27 Exception Handling In Javascript Example
Example: Javascript Exception Handling - throw statement Give it a TRY! » Note: The catch block is used to handle errors thrown at it by the try block . Javascript Exception Handling: finally Clause . The finally clause is used to execute statements after the end of try block, whether or not an exception occured ... Here is another example of exception handling in JavaScript. This example of exception handling, uses another block called finally block that is associated with the try-catch statement. The finally block of the try-catch statement always runs its code whether or not an exception is thrown. Here is the modified version of the above example of exception handling in JavaScript:
 Handling Errors In Javascript With Try Catch And Finally
Handling Errors In Javascript With Try Catch And Finally
The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text ... Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. ...

Exception handling in javascript example. Exception Handling in java is managed via five keywords: try, catch, throw, throws, and finally. Here are 5 keywords that are used in handling exceptions in Java. This keyword is used to specify a block and this block must be followed by either catch or finally. That is, we can't use try block alone. Now, let rewrite, compile and run the example to experiment the exception chaining yourself. References: Lesson: Exceptions in the Java Tutorials; Throwable class Javadoc; Exception class Javadoc . Other Java Exception Handling Tutorials: 5 Rules about Catching Exceptions in Java; Getting Started with Exception Handling in Java home html5 css3 javascript jquery bootstrap4 php7 sql references examples faq snippets online html editor JAVASCRIPT BASIC JS Introduction JS Getting Started JS Syntax JS Variables JS Generating Output JS Data Types JS Operators JS Events JS Strings JS Numbers JS If…Else JS Switch…Case JS Arrays JS Sorting Arrays JS Loops JS Functions JS ...
The latest versions of JavaScript added exception handling capabilities. JavaScript implements thetry...catch...finally construct as well as the throw operator to handle exceptions. You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScriptsyntax errors. Here is the try...catch...finally block syntax − Hope you learnt some tricks in using fetch API, stay tuned for more JavaScript tricks 😇 Get Weekly Developer Tips I send out a short email each friday with code snippets, tools, techniques, and interesting stuff from around the web. The expression is the required exception which has to be thrown, can be a string, number, a Boolean or an object. Generally, errors are thrown by a runtime engine and exceptions are thrown by the developer. In javascript, all exceptions are similar to objects.
Exception Handling is a procedure or mechanism used for handling abnormal statements i.e. the runtime error which occurred during the execution of a program. For example, the Division of a non-zero value with zero is not possible and if we do this in our code, then it will raise an exception during the execution. Runtime errors, also called exceptions, occur during execution (after compilation/interpretation). For example, the following line causes a runtime error because here the syntax is correct, but at runtime, it is trying to call a method that does not exist. <script type = "text/javascript"> <!-- window.printme (); //--> </script> Handling JavaScript exceptions is the first step — actually fixing them is where things get tough. LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser. LogRocket lets you replay sessions with a JavaScript exception to quickly understand what went wrong.
How to: Use Exception Handling Scope. 10/20/2016; 2 minutes to read; In this article. Applies to: SharePoint Foundation 2010 Available in SharePoint Online. The following example shows how to implement exception handling scope through the ExceptionHandlingScope class (JavaScript: ExceptionHandlingScope), and its StartTry(), StartCatch(), and StartFinally() methods (in JavaScript, startTry ... Aug 08, 2021 · example: as in runtime error, there are exceptions and this exception is correct by the help of the try and catch method. try catch method: javascript uses the try catch and finally to handle the exception and it also used the throw operator to handle the exception. try have the main code to run and in the catch, give the ... For handling the code, various handlers are used that process the exception and execute the code. For example, the Division of a non-zero value with zero will result into infinity always, and it is an exception. Thus, with the help of exception handling, it can be executed and handled.
and you'll be able to capture the exception when it is thrown. I wasn't 100% sure whether that would be the case or not, so I wrote some test code to verify. The exception is captured as expected on Chrome 19.0.1055.1 dev. 3. Java throw and throws keyword. The Java throw keyword is used to explicitly throw a single exception.. When we throw an exception, the flow of the program moves from the try block to the catch block.. Example: Exception handling using Java throw class Main { public static void divideByZero() { // throw an exception throw new ArithmeticException("Trying to divide by 0"); } public static void ... Let's see an example of an logical error and how we can use throw to throw an exception. In this example we are going to iterate an array and log each of it's elements. At the end we are going to count the number of elements that are not printed (if any) and throw an exception with the count of not printed elements.
The exception handling code goes into the CATCH block In our example, TRY block will contain the code to connect to the server. CATCH block will contain the code to connect to the backup server. In case the server is up, the code in the CATCH block will be ignored. The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement: Yes, an exception in JavaScript is no more than an event. The interpreter halts execution in the executing context and unwinds. Turns out, there is an onerror global event handler we can use. And...
"RangeError" exceptions are generated by numbers that fall outside of a specified range. For example, JavaScript numbers have a toFixed () method which takes a "digits" argument representing the... Error handling, as the name states, is a strategy that handles the errors or exceptions which occur at runtime. Javascript is a loosely coupled language, so it doesn't raise many errors at the compile/interpretation level, and you will see many mistakes at runtime only. Few of the common examples which can lead to a runtime error are: The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed.
17/10/2018 · As in runtime error, there are exceptions and this exception is correct by the help of the try and catch method try ___ catch method: JavaScript uses the try catch and finally to handle the exception and it also used the throw operator to handle the exception. try have the main code to run and in the catch, give the exception statement all the things that are related to the exception. Example. JavaScript Exception handling examples, JavaScript Exception handling Javascript example, JavaScript Exception handling use in Javascript, best examples of JavaScript Overview Handling Exceptions in Java is one of the most basic and fundamental things a developer should know by like in the preceding example, or a caught exception. Examples Latest Jobs. Login. Content. Introduction. Javascript Fundamentals Javascript Flow Control. Javascript Functions. JavaScript Objects ... JavaScript Objects ...
The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this: You can use the finally block to make your script fail gracefully when an exception occurs. For example, you may need to release a resource that your script has tied up. The following example opens a file and then executes statements that use the file. (Server-side JavaScript allows you to access files.)
 How To Retrieve Try Catch Error Stack Overflow
How To Retrieve Try Catch Error Stack Overflow
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 React Error Handling And Reporting With Error Boundary And
React Error Handling And Reporting With Error Boundary And
 Proper Error Handling In Javascript Scotch Io
Proper Error Handling In Javascript Scotch Io
 Error Handling Owasp Cheat Sheet Series
Error Handling Owasp Cheat Sheet Series
 25 Jun 15 Javascript Language Fundamentals Ii 2 Exception
25 Jun 15 Javascript Language Fundamentals Ii 2 Exception
 Try Catch In Java Exception Handling Example
Try Catch In Java Exception Handling Example
Node Js Tutorial Node Js Errors And Exceptions
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Javascript Error And Exceptional Handling With Examples
Javascript Error And Exceptional Handling With Examples
 Exception Handling In Javascript Dot Net Tutorials
Exception Handling In Javascript Dot Net Tutorials
 Exception Filters Nestjs A Progressive Node Js Framework
Exception Filters Nestjs A Progressive Node Js Framework
 Error Handling In Angular 12 Tutorial With Examples
Error Handling In Angular 12 Tutorial With Examples
 Exception Handling In Javascript Assignment Help
Exception Handling In Javascript Assignment Help
 How To Throw Exceptions In Javascript Rollbar
How To Throw Exceptions In Javascript Rollbar
 Handling Exceptions In Javascript
Handling Exceptions In Javascript
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
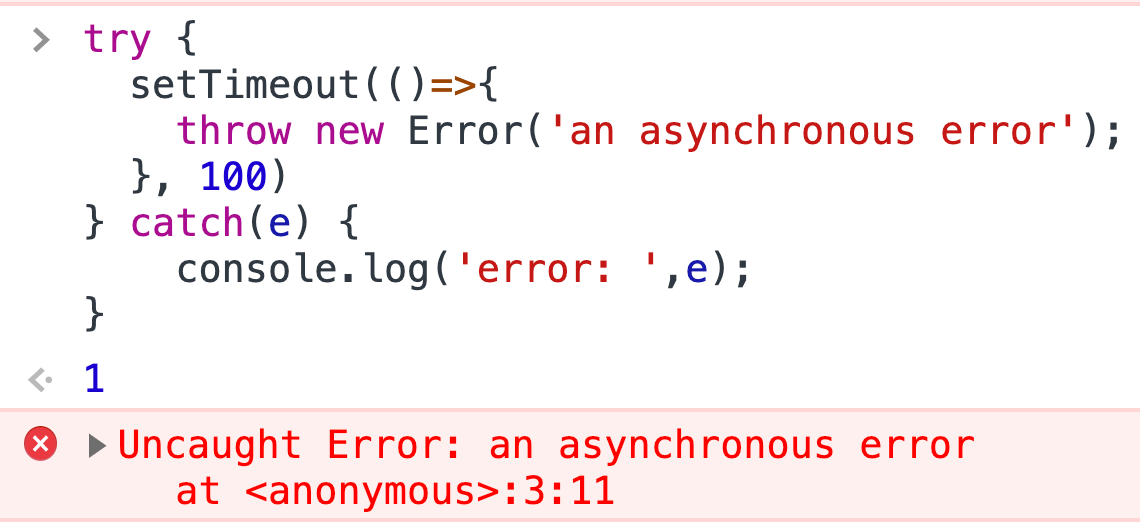
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
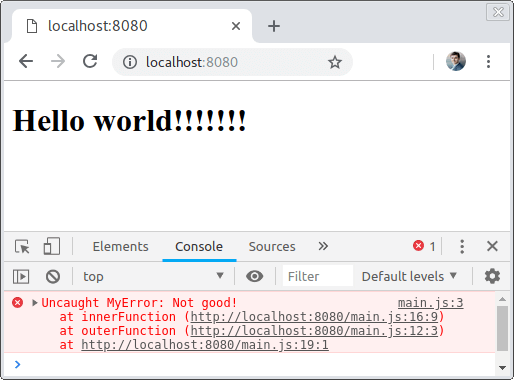
 Javascript Errors Anatomy Of The Error Bugsnag Blog
Javascript Errors Anatomy Of The Error Bugsnag Blog
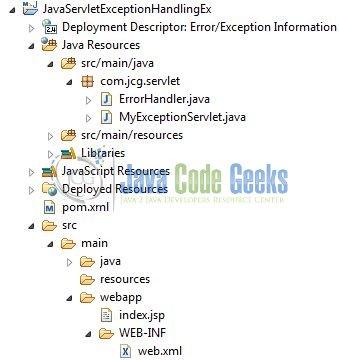
 Java Servlet Exception Handling Example Examples Java Code
Java Servlet Exception Handling Example Examples Java Code
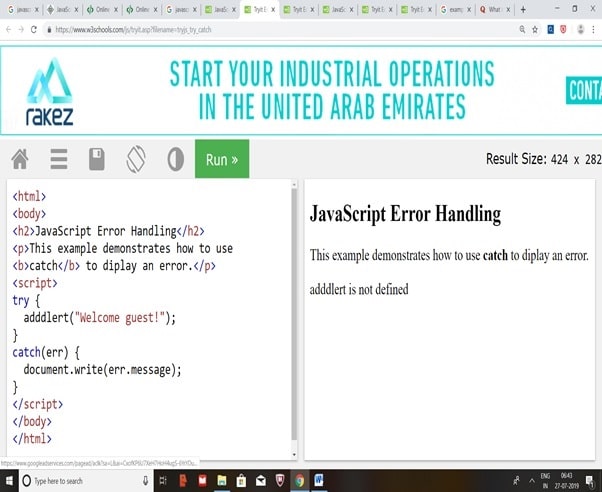
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript


0 Response to "27 Exception Handling In Javascript Example"
Post a Comment