24 Html Vs Css Vs Javascript
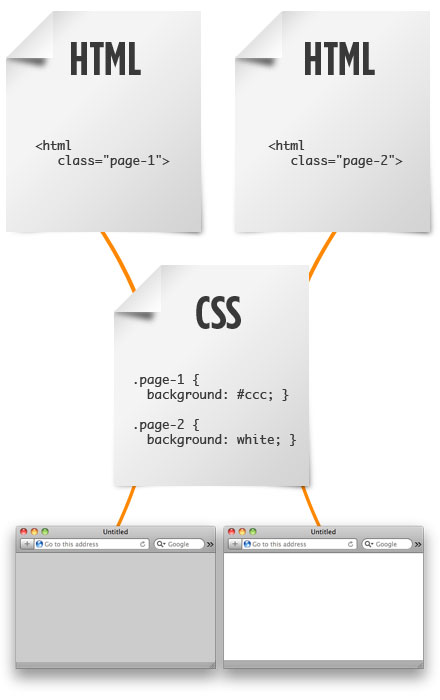
CSS vs JavaScript Cascading Style Sheets (CSS) is an application used for designing or formatting web pages. The CSS does not work alone, but works hand in hand with the languages for creating websites. It is basically developed for use with HTML and XML, to give both website developers and users more control over their layouts, such as styling, positioning, and display designing. The ... HTML vs CSS trend. HTML vs CSS works mutually to generate the website. Hypertext markup language generates the on-page page content, and CSS generate the style of the website. In other words, HTML is like a body, and CSS looks like a garment. The body may exist without clothes, but it can look quite simple.
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
XML is a markup language where all documents must be marked up correctly (be "well-formed"). XHTML was developed to make HTML more extensible and flexible to work with other data formats (such as XML). In addition, browsers ignore errors in HTML pages, and try to display the website even if it has some errors in the markup.

Html vs css vs javascript. CSS is a styling language used to style HTML pages so that they can be used to attract users. JavaScript is a programming language that changes the appearance of web pages, and it is dynamic. CSS is static and is related to the colour, position, size and style of the web pages, and the appearance is made beautiful. CSS Versus JavaScript Animations. Evangelises Chrome and the mobile web in the Developer Relations team at Google. There are two primary ways to create animations on the web: with CSS and with JavaScript. Which one you choose really depends on the other dependencies of your project, and what kinds of effects you're trying to achieve. You get to know about the initial setup in VS Code and about some extensions.HTML Series:-https://www.youtube /watch?v=yUo-sSO8Ynk&list=PL3g2rnYkcEYHybP6t...
Key Differences Between HTML and CSS. The Key Difference Between HTML vs CSS are explained in the below-mentioned points: HTML is basically a standard markup language for describing the structure of web pages, whereas CSS is the style sheet language for describing the presentation and design of web pages; HTML is easy to learn and has clear syntax, whereas CSS can sometimes get messy and can ... HTML files can include the CSS code, but it is not the same with CSS because CSS can never contain the HTML codes. HTML uses tags, whereas the CSS uses selectors. HTML is used to create web pages, whereas the CSS controls the layout and styling of web pages. Advantages and Disadvantages of HTML. Advantages. The advantages of HTML are listed as ... HTML vs CSS . HyperText Markup Language, widely known as HTML is the leading markup language for web pages. HTML is the basic building block of web pages. Web browser reads the HTML document and composes them into visual or audible web pages.
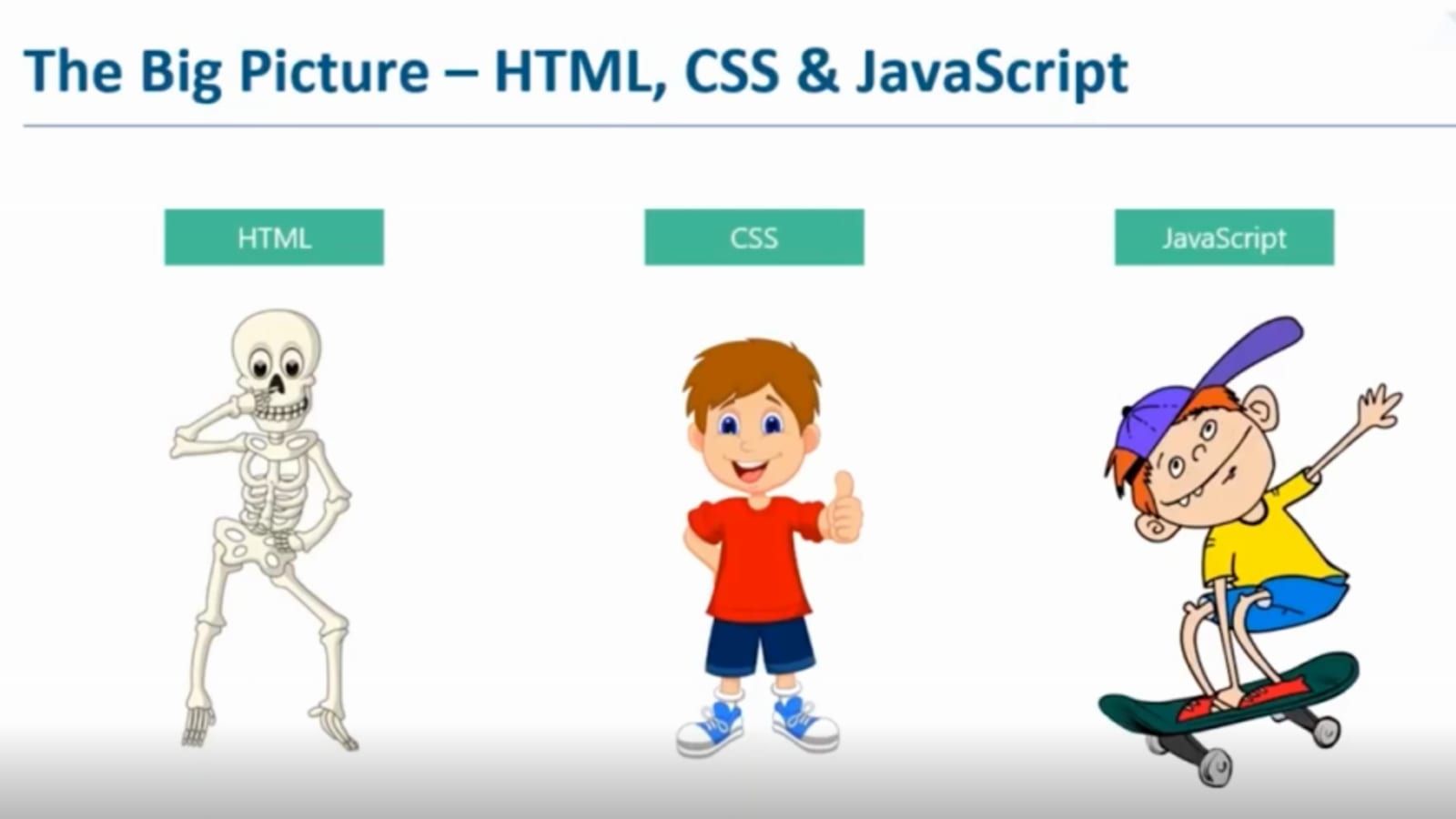
This will never happen. HTML, CSS and JavaScript have way more power than any of those sites will ever have. Yes, we need languages and there's a 99% chance we will always need them. will c. Courses Plus Student 63 Points. will c. will c. Courses Plus Student 63 Points. February 20, 2017 1:45am. 16/12/2017 · HTML is a structural language that build the structure of a website as the skeletal system form the structure of the human body. Heading, paragraphs, images, text all are the part of HTML that creates the basic structure of a website. CSS is a styling language that gives styling of a website. JavaScript is among the most important programming languages for website owners who want to make their site more interactive, which makes this the most complex of the three standard programming languages in this article. While HTML provides the structure for a website and CSS allows you to control the presentation of a site, the JavaScript programming language gives you the tools that you need ...
jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ... Real-world CSS vs. CSS-in-JS performance comparison. CSS-in-JS has taken a solid place in front-end tooling, and it seems this trend will continue in the near future. Especially in the React world. For example, out of 11492 people who participate in State of CSS survey in 2020 only 14.3% didn't hear of Styled Components (a dominant CSS-in-JS ... CSS stylizes components of the webpage. JavaScript is dependable for interactivity of the webpage. CSS is much easier and basic when it comes to web page formatting and designing. JavaScript is tougher compare to CSS in this scenerio. CSS directly defines in the <style> tag in HTML. The <script> tag should be used for JavaScript code.
Web sites must at the very least have HTML and all JavaScript can do is to interact with the HTML to make the site easier (or harder) to use. HTML = content. CSS = appearance. JavaScript = behaviour. HTML without CSS will look terrible. CSS without any HTML to apply to does nothing. PHP without HTML front end has no way to do inputs or outputs. Javacript needs inputs or outputs too, and often relies on HTML and CSS. 9/5/2018 · An HTML file contains the structure of the page itself. It is kind of like the structure of the building. A CSS file contains the styling of the page. It allows you to change colors, positioning and more. It is kind of like the design of the building itself. A JavaScript file determines the
Checkout my English channel here: https://www.youtube /ProgrammingWithHarry Click here to subscribe - https://www.youtube /channel/UCeVMnSShP_Iviwkknt... Quite simply, HTML (Hypertext Markup Language) is used to create the actual content of the page, such as written text, and CSS (Cascade Styling Sheets) is responsible for the design or style of the website, including the layout, visual effects and background color. HTML vs CSS Differences HTML vs. CSS vs. Javascript: A metaphorical adventure 6:08. HTML Basics 5:25. CSS Basics 8:34. Web Inspector 8:03. Taught By. Roman Jaster. Visiting Faculty, Program in Graphic Design. Try the Course for Free. Transcript. Explore our Catalog Join for free and get personalized recommendations, updates and offers. ...
HTML, CSS and JavaScript do overlap especially since HTML5 and CSS3. Animations before CSS3 used to be the premise of the JavaScript and complex animation orchestration still is with libraries like GSAP, but nowadays we can also animate using the transition CSS rule. If HTML is the skeleton of your page, CSS is the skin. Without CSS, your websites would look rather boring, dull, and, dare we say, naked. In CSS, there is a property and a value. Property is the quality you want to change; value is the amount of change. Let's look go back to our HTML example. HTML code example. Welcome to the HTML, CSS, & JavaScript - Certification Course for Beginners. If you are interested in mastering the art of front-end development, look no further. This course is the complete beginners guide to developing cutting-edge web pages that are fully mobile responsive.
What we're going to do in this video is to setup VS code to write HTML, CSS and JavaScript properly. Let's work on HTML first. Format On Save. The first I like to do is add editor.formatOnSave to your settings file. With this option turned on, VS Code will format or (beautify) your code when you save the file. Therefore, I would argue neither JavaScript nor CSS handle animation well per say. I don't think people are arguing whether or not GSAP offers value to a developer. They are arguing that the article is biased in saying (CSS vs JavaScript) vs GSAP. That is what makes this article dangerous because all its doing is promoting a framework. JavaScript is not weighed down by any compiler, it runs when you press play. Now, this isn't necessarily a fair comparison, as JavaScript code is usually much shorter than the sometimes massive C++ programs that take so long to compile; but it's still relevant. JavaScript vs C++: Syntax. JavaScript is a multi-paradigm language.
3/10/2013 · There are serious drawbacks when applying styles with JavaScript, not only because you have no control over specificity, it is slow (as you'd expect), any .css() calls involving classes, e.g. $('.something').css(...), will apply css to only elements of that class that exist at the time, not .somethings created in the future. The main difference between HTML, CSS, and JavaScript is their functions. 👨🏫 HTML is an annotation language that describes a document and its data. 🎨 CSS is a styling language that styles elements of an HTML document. 📢 JavaScript is a commanding language that commands the items of an HTML document. HTML vs CSS. HTML provides the raw tools needed to structure content on a website. CSS, on the other hand, helps to style this content so it appears to the user the way it was intended to be seen. These languages are kept separate to ensure websites are built correctly before they're reformatted.
My article on Friday about overengineering CSS apparently hit a chord with a lot of readers. The responses I got were a mix of "hell yes!" and "how do you approach CSS in your projects?" Today, I wanted to talk more about when I use CSS vs. JavaScript. CSS before JS My general rule of thumb is… If something I want to do with JavaScript can be done with CSS instead, use CSS. These don't really exclude each other. Knowing all of them is quite useful. In fact, the two scripting languages here (JavaScript and PHP) actually both use a C-like structure. So, they are not exactly the same but actually quite similar. Yes, the... The difference between HTML, CSS, and JavaScript 23rd Oct 2019. In this article, I want to explain the difference between HTML, CSS, and JavaScript with an analogy. I hope it helps you understand what these languages are, and what they do. Let's start with HTML. HTML. HTML stands for Hypertext Markup Language. It creates the structure of a ...
 Html Css And Javascript The Anatomy Of A Website Nology
Html Css And Javascript The Anatomy Of A Website Nology
Java Vs Javascript Which Is The Best Choice For 2021
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 Web Designing Tutorial For Beginners Learn Web Design
Web Designing Tutorial For Beginners Learn Web Design
 5 Neumorphic Design Components In Html Css And Javascript
5 Neumorphic Design Components In Html Css And Javascript

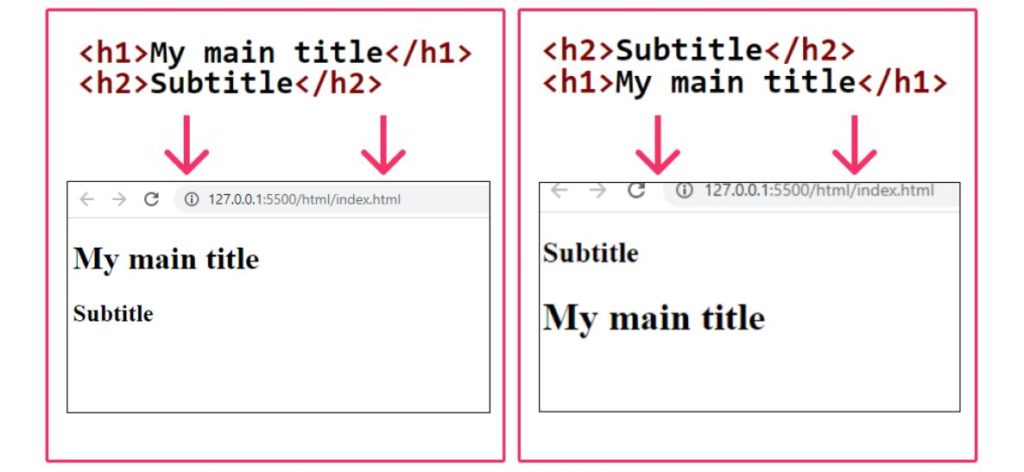
 Html Vs Css What S The Difference Learn To Code In 30 Days
Html Vs Css What S The Difference Learn To Code In 30 Days
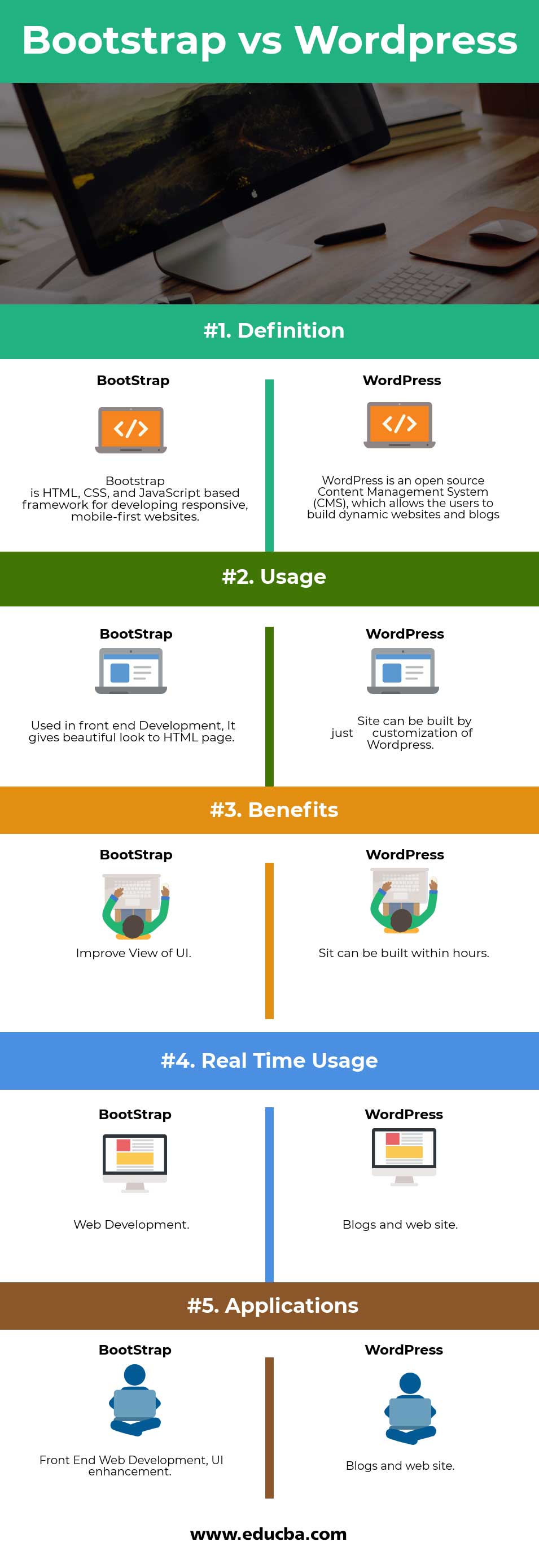
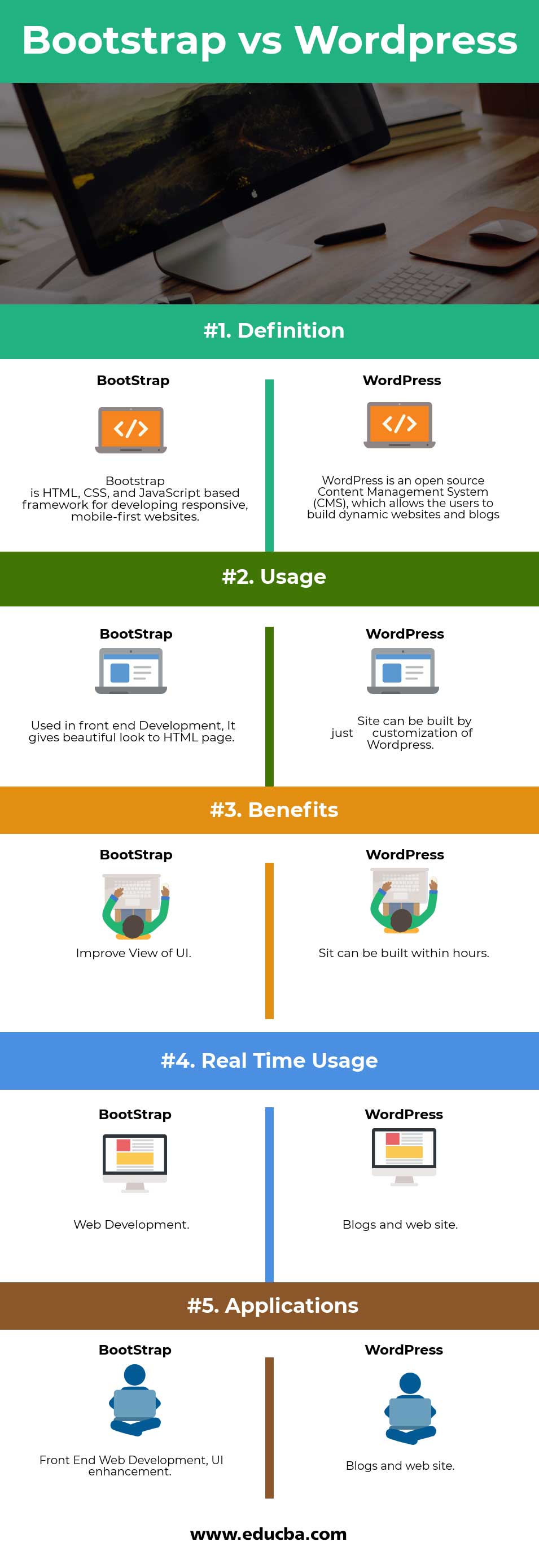
 Bootstrap Vs Wordpress Top 5 Vital Comparison You Should Know
Bootstrap Vs Wordpress Top 5 Vital Comparison You Should Know

 How Can You Use Html Css And Javascript For Web Development
How Can You Use Html Css And Javascript For Web Development

 Html Css And Javascript Updates For 2021 Full Scale
Html Css And Javascript Updates For 2021 Full Scale
 Why Use Classes Or Ids On The Html Element Css Tricks
Why Use Classes Or Ids On The Html Element Css Tricks
 9 Responsive Website Tutorials With Html Css Javascript
9 Responsive Website Tutorials With Html Css Javascript
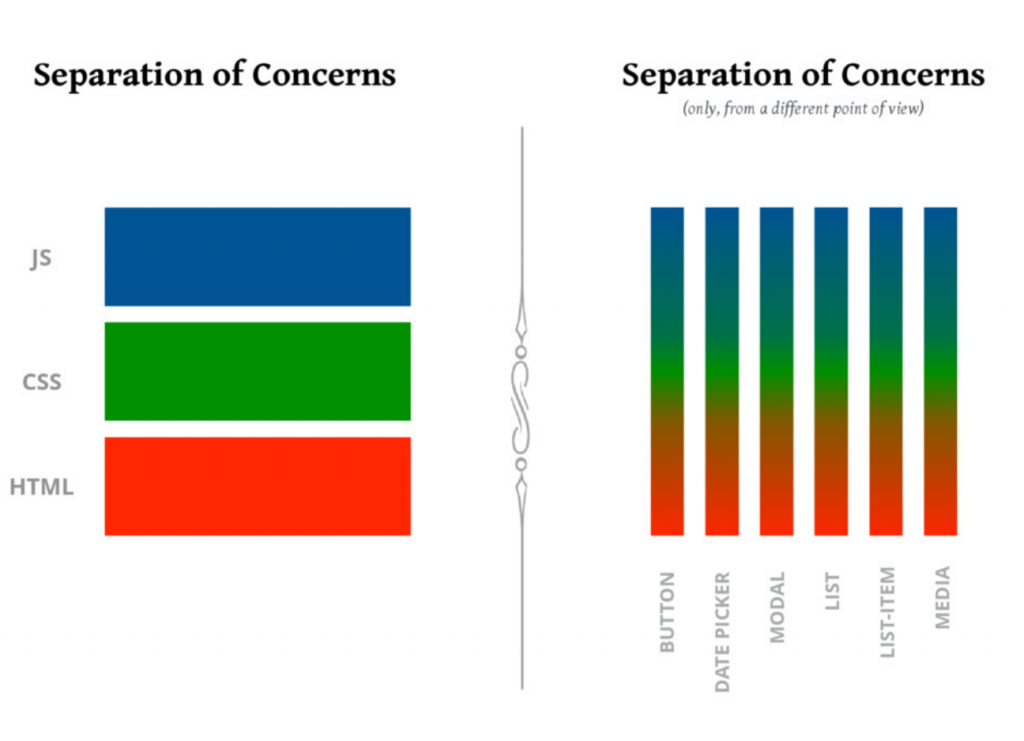
 Css Vs Javascript Trust Vs Control By Christian Heilmann
Css Vs Javascript Trust Vs Control By Christian Heilmann
 How To Share Variables Across Html Css And Javascript Using
How To Share Variables Across Html Css And Javascript Using
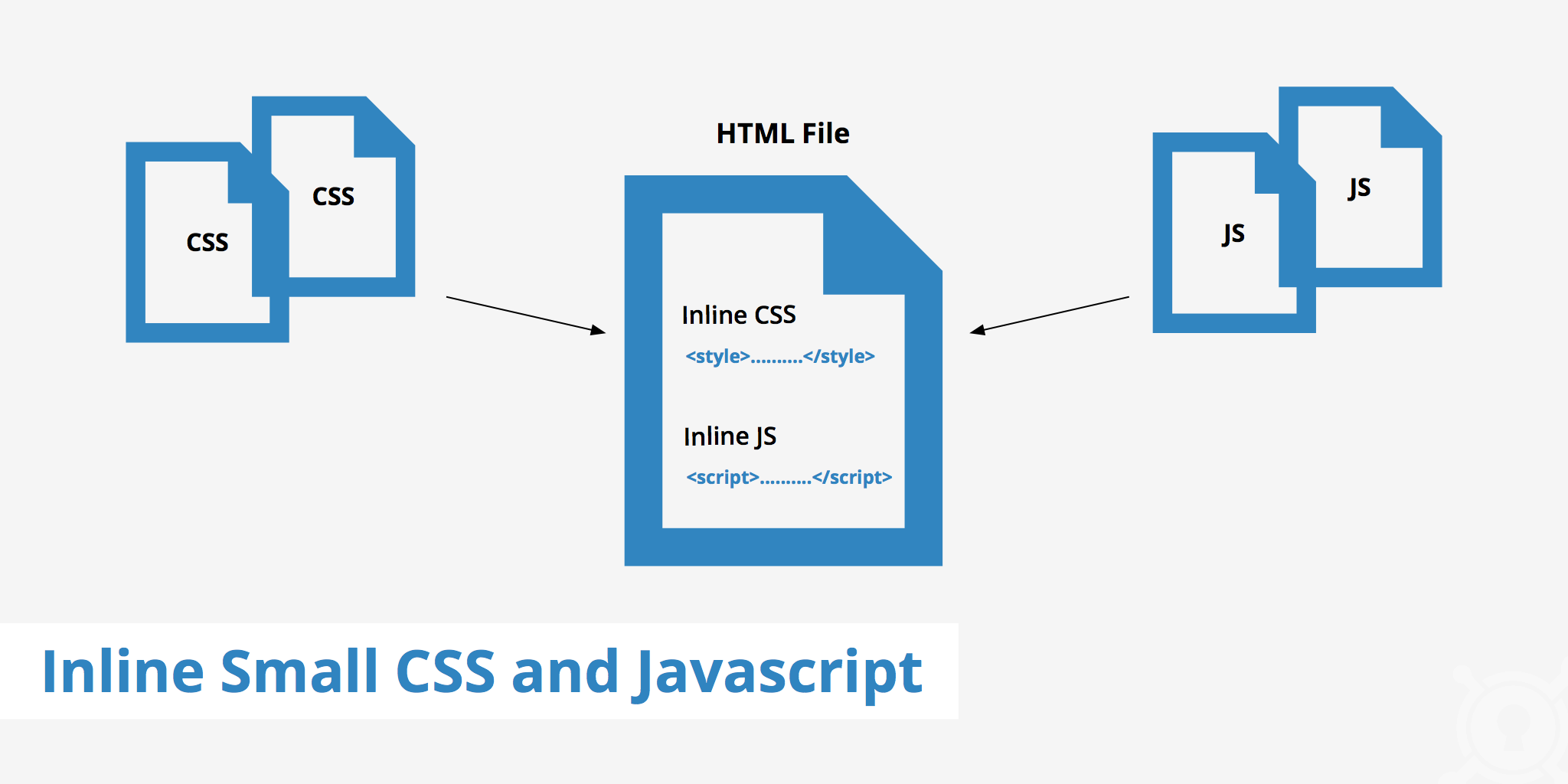
 Inline Small Css And Javascript Keycdn Support
Inline Small Css And Javascript Keycdn Support
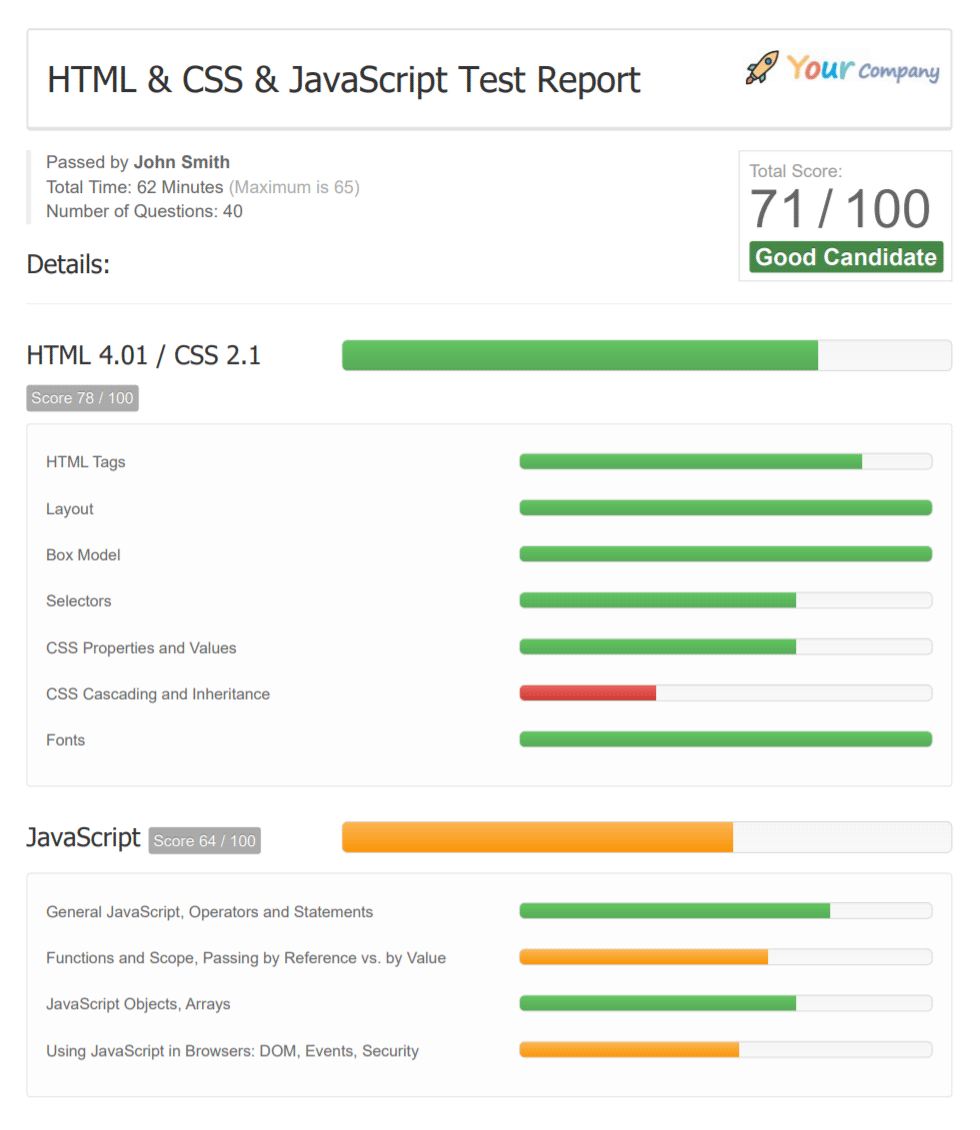
 Html Amp Css Amp Javascript Online Test Tests4geeks
Html Amp Css Amp Javascript Online Test Tests4geeks
 Speaking At Feconf 2017 All About Vs Code And Javascript
Speaking At Feconf 2017 All About Vs Code And Javascript
 Where To Include Js Amp Css In The Html Page And Why Softauthor
Where To Include Js Amp Css In The Html Page And Why Softauthor
 Visual Studio Code Setup For Html Css And Javascript Vs
Visual Studio Code Setup For Html Css And Javascript Vs
Why Do People Use Php When They Can Just Use Html Css And
0 Response to "24 Html Vs Css Vs Javascript"
Post a Comment