35 Javascript Performance Test Online
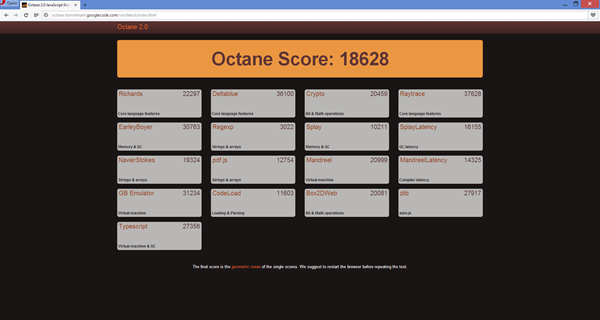
Performance.now. The performance API provides access to the DOMHighResTimeStamp through its function performance.now(), which returns the time passed since the page loaded in milliseconds, with a precision of up to 5µs in the fractional.. So in practice you need to take two timestamps, save them in a variable and then rest the second from the first one: Octane 2.0 is a benchmark that measures a JavaScript engine's performance by running a suite of tests representative of certain use cases in JavaScript applications. Please note that Octane is retired and no longer maintained. Run Octane 2.0 now! GitHub. Check out the official Octane sources.
 Performance Features Reference Chrome Developers
Performance Features Reference Chrome Developers
JetStream 2 is a JavaScript and WebAssembly benchmark suite focused on the most advanced web applications. It rewards browsers that start up quickly, execute code quickly, and run smoothly. For more information, read the in-depth analysis. Bigger scores are better.

Javascript performance test online. JavaScript Animation Speed Test. Compare the performance of various JavaScript libraries with GSAP. This test simply animates the left, top, width, and height css properties of standard image elements. There are also versions of several of the tests that use transforms ("translate/scale") instead so that you can compare performance. JavaScript adds a new performance test layer to browsers, which allows us to measure the turnaround time of an application. This is a critical step, as the turnaround time has a huge impact on the users. According to numerous customer experience studies, the expected time to load a website should be under 3 seconds. After 3 seconds, the chances ... It's an online javascript performance tool for benchmarking and comparing snippets of code. I use it all the time. Share. ... I usually just test javascript performance, how long script runs. jQuery Lover gave a good article link for testing javascript code performance, ...
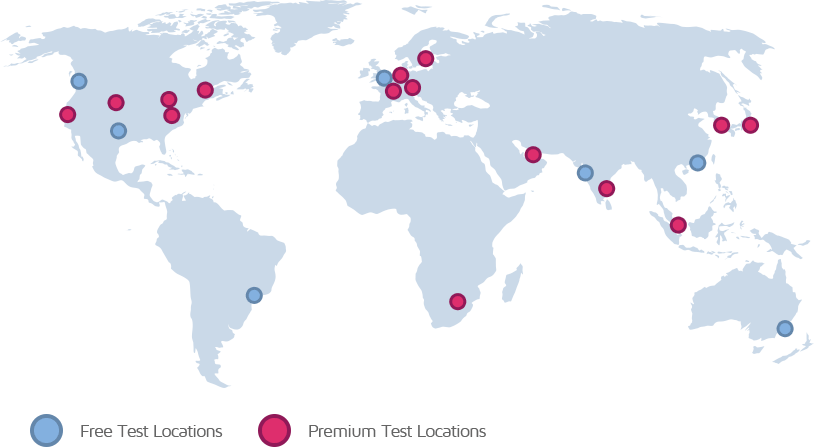
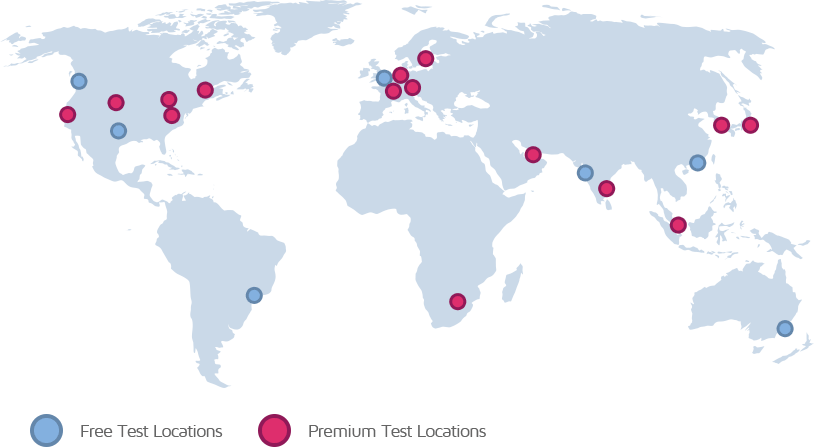
Javascript unit tests for frontend mainly run on actual or headless browsers These tests focus on testing the usability and responsiveness of the application. The backend unit testing frameworks focus on testing business logic and service endpoints for NodeJS based backend code. Web Server Test. Test the availability and performance of your HTTP or HTTPS website for free. Fill in the fields below. to test your website from up to three locations around the world. No login or personally identifiable. information is required or retained. Get started in 60 seconds. No credit card required. Cancel anytime. JavaScript performance benchmarks you can share via URL. ... Test Cases. Add Case. 1. 203,360 ops/s. data.find(x => x == 100). data.find(x => x == 100).
Regular Expression Tester with highlighting for Javascript and PCRE. Quickly test and debug your regex. The Test. The test contains 25 questions and there is no time limit. The test is not official, it's just a nice way to see how much you know, or don't know, about JavaScript. Count Your Score. You will get 1 point for each correct answer. At the end of the Quiz, your total score will be displayed. Maximum score is 25 points. Web Toolkit Online Useful Online Tools for Developers. Home; Contact; Converter. Hexadecimal decimal; Hexadecimal color; Less to CSS; CSV to XML; Encoder / Decoder. Base64; URL; Formatter. CSS; JSON; SQL; XML; HTML; ... JavaScript Tester JavaScript code [id=screen]-- Use our HTML Editor from this page-- Web ...
After your device battery has exhausted, your result can be found from (please bookmark, or write down, this URL before starting the battery test) Save Public save Private save Don't save ▿ In 2006, I originally wrote a Javascript speed test that is a derivation of the test that I use today. The test gained quite a bit of attention, so I created a subsequent test to compare browsers that had been released after the first test (i.e. Safari for Windows). Due to popular demand in the form of a flurry of e-mails, I have decided to ... Important notes for Windows + Chrome users! To get the best benchmark score for your machine, it is advisable to Disable VSync. Go to "about:flags" and toggle: Disable GPU VSync "Disables synchronisation with the display's vertical refresh rate when GPU rendering." This will resolve the issue with the Chrome implementation of "requestAnimationFrame()" that tries to maintain a steady 60 frames ...
JavaScript Performance Test Suite. Contribute to jeresig/dromaeo development by creating an account on GitHub. JavaScript Performance Tester - JSFiddle - Code Playground. xxxxxxxxxx. 86. 1. var SECONDS_PER_TEST = 5; 2. var MS_PER_TEST = SECONDS_PER_TEST * 1000; 3. var MAX_TESTS_TO_RUN = 10000; From a load testing perspective, we are not generally concerned with Javascript performance - since it affects client-side rendering time and therefore has little relationship to load. However, we do see a lot of sites that could benefit greatly from improved Javascript performance - especially reducing the size of their Javascript files.
A benchmarking library that supports high-resolution timers & returns statistically significant results. SilverBench · online multicore CPU benchmarking service (uses only JavaScript) to benchmark computer (PC or mobile device) performance using a photon mapping rendering engine. Three benchmark options available— Performance, Extreme, and Stress test. The photon mapping is performed by CPU alone (no GPU is used). Jobseekers, take our JavaScript test and earn a certification. Companies, test how candidates think, strategize, and problem solve so you can interview the best.
The performance improvements are pretty substantial. Our test case goes from half a second to less than one tenth of a second. Keep in mind that the performance characteristics of a given piece of code vary by JavaScript engine, so for real performance tests you should check in each browser ... Dec 06, 2019 - Online performance testing tools will execute our JavaScript code, run benchmarks, and give us the performance result. Three of the best online testing tools are: ... Join your hand 🤚 with me JavaScript Jeep🚙💨 . Test results depend on different parameters (like CPU, browser, plugins/addons, operating system, system memory, number and kind of processes running in parallel and many more). The test will give you a reference value for the performance of your soft- and hardware. For consistent results run it when all other activity of your computer is low.
Delay JavaScript Loading. Putting your scripts at the bottom of the page body lets the browser load the page first. While a script is downloading, the browser will not start any other downloads. In addition all parsing and rendering activity might be blocked. The HTTP specification defines that browsers should not download more than two ... JSBench.me is a JavaScript performance benchmarking playground based on Benchmark.js and influenced by JSPerf. ... Test Case - click to add another test case. Teardown JS - click to add teardown JavaScript. Output (DOM) - click to monitor output (DOM) while test is running. RUN. Trying to do performance tests and optimizations for all versions of all Javascript engines is not feasible in practice. But, it is not a good practice to do testing in a single environment, as this can give you partial results. So, it's important to establish multiple well-defined environments and test that the code works on them. 3.
JSBEN.CH Benchmarking for JavaScript -. no title (put title and/or keywords here, which describes your test) Setup block (useful for function initialization. it will be run before every test, and is not part of the benchmark.) 1. 1. JavaScript to run after the document has started loading. Chrome-specific advanced settings: ... Test your user's real experience with global locations, modern devices, and the latest browser versions. ... "The best professional web performance investigators I know use WPT as a critical part of their workflows, and it's the center of mine This includes tests to generate a tagcloud from JSON input, a 3D raytracer, cryptography tests, code decompression, and many more examples. There are a few microbenchmarkish things, but they mostly represent real performance problems that developers have encountered.
It is an online tool to write and test JavaScript code in a browser. It was launched as "Mooshell" in 2009. If your working on a web application and using any kind of JavaScript library then ... The performance API has 3 functions we can use for this: performance.getEntries() - Returns everything stored in the performance entry buffer, like marks or measures. performance.getEntriesByName('name') - Only returns entries that match the given name. performance.getEntriesByType('type') - Only returns entries of a specific type (like measure ... The HTML / CSS, JavaScript, Java, and SQL online test assesses candidates' knowledge across the whole Web stack from HTML, CSS, and JavaScript on the Web front-end over Java on the back-end to SQL for data access. It's an ideal test for pre-employment screening. A good full stack Java developer needs to be able to use a wide range of technologies.
JetStream 2 is a JavaScript and WebAssembly benchmark suite focused on advanced web applications. MotionMark is a benchmark designed to put browser graphics systems to the test. HTML5 Test include JavaScript、Layout、CSS、SVG、Canvas games test. Please Keep the Screen On during the test Scan QR Code ... JavaScript Performance Test Suite. Contribute to jeresig/dromaeo development by creating an account on GitHub.
The performance of these types of operations depends on the speed of the DOM APIs, the JavaScript engine, CSS style resolution, layout, and other technologies. Although user-driven actions like mouse movements and keyboard input cannot be accurately emulated in JavaScript, Speedometer does its best to faithfully replay a typical workload within ... Built using | | | | | | Hosted on · Concept, code and design by me Aug 16, 2019 - There are many other libraries and online tools that allow you to benchmark your code, but these three methods should be good enough to cover most of the performance testing activities.
Octane 2.0 JavaScript Benchmark - the Javascript benchmark for the modern web. ... For more accurate results, start the browser anew before running the test ... Believe it or not, taking a JavaScript online coding test can benefit you in more ways than simply landing a specific job. With Geektastic you can complete a JavaScript programming test, gauge your performance against other JavaScript developers, and then be shown to potential employers. This will widen your pool of opportunities.
 How Do You Performance Test Javascript Code Stack Overflow
How Do You Performance Test Javascript Code Stack Overflow
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
 Website Speed Test And Website Analysis Free Test Dareboost
Website Speed Test And Website Analysis Free Test Dareboost
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Best Free Browser Speed Amp Performance Online Test Tools
Best Free Browser Speed Amp Performance Online Test Tools
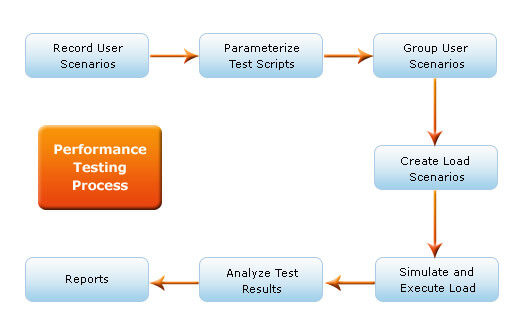
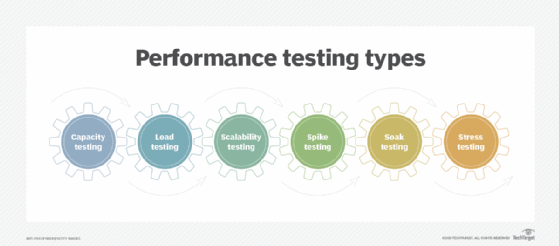
 The Ultimate Guide To Performance Testing And Software
The Ultimate Guide To Performance Testing And Software

 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 Website Speed Test And Website Analysis Free Test Dareboost
Website Speed Test And Website Analysis Free Test Dareboost
 9 Best Performance Testing Tools In 2021 Load Testing Tools
9 Best Performance Testing Tools In 2021 Load Testing Tools
 The Ultimate Guide To Performance Testing And Software
The Ultimate Guide To Performance Testing And Software
 Client Side Performance Testing Tools Dynatrace And Webpagetest
Client Side Performance Testing Tools Dynatrace And Webpagetest
 Load Testing Amp Website Performance Tools Loadview
Load Testing Amp Website Performance Tools Loadview
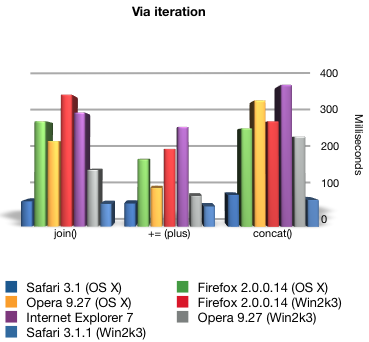
 String Performance An Analysis Sitepen
String Performance An Analysis Sitepen
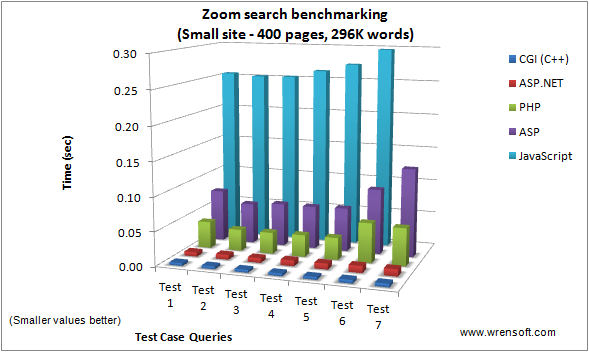
 Wrensoft Zoom Search Engine Benchmarking Php Vs Asp Vs
Wrensoft Zoom Search Engine Benchmarking Php Vs Asp Vs
Performance Testing In Javascript In Browser By Melwin D
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
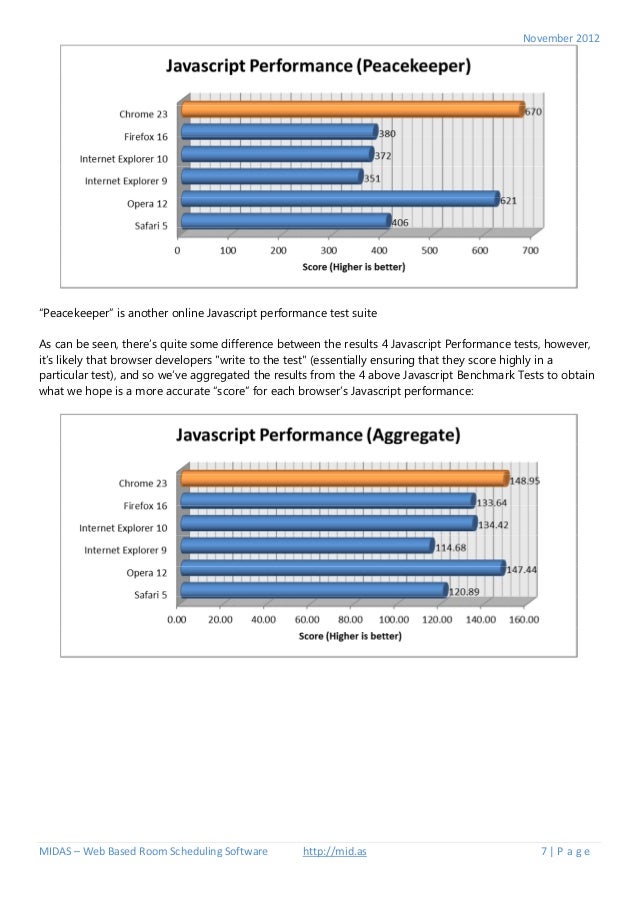
 Which Is The Best Web Browser We Put The Top 6 Head To Head
Which Is The Best Web Browser We Put The Top 6 Head To Head
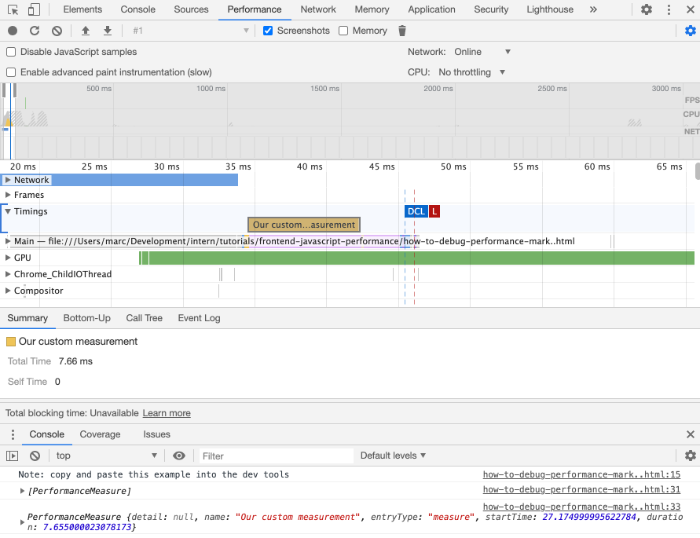
 Front End Javascript Performance
Front End Javascript Performance
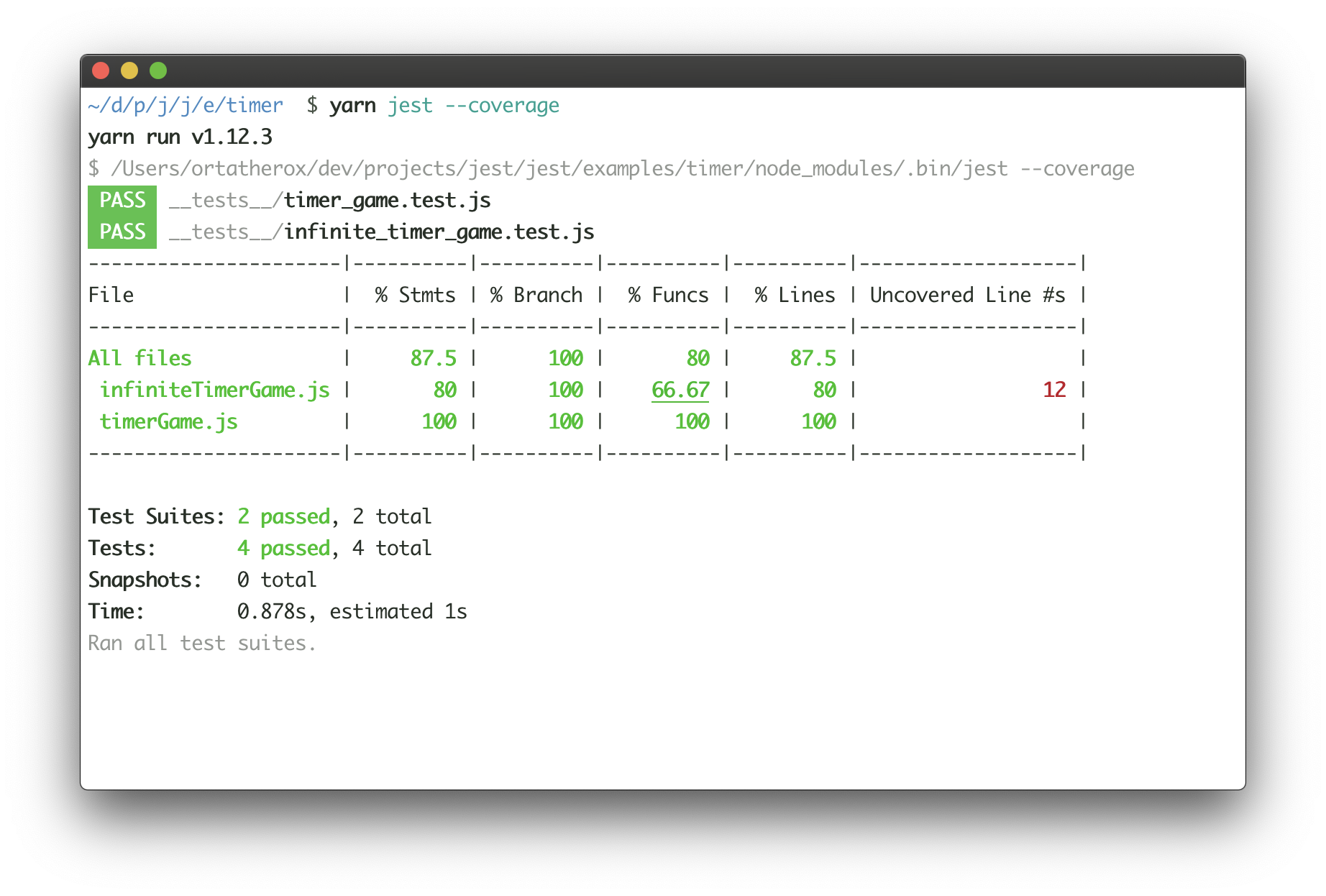
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 Load Testing Tutorial What Is How To With Examples
Load Testing Tutorial What Is How To With Examples
 How To Use Jmeter For Performance Amp Load Testing
How To Use Jmeter For Performance Amp Load Testing
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
Chromium Blog Real World Javascript Performance
 15 Top Load Testing Tools For 2021 Open Source Guide
15 Top Load Testing Tools For 2021 Open Source Guide
 Pre Setup Script To Get User Metadata And Check Supported
Pre Setup Script To Get User Metadata And Check Supported
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 Javascript End To End Testing Framework Cypress Io
Javascript End To End Testing Framework Cypress Io
 Gtmetrix Website Performance Testing And Monitoring
Gtmetrix Website Performance Testing And Monitoring
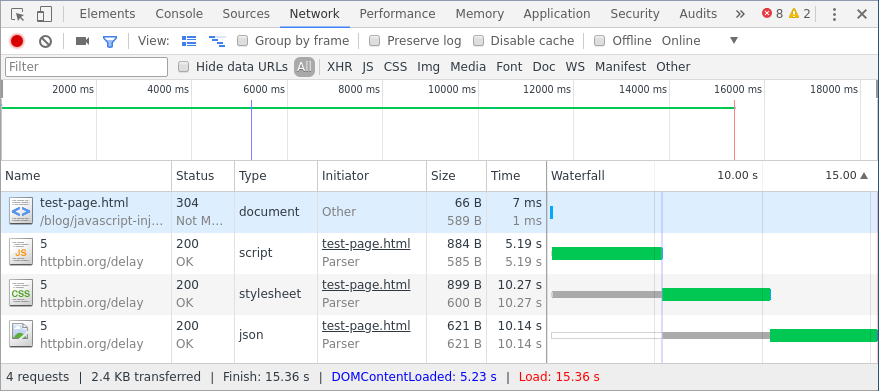
 Javascript Injection With Selenium Puppeteer And Marionette
Javascript Injection With Selenium Puppeteer And Marionette


0 Response to "35 Javascript Performance Test Online"
Post a Comment