27 How To Save Javascript File In Html
Aug 04, 2016 - Hi friends I am new to Javascript after finishing HTML and CSS. I do offline exercises while doing the online courses in order to get more familiar. hence I wish to create an offline file to experiment … Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions.
 Create File Javascript Code Example
Create File Javascript Code Example
For example, the line of code you ... easier to understand (as pictured in the final code listed at the end of step 7). Save the HTML file, and open it in a web browser. You should see the headline—Sliding Down—plus a paragraph and the footer at the bottom of the browser window, followed by the boxes containing “JavaScript & jQuery: ...

How to save javascript file in html. Saving JavaScript Code as a File. Once you have selected the JavaScript code you want to move, paste it into a new file. Give the file a name that suggests what the script does or identifies the page where the script belongs. Give the file a .js suffix so that you know the file contains JavaScript. The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags Here is the step by step process to save js file in notepad. 2. Write a program of javaScript. 3. Press ctrl+S to save the file in your system. 4. After pressing ctrl+S it will ask for the name of your file. 5. Give a name of the file with .JS extension i.e. "hello.js".
Dec 19, 2013 - The FileSystem-API allows the creation ... using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities. ... To be able to save files and ... To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... May 29, 2019 - Usually when you want to save a file generated with JavaScript, you have to send the data to your server and then return the data right back with a Content-disposition: attachment header. This is less than ideal for web apps that need to work offline. The W3C File API includes a FileSaver ...
Aug 26, 2003 - Hi, I was wondering if anyone here knows this: You open an html page opened by javascript, and you want to save it to your local hard drive, but not Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with.js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files. Save that file with a .js extension, making it a JavaScript file. The .js file is then included in the page using the src attribute of the opening script tag. For example, to use the script above, place the JavaScript code (without script tags) into a new text file, as shown below. document.write("Text written using JavaScript code!"); You ...
Save a file using the HTML5 W3C saveAs() with JS fallback.... Do not get overwhelmed by the size of the program. The code inside the <script> tag is important. I have designed a simple form using CSS and few HTML <input> elements along with a <select> dropdown list.I idea behind using so many elements is to show you how you can save form data in text file using values extracted from different input elements. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
Dec 20, 2018 - HTML 5 provides limited access to the file system. This alone, won't provide a solution to the challenge. But by utilizing the javascript filesaver library, the JavaScript Blob object, jQuery and jQueryUI... we can make this happen. Here are the important parts of the save. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by.js extension and write JavaScript code within.js file. Use this JavaScript file in HTML document by <script> element. And src attribute this specifies the path (file address).
An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. May 04, 2017 - I have often read that the only way to save data locally with Javascript is cookies or localStorage. But is it possible, in the very specific case when the file is accessed locally (and not through internet) to write data locally ? (without any server language, and even without any server at all... just local browsing of a HTML ... May 04, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
How to open and save files: a basic HTML editor in your publications ... This sample shows how to work with JQuery, JavaScript and HEScript to create a working basic HTML editor. For instance, you can load, edit and save files directly from a compiled publication. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ...
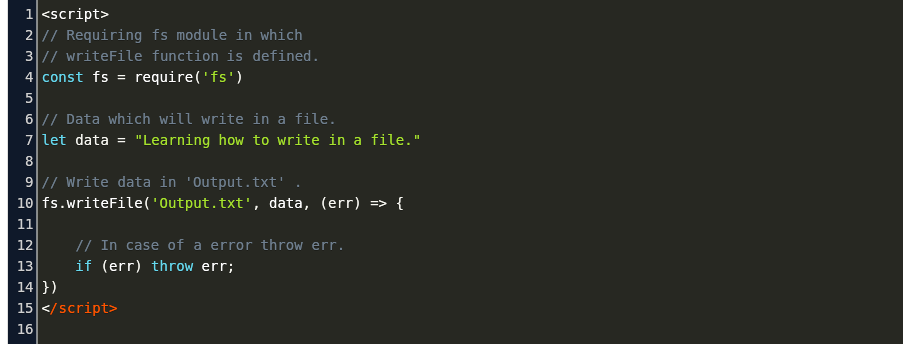
Solution: We are explaining a easy way how you can save your form data in a text file or in a .txt file using JavaScript A web form generally has multiple elements, in most cases input fields. You are able to extract data from these elements and save it such as SQL server, or just convert it into a JSON file. Want to save files to the client using JavaScript? Let's look at how to save a file client-side using s simple handful of vanilla JavaScript. about case studies mentorship publications articles hire me. ... a cookie, or even using the HTML canvas blob. The need for simple solutions. Feb 09, 2017 - To create a Js (JavaScript) file simply remove the SCRIPT tags and save the JavaScript code with a .js extension using Notepad. This allows you to call the JavaScript when needed, instead of having the JavaScript code typed out in the HTML (Hyper Text Markup Language) code.
The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox browsers, though sadly it requires a ... Aug 01, 2016 - I have a web application that adds ... using JavaScript via appendChild() function. When I inspect (after adding div) with Firebug, it shows the newly added div. But when I see the source code in the browser, it does not reflect the changes. My question is: How to save the newly added div, along with other HTML elements, as an HTML file using either ... Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your…
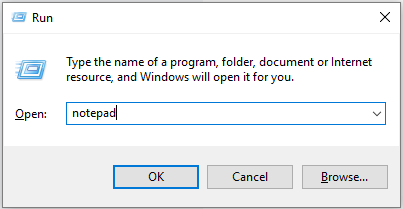
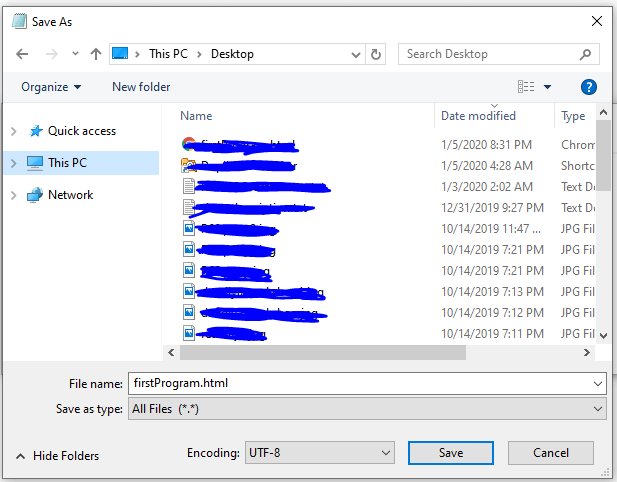
We can also create a separate file to hold the code of JavaScript with the (.js) extension and later incorporate/include it into our HTML document using the src attribute of the <script> tag. It becomes very helpful if we want to use the same code in multiple HTML documents. This way of making JavaScript download files allows users to retrieve the content provided in the text area. The file reaches the computer device as a simple .txt , opening in the standard text editor . Yes, you can just do this in the windows notepad: First, press windows key + R. Next, type "notepad" and press Enter. Then, write your HTML document and press Ctrl + S to save. Change the type of the file to "All Files" and add ".html" to the end of the file name.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to SAVE DATA/INFORMATION in Javascript. Hey guys and girls, I'll be showing you how to save information or data in Javascript/HTML. Trust me its a great ... Editing .js files See "solutions" ... methods to open and edit the .js files. .js files are plain text and can be edited using Notepad, TextEdit, or any plain text editor. Some HTML editing software can also edit .js files. You should make a backup of the .js file before you do the edit, and test your editor with a save to see that ...
Mar 02, 2019 - Remember: Don’t forget to import FileSaver.js library in your document (html/jsp/etc). Done. Thank You 🙂 ... I love sharing my experiments and ideas with everyone by writing articles on the latest technological trends. Read all published posts by Atul Rai. Please enable JavaScript to view ... Access the FULL COURSE here: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-description-javascriptcodeinhtmlfileTh... You are not restricted to be maintaining identical code in multiple HTML files. The script tag provides a mechanism to allow you to store JavaScript in an external file and then include it into your HTML files. Here is an example to show how you can include an external JavaScript file in your HTML code using script tag and its src attribute.
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Hello guys, I am working on a simple html,css and JavaScript editor with a compiler. I need help how to create file with JavaScript at a button click. Something like this code <! Doctype html> Some codes here... New File I will appreciate your ideas… First of all, i recommend doing this in a server because browser javascript doesn't have access to the file system and cannot append new text into a file. However, if you need a text file with the emails given by only one client, the following code might help.
Saving large files. Long data URIs can give performance problems in browsers. Another option to save client-side generated files, is to put their contents in a Blob (or File) object and create a download link using URL.createObjectURL(blob).This returns an URL that can be used to retrieve the contents of the blob. To save HTML locally with JavaScript, create an HTML file and save the following code in it. The code is for cookies in JavaScript −<!DOCTYPE html> ...
 Including External Javascript Files In Your Code Dummies
Including External Javascript Files In Your Code Dummies
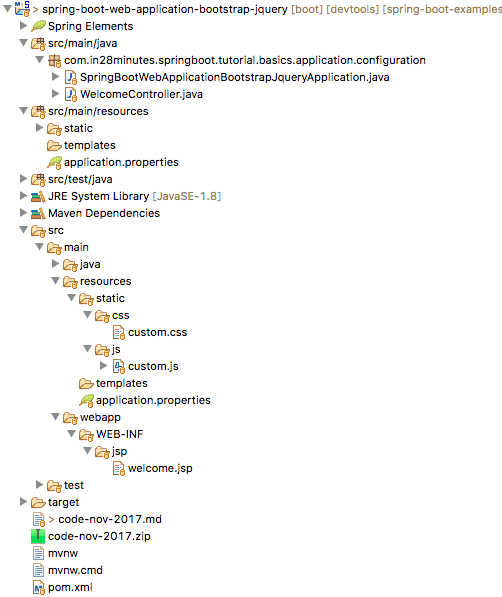
 Spring Boot Integrating Static Content Javascript Js
Spring Boot Integrating Static Content Javascript Js
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Html File Not Pulling Information From Javascript File
Html File Not Pulling Information From Javascript File
 How To Append Jquery Link In Html Correctly With Examples
How To Append Jquery Link In Html Correctly With Examples
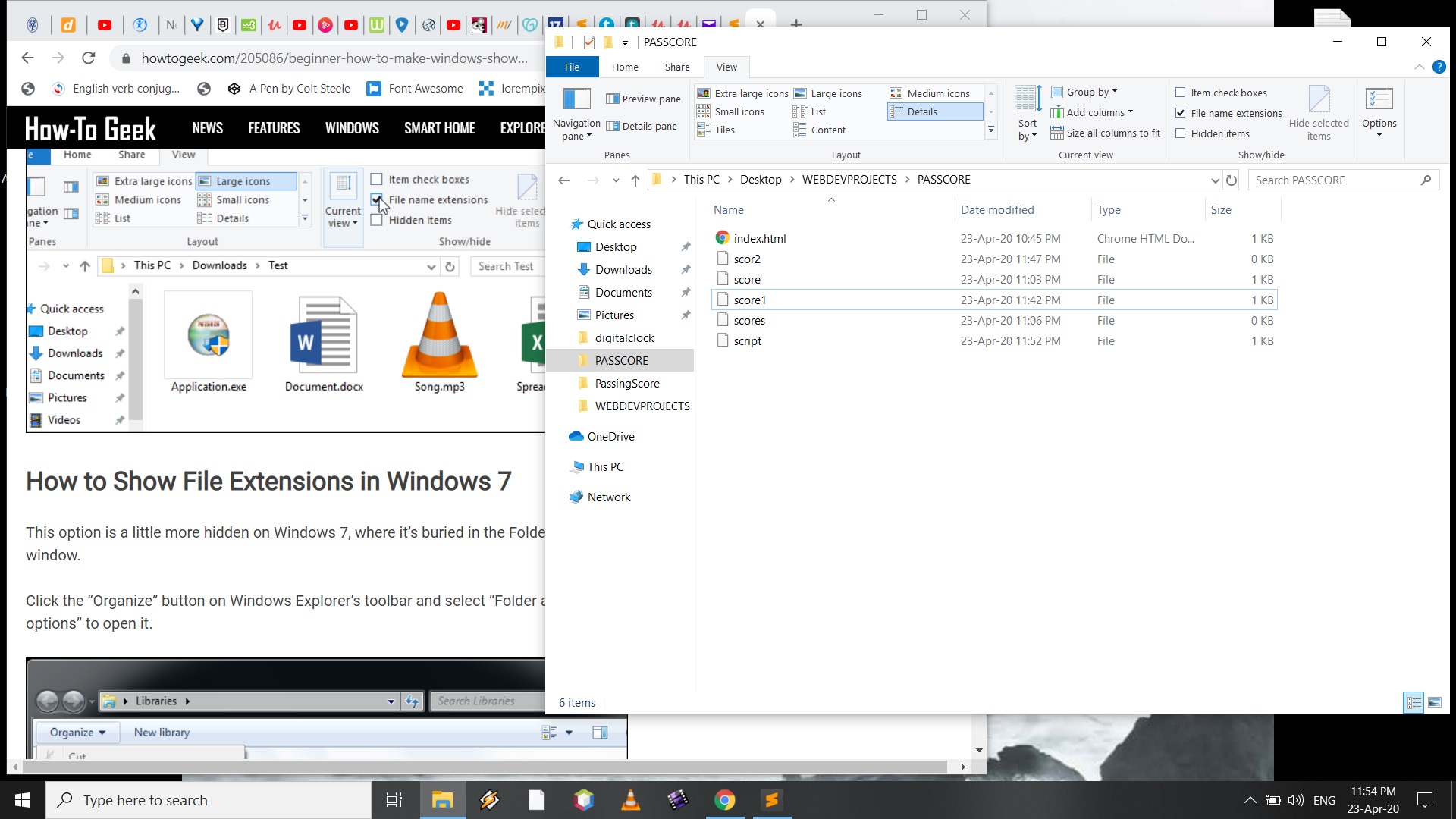
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Reading Csv File Using Javascript And Html5
Your First Program In Javascript You Need 5 Minutes And A
 Html Save As Dialog With File Type Selection Stack Overflow
Html Save As Dialog With File Type Selection Stack Overflow
 How To Call Javascript File In Html Design Corral
How To Call Javascript File In Html Design Corral
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
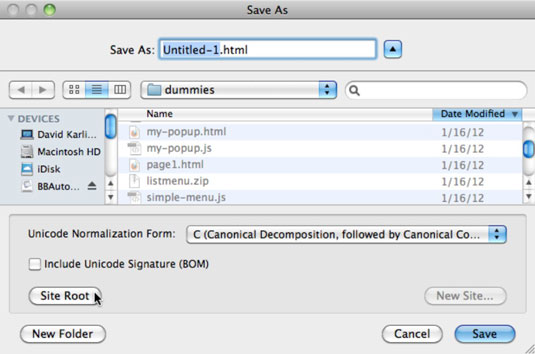
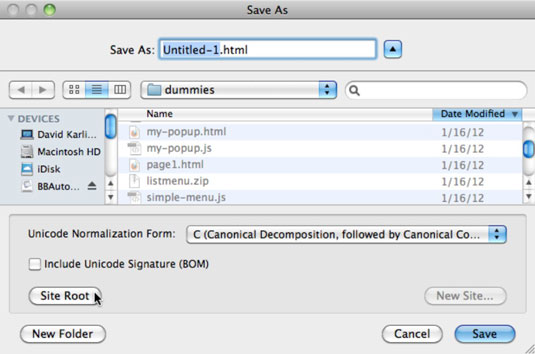
 Save Web Pages In Dreamweaver As Html Files Dummies
Save Web Pages In Dreamweaver As Html Files Dummies
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Can T Save Files As Js Extension Technical Support
Can T Save Files As Js Extension Technical Support
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Html Input File How To Save Selected File When Selecting
Html Input File How To Save Selected File When Selecting
 Using An External Javascript File
Using An External Javascript File
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
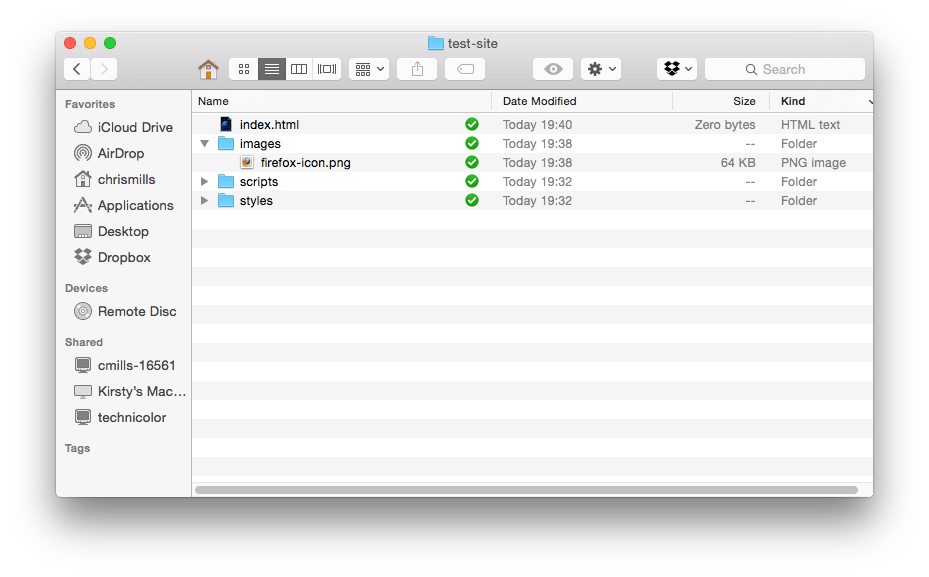
 Dealing With Files Learn Web Development Mdn
Dealing With Files Learn Web Development Mdn
0 Response to "27 How To Save Javascript File In Html"
Post a Comment