33 Higher Order Functions Javascript Practice
The map function is one of the many higher-order functions built into the language.sort, reduce, filter, forEach are other examples of higher-order functions built into the language.. Higher-order functions allows you to write simpler and more elegant code. Let's look at what the code above would look like without such an abstraction. Short Answer: No onClick is not a higher order function Long Answer: No onClick is not a higher order function, onClick is and attribute from an element, in this case button [code]<button onClick="doSomething()"> Press Me </button> [/code]You can ...
How To Learn Javascript Step By Step Guide
The higher order function reduce() expects two parameters in the anonymous function within. The first parameter is an accumulator and the second parameter is an element from the numbers array. The accumulator parameter (sum in the example above) keeps track of the total as reduce() applies the anonymous function to each element of the array.

Higher order functions javascript practice. 3. Write a JavaScript function that generates all combinations of a string. Go to the editor. Example string : 'dog'. Expected Output : d,do,dog,o,og,g. Click me to see the solution. 4. Write a JavaScript function that returns a passed string with letters in alphabetical order. Go to the editor. One term you might hear in the JavaScript world is "higher-order function." Today, we'll explore what it means to be a higher-order function and look at some examples in JavaScript! A Definition. By definition, a higher-order function is a function that either takes a function as an argument or returns a function. 076 - Higher Order Functions - Reduce Practice. إعلان. دورة تطوير التطبيقات باستخدام لغة JavaScript دورة تطوير واجهات المستخدم دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب دورة تطوير تطبيقات الويب باستخدام لغة ...
1] Reducer function F takes value and accumulator. 2] In this example .reduce(v, a) returns the sum of all values. 3] Result: 28 (the sum of all numbers in the original array.. Higher-order functions map, filter and reduce have been around for a long time.They are often seen as part of Functional Programming style. They work on a set of data (e.g. Array) by transforming it from its original ... I think that JavaScript should get more credit for popularizing higher-order functions — they are incredibly useful. map is another example of a ridiculously useful higher-order function. Once ... Using [code ]map()[/code], [code ]reduce()[/code], [code ]bind()[/code], [code ]call()[/code], [code ]apply()[/code], etc. isn't that difficult. It shouldn't take ...
In the example, each is the higher order function and fn is the callback. Inside of each, fn is being invoked.In fact, in both sample inputs, fn will be invoked 4 times because there are 4 items in the array that is being passed in and each loops through each item in the array. Exercises. Write a function called map which accepts two parameters: an array and a callback. Higher Order Functions In JavaScript Summary. In this tutorial we learned about some of the higher-order functions available in JavaScript such as filter(), map(), sort(), and reduce(). By using these higher-order functions you can lessen the amount of for loops you have to write and enable yourself to create more terse and elegant code. In ... What is a higher-order function? A higher-order function is: A function that takes a function as an argument, or returns a function as a result 5. Sound familiar? In JavaScript, functions are first-class citizens. The phrase 'higher-order functions' describes functions which take advantage of this. There's not much to it.
High-order functions vs first order functions. Native JavaScript high-order functions. map () filter () reduce () Conclusion: Higher-order Functions in JavaScript Made Simple. Higher-order functions are one of the topics that can be hard to understand. This article will help you understand what higher-order functions are and how to work with them. Effective Functional JavaScript. Use first-class and higher order functions to write nicer code more easily. It's nice and declarative instead of imperative, say what you want done not how to do it. This will enable you to compose your functions and write code that is extremely terse without losing readability. Since functions are a type of object, they have properties such as .length and .name and methods such as .toString(). You can see more about the methods and properties of functions in the documentation. Functions are special because we can invoke them, but we can still treat them like any other type of data. Let's get some practice doing that!
So then essentially any function that needs to take another function as it's argument is considered a higher-order function? - HappyHands31 Apr 30 '19 at 2:34 1 Higher-order functions allow us to abstract over actions, not just values. They come in several forms. For example, we can have functions that create new functions. function greaterThan (n) { return m => m > n; } let greaterThan10 = greaterThan (10); console. log (greaterThan10 (11)); // → true. And we can have functions that change other functions. 23/10/2018 · Higher-Order Functions. Higher order functions are functions that operate on other functions, either by taking them as arguments or by returning them. In simple words, A Higher-Order function is a function that receives a function as an argument or returns the function as output. For example, Array.prototype.map, Array.prototype.filter and Array.prototype.reduce are some of the Higher-Order functions built into the language. Higher-Order Functions …
One of the best features that Javascript has to offer is that it treats functions as first class citizens. In fact one could argue (without causing a huge flame war) that Javascript is to date, one of the most widespread functional language. In this post I will explain what a higher order function is and illustrate how we can make use of higher order functions to simplify our code. Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Higher-Order Functions. A function that accepts and/or returns another function is called a higher-order function. It's higher-order because instead of strings, numbers, or booleans, it goes higher to operate on functions. Pretty meta. With functions in JavaScript, you can. Store them as variables.
RRP $11.95. Get the book free! One of the characteristics of JavaScript that makes it well-suited for functional programming is the fact that it can accept higher-order functions. A higher-order ... 4. Higher-Order Functions - Functional JavaScript [Book] Chapter 4. Higher-Order Functions. This chapter builds on Chapter 3 by extending the idea that functions are first-class elements. That is, this chapter will explain that functions can not only reside in data structures and pass as data; they can return from functions, too. Discussion of ... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
The Higher-Order functions are: map() Function: It works on a given array like changing/transforming the whole array and then simply return it. It does not break the flow for few conditions. The map() function takes two arguments. The first is callback which gives the current value of the iteration, index of iteration, original array from which the map was called. In Javascript, functions can be assigned to variables in the same way that strings or arrays can. They can be passed into other functions as parameters or returned from them as well. A “higher-order function” is a function that accepts functions as parameters and/or returns a function. A higher order function is a function that takes a function as an argument, or returns a function. Higher order function is in contrast to first order functions, which don't take a function as an…
Create 2 functions that calculate properties of a circle, using the definitions here. Create a function called calcCircumfrence: Pass the radius to the function. Calculate the circumference based on the radius, and output "The circumference is NN". Create a function called calcArea: Pass the radius to the function.
The Power Of Higher Order Functions In Javascript Jsmanifest
 Pleas I Need Help With This Exercise Javascript
Pleas I Need Help With This Exercise Javascript
Higher Order Functions In Javascript By Gabbie Piraino
 Higher Order Functions In Practice Mark Galea Cloudmark
Higher Order Functions In Practice Mark Galea Cloudmark
 Understanding Higher Order Functions In Javascript By Tran
Understanding Higher Order Functions In Javascript By Tran
 Advanced Concepts In Javascript Higher Order Functions Hof
Advanced Concepts In Javascript Higher Order Functions Hof
 Javascript Higher Order Functions Filter Map Sort Amp Reduce
Javascript Higher Order Functions Filter Map Sort Amp Reduce
Github Prograd Org Lab Javascript Higher Order Functions
Github Js Advancers Practice Higher Order Functions
 Higher Order Function In Javascript Es6 With Examples Codez Up
Higher Order Function In Javascript Es6 With Examples Codez Up
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
 Master The Javascript Interview What Is Functional
Master The Javascript Interview What Is Functional
 Practical Functional Javascript Step 2 Higher Order
Practical Functional Javascript Step 2 Higher Order
 What Are Higher Order Components In React
What Are Higher Order Components In React

 Understanding Currying In Javascript By Chidume Nnamdi
Understanding Currying In Javascript By Chidume Nnamdi
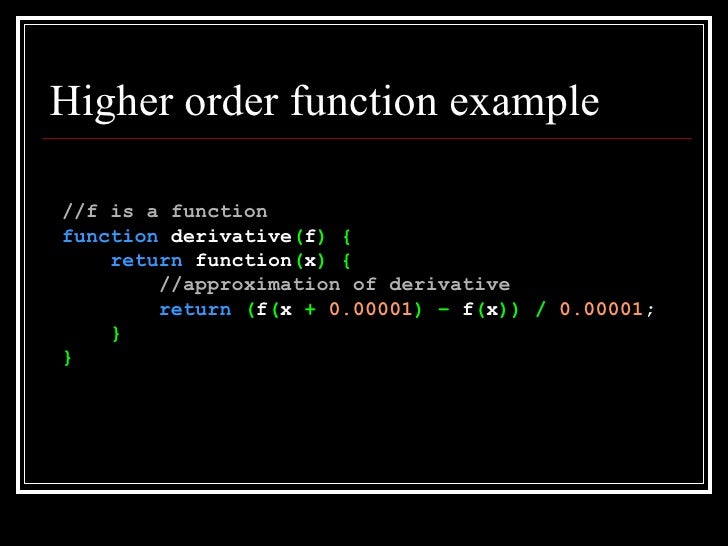
 Javascript Tutorial Higher Order Function Examples
Javascript Tutorial Higher Order Function Examples
 Lambda The Ultimate Excel Worksheet Function Microsoft
Lambda The Ultimate Excel Worksheet Function Microsoft
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
 Lambda The Ultimate Excel Worksheet Function Microsoft
Lambda The Ultimate Excel Worksheet Function Microsoft
 Javascript Tutorial Higher Order Function Examples
Javascript Tutorial Higher Order Function Examples
The Power Of Higher Order Functions In Javascript Jsmanifest
Higher Order Functions In Javascript A Guide Career Karma
 Higher Order Functions In Javascript Reach New Heights In
Higher Order Functions In Javascript Reach New Heights In
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
 Introduction To Functional Programming In Javascript
Introduction To Functional Programming In Javascript
 Higher Order Functions In Javascript Vegibit
Higher Order Functions In Javascript Vegibit
 Understanding Higher Order Functions In Javascript By
Understanding Higher Order Functions In Javascript By
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Higher Order Functions In Javascript Vegibit
Higher Order Functions In Javascript Vegibit
 Higher Order Functions Behind The Scenes Hacker Noon
Higher Order Functions Behind The Scenes Hacker Noon
0 Response to "33 Higher Order Functions Javascript Practice"
Post a Comment