20 Javascript Event Load Complete
7/7/2017 · Event when all map layers load completed. 07-07-2017 03:30 AM. Is there a event to fire when all the layers are loaded? Im trying to run goTo (point) on mapview.then ( ) but it doesn't seems to work because even the map view is resolved the map is … Caveats of the load event when used with images A common challenge developers attempt to solve using the.load () shortcut is to execute a function when an image (or collection of images) have completely loaded. There are several known caveats with this that should be noted.
The onload event can deal with cookies. onload Event Explained. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features.

Javascript event load complete. 27/9/2016 · In a html page load can fire event after two type event. DOM load: Which ensure the entire DOM tree loaded start to end. But not ensure load the reference content. Suppose you added images by the img tags, so this event ensure that all the img loaded but no the images properly loaded or not. To get this event you should write following way: Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded – the browser fully loaded HTML and completed building the DOM tree. However, it hasn’t loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. 23/7/2021 · DOMContentLoaded event – DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event – external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event – the user is leaving: we can check if the user saved the changes and ask them whether they really want to leave.
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: The original target for this event is the Document that has loaded. You can listen for this event on the Window interface to handle it in the capture or bubbling phases. For full details on this event please see the page on the Document: DOMContentLoaded event. A different event, load, should be used only to detect a fully-loaded page.It is a common mistake to use load where DOMContentLoaded ... Events are everywhere in a web application. From the DOMContentLoaded event, which is triggered immediately when the browser is done loading and parsing HTML, to the unload event, which is triggered just before the user leaves your site, the experience of using a web app is essentially just a series of events. For developers, these events help us determine what just happened in an application ...
loadend - triggers after load, error, timeout or abort. The error, abort, timeout, and load events are mutually exclusive. Only one of them may happen. The most used events are load completion (load), load failure (error), or we can use a single loadend handler and check the properties of the request object xhr to see what happened. While JavaScript does provide the load event for executing code when a page is rendered, this event does not get triggered until all assets such as images have been completely received. In most cases, the script can be run as soon as the DOM hierarchy has been fully constructed. Referring to Chris's suggestion: $ (window).bind ("load", function () {. This is an excellent function to use and loads after ALL JavaScript and AJAX/JSON loads on the page. It also works in IE9. I develop front end SharePoint solutions and Chris' suggestion is the ONLY one that has worked for me for loading after the whole page.
The document and all sub-resources have finished loading. The state indicates that the load event is about to fire. Using the onload with HTML <body> tag, you can execute the javascript function after the whole page is loaded. The onload event occurs whenever the element has finished loading. You can do like: 1 Type: Function ( Event event, jqXHR jqXHR, PlainObject ajaxOptions ) The function to be invoked. Whenever an Ajax request completes, jQuery triggers the ajaxComplete event. Any and all handlers that have been registered with the .ajaxComplete () method are executed at this time. To observe this method in action, set up a basic Ajax load request: 1.
The load event occurs when the document has been completely loaded, including dependent resources like JS files, CSS files, and images. The <img> and <script> elements also support the load event. Use the addEventListener () method to register an onload event handler. Was this tutorial helpful ? onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
In the ArcGIS API for JavaScript, the recommended way to listen for events is to use on. It is also possible to use dojo/aspect or the older dojo/_base/connect module to listen to or respond to events. As of version 3.6, all modules in the ArcGIS API support the evented on () style event listeners. The following code examples demonstrate how to ... $(window).load() The window load event fired a bit later, when the complete page is fully loaded, including all frames, objects and images. Therefore functions which concern images or other page contents should be placed in the load event for the window or the content tag itself. Code: A different event, load, should be used only to detect a fully-loaded page. It is a common mistake to use load where DOMContentLoaded would be more appropriate. Synchronous JavaScript pauses parsing of the DOM.
1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript. "load" A very different event, load, should only be used to detect a fully-loaded page. It is an incredibly popular mistake to use load where DOMContentLoaded would be much more appropriate, so be cautious. Exectues after everything is loaded and parsed: window.addEventListener("load", function(){ // .... HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document. Events are normally used in combination with functions, and the function will not be executed before the event occurs (such as when a user clicks a button). For a tutorial about Events, read our JavaScript Events Tutorial.
order event - fired when the data contained in the table is ordered. page. Page change event - fired when the table's paging is updated. preDraw. Pre-draw event - triggered as the table is about to be redrawn. preInit. Initialisation started event - triggered immediately before data load. preXhr. On load in Vanilla JavaScript. There are five ways to check if a page has loaded in vanilla JavaScript. The load event is fired when the page has loaded, including resources such as stylesheets and images. This is how to check for the load event in vanilla JavaScript. window.addEventListener ('load', function (event) {. Using the onload javascript with HTML tag, you can call javascript function after page load complete. The onload javascript event whenever the element has finished loading and jquery call function after load HTML.
Run JavaScript after page loaded completely using jQuery There is a difference between DOM is ready and when the whole page finished loading. Once the whole page finished loading you will be able to access images everything. Our requirement is to run the code after the page has loaded. Definition and Usage The complete property returns whether or not the browser is finished loading an image. If the image is finished loading, the complete property returns true. If the image is not finished loading, this property returns false. Press Ctrl + Shift + I or right click of any webpage click to the event listener, you will see a list of event listeners available for the web page. See the event listener in hacker rank programming solutions for day 8. Below is the list of above-defined events, there are many more events in JavaScript: Event. Description.
A few people mentioning using an event listener. The problem is that I don't know if the page is done loading; i.e. I can't count on an event listener. Polling is the best way if I don't know when my script is being injected.
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
 Reference Dtm Load Order Web Analytics For Developers
Reference Dtm Load Order Web Analytics For Developers
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
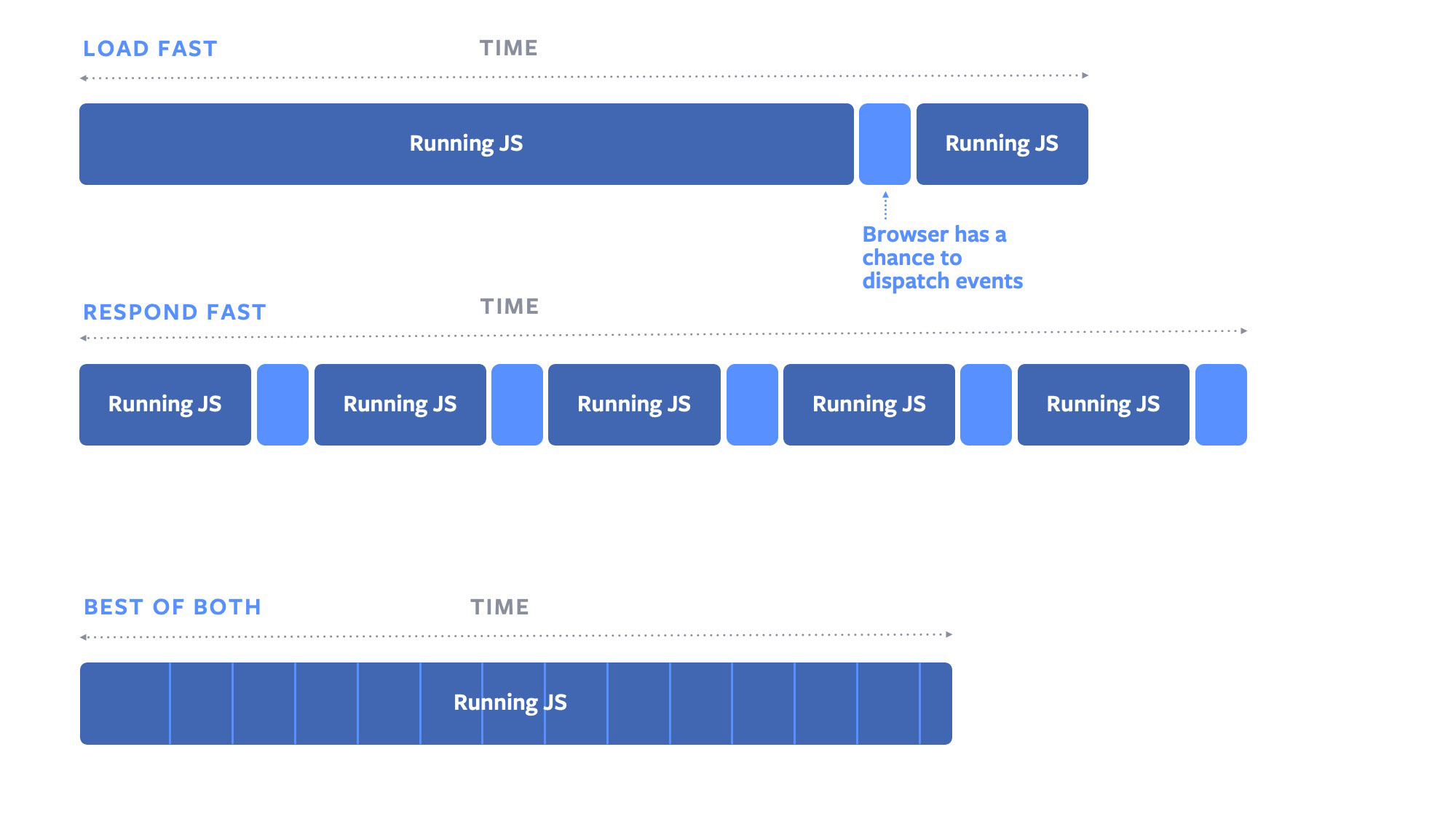
 Isinputpending Facebook S First Browser Api Contribution
Isinputpending Facebook S First Browser Api Contribution
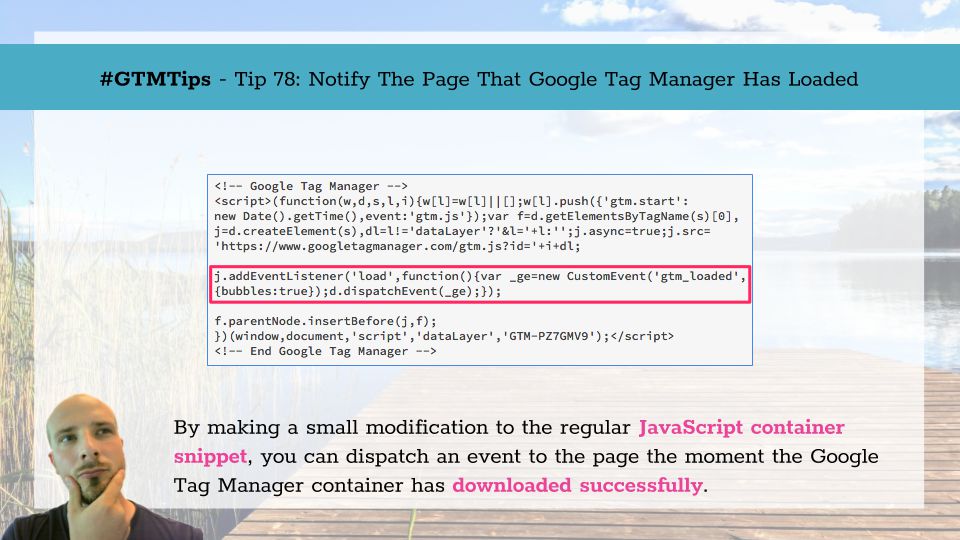
 Gtmtips Notify The Page That Google Tag Manager Has Loaded
Gtmtips Notify The Page That Google Tag Manager Has Loaded
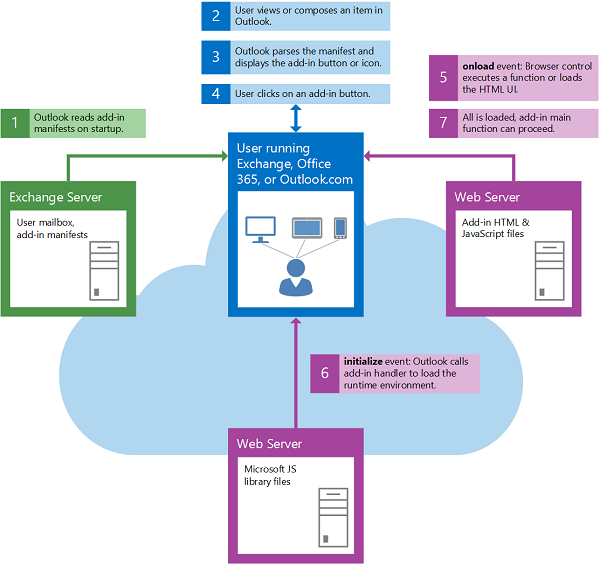
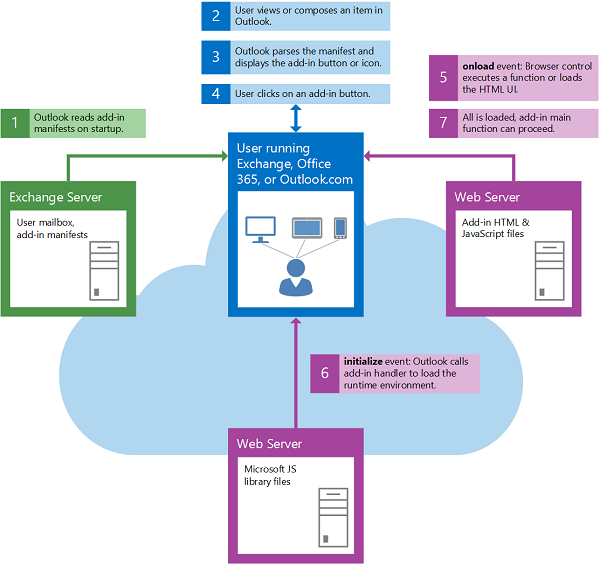
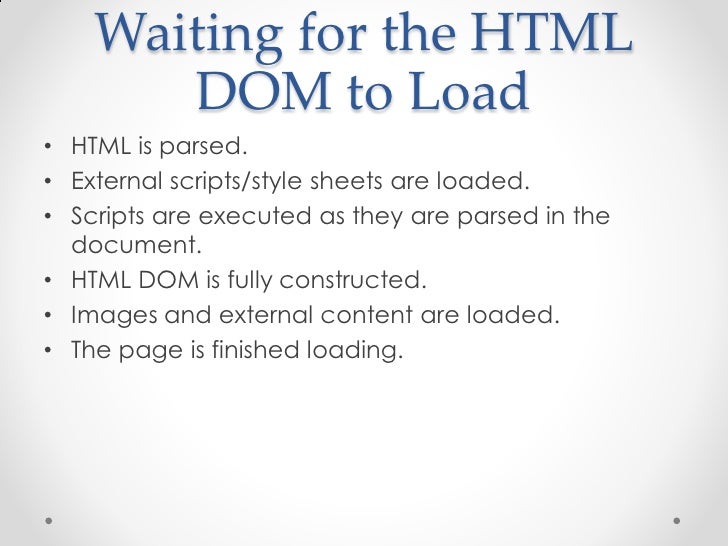
 Loading The Dom And Runtime Environment Office Add Ins
Loading The Dom And Runtime Environment Office Add Ins
 The First Event Load Events In Javascript Peachpit
The First Event Load Events In Javascript Peachpit
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
 Can You Add Event Listener To Element After Page Load Code
Can You Add Event Listener To Element After Page Load Code
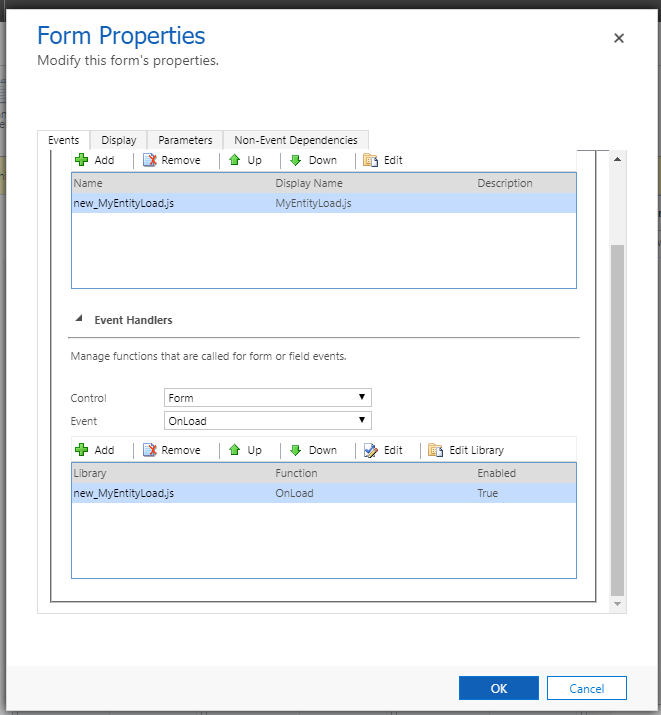
 Adding A Javascript Function To A Field In Dynamics 365 Power
Adding A Javascript Function To A Field In Dynamics 365 Power
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Page Domcontentloaded Load Beforeunload Unload
Page Domcontentloaded Load Beforeunload Unload
 Call Function After Event Listener Completes Javascript
Call Function After Event Listener Completes Javascript
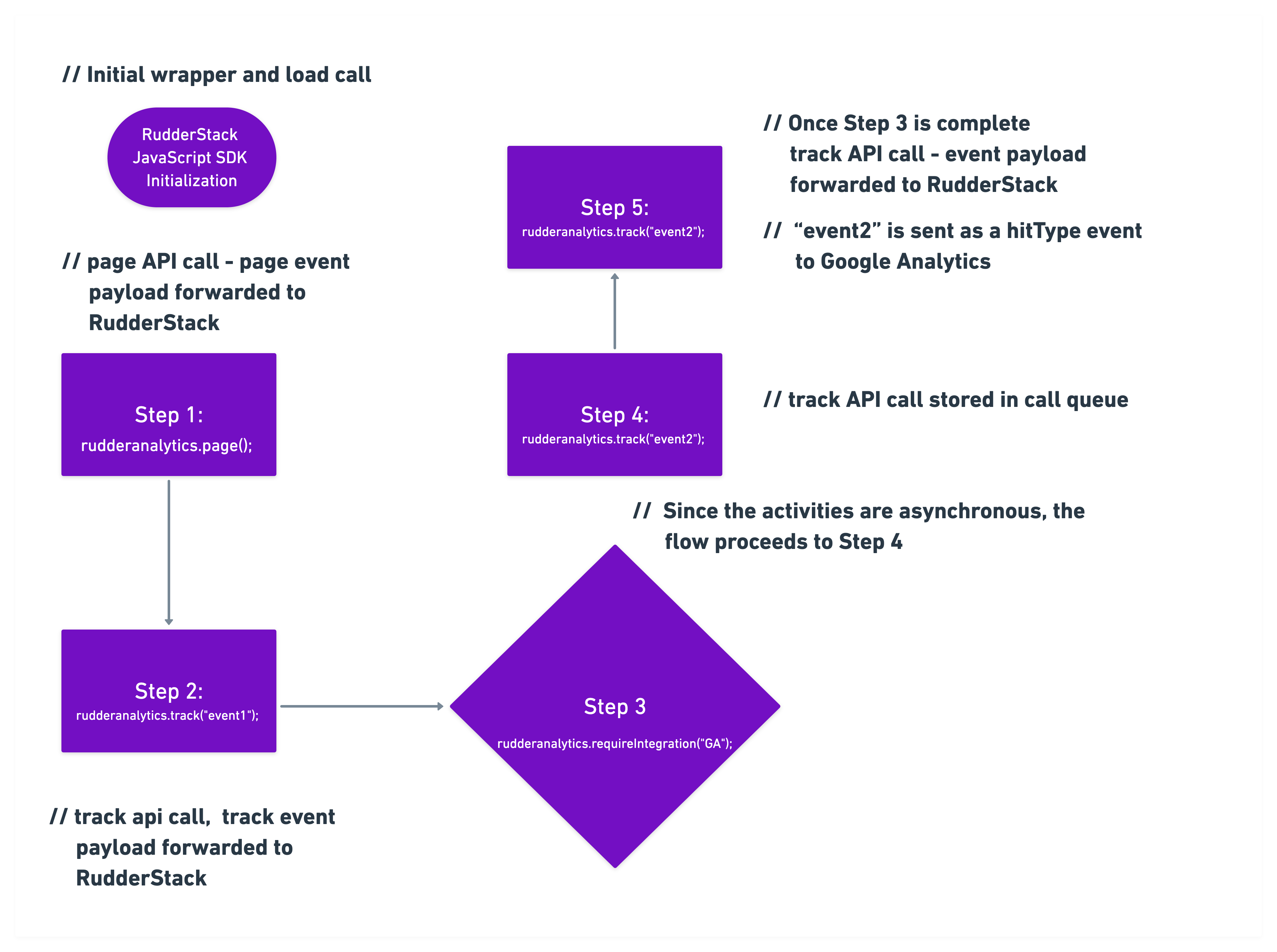
 Javascript Sdk Enhancements Rudderstack
Javascript Sdk Enhancements Rudderstack





0 Response to "20 Javascript Event Load Complete"
Post a Comment