21 How To Create Class Object In Javascript
To create an object based on this class, all you need to do is the following: let myPlanet = new Planet(); We declare the name of our object and use the new keyword to create (aka instantiate) our object based on the Planet class. Define a class in Javascript One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code.
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function To create an object, use the new keyword with Object () constructor, like this:

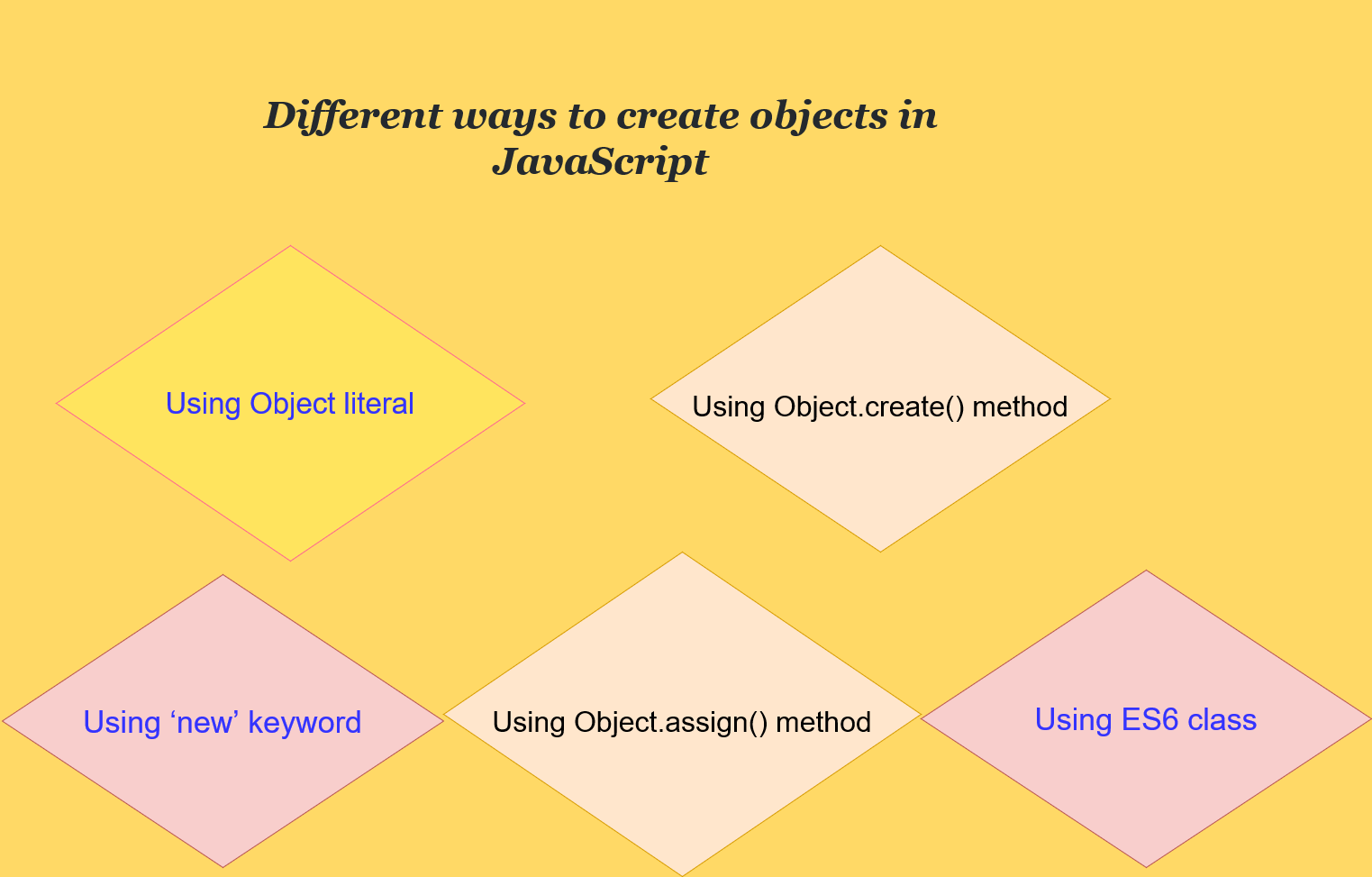
How to create class object in javascript. The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object. JavaScript Classes are templates for JavaScript Objects. ... Use the keyword class to create a class. Using Object.create() method: var a = Object.create(null); This method creates a new object extending the prototype object passed as a parameter. Using the bracket's syntactig sugar: var b = {}; This is equivalent to Object.create(null) method, using a null prototype as an argument. Using a function constructor
3 weeks ago - Below is an example of how to use Object.create() to achieve classical inheritance. This is for a single inheritance, which is all that JavaScript supports. In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. Jul 20, 2021 - Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
May 04, 2018 - Being familiar with classes is ... of the class syntax. Next in series: How To Use Object Methods in JavaScript ... JavaScript is a high-level, object-based, dynamic scripting language popular as a tool for making webpages interactive. Next in series: How To Use Object Methods in JavaScript ... This work is licensed under a Creative Commons ... When we create an object of Person class, the class constructor does the following: Create a new function named Person and copy all the properties declared inside the constructor into it (name and age). Add all methods of the class, such as sayHi (), to Person.prototype property. Aug 20, 2020 - Objects inherit from other objects. Classes offer a nice sugar syntax to create such objects. The other option is to define objects are collections of closures. For more on closures and function programming techniques check out my book series Functional Programming with JavaScript and React.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... So now, Person will act as a class ... are defined with this keyword which binds them to particular object when we create an object using new keyword. So this is how a function can be used like a class in the JavaScript.... The Emulate Classical Inheritance in JavaScript article described how to construct a Class definition in the classical Object-oriented (OO) style. This article will introduce the Class() code that will create our classes, pass on inherited Class members to subclasses, and return the class constructor.
Object-Oriented JavaScript: Creating Methods . JavaScript supports object-oriented code. This means that you can build classes with properties and methods similar to Java, C++ or C#. The only difference is the syntax. In the previous code example, the function uses "document.write()". The "write" function is a method in the "document" class object. Mar 24, 2020 - This method of object creation resembles the way objects are created in class-based languages, like Java. By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. Mar 24, 2020 - This method of object creation resembles the way objects are created in class-based languages, like Java. By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. We will create simple JavaScript class and extend into another class. The ECMAScript 5 does not have class concept. it was introduced into ECMAScript 6. We will implement oops concept into js application.You can create constructor , method and variable into class.Its not fully supported object oriented programming as like other languages java ... JavaScript classes can have a constructor method, which is a special method that is called each time when the object is created. Constructor methods are usually used to set initial values for the objects. Classes in JavaScript supports the concept of inheritance, which means a child class can extend a parent class using the extends keyword.
Using Constructors in JavaScript Classes A constructor is vital to the class creation process because of a few reasons; it initializes the state of an object (through its attributes) and it is called automatically when a new object is instantiated (defined and created). Using a Constructor Example May 11, 2021 - Help to translate the content of this tutorial to your language! ... In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). Making Use of Create () Method in Object Class One could also create objects by using the create () method provided by the object class. The create method takes in an object prototype as a parameter. Due to this, one could avoid having to write a constructor function.
A JavaScript class is not an object. It is a template for JavaScript objects. Using a Class. When you have a class, you can use the class to create objects: Example. let myCar1 = new Car("Ford", 2014); let myCar2 = new Car("Audi", 2019); Sep 29, 2006 - In "classical" languages such as Java, singleton means that you can have only one single instance of this class at any time, you cannot create more objects of the same class. In JavaScript (no classes, remember?) this concept makes no sense anymore since all objects are singletons to begin with. Mar 09, 2018 - In this article we will learn multiple ways to create objects in JavaScript like Object Literal, Constructor Function, Object.Create method and ES6 Class. ... One of easiest way to create a javascript object is object literal, simply define the property and values inside curly braces as shown below
JavaScript is not realy an OOP programming language (based on classes and objects, like C++, or PHP), it is a scripting language (based on functions) that is executed in browser. But, you can also create "classes" in JavaScript, that can be the base for an Object (defined with the "new" keyword). Now that the guts of our simple JavaScript object are converted to be a real class, we need to change the calls to its methods so that they use the proper syntax. First we make sure to create a class instance that we'll operate off of. Let's initialize our config instance, and change the call to initConfig(). Above, p1 and p2 are the names of objects. Objects can be declared same as variables using var or let keywords. The p1 object is created using the object literal syntax (a short form of creating objects) with a property named name.The p2 object is created by calling the Object() constructor function with the new keyword. The p2.name = "Steve"; attach a property name to p2 object with a string ...
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. For a pure javascript class how to create object in another JS file. 0. In a pure javascript or vanilla javascript , a javascript class called srap is created in Srap.js and in another exp1.js how to create an object of the srap and use its member functions. javascript class object. Share. asked 1 min ago. Scifie. Dec 13, 2019 - JavaScript uses prototypal inheritance: every object inherits properties and methods from its prototype object. The traditional class as the blueprint to create objects, used in languages like Java or Swift, does not exist in JavaScript. The prototypal inheritance deals only with objects.
Creating an object in JavaScript requires the invocation of its constructor. So, at first you will need to find the correct arguments, which may not always be just properties. After that, you can reassign all public properties from the JSON-parsed object to the created instances. Objects are defined with class keyword and generated with new keyword. This is a classic way of creating objects known from languages like C# or Java. JavaScript uses constructor keyword to define an object constructor. Attributes are set with this keyword. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type.
Mar 11, 2016 - JavaScript is an "Object Based" language, not a "Class Based" language. Shared behaviours, which is the class concept, are implemented by linking prototypes. Method 1 does NOT create a class. Every time you invoke it, you create attributes and functions as defined and they are NOT shared with ... Jul 23, 2020 - Before we proceed it is important to note that JavaScript is an object-based language based on prototypes, rather than being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have an inheritance of properties ...
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Kirupa Com Objects And Classes In Javascript
Kirupa Com Objects And Classes In Javascript
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
Javascript Engine Fundamentals Optimizing Prototypes
 Code And Boom Object Oriented Javascript Object
Code And Boom Object Oriented Javascript Object
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 What Are The Different Ways To Create Objects In Javascript
What Are The Different Ways To Create Objects In Javascript
 Python Object Tutorial How To Create Delete Amp Initialize
Python Object Tutorial How To Create Delete Amp Initialize
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Private Properties In Javascript Es6 Classes Stack Overflow
Private Properties In Javascript Es6 Classes Stack Overflow
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
Two Problems Of A Javascript Class Infragistics Blog
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal

0 Response to "21 How To Create Class Object In Javascript"
Post a Comment