21 Put Javascript In Css
To solve this issue, we can use JavaScript to either iterate through all the articles and only make the CSS articles visible (I'll discuss how to do this later), or add a rule to one of our style sheets that will make only the CSS articles visible. Using CSS will actually be faster than traversing over all the elements. The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a stylesheet. Here is how you can use this method to add styles to ...
 Three Css Alternatives To Javascript Navigation Css Tricks
Three Css Alternatives To Javascript Navigation Css Tricks
Put javascript in css. Add Css To Iframe Elements Using The Page Css File Stack. Should Css Always Preceed Javascript Stack Overflow. Link Css And Js Files With An Html File By Rodrigo Torrico. Eliminate Render Blocking Javascript And Css In Above The. 10 Useful Fallback Methods For Css And Javascript Hongkiat.

Put javascript in css. Put style sheets at the top (CSS). Combine multiple cascading style sheets (CSS) into a single style sheet. If you want to apply a CSS class to only one HTML control then go with "#controlID", on the other hand, if you want to apply CSS class for multiple controls then go for ".class". Don't use the "style" attribute on an element to set its style. Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Insert HTML, JS & CSS - Embed Code. On the Insert panel use the Embed option. Choose the EMBED CODE tab. Type or paste the custom HTML, JavaScript and CSS into the code box. Use the NEXT button to preview how your code will look. Use the INSERT button to add the code to the page.
Setting a CSS Variable's Value. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style .setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS.
Because CSS-in-JS is a fairly #hotdrama topic, I realized that there are a lot of different ways that folks are trying to go about this. Now, I share the feelings of many other people who hold CSS in high regard, especially when it comes to leveraging JavaScript to write CSS. My initial reactions to this approach were fairly negative. Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000); CSS can be added to HTML by linking to a separate stylesheet file, importing files from existing stylesheets, embedding CSS in a style tag, or adding inline styles directly to HTML elements. Many of these methods can also be done with javascript.
Userscript's and userstyle's — simple extension to inject own JavaScript or CSS rules to any page. Features: - Instant execution - Custom libs include - URL masking allows use one script or CSS on many pages Change log: Version 1.2.8 - Added function for naming rules - Updated translations Version 1.2.7 - Updated all extension libraries to ... 26/12/2010 · It not putting script in pure CSS code, but have a script to generate CSS Depending what scripting language you are using (eg PHP) your link to CSS file should look like: <link href="/styles.php" media="screen" rel="stylesheet" type="text/css" />. you can even add params like: Put Down the Javascript: Learn HTML & CSS first. A growing trend in front end development is the idea that you can dive right in to Javascript and succeed. Honestly, for better or worse you probably can. But you're just building on top of a fragile foundation that will come back to bite you.
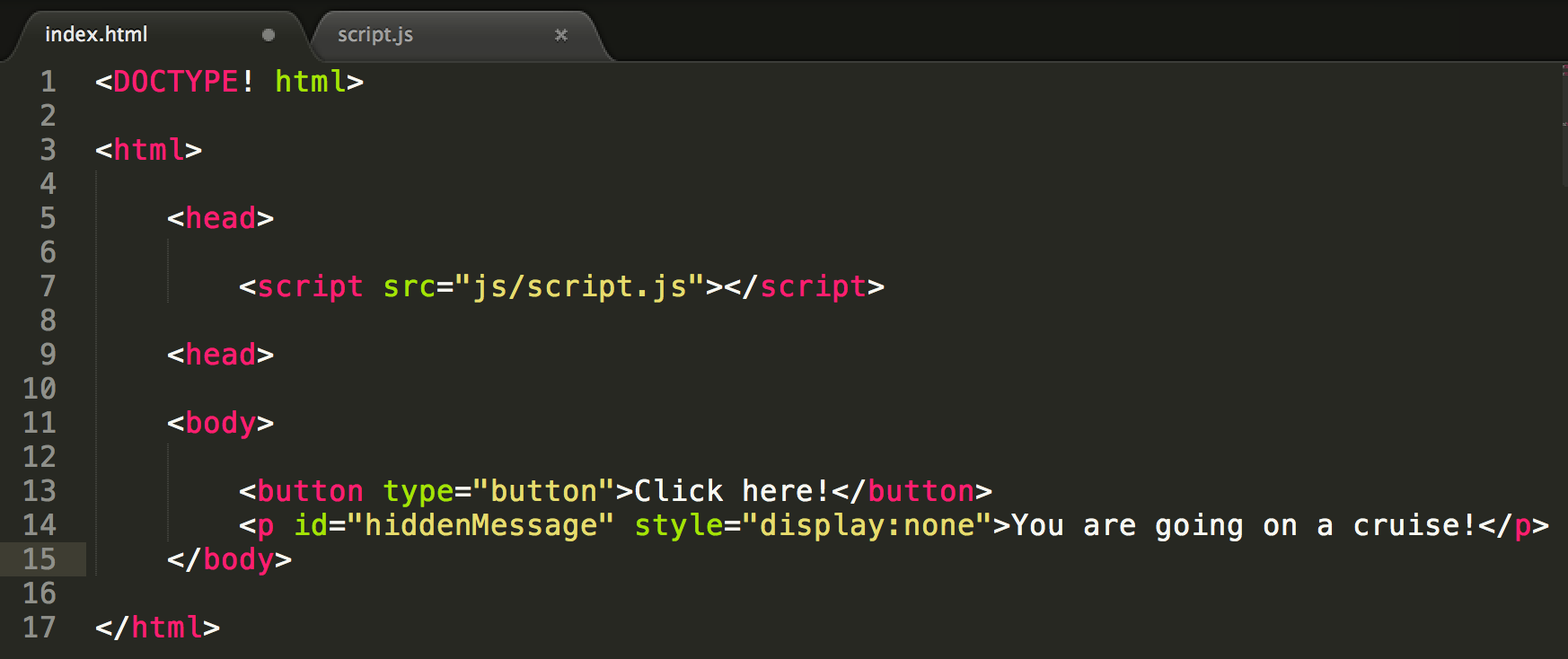
External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: I am not very familiar with CSS, but am trying to put together a webpage that uses CSS and some javascript. The Javascript is from Dynamic Drive [dynamicdrive ].. My question, is if I can put the long Script, that is supposed to follow the BODY tag, inside a .css file? transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations.
This includes (but is not limited to): JavaScript, CSS, HTML and various image files. When you create a new web app using one of the built-in templates (MVC or Razor Pages), you should see a "wwwroot" folder in the Solution Explorer. This points to a physical folder in your file system that contains the same files seen from Visual Studio. For example, you can create a blue-theme.css stylesheet and place all related images inside a blue-theme folder. If you have CSS or Javascript code that is only used by one page (in this case my-index.html), you can group page specific code inside .css and .js files with the same name of the page (e.i. my-index.css and my-index.js). This article outlines some CSS and JavaScript best practices that should be considered to ensure even complex content is as accessible as possible. Basic computer literacy, a basic understanding of HTML, CSS, and JavaScript, and understanding of what accessibility is. To gain familiarity with using CSS and JavaScript appropriately in your web ...
Simply pass a JSON object and it will be converted to CSS. To compile the less file we need install LESS's compiler via npm install -g less and run. lessc .\c ss. less > styles. less. css. It's the almost the same with AbsurdJS. Installation is again via node package manager - npm install -g absurd. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ... JavaScript is one of the most popular modern web technologies! As your JavaScript skills grow, your websites will enter a new dimension of power and creativity. However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually.
To upload files for the Canvas desktop application, locate the CSS file/JavaScript file headings [1]. To upload files for user content in Canvas mobile and third-party apps, locate the Mobile app CSS file/JavaScript file headings [2]. Locate the file type you want to upload and click the Select button [3], then locate the file on your computer. 31/3/2009 · var css = new function() { function addStyleSheet() { let head = document.head; let style = document.createElement("style"); head.appendChild(style); } this.insert = function(rule) { if(document.styleSheets.length == 0) { addStyleSheet(); } let sheet = document.styleSheets[document.styleSheets.length - 1]; let rules = sheet.rules; sheet.insertRule(rule, rules.length); } } css… CSS Variables and JavaScript. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript:
And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes. Hey, I created a multi select option set field using javascript refering to the blog post from Nicholas Hayduk. I want to change the look of this field, using Bootsrap Multiselect . However I don't know where I should put the reference of the library. How can I include in Portals the reference of ... How to Put HTML, CSS, and JavaScript Together Together, we use these three languages to format, design, and program web pages. And when you link together some web pages with hyperlinks, along with all their assets like images, videos, and so on that are on the server computer, it gets rendered into a website .
Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ...
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Adding Css Amp Js And Overriding The Page Load Template Dash
Adding Css Amp Js And Overriding The Page Load Template Dash
 Leaflet Js Not Sure What Is Wrong With My Script Below
Leaflet Js Not Sure What Is Wrong With My Script Below
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 How To Add Night Mode To Your Wordpress Site With Javascript
How To Add Night Mode To Your Wordpress Site With Javascript
Does Your Web App Need A Front End Framework Stack
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 How To Apply Css To Iframe Red Stapler
How To Apply Css To Iframe Red Stapler
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Live Edit In Html Css And Javascript Pycharm
Live Edit In Html Css And Javascript Pycharm
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Using Js Libraries Codepen Blog
Using Js Libraries Codepen Blog

0 Response to "21 Put Javascript In Css"
Post a Comment