28 Html5 Javascript Game Programming
HTML5 Game Programming with enchant js. John Lenonz. Download PDF. Download Full PDF Package. This paper. A short summary of this paper. 4 Full PDFs related to this paper. Read Paper. HTML5 Game Programming with enchant js. HTML5 and Javascript Game Programming. When I talked about adding sound effects to my game I didn't explain the background music.. Technically it's the same thing but with two small, but important, differences:
 Js13kgames Html5 And Javascript Game Development
Js13kgames Html5 And Javascript Game Development
To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js.It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate.

Html5 javascript game programming. Learning HTML5 game programming : a hands-on guide to building online games using Canvas, SVG, and WebGL / James L. Williams. ... Chapter 8 Creating Games Without JavaScript 147 Google Web Toolkit 147 Understanding GWT Widgets and Layout 148 Exposing JavaScript Libraries to GWT with JSNI 149 10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ... Game Programming Patterns An online book, written by Bob Nystrom, which discusses programming patterns in the context of game development with the aim of helping game developers produce more effective and efficient code. Gamedev.js Weekly Weekly newsletter about HTML5 game development, sent every Friday.
Enchant.js is a modular, object oriented JavaScript framework for creating simple apps and games in HTML5. It is available as open source under MIT license and hence free to use. 3D animations and games can be created using additional plugins that give WebGL powers to enchant.js. Kiwi is one of the easiest open-source frameworks to make mobile and desktop HTML5 games. The engine uses both WebGL and Canvas rendering and can publish games and apps through CocoonJS and the Chrome Webstore. One of the highlights of this tool is its rich collection of plugins. Even if you have no experience in programming or web development, you can create your own games. This course begins with a quick overview of web development in HTML5 and shows you the basic web framework used in all modern pages. It then teaches essential programming concepts using the JavaScript language embedded in all modern browsers.
Start here - perfect to see how a game can be created from scratch using HTML5 and JavaScript No libraries no shortcuts - straight pure JavaScript to draw on canvas and add game controls and interactions. This is a one of kind build that you will only get here - custom code from start to finish - Learn HTML5 With This Simple Avoider Game Tutorial. In this tutorial (the first of a series), you'll learn the basics of HTML5 game development with JavaScript and the canvas element. You don't need to have any programming experience, or even any HTML experience (apart from this one article ). Let's get started! Cocos2d-html5 is a JavaScript based 2D game framework which makes use of the WebGL API and HTML5 canvas. The point to be noted is that it supports all major web browsers. It has an easy to understand documentation which allows beginner users to get started quickly. Remember that this open source game engine is licensed under MIT.
Their solution is to go out and find HTML5 games to buy non-exclusive licenses (the right to put the game on their site, often making small adjustments) to offer their mobile visitors. Typically non-exclusive HTML5 game licenses (meaning you can sell to more than one site) go for $500-$1,000 depending on the game and publisher. GitHub - lizhineng/word-search-game: A word game which programming with HTML5 and Javascript. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. An introduction to game development tutorial using vanilla JavaScript and HTML5 canvas. Build a complete brick-breaker game while learning the fundamentals o...
Olode which means hunter is a basically all about an hunter shooting at a object in the night. It's night and so you move your headlight left and right to see anything coming and you shoot. Smiles. It's a cool game. Languages: HTML5, JavaScript & CSS. I more like feel that HTML5 is a programming language. My first simple mobile game using html5. The series will adress all necessary steps to create a full-fledged game from scratch using Javascript, html and css... HexGL HexGL is a futuristic, fast-paced racing game built on HTML5, JavaScript and WebGL. You can control a space ship by using your keyboard, a touchscreen device or even a leap motion controller if you have one.
Programming Python Reference Java Reference. Server Side ... Learn how to make games, using nothing but HTML and JavaScript. Push the buttons to move the red square: UP LEFT RIGHT DOWN. Try it Yourself Examples. With our online editor, you can edit the code, and click on a button to view the result. Author : Graeme Stuart. Year : 2017. Pages : 209. File size : 4.9 MB. File format : PDF. Category : Game Programming, JavaScript. Book Description: Learn to build a fully-functional 2D game inspired by the 1979 Atari classic, Asteroids, using just HTML5, CSS and JavaScript. Developing games has never been easier than it is now. HTML5 GAME ENGINE IS LIGHTNING FAST Because HTML 5 Game Engine uses Javascript as a programming language, it runs at the highest speed offered by your device. With a very clean instruction set, you'll be amazed by overall performances.
HTML Canvas. The <canvas> element is perfect for making games in HTML. The <canvas> element offers all the functionality you need for making games. Use JavaScript to draw, write, insert images, and more, onto the <canvas>. In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. A huge collection of games that can all be played in JavaScript, PHP, Ruby, Go, Python, and many other programming languages. The platform includes various puzzle, multiplayer and AI based games, while the code is written in an advanced IDE with Emacs and Vim support.
9/3/2019 · JavaScript is an actual programming language and you can write game logic with it. You'll use HTML5 to create your drawing board and JavaScript to draw your game on it. To say it in short, whenever people talk about an HTML5 game, they actually mean an HTML5, CSS3, JavaScript game. What to expect from this tutorial series? The best free online Javascript courses available on Alison include: Introduction to Games Development with HTML5 and JavaScript - Revised. JavaScript and jQuery. JavaScript Application Programming - Revised. JavaScript - Working with the Document Object Model and jQuery Plugins - Revised.
Html5 javascript game programming. 35 Amazing Javascript Games With Source Code Phaser 3 Html5 Game Beginner Tutorial Patchesoft Save 20 On Html5 Javascript Game Engine On Steam 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine Run And Jump Create A 2d Game With Javascript And Html5 Build an HTML5 Game is intended for people who already have a basic familiarity with HTML, CSS, and JavaScript. This book takes you beyond the typical "let's introduce tags and build basic web pages" stuff you usually see and walks the reader through building an entire browser-based game, start to finish. Step 1 - Setting up your Project. To begin developing your demo, download the Box2D engine for HTML5 here. Next, create a new HTML file with the following structure (copy js and lib directories from box2d-js project to your game folder). Now, you must insert the necessary files to run box2D into your HTML file: 01. 02.
 Creating A Snake Game Tutorial With Html5 Rembound
Creating A Snake Game Tutorial With Html5 Rembound
 15 Open Source Html5 Games Super Dev Resources
15 Open Source Html5 Games Super Dev Resources
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
20 Open Source Html5 And Javascript Game Engines 2020 Edopedia
 Why You Should Prefer Creating Games With A Html5 Game
Why You Should Prefer Creating Games With A Html5 Game
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
 Html5 Game Development Mini Degree Gamedev Academy
Html5 Game Development Mini Degree Gamedev Academy
 Stage Js 2d Html5 Game Development Engine Bypeople
Stage Js 2d Html5 Game Development Engine Bypeople
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
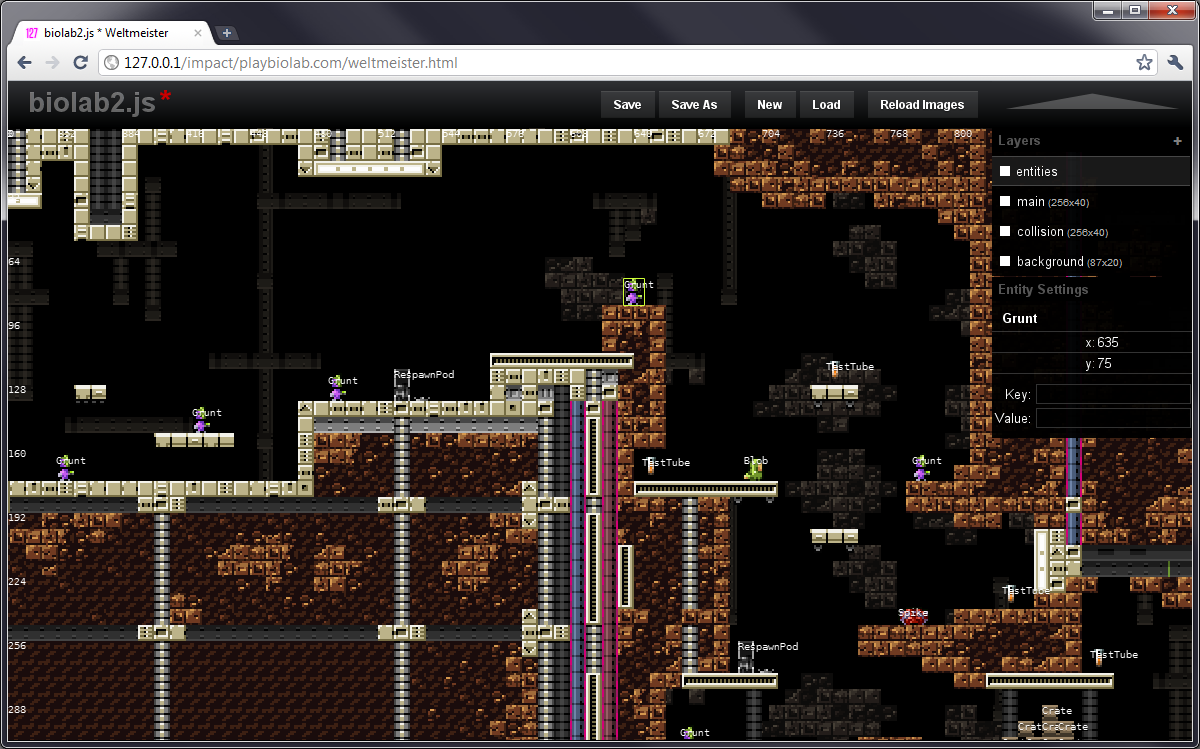
 Impact Html5 Canvas Amp Javascript Game Engine
Impact Html5 Canvas Amp Javascript Game Engine
 Create A Platformer Game With Javascript Full Tutorial
Create A Platformer Game With Javascript Full Tutorial
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
 Snake Game Easy Html5 Tutorial Game Programming Javascript Tutorial Academy
Snake Game Easy Html5 Tutorial Game Programming Javascript Tutorial Academy
 Top 6 Javascript And Html5 Game Engines Logrocket Blog
Top 6 Javascript And Html5 Game Engines Logrocket Blog
 David Geary S New Html5 Game Development Series Oracle
David Geary S New Html5 Game Development Series Oracle
 Js13kgames Tutorial How To Make A Text Game With Html5
Js13kgames Tutorial How To Make A Text Game With Html5
 Build An Html5 Game A Developer S Guide With Css3 And
Build An Html5 Game A Developer S Guide With Css3 And
 Why Html5 Is The Best For 2d Game Development Game Factory
Why Html5 Is The Best For 2d Game Development Game Factory
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 Html5 Games Workshop Make A Platformer Game With Javascript
Html5 Games Workshop Make A Platformer Game With Javascript
 Download Advanced Game Design With Html5 And Javascript Free
Download Advanced Game Design With Html5 And Javascript Free
 Top 15 Best Open Source Javascript Game Engines Our Code World
Top 15 Best Open Source Javascript Game Engines Our Code World
 From Beginner To Pro The Ultimate List Of Html5 Game
From Beginner To Pro The Ultimate List Of Html5 Game


0 Response to "28 Html5 Javascript Game Programming"
Post a Comment