35 Openstreetmap Api Javascript Example
This tutorial will walk you through the creation of a scratch map using OpenLayers v5.1.3 and only 64 lines of JavaScript! Final result. You can see the final result of this tutorial here and ... It is used to model logical or geographic relationships between objects. This can be used for example for large structures as in the Palace of Versailles which contains multiple polygons to describe the building. Using the Overpass API. Now we'll take a look how to load data from OSM. The Overpass API uses a custom query language to define ...
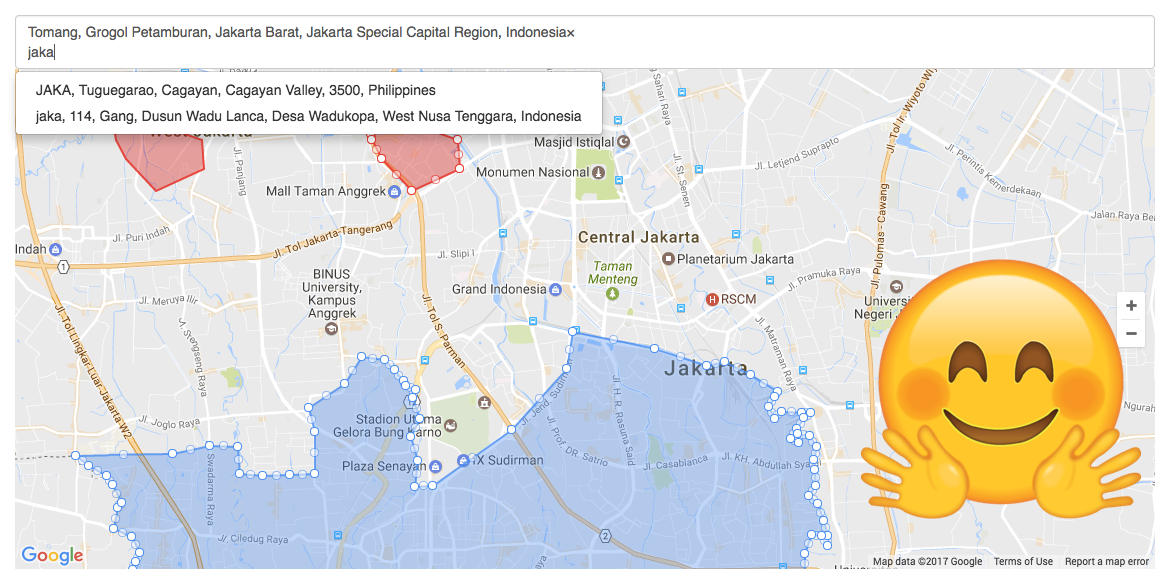
 Area Geofencing On A Google Maps React Js Example Projects
Area Geofencing On A Google Maps React Js Example Projects
Navigate to the map you want on https://www.openstreetmap . On the right side, click the "Share" icon, then click "HTML". Copy the resulting iframe code directly into your webpage. It should look like this: <iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.openstreetmap.

Openstreetmap api javascript example. 23/1/2014 · In our example, the first argument is the URL template so Leaflet knows how to fetch the tiles from the servers properly. Next is the attribution – this is what shows up in the bottom-right corner of the map. It is important that you add the right info here for proper attribution of the tile set. Finally we have a … OpenStreetMap Nominatim supports a number of optional parameters. As the api requires those parameters to be added to the url, they can be added to the params key of the provider. All options defined next to the params key, would have been added to the request body. const provider = new OpenStreetMapProvider({. OpenStreetMap is the free wiki world map, an open volunteer-driven initiative to collaboratively create a map of the world, and release the map data under a free and open license. There are actually many different APIs in and around the OpenStreetMap ecosystem. Many developers searching for an API, may actually be looking for an JavaScript web mapping library. There are a few of these to ...
4/8/2020 · Let’s do an example request for New York City, which has id=175905 and type=R (the class parameter is optional): curl "https://nominatim.openstreetmap /details?osmtype=R&osmid=175905&format=json" FacilMap - Includeable JavaScript library to make it easy to set up OpenLayers with OSM layers, and other features such as search, and OpenStreetBugs. Mapstraction - A library abstracting between different javascript map "providers" of which OpenLayers is one. Slipple - A simple slippy map resembling Gmaps API, with custom markers and routes. OpenStreetMap API: Pros and Cons. The OSM project can be used as a great data source, and has a couple of up- and downsides to consider. Pros. The OpenStreetMap API is free. No added expenditures for your business here. An open-source map, and proud of it. A large number of contributors passionate about mapping ensures steady growth of the ...
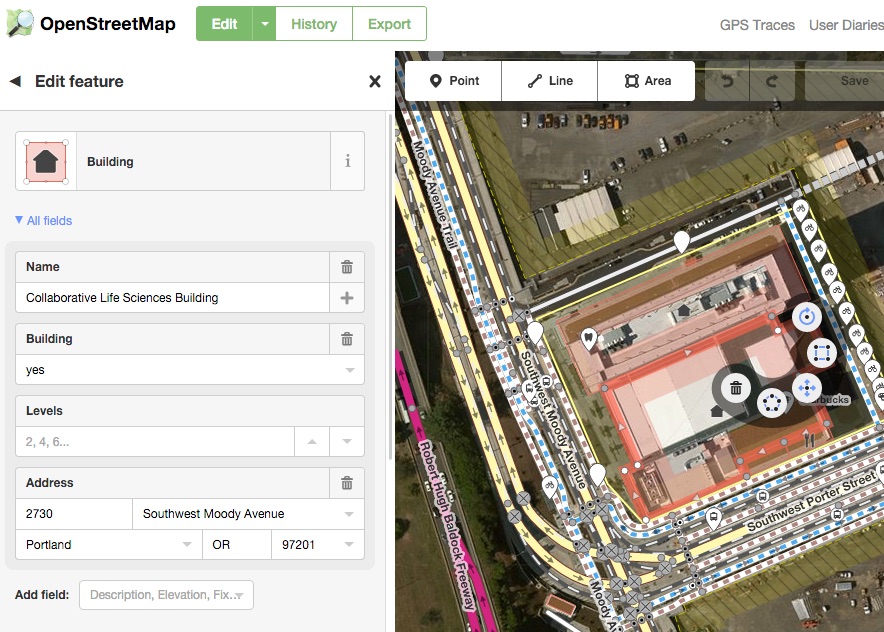
Path: /api/4/key/combinations: Description: Find keys that are used together with a given key. Parameters: key — Tag key (required). query — Only show results where the other_key matches this query (substring match, optional).: Paging: optional: Filter: all — No filter. nodes — Only values on tags used on nodes. relations — Only values on tags used on relations. ways — Only values ... This project uses a specific work flow for branches: master branch is dedicated to releases, managed by repo maintainers; develop branch is for currently developed version, managed by repo maintainers; feature/... branches are for all developers, working on a particular feature Pull requests are welcome, as the project is fully open-source. If you want to work on new features, please create a ... How to create and manage marker, Line, Rectangle, Polygon and route. 1. I am new to maps. I am playing to use the OpenStreetMap API. I want to consume this API in my asp web applications. I want to implement below features using OpenStreetMap API. Create and Delete marker on map. Region Creation/Editing like Line, Rectangle, Polygon ect.
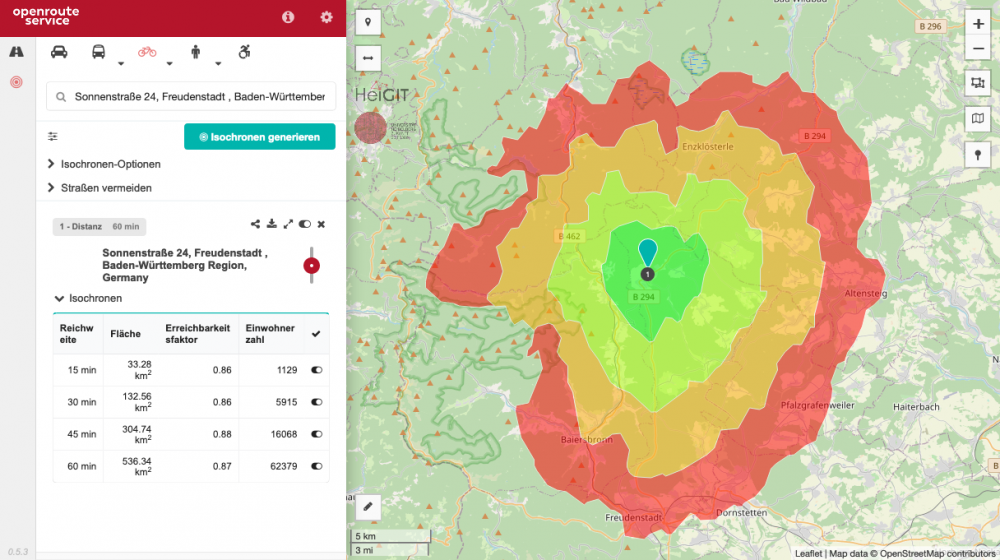
The TravelTime API can be used to calculate the true distance from A to B (rather than as the crow flies) as well as calculating the travel time between the two points (plus lots more). Sign up for an API key here. 3.37. These samples demonstrate how to use various features in the ArcGIS API for JavaScript. Each sample page contains a description of what happens in the sample, the source code and links to view the sample live. In addition to the samples featured in the side bar, more samples are available by using search box in the upper right. API. OpenStreetMap has an editing API for fetching and saving raw geodata from/to the OpenStreetMap database — this is the entry page for the documentation. If you just want to embed a map into a webpage, you don't want this API. Use a Web Map Framework instead. Alternatively, consider the Overpass API which provides read-only API access.
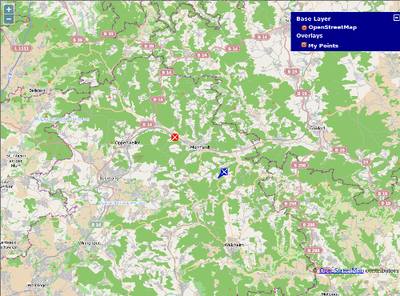
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 39 KB of JS, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance and usability in mind. Now you can open a browser window with the URL of your new index.html file. You will see OSM maps, served from the main server. If you click on the layers switcher symbol ("+" in the top right corner of the map), you will see an overlay layer called "My Points". This layer shows the markers defined by the file textfile.txt. Search queries. The search API allows you to look up a location from a textual description or address. Nominatim supports structured and free-form search queries. The search query may also contain special phrases which are translated into specific OpenStreetMap (OSM) tags (e.g. Pub => amenity=pub ). This can be used to narrow down the kind of ...
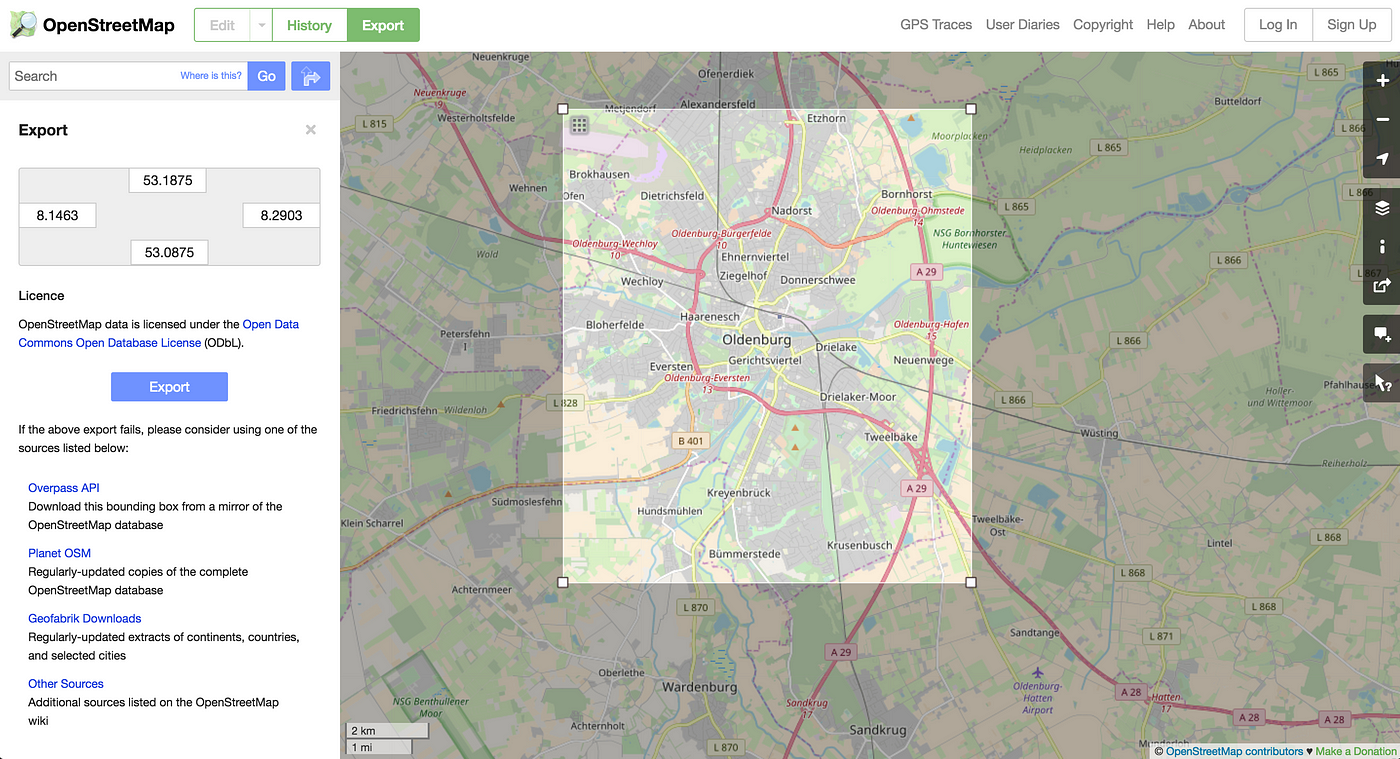
Using the ol/interaction/Draw to create regular shapes. Dynamic Data. (dynamic-data.html) Example of dynamic data. Earthquake Clusters. (earthquake-clusters.html) Demonstrates the use of style geometries to render source features of a cluster. Earthquakes Heatmap. There are a number of ways to downloa d map data from OpenStreetMap (OSM) as shown in their wiki.Of course you could download the whole Planet.osm but you would need to free up over 800 GB as of date of this article to have the whole data set sitting on your computer waiting to be analyzed. If you just need to work with a certain region you can use extracts in various formats such as the ... OpenStreetMap is a map of the world, created by people like you and free to use under an open license. Hosting is supported by UCL, Bytemark Hosting, and other partners.
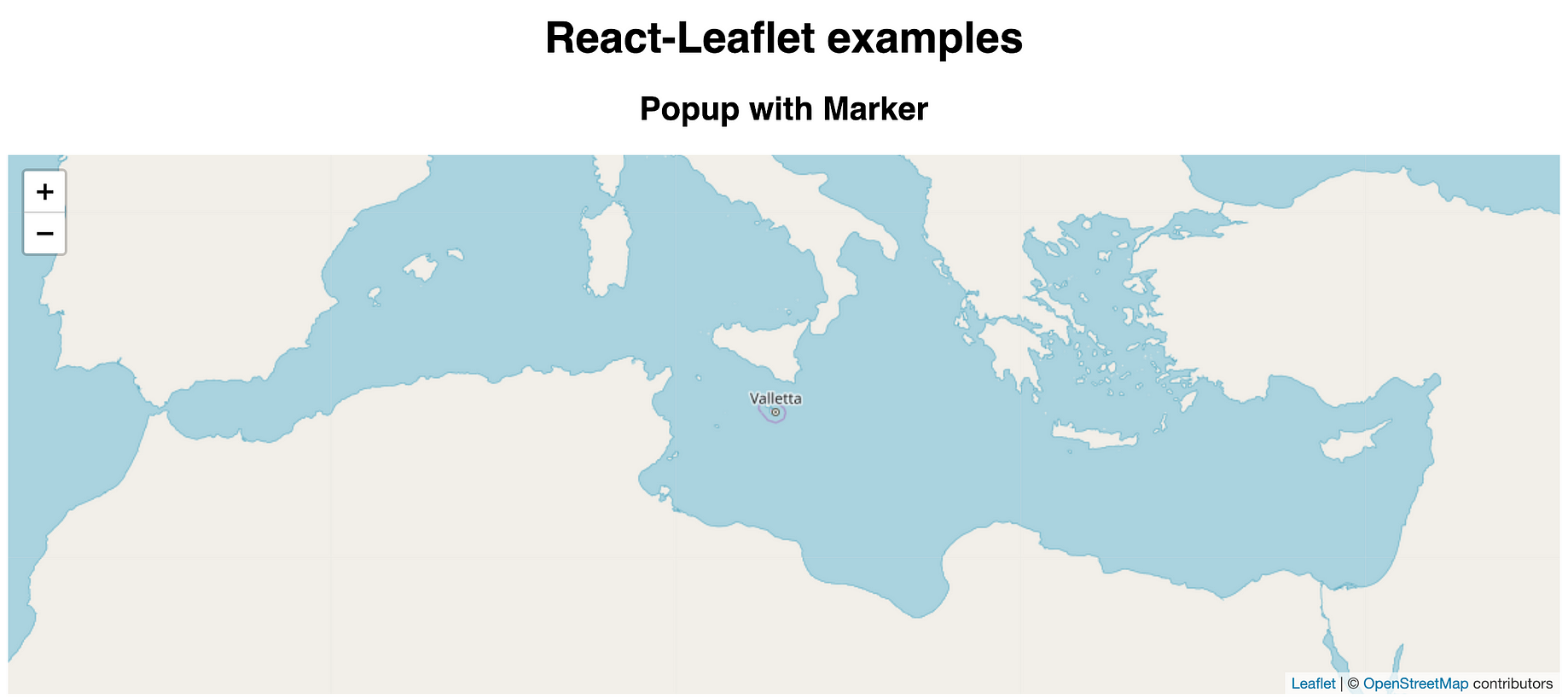
The OpenStreetMap website itself uses OpenLayers to display the maps. 1: There is documentation (although I'm afraid not quite as good as for the Google Maps API) and plenty of examples, including some for using OpenStreetMap data, alone or together with Google data (enter "osm" in the "filter" box at the top). 28/12/2005 · We do have a thing called the "OpenStreetMap API". This provides read and write operations on the raw map data of the OpenStreetMap database. It is actually primarily for OpenStreetMap editing software, and although any developers can create a new editor tool, this is not a small undertaking, and should be carried out with careful consultation with the OpenStreetMap community. This tutorial is based on OpenLayers Quick Start Guide and the OpenLayers Popup Example and uses version 5.3.0 of the library. I suggest you check if there is a more up-to-date version before proceeding. The OpenLayers library is more powerful than the Leaflet library and offers more built-in functionalities than Leaflet but because of that the simple things tense to be more complicated.
Here's a sample example : I want to search all restaurant near a given location, but I'll not display the data on a map, I just want to use the data on my code, lets tell display data as text. What I understand from the wiki , that I can use API to search and download Data to my local, then put the data into a database and finally use data in ... Small, unnamed paths for example are missing from the database and can therefore not be used for reverse geocoding either. The other issue to be aware of is that the closest OSM object may not always have a similar enough address to the coordinate you were requesting. For example, in dense city areas it may belong to a completely different street. Code. <!DOCTYPE html>. <html>. <head>. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />. <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />. <title>OpenStreetMap</title>. <link rel="stylesheet" href="https://js.arcgis /3.37/esri/css/esri.css">. <style>.
OpenLayers is an open source Javascript library, which can be used to embed OpenStreetMaps data on a web page. You can check out their quick-start guide, which shows you how to embed a basic slippy map. However, to a beginner it may not be obvious how to add markers to this map. To do so, you need to add a Vector Layer containing the marker point. 1 Answer1. Active Oldest Votes. 53. There are multiple reverse geocoding APIs available for OpenStreetMap (since the data is open-source, anyone can build one). The two that I would recommend you investigate further are: Nominatim, run by a member of the OSM community as a volunteer project. Reverse Geocoding documentation. 27/12/2019 · If you click the Latitude or Longitude Link it should show your position in OpenStreetMap at zoom level 19. Conclusion. This is a simple example designed to introduce you to a cool JavaScript API. I encourage you to explore some of the other cool options such as altitude, heading and speed. Available by …
Example - Using Google Maps API v3 setting OSM as a base map layer. This example adds OpenStreetMap as a default Google Maps base layer. Note that you need to set maxZoom in the ImageMapType for it to work as a base layer. The Apple-specific meta tag enables full screen operation when started as a web application on an iPhone or iPad. OpenLayers Simple Example. Deploy an OpenStreetMap slippymap on my own website. For a more up to date example use leaflet instead. This simple example may help if you are Deploying your own Slippy Map. This DHTML snippit will bring in the OpenLayers javascript library and use it to show an OSM map!
Use Json For Osm Api Instead Of Xml Issue 3765
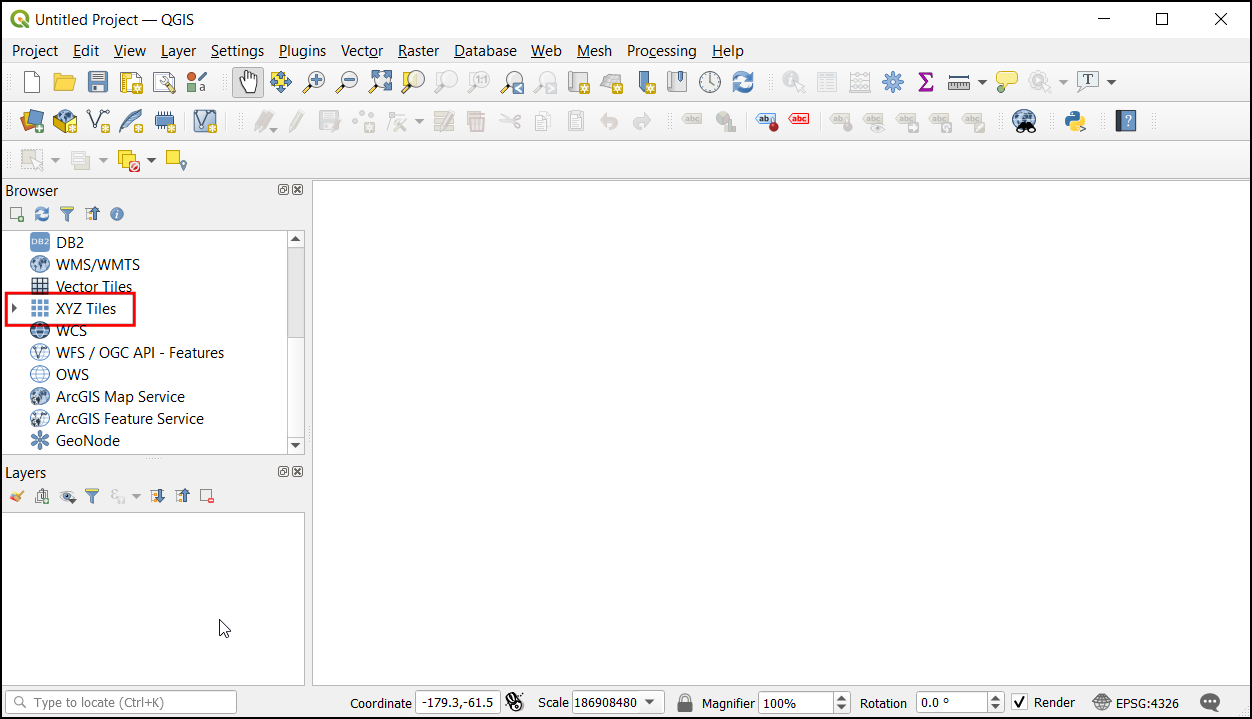
 Searching And Downloading Openstreetmap Data Qgis3 Qgis
Searching And Downloading Openstreetmap Data Qgis3 Qgis
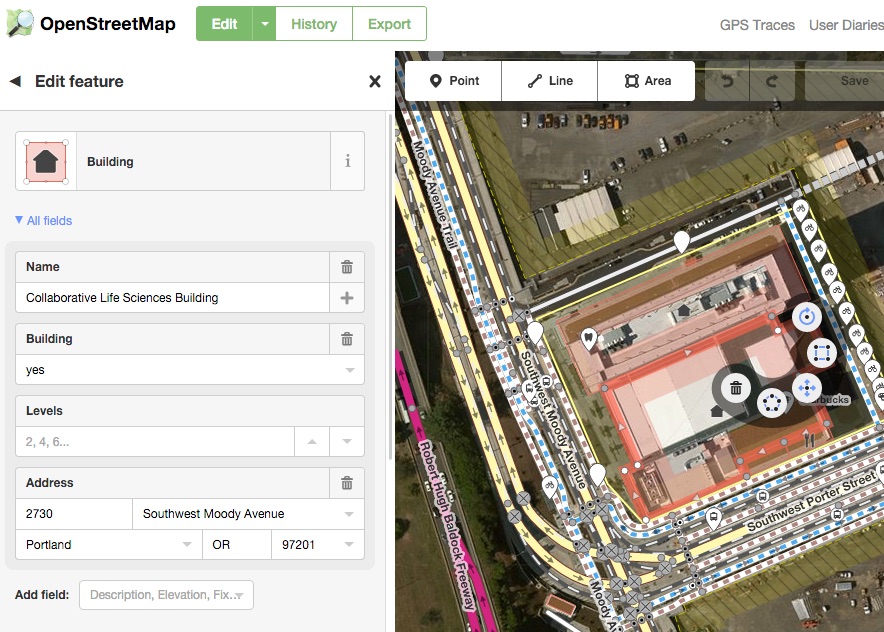
Openstreetmap In House Alternative To Google Maps By
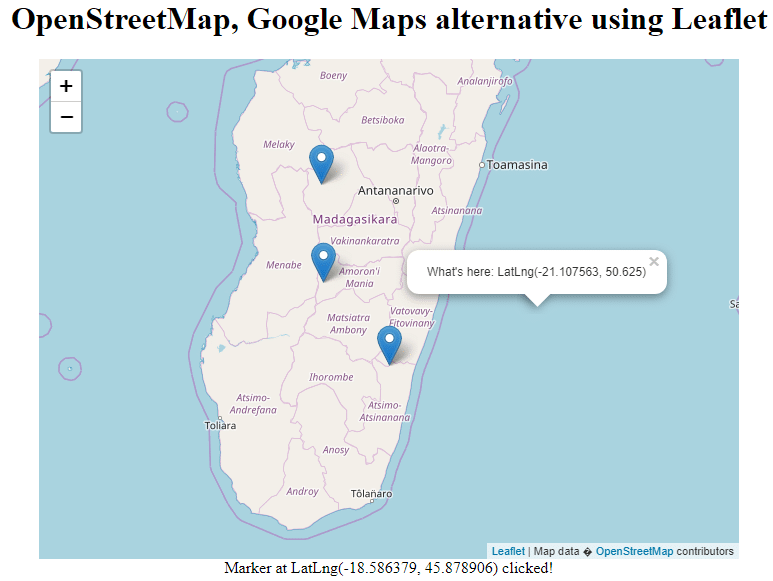
 Openstreetmap Google Maps Alternative Using Leaflet
Openstreetmap Google Maps Alternative Using Leaflet
 Overpass Api Openstreetmap Wiki
Overpass Api Openstreetmap Wiki
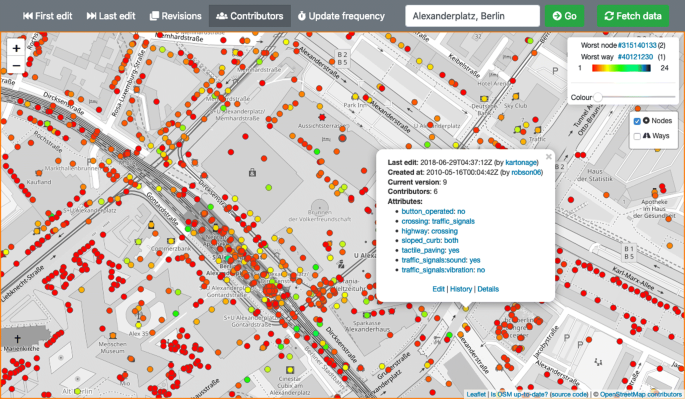
 Openstreetmap History For Intrinsic Quality Assessment Is
Openstreetmap History For Intrinsic Quality Assessment Is
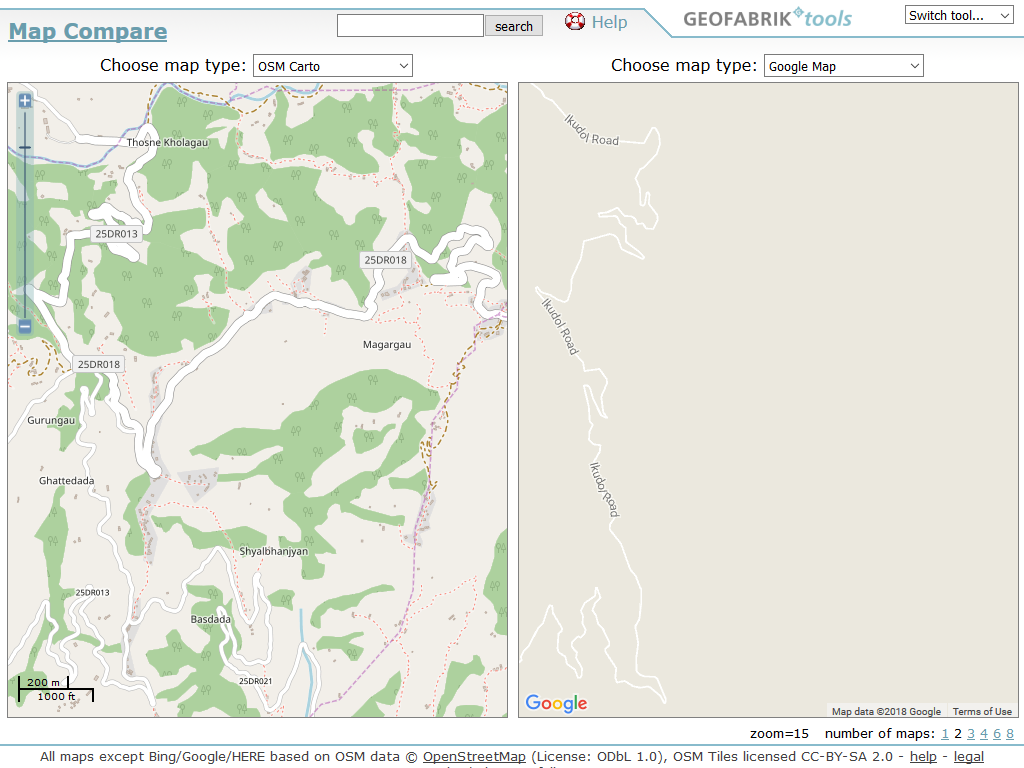
 Jbelien S Diary Why Use Openstreetmap Instead Of Google
Jbelien S Diary Why Use Openstreetmap Instead Of Google
 Wpf Map Control Using Openstreetmap Org Data Codeproject
Wpf Map Control Using Openstreetmap Org Data Codeproject
 Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
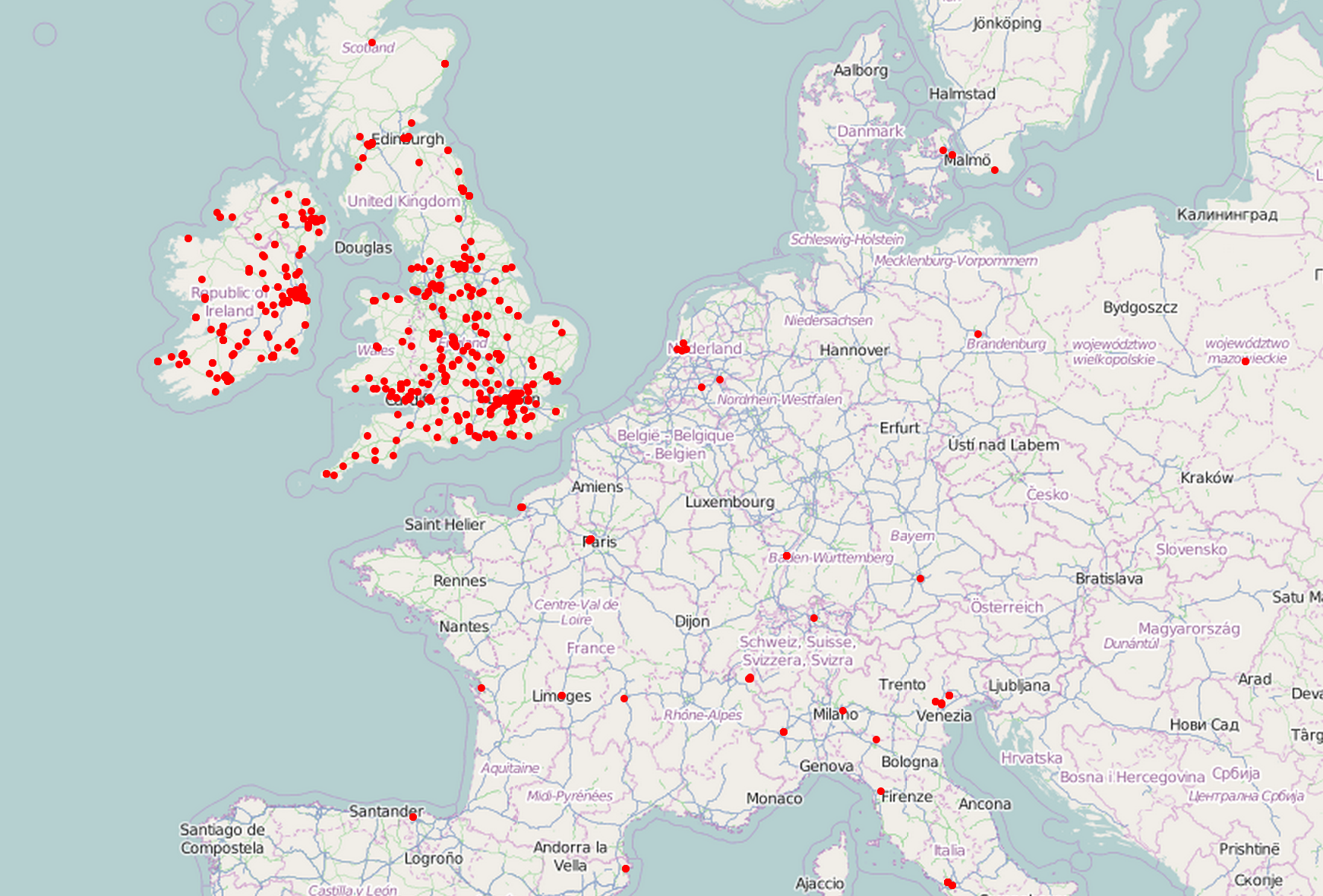
 Mining Twitter Data With Python Part 7 Geolocation And
Mining Twitter Data With Python Part 7 Geolocation And
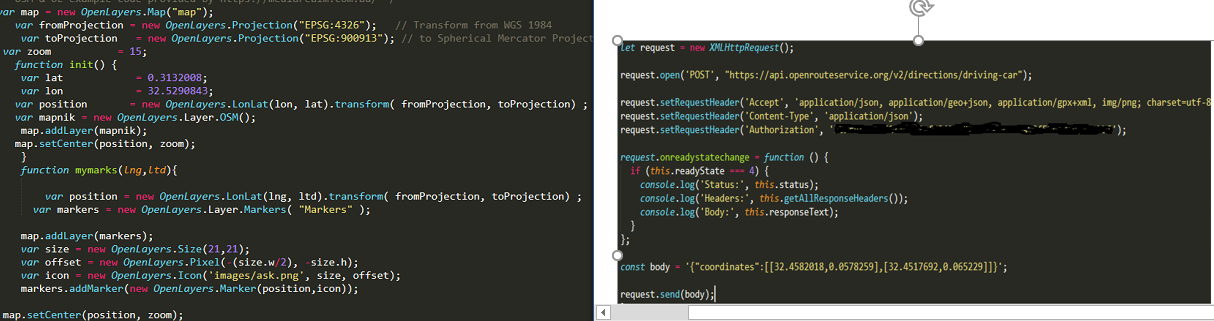
 How To Pass The Route Result To Open Layer Osm Map Javascript
How To Pass The Route Result To Open Layer Osm Map Javascript
 Bjorn S Blog Javafx And Osm Openstreetmap
Bjorn S Blog Javafx And Osm Openstreetmap
 How To Map Cities With Vue Geojson And Google Part 3 By
How To Map Cities With Vue Geojson And Google Part 3 By
 Loading Data From Openstreetmap With Python And The Overpass
Loading Data From Openstreetmap With Python And The Overpass
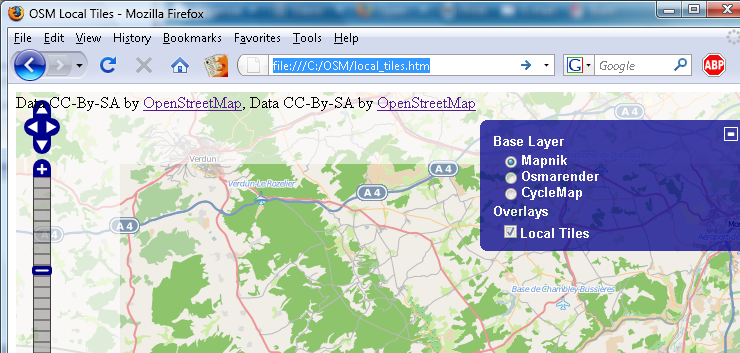
 Openlayers Local Tiles Example Openstreetmap Wiki
Openlayers Local Tiles Example Openstreetmap Wiki
 Tutorial Routing With Osrm And Node Js By Marcel Radischat
Tutorial Routing With Osrm And Node Js By Marcel Radischat
 Openstreetmap Layer Arcgis Api For Javascript 3 37
Openstreetmap Layer Arcgis Api For Javascript 3 37
 Add Openstreetmap Data To Your Mapbox Project Help Mapbox
Add Openstreetmap Data To Your Mapbox Project Help Mapbox
Javascript Examples For The Graphhopper Directions Api
 Open Source Tools For Creating Javascript Maps Opensource Com
Open Source Tools For Creating Javascript Maps Opensource Com
Geocoder Js Openstreetmap Html At Master Geocoder Php
 Osm Api Way Nodes Ordered Incorrectly Stack Overflow
Osm Api Way Nodes Ordered Incorrectly Stack Overflow
 Openlayers Poi Layer Example Openstreetmap Wiki
Openlayers Poi Layer Example Openstreetmap Wiki
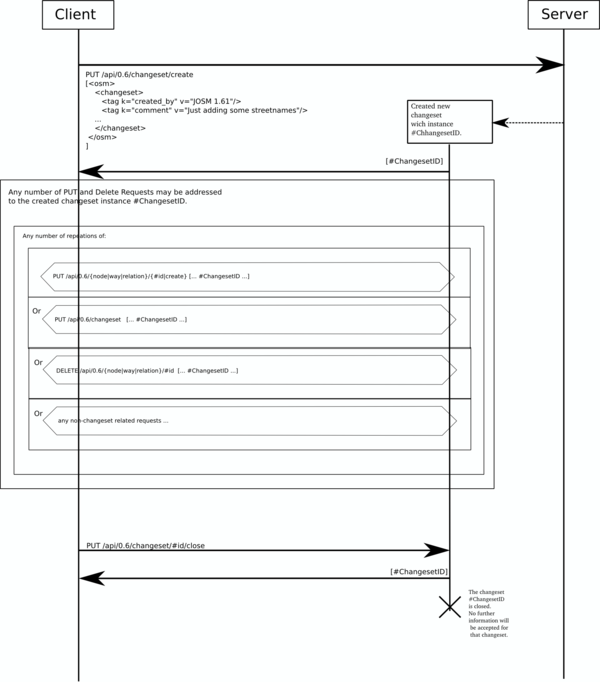
 How To Use Osm Api Version 0 6 With Curl Development
How To Use Osm Api Version 0 6 With Curl Development
 Openstreetmap In House Alternative To Google Maps By
Openstreetmap In House Alternative To Google Maps By
 Openstreetmap Amp Openlayers Creating A Map With Markers
Openstreetmap Amp Openlayers Creating A Map With Markers
 Integrating Openstreetmap To Your Website Zerone Consulting
Integrating Openstreetmap To Your Website Zerone Consulting

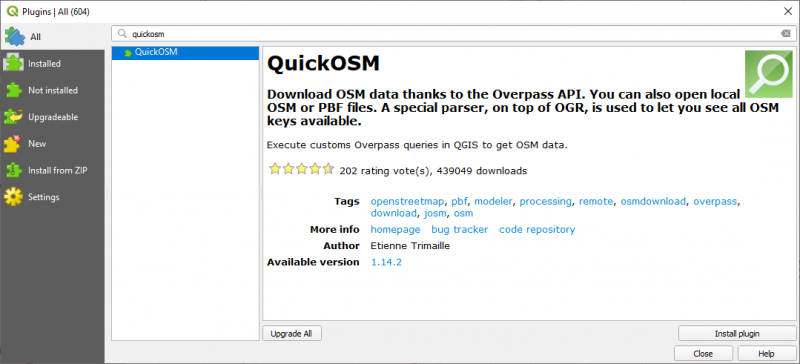
 How To Download Osm Data Using Quickosm Plugin In Qgis
How To Download Osm Data Using Quickosm Plugin In Qgis





0 Response to "35 Openstreetmap Api Javascript Example"
Post a Comment