33 If Javascript Is Disabled Will Jquery Work
First of all, we set our submit button to disabled. After that, we apply a function to the checkboxes that is called whenever a checkbox is changed. This function is adjusting the state of the submit botton depending on the selection state. Attention: This function is only working when JavaScript is activated in the browser of the user. An ID would work fine here, but if we wanted to disable multiple form elements in the future, we then only need to apply this class to it for the JavaScript to work on those inputs/buttons too. What this code is actually doing, is setting the disabled attribute on the HTML element to disabled, so when this code is executed, the HTML button will ...
 How Can I Disable Selected Attribute From Select2 Dropdown
How Can I Disable Selected Attribute From Select2 Dropdown
In the pane listing the add-ons, under "Oracle America, Inc.", select each item, and then click Disable. After you have disabled all Java add-ons, restart your browser. To enable or disable JavaScript in Internet Explorer: From the Tools menu, select Internet Options. In Internet Options, click the Security tab.

If javascript is disabled will jquery work. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. On a site like this you will find many developers tell you how they have Javascript disabled so you should support progressive enhancement. In reality of the 5% of people who have Javascript disabled, 90% of them are developers and other tech geeks, they are not the general public. Most major sites do not support progressive enhancement.
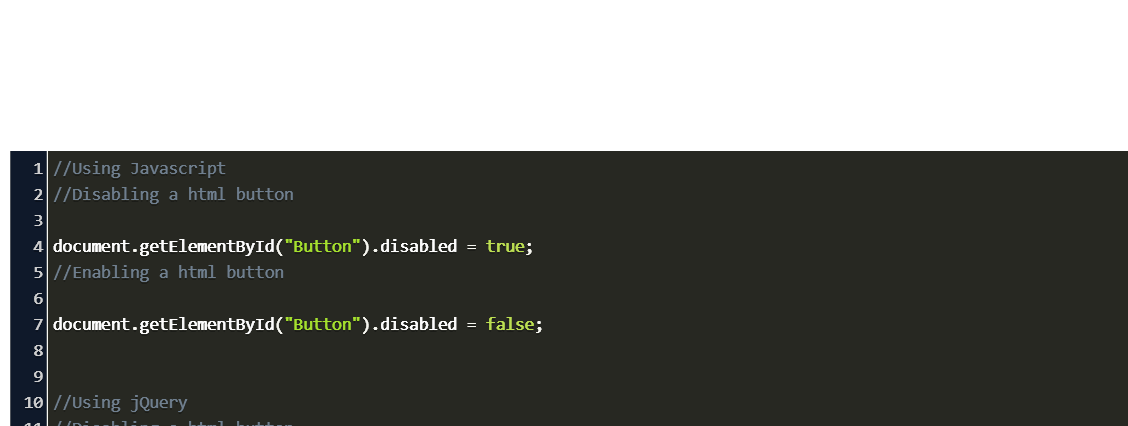
So that's how you can use vanilla JavaScript to enable or disable a button. In the next section, we'll see how you can use the jQuery library. Enable or Disable a Button With jQuery. In this section, we'll discuss how you can toggle the state of a button with the help of the jQuery library. It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. 39 If Javascript Is Disabled Will Jquery Work Written By Roger B Welker. Sunday, August 15, 2021 Add Comment Edit. If javascript is disabled will jquery work. Disable Prevent Mouse Right Click On When Textbox Is. How To Disable A Button After One Click In Javascript.
Jquery datepicker does not work in ajax 1 ; jQuery Datepicker maxDate Isn't Working 1 ; Pleas send me some asp project titles 5 ; show jquery datepicker in an input field in a form 2 ; jQuery Datepicker in wp-admin 1 ; Javascript - This Replacement 1 ; datepicker problem 4 ; datepicker problem 1 ; Dynamic List box in PHP 2 I will tell you the easiest way to disable everything inside the form with jQuery. Suppose your page has a form and some controls under it: [code]<form id="form1 ... version added: 1.0 jQuery ( ":disabled" ) As with other pseudo-class selectors (those that begin with a ":"), it is recommended to precede it with a tag name or some other selector; otherwise, the universal selector ("*") is implied. In other words, the bare $ (':disabled') is equivalent to $ ('*:disabled'), so $ ('input:disabled') or similar ...
Definition and Usage. The disabled property sets or returns whether a button is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute. Keeping the button Disabled till the checkbox is Checked. Sometimes you want to keep the submit button of a form disabled. This is done so that users have to first check the agreed checkbox in order to submit the form.. In the below short form there is an input control for addinga name, a checkbox for 'Agree to our terms', and a button.. The button remains disabled until the checkbox is check. Answer 4. try unbind instead of Off since click event is defined inline, if click is attached using on then it will work with off. Answer 5. Event attached through javascript doesn't recognize by jquery, so javascript and jquery mixed approached can't work properly - that's the reason jquery .off ('click'); doesn't detach click event.
Here Mudassar Ahmed Khan has explained how to make HTML Anchor Links (HyperLink) non-clickable or disabled using JavaScript and jQuery. The HTML disabled attribute does not work for HTML Anchor Links (HyperLink) and they are still clickable. TAGs: JavaScript, jQuery, HyperLink Here Mudassar Ahmed Khan has explained with an example, how to enable or disable HTML Anchor Links (HyperLink) using JavaScript and jQuery. The HTML disabled attribute does not work for HTML Anchor Tags (HyperLink) and they are still clickable. TAGs: JavaScript, jQuery, HyperLink The disabled attribute is a boolean attribute. When present, it specifies that the element should be disabled. A disabled element is unusable. The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and ...
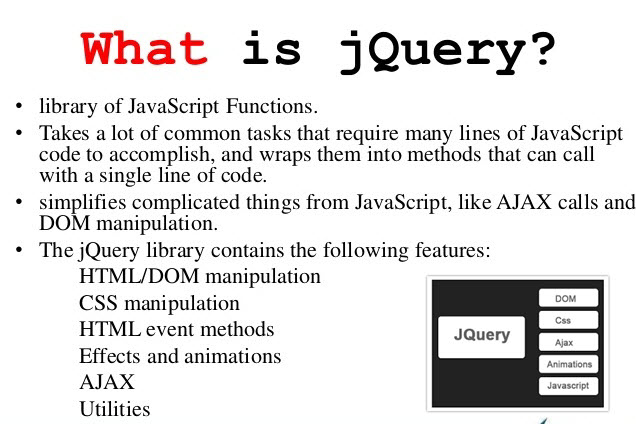
Jquery is a library written for developers to developers to build faster Javascript code, so in fact Jquery is Javascript. So Jquery doesn't work if Javascript is disabled. Jquery and Javascript is the same girl with other haircut and new fashion look. 16/12/2009 · You can use jQuery to trigger a button click from the client. In this certain situation, I needed to make sure the button was not disabled prior to clicking. In jQuery you can use the “is” function to check if the button is disabled like this: <script type="text/javascript"> $(document).ready(function() { How to check if button is disabled in jQuery Mobile. 0 votes. I disable the button like this on my jQuery Mobile webpage: $ (document).ready (function () { $ ("#deliveryNext").button (); $ ("#deliveryNext").button ('disable'); }); and i can enable it with. $ ("#deliveryNext").button ('enable'); But how do i check if the button is disabled or ...
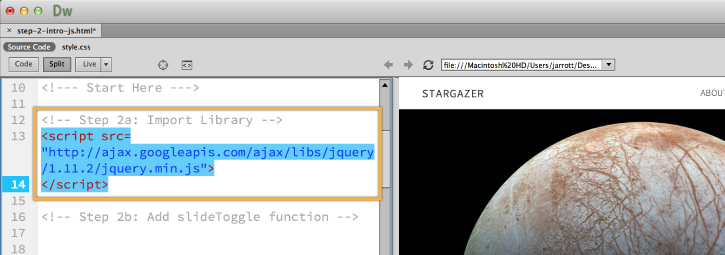
Where are you supposed to disable JavaScript? In the browser? NodeJS is a JavaScript engine on your computer, just like it is in a browser, and it runs independent of what preference you have on your web browser for JavaScript. NodeJS in a nutshel... 3. The .on() method in jquery attaches the event handler to the input field (tbName). 4. The change event will check for changes in the input field and run the function accordingly. 5. Just like in javascript, if the text field is empty the button remains disabled, else it gets enabled. 6. Here the .prop() method is used to change the state of the button. 29/8/2015 · In an anchor tag disabledis just another attribute. So if you want to get it, you need to use attr() $('.sendOrderToSage').on('click', function(e) { e.preventDefault(); if ($(this).attr('disabled') == 'disabled') { return false; } /* Continue function */}); <script src="https://ajax.googleapis /ajax/libs/jquery/2.1.0/jquery.
CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900 Jquery is a library written for developers to developers to build faster Javascript code, so in fact Jquery is Javascript. So Jquery doesn't work if Javascript is disabled. Jquery and Javascript is the same girl with other haircut and new fashion ... Good point regarding disabled property/attribute on non input element but just beware that jq $.fn.data isn't mapped to data-* attribute once parsed. OP could wish to change the attribute value later (not the dataset property). The correct answer in this case would be to use $.fn.attr() method: var isDisabled = $('#c').attr('data-disabled') === "true"; in jQuery or the dataset property of DOM ...
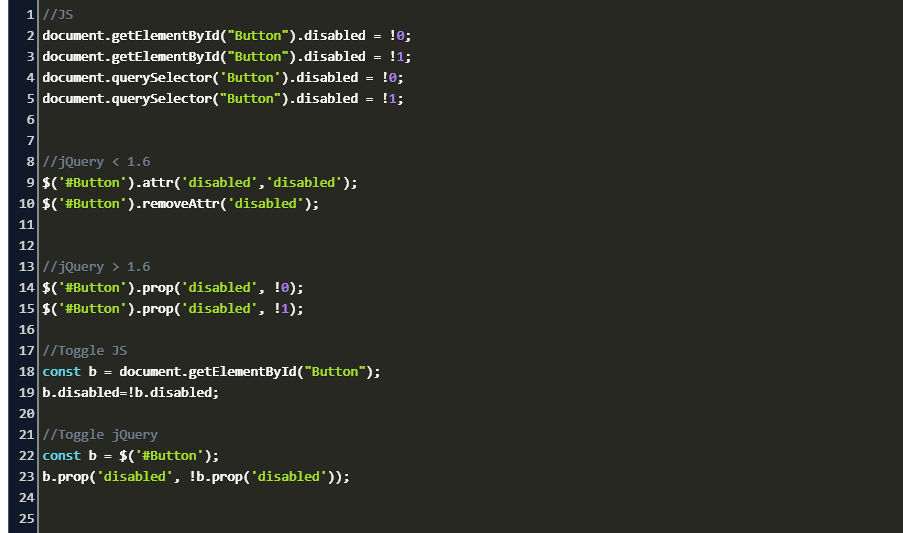
As of jQuery 1.6, the prop() method was introduced to solve this disparity. For the sake of our purposes, we will be using prop() to disable our buttons because "disabled" is a property value of a HTML button element. If you'd like to learn more about using att() vs. prop(), read the brief history and tutorial. This solution didn't actually work quite right, because it actually turned out the datepicker is loaded after the document is "ready", meaning the script wasn't going to work as written no matter what jquery selector I used. @DougS I am absolutely not confusing .prop with .attr, as my usage of .attr was on porpuse and explicit in the fiddle. As I've mentioned in my answer: the returned type of .attr has changed to string (as the value of the attribute is a string), and many legacy implementations depend on .attr (as .prop was introduced with 1.6) returning a bool.That is also the reason why I would never go for an ...
The disabled property sets or returns whether a text field is disabled, or not. Next : Hide and show image on button click using jQuery jQuery Interview Questions FAQ - 1 In this quick tutorial you learn how you can detect if a user has installed an ad blocker like AdBlock, AdBlock Plus, UBlock Origin, AdGuard, Ghostery, or any other using JavaScript and jQuery. Check out the final outcome here. How do Ad Blockers Work? In general ad blockers are maintaining a big blacklist. I have created a demo for it in below link. By this, you can check if button is disabled or not. please find below link: Check button Enabled or Disabled Try this and let me know if you have any query. Hope this will help you. Thank you.
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How To Fix Wordpress 5 5 Jquery Migrate Amp Javascript Issues
How To Fix Wordpress 5 5 Jquery Migrate Amp Javascript Issues
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Internet Explorer Compatibility Mode Breaks Jquery Justin
Internet Explorer Compatibility Mode Breaks Jquery Justin
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 What Is The Easiest Way To Disable Enable Buttons And Links
What Is The Easiest Way To Disable Enable Buttons And Links
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Am I Using Too Much Jquery When Am I Crossing The Line
Am I Using Too Much Jquery When Am I Crossing The Line
 How To Use Jquery To Disable Amp Enable Controls
How To Use Jquery To Disable Amp Enable Controls
 How To Disable A Button In Jquery Dialog From A Function
How To Disable A Button In Jquery Dialog From A Function
 How To Disable A Button After One Click In Javascript
How To Disable A Button After One Click In Javascript
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 Internet Explorer Active Scripting And Innerhtml I Came I
Internet Explorer Active Scripting And Innerhtml I Came I
 Enable Disable Button Javascript Code Example
Enable Disable Button Javascript Code Example
 Jquery Disable Input Code Example
Jquery Disable Input Code Example
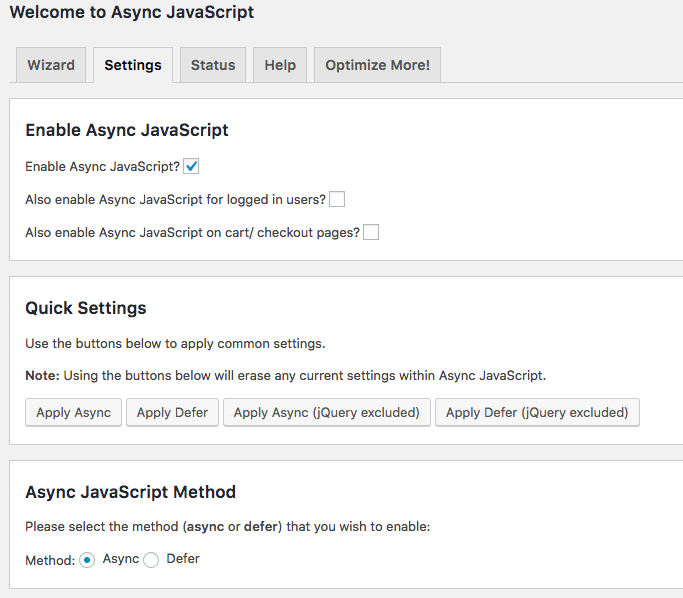
 5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
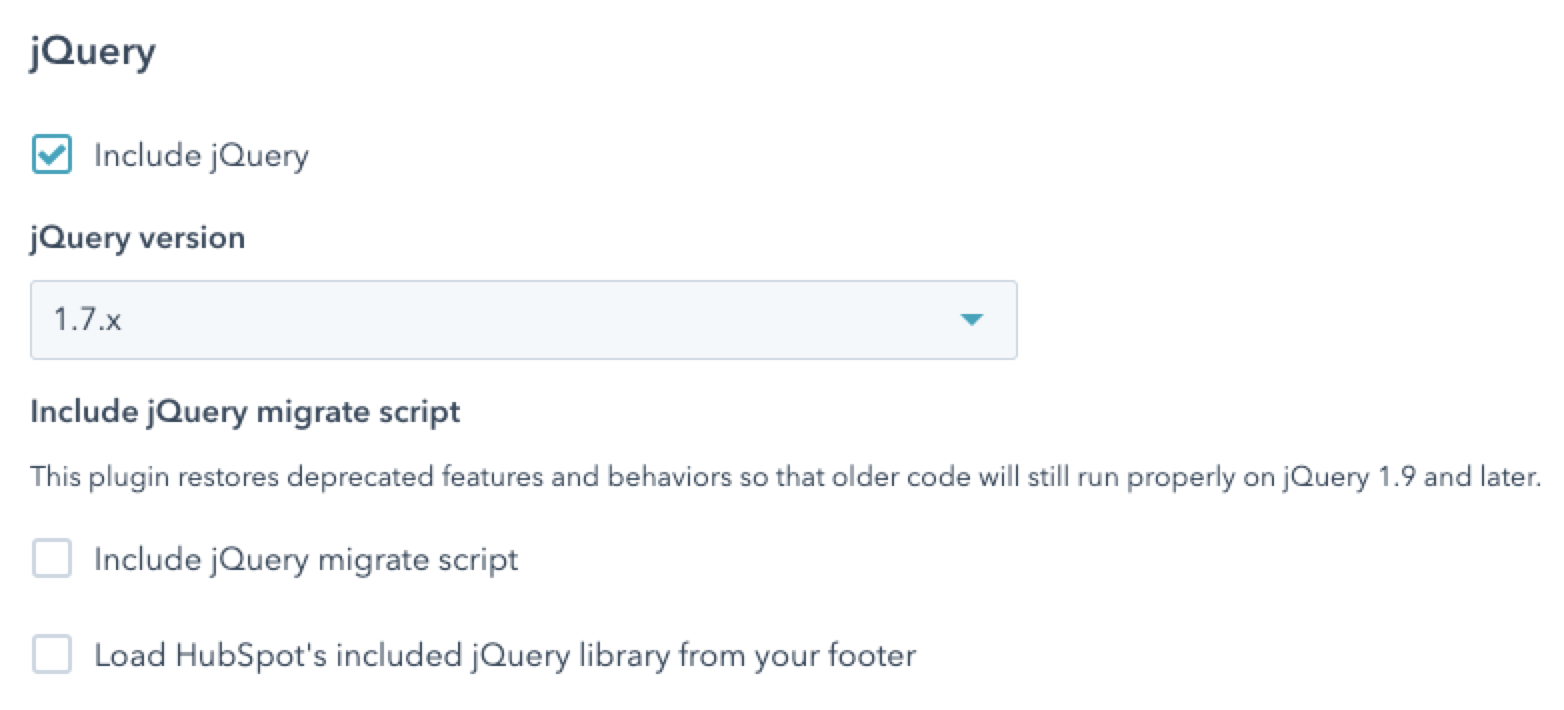
 How To Upgrade To The Latest Version Of Jquery
How To Upgrade To The Latest Version Of Jquery
 Is Jquery Dead In 2021 155 Developers Respond
Is Jquery Dead In 2021 155 Developers Respond
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
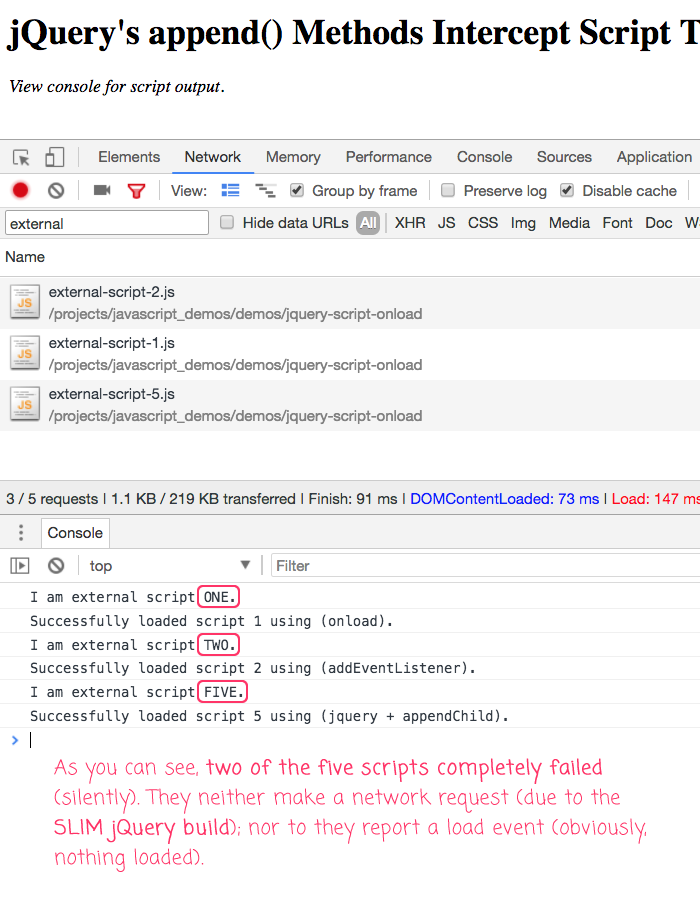
 Jquery S Append Methods Intercept Script Tag Insertion And
Jquery S Append Methods Intercept Script Tag Insertion And
 Update Javascript Code In Dynamics Crm 365 Made Easy For
Update Javascript Code In Dynamics Crm 365 Made Easy For
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
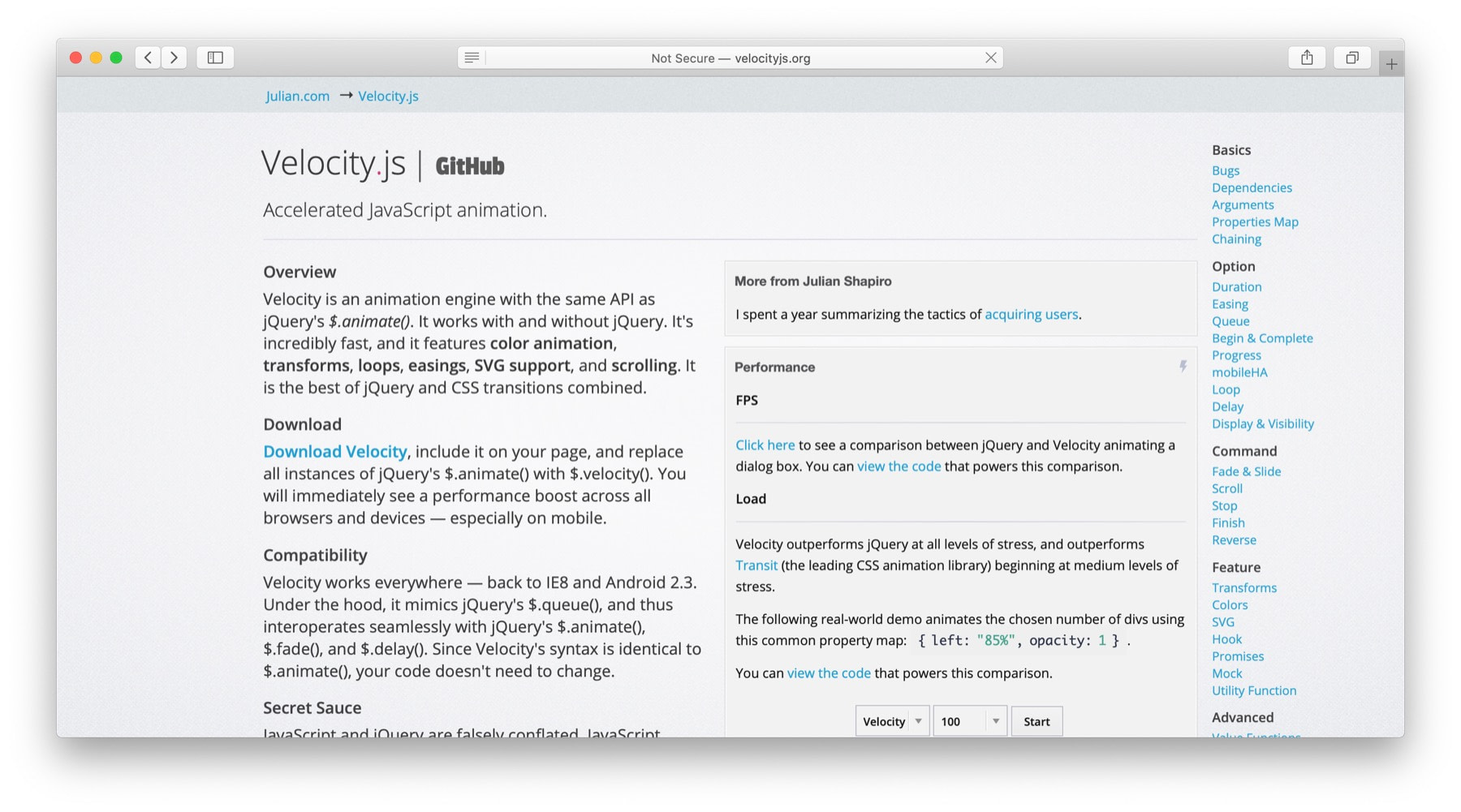
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Jquery Is Always The Solution Programmerhumor
Jquery Is Always The Solution Programmerhumor
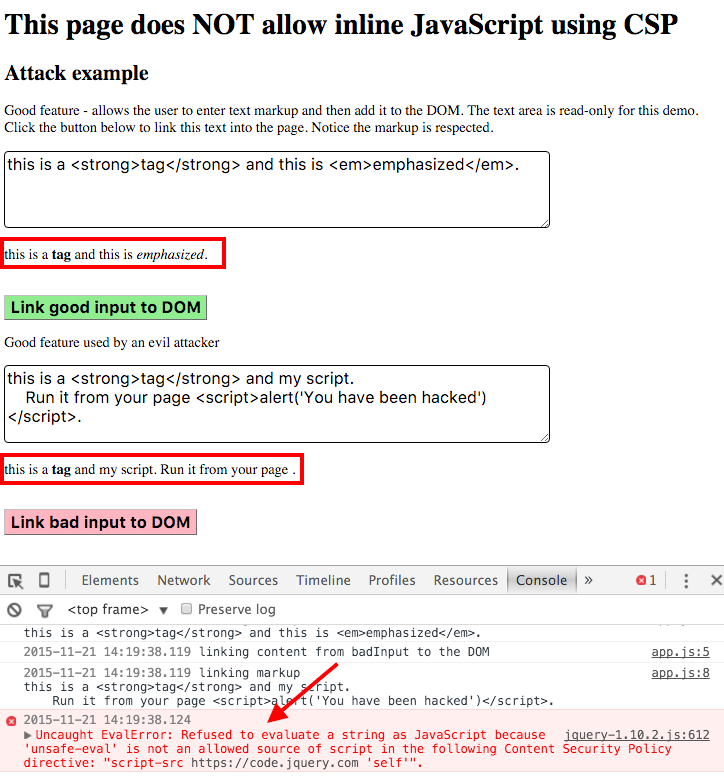
 Disable Inline Javascript For Security Better World By
Disable Inline Javascript For Security Better World By
 Review The Text For The Warnings Issue 2 Wordpress
Review The Text For The Warnings Issue 2 Wordpress
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
How To Learn Jquery Step By Step In 2021
0 Response to "33 If Javascript Is Disabled Will Jquery Work"
Post a Comment