32 What Is A Ternary Operator In Javascript
The ternary operator is used to execute code based on the result of a binary condition. It takes in a binary condition as input, which makes it similar to an 'if-else' control flow block. It also, however, returns a value, behaving similar to a method. Jan 16, 2018 - If you made it this far then it's either you know of ternary operators and want to know more, you have no idea of ternary operators, or you’re just somewhere in-between. Keep on. From my time writing JavaScript, and of course looking through the JavaScript of others especially beginner d
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.

What is a ternary operator in javascript. What is a JavaScript Ternary Operator? JavaScript ternary operators, known as conditional ternary operators, are similar to JavaScript if…else statements. A ternary operator checks if a condition is met, and do something depending on whether that condition is or is not met. The ternary expression has the following syntax: Jan 23, 2021 - The operator is represented by a question mark ?. Sometimes it’s called “ternary”, because the operator has three operands. It is actually the one and only operator in JavaScript which has that many. In this tutorial, you will learn about the conditional/ternary operator in JavaScript with the help of examples.
23/1/2018 · Javascript Web Development Front End Technology. The conditional operator or ternary operator first evaluates an expression for a true or false value and then executes one of the two given statements depending upon the result of the evaluation. S.No. Operator & Description. 1. JavaScript ternary operator. During coding in any language, we use various ways to handle conditional situations. The common one is the use of if statement; instead of using the if statement, we can use the ternary operator in JavaScript. The ternary operator assigns a value to the variable based on a condition provided to it. Ternary Operators are the shorthand version of if…else statements. It is the only conditional operator in JavaScript that takes three operands. The basic syntax for ternary operators is condition ?...
In javascript, We can use 'if',"if-else","if-else if" ladder, etc. One of the most compact conditional expression use in javascript is the ternary operator. It is compact because mostly the condition is represented in a single-line statement. We can use this instead of the 'if' statement in javascript. Aug 27, 2018 - Are you tired of repeating yourself while coding? Do you still use the traditional ‘if…else’ blocks?... 5/4/2010 · strict ternary is 33% slower. truthy falsy is 49% slower. ternary truthy falsy is 55% slower. if else and ternary are roughly the same. normal equal and normal ternary slowest. strict equals: var a = true, b;if (a === true) { b = true;} else { b = false}if (a === false) { b = true;} else { b = false;} ternary strict equals.
Okay, so to make things clear ternary operator is not a concept that is just there in Javascript. It is found in many other languages and is a very popular way to write cleaner code. The ternary operator actually is nothing but something we call syntactic sugar in programming language. JavaScript has both binary and unary operators, and one special ternary operator, the conditional operator. A binary operator requires two operands, one before the operator and one after the operator: operand1 operator operand2 For example, 3+4 or x*y. The ternary operator is the only JavaScript operator that takes three operands. First condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy.
Basically, Ternary Operator works exactly like an "if-else" conditioning, but instead of using those traditional "if" and "else" clause with their coding block, Ternary Operator can be a 1 liner. It checks if the condition is true or false and acts accordingly. Simple right! 1 Often called "the ternary operator," but in fact it's just a ternary operator [an operator accepting three operands]. It's the only one JavaScript currently has, though. Conditional (ternary) operator summary In summary, the conditional operator in JavaScript is powerful, but you should use it with precaution. One of the main advantages of using it is to write shorthand if else statements. If you have a short condition and want to do it in one line, the ternary operator will be perfect.
The ternary operator is sometimes called a conditional operator and is used often for a shortened version of the if...else statement. Using the ternary operator can help to condense code, although it is sometimes criticized for contributing to less transparent and readable code compared to the if...else statement. Pass. "Question mark" or "conditional" operator in JavaScript is a ternary operator that has three operands. The expression consists of three operands: the condition, value if true and value if false. The evaluation of the condition should result in either true/false or a boolean value. The true value lies between ... Jul 15, 2019 - Learn the basics of the JavaScript Ternary Operator
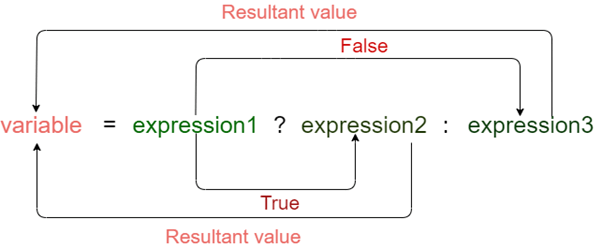
Java ternary operator is the only conditional operator that takes three operands. It's a one-liner replacement for if-then-else statement and used a lot in Java programming. We can use the ternary operator in place of if-else conditions or even switch conditions using nested ternary operators. One of the important concepts to note here is that Javascript ternary operator is the only operator that takes the three operands. Now let's see how the if-else statement code which we saw earlier can be optimized by using the ternary operator. Below is the optimized version of the if-else statement example by using the ternary operator in ... Ternary operator is a conditional operator composed of three parts; the Condition, First Expression and Second Expression. If the condition evaluates to True, it returns the value of the First Expression else it returns the value of the Second Expression. It is very similar to the If…Else statement.
Updated January 18, 2019 The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: The conditional operator - also known as the ternary operator - is an alternative form of the if/else statement that helps you to write conditional code blocks in This tutorial will help you learn how to replace an if/else statement with a more concise shorthand syntax called the ternary operator. Ternary operator is a unique operator in JavaScript that allows you to drastically shorten if/else statements. This is great for setting variables based on a simple if / else condition, but can be easily misused, leading to difficult to maintain and understand code.
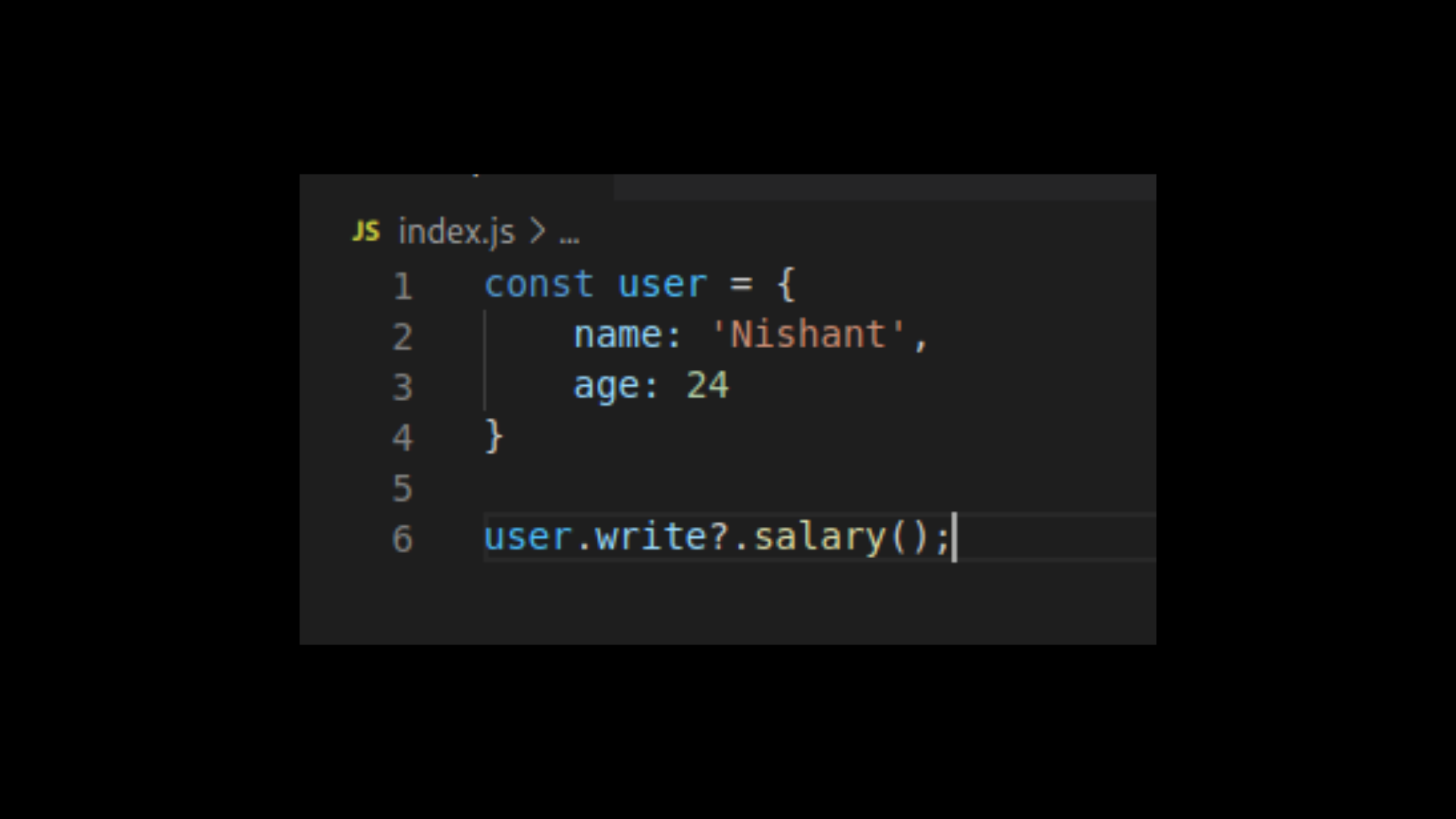
Aug 12, 2019 - Ternary operators allow us to really quickly write shorter **if** statements Here's a quick example: Explain what is a ternary operator in JavaScript. close. Start your trial now! First week only $4.99! arrow_forward. Question. Explain what is a ternary operator in JavaScript. check_circle Expert Answer. Want to see the step-by-step answer? See Answer. Check out a sample Q&A here. ) in JavaScript: Ternary Operator; Optional Chaining; Nullish Coalescing; We'll look at each of these in detail, starting with the most common way you'll see the ? operator being used - as a ternary operator. 1. Ternary Operator. The term ternary means composed of three items or parts.
Mar 15, 2021 - Lots of people treat the ternary operator with suspicion. At first glance, ternaries appear unnecessary. Nothing more than a tool for the overly clever to trim some characters from their code. A favourite hack for coders who don’t care about readability. And sure, it’s all too easy to turn ... 1 week ago - In Julia, "Note that the spaces around ? and : are mandatory: an expression like a?b:c is not a valid ternary expression (but a newline is acceptable after both the ? and the :)." ... The conditional operator in JavaScript is similar to that of C++ and Java, except for the fact the middle ... Feb 26, 2020 - JavaScript has several different types of operators. These include comparison, arithmetic, logical, and many more. These operators can be further defined as either unary or binary. Let’s break down…
Aug 31, 2020 - Learn everything you need to know about the conditional (ternary) operator and how to use it in JavaScript. Conditional (Ternary) Operator The conditional operator assigns a value to a variable based on a condition. Example explained: If the variable "age" is a value below 18, the value of the variable "voteable" will be "Too young", otherwise the value of voteable will be "Old enough". Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
We can nest ternary operators to test multiple conditions. In this scenario the regular ticket price is $10. Students pay $8. Senior Citizens pay $6. Here's what the code for a Senior would look like: let isStudent = false; The JavaScript ternary operator allows you to easily include if-else functionality in a single line of code. This tutorial will teach you how to use the ternary operator in JavaScript. The JavaScript ternary operator is a single line control flow statement. You can think of it like a mini if/else statement. It contains 3 parts: the conditional, the truthy statement, and the falsy statement. Let's look at a simple example then talk about how it works: In the example, the conditional statement is age >= 18.
JavaScript Arithmetic Operators Arithmetic operators are used to perform arithmetic on numbers: Arithmetic operators are fully described in the JS Arithmetic chapter. Dec 18, 2017 - Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met. We want to test if the age of our person is greater than… What is the JavaScript ternary operator? The ternary operator is a shortcut for the if statement. It consists of three operands; a question mark, a condition, and an expression to execute if the condition is true, followed by a colon and another expression to execute if it's false. let age = 26; // condition ? expression if true : expression ...
The JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator returns expression_1, otherwise it returns the expression_2. The expression_1, and expression_2 are expressions of any type.
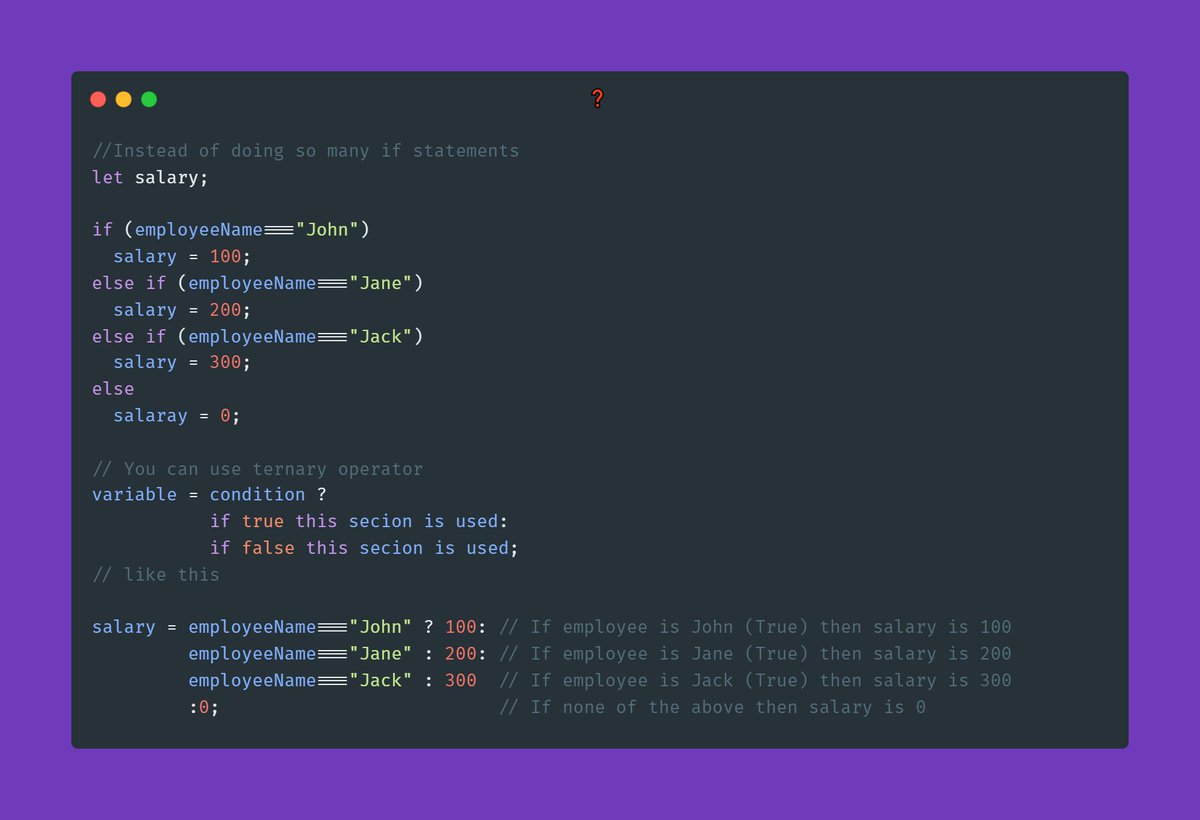
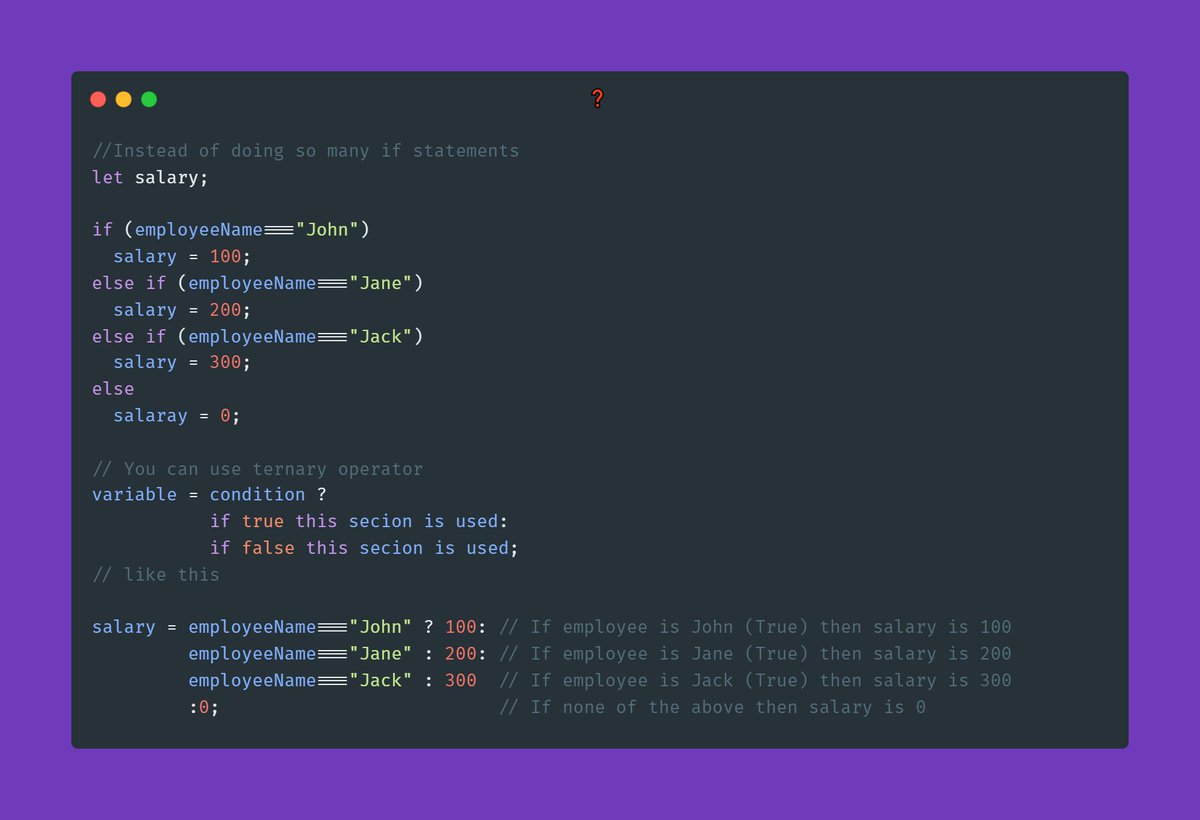
 Salah Al Dhaferi On Twitter Make Your Javascript Code Much
Salah Al Dhaferi On Twitter Make Your Javascript Code Much
 What Is The Exact Difference Between The Ternary Operator And
What Is The Exact Difference Between The Ternary Operator And
 Ternary Operator Javascript Tuts Make
Ternary Operator Javascript Tuts Make
 The Ternary Operator In Javascript By Javascript Jeep
The Ternary Operator In Javascript By Javascript Jeep
 Use Javascript Ternary Operator As An Alternative For If Else
Use Javascript Ternary Operator As An Alternative For If Else
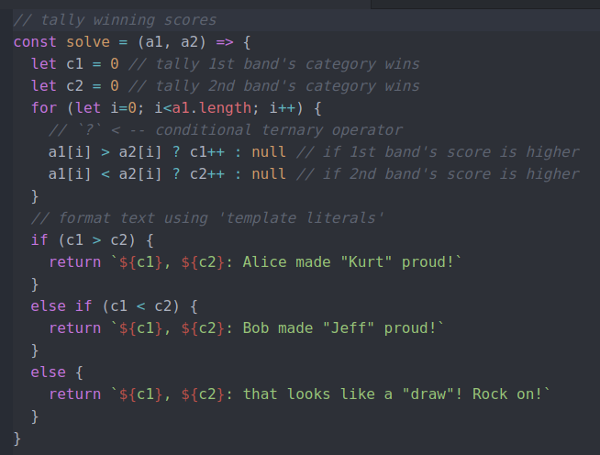
 Javascript Tally Winning Scores Featuring For Loop
Javascript Tally Winning Scores Featuring For Loop
 Greeting Javascript If Else Else If Switch Statements And
Greeting Javascript If Else Else If Switch Statements And
 Basic Javascript Use The Conditional Ternary Operator
Basic Javascript Use The Conditional Ternary Operator
 Javascript Basics Ternary Operator By Erica N Level Up
Javascript Basics Ternary Operator By Erica N Level Up
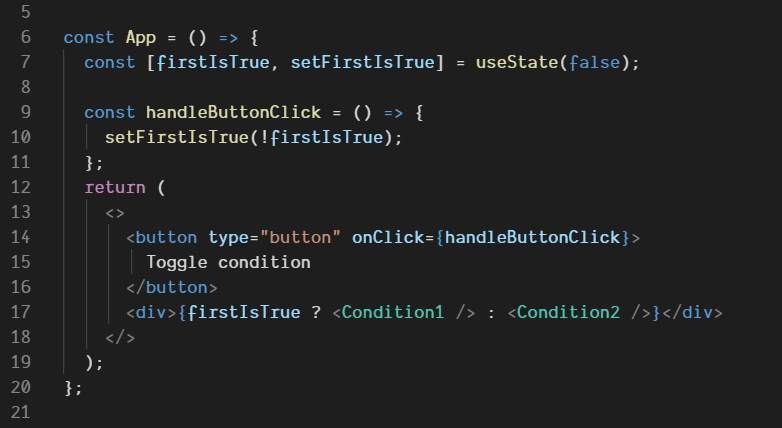
 Ternary Operator In Reactjs Clue Mediator
Ternary Operator In Reactjs Clue Mediator
 Ternary Operator In Java Javatpoint
Ternary Operator In Java Javatpoint
 Python Ternary Operator 5 Ways To Implement Ternary
Python Ternary Operator 5 Ways To Implement Ternary
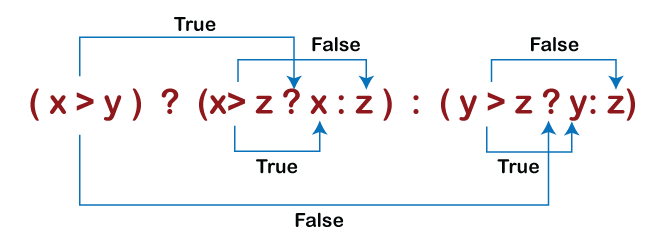
 Nested Ternary Statements Javascript Code Example
Nested Ternary Statements Javascript Code Example
 Ternary Operator Javascript Examples To Implement Ternary
Ternary Operator Javascript Examples To Implement Ternary
 React Js Ternary Operator Inside Prop Passing Code Example
React Js Ternary Operator Inside Prop Passing Code Example
 Using Objects In Javascript Accessing Dom In Javascript
Using Objects In Javascript Accessing Dom In Javascript
 Conditional Operator In C Javatpoint
Conditional Operator In C Javatpoint
 How To Use Ternary Operators In Javascript Career Karma
How To Use Ternary Operators In Javascript Career Karma
 Ternary Operators Considered Harmful Press Up
Ternary Operators Considered Harmful Press Up
 Ternary Operator In Java Javatpoint
Ternary Operator In Java Javatpoint

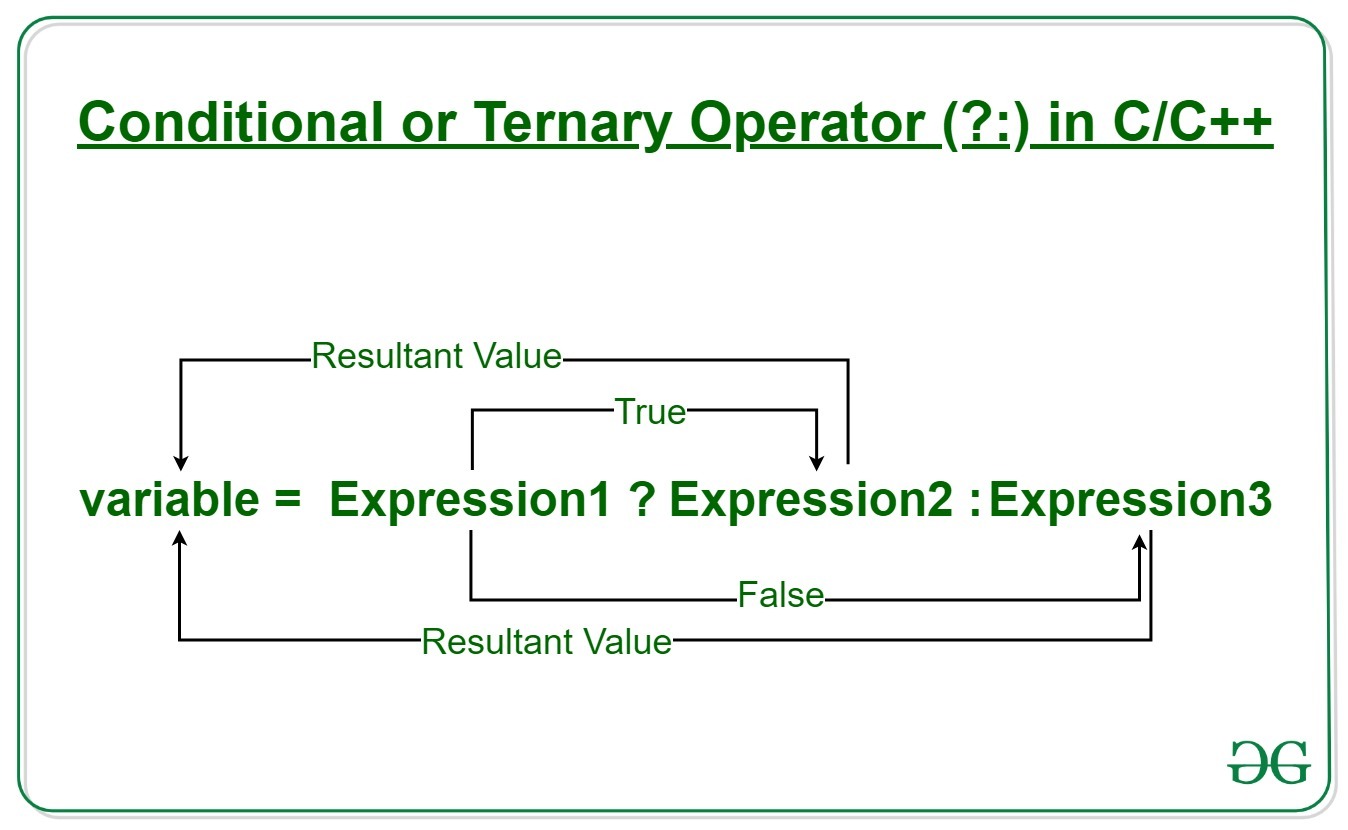
 Conditional Or Ternary Operator In C C Geeksforgeeks
Conditional Or Ternary Operator In C C Geeksforgeeks
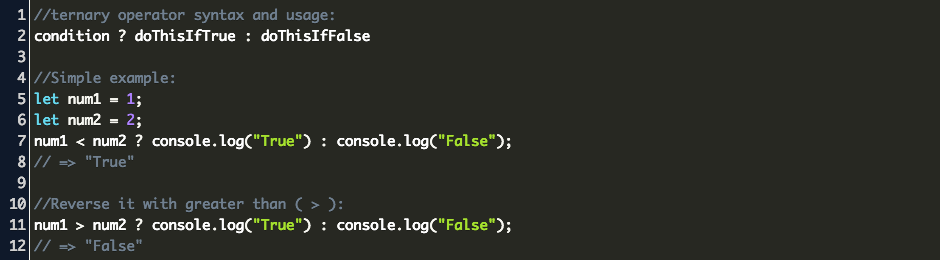
 Ternary Operator Javascript If Statement Tutorial
Ternary Operator Javascript If Statement Tutorial
 Javascript Ternary Operator Code Example
Javascript Ternary Operator Code Example
Practice Conditional Statements And Ternary Operator Part
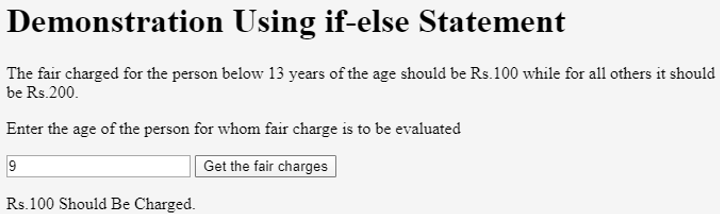
 If Else Amp Ternary Operator In Javascript Tutorial Funda
If Else Amp Ternary Operator In Javascript Tutorial Funda
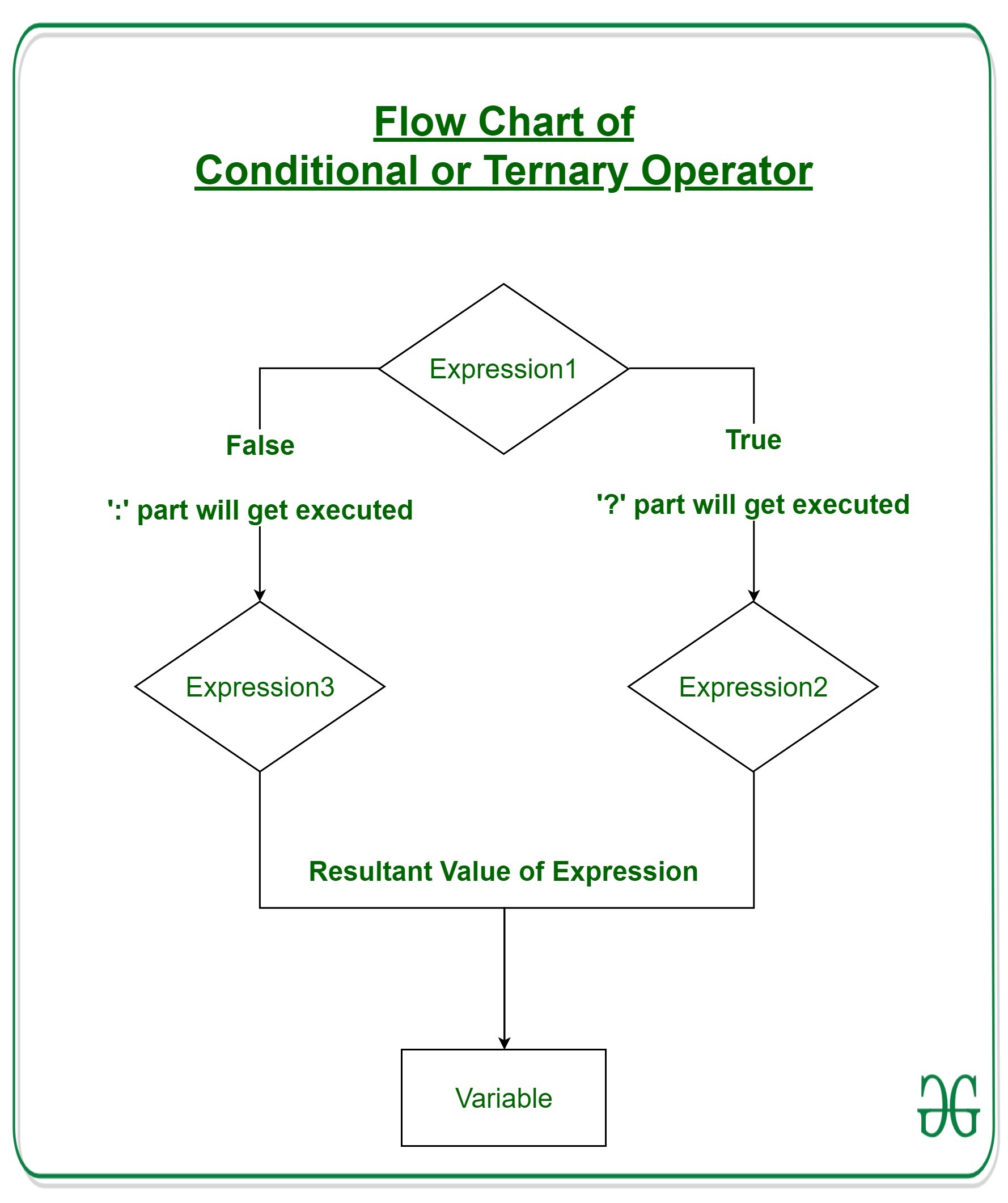
 Conditional Or Ternary Operator In C C Geeksforgeeks
Conditional Or Ternary Operator In C C Geeksforgeeks
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 Proful Sadangi On Twitter Javascript Coding Style Do You
Proful Sadangi On Twitter Javascript Coding Style Do You


0 Response to "32 What Is A Ternary Operator In Javascript"
Post a Comment