27 Javascript Then Catch Finally
Note: If one or both arguments are omitted or are provided non-functions, then then will be missing the handler(s), but will not generate any errors. If the Promise that then is called on adopts a state (fulfillment or rejection) for which then has no handler, the returned promise adopts the final state of the original Promise on which then was called. Normally, such .catch doesn't trigger at all. But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it. Implicit try…catch. The code of a promise executor and promise handlers has an "invisible try..catch" around it. If an exception happens, it gets caught and treated as a rejection.
finally in Promises. When you use the somePromise.then (x).catch (y).finally (z) pattern, your business logic is generally happening in the then callback ( x, above - what you want to do once somePromise has resolved) or in the catch callback ( y above - returns what you want to pass along in case something goes horribly wrong).

Javascript then catch finally. Mar 17, 2021 - It can be used to perform cleanup tasks once the promise is settled as it is always executed irrespective of whether the promise is fulfilled or rejected. It also prevents the duplication of code in the then() and catch() methods of the Promise. ... Return Value: It returns a Promise whose finally ... Using .then(), .catch(), .finally() to Handle Errors in Javascript Promises. ... Quick recap: in Javascript, a Promise is an object used as a proxy for a value not yet known. It's called a Promise because it's saying "I may not know what the value of the return is right now, ... The then() block will run when the asynchronous function is successfully completed. The catch() block is optional and will run when errors occur. Lastly, the finally() block is also optional. It will run regardlessly, after then() or catch(). Yes, the then-catch-finally trio is something like try-catch-finally… But for handling asynchronous ...
Mar 06, 2020 - I write a try-catch function and inside the try, I execute then catch promises. I want to throw the error to try-catch, catch. I don't know how to explain it. please review my code, and you will This means that the callback within the then(), catch() or finally() method isn't executed immediately, essentially adding some async behavior to our JavaScript code! So when is a then(), ... The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed.
Jan 25, 2021 - If you answer “Yes” to “Make an error?”, then try -> catch -> finally. If you say “No”, then try -> finally. In JavaScript, there are two main ways to handle asynchronous code: then/catch (ES6) and async/await (ES7). These syntaxes give us the same underlying functionality, but they affect readability and scope in different ways. In this article, we'll see how one syntax lends itself to maintainable code, while the other puts us on the road to callback hell! How to use finally on promise with then and catch in Javascript? When a promise is settled, i.e either fulfilled or rejected, the specified callback function in finally method is invoked. The finally () method also returns a Promise. This provides a way for code to be run whether the promise was fulfilled successfully or rejected once the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The finally () method was introduced in ES2018. In the finally () method, you can place the code that cleans up the resource when the promise is settled, regardless of its outcome. This allows you to avoid duplicate code in the then () and catch () methods, like this: promise .then ( result => { // process the result // clean up the resources ... 3 weeks ago - If a .then (or catch/finally, doesn’t matter) handler returns a promise, the rest of the chain waits until it settles. When it does, its result (or error) is passed further.
The finally() method returns a Promise.When the promise is settled, i.e either fulfilled or rejected, the specified callback function is executed. This provides a way for code to be run whether the promise was fulfilled successfully or rejected once the Promise has been dealt with.. This helps to avoid duplicating code in both the promise's then() and catch() handlers. Oct 06, 2020 - This ability to pass on promise ... a rejected promise only has a finally() handler then the JavaScript runtime will still output a message about an unhandled promise rejection. You still need to add a rejection handler with then() or catch() to avoid that message... then after catch is works like a finally. don't forget to use at least one catch in your promise chain, in order to handle your instructions failure. So this two line of code is the same: ... Browse other questions tagged javascript reactjs react-native or ask your own question.
In JavaScript, we need to handle asynchronous functions in JavaScript's single-threaded world. ... This result is passed on to .then, .catch, and .finally which are named "consuming functions ... See the JavaScript Guide for more information on JavaScript exceptions. Unconditional catch-block. ... The code opens a file and then executes statements that use the file; ... this value becomes the return value of the entire try-catch-finally statement, ... The 1st then() parses the response into a JS object and the 2nd logs the name of a specific repo on to the console. We have catch() in place if anything goes wrong and a finally() to perform any cleanup if we need to.. You can see the convenience that a promise chain brings to the table where each link in the chain serves a specific purpose and passes down information to the next link in the ...
The catch() method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then(undefined, onRejected) (in fact, calling obj.catch(onRejected) internally calls obj.then(undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch(() => {}). Bugs and errors are inevitable in programming. A friend of mine calls them unknown features :). Call them whatever you want, but I honestly believe that bugs are one of the things that make our work as programmers interesting. I mean no matter how frustrated you might be trying to debug Browse other questions tagged javascript typescript eslint typescript-eslint or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Long live the new authentication flows. ... then, catch, [Symbol.toStringTag], finally ts(2739) Hot Network Questions
Actually my main question was using Promise.prototype.catch() in async/await ES8 syntax, Undoubtedly Promise.prototype.then() is existed in essence of async/await syntax. I searched about using Promise.prototype.catch() in async/await and found this: Learn to use `try`, `catch`, and 'finally' in JavaScript. ... If no exception was thrown, then this should be the reversed string; if an exception was thrown, this should be the original string. Input Format. Locked stub code in the editor reads variable from stdin and passes it to the function. Apr 05, 2020 - The second then() method executes the Select query and issues an error. The catch() method shows the error message and the finally() method closes the connection.
In case of execution of either try block or catch block, the finally block will be executed in any condition. The usage of catch and finally statements is not compulsory to be used both at a time but at least one of them should be used while using a try statement. Examples of Finally in JavaScript. Given below are the examples: Example #1 @bebraw yes exactly. The es6-promise polyfill uses the native Promise if it exists. In either case the finally shim will work as you indicated. Let's leave it out of axios and let others add it to their own project if they desire. I am working on axios today. The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control.
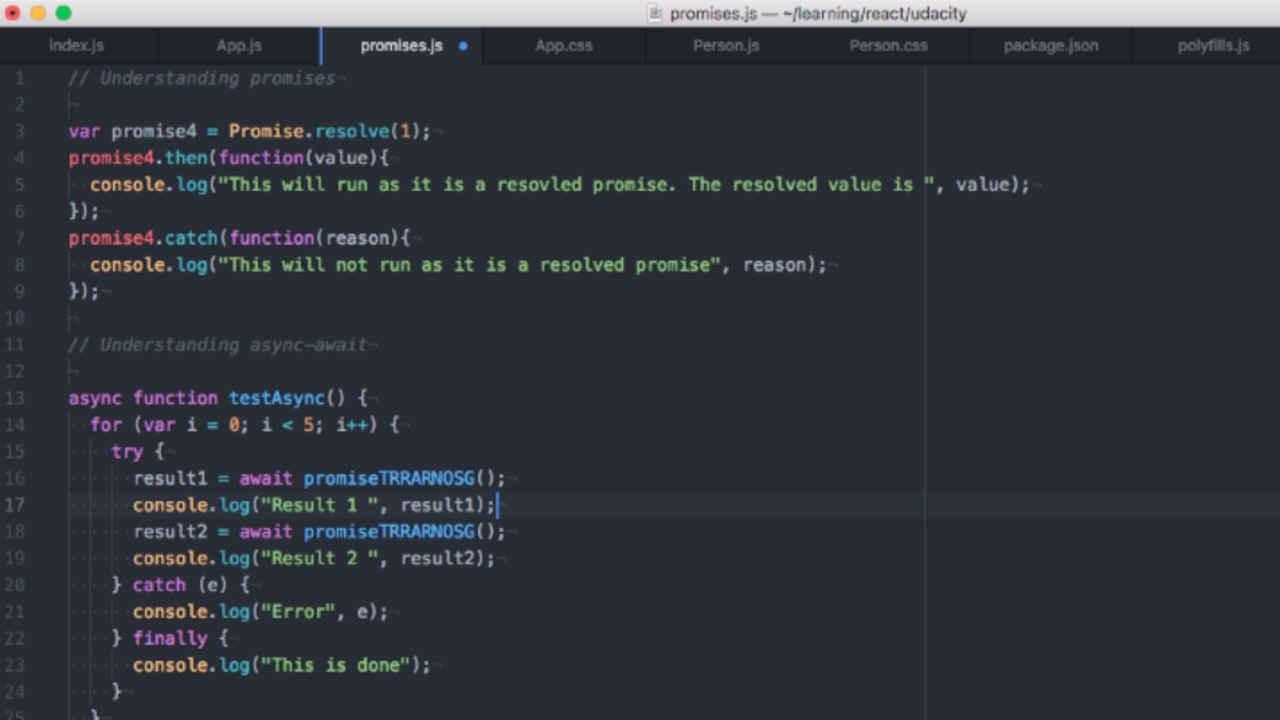
catchが何も返さない場合も、その後のthenは"undefined"でresolveされた状態で実行される; finallyはどんな時にも実行される. 引数には何も入ってこない. finallyの後にthen, catchを続けても良い; finallyがその後のthen,catchに与える動作は少し特殊である. finally到達時に ... More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. In such cases we must throw an error of some type to maintain error state down the chain. On the other hand, in the absence of an immediate need, it is simpler to leave out error handling until a final .catch() statement. A .catch() is really just a .then() without a slot for a callback function ...
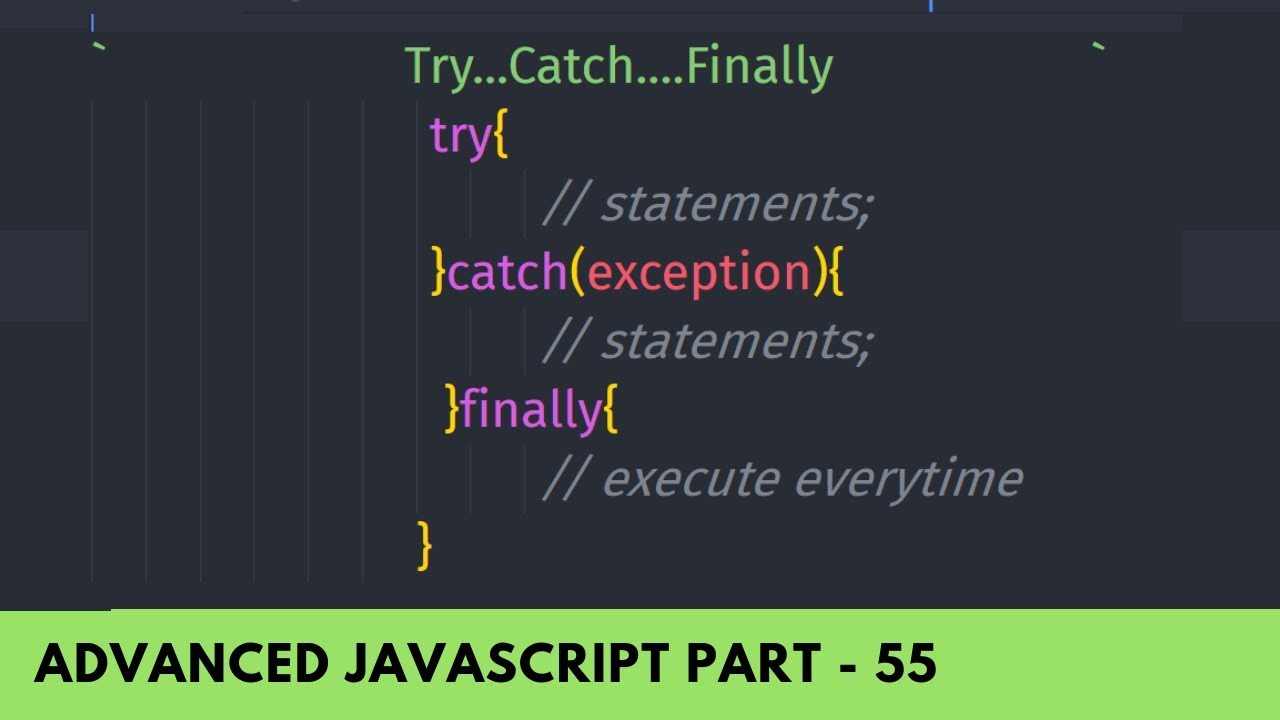
Explanation 1. s = Number (1234) is not a string type, so it can't be reversed using string functions. When we try to reverse it anyway, it throws an exception. We then catch the exception and print its message, which is s.split is not a function. Next, we finally print s which, because it wasn't able to be reversed, is Number (1234). ES7 Async/await allows us as developers to write asynchronous JS code that look synchronous. In current JS version we were introduced to Promises, that allows us to simplify our Async flow and avoid Callback-hell. A callback-hell is a term used to describe the following situation in JS: function AsyncTask The finally statement lets you execute code, after try and catch, regardless of the result. Errors Will Happen! When executing JavaScript code, different errors can occur.
Sep 18, 2019 - When a promise is settled, i.e either fulfilled or rejected, the specified callback function in finally method is invoked. The finally() method also returns a P ... In this HackerRank Day 3: Try, Catch, and Finally 10 days of javascript problem you need to Complete the reverseString function; it has one parameter, s. You must perform the following actions: Try to reverse string s using the split, reverse, and join methods. If an exception is thrown, catch it and print the contents of the exception's ... 1 week ago - In JavaScript, you can access the fullfillment value or the rejection reason of a promise in 2 ways · A) Use 2 callbacks on promise.then(fn, fn):
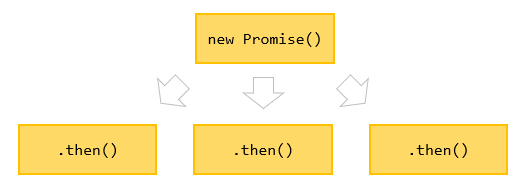
Here the first .then shows 1 and returns new Promise(…) in the line (*).After one second it resolves, and the result (the argument of resolve, here it's result * 2) is passed on to handler of the second .then.That handler is in the line (**), it shows 2 and does the same thing.. So the output is the same as in the previous example: 1 → 2 → 4, but now with 1 second delay between alert ...
Returning Value From Method Having Try Catch Finally Blocks
What Is Try Catch In Javascript Errors And Exception
 Using Promise Prototype Finally In Node Js Www
Using Promise Prototype Finally In Node Js Www
 Learn Try And Catch Finally Block Advance Javascript Tutorial Part 55
Learn Try And Catch Finally Block Advance Javascript Tutorial Part 55
 Javascript Prototype Understanding The Basics By Raj
Javascript Prototype Understanding The Basics By Raj
 Javascript Then Catch Finally Chainの動作の実験 Qiita
Javascript Then Catch Finally Chainの動作の実験 Qiita
Faster Async Functions And Promises V8
A Complete Guide To Javascript Promises That Beginners Should
 Tamil Try Catch Finally In Javascript Demo
Tamil Try Catch Finally In Javascript Demo
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
 Laravel Daily On Twitter Vue Js Tip When Doing Axios
Laravel Daily On Twitter Vue Js Tip When Doing Axios
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Using Promise Prototype Finally In Node Js Www
Using Promise Prototype Finally In Node Js Www
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
 Promise Chaining In Javascript
Promise Chaining In Javascript
 Finally In Promises Amp Try Catch Dev Community
Finally In Promises Amp Try Catch Dev Community
 Promises In Javascript Dev Community
Promises In Javascript Dev Community

 Python Exception Handling Try Except Block Finally Block
Python Exception Handling Try Except Block Finally Block
The Catch Method Javascript Promises Mastering The



0 Response to "27 Javascript Then Catch Finally"
Post a Comment