33 Ajax Call Using Post Method In Javascript
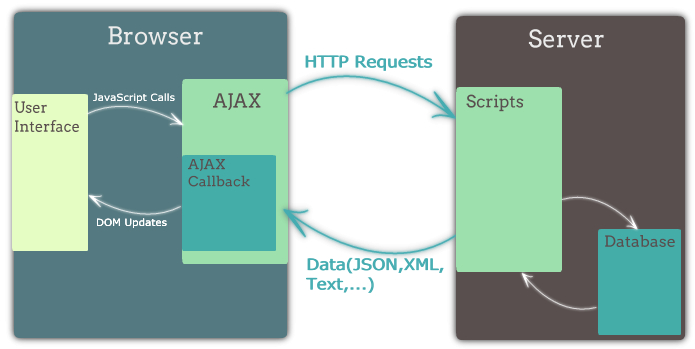
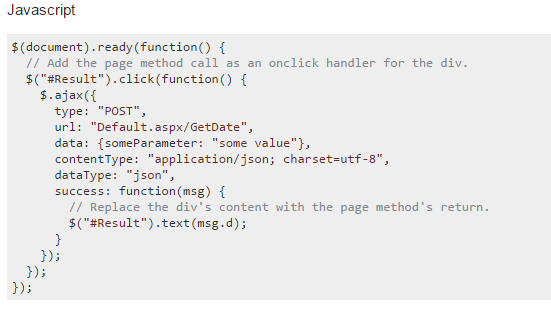
AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole ... This post shows how to call Server ASP.NET method using jQuery Ajax making HTTP POST request with headers. One of the most common scenarios is making client side HTTP calls to URLs to external or internal domains using jQuery Ajax. In this demo, I'll show how to call Page static method of an ASP.NET method written for an ASPX page using C#.
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
Ajax POST Method. The first function (saveData()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.

Ajax call using post method in javascript. Mar 30, 2017 - is there any implementation of AJAX Post in Pure Javascript (maybe using xmlhttprequest)? For example if I have a form like this: With the use of XMLHttpRequest object send AJAX request. In GET request directly pass data with a filename like - ajaxfile.php?name=yogesh&city=bhopal and in POST request pass your data in send () method. If you found this tutorial helpful then don't forget to share. Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object.
get() and post()Â methods are called the shorthand methods since they actually use the Jquery ajax() method behind the scenes.We will see how to use the ajax() method in a later post. By using these methods we can easily make the asynchronous calls to our action methods ,pass and fetch the data from action methods. Use post () function of jQuery library Here is another way to perform the POST operation. We can use the post () function to perform the post operation. Basically the post () function is nothing but a shorthand implementation of the ajax () function. Mar 20, 2021 - In this tutorial, I show how you can send GET and POST AJAX requests with Javascript and handle the request with PHP.
Hi i am developing web application in visual studio 2012, ultimate.. and i use ajax -post in jquery to pass values to controller. how to call method in HomeController. cs from jquery ajax - json.. pls give example code to call I can't edit your question, so maybe you should make the folowing changes in your code in order to get it to work:1) you should set the EmailViewModel class to be Public, otherwise it will erroring. 2) You should add JSON.stringify(data) to your data field in the AJAX call. With those changes I got your code to work. Apr 28, 2021 - Sends an asynchronous http POST request to load data from the server. Its general form is: jQuery.post( url [, data ] [, success ] [, dataType ] )url : is the only mandatory parameter. This string contains the adress to which to send the request. The returned data will be ignored if no other ...
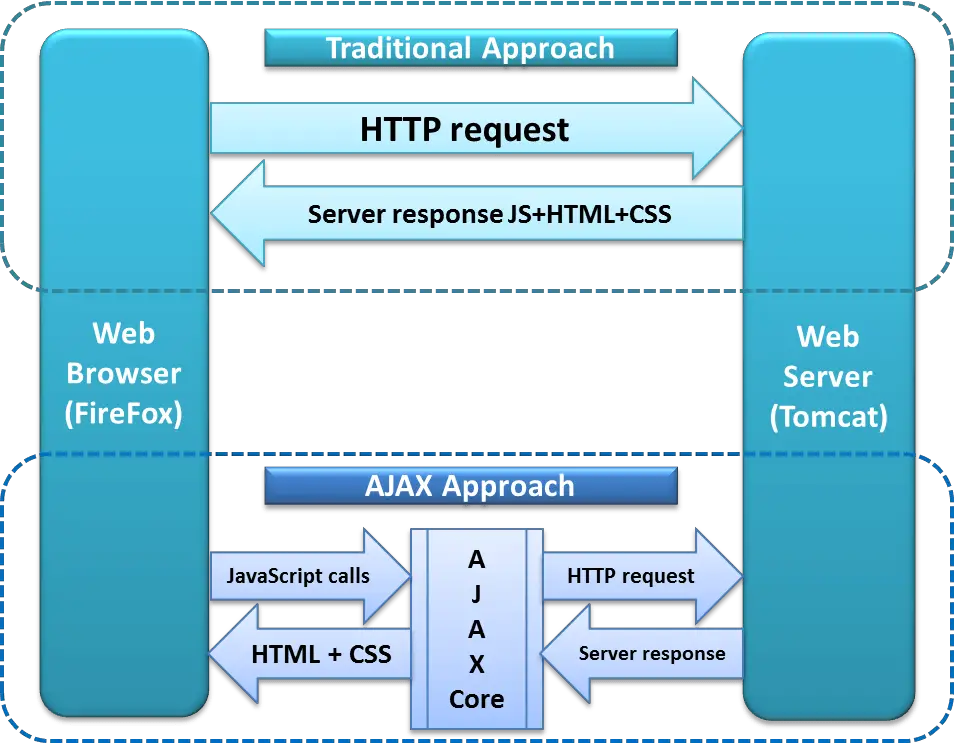
Aug 27, 2018 - Native JS AJAX POST request with params and XMLHttpRequest example usage However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET. AJAX or Asynchronous JavaScript And XML is a set of web development techniques using web technologies on the client-side to create asynchronous web requests. In simpler words, AJAX allows web pages to be updated asynchronously by exchanging data with a web server behind the scenes.
PHP expert Jorge Colon walks through the basics of AJAX requests using jQuery and gives troubleshooting tips. But there is a way to define a call to a method outside of this naming convention, called named page handlers. The example given by Microsoft is providing different options for a particular page, say two different ways to register a user. But you can use it for AJAX calls too. JavaScript POST request using the jQuery Ajax If you are using jQuery in your project, it is recommended that you use jQuery ajax methods instead of the raw XMLHttpRequest object. The jQuery $.post () method allows you to post data to the server in a single line. This is a simple wrapper for the more advanced $.ajax method.
JQuery Ajax POST Method Sends an asynchronous http POST request to load data from the server. Its general form is: jQuery.post (url [, data ] [, success ] [, dataType ]) Type will automatically be set to POST. This is a shorthand Ajax function, which is equivalent to: The success callback function is passed the returned data, which will be an XML root element or a text string depending on the MIME type of the response. It is also passed the text status of the ... 14/3/2012 · Create a blank JSP (for example, textBoxAjaxResp.jsp) and out put your JSON string from that JSP: <% String temp1; PopulateTextbox obj = new PopulateTextbox (); temp1 = obj.method (); %> <%=temp1 %>. and hit that JSP using jQuery AJAX call.
POST - Submits data to be processed to a specified resource; GET is basically used for just getting (retrieving) some data from the server. Note: The GET method may return cached data. POST can also be used to get some data from the server. However, the POST method NEVER caches data, and is often used to send data along with the request. jQuery get () Method. The jQuery get () method sends asynchronous http GET request to the server and retrieves the data. Syntax: $.get (url, [data], [callback]); Parameters Description: url: request url from which you want to retrieve the data. data: data to be sent to the server with the request as a query string. See the chapter on HTTP GET vs. POST for a detailed comparison of these two methods. In the following section we'll take a closer look at how Ajax requests actually works.
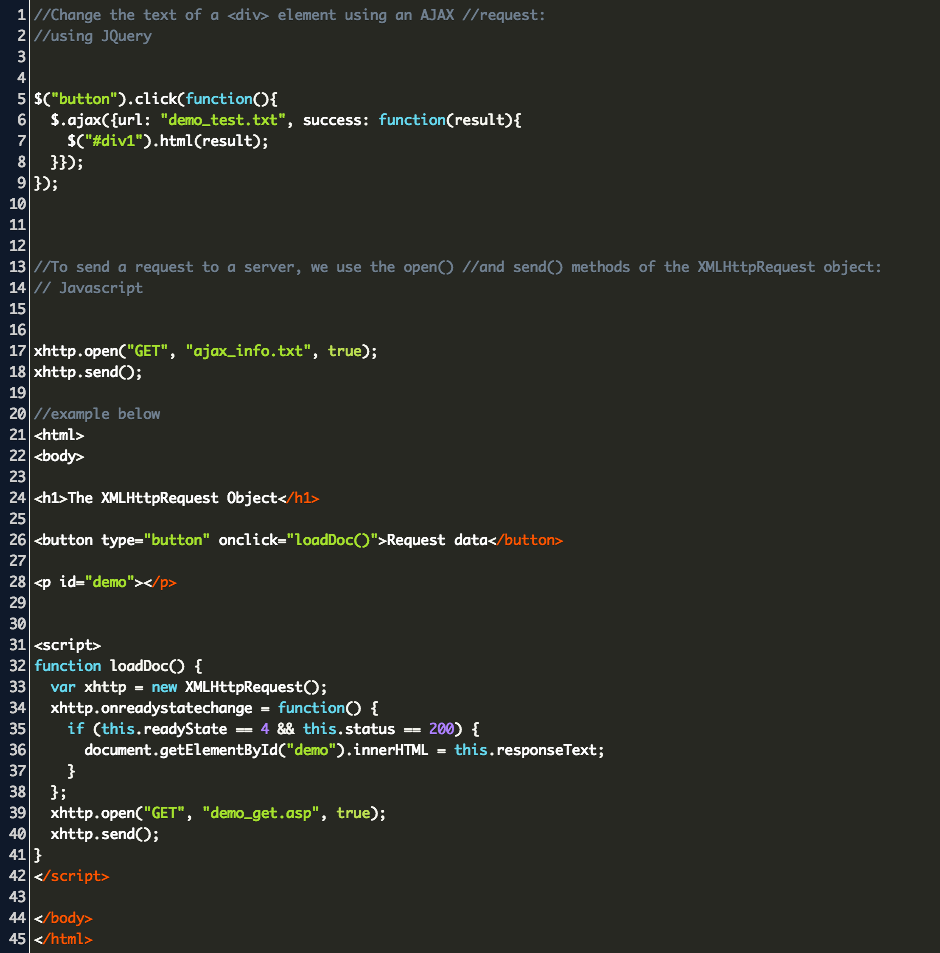
Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. Step 4: Open an object using open function. It takes three parameters, the first one is type (GET or POST), second is the URL for the API and last one is a ... In ajax method, you are using type:"POST" but you are not posting any data to GetData method. Verify in code whether you are making "GET" or "POST" call. post Allows to make ajax request with the post method. It handles the response of many formats including xml, html, text, script, json, and jonsp. post does same as get but just sends data using post method.
Aug 16, 2011 - The server should return valid ... execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler. For more information on JSONP, see the original post detailing its ... It's really easy to make a POST request through AJAX using JavaScript and then attach some data to send with that. This technique can be used to communicate ... Let's look at some working samples of forms using AJAX POST methods in a variety of ways, and others presenting some common problems. Note that each form below is contained within an iFrame, so you can use your developer toolbar to look under the hood and see how each change affects what you see in the console and what is returned by the server ...
When to use AJAX get and post using jQuery - Learn AJAX programming. In this lesson we will learn about get and post functions within jQuery AJAX.--mmtuts is... 33 Ajax Call Using Post Method In Javascript Written By Ryan M Collier. Monday, August 9, 2021 Add Comment Edit. Ajax call using post method in javascript. Ajax Post How To Use A Js Variable In Php Stack Overflow. Laravel 8 Ajax Request Example. Belajar Javascript Apa Itu Ajax Dan Bagaimana Cara. The POST method assumes that the content submitted by the client will be processed at the specified URI. By using PUT, the client assumes that the content being loaded matches the resource at the given URI. PUT method is idempotent, which means that a client can make multiple PUT requests for the same URI without creating duplicate entries.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The ajax() method is used to perform an AJAX (asynchronous HTTP) request. All jQuery AJAX methods use the ajax() method. This method is mostly used for requests where the other methods cannot be used. Apr 28, 2021 - Sends an asynchronous http POST request to load data from the server. Its general form is: jQuery.post( url [, data ] [, success ] [, dataType ] )url : is the only mandatory parameter. This string contains the adress to which to send the request. The returned data will be ignored if no other ...
5/12/2008 · AJAX Post method example using javascript & jQuery In the above POST method example on Ajax You are creating –>var parameters = “name=krishna&age=16″; and in the below method you are using params as the variable. Call Web API using Jquery AJAX Creating Controller and View You can create a new controller and view for displaying the data returned by Web API. For Now I used Index Method of Home Controller to call Web API just created. Step 1 Open Views => Home => Index.cshtml Step 2 Lets remove unnecessady HTML codes. Step 3 Add Reference to Jquery. Download Free Files API. In this article I will explain with an example, how to send (pass) parameters to Web Method in jQuery AJAX POST call in ASP.Net. Generally people face issues with jQuery AJAX POST call to WebMethod when multiple parameters have to be passed, due to syntax errors the WebMethod does not get called.
Now, lets look at AJAX POST (=create new) method. The following is the code we used to add a comment to a photo. The code is similar to GET method but we populated "POST" for the method field and also added the data that contains newly created user comment. The PUT (=update) method, is really identical to POST method as you can see below: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article I have explained, how to make a AJAX call to ASP.Net WebMethod using jQuery AJAX. jQuery allows you to call Server Side ASP methods from client side without any PostBack. Actually it is an AJAX call to the server but it allows us to call the method or function defined server side.
Here Mudassar Ahmed Khan has explained with an example, how to solve the issue of jQuery AJAX POST call not working in ASP.Net Core MVC. This article will illustrate with a simple example, how to make an AJAX POST call to Controller using jQuery in ASP.Net Core MVC. TAGs: ASP.Net, AJAX, jQuery, JSON, MVC, Core This tutorial shows how to send ajax request using jQuery ajax() method. The jQuery ajax() method provides core functionality of Ajax in jQuery. It sends asynchronous HTTP requests to the server. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ...
14/2/2012 · Calling WCF service from jQuery Ajax using POST method. <script type="text/javascript"> $ (document).ready (function () { $ ("#submit").click (function () { var input = { LoginId: $ ("#LoginId").val (), Name: $ ("#Name").val () }; $.ajax ( { cache: false, type: "POST", async: false, url: "http://localhost:2000/UserService/AddUser", ...
 Jquery Ajax Post Sending Options As Request Method
Jquery Ajax Post Sending Options As Request Method
 Javascript Ajax Js Ajax Examples Api Ajax Loader
Javascript Ajax Js Ajax Examples Api Ajax Loader
 How To Handle Ajax Calls Using Selenium Webdriver
How To Handle Ajax Calls Using Selenium Webdriver
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
 Calling Web Api Service In A Cross Domain Using Jquery Ajax
Calling Web Api Service In A Cross Domain Using Jquery Ajax
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Can Not Get Data Form Function Using Ajax Jquery In Asp Net
Can Not Get Data Form Function Using Ajax Jquery In Asp Net
 Ajax And Xhr Using Plain Js Loginradius Engineering
Ajax And Xhr Using Plain Js Loginradius Engineering
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 7 Different Ways To Make Ajax Calls In Javascript In 2019
7 Different Ways To Make Ajax Calls In Javascript In 2019
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 How To Call C Method Function Using Jquery Ajax
How To Call C Method Function Using Jquery Ajax

 Get Ajax Post Using Php Stack Overflow
Get Ajax Post Using Php Stack Overflow
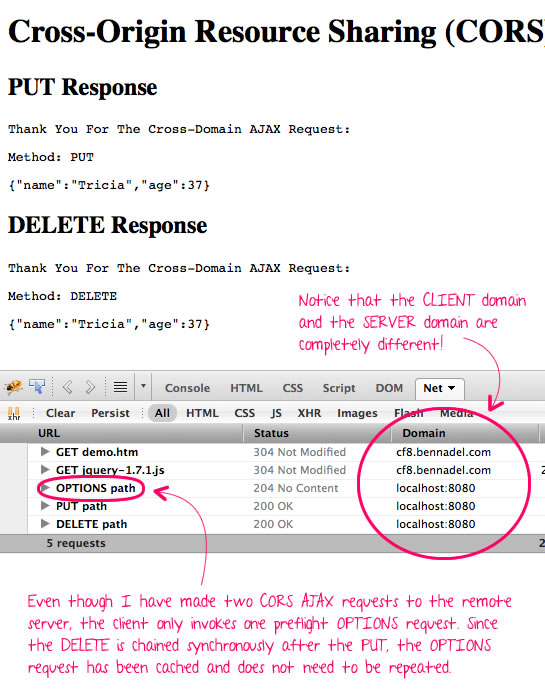
 Cross Origin Resource Sharing Cors Ajax Requests
Cross Origin Resource Sharing Cors Ajax Requests
 Get And Post Calls To Controller S Method In Mvc
Get And Post Calls To Controller S Method In Mvc
Why Jquery Ajax Is Sending Get Instead Of Post Studyzone4u Com
:max_bytes(150000):strip_icc()/176641913-56a5487e3df78cf7728769bd.jpg) When To Use Get And Post In Ajax
When To Use Get And Post In Ajax
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
 Jquery Ajax Function How To Make Asynchronous Http Requests
Jquery Ajax Function How To Make Asynchronous Http Requests
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 A Modern Reintroduction To Ajax Javascript Coder
A Modern Reintroduction To Ajax Javascript Coder
 Different Ways To Make An Http Request In Javascript By
Different Ways To Make An Http Request In Javascript By
 Two Same Ajax Calls One Is Working Other Doesn T
Two Same Ajax Calls One Is Working Other Doesn T
 Can T Get Post Data With Ajax Stack Overflow
Can T Get Post Data With Ajax Stack Overflow
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De

 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Sending Ajax Data When User Moves Away Exits From Page
Sending Ajax Data When User Moves Away Exits From Page
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple

0 Response to "33 Ajax Call Using Post Method In Javascript"
Post a Comment