33 Html Table To Javascript Array
18 Dec 2015 — var array = []; var table = document.querySelector("table tbody"); var rows = table.children; for (var i = 0 ...4 answers · Top answer: With qSA and Array.prototype.map is pretty simple. var tableInfo = Array.prototype.map.call(documen ... In this video we will be creating an HTML from an array of javascript objectsSource Code & Live Demo: https://dennis-sourcecode.herokuapp /12/
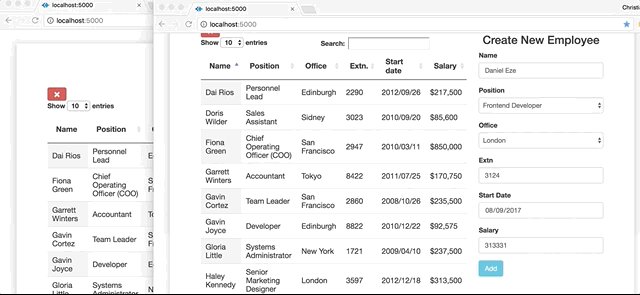
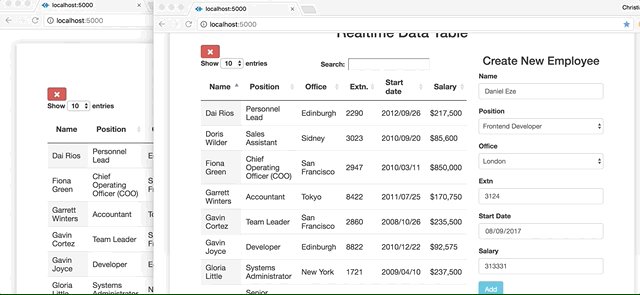
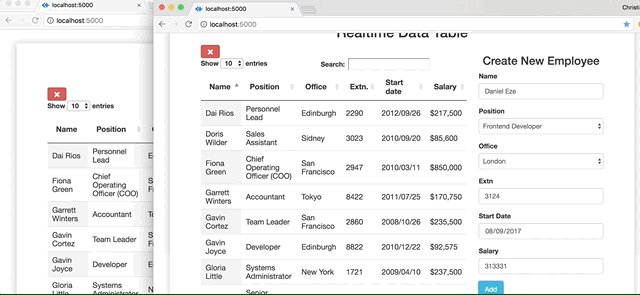
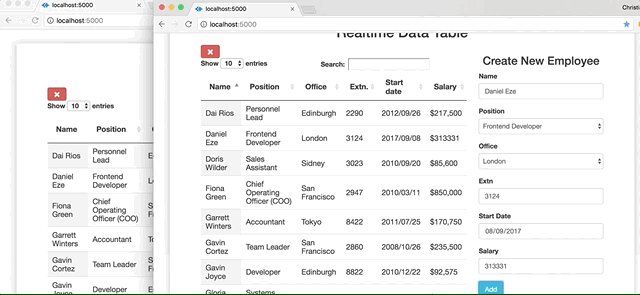
 Build A Realtime Table With Datatables
Build A Realtime Table With Datatables
5/3/2012 · This a function coverts an Html Table (just give the id) and it returns an array of the table : function table_to_array(table_id) { myData = document.getElementById(table_id).rows //console.log(myData) my_liste = [] for (var i = 0; i < myData.length; i++) { el = myData[i].children my_el = [] for (var j = 0; j < el.length; j++) { my_el.push(el[j].innerText); } my_liste.push(my_el) } return my_liste }

Html table to javascript array. It's well known, that 'array of objects' format of data storage is well suitable for data persisting. I'd be extremely grateful if a JavaScript guru helps me ...6 answers · Top answer: You can use for to loop thru each tr. Find the td on each tr, If there is only 1, store the ... I have data in Array format as below... (sample one) this is an array..Based on data , I need to generate a html table by custom condition... say, table header will be day1,2,3,4,5,6 and below array has to be based for each header to add row based on the conditions... 14 Mar 2017 — Convert HTML table to Array (JavaScript) · var · = · "AccSrvMSysAso" · "Access Services System Objects" · "29ea7495-fca1-41c6-8ac1-500c247a036e" · " ...2 answers · Top answer: You can call methods like Array#slice, Array#map, and Array#reduce on the table.rows and ...
var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Given an HTML document containing JSON data and the task is to convert JSON data into a HTML table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element.(It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the ...
This code can extract all the data in the table when user click the extract button. The code use onclick() to call a specific method that extract the data in the table by using for() loop to break down the row, then compress the fragment using dot notation push() in order to generate a readable array format how to fill an HTML table with array values in JavaScript Source Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-html-table-from-array.html... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
In This Javascript Tutorial we will See 2 Way On How To Popuate HTML Table With Array Data With For Loop. In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. 21/8/2016 · JavaScript Snippet – Convert HTML Table To 2D Array. A few days ago I was working on manipulating data that I found in Wikipedia. The data was in a table where the colspans and rowspans were making it difficult to simply programmatically pull data. Then I started looking into code to turn HTML table to JSON but for some reason the rowspans ...
1/9/2020 · Javascript Web Development Object Oriented Programming. Get data from tag using find () and store that data into array using push (). Let’s say the following is our table −. <table id="details"> <thead> <tr> <th>Name</th> <th>Age</th> </tr> </thead> <tbody> <tr><td>John</td><td>23</td> <tr><td>David</td><td>26</td> </tbody> </table>. An in-depth walkthrough of how to take an HTML table (from a website) and create a JavaScript array, using the browser console and a few lines of code. 📬 SU... Jan 24, 2017 - You really don’t need fancy libraries ... across something that reminded me of this and I wanted to write a quick blurb about it. The question was: How do I Generate an HTML table from a 2 Dimensional JavaScript Array? link here...
Live code on jsbin: JS array to HTML table. Now play with the array by making each row uneven (add more elements to one or two rows). It is important to see the correlation between arrays and tables. Maybe not so much for this unit or lesson, but on the whole as this is what we have to deal with in real life code. Dec 02, 2018 - Convert JS array to HTML table. GitHub Gist: instantly share code, notes, and snippets. In This Javascript Tutorial we will See 2 Way On How To Popuate HTML Table With Array Data With For Loop 1 - display array values into row cells. 2 - add rows and cells with data from array.
Oct 30, 2017 - jQuery array to HTML table. GitHub Gist: instantly share code, notes, and snippets. * given a table, generate an array of objects. * each object corresponds to a row in the table. * each object's key/value pairs correspond to a column's heading and the row's value for that column In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server.
In this tutorial, we will create a dynamic table from Array using JavaScript.Along with that, we will be implementing the JavaScript snippet inside an HTML body.. So before we jump into the actual code itself, we must recall the definitions of HTML tags and elements and JavaScript Methods which we have discussed in the previous example. Also, we have already learned the concepts of HTML and ... Output array element in a HTML table format : Array Declaration « Array « JavaScript Tutorial In this tutorial, we learned how to create an array, how arrays are indexed, and some of the most common tasks of working in arrays, such as creating, removing, and modifying items. We also learned two methods of looping through arrays, which is used as a common method to display data.
Store HTML Table Values into Multidimensional Javascript Array Object Once you understand how to access the text values in each table cell, the next step is to save the values in an array. The following code will read the table and store the cell values in the TableData array. Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell(); Feb 02, 2019 - This notebook demonstrates how to generate a simple HTML table from array data. Thanks to Fabian Iwand for carrying it over the finish line! The example used here is derives from Danny Goodman's JavaScript & DHTML Cookbook: Solutions & Examples for Web Programmers, can be accessed via Google ...
Jul 07, 2006 - Find answers to convert html table into an array from the expert community at Experts Exchange In this tutorial we will create a Populate HTML Table With Arrays using JavaScript. This code will populate table rows with arrays when user click the populate button. The code itself use a onclick() to call a specific function that can populate table rows in the table using for() loop to breakdown the array one by one and assign in a variable ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. HTML table rows on the other hand inherit from HTMLTableRowElement. The response is an array of objects that is sorted in decreasing order.then(res => res.json()).then(scores => {createScoreboardTable() // Clears scoreboard div if it has any children nodes, creates & appends the table // Iterates through all the objects in the scores array and appends each one to the table body for (const score of scores) {let ... 4 May 2017 · 5 answersYou can do this by looping through the country list and creating an HTML string. Then you can put that inside the tbody using a class or id ...
Apr 19, 2020 - Here I have the javascript to display that a student is in grade 3. I need to put the entire array (gradeYears) onto a HTML table and keep my loop going. I need to highlight the grade that the student would be in on the … 1 Mar 2013 — Call your table and get to setting the innerHTML . document. · Start by adding HTML tags to start a row and data. "<tr><td>" · Add thisArray as a ...15 answers · Top answer: Here's a function that will use the dom instead of string concatenation. function createTable(table ... Apr 21, 2016 - Turns an HTML table -- with or without headers -- into an array of arrays.
Must read: How to Convert an entire HTML table to PDF document using JavaScript without a Plug-in Later inside the first loop, I'll get the cells collection of each row. The collection (object) provides the properties and values of each cell in a row. To re-iterate, this program takes a JavaScript array and tabulates it as best it can under HTML constraints. That’s all it is doing. Nothing fancy when it comes down to it. I hope every learner can come back to this for sake of further learning and experimentation. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, JavaScript arrays are not guaranteed to be dense; this depends on how the programmer chooses to use them.
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Quick Blurb Generating A Table From An Array In Javascript
Quick Blurb Generating A Table From An Array In Javascript
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With
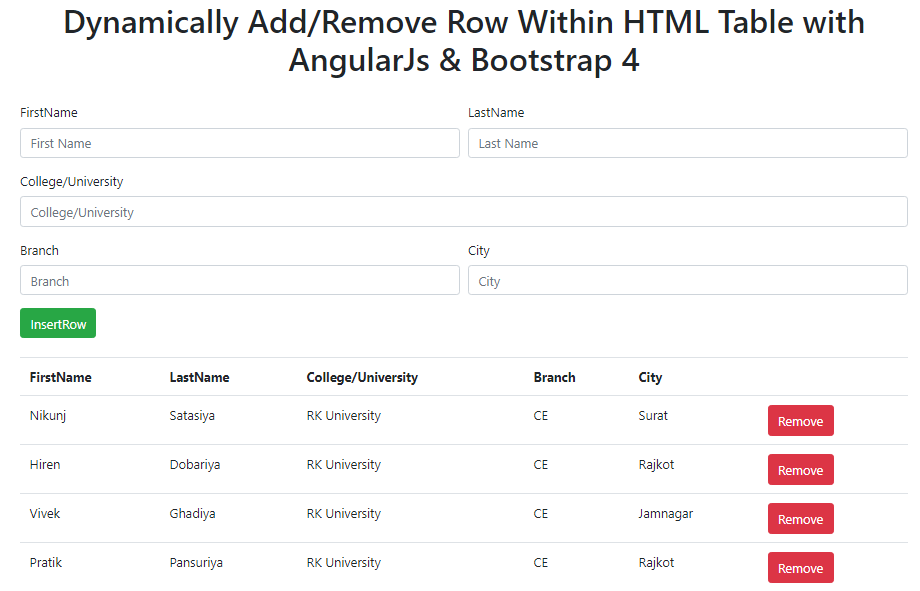
 Dynamically Add And Remove Row Within Html Table Using
Dynamically Add And Remove Row Within Html Table Using
 Javascript Assignment Output Beer Array To Html Table Youtube
Javascript Assignment Output Beer Array To Html Table Youtube
 How To Remove Empty Slots In Javascript Arrays
How To Remove Empty Slots In Javascript Arrays
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn

 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax
 How To Filter An Html Table Using Javascript Search On The
How To Filter An Html Table Using Javascript Search On The
 Quick Blurb Generating A Table From An Array In Javascript
Quick Blurb Generating A Table From An Array In Javascript
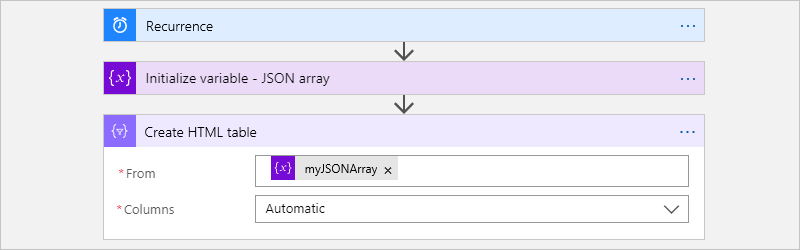
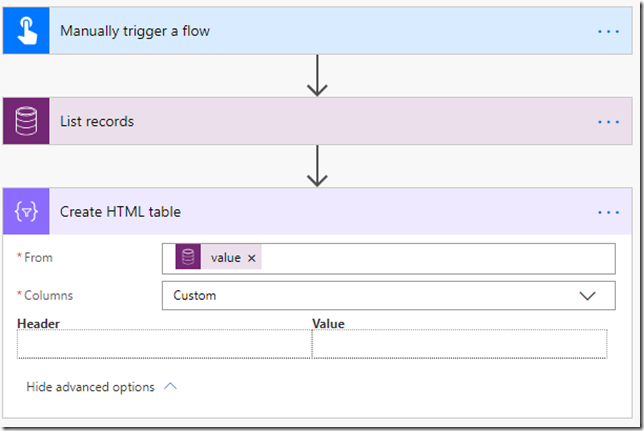
 Perform Operations On Data Azure Logic Apps Microsoft Docs
Perform Operations On Data Azure Logic Apps Microsoft Docs
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Convert Javascript Arrays Into Html Table Using Dom Stack
Convert Javascript Arrays Into Html Table Using Dom Stack
 Working With Html Tables In Power Automate Flows It Ain T
Working With Html Tables In Power Automate Flows It Ain T
 Quick Blurb Generating A Table From An Array In Javascript
Quick Blurb Generating A Table From An Array In Javascript
 35 Tools Scripts And Plugins To Build Beautiful Html Tables
35 Tools Scripts And Plugins To Build Beautiful Html Tables
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 How To Export Download The Html Table To Excel Using
How To Export Download The Html Table To Excel Using
 Objects And Associative Arrays Objects Json Associative Arrays
Objects And Associative Arrays Objects Json Associative Arrays
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Hash Tables In Javascript Engineering Education Enged
Hash Tables In Javascript Engineering Education Enged
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
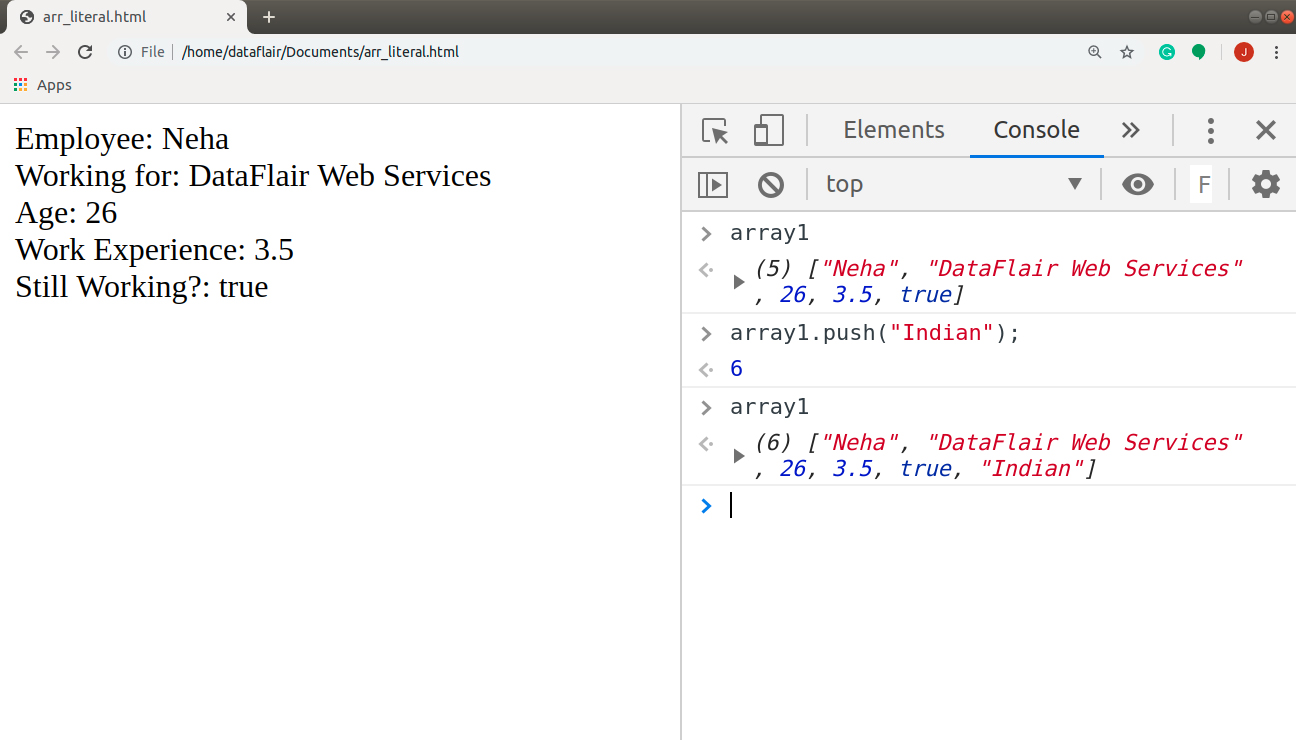
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Json To Table Lagu Mp3 Mp3 Dragon
Json To Table Lagu Mp3 Mp3 Dragon
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
Github Drzax Table2json Converts Html Tables To Javascript
 Create An Array From Get Items And Convert Into An Html Table
Create An Array From Get Items And Convert Into An Html Table
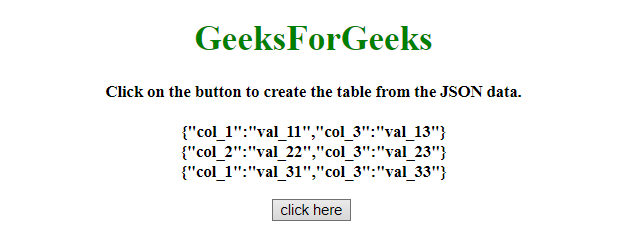
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
2 Ways To Create Table From Array In Javascript
0 Response to "33 Html Table To Javascript Array"
Post a Comment