32 Store Data In Browser Cache Javascript
// Define the displayData() function function displayData {// Here we empty the contents of the list element each time the display is updated // If you didn't do this, you'd get duplicates listed each time a new note is added while (list. firstChild) {list. removeChild (list. firstChild);} // Open our object store and then get a cursor - which iterates through all the // different data items in the store let objectStore = db. … JavaScript Cookie is the best option to store data in the web pages without using a server-side script. You can store, read, update, and delete data without interacting with the server. In this tutorial, we will show you how to use Cookies in JavaScript to store and modify information in the web pages (client-side script).
![]() How To Clear Browser Cache In Every Browser The Complete Guide
How To Clear Browser Cache In Every Browser The Complete Guide
The first time a browser loads a web page, it stores the page resources in the HTTP Cache . The next time the browser hits that page, it can look in the cache for resources that were previously fetched and retrieve them from disk, often faster than it can download them from the network. While HTTP caching is standardized per the Internet ...

Store data in browser cache javascript. What Web Storage Does. Using JavaScript, Web Storage makes it possible to easily store arbitrary values in the browser. Storage is different from cookies in that it's not shared with the server. It's also different from cookies in that it's dead simple to work with. There are two versions of Web Storage: local and session. The browser does its best to manage disk space, but it may delete the Cache storage for an origin. The browser will generally either delete all the data for an origin or none of it. Make sure to version caches by name and use the caches only from the version of the script that they can safely operate on. See Deleting old caches for more ... LocalStorage, sessionStorage. Web storage objects localStorage and sessionStorage allow to save key/value pairs in the browser. What's interesting about them is that the data survives a page refresh (for sessionStorage) and even a full browser restart (for localStorage ). We'll see that very soon. We already have cookies.
Local storage - data with no expiration date that will persist after the browser window is closed. Session storage - data that gets cleared after the browser window is closed. This is useful for saving data such as user preferences (light or dark color theme on a website), remembering shopping cart items, or remembering a user is logged into a ... The JavaScript language; Browser: Document, Events, Interfaces; Frames and windows; Binary data, files; Network requests; Storing data in the browser; Animation; Web components; Regular expressions I was trying not to use database but the browser local-storage for a login example. I mean when user give 'username' and 'password' it will check from browser local-storage and then be able to login. I am using localStorage.setItem and localStorage.getItem of HTML5 to get the data and show it. Here is my Code-
The first method, cache.add(), takes a single parameter that can either be a URL string literal or a Request object. A call to the cache.add() method will make a Fetch request to the network and store the response in the associated cache object: CacheStorage is a storage mechanism in browsers for storing and retrieving network requests and response. It stores a pair of Request and Response objects. The Request as the key and Response as the value. The Request object is used to send an HTTP request over a network, the network responds with a Response object from the server. Local storage is a type of web storage that allows JavaScript sites and apps to store and access data right in the browser with no expiration date. This means the data stored in the browser will persist even after the browser window has been closed.
37 Store Data In Browser Cache Javascript Written By Leah J Stevenson. Sunday, August 22, 2021 Add Comment Edit. Store data in browser cache javascript. Chromecacheview Cache Viewer For Google Chrome Web Browser. How To Clear Browser Cache The Complete Guide. JavaScript usually uses camel case, with the very first letter in lower case. There's no sense storing date in a formatted way. You can store it in milliseconds instead. You can get the current timestamp using Date.now (). This article will show you how to cache input with localStorage. Note: Don't store any sensitive information, e.g., credit card or users passwords in localStorage!! What is localStorage. LocalStorage is an object of javascript that enables us to store strings to local storage space. The maximum data that can be stored is 5MB.
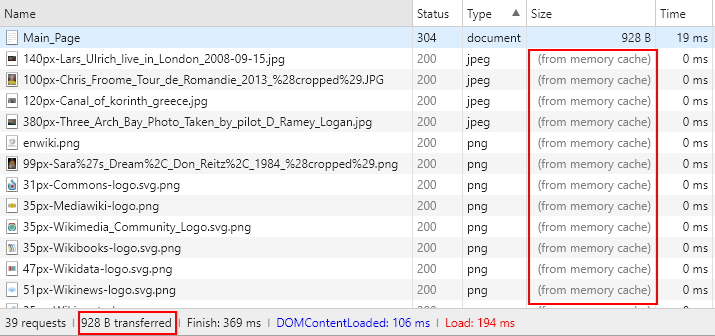
window.sessionStorage - stores data for one session (data is lost when the browser tab is closed) Before using web storage, check browser support for localStorage and sessionStorage: if (typeof (Storage) !== "undefined") { // Code for localStorage/sessionStorage. This Promise-based API allows developers to store and retrieve many web resourcesâ€"HTML, CSS, JavaScript, images, JSON, and so on. Usually, the Cache API is used within the context of a Service Worker, but it is also available in the main thread on the window object. Open the Network tab in your developer tools on any website and refresh it a few times. You will see that static assets like CSS, HTML, JavaScript files and images will be server from Memory Cache. Now close the browser and open the same page again. You will see the same asset being served from the disk cache!
Use CacheStorage.open () to open a specific named Cache object and then call any of the Cache methods to maintain the Cache. You are also responsible for periodically purging cache entries. Each browser has a hard limit on the amount of cache storage that a given origin can use. Here are ten options for storing browser data: JavaScript variables. DOM node storage. Web Storage ( localStorage and sessionStorage) IndexedDB. Cache API (don't use AppCache !) File System ... 14/1/2015 · Using array as key for storing cache: It seems a bit strange, but it quite helpful in may case. I had to cache both JSON data and HTML rendered by the same data. It's annoying that I have to think about string key to store these data like "blog_1_json", "blog_1_view_list", "blog_1_view_single". It's likely I will forget the key or make a typo.
With this article, i will be showing you how easy it is to store information locally on a computer browser and read later. There are two objects in Web Storage - LocalStorage and SessionStorage. LocalStorage will keep the data for the given domain until and unless the user clears himself. This storage limit is 5MB per domain in most browsers. Read HTML5 Browser Storage: the Past, Present and Future and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ... 9/1/2013 · The above solution is saving the value through cookies. Its a pretty standard way without storing the value on the server side. Jquery. Set a value to the session storage. Javascript: $.sessionStorage( 'foo', {data:'bar'} ); Retrieve the value: $.sessionStorage( 'foo', {data:'bar'} ); $.sessionStorage( 'foo' );Results: {data:'bar'}
Local Storage is the simplest way to store key-value pairs of data on the browser. Other methods are using IndexedDB (A tutorial on this in the making), WebSQL (Deprecated, not advisable to learn ... Note: HTTP cache headers and the caching restrictions imposed on pages served over SSL are overridden by cache manifests. Thus, pages served over https can be made to work offline. Updating the cache. Once an application is offline it remains cached until one of the following happens: The user clears their browser's data storage for your site. This means the data stored in the browser will persist even after the browser window is closed. For a visual refresher on how to use localStorage in JavaScript, check out the video tutorial below: We made a custom demo for .
Storing Data in the Browser With Cookies Cookies are textual data stored in the client. They are traditionally set by the server, however, they can also be created with JavaScript code in the browser. The data in cookies are stored as key/value pairs of strings. The browser cache is a small database of files that contains downloaded web page resources, such as images, videos, CSS, Javascript, and so on. The basic idea behind it is the following: The browser requests some content from the web server. If the content is not in the browser cache then it is retrieved directly from the web server. The Cache API allows Service Workers to have a control over resources (HTML pages, CSS, JavaScript files, images, JSON, etc) to be cached. Through Cache API a Service Worker can cache resources for...
LocalStorage is a way of storing data permanently in the browser. Unlike setting a normal variable, it does not reset when you reload the page, and you can access the same localStorage data from any page on your website. LocalStorage is a key-value store, meaning that you store data with a key.
 How To Store Single Cache Data In Reactjs Geeksforgeeks
How To Store Single Cache Data In Reactjs Geeksforgeeks
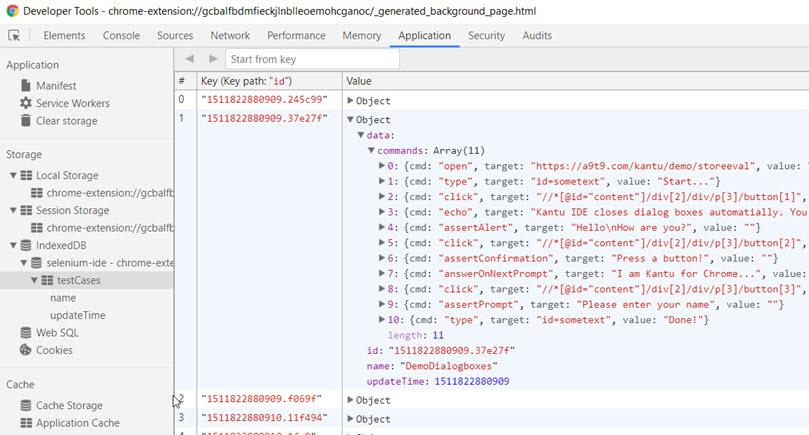
 View Cache Data Chrome Developers
View Cache Data Chrome Developers
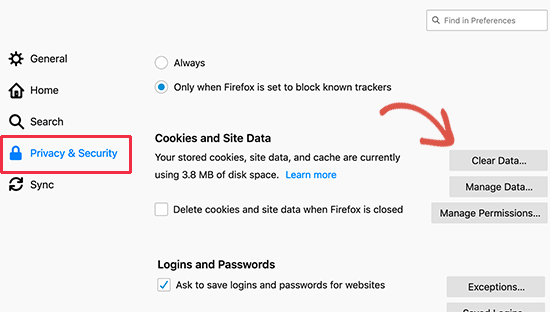
 How To View Local Storage In Chrome And Firefox
How To View Local Storage In Chrome And Firefox
 Clear Cookies Browsing History And Cache On Edge
Clear Cookies Browsing History And Cache On Edge
 View Cache Data Chrome Developers
View Cache Data Chrome Developers
 Why Does A Browser Need To Save My History
Why Does A Browser Need To Save My History

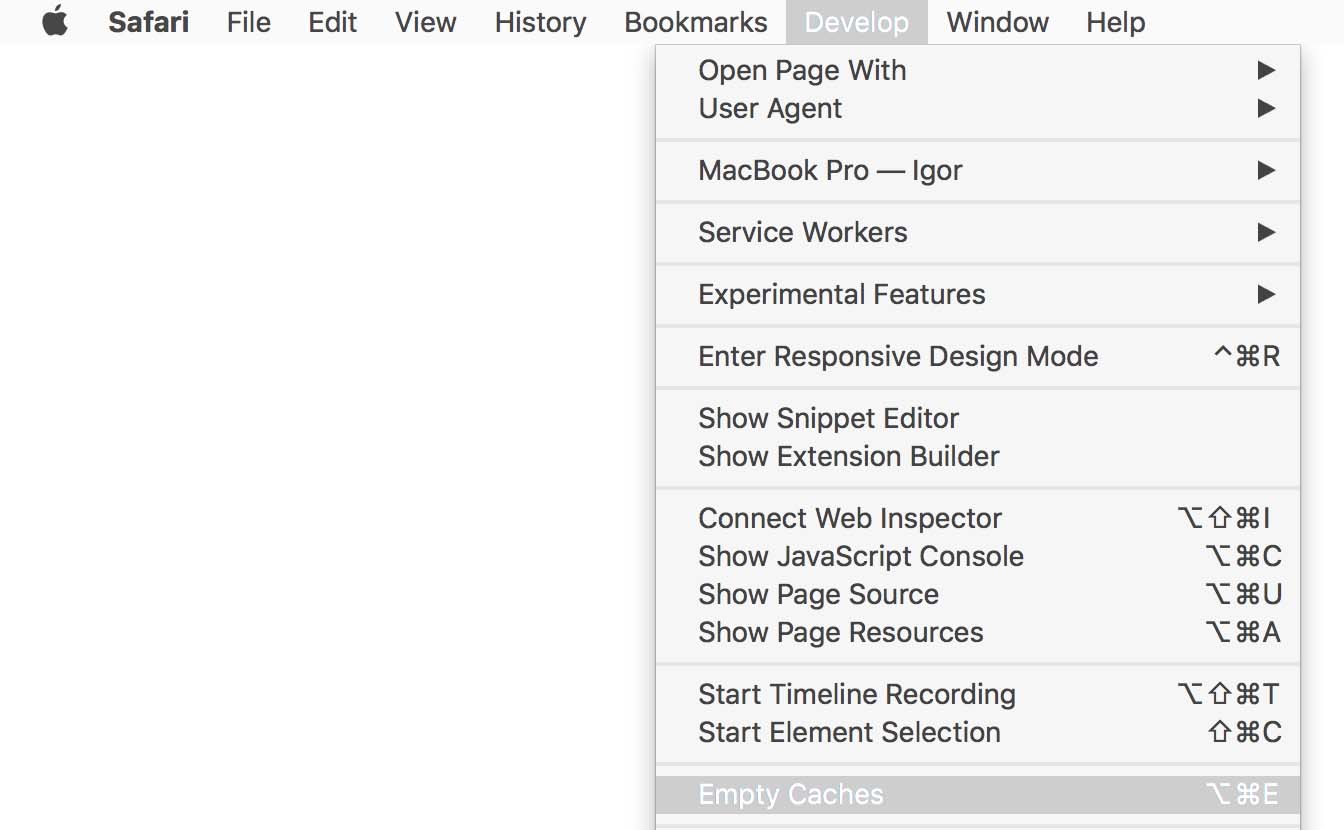
 How To Clear Cache And Cookies On A Mac Parallels
How To Clear Cache And Cookies On A Mac Parallels
 How To See Cached Pages And Files From Your Browser
How To See Cached Pages And Files From Your Browser
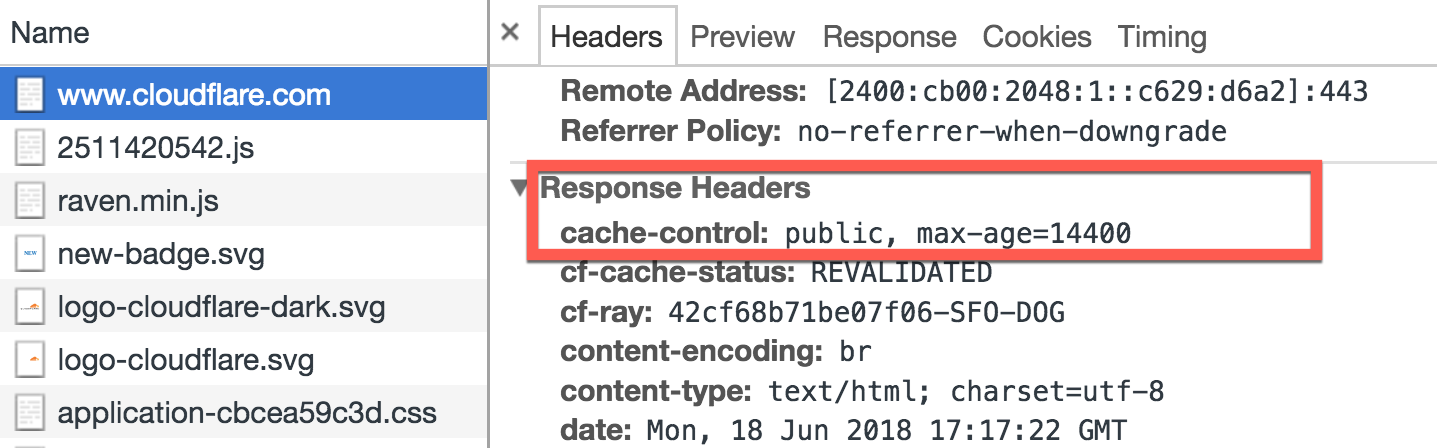
 What Is Cache Control Cache Explained Cloudflare
What Is Cache Control Cache Explained Cloudflare
 View Cache Data Chrome Developers
View Cache Data Chrome Developers
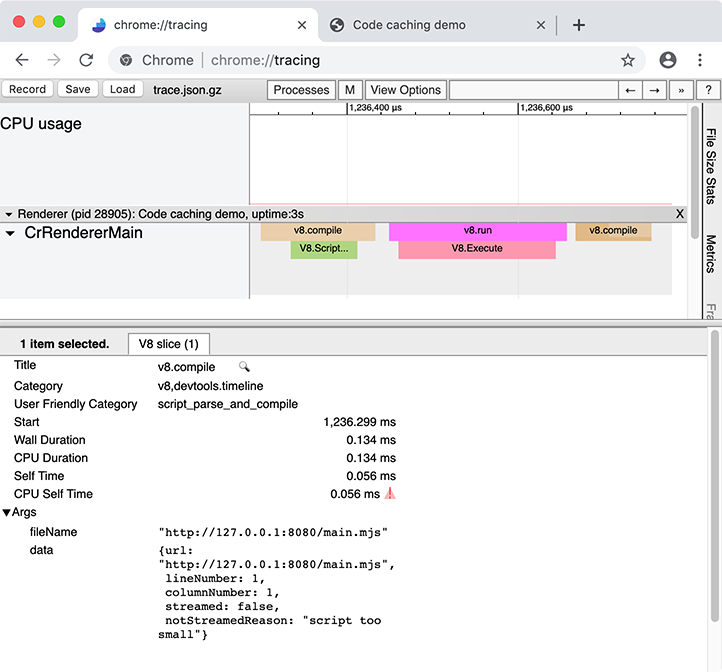
 Code Caching For Javascript Developers V8
Code Caching For Javascript Developers V8
How Javascript Works Storage Engines How To Choose The
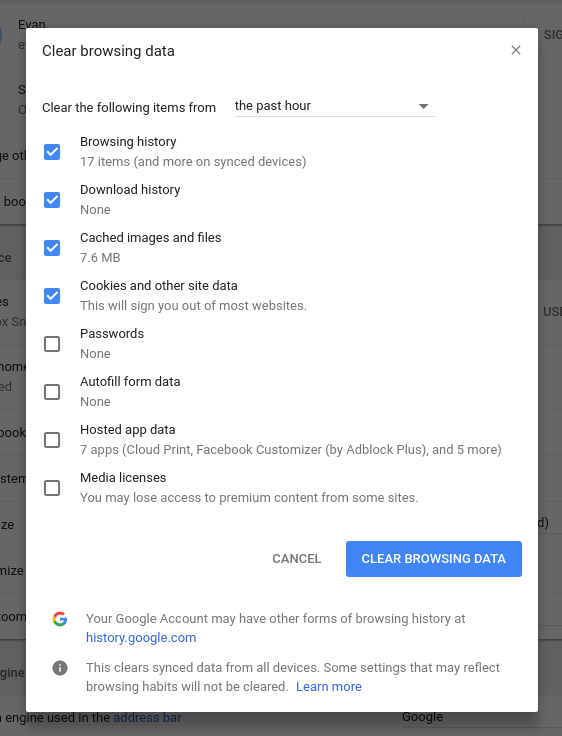
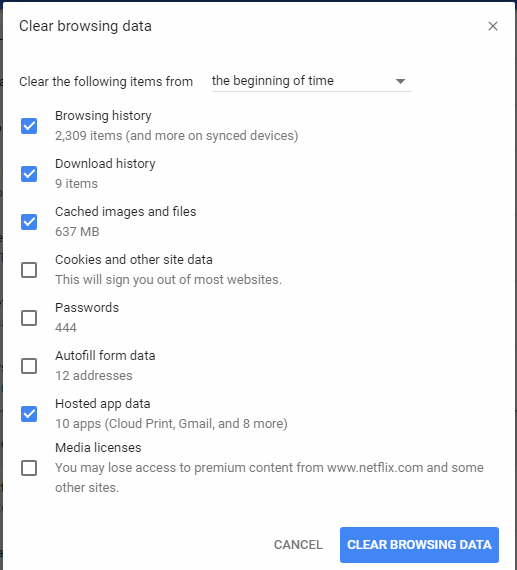
 How To Clear Your Browser Cache In All Major Browsers Fast Way
How To Clear Your Browser Cache In All Major Browsers Fast Way
 Issue On Browser Cached Javascript Web Resource Microsoft
Issue On Browser Cached Javascript Web Resource Microsoft
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
 How To Clear The Chrome Browser Cache With Selenium Webdriver
How To Clear The Chrome Browser Cache With Selenium Webdriver
 A Web Developer S Guide To Browser Caching By Amir
A Web Developer S Guide To Browser Caching By Amir
 Serve Static Assets With An Efficient Cache Policy
Serve Static Assets With An Efficient Cache Policy
 Site Cache Vs Browser Cache Vs Server Cache What S The
Site Cache Vs Browser Cache Vs Server Cache What S The
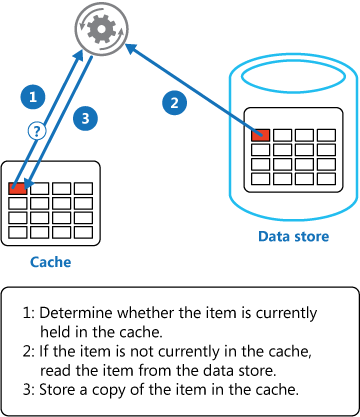
 Cache Aside Pattern Cloud Design Patterns Microsoft Docs
Cache Aside Pattern Cloud Design Patterns Microsoft Docs
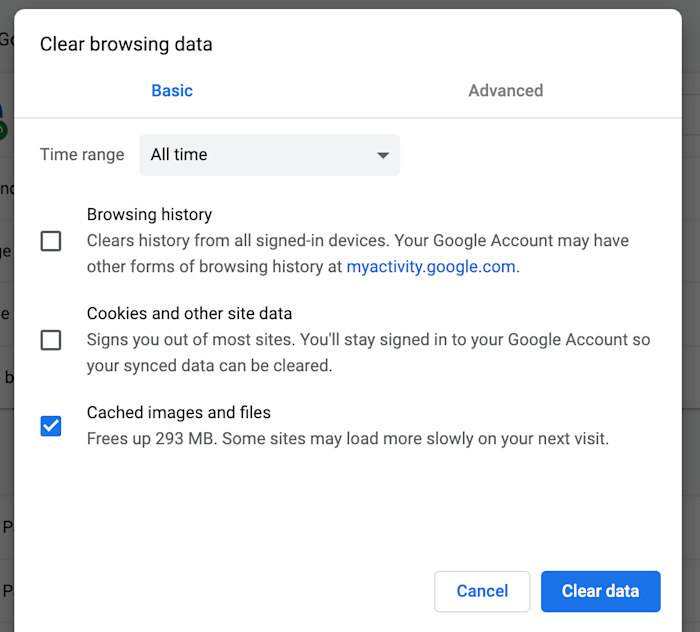
 How To Clear The Cache In Google Chrome Technipages
How To Clear The Cache In Google Chrome Technipages
 How To Enable Encryption In A Browser With The Aws Encryption
How To Enable Encryption In A Browser With The Aws Encryption
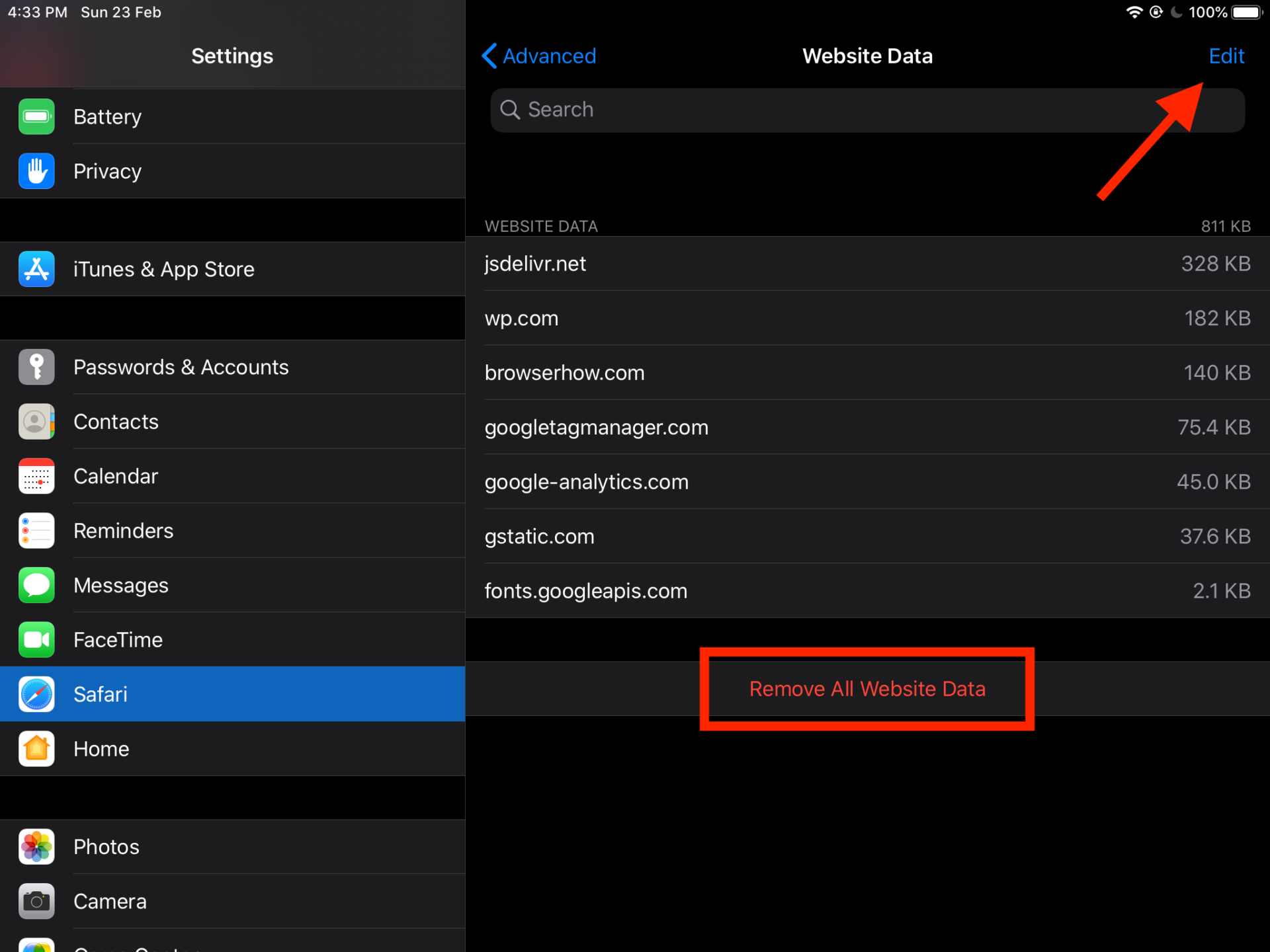
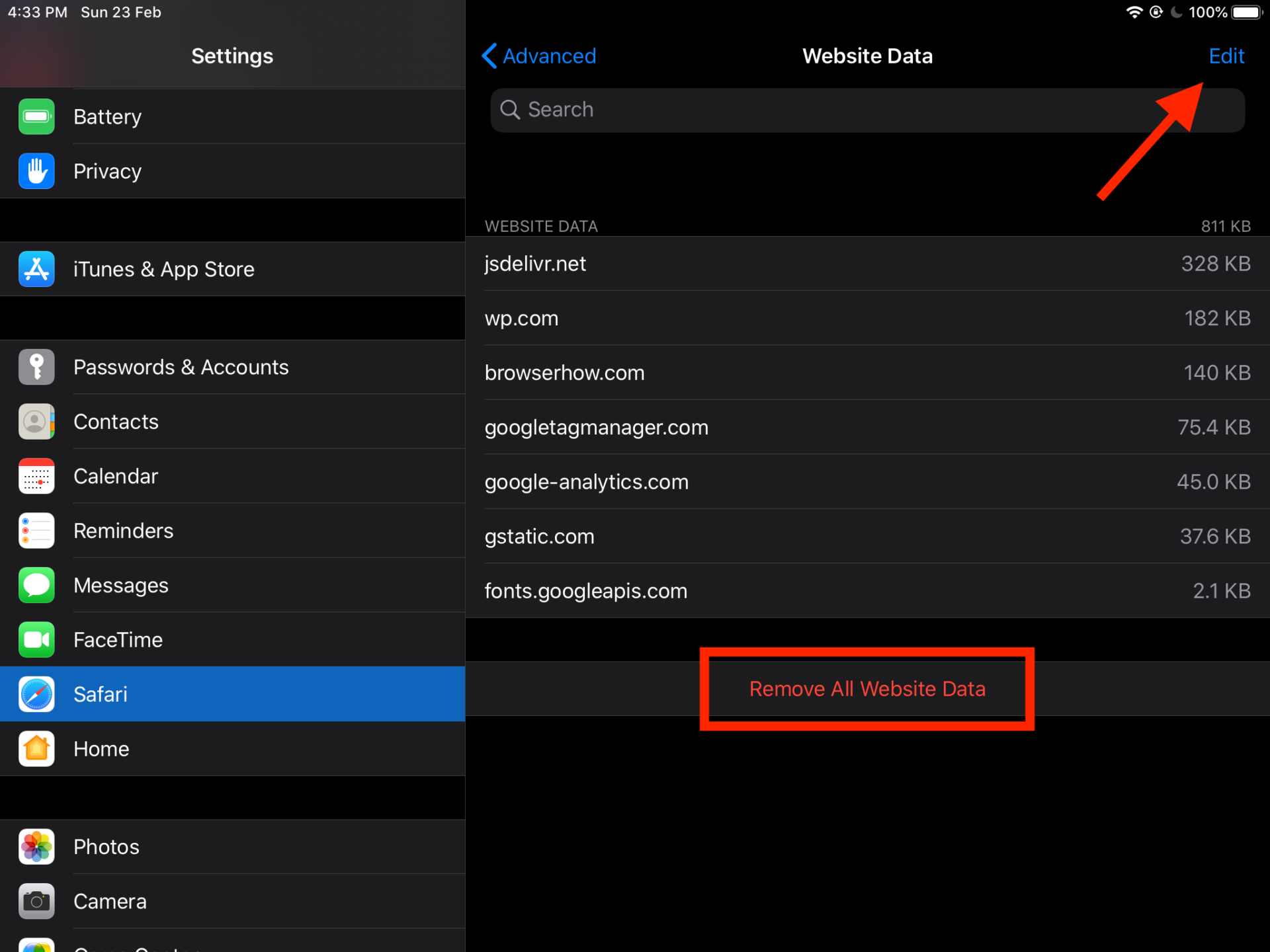
 How To View Cache And Clear Site Storage In Safari Ios Ipados
How To View Cache And Clear Site Storage In Safari Ios Ipados
 Html5 Local Storage Revisited Sitepoint
Html5 Local Storage Revisited Sitepoint
 Local Storage And How To Use It On Websites Smashing Magazine
Local Storage And How To Use It On Websites Smashing Magazine
 Introduction To The Cache Storage A New Browser Cache
Introduction To The Cache Storage A New Browser Cache
 Updates Not Showing Clear Your Browser Cache A Quick Guide
Updates Not Showing Clear Your Browser Cache A Quick Guide
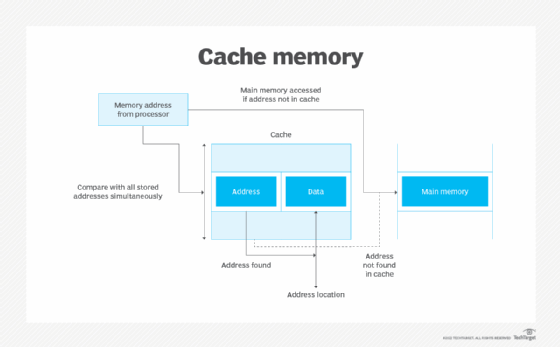
 What Is Cache Computing Definition From Whatis Com
What Is Cache Computing Definition From Whatis Com
 What Is Memory Caching How Memory Caching Works Hazelcast
What Is Memory Caching How Memory Caching Works Hazelcast

0 Response to "32 Store Data In Browser Cache Javascript"
Post a Comment