24 For Each Checkbox Javascript
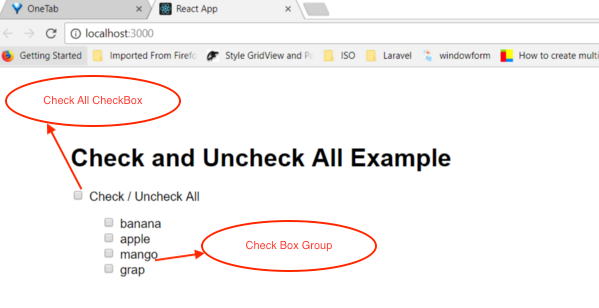
"jquery each function for checkbox" Code Answer. loop through checkboxes jquery . javascript by Expensive Eland on Nov 11 2020 Comment . 0 Add a Grepper Answer . Javascript answers related to "jquery each function for checkbox" jquery checkbox checked; jquery set checkbox ... Here's a useful Javascript function I recently coded to allow a list of checkboxes in a form to be selected or unselected. The CheckAll function takes in two parameters, the first is the form name and the second is a boolean value - true or false, true being to select all checkboxes and false to un-select all. 01 02
 How To Get The Value From Input Checkbox With Id Attribute
How To Get The Value From Input Checkbox With Id Attribute
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

For each checkbox javascript. How to get multiple checkbox value in javascript with getElementById() Here to select multiple check boxes we selected each check box one by one. Select Element by id using document.getElementById(). then check checkbox is checked or not. If checked then push in array. You can use simple JavaScript methods to check if a checkbox or multiple checkboxes on a webpage are checked or not. There’s no need to use any library like jQuery etc. for this purpose. In-fact the method that I am showing you here can also be used on dynamically created checkboxes. For each loop not looping I get multiple records from database using linq and I'm using foreach loop to get each record and added it to a list Parent child checkbox list check/uncheck from each row.
In this JavaScript tutorial, we will discuss how to call a javascript function when a checkbox is checked unchecked. We will show or hide a textbox control on checked/unchecked of a checkbox in our SharePoint Online form which we have created using HTML , CSS, and put the code inside a script editor web part. A boolean variable anyBoxesChecked is first set and we use jQuery's.each () function to loop through each checkbox using the input [type="checkbox"] selector. If one or more checkboxes are checked (using.is (":checked")) then the anyBoxesChecked variable is set to true. using each loop in jquery, this will have a callback function with each checkbox iteration. this.checked return the checked value. The below example returns the checked elements as well as not checked values.
Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. The checkbox object is one of the objects you can use within your JavaScript. The checkbox object allows you to create checkboxes within your HTML forms. Checkboxes allow the user to select one or more options from a limited number of choices. The checkbox allows you to search for elements within the checkbox as elements of an array. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... The :checkbox selector selects input elements with type=checkbox. Syntax $(":checkbox") jQuery Selectors. NEW. We just launched W3Schools videos. Explore now. COLOR PICKER.
How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user. Attributes vs Properties¶. The prop() method provides a way to get property values for jQuery 1.6 versions, while the attr() method retrieves the values of attributes. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". I am trying out checkbox total calculator code examples, which automatically calculates the values of checked/unchecked items, and so far so good. My question is if it's at all possible for each ...
array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. array — The array object the forEach () loop was called upon. Only the first argument is required. When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked. Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires.
Get single select or multiple selected checkbox value with jQuery. The multiple checkboxes give an array as multiple selected value. The single selected checkbox gives permission to select the only single checkbox. However, multiple select checkboxes allow selecting multiple checkboxes from the list. You could try something like this: $('input[type="checkbox"]').change(function(){ var checkedValue = $('input:checkbox:checked').map(function(){ return this.value; }).get(); alert(checkedValue); //display selected checkbox … attr () ¶. The jQuery attr ( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: <!DOCTYPE html> <html> <head> <title> Title of the document </title> <script src="https://code.jquery /jquery-3.5.0.min.js"></script> </head> <body> <p><input type="checkbox" id="checkId"> Are you sure? </p> <button type="button" ...
Get the value of the selected /checked checkboxes in a form. In this page it is presented a JavaScript function that can be used to get the values of the selected (checked) checkboxes added into a form. The function receives the object with that form, then, returns an Array with the value of each selected /checked checkbox into that <form>. The Checkboxes are used to let a user select one or more options for a limited number of choices. The :checkbox selector selects input elements with type checkbox. Syntax: $('#textboxID').val($("#checkboxID").is(':checked')); In the above syntax, basically the return value of the checked or unchecked checkbox is being assigned to the textbox. In general application with tabular data, may have selected using a checkbox on each row. In that case, there should be a master checkbox to check/uncheck all table rows.. Here we will discuss an example table that will have a master checkbox on the header and each table row with its own checkbox.. A user can check/uncheck all rows using a single master checkbox on the header.
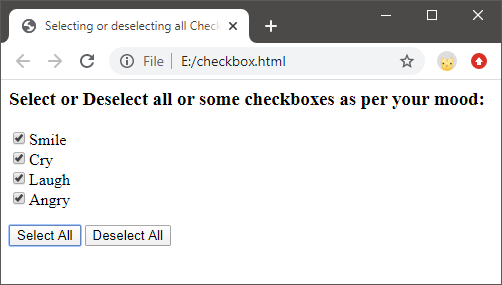
To Check And Uncheck Checkboxes It Takes Only One Step:-. Step 1. Make a HTML file and define markup,scripting and styling. We make a HTML file and save it with a name checkbox.html. In this step we define markups for checkboxes and made two buttons to check all and uncheck all checkbox.We create two functions check () and uncheck () to check ... Update the value of each element to 10 times the original value: const numbers = [65, 44, 12, 4]; numbers.forEach(myFunction) function myFunction (item, index, arr) {. arr [index] = item * 10; } There are two methods by which you can dynamically check the currently selected checkbox by changing the checked property of the input type. Method 1: Using the prop method: The input can be accessed and its property can be set by using the prop method. This method manipulates the 'checked' property and sets it to true or false depending on whether we want to check or uncheck it.
A column can be shown with a checkbox that reflects the row's selected status simply through the use of the select-checkbox CSS class for that column ( columns.className ). Row selection can be restricted to that column using the select.selector option. The checkbox is not an <input type="checkbox"> element, but rather a CSS that uses the ... When rendering a page with a checkbox you want selected or checked by default you need to include the 'checked' attribute. There is no required value for the checked attribute. However, per the checkbox specification only an empty value or 'checked' are valid. When checked is added to the checkbox element the browser will render it as selected. To create a checkbox dynamically, you would need to create the checkbox, its label, and optionally a <br> tag. 1. Using JavaScript. In pure JavaScript, you can use the document.createElement() method to programmatically create a checkbox element. The following example creates a new checkbox with necessary attributes and appends it to a container using the Node.appendChild() method.
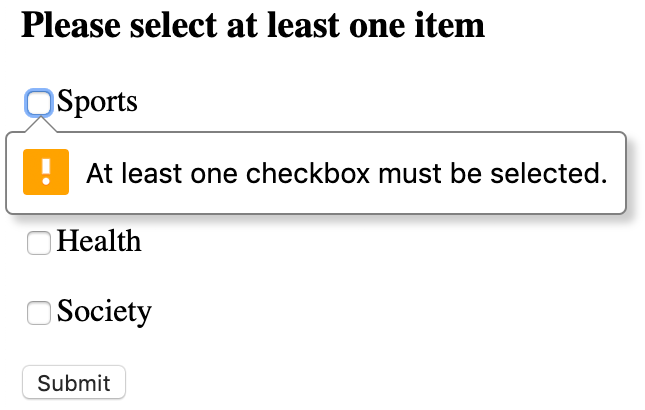
See Checkbox Controls with JavaScript. The following are short descriptions of each demonstration form and it's JavaScript. The demonstrations can be modified as you see fit. 1. Limiting the Number of Checkboxes The demonstration has checkboxes representing six colors, and the user is asked to select up to three. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery :checked selector. You can use the jQuery :checked selector in combination with the each() method to retrieve the values of all checkboxes selected in a group. The each() method used here simply iterates over all the checkboxes that are checked. Let's try out an example to see how it ...
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
![]() How To Count The Number Of Even Digits In A String Using
How To Count The Number Of Even Digits In A String Using
 Indeterminate Checkboxes Css Tricks
Indeterminate Checkboxes Css Tricks
 Create Multiple Checkboxes With Javascript Stack Overflow
Create Multiple Checkboxes With Javascript Stack Overflow
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 How To Check Multiple Radio Button Javascript The
How To Check Multiple Radio Button Javascript The
 Add Checkbox Dynamically In Javascript Code Example
Add Checkbox Dynamically In Javascript Code Example
 Use Ajax Checkbox Toggles To Update The Database Cullen Web
Use Ajax Checkbox Toggles To Update The Database Cullen Web
 Check All Checkboxes With Pure Javascript Check Js Css Script
Check All Checkboxes With Pure Javascript Check Js Css Script
 Remove The Javascript Object From Array With Checkbox In
Remove The Javascript Object From Array With Checkbox In
Check And Uncheck Checkboxes Using Javascript May 2020
 How To Check Uncheck Checkboxes By Column Using Jquery It Qna
How To Check Uncheck Checkboxes By Column Using Jquery It Qna
 How To Get Multiple Checkbox Value In Javascript Design Corral
How To Get Multiple Checkbox Value In Javascript Design Corral
 Javascript Checkboxes To Show Hide Overlays On Main
Javascript Checkboxes To Show Hide Overlays On Main
 How To Select All Checkboxes Using Javascript Javatpoint
How To Select All Checkboxes Using Javascript Javatpoint
 Javascript Event Listener Checkbox Code Example
Javascript Event Listener Checkbox Code Example
 How To Get All Selected Checkboxes In An Array Using Jquery
How To Get All Selected Checkboxes In An Array Using Jquery
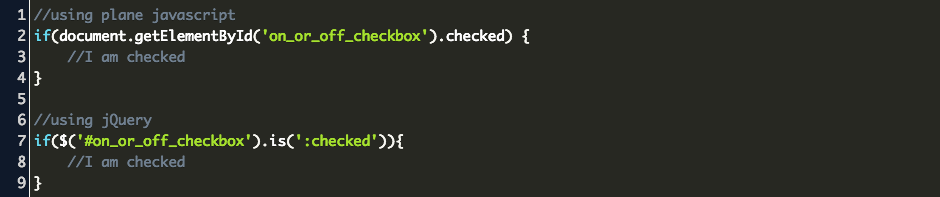
 Check If A Checkbox Is Checked With Jquery By Anthony Gore
Check If A Checkbox Is Checked With Jquery By Anthony Gore
 Javacript Is Checkbox Checked Code Example
Javacript Is Checkbox Checked Code Example
 Select All Checkboxes In Javascript Check All Js Css Script
Select All Checkboxes In Javascript Check All Js Css Script
 Best Free Js Libraries For Custom Radios Amp Checkboxes
Best Free Js Libraries For Custom Radios Amp Checkboxes
Calculate Number Of Checkboxes That Are Checked Laserfiche
0 Response to "24 For Each Checkbox Javascript"
Post a Comment