23 Javascript Capitalize First Letter
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Capitalize first letter of a column in Pandas dataframe; Using a recursive function to capitalize each word in an array in JavaScript; Return String by capitalizing first letter of each word and rest in lower case with JavaScript? Capitalize only the first letter after colon with regex and JavaScript? How can we capitalize only first letter of ...
 T Sql To Enforce Proper Case Capitalization Justin Cooney
T Sql To Enforce Proper Case Capitalization Justin Cooney
Use toUpperCase () and slice () Methods to Capitalize the First Letter in JavaScript. The toUpperCase () method transforms all letters in a string to uppercase; we will use it in combination with other JavaScript functions to reach our desired goal. The slice (start,end) method extracts a section of a string and returns it as a new string.

Javascript capitalize first letter. javascript capitalize first letter. One of the most common operations (javascript capitalize first letter) with strings is to make the string capitalized: uppercase its first letter, and leave the rest of the string as-is. I have learn to 4 ways to capitalize the first letter of A string in pure JS. Bellow Example Like as The built-in functions ... See the Pen JavaScript Make capitalize the first letter of each word in a string - string-ex-9 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript function to capitalize the first letter of a string. Example 1: Convert First letter to UpperCase · The string's first character is extracted using charAt() method. Here, str. · The toUpperCase() method converts the ...
javascript capitalize first letter. simple Convert the first character of "hello infinityknow examples" to uppercase: function capitalizeFirstLetter (mystr) { return mystr.charAt (0).toUpperCase () + mystr.slice (1); } function capitalizeFirstLetter(mystr) {. There are number of ways to capitalize the first letter of the string in JavaScript. Following are the ways: toUpperCase (): This function applies on a string and change the all letters to uppercase. Syntax: string.toUpperCase () Return Value: This function returns the capitalized string. slice (): This function applies on a string and slice it ... Aug 29, 2020 - In this post you'll learn how to capitalize the first letter of a string in JavaScript in both ES5 and ES6.
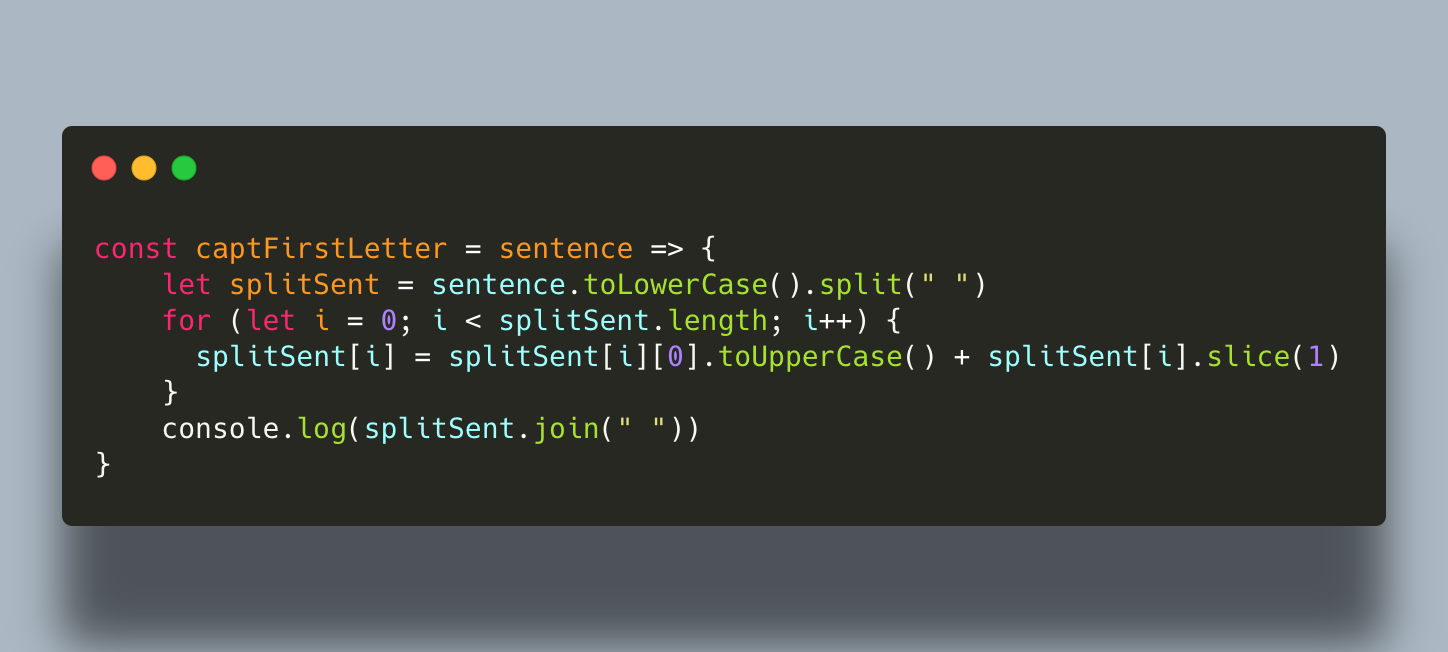
26/8/2020 · In this article, you are going to learn how to capitalize the first letter of any word in JavaScript. After that, you are going to capitalize the first letter of all words from a sentence. The beautiful thing about programming is that there is no one universal solution to solve a problem. Similar to capitalizing the first letter of a string, there's nothing baked into JavaScript to capitalize the first letter of each word in a string, also called title casing. We also need to take a similar approach, the string needs to be broken into words, each word needs to be capitalized and then reassembled with spaces in between them. Here is a second code sample that shows you how to capitalize on the first word in a given string using an approach where we check for the previous character in a string and capitalize on the current character if the previous character is a space. EXAMPLE 2. function capitalize (input) {. var CapitalizeWords = input [0].toUpperCase ();
The toUpperCase() method returns the calling string value converted to uppercase (the value will be converted to a string if it isn't one). Javascript - Capitalizing First letter of a word: To only capitalize first letter of a word, we can simply use: let finalName = name.charAt (0).toUpperCase () + name.slice (1).toLowerCase (); This can be useful when we want to capitalize a name or a noun in a string. Write a JavaScript function to capitalize the first letter of each words of a string. Write a JavaScript function to capitalize the first letter of each words of a string
9/5/2018 · How to uppercase the first letter of a string in JavaScript JavaScript offers many ways to capitalize a string to make the first character uppercase. Learn the various ways, and also find out which one you should use, using plain JavaScript. Published May 09, 2018, Last Updated May 27, 2019 JavaScript: Capitalize First Letter of Each Word in a String. JavaScript Deep Dives JavaScript: Capitalize First Letter of Each Word in a String. Christina Kopecky. Jul 23, 2020. 1 Facebook Twitter LinkedIn. There's many beginner-friendly code challenges that will help you to start thinking more like an engineer. One such challenge is one ... Problem: Javascript capitalize first letter of every word. asked Jul 1 Priscilla Gurpreet 77.7k points. javascript. string. 1 vote. 1 answer 24 views. 24 views. Java capitalize first letter of each word. Problem: Hello all, I have a sample String. Let’s say it is "my name is gavin" As you can see there is no capital letter in my String. I ...
Apr 28, 2021 - To capitalize the first letter of a random string, you should follow these steps: Get the first letter of the string;Convert the first letter to uppercase;Get the remainder of the string;Concatenate the first letter capitalized with the remainder of the string and return the result;1. Get Capitalize the first letter of each word in a string To achieve this, we split the words from the string and store them in an array, and then use the above concept on each element of the array and join all the array elements together to get the string back. Code Recipe: JavaScript capitalize first letter. Learn how to capitalize first letter of a word and a sentence of words in JavaScript. Code examples included. Posted on February 04, 2021. JavaScript doesn't have any built-in methods to capitalize the first letter of a word or a sentence of words. You will need to create your own function to ...
Write a JavaScript function to capitalize the first letter of each words of a string. Write a JavaScript function to capitalize the first letter of each words of a string In this quick tutorial, we'll learn how to capitalize the first letter of a String in JavaScript. 'capitalize' Function. You can use this custom made capitalize() function to capitalize the first letter of a string: JavaScript on the other hand, assuming you're not using php.js, the act of capitalizing the first letter of a string is a bit more involved. At the most basic level, the steps involved to capitalize the first character of a string are: Isolating the first character from the rest of the string. Capitalizing the character.
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to capitalize the first letter of a string. Unfortunately in JavaScript, there isn't a capitalize or title case a string. So what we can is utilize toLowerCase() to make the entire string lower-cased and then uppercase the first letter. Convert the entire string to lower case. Capitalizing the first letter of a JavaScript string is easy if you combine the string toUpperCase() method with the string slice() method.. const str = 'captain Picard'; const caps = str.charAt(0).toUpperCase() + str.slice(1); caps; // 'Captain Picard'. The first part converts the first letter to upper case, and then appends the rest of the string.
Jun 04, 2016 - Then we can add the rest of the string on to this capital letter by using the function slice() which will allow us to get the rest of the string and remove the first letter. ... Putting this altogether we get the JavaScript ucfirst() alternative. var str = text.replace(/(^\w{1})|(\s{1}\w{1})/g, match => match.toUpperCase());.38 answers · Top answer: You are not assigning your changes to the array again, so all your efforts are in vain. ... See the Pen JavaScript - capitalize the first letter of each word of a given string - basic-ex-50 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to replace every character in a given string with the character following it in the alphabet.
Strings can be coerced into arrays in JavaScript using the ES6 spread operator. By spreading the string into two sections, and calling .toUpperCase () on the first character, we can effectively capitalize the first letter of the string, and then join it back together inside of an array of characters. For instance: 5/5/2019 · There are many ways to capitalize the first letter of a string in JavaScript. The easiest way to do is to use two JavaScript functions together: charAt () and slice (). The former isolates and uppercases the first character from the left of the string, and the latter slices the string leaving the first character. Aug 27, 2019 - A developer and DZone MVB gives a quick tutorial on how to work with basic vanilla JavaScript code to programatically capitalize the first letter in a string.
.first-letter-uppercase:first-letter { text-transform:capitalize; } Also the alternative option is JavaScript, so the best gonna be something like this: function capitalizeTxt(txt) { return txt.charAt(0).toUpperCase() + txt.slice(1); //or if you want lowercase the rest txt.slice(1).toLowerCase(); } and call it like: The above code snippet uses simple JavaScript to make the first letter in a string to upper case. There are few other ways as well I will explain them one by one. Capitalize the first letter in JavaScript String Capitalize the First Letter of a String in JavaScript using Regular expressions: 29 Dec 2017 — Since JavaScript ES6 you can achieve the "camelization" of an array of ... you need to store the capitalized letter back in the array.14 answers · Top answer: You have to actually re-assign the array element: for(var i = 1 ; i < newArr.length ...
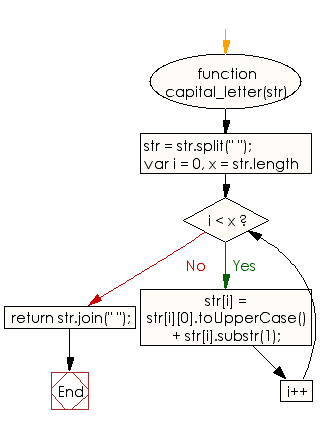
The method gets the text that was passed and splits it into an array, using an empty string (' ') as the delimiter. It loops through the array. For each string in the array, we get the first letter of the string (charAt(0)) and convert it to upper case. Then gets the remaining parts of the string using slice(1). It then concatenates both ... To capitalize the first letter in a string is easy if you undertake some steps. First of all you should get the first letter of the string by setting the charAt () method at 0 index: Next, you should make the first letter uppercase with the toUpperCase () method: Then, you should get the remainder of the string with the help of the slice () method. Here is a quick code snippet. This code snippet will allow you to capitalize the first letter of a string using JavaScript. function CapitlizeString (word) { return word.charAt (0).toUpperCase () + word.slice (1); }
 How To Make First Letter Of A String Uppercase In Javascript
How To Make First Letter Of A String Uppercase In Javascript
Solved Re Regular Expression Capitalize First Letter A
 How To Capitalize First Letter Of Each Word In Excel Free
How To Capitalize First Letter Of Each Word In Excel Free
 How To Capitalize Amp Change Case In Microsoft Office Products
How To Capitalize Amp Change Case In Microsoft Office Products
 Change Case Of Text In Excel 3 Ways Including No Formulas
Change Case Of Text In Excel 3 Ways Including No Formulas
 How To Make First Letter Of A String Uppercase In Javascript
How To Make First Letter Of A String Uppercase In Javascript
 How Do I Make The First Letter Of A String Uppercase In
How Do I Make The First Letter Of A String Uppercase In
 Capitalize The First Letter Of Every Word Dev Community
Capitalize The First Letter Of Every Word Dev Community
 How To Convert The First Letter Of Each And Every Word Into
How To Convert The First Letter Of Each And Every Word Into
 4 Ways To Capitalize The First Letter Of A String In
4 Ways To Capitalize The First Letter Of A String In
 How To Make The First Letter Of A String Uppercase In
How To Make The First Letter Of A String Uppercase In
 How To Capitalize All Words In A String In Python By Jonathan
How To Capitalize All Words In A String In Python By Jonathan
Javascript Fundamental Es6 Syntax Capitalize The First
 Javascript Basic Capitalize The First Letter Of Each Word Of
Javascript Basic Capitalize The First Letter Of Each Word Of
 Javascript Capitalizing The First Letter Of Each Word In A
Javascript Capitalizing The First Letter Of Each Word In A
 Capitalize The First Letter Of String In Javascript
Capitalize The First Letter Of String In Javascript
 Python Capitalize First Letter Technoelearn
Python Capitalize First Letter Technoelearn
 Python Capitalize First Letter Of Each Word In String
Python Capitalize First Letter Of Each Word In String
Github Stevemao Capitalize First Letter Capitalize The
 How To Capitalize First Letter In Javascript Code Example
How To Capitalize First Letter In Javascript Code Example
 Capitalize First Letter Using Javascript
Capitalize First Letter Using Javascript
How To Capitalize The First Letter Of String In Javascript
0 Response to "23 Javascript Capitalize First Letter"
Post a Comment