29 Auto Suggestion In Javascript
Code completion. Code completion is one of the essential features of the WebStorm editor. To show you completion suggestions, WebStorm goes through the project files with the source code and adds classes, methods, functions, and variables defined in them to a special internal index. Step 4) Add JavaScript: Example. function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an array of possible autocompleted values:*/. var currentFocus; /*execute a function when someone writes in the text field:*/. inp.addEventListener("input", function(e) {.
 Es6 Imports Auto Suggestion Emacs Stack Exchange
Es6 Imports Auto Suggestion Emacs Stack Exchange
Auto Suggest with Javascript. Discussion in 'JavaScript and AJAX' started by pradeep, Jun 14, 2005. Page 1 of 2 1 2 Next > pradeep Team Leader. ... I'd like to have a app. I can open & just be able to input words to get an auto suggest output list--do I make sense? I'm not very updated with all the new css & javascript type programming--stuck ...

Auto suggestion in javascript. An extremely lightweight and powerful vanilla JavaScript completion suggester. - GitHub - Pixabay/JavaScript-autoComplete: An extremely lightweight and powerful vanilla JavaScript completion suggester. To create a Auto Suggestion of User name and Email Id it takes only four steps:-. Step 1. Make A HTML file and define markup and script for user registration. We make a HTML file and save it with a name registration.html. In this step we make a simple form to do user registration.But before we do user registrarion we made three function 1. name ... The "Auto-complete" feature (also known as "auto-suggest," named after Google Suggest) greatly increases site usability and enriches user experience. Unfortunately, the original author has given up code support and didn't answer my e-mails. Furthermore, requirements for auto-complete controls have risen in the last few years.
Include the JavaScript file auto-complete.min.js before the closing </body> tag and the stylesheet auto-complete.css in the <head> section of your page. autoComplete accepts settings from an object of key/value pairs, and can be assigned to any text input field. Autocomplete widget (jQuery UI) appears in the Suggestion code snippet. You can create a search box, and then reference it in a JavaScript function that uses the Autocomplete widget. Properties on the widget set the source (an autocomplete or suggestions function), minimum length of input characters before action is taken, and positioning. This article explains how a website can disable autocomplete for form fields. By default, browsers remember information that the user submits through <input> fields on websites. This enables the browser to offer autocompletion (that is, suggest possible completions for fields that the user has started typing in) or autofill (that is, pre-populate certain fields upon load).
You can trigger IntelliSense in any editor window by typing Ctrl+Space or by typing a trigger character (such as the dot character (.) in JavaScript). Tip: The suggestions widget supports CamelCase filtering, meaning you can type the letters which are upper cased in a method name to limit the suggestions. I found an example online that shows how to build a auto-suggest text field by using javascript and PHP. Originally I started out by building my on version of the example, but after many failed attempts in getting it to work, I decided to see if the example itself even worked. When user start typing 'mi' the above suggestion in the array will be shown to the user. My Question: Let us assume user is typing the word 'mini clip', by typo s/he started to type 'mni' or 'minc' or 'nim' or 'imn' or 'nim' instead of 'min', this scenario also need to show the suggestion to the user. Becasue, anyway those typed characters are ...
Auto import suggestions show where they will be imported from: If you choose one of these auto import suggestions, VS Code adds an import for it. In this example, VS Code adds an import for Button from material-ui to the top of the file: To disable auto imports, set "javascript.suggest.autoImports" to false. In this post I implemented auto-suggestion using pure JavaScript. Although if you wanna use jQuery autocomplete you can use it. But if you are only using for this purpose then I would recommend not to use jQuery. Firstly they are large files which will obviously affect your application's performance. 9/7/2018 · There are many ways to make an autocomplete feature in javascript. We will be targetting two of them. One using Pure Javascript and other by using Framework like Jquery. Prerequisites: Html; Javascript; JQuery Basics. 1) Using Pure Javascript (No frameworks): This method shows the results faster than the method of using frameworks. Important functions:
The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box.. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API biases the search to the current viewport, but it ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: help@w3schools ... function (suggestion, category) {} custom function to format group header: groupBy: optional: property name of the suggestion data object, by which results should be grouped: maxHeight: 300: Maximum height of the suggestions container in pixels: width: auto: Suggestions container width in pixels, e.g.: 300, flex for max suggestion size and auto ...
Auto activation delay - Determines the delay before the Content Assist box is automatically displayed. Auto-activation triggers for JavaScript - Sets the characters that determine JavaScript context. Auto-activation triggers for JSDoc: Sets the characters that determine JSDoc context. Click Apply to apply your settings. The Autocomplete widgets provides suggestions while you type into the field. Here the suggestions are tags for programming languages, give "ja" (for Java or JavaScript) a try. The datasource is a simple JavaScript array, provided to the widget using the source-option. 17/10/2020 · To create this program (Autocomplete Search Suggestions). First, you need to create four Files one HTML File, CSS File and two are JavaScript Files. After creating these files just paste the following codes into your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
Search Bar with auto - complete Search Suggestion using HTML CSS JavaScriptDownload Code :⤵️http://gestyy /eiP18W💀Instagram:https:⤵️//instagram /codin... Basically, Autocomplete or text completion is a feature in which a program predicts the rest of the characters a user is typing. Users can choose a suggestion for autocomplete by pressing the tab key. This type of program also known as a predictive text program. Because it predicts the rest of the text and suggests to the user. The HTML code :-. <input class="autosuggest" name="autosuggest" type="text"></input>. and the JavaScript code:-. $ (document).ready (function () { $ ('.autosuggest').keyup (function () { var search_term = $ (this).attr ('value'); $.post ('search.php', {search_term:search_term}, function (data) { alert (data); }); }); }); Now the PHP page:-.
Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The... 21/8/2019 · As we start typing in our query, it give suggestions which we can choose from. Once we select the desired option, the selected text is displayed in the field. So here are 20 Autocomplete & Autosuggest Javascript Libraries that will assist in query creation, reduce keystrokes and … Very Simple Auto Suggestion script using jQuery Auto complete! In this tutorial we are going to look how we can get the auto suggestions when people start typing on the text box. I've used jQuery AutoComplete and PHP to do that! if you want to see the Demo or just want to Download, go to the bottom of the script! Create a table in your ...
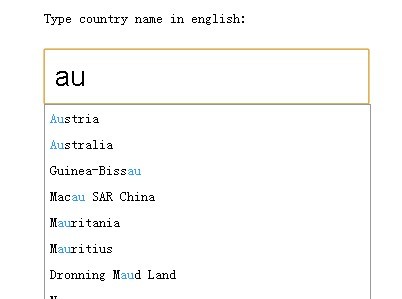
Autocomplete feature is used to provide the auto suggestion for users while entering input. In this tutorial, we are going to suggest country names for the users based on the keyword they entered into the input field by using jQuery AJAX. jQuery Autocomplete function is called on the key-up event of the input field. This function […] A good first step is to download a copy of the jQuery Autocomplete plugin. I am using the minified version within my header, along with a copy of the latest jQuery script. Since I am keeping all the suggestions inside a JavaScript array I have also moved the custom scripts into another separate file. 1. 2. The main () method is responsible for pulling out the suggestions every time there is a change in the search bar text, but the user would only want the suggestion to appear when the user waits for...
Overview. The HTML5/JavaScript AutoComplete is a textbox control that provides a list of suggestions to select from as the user types. It has several out-of-the-box features such as data binding, filtering, grouping, UI customization, accessibility, and more.
 Best Jquery Autocomplete And Autosuggest Plugins
Best Jquery Autocomplete And Autosuggest Plugins
 Top 10 Best Autocomplete Jquery And Javascript Plugins
Top 10 Best Autocomplete Jquery And Javascript Plugins
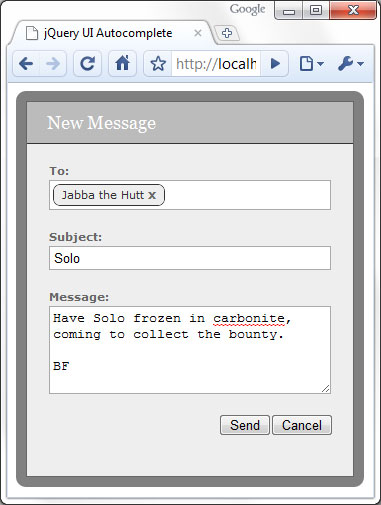
 How To Use The Jquery Ui Autocomplete Widget
How To Use The Jquery Ui Autocomplete Widget
 Top 10 Best Autocomplete Jquery And Javascript Plugins
Top 10 Best Autocomplete Jquery And Javascript Plugins
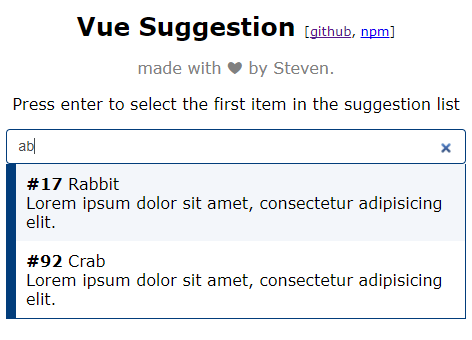
 Autocomplete Amp Autosuggestion Component For Vue Js Vue Script
Autocomplete Amp Autosuggestion Component For Vue Js Vue Script
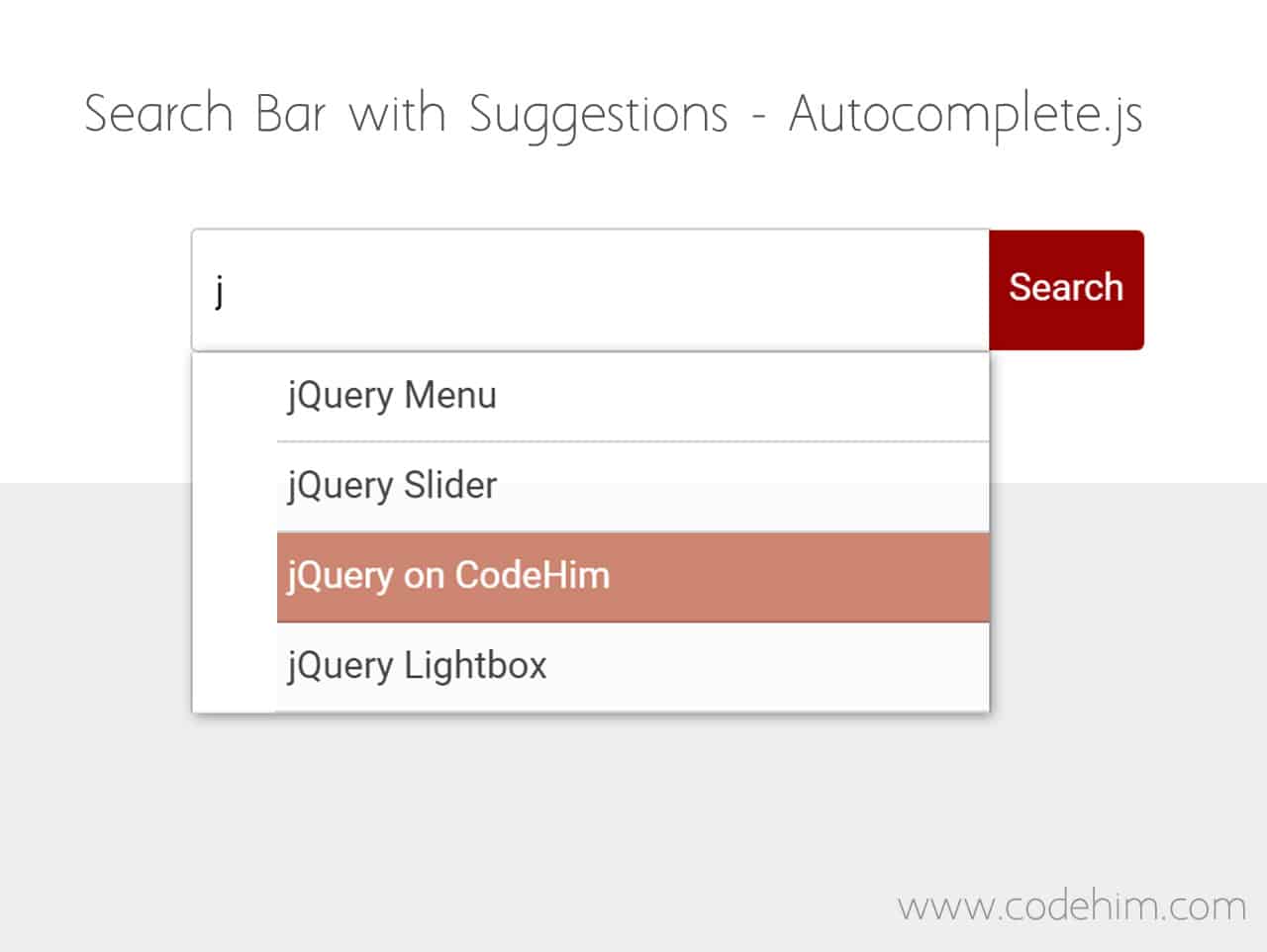
 Search Bar With Suggestions Using Jquery Autocomplete Js
Search Bar With Suggestions Using Jquery Autocomplete Js
 7 Best Autocomplete Libraries In Vanilla Javascript 2021
7 Best Autocomplete Libraries In Vanilla Javascript 2021
 Adding An Auto Complete Address Field To Your Forms Solodev
Adding An Auto Complete Address Field To Your Forms Solodev
 Using Code Auto Complete Hackerrank Support Center
Using Code Auto Complete Hackerrank Support Center
 7 Best Autocomplete Libraries In Vanilla Javascript 2021
7 Best Autocomplete Libraries In Vanilla Javascript 2021
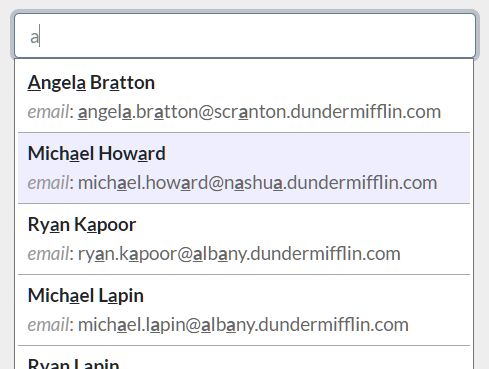
 How To Display Image In Jquery Ui Autocomplete Textbox In Php
How To Display Image In Jquery Ui Autocomplete Textbox In Php
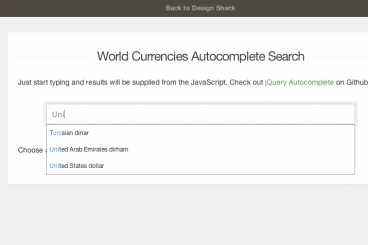
 Create A Simple Autocomplete With Html5 Amp Jquery Design Shack
Create A Simple Autocomplete With Html5 Amp Jquery Design Shack
 Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
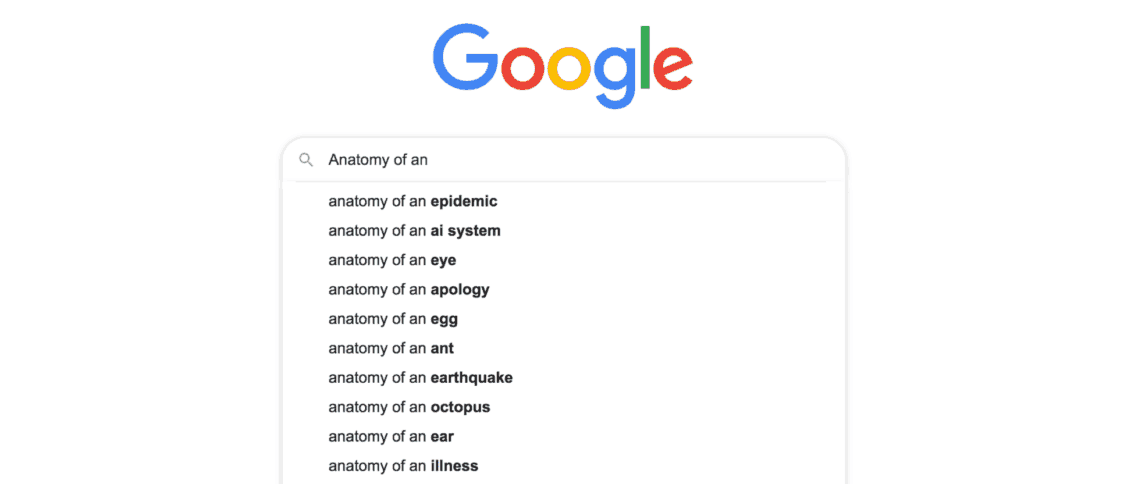
 Anatomy Of An Accessible Auto Suggest Ux Mastery
Anatomy Of An Accessible Auto Suggest Ux Mastery
 Jquery Autosuggest Plugins Jquery Script
Jquery Autosuggest Plugins Jquery Script
 5 Best Autocomplete Components For Vue Js Applications Vue
5 Best Autocomplete Components For Vue Js Applications Vue
 20 Best Autocomplete Amp Autosuggest Javascript Libraries
20 Best Autocomplete Amp Autosuggest Javascript Libraries
 13 Design Patterns For Autocomplete Suggestions 27 Get It
13 Design Patterns For Autocomplete Suggestions 27 Get It
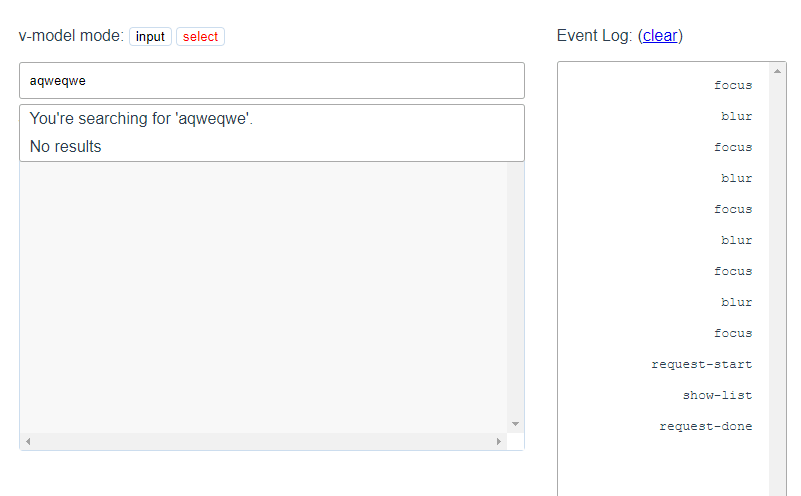
 Query Suggestions Instantsearch Js Building Search Ui
Query Suggestions Instantsearch Js Building Search Ui
 Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
Javascript Autocomplete Html5 Autosuggest Textbox Syncfusion
 20 Best Autocomplete Amp Autosuggest Javascript Libraries
20 Best Autocomplete Amp Autosuggest Javascript Libraries
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Jquery Ajax Autocomplete Plugin For Input Fields
Jquery Ajax Autocomplete Plugin For Input Fields
 Autocomplete Building Search Ui Guide Algolia Documentation
Autocomplete Building Search Ui Guide Algolia Documentation
 Using Javascript Content Assist
Using Javascript Content Assist
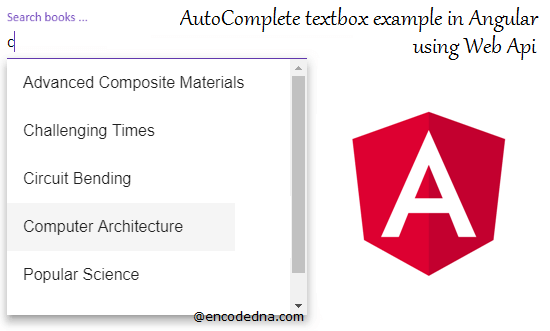
 Autocomplete Textbox In Angular 6 With Dynamic Data Using Web
Autocomplete Textbox In Angular 6 With Dynamic Data Using Web
 Jquery Autosuggest Plugins Jquery Script
Jquery Autosuggest Plugins Jquery Script
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
0 Response to "29 Auto Suggestion In Javascript"
Post a Comment