20 Javascript Alert Without Ok Button
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Display JavaScript Alert Message Box and Redirect to another page or website. The below Click event handler has 3 variables. message - The message to be displayed in the JavaScript Alert Message Box. url - URL of the page or website when the user will be redirected once he clicks OK button. script - The JavaScript code that will display ...
 Javascript Alert Message Popup Every Time Microsoft
Javascript Alert Message Popup Every Time Microsoft
The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message.

Javascript alert without ok button. Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. The alert () method can not interact with the visitor. To interact with the user we use prompt (), which asks the visitor to input some information and stores the information in a variable. See the following web document. Confirm () displays a dialog box with two buttons, OK and Cancel and a text as a parameter. JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed.
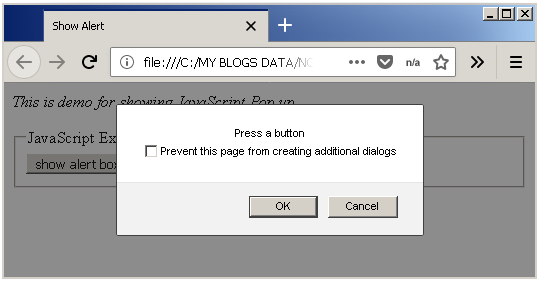
Buttons — The types of buttons to be shown. Currently, it only supports the following: OK, OK/CANCEL, YES/NO, ACCEPT/REJECT. Allow Click Outside To Close — Allow users to simply click on any region in the screen outside the dialog box to close it. By default, the users need to click on the buttons to initiate closing. I am using javascript sweetalert2 library. I want to remove the OK button from the alert box but I did not find any property for not to display this button. I am using the timer property timer:1000 for closing the alert in one second. So, I don't think there is a use of the ok button in this matter. The standard JavaScript alert box won't work if you want to customize it. For that, we have a custom alert box, which we're creating using jQuery and styled with CSS. ... How to create a simple alert dialog with Ok and cancel buttons using Kotlin? How to make JOptionPane to handle Yes, No and Closed buttons in Java? ...
Launches an alert dialog with the specified title and message. Optionally provide a list of buttons. Tapping any button will fire the respective onPress callback and dismiss the alert. By default, the only button will be an 'OK' button. 1/12/2015 · Also note that JavaScript functions like alert, confirm and prompt are hardly acceptable for real production versions of Web applications. They are too inflexible and ugly. Well, alert can be useful during development or, at best, for showing exception information, and only in the cases when it propagates to your piece of code due to some unfixed bugs. 3 Answers3. Active Oldest Votes. 4. It's not possible to amend the dialog shown by the standard alert () method as the buttons are controlled by the browser/OS. If you need this behaviour you'll need to use a library which builds alert notifications in HTML which can be amended exactly as you require. Share.
Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows. 40 Javascript Alert Without Ok Button Written By Ryan M Collier. Monday, August 9, 2021 Add Comment Edit. Javascript alert without ok button. Javascript Beautiful Html Alerts With Sweet Alert 2. How To Create Modals With Bootstrap 4 Tutorial Republic. Submit A Form Without Page Refresh Using Jquery. Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT.
The Window alert() method is used to display an alert box. It displays a specified message along with an OK button and is generally used to make sure that the information comes through the user. It returns a string which represents the text to display in the alert box. In this demo, an alert is created by using the "confirm" keyword, so the user is presented with Ok and Cancel buttons. As you click the Ok or Cancel button, a simple alert will be shown accordingly. See the demo and code online: See online demo and code. As you click the button, the confirm alert is shown by using this code in the <script ... JavaScript Message Box is nothing but the alert box which is used to show message along with the Ok button. Those type of message box helps users to distract user from the current window and it forces user to read text or message from the message box.
Example 2 for the app.alert method in the documentation provides an example of how to test the returned value. You could add the following to your script to observe what happens when you select various buttons or close the pop-up without selecting an option: // A MouseUp action. var nButton = app.alert ( {. The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification. Message Box without Ok button. ... 3.00/5 (1 vote) See more: C#. plz any one help me for this topic, in that i want only single dialog box with out button ok for any event. or any pop up box available in c# which show some message on event only message. ... id of an ok button in javascript alert pop up message box.
bootbox.alert("This is an alert with a callback!", function(){ console.log('This was logged in the callback!'); Basic usage, using HTML element, with callback Run example Inside the JavaScript Confirm method, the input provided by the user is stored in a dynamically created hidden field i.e. If OK is pressed value Yes is stored and if Cancel is pressed No is stored, so that we can pass the user inputs onto server side code. Then the Button does normal PostBack and raise the OnClick event handler. alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc.
Alert Box Use the alert () function to display a message to the user that requires their attention. This alert box will have the OK button to close the alert box. Example: JavaScript Alert Message It is very useful to get user input. This alert box has two buttons: OK and Cancel. On clicks, the OK button will return the entered value from the text box. If the user clicks the Cancel button will return null. The the complete code for JavaScript alert form to take input from user. 15/11/2017 · Answers: the very specific answer to the point is confirm dialogue. Js Function: confirm ('Do you really want to do so'); It show dialogue box with ok cancel buttons,to replace these button with yes no is not so simple task,for that you need to write jQuery function. Tags: button, java, javascript.
The alert dialog should be used for messages which do not require any response on the part of the user, other than the acknowledgement of the message. The following text is shared between this article, DOM:window.prompt and DOM:window.confirm Dialog boxes are modal windows - they prevent the user from accessing the rest of the program's ... How to handle Alert in Selenium WebDriver. Alert interface provides the below few methods which are widely used in Selenium Webdriver. 1) void dismiss() // To click on the 'Cancel' button of the alert. driver.switchTo().alert().dismiss(); 2) void accept() // To click on the 'OK' button of the alert. Alerts in JavaScript The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button.
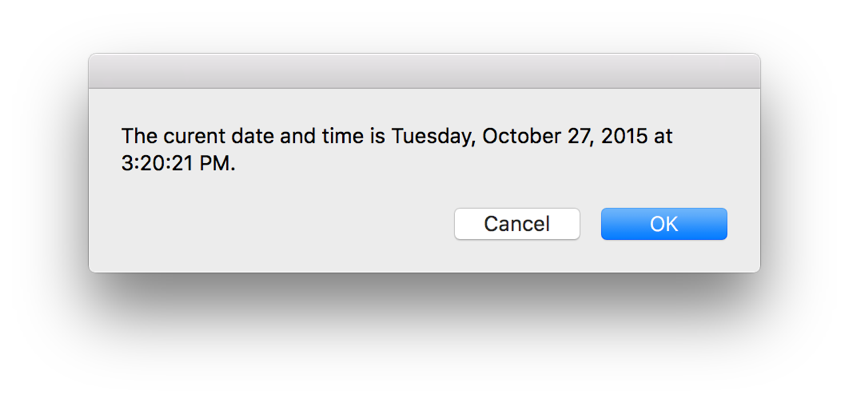
 Mac Automation Scripting Guide Displaying Dialogs And Alerts
Mac Automation Scripting Guide Displaying Dialogs And Alerts
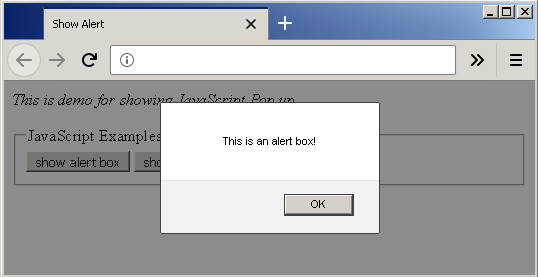
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt
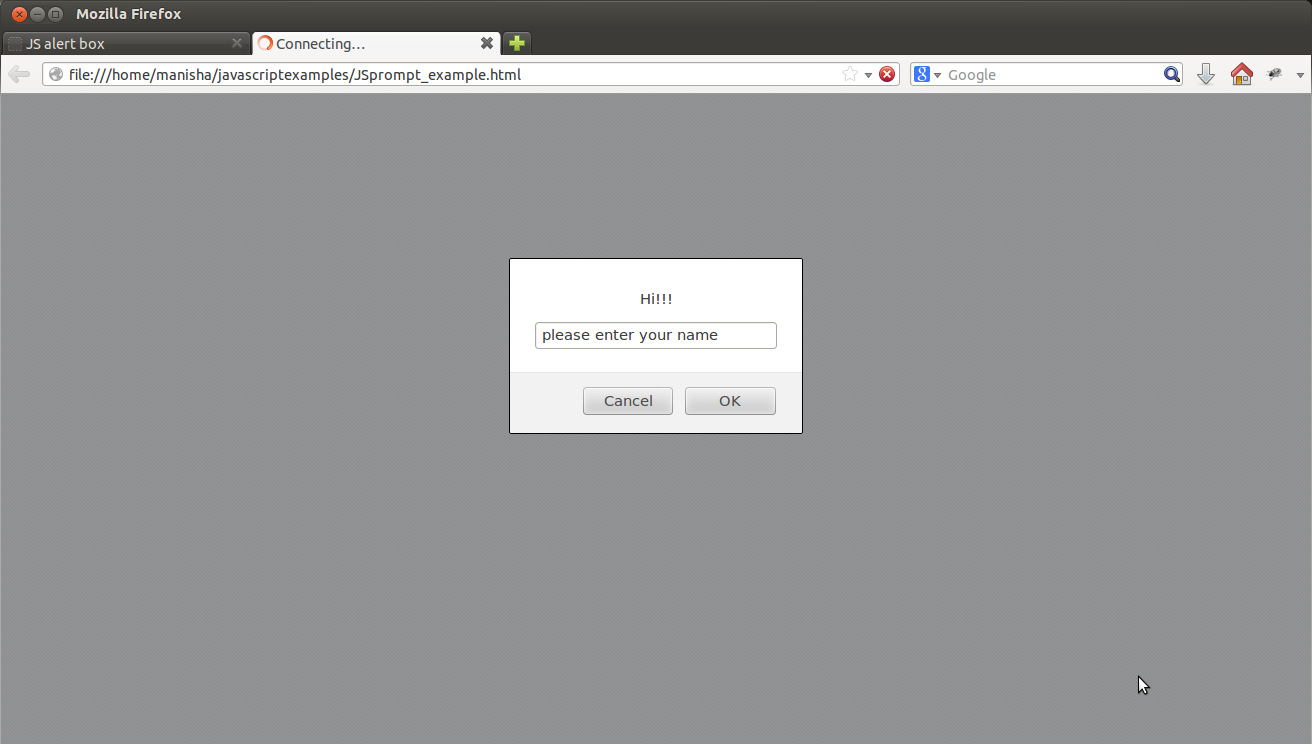
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Simple Alert For Vue Js Popup Box Component On Sweetalert2
Simple Alert For Vue Js Popup Box Component On Sweetalert2
 How To Add A New Line In The Alert Box Geeksforgeeks
How To Add A New Line In The Alert Box Geeksforgeeks
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 How To Show An Alert In Swift Apps Developer Blog
How To Show An Alert In Swift Apps Developer Blog
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
Redirecting To Other Page In Javascript Tech Funda
 How To Handle Javascript Alert Pop Ups In Selenium Webdrive
How To Handle Javascript Alert Pop Ups In Selenium Webdrive
 Javascript 39 S Prompt Confirm And Alert Considered Old
Javascript 39 S Prompt Confirm And Alert Considered Old
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt

 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode

 Handling Javascript Alerts All Things Selenium And Qa
Handling Javascript Alerts All Things Selenium And Qa


0 Response to "20 Javascript Alert Without Ok Button"
Post a Comment