea. 31 Mar 2017 · 2 answersThis is opinion based so there is not a correct answer. Some may like to write first the html and after that css, others like to write small ... Jun 08, 2020 - A growing trend in front end ... in to Javascript and succeed. Honestly, for better or worse you probably can. But you’re just building on top of a fragile foundation that will come back to bite you. ... The UI frameworks that we know today like React and Vue build on top of the basic building blocks of a webpage: HTML and ...
Jun 18, 2021 - Let's briefly recap the story of what happens when you load a web page in a browser (first talked about in our How CSS works article). When you load a web page in your browser, you are running your code (the HTML, CSS, and JavaScript) inside an execution environment (the browser tab). However, there's a catch. Unlike traditional teaching languages (Logo, Pascal, BASIC, and so on), the first step in JavaScript is a steeper climb. The problem is the way JavaScript is awkwardly... My main questions are number one: Should I learn Javascript or Html/Css first, and number two: Why? Thank you for your time/response ... Starts with HTML to CSS to Javascript in a structured program and goes as far as learning MVC Framework > Server-side programming + databases > Deploying ...
I think first CSS because it related to design of contents in HTML and easy to learn than JavaScript more related to interaction. ... As you can try javascript outside the browser using node.js or something else, you do not have to wait a html-css full understanding to start with it. Feb 22, 2018 - It’s no surprise that majority ... IT firm or a local Startup. Because Frontend development (HTML + CSS + JS) is the easiest and fastest path to get a career in programming. Here are some advantages if you are starting your journey with HTML, CSS and JavaScript:... May 04, 2020 - When using this system, any text ... fonts, or colors. If you’ve never used any kind of programming language in the past, HTML would be a great place to start. Keep in mind that HTML markups are enhanced by CSS and JavaScript, which is why it’s recommended that you learn this programming language first...
Nov 19, 2020 - Then, after the website visitor enters his or her first name -- and any other information you require on the landing page -- and submits the form, this action updates the identity of the initially undefined "Firstname" element in your code. Here's how you might thank your website visitor by name in JavaScript... The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. In this first article we will look at JavaScript from a high level, answering questions such as "what is it?", and "what is it doing?", and making sure you are comfortable with JavaScript's purpose. A first splash into JavaScript Now you've learned something about the theory of JavaScript, and what you can do with it, we are going to give you a crash course in the basic features of JavaScript via a completely …
Functions in JavaScript are first-class, which means that they can be passed as arguments to other functions or stored as variables. This allows (among other things) functions to be defined inside of other functions. This is used frequently in in-browser applications to cause functions to get defined at particular points.
 Head First Html5 Programming Free Download Pdf I M Programmer
Head First Html5 Programming Free Download Pdf I M Programmer
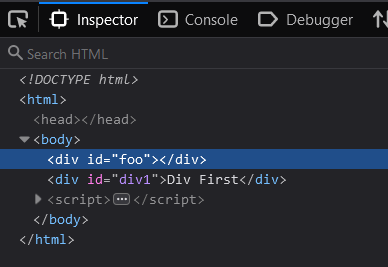
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
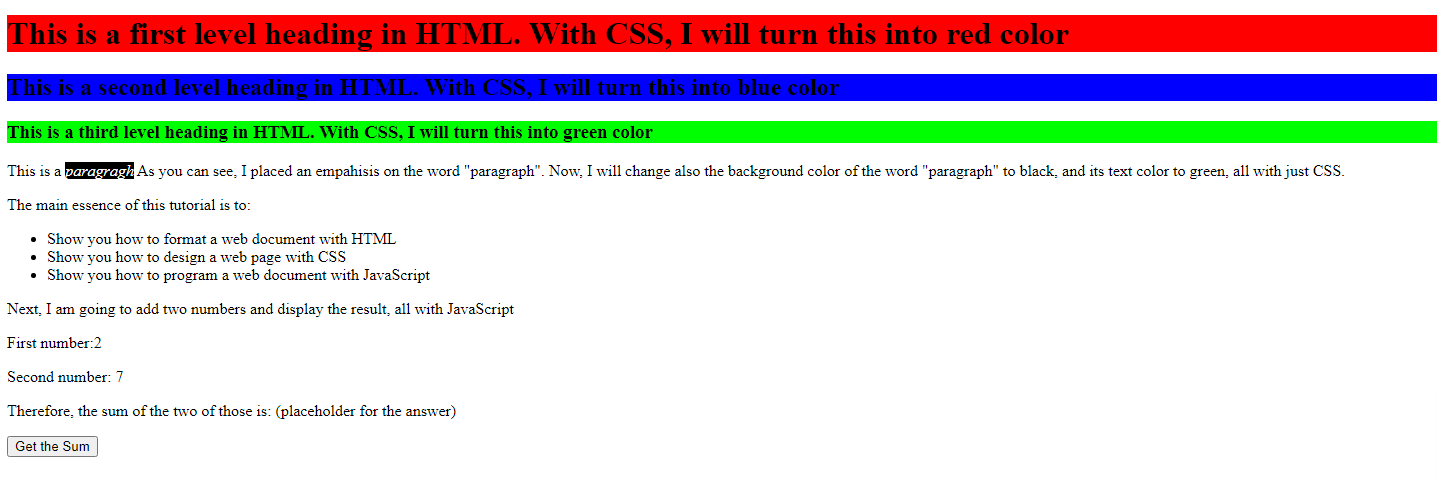
 Creating Your First Html Page Web Page Using Html Css
Creating Your First Html Page Web Page Using Html Css
 Responsive Personal Portfolio Website Html Css And Javascript
Responsive Personal Portfolio Website Html Css And Javascript
 Build Your First Web Application Using Html Css And Javascript
Build Your First Web Application Using Html Css And Javascript
 Studying Writing Javascript In Html
Studying Writing Javascript In Html
 Responsive Navigation Menu Bar Using Html Css Javascript
Responsive Navigation Menu Bar Using Html Css Javascript
 Learn Javascript Dom Basics By Building A Simple Clicker Game
Learn Javascript Dom Basics By Building A Simple Clicker Game
 Generation Code Which Coding Language Should My Child Learn
Generation Code Which Coding Language Should My Child Learn
 What Programming Language Should I Learn First
What Programming Language Should I Learn First
 Html Vs Css Vs Javascript What S The Difference Long
Html Vs Css Vs Javascript What S The Difference Long
1st Javascript Editor Lite Is Advanced Javascript Editor
Adding The First Javascript Code Snippet Google Surveys Help
 Making Your First Uwp Application Using Html And Javascript
Making Your First Uwp Application Using Html And Javascript
 Why Javascript Should Be Your First Programming Language Lead
Why Javascript Should Be Your First Programming Language Lead
 Learn Html Css Javascript And Jquery Inderjeet Singh
Learn Html Css Javascript And Jquery Inderjeet Singh
How To Capitalize The First Letter Of String In Javascript
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 Should I Learn Html Or Javascript First
Should I Learn Html Or Javascript First
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 Html 5 Amp Clipart Free Html Css Javascript Svg First Aid
Html 5 Amp Clipart Free Html Css Javascript Svg First Aid
0 Response to "22 Html Or Javascript First"
Post a Comment