34 Set Style Class In Javascript
There are two ways in which this can be accomplished using vanilla javascript. The first is className and the second is classList. className works in all browsers but can be unwieldy to work with when modifying an element's class attribute. classList is an easier way to modify an element's class (es). Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element.
 Es6 Javasript Es6 Class Explanation With Example Qa With
Es6 Javasript Es6 Class Explanation With Example Qa With
To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject.

Set style class in javascript. Using style in this manner will completely overwrite all inline styles on the element. Therefore, to add specific styles to an element without altering other style values, it is generally preferable to set individual properties on the CSSStyleDeclaration object. For example, element.style.backgroundColor = "red". There are three ways to modify the style of an element with JavaScript: Modify the inline style. This is represented by the.style property on the element and the style attribute on the HTML tag. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Before it, we need to query the HTML element and set the .style attribute. There are various ways to query an HTML element in JavaScript, which are as follows, but the most commonly used is the document.getElementById () method. getElementById (): of the document interface in JavaScript is used to query an HTML element based on its id. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). Vue.js - The Progressive JavaScript Framework. Object Syntax. We can pass an object to v-bind:class to dynamically toggle classes: < div v-bind:class = "{ active: isActive }" > </ div > The above syntax means the presence of the active class will be determined by the truthiness of the data property isActive.. You can have multiple classes toggled by having more fields in the object.
The document.createElement('style') method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax: Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements.
Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Note: classList is iterable, i.e., we can list all the class names with a single loop as we do for an array. Time to master the concept of JavaScript Array. JavaScript Element Style. The property element.style corresponds to the JavaScript style attribute in HTML, meaning that the following two statements work in the same way.. h1.style.color = "green";
The style property isn't very useful when it comes to getting style information from the elements, because it only returns the style rules set in the element's style attribute not those that come from elsewhere, such as style rules in the embedded style sheets, or external style sheets.. To get the values of all CSS properties that are actually used to render an element you can use the window ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows:
How to style HTML elements in JavaScript. In this session, you will learn how to style elements in JavaScript with the help of an example. HTML; PHP; SQL; Front end Scripts. JavaScript; ... To work with CSS classes there is another best way, with the help of classList property you can get, set, or remove CSS classes easily from the element ... The className property of the Element interface gets and sets the value of the class attribute of the specified element. JavaScript HTMLElement.style - To change style of HTML Element programmatically, assign custom style value HTMLElement.style. Example : document.getElementById('idv').style = 'color:#f00;'. Syntax and Try Online Examples are provided to get hands on.
To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. To set the style of an element, append a "CSS" property to style and specify a value, like this: element.style.backgroundColor = "red"; // set the background color of an element to red Try it As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color).
Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise: Definition and Usage The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016.
Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: Jun 04, 2021 - Existing classes on this element will not be overwritten. ... The object syntax for v-bind:style is pretty straightforward - it looks almost like CSS, except it’s a JavaScript object. You can use either camelCase or kebab-case (use quotes with kebab-case) for the CSS property names: Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. 1 week ago - In many cases, and where possible, it really is best practice to dynamically manipulate classes via the className property since the ultimate appearance of all of the styling hooks can be controlled in a single stylesheet. One's JavaScript code also becomes cleaner since instead of being dedicated ... Using The class Attribute The class attribute is often used to point to a class name in a style sheet. It can also be used by a JavaScript to access and manipulate elements with the specific class name. In the following example we have three <div> elements with a class attribute with the value of "city".
Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. Approach: Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash ... Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro" . For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: JavaScript can modify both classes and style properties. We should always prefer CSS classes to style. The latter should only be used if classes "can't handle it". For example, style is acceptable if we calculate coordinates of an element dynamically and want to set them from JavaScript, like this:
Inline Styles The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: It's not possible to directly access pseudo-elements with Javascript as they're not part of the DOM. You can read their style using the optional second argument - which most, although not all, browsers in current use support - in.getComputedStyle () but you can't directly change their style.
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Add Class Event Listener In Javascript Code Example
How To Add Class Event Listener In Javascript Code Example
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
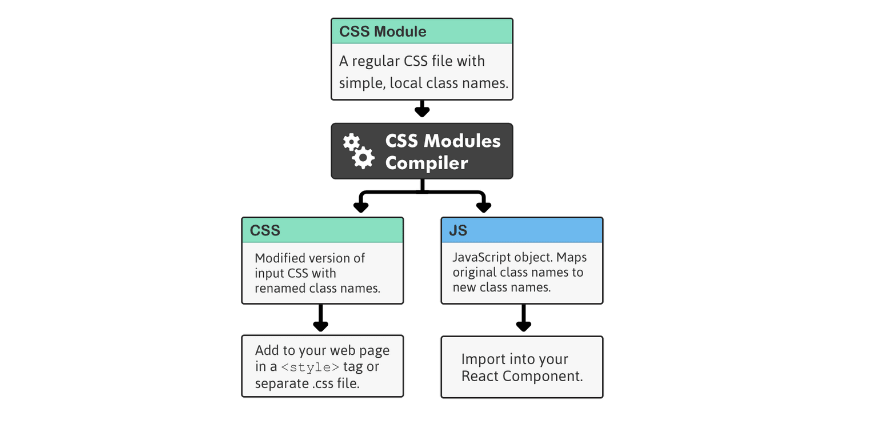
 Typescript And React Styles And Css
Typescript And React Styles And Css
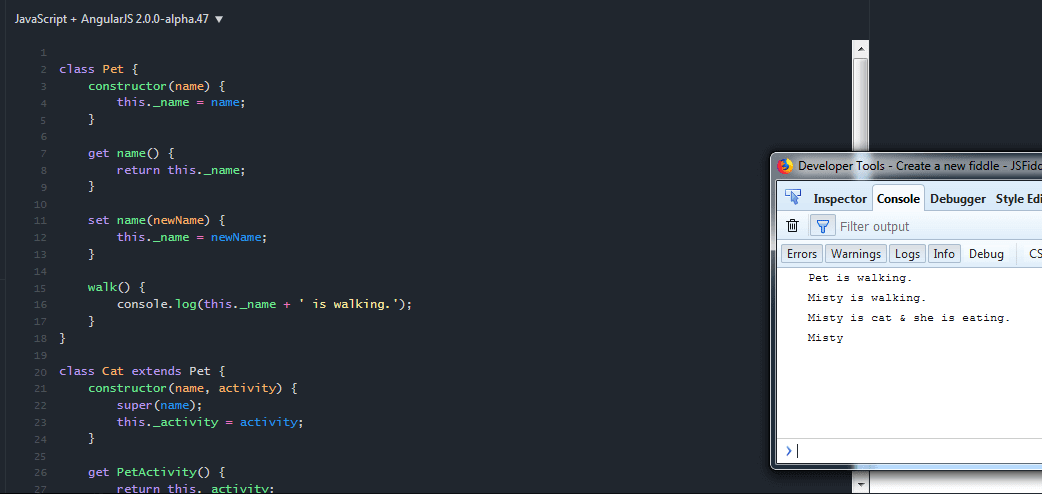
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Building A Weather App With Javascript By Riya Jain Geek
Building A Weather App With Javascript By Riya Jain Geek
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
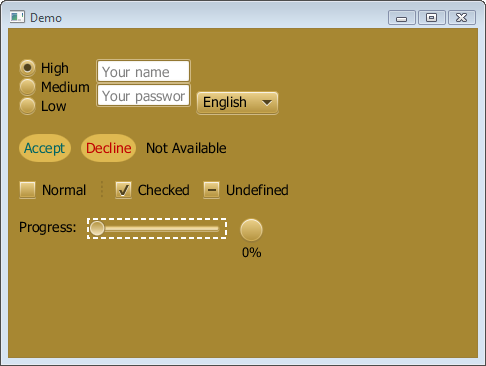
 Skinning Javafx Applications With Css Javafx 2 Tutorials
Skinning Javafx Applications With Css Javafx 2 Tutorials
 5 Ways To Change Override Css With Javascript Simple Examples
5 Ways To Change Override Css With Javascript Simple Examples
 How To Edit Customize And Override Bootstrap Css To Suit
How To Edit Customize And Override Bootstrap Css To Suit
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Html5 Learning Record 4 Programmer Sought
Html5 Learning Record 4 Programmer Sought
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Speed Up Your Front End Development With Codepen
Speed Up Your Front End Development With Codepen
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
 Setting Css Styles Tutorial Using Javascript Amp Jquery
Setting Css Styles Tutorial Using Javascript Amp Jquery

 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Css Not Working In Html Help Please Html Css The
Css Not Working In Html Help Please Html Css The
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Set Fill Color Using Javascript Axure Rp 8 Axure Forums
Set Fill Color Using Javascript Axure Rp 8 Axure Forums
 5 Ways To Style React Components In 2020 By Jonathan Saring
5 Ways To Style React Components In 2020 By Jonathan Saring

0 Response to "34 Set Style Class In Javascript"
Post a Comment