29 Javascript Style Display Not Working
To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; Mar 13, 2016 - it is working if i use onsubmit="return false;" but i want the result to be displayed also.. m not able to display results if i use onsubmit="rturn false" ... Replace hidden with none. See MDN reference. ... There are two ways of doing this. Most of the answers have correctly pointed out that style...
Checkbox Display Block Not Working Javascript The Asp
jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ...

Javascript style display not working. 10/5/2018 · lang-php. Javascript style display not working properly. 215. May 10, 2018, at 08:50 AM. On my website people can choose to repair their electronics. When clicked repair my phone, a slider will show up (div id: device_choice). There are 2 options, Phone and Tablet. Nov 20, 2011 - [Update]:Given the update, the ... be "", not "inline" or "block". It won't be "inline" or "block" until you set it to something, either in the style attribute or by setting .style.display. ... You can use it in an if statement, that's why I say you need to tell us what it IS returning. If I set up my own element, your code will work for ... Feb 06, 2014 - I was planning on making a personal project with JavaScript until I encountered a problem. I have a table that's "Invisible" with css "style.display=none" but when I try to make it "visible" I get "
Javascript setters return the value input, so document.getElementById('mydiv').style.display='block' will return 'block', which is equal to href="javascript:'block'". Now it refers to about:blank and sets its content to block. I'm not sure why the browsers refer and set the content of about:blank, but i think this has something to do with data-urls. To set the CSS, either do attr("style", "display:inline;"), or the preferred method would be: http://docs.jquery /CSS/css#namevalue ... While .innerHTML works, why not use jQuery's implementation? And I'm not sure why you're added [0] after the selector. There are cleaner ways to select ... In this lesson, you will hide your ... will display the clock. Open javascript.html in both your text editor and web browser. Go to the style sheet that you created for div#clock in the previous lesson. Add the following property to the style sheet: ... Now refresh your page in your browser. What happened? If everything worked properly, ...
Using requestAnimationFrame. Let's imagine we have several animations running simultaneously. If we run them separately, then even though each one has setInterval(..., 20), then the browser would have to repaint much more often than every 20ms.. That's because they have different starting time, so "every 20ms" differs between different animations. The <display-outside> keywords specify the element's outer display type, which is essentially its role in flow layout. These keywords are used as values of the display property, and can be used for legacy purposes as a single keyword, or as defined in the Level 3 specification alongside a value from the <display-inside> keywords. Now the additional centering styles are only applied to the first dialog: <custom-dialog centered>. To summarize, we can use :host-family of selectors to style the main element of the component.These styles (unless !important) can be overridden by the document.. Styling slotted content
In pure JavaScript, you can control the rendering of the container elements using the display attribute. Setting the display to none will not render the element or any of its children, and setting it to block, the browser will render the element. 2. Using jQuery. In jQuery, you can use the .hide () and .show () methods to hide or show an element. When the user clicks on the p element, ... the style of the div with id="panel" from display:none (hidden) to display:block (visible). You will learn more about JavaScript in our JavaScript Tutorial. ... If you want to report an error, or if you want to make a suggestion, do not hesitate to ... The style property only retrieves inlined CSS values while getComputedStyle style retrieves computed CSS values. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. Enrollment for Learn JavaScript opens in July 2018 (next week!).
Reading style properties in Javascript is very tough to do because every browser handles them in a different way. The incompatibilities are very annoying, even between Firefox and Chrome. That... #text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Aug 19, 2018 - I am trying to create Modal structure for a product catalog. The Modal appears whenever the user clicks on product name. By default modal class has display="none" The style.display="visible"; is ele. setAttribute ('style', 'display: block !important;'); The setAttribute() method takes two parameters. The attribute style and the value, where I have defined !important with display property. Using JavaScript setProperty() Method. Here's another method that you can use. It's the setProperty() method of the style property. For example ... The following helpers are basically vanilla JavaScript clones of jQuery's $.show () and $.hide (). For these functions to work, it's required to store the initial/default display style of an element. For this, the data attribute "olddisplay" is used: function defaultDisplay (tag) {
2/10/2010 · JavaScript Style.display not working. I cant get the style.display property to work properly. I have this test html page: Basically, this has a textbox and a hidden gif, and a button called replace. When I click replace, the javascript doesnt do anything. Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I used the CSS display property to hide the hidden row. Most of the solutions around involved the dynamic creation of elements through the createElement and appendChild Javascript methods, but those were not simple enough and would bring me more trouble with ordering the table children (so to show my row on the exact position I wanted).
div style.display = "none" / "block" (please note you need to use "none"; "hidden" is one of the possible values of "visibility", don't mix with "display") would perfectly work in IE indeed. What you need to take a look is when you are calling those functions. Jun 27, 2019 - How to insert an element after another element in JavaScript without using a library · Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</> · UploadCsv.js:17 Uncaught TypeError: Failed to execute 'append' on 'FormData': parameter 2 is not of type 'Blob' Jul 30, 2007 - It seems that your browser does not have Javascript enabled. Please enable Javascript and press the Reload/Refresh button on your browser. ... <input type="button" onClick="document.mainform.main.style.display = 'none';"> <form name="mainform"> <div name="main"> content to be dissapeared on ...
19/6/2018 · THIS IS THE SLIDER THAT ALSO DOES SHOW UP WHEN .DEVICE_TABLET IS CLICKED! $(".device_phone").click(function(){ document.getElementById('device_choice').style.display='none'; document.getElementById('device_phone_brand').style.display='block'; console.log('Phone chosen');}); //Second slider where apple models shop up for the phone, when device_phone_brand_apple is clicked $(".device_phone_brand_apple").click(function(){ document.getElementById('device_phone_brand').style.display ... HTML DOM Style display Property, ... object.style.display = value Toggle between hiding and showing an element:. Your code is running before divA exists in the DOM. That's why it doesn't work. To solve the issue with your current solution, put your script after the divA markup in the document. However, you do not need to use JavaScript and probably ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
inline. Default value. displayed as an inline-level element like span. inline-block. placed as an inline element on the same line as adjacent content, but it behaves as a block element. inline-flex. displayed as an inline-level flex container box. inline-table. displayed as an inline-level table. list-item. style.displayプロパティとは. みなさんはstyle.displayプロパティを使用したことはありますか? style.displayプロパティとは正確には Styleオブジェクト の displayプロパティ です。. Styleオブジェクトとは、要素のスタイルを自由自在に変更する為に使われるものです。 Nov 09, 2011 - The style.display none is not working and seems to just be breaking the script. Am I missing something?
Sep 08, 2017 - To make the process of learning JavaScript style display easier, we shall introduce you to some code examples, illustrating how different values work. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). The selected element has the styleproperty that allows you to set the various styles to the element. Then, set the values of the properties of the styleobject. Toggle display:none style with JavaScript. I want to change the style (second line below) to remove the display: none; part when the user clicks on the "Show All Tags" link. If the user clicks the "Show All Tags" link again, I need the display: none; text added back in to the "style…" statement. I've searched here and Google for ...
Aug 28, 2014 - @SF_user For me works well in IE9. You may have some other elements on the page that are corrupt. – Sergej Utko Aug 28 '14 at 13:22 ... If you are not having a rerender attribute in the commandbutton your whole page may be refreshing, causing you to not see the JavaScript update. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Without using css3 transition, you can use js setInterval to change some css property of the div, such as: Change opacity from 0 to 1 Change height from 0 to full height Change width from 0 to full width
JavaScript style.display vs. style.visibility JavaScript. Inline vs. Block vs. None in JavaScript style.display Example has been featured in these posts: Make Elements Invisible With JavaScript Style.Display. 5 min read. 5 examples ... display. style property. Specifies or returns the element's display type. With this property, you can set how the element should be rendered. The elements in HTML are mostly 'inline' or 'block' elements. An inline element should have floating content on its left and right side, too, but a block element fills the entire line, and nothing can be ... The style property is extremely helpful to dynamically change the visual representation of an HTML element using JavaScript. You can set almost all the styles for the elements like colors, fonts, text alignments, margin, borders, background images, sizes, and more.
26/5/2007 · style.display='block' is not working. WSPL5. 5. I have a hidden span within a table column and I cannot unhide it using style.display='block' ?? Sample code. <table>. <tr>. <td><input name="status" value=""></td><td><input type="button" value="search" onClick="searchByStatus ()"></td>. <td><div id="MySpan" Style="display:none"><img ... JavaScript style display property is responsible to do setting and returning the value of the display type of selected element. One more feature of visibility is an interpolation. javascript style.display not working with buttons. 368. May 30, 2017, at 03:33 AM. As you can see, I try to make two input buttons (one is shown, the other is hidden) that when clicked, displays the other and hides itself. Btn displays a canvas as well as Btn2 …
Using Style display Property The style display property is used to set as well as get the element's display type in JavaScript. Majority of the HTML elements have the inline or block display type. The content of an inline element floats to its left and right sides. JavaScript hide elements. In JavaScript, we can hide the elements using the style.display or by using the style.visibility. The visibility property in JavaScript is also used to hide an element. The difference between the style.display and style.visibility is when using visibility: hidden, the tag is not visible, but space is allocated. I'm trying to display a div onclick of a btn by changing the style property of the div. But I can't read the display property of that div. I read somewhere that the code doesn't work because the sc...
JavaScript HTMLElement.style - To change style of HTML Element programmatically, assign custom style value HTMLElement.style. Example : document.getElementById('idv').style = 'color:#f00;'. Syntax and Try Online Examples are provided to get hands on. Feb 27, 2009 - No idea what you’re referring to and I see nothing wrong in Fx3 with the JS behavior nor CSS style, it’s functioning exactly as I thought it should. ... .heading_option no longer displays in the same way, but that’s minor. Clicking on a row initially works. The style display property, object.style.display functions by returning or setting the display type of an element. Related Articles Remove First and last Element From Array Javascript
Jan 22, 2009 - I was using a fairly simple js script to show/hide a div. Worked fine in firefox, didn't work at all in IE (and had the unexpected side-effect of hiding the link I wanted to click on to toggle the show/hide). The problem code is below: Special conds … Get the computed style properties or set CSS properties for an element. The getComputedStyle () method (IE < 9: currentStyle property) corresponds to the rendered on-page style of an element after all stylesheets were applied. It can be accessed as follows: var el = document. querySelector ( 'div' );
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Emotion Js Twin Macro Nextjs Dynamically Loaded
Emotion Js Twin Macro Nextjs Dynamically Loaded
/javascript-code-173801315-59e92aa0845b3400118d7a25.jpg) How Hard Is Javascript To Learn Html Comparison
How Hard Is Javascript To Learn Html Comparison
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Hand Wasm Javascript Api Is Not Laoding On Mobile Devices
Hand Wasm Javascript Api Is Not Laoding On Mobile Devices
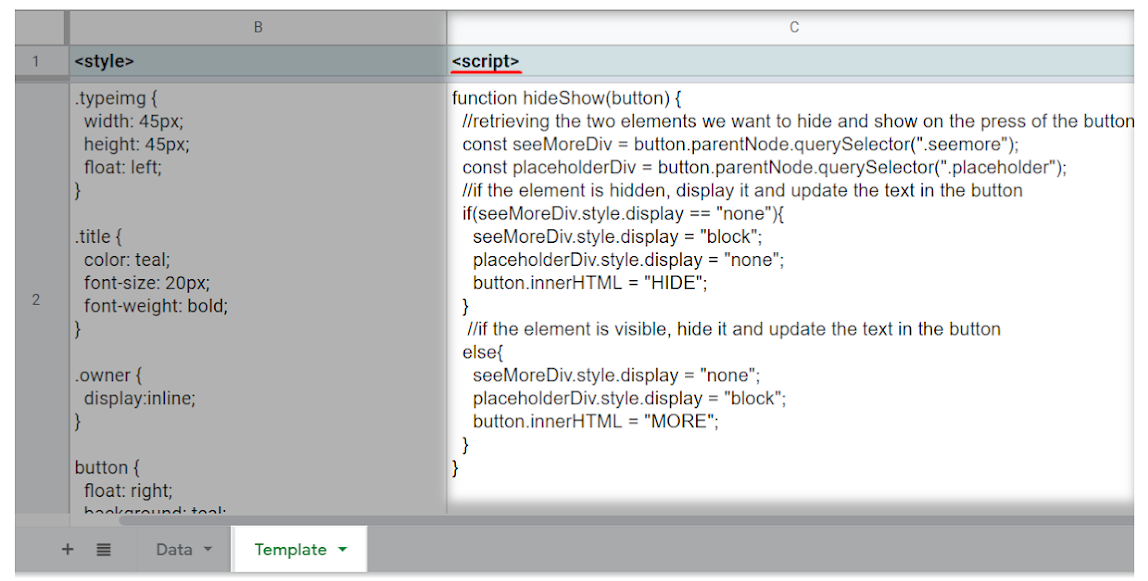
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
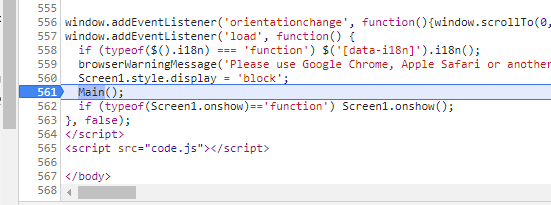
 How To Code A Scroll To Top Button Using Javascript
How To Code A Scroll To Top Button Using Javascript
 Is There A Problem With My Javascript Html Code Or With
Is There A Problem With My Javascript Html Code Or With
 Google Tag Manager Code Isn T Working Tag Manager Community
Google Tag Manager Code Isn T Working Tag Manager Community
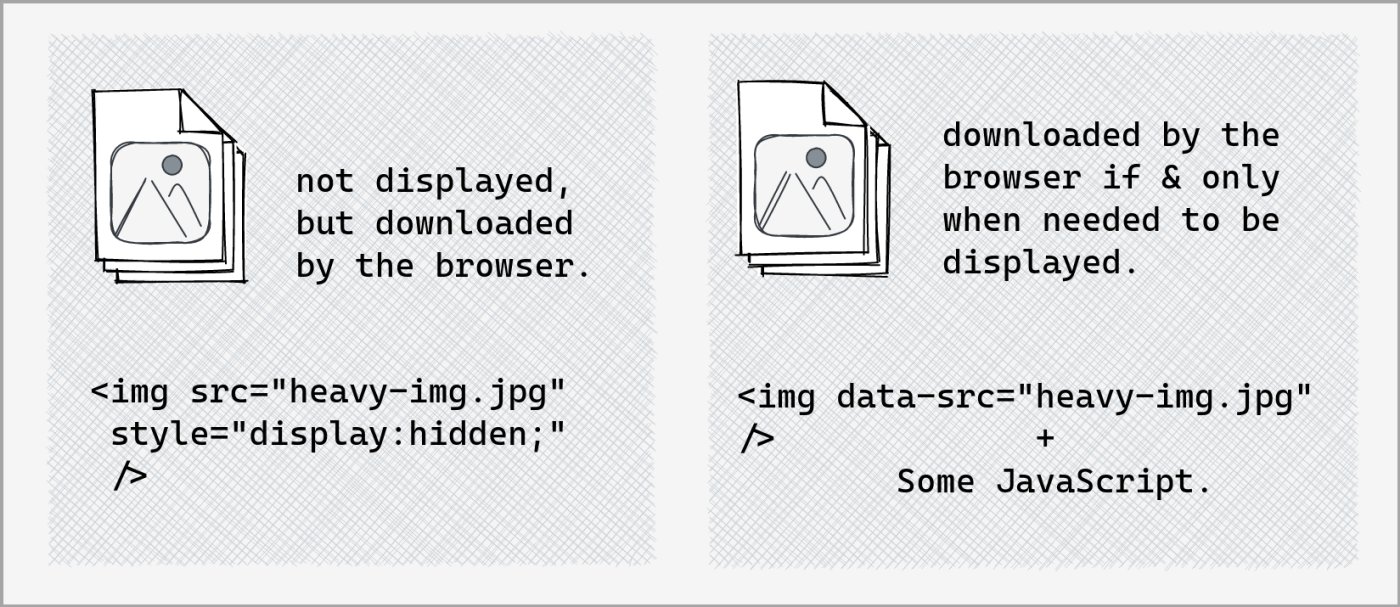
 Loading Image Through Npm Party Package Not Working On React
Loading Image Through Npm Party Package Not Working On React
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
Fill Forms Field From Iframe Laserfiche Answers
 What Is Google Tag Manager Noscript 2021 Analytics Mania
What Is Google Tag Manager Noscript 2021 Analytics Mania
 Plotly Js Chart Not Resizing Correctly When Sidebar Being
Plotly Js Chart Not Resizing Correctly When Sidebar Being
 Error Kwift Js Undefined Is Not An Object Evaluating 39 N
Error Kwift Js Undefined Is Not An Object Evaluating 39 N
 Django Admin Style Display Is Abnormal Programmer Sought
Django Admin Style Display Is Abnormal Programmer Sought
 Jquery Show Does Not Change Display Property Stack Overflow
Jquery Show Does Not Change Display Property Stack Overflow
Document Getelementbyid Style Visibility
Qliksense Hub Not Loading Correctly Output Code Displaying
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Meme Overflow On Twitter Div Style Display In Javascript Is
Meme Overflow On Twitter Div Style Display In Javascript Is
Implementing Single Page Architecture With Vanilla Javascript
 How To Tilt Or Rotate A Span Element Using Css
How To Tilt Or Rotate A Span Element Using Css
 Imagepicker Not Working On React After V1 7 24 Survey React
Imagepicker Not Working On React After V1 7 24 Survey React
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
 Click Event Is Not Working In React Js Stack Overflow
Click Event Is Not Working In React Js Stack Overflow


0 Response to "29 Javascript Style Display Not Working"
Post a Comment