35 Or And And In Javascript
1 week ago - An expression representing the object or primitive whose type is to be returned. ... The following table summarizes the possible return values of typeof. For more information about types and primitives, see also the JavaScript data structure page. For example, "1" == true or "" == 0 will return true. For more peculiarities, take a look at the Javascript Equality Table. In short, always use === everywhere except when you need type coercion (in that case, use ==.) Inequality Operators: != and !==
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.

Or and and in javascript. 4 days ago - If we write 10=10, ‘a’ = 10 or ‘a’ = ‘a’, it will result in a reference error. ... Double equals (==) is a comparison operator, which transforms the operands having the same type before comparison. So, when you compare string with a number, JavaScript converts any string to a number. JavaScript ORM Libraries In this category, all libraries listed here are written in JavaScript and can run directly in Node.js. TypeScript support is provided either through built-in types or... 1 week ago - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy.
Apr 13, 2019 - To coerce a value into a boolean means to take any value that is NOT true or false and try to convert it to either of those. In JavaScript, you can easily check what the outcome of any value is when coerced into a Boolean by typing: Boolean(value). Let’s try it out in the console: In-browser JavaScript can do everything related to webpage manipulation, interaction with the user, and the webserver. For instance, in-browser JavaScript is able to: Add new HTML to the page, change the existing content, modify styles. React to user actions, run on mouse clicks, pointer movements, key presses. The JavaScript includes operators as in other languages. An operator performs some operation on single or multiple operands (data value) and produces a result.
To perform logical operations on any type, JavaScript decides whether a particular value can be considered falsy (an equivalent of false) or truthy (an equivalent of true). Falsy is a value for which Boolean(value) returns false. Falsy values in JavaScript are only false, 0, '', null, undefined and NaN. 🔥 Edureka Full Stack Developer Training: https://www.edureka.co/masters-program/full-stack-developer-training🔥 Edureka Java Online Training: https://www.ed... JavaScript does not use structures like classes to implement object oriented programming.This can be confusing for programmers coming from Java ,C++ or python background. This course covers every detail of JavaScript types, functions, objects and how JavaScript engine deals with them which will clear up any confusion and help you implement your ...
Feb 26, 2020 - So we can conclude that in LOGICAL OR operation if any of the conditions are true, the output is TRUE or 1. ... The following web document demonstrates the use of OR operator (||). <!doctype html> <head><meta charset="utf-8"> <title>JavaScript logical OR operator example</title> <meta ... Mar 13, 2021 - In JavaScript, && and || don't always produce a boolean value. Both operators always return the value of one of their operand expressions. Using the double negation !! or the Boolean function, "truthy" and "falsy" values can be converted to proper booleans. JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. 1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties.
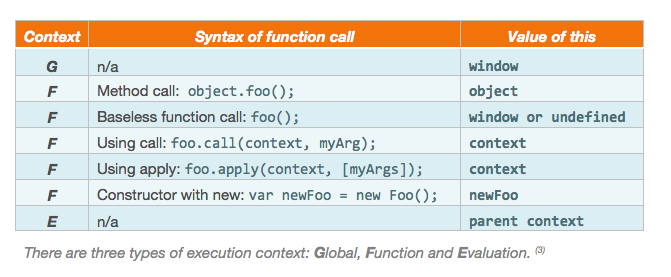
The NOT operator in Javascript is represented in symbolic form with an exclamationmark&&. Syntax. var result = ! y; Like the OR and AND operator, the Boolean or logical ANDoperator is used to evaluate multiple Boolean operands only. It is used to inverse the value of the operand since it returns the opposite value of the operand provided to it. 2 days ago - Member operators provide access to a property or method of an object (object.property and object["property"]). ... The new operator creates an instance of a constructor. ... In constructors, new.target refers to the constructor that was invoked by new. ... An object exposing context-specific metadata to a JavaScript ... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
By default JavaScript is hinted to prefer number, so it will call valueOf first, and then toString. Note 2: When coercing a Date object to a primitive, JavaScript is hinted to prefer string. So it will call toString first and then valueOf. In all the other cases, the default preferred type hint is number. To use the AND statement, it should be &&. So for your if statement it should be if ($ (".select-box option [value='3']").attr ('selected') && $ (".select-box option [value='1986']").attr ('selected')) { $ ('#demo').html ("Hello World"); } Here is more information on boolean logic. In JavaScript, it's possible to declare variables in a single statement. let x = 5, y = 6, z = 7; If you use a variable without initializing it, it will have an undefined value. let x; // x is the name of the variable console.log (x); // undefined. Here x is the variable name and since it does not contain any value, it will be undefined.
The logical OR expression is evaluated left to right, it is tested for possible "short-circuit" evaluation using the following rule: (some truthy expression) || expr is short-circuit evaluated to the truthy expression.. Short circuit means that the expr part above is not evaluated, hence any side effects of doing so do not take effect (e.g., if expr is a function call, the calling never takes ... Many developers find this a little scary, no doubt egged on by at least one well-known JavaScript guru who recommends avoiding the == operator altogether. The avoidance strategy bothers me because you can't master a language until you know it inside out - and fear and evasion are the enemies of knowledge. Javascript and Solidity Introduction. JavaScript was created by Brendan Eich, who will later go on to find Mozilla Firefox and Brave browser. JavaScript or JS is a lightweight, dynamic, and object-oriented programming language. JavaScript, along with HTML and CSS forms the 3 pillars of web designing.
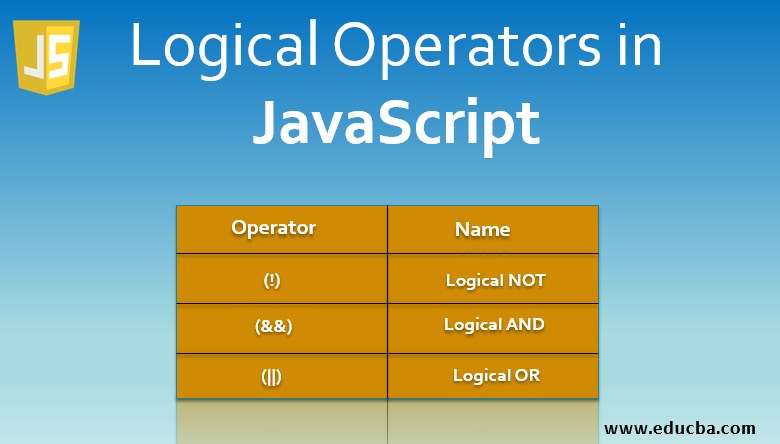
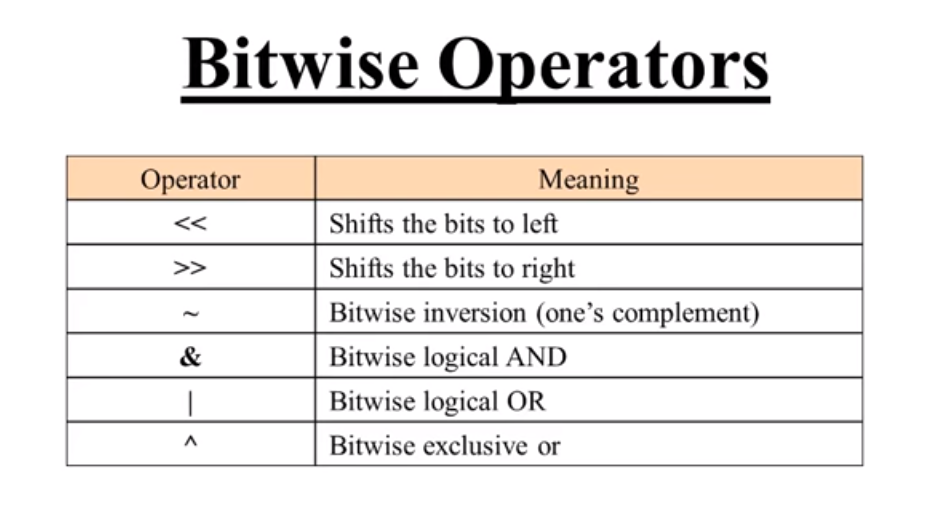
Logical operators are used to determine ... or values. Given that x = 6 and y = 3, the table below explains the logical operators: ... Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript ... Apr 02, 2021 - In classical programming, the logical OR is meant to manipulate boolean values only. If any of its arguments are true, it returns true, otherwise it returns false. In JavaScript, the operator is a little bit trickier and more powerful. But first, let’s see what happens with boolean values. May 14, 2020 - This involves using AND and OR operators. The AND operator in JavaScript is && and the OR operator in JavaScript is II (two vertical bar characters usually typed in by holding down Shift + the \ backslash key on the keyboard). The NOT operator is a single ! (exclamation mark) and is used to ...
Learn how to build a responsive website from scratch with HTML, CSS, and JavaScript. ️ This course was created by Jessica Chan.🔗 Jessica's YouTube Channel: ... Difference between == and === with Example - JavaScript Below is the demonstration with simple examples: Demo 1 1=="1″ // it will return true because here-string will be converted as number. 1 === "1" // it will return false because here 1 is number and "1" is string. Demo 2 0 == false // it will return true because here false is ... jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax.
And if you already know JavaScript, there's a lot you can gain from revisiting the language and diving deeper to learn new approaches, such as functional JavaScript. Wherever you are in your career as a developer, Packt's extensive range of JavaScript eBooks and videos will help you learn the skills you need. 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... The best way to learn JavaScript is to build projects. If you want to become a good web developer, you need to start creating as soon as possible. You can start by building beginner-level projects like a simple calculator, digital clock, stopwatch, etc.
1 week ago - A comparison operator compares its operands and returns a logical value based on whether the comparison is true. The operands can be numerical, string, logical, or object values. Strings are compared based on standard lexicographical ordering, using Unicode values. In most cases, if the two operands are not of the same type, JavaScript ... JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ... Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
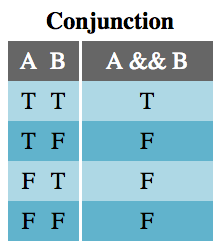
Jul 20, 2021 - The logical AND (&&) operator (logical conjunction) for a set of operands is true if and only if all of its operands are true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. However, the && operator actually returns the value of one of the specified ... Adding JavaScript to an HTML Element. Here's a basic example of adding JavaScript to an HTML element. In this case, when the user clicks on our button, a JavaScript alert box is displayed. This is done by adding an onClick attribute and placing the JavaScript alert box code into it. Code language: JavaScript (javascript) The first ! operator returns a Boolean value of the counter variable. And the second one ! negates that result and returns the real boolean value of the counter variable. 2) The Logical AND operator (&&) JavaScript uses the double ampersand (&&) to represent the logical AND operator.
Jul 29, 2021 - A function in JavaScript encapsulates reusable code and is represented as an Object. Functions can be directly called via other JavaScript code. It is recommended that you put functions in the header of the HTML page. Functions are declared via the function keyword. You can call a function directly, or ...
 What Characters Are Valid For Javascript Variable Names
What Characters Are Valid For Javascript Variable Names
 Logical Operators In Javascript Different Logical Operators
Logical Operators In Javascript Different Logical Operators
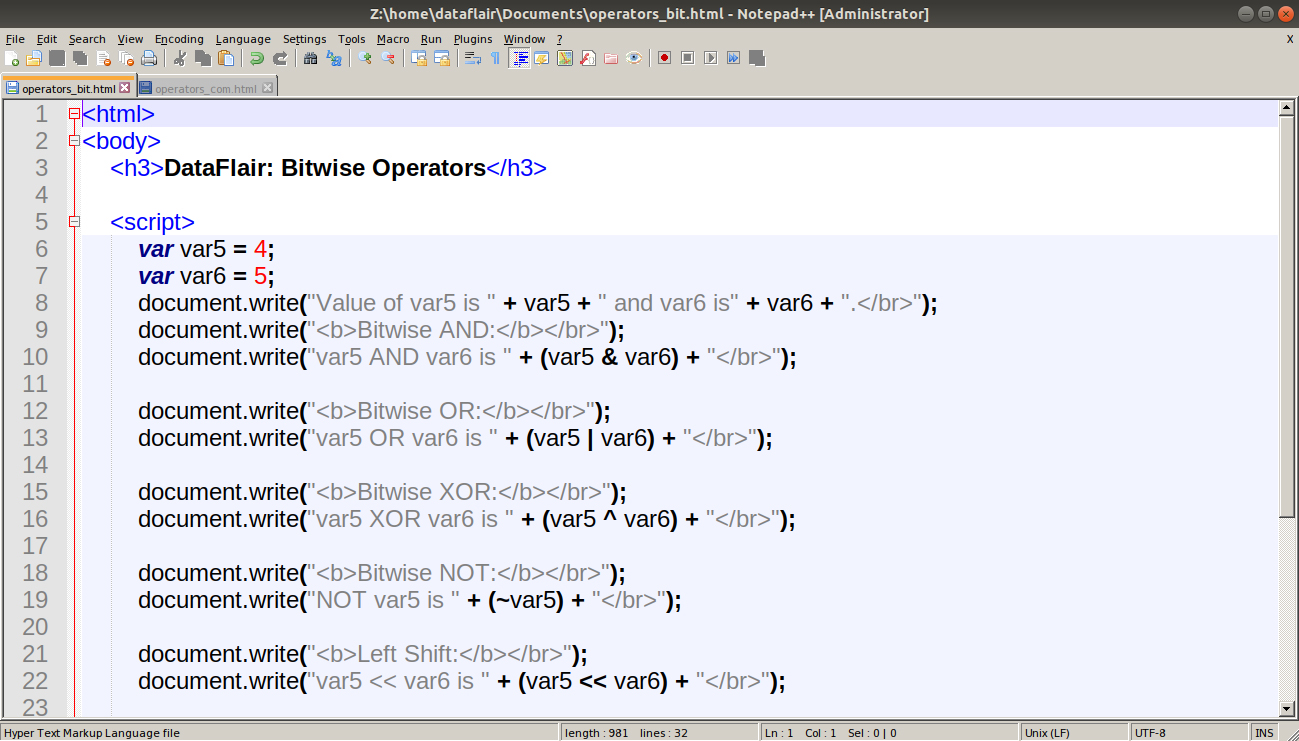
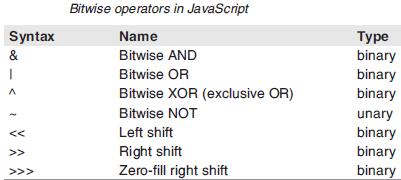
 Bitwise Operators In Javascript Devopsschool Com
Bitwise Operators In Javascript Devopsschool Com
 Javascript Lesson 10 Logical Operators In Javascript Geeksread
Javascript Lesson 10 Logical Operators In Javascript Geeksread
 Boolean Logic In Javascript Part 1 Boolean Operators
Boolean Logic In Javascript Part 1 Boolean Operators
 This Keyword In Javascript Make Javascript Powerful Using
This Keyword In Javascript Make Javascript Powerful Using
Machine Learning In Javascript Is It Easier Difficult Or
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Using Amp Amp And Outside Of If Clause In Javascript
Using Amp Amp And Outside Of If Clause In Javascript
New Line Or Line Break In Javascript Email Salesforce
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 How To Validate And Sanitize User Input In Javascript
How To Validate And Sanitize User Input In Javascript
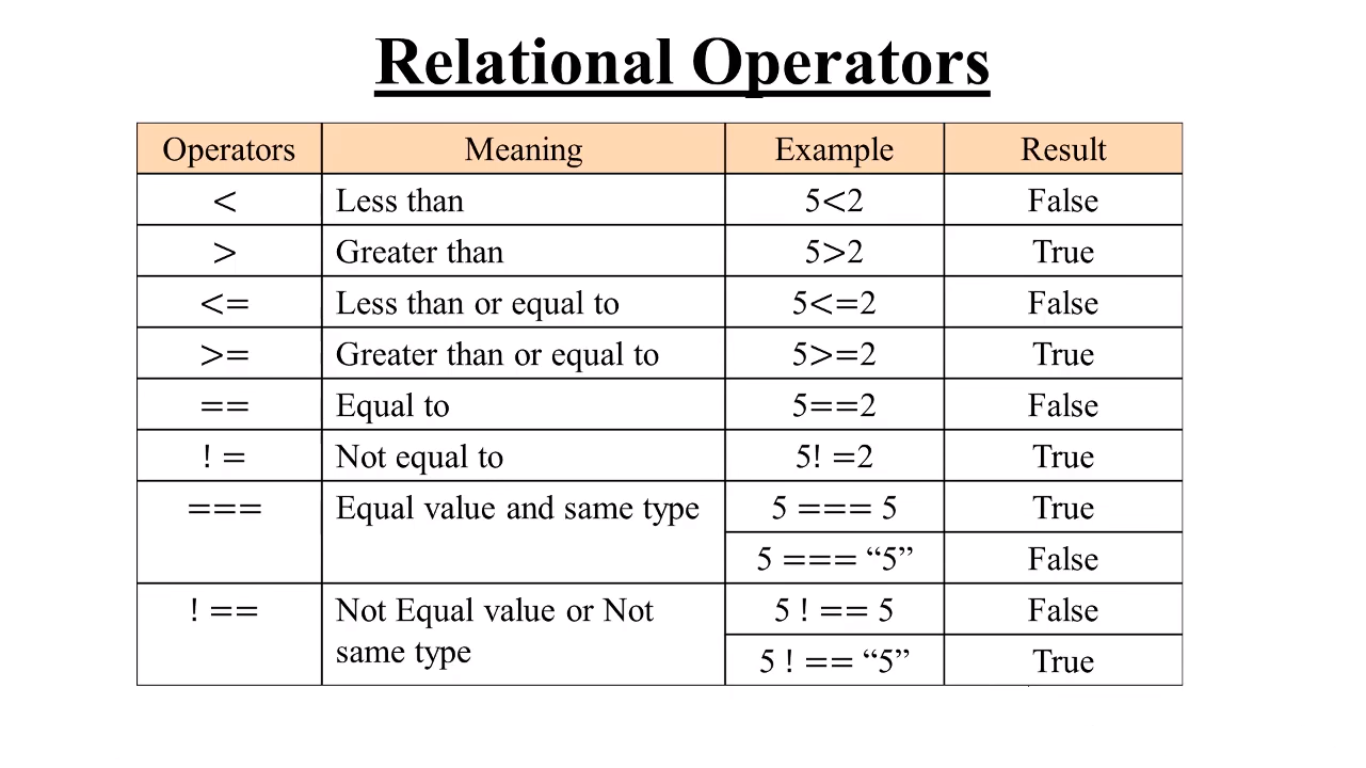
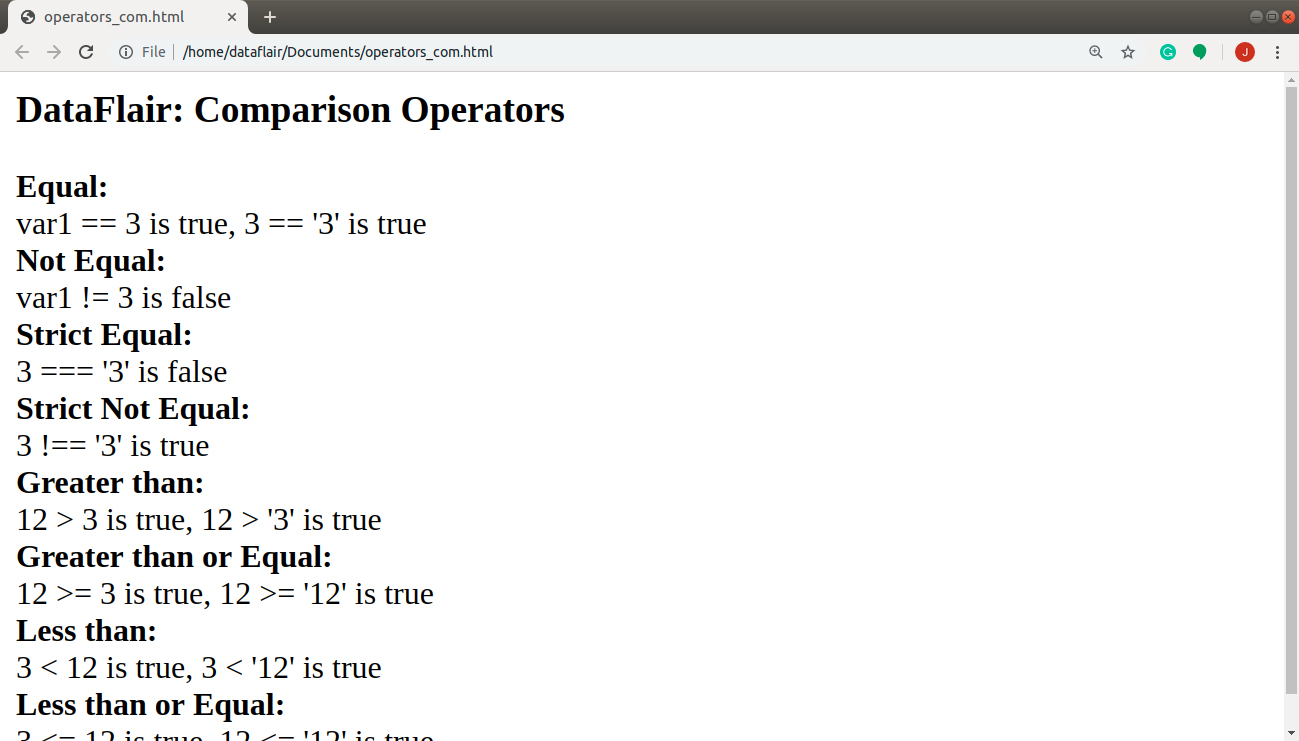
 Comparison Or Relational Operators In Javascript
Comparison Or Relational Operators In Javascript
 An Introduction To Javascript Logical Operators By Examples
An Introduction To Javascript Logical Operators By Examples
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
 Javascript Call Apply And Bind Methods
Javascript Call Apply And Bind Methods
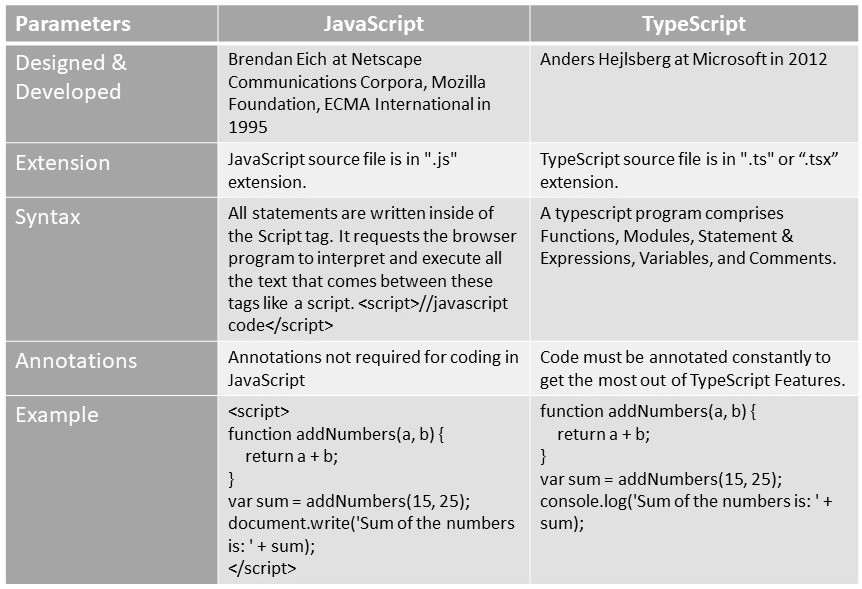
 Javascript Vs Typescript Which Is Best For You Rlogical
Javascript Vs Typescript Which Is Best For You Rlogical
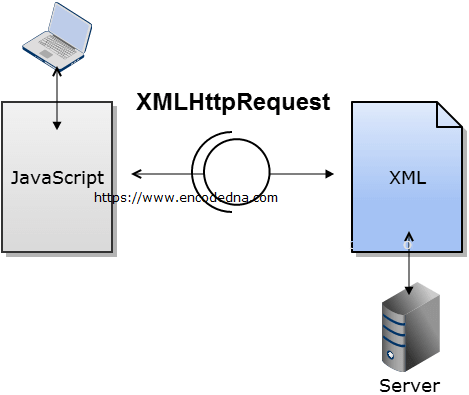
 Extract Data From An Xml File Using Javascript
Extract Data From An Xml File Using Javascript
 Javascript Operators Types Of Javascript Operators
Javascript Operators Types Of Javascript Operators
 Difference Between And Operator In Javascript
Difference Between And Operator In Javascript
 Basics Of Javascript Hello World
Basics Of Javascript Hello World
 The Difference Between And In Javascript Learn To
The Difference Between And In Javascript Learn To
What Are False And True In Javascript Learn Web Tutorials
 For In Vs For Of In Javascript For Quite A While I Have
For In Vs For Of In Javascript For Quite A While I Have
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Javascript Tutorial 12 Logical Operators And How To Use Them In Javascript
Javascript Tutorial 12 Logical Operators And How To Use Them In Javascript
 Algorithms 101 Happy Number In Javascript By Joan Indiana
Algorithms 101 Happy Number In Javascript By Joan Indiana
 Javascript Operators Types Of Javascript Operators
Javascript Operators Types Of Javascript Operators
 Importing And Using Javascript Libraries In Your Visual
Importing And Using Javascript Libraries In Your Visual
 Educational Products Easy And Professional Tools To Learn
Educational Products Easy And Professional Tools To Learn
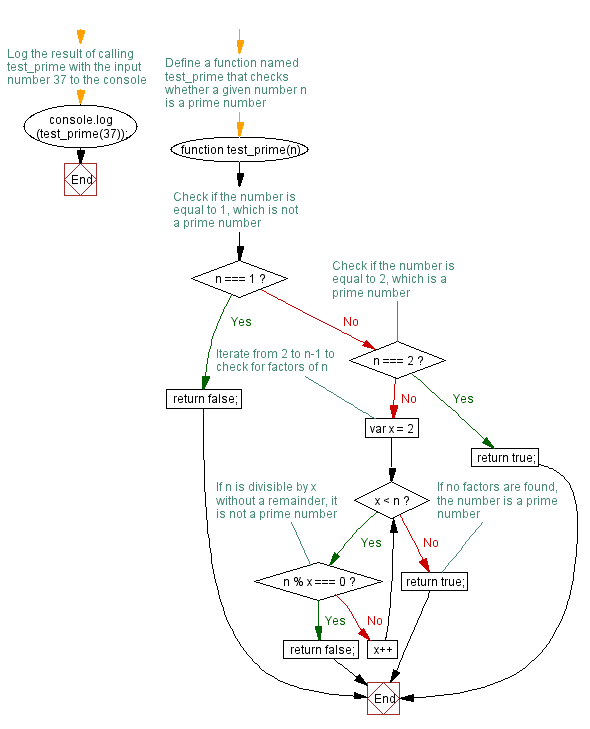
 Javascript Function Check A Number Is Prime Or Not W3resource
Javascript Function Check A Number Is Prime Or Not W3resource

0 Response to "35 Or And And In Javascript"
Post a Comment