31 Javascript Get Chrome Version
History of JavaScript dialogs. JavaScript was introduced in 1995, and in the very first version of JavaScript were methods on the window object named alert () , confirm () , and prompt (). While they fit into the JavaScript of the time, their synchronous API is problematic for modern browsers. Because the JavaScript engine needs to pause until ... Detecting the Internet Explorer browser: The user-agent of the Internet Explorer browser is "MSIE" or "rv:". Both these values are passed to the indexOf() method to detect this value in the user-agent string and the result of both them are used with the OR operator.
 Google Chrome Is Very Slow How I Fixed It 5 Methods Added
Google Chrome Is Very Slow How I Fixed It 5 Methods Added
Apr 26, 2020 - The best way to decide which functionality to use is feature detection. If the feature exists then that functionality is allowed to run. Libraries such as Modernizr give you feature detection out of…

Javascript get chrome version. And, because Chrome is open source, you can change this to whatever you'd like before building. - user142019 Feb 4 '11 at 16:38 Google Search (non instant) on Chrome 9 on first query uses AJAX. It's breaking my extension. May 23, 2017 - Stack Overflow | The World’s Largest Online Community for Developers Get more done with the new Google Chrome. A more simple, secure, and faster web browser than ever, with Google's smarts built-in. Download now.
If JavaScript is enabled on Chrome and you're wanting to see what a specific site looks like without going through the settings menu, you can disable JavaScript from Chrome's DevTools while you're on that site. This should only be used for testing purposes, though, as JavaScript will be re-enabled on the site once you close DevTools. 2 weeks ago - Serving different Web pages or services to different browsers is usually a bad idea. The Web is meant to be accessible to everyone, regardless of which browser or device they're using. There are ways to develop your website to progressively enhance itself based on the availability of features ... Chrome provides extensions with many special-purpose APIs like chrome.runtime and chrome.alarms · These APIs are only available in the Chrome Beta and Dev channels:
Salesforce functionality impacted in Chrome 92 after recent change to cross-origin iframe JavaScript dialogs. ... also continue to use the workarounds listed below while the third party updates the functionality to be compliant in Chrome 92+. -- As of Chrome version 92, customers may experience issues when working across the Salesforce platform In Chrome 58, which is currently Canary, the Timeline panel has been renamed to the Performance panel, the Profiles panel has been renamed to the Memory panel, and the Record JavaScript CPU Profile feature on the Profiles panel has been moved to a more hidden location. May 10, 2015 - Today I ran into a strange issue where Firefox version 28 and below rendered style widths different than Firefox 29 and above. Firefox 29 and above appear to have fixed the issue and render sizes to match Chrome/IE8+/Opera/Safari. Unfortunately, as old as Firefox 28 is, our client's legal r ...
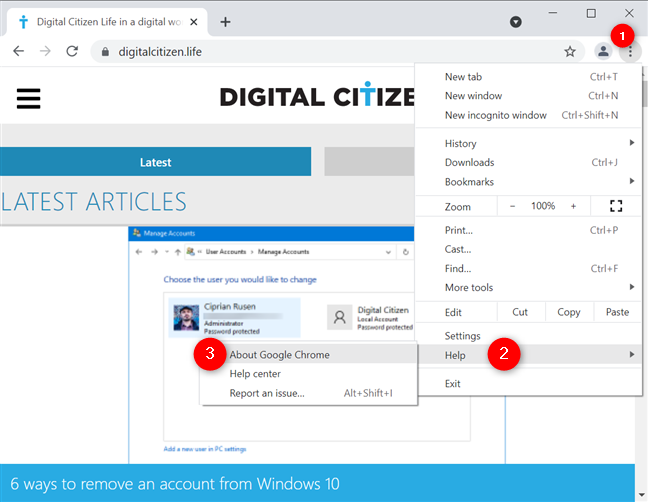
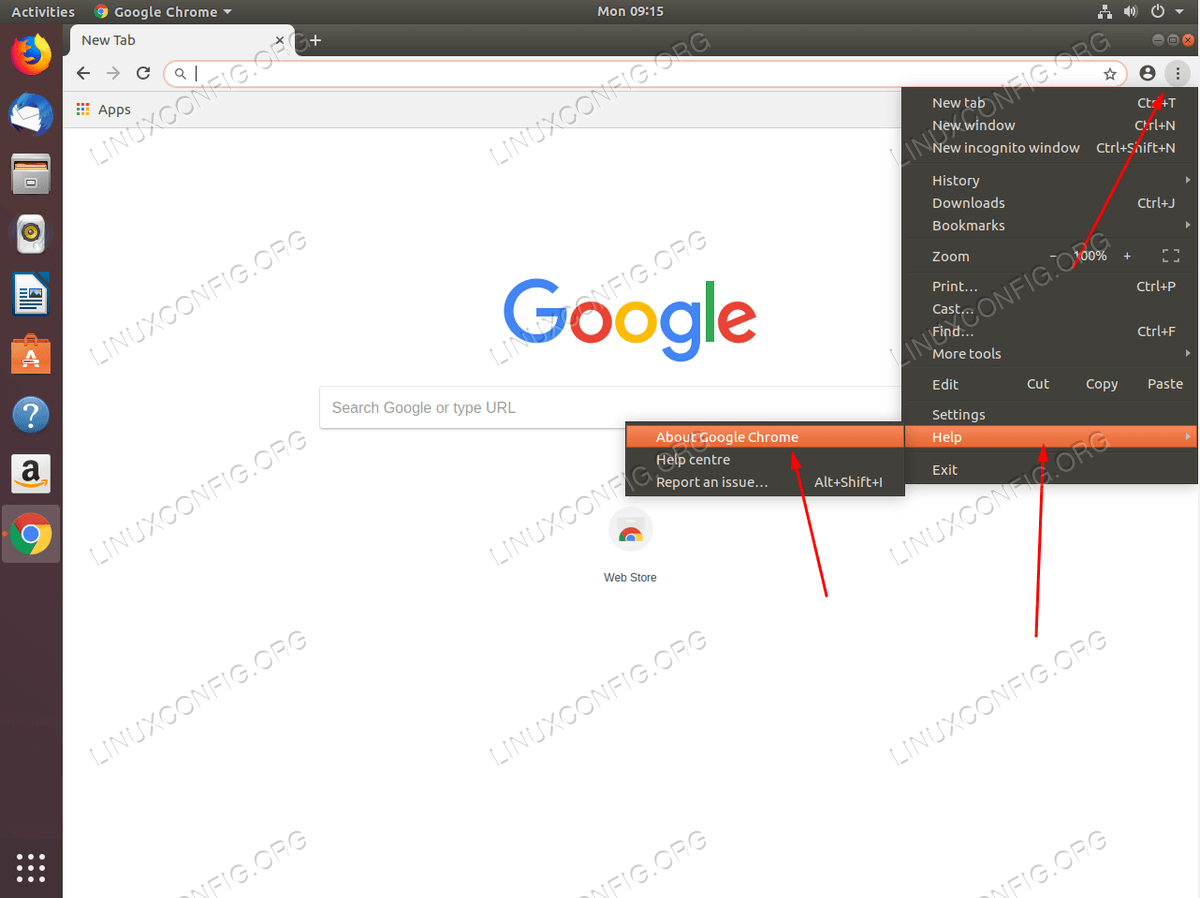
User could use the window.navigator.UserAgent to check whether the browser is Microsoft Edge(Chromium), Microsoft Edge, IE, FireFox, Safari or Chrome. JavaScript code as below: <script> var browser = (function (agent) { switch (true) { case agent.indexOf("edge") > -1: return "edge"; case agent ... 1) Click on the Menu icon in the upper right corner of the screen. 2) Click on Help, and then About Google Chrome. 3) Your Chrome browser version number can be found here. Nov 26, 2011 - I'm making a user-agent switcher for Chrome using the experimental API WebRequest, and I'd like to display the current user-agent used. For that, I have to get the current version of Chrome, but ...
The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser. Supports Chrome version 83. Updated Chromedriver to work correctly with prototype.js. For more details, please see the release notes. puppeteer-core is intended to be a lightweight version of Puppeteer for launching an existing browser installation or for connecting to a remote one. Be sure that the version of puppeteer-core you install is compatible with the browser you intend to connect to. See puppeteer vs puppeteer-core.. Usage. Puppeteer follows the latest maintenance LTS version of Node.
The device you have runs on Chrome OS, which already has Chrome browser built-in. No need to manually install or update it — with automatic updates, you'll always get the latest version. Learn ... How to get the browser and version in JavaScript. JavaScript; For a recent project, I wanted to display the browser and version on the screen. ... Chrome, Edge, and Safari all identify as "Safari", so let's start our logic with the simplest user agent: Firefox. After that, it's a process of determining who has a unique string to search for: Sep 20, 2019 - Hi friends, In chromw web store ... chrome browser.So in this case,HOw to get chrome extension version number ,extension name ,extensionID and compare my installed extension version with chrome store extension version using javascript?...
May 22, 2017 - Is there a way to detect Google Chrome's version from the console. I know I can parse the user agent string - but I prefer a more concise way. Here is what I currently have: var uaStr = navigator. Run your tests directly in the latest version of Chrome using the latest JavaScript and browser features. Capture a timeline trace of your site to help diagnose performance issues. Test Chrome Extensions. Next steps. Install Puppeteer and Get Started! Look over the examples. The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
18 hours ago - "Google Chrome 19 Adds Support for Next-Generation JavaScript". Softpedia. February 11, 2012. Retrieved May 15, 2012. ... "Decreased input padding, 8-bit canvas and getUserMedia() « Peter Beverloo". Peter Beverloo. Retrieved May 23, 2012. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
If you use Chrome and need to know how to do things like enable cookies or javascript; check out our Web Browser How-to page for a list of helpful guides. ... Getting TLS warnings? Here's why. In many JavaScript-aware browsers, ... than the version of the user's actual browser. (Even in the early days of JavaScript, Microsoft Internet Explorer 3 used to return a navigator.appVersion string that began with 2, which was intended to reflect the compatibility with Netscape Navigator 2.) Thus, to get the full version ... Here's how to enable JavaScript in Chrome on Windows 10. Visit Business Insider's homepage for more stories. 10 Things in Tech: Get the latest tech trends & innovations
JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). Feb 20, 2013 - Of course, there's always a chance that Chrome will have a quirk that none of the other browsers have and you may need to use client side detection to fix the problem. You can detect Chrome by using the following bit of JavaScript. How to check Javascript version in browser. To get the Javascript version that your browser is using, just set a variable and then try to overwrite it in the next script where you set a language specific version. Here is how you do it.
This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. The list is based on analysis of a large number of real-world sites with compatibility issues. It's important to note that in nearly all cases we've seen, the fixes required to get a Website working well in Google Chrome have been minimal. Developers are often surprised that problems that looked ... 26/8/2021 · Javascript get chrome version. Download Latest Stable Chromium Binaries 64 Bit And 32 Bit Find Google Chrome Version Information Installed On Pc How To Test On Older Browser Versions Easily Browserstack Chrome 41 The Key To Successful Website Rendering Onely Blog Optimize Website Speed Chrome Developers
Oct 07, 2019 - In my Windows 10 in the folder C:\Program Files (x86)\Google\Chrome\Application are two folders with the version number of Chrome. The current one and the former one. And in those folders are files with the version number . manifest eg 52.0.2743.60.manifest my current version (beta 64bit) Last updated on: July 20, 2021. For administrators who manage Chrome browser or Chrome OS devices for a business or school. In the following notes, the stable release or milestone number ( M## ) refers to the version of the scheduled feature launch. For example, M75 indicates a feature scheduled to launch with the stable version of Chrome 75. For example, SpiderMonkey in Firefox, JavaScriptCore in Safari, and Chrome V8. Lastly, there are also now-defunct Javascript version numbers from Netscape and also Microsoft's JScript. "Javascript version" can refer to any of the above. There is no reliable way to check for the Javascript version via the use of scripts.
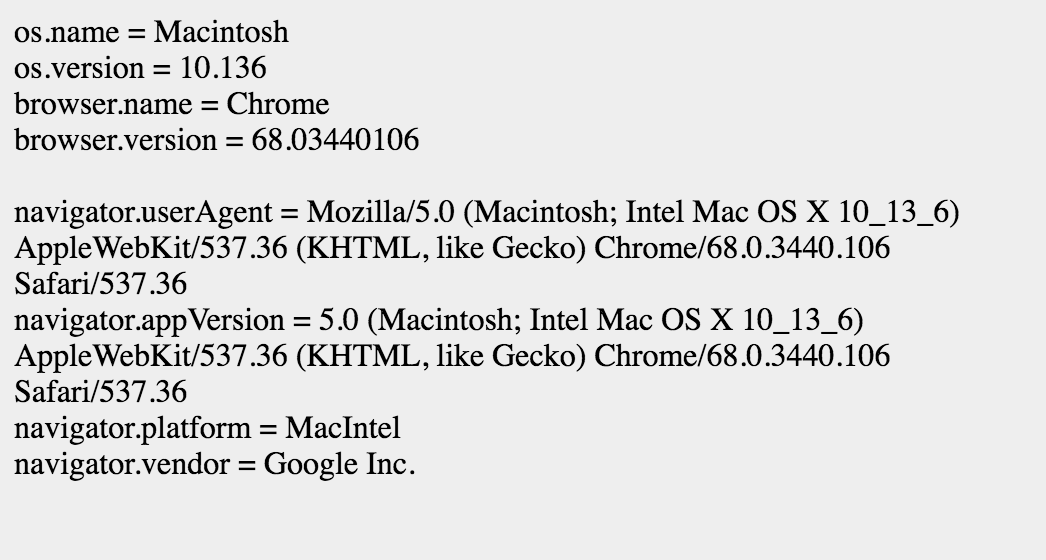
6 days ago - The Window interface represents a window containing a DOM document; the document property points to the DOM document loaded in that window. 2 weeks ago - In the case of the Web Audio API, the key entry points to using the API were supported in Chrome/Opera via webkit prefixed versions (they now support the unprefixed versions). The easy way to get around this situation is to create a new version of the objects that are prefixed in some browsers, ... The JavaScript that will detect the browser will use navigator object. This object holds these listed variables. navigator.appCodeName - This variable hold the code name of browser E.g. Mozilla. navigator.appName -This variable hold the name of the browser -(e.g. Google chrome, Mozilla Firefox, Opera or Microsoft Internet Explorer) .
Note: All of the API operations support delegated administrators and Google authorized resellers. However, in this version of the API, the Chrome and mobile device operations do not support remote administrative access for Google authorized resellers. Retrieve all Chrome devices for an account. To return a list of all Chrome devices assigned to an account, use the following GET request and ... Chrome; iOS; Android; IE & Edge; Firefox; Safari; Opera; Chrome. Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings… link. The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand. This can be contrasted with the logical OR (||) operator, which returns the right-hand side operand if the left operand is any falsy value, not only null or undefined.
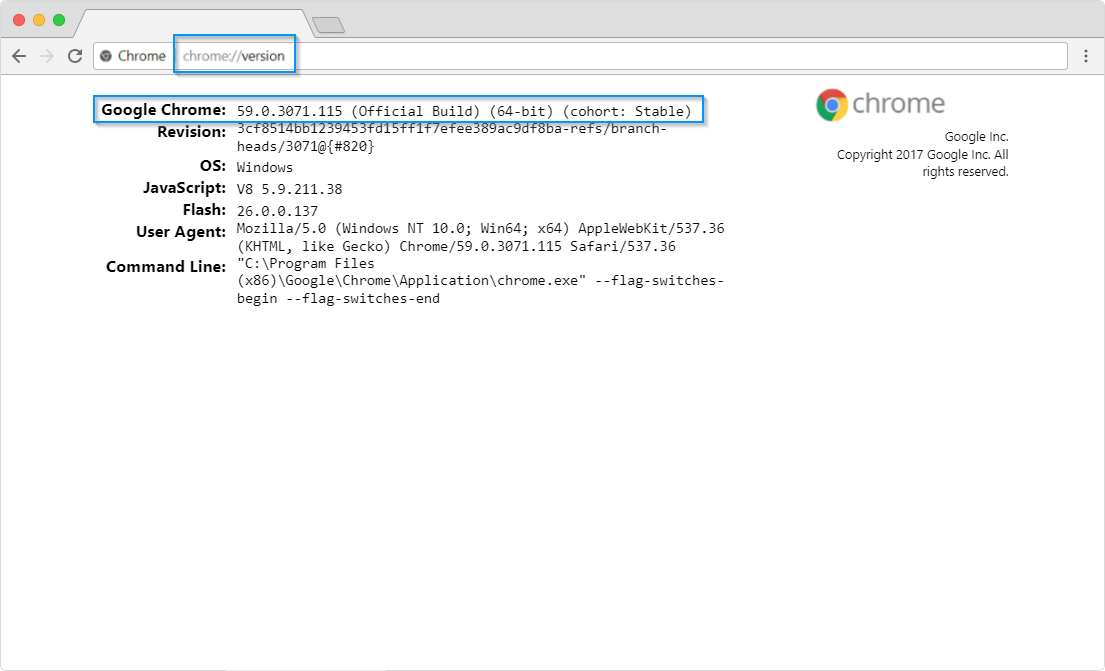
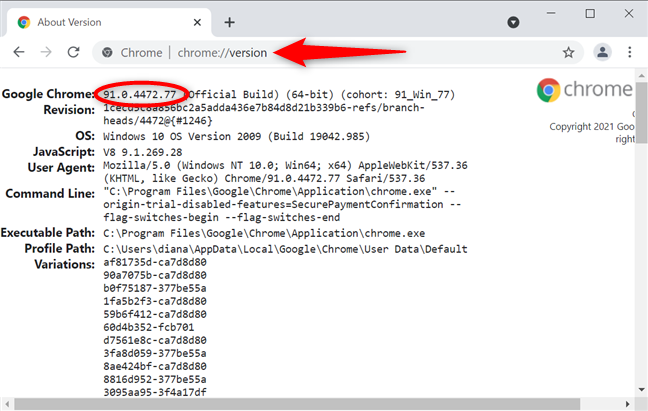
The above method should work in Chrome browser on desktop as well as on mobiles and tablets. Alternatively, you can also type about:version in the address bar to get the version information. Method 3 (Chrome Version on Desktop): On Desktop, open your Chrome browser and click on the menu icon located at the upper-right corner next to the address ... Click the primary "Menu" button (the three vertical dots in the upper-right corner of the window), then click Help > About Google Chrome. This will show you the Version, followed by a long number, and possibly a few values in parentheses.
![]() Javascript Console Errors On Firefox But Not On Chrome
Javascript Console Errors On Firefox But Not On Chrome
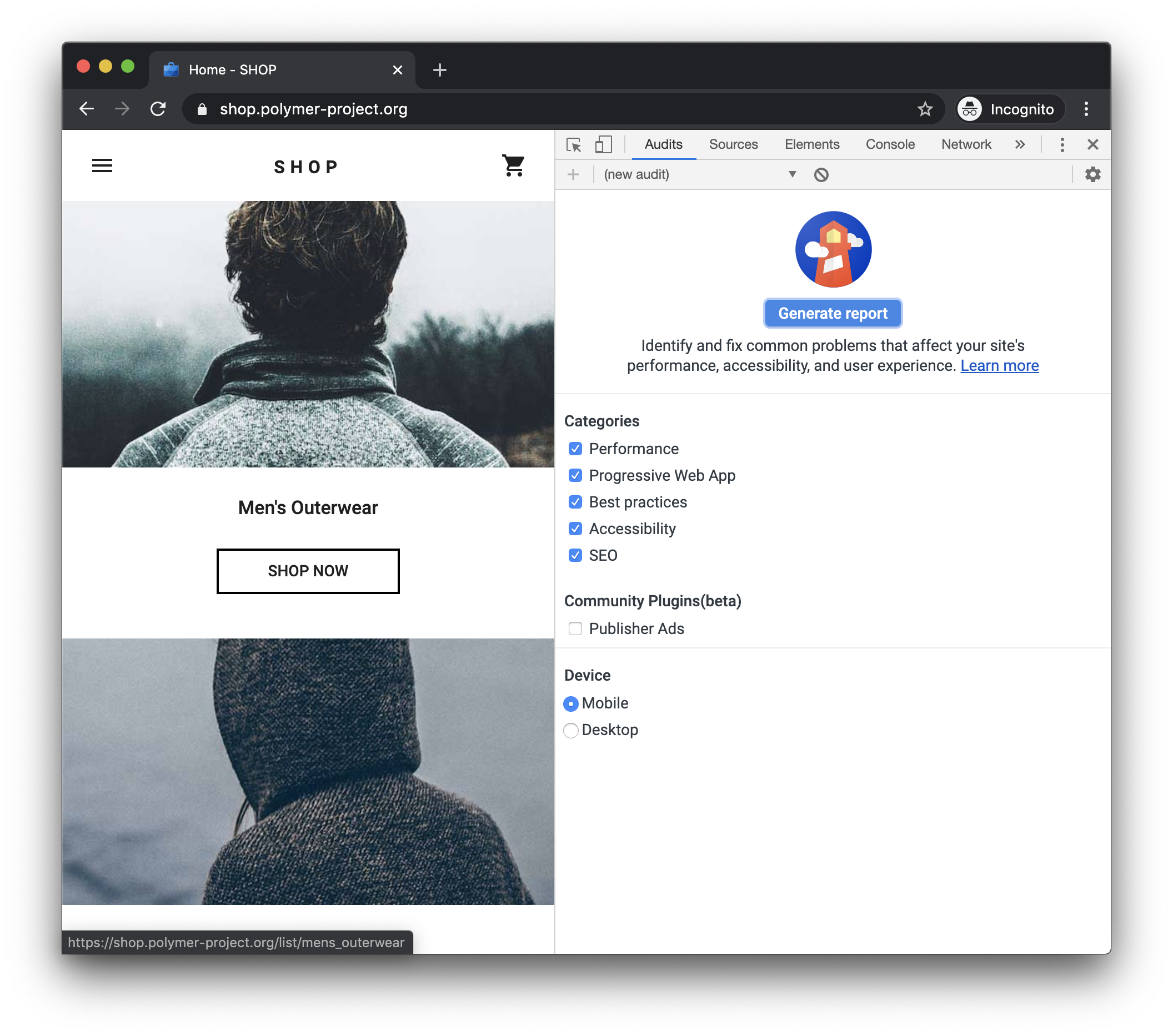
 Lighthouse Tools For Web Developers Google Developers
Lighthouse Tools For Web Developers Google Developers
 How To Check Chrome Version On Desktop And Mobile Tech Buzz
How To Check Chrome Version On Desktop And Mobile Tech Buzz
 You Need To Stop Using Chrome On Android 4 0 Ice Cream
You Need To Stop Using Chrome On Android 4 0 Ice Cream
 Javascript What S New In Ecmascript 2019 Es2019 Es10 By
Javascript What S New In Ecmascript 2019 Es2019 Es10 By
 How To View Mobile Version Of A Website On Chrome Browserstack
How To View Mobile Version Of A Website On Chrome Browserstack
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 What Version Of Chrome Do I Have 6 Ways To Find Out
What Version Of Chrome Do I Have 6 Ways To Find Out
 Chrome 83 Released With Enhanced Privacy Controls Tab Groups
Chrome 83 Released With Enhanced Privacy Controls Tab Groups
 Command Line What Version Of Google Chrome Do I Have Ask
Command Line What Version Of Google Chrome Do I Have Ask
 What Version Of Chrome Do I Have 6 Ways To Find Out
What Version Of Chrome Do I Have 6 Ways To Find Out
 How To Check Google Chrome Browser Version Linux Tutorials
How To Check Google Chrome Browser Version Linux Tutorials
 5 Ways To Check Google Chrome Version Webnots
5 Ways To Check Google Chrome Version Webnots
Unable To Open Chrome Driver Browser Web Testing Katalon
 Javascript Views Coluld Not Initialize Chrome Driver Error
Javascript Views Coluld Not Initialize Chrome Driver Error
 How To Find Your Internet Browser Version Number Google
How To Find Your Internet Browser Version Number Google
 Chrome Zero Day Exploit Revealed Google Pushes Urgent
Chrome Zero Day Exploit Revealed Google Pushes Urgent
 5 Ways To Check Google Chrome Version Webnots
5 Ways To Check Google Chrome Version Webnots
 Future Google Chrome Versions To Feature Built In Support For
Future Google Chrome Versions To Feature Built In Support For
 How To Tell What Version Of Javascript Chrome Dev Tools Is
How To Tell What Version Of Javascript Chrome Dev Tools Is
 What S New In Chrome 92 Apk Download
What S New In Chrome 92 Apk Download
 Using An Old Version Of Google Chrome Expect Some Gmail Changes
Using An Old Version Of Google Chrome Expect Some Gmail Changes
 Chrome Update Tls1 3 Can Not Open The Website Solution
Chrome Update Tls1 3 Can Not Open The Website Solution
 Google Chrome 72 0 3626 121 Releases Fix Leaked Pdf
Google Chrome 72 0 3626 121 Releases Fix Leaked Pdf
 Google Chrome 90 0 4430 212 Offline Installer Neowin
Google Chrome 90 0 4430 212 Offline Installer Neowin
 Detect Device Browser And Version Using Javascript By Kim
Detect Device Browser And Version Using Javascript By Kim
 5 Ways To Check Google Chrome Version Webnots
5 Ways To Check Google Chrome Version Webnots
 Can I Get Chrome Devtools To Actually Search All Js Sources
Can I Get Chrome Devtools To Actually Search All Js Sources

0 Response to "31 Javascript Get Chrome Version"
Post a Comment