21 Javascript Object Function Return Value
24/10/2017 · The return statement in function returns a value specified by the programmer. In JavaScript, a function can return nothing, by just using empty return statement. But without using even the statement, the function returns undefined. Because function call expects a return value and if nothing is returned, it will be assumed as undefined. 22/3/2018 · Object.values() is used for returning enumerable property values of a simple array. Object.values() is used for returning enumerable property values of an array like object. Object.values() is used for returning enumerable property values of an array like object with random key ordering. Syntax: Object.values(obj) Parameters Used:
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

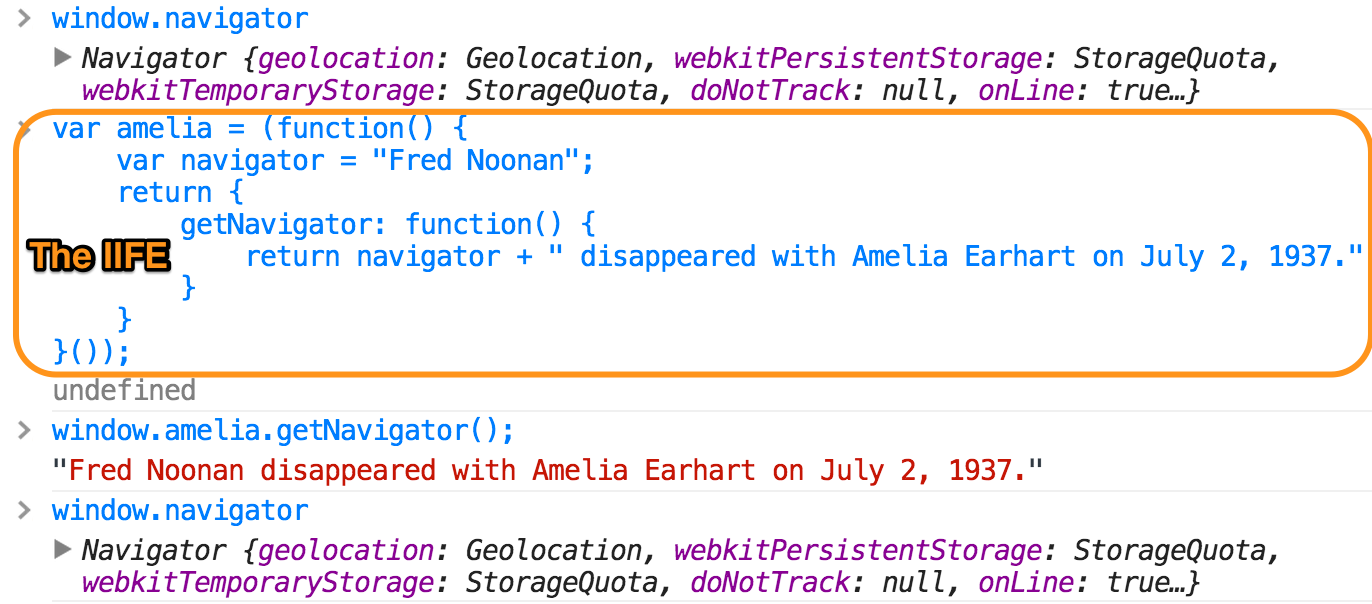
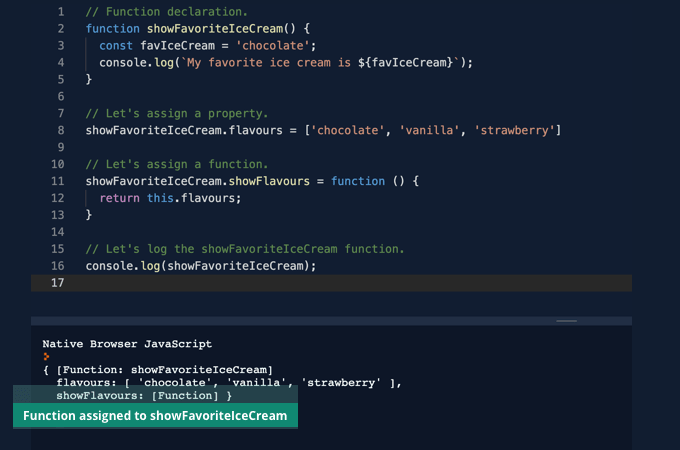
Javascript object function return value. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... Run Next, let's look at an example where a function object is passed around like a regular object. The negate function takes a function as its argument. A new function is returned from the negate call that invokes the passed in function and returns the logical negation of its return value.. Following the function declaration we pass the built-in isNaN function to negate and assign the function ... When a function return s a value, the value can be assigned to a variable using the assignment operator (=). In the example below, the function returns the square of the argument. When the function resolves or ends, its value is the return ed value. The value is then assigned to the variable squared2.
Apr 11, 2017 - This is an Object, not an Array. ... First, that's not an array. Second, what you're calling the "index" is normally called the property name or key. There's no way to get the value except by the property. Though any expression can be placed inside the [] and its return value will be used as ... This is typically the correct behavior for POJOs, because you typically don't want Object.values() to include the toString() function. But you may run into trouble if you're using Object.values() on a class. In the below example, Object.values() does not return the value of the className property, because className is a getter on the class's ... Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ...
For plain objects, the following methods are available: Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. JavaScript doesn't support functions that return multiple values. However, you can wrap multiple values into an array or an object and return the array or the object. Use destructuring assignment syntax to unpack values from the array, or properties from objects. Definition and Usage The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope.
Oct 31, 2017 - This time I want to talk what a return statement does and how you can return a value from a function in Vanilla JavaScript. If you don’t like to watch a video, then scroll down for reading (almost)… Apr 04, 2021 - The value of this is one for the whole function, code blocks and object literals do not affect it. So ref: this actually takes current this of the function. We can rewrite the function and return the same this with undefined value: Mar 10, 2016 - As callable objects, you can use parentheses to call them, optionally passing some arguments. As a result of the call, the function can return a value. ... The code above calls function makeGamePlayer and stores the returned value in the variable player. In this case, you may want to define ...
Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. Javascript Object.values () is a built-in function that returns the array of the given Object's enumerable property values. The Object values () takes an object as an argument of which enumerable own property values are to be returned and returns the array containing all the enumerable property values of the given Object. The above code shows a normal function which returns some value. When we try to return the same value from an asynchronous callback function, we simply get nothing. So how do we do that? Promise. A promise is simply an object that represents a task that will be completed in the future. A promise is a way of returning values from asynchronous ...
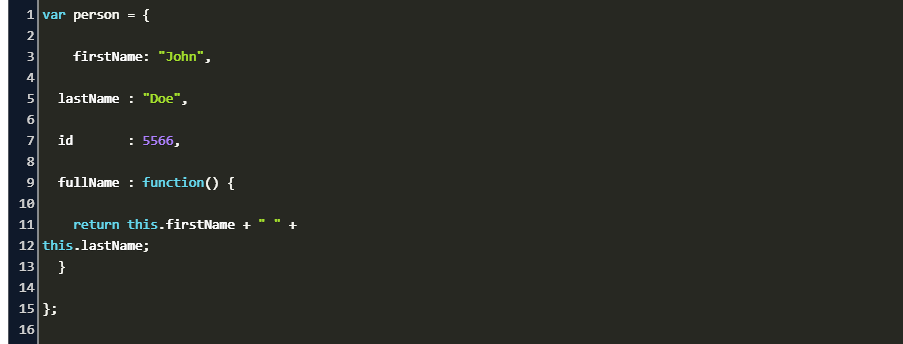
Javascript Function: Return Values The function recieves the arguments and then operates on them, the result of the function is returned using the return statement. The moment the javascript interpreter encounters the return statement the value of the function, calculation etc is returned.No further processing takes place. The most common and standard way of returning an object from an arrow function would be to use the longform syntax: const createMilkshake = (name) => { return { name, price: 499 }; }; const raspberry = createMilkshake('Raspberry'); // 'Raspberry' console.log(raspberry.name); This pattern is great, as it allows us to easily add some local ... The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
In JavaScript, most functionsare both callable and instantiable: they have both a [[Call]]and [[Construct]]internal methods. As callable objects, you can use parentheses to call them, optionally passing some arguments. As a result of the call, the function can return a value. var player = makeGamePlayer("John Smith", 15, 3); Return value from valueOf () Returns the primitive value of the specified object. Notes: For objects of type Object, there is no primitive value, so valueOf () method simply returns the object itself. For objects of type Number, Boolean, or String, however, valueOf () returns the primitive value represented by the corresponding object. Object.values() The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
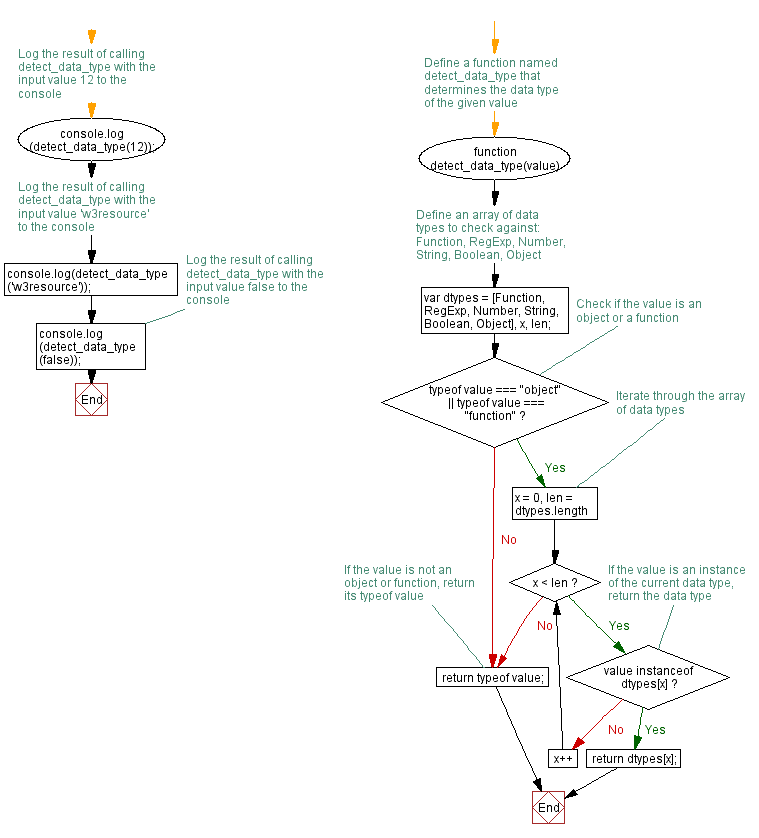
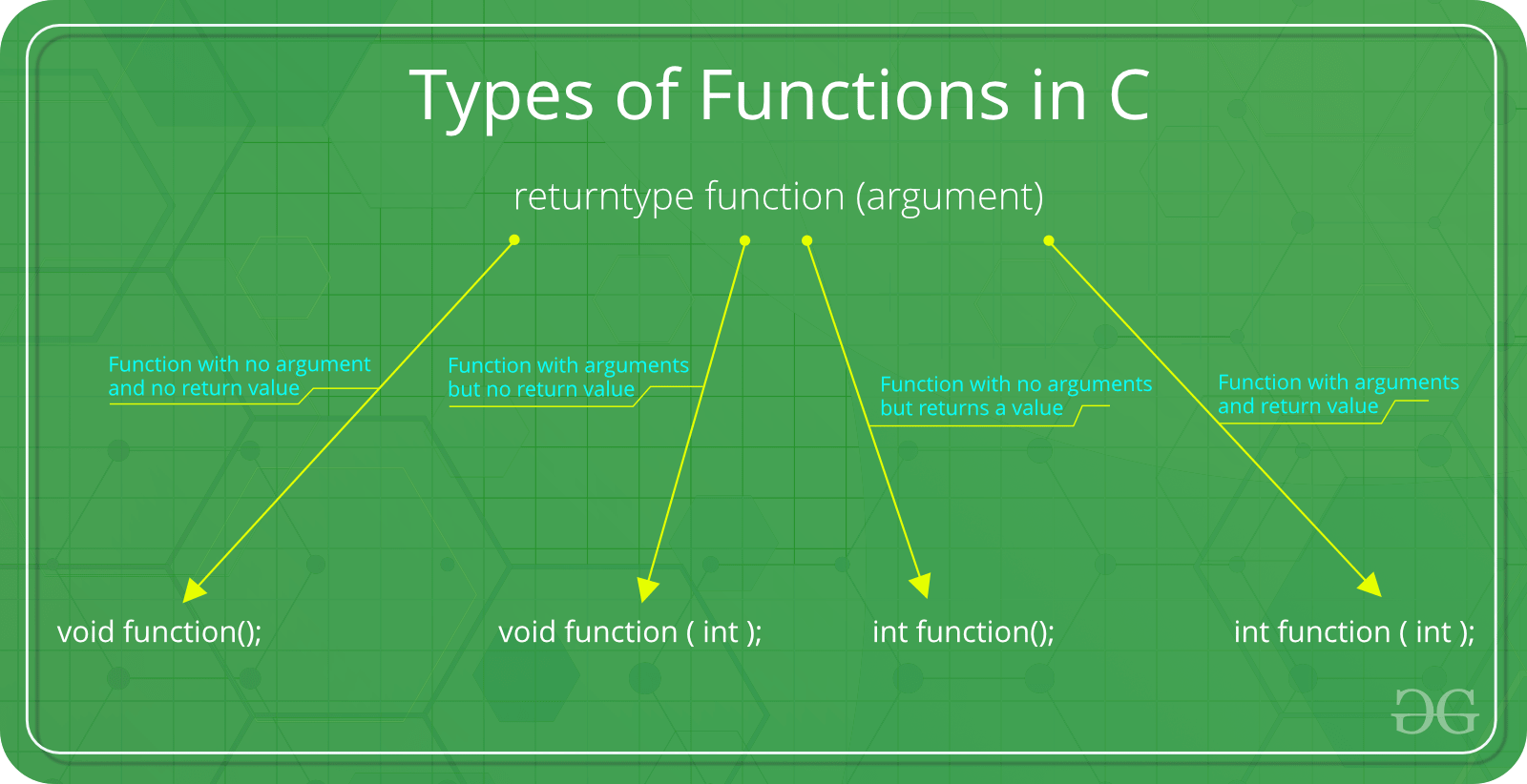
In JavaScript this is "free", its value is evaluated at call-time and does not depend on where the method was declared, but rather on what object is "before the dot". The concept of run-time evaluated this has both pluses and minuses. On the one hand, a function can be reused for different objects. This article explains how return values work inside a function. In languages that have a return value, you can bind a function output binding to the return value: In a C# class library, apply the output binding attribute to the method return value. In Java, apply the output binding annotation to the function method. JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object.
Curly brackets wrapped around the function body will no longer return implicitly and requires the 'return' statement (i.e. explicit return). JS Rule — A JavaScript function will always return... To return an object from a JavaScript function, use the return statement, with this keyword.ExampleYou can try to run the following code to return an object f ... When the function completes (finishes running), it returns a value, which is a new string with the replacement made. In the code above, the result of this return value is saved in the variable newString. If you look at the replace () function MDN reference page, you'll see a section called return value.
While it is easy enough to create an object literal, there are cases in which you may want to return one from a constructor. When doing so, you return an object literal that has added value. Everyone knows that creating a JavaScript object literal is as simple as: var foo = {}. No problem at all. The ES2015 Object.assign(target, source1, source2, ...) copies the values of all enumerable own properties from one or more source objects into the target object. The function returns the target object. For instance, you need to access the properties of unsafeOptions object that doesn't always contain its full set of properties. Nov 19, 2011 - While other languages support it, javascript prefers you to simply return values from functions. With ES6/ES2015 they added destructuring that makes a solution to this problem more elegant when returning an array. Destructuring will pull parts out of an array/object:
Yes, in JS world a function is considered an object, and to explain the reason why we will have to learn about types. Types in JavaScript are categorized by: Primitives (string, number, null, boolean, undefined, symbol): these are immutable data types. They are not objects, don't have methods and they are stored in memory by value. And that's how you can return multiple values from a function call in JavaScript. Since the return statement can only return a single value, you can wrap multiple values in an array or an object before returning it to the caller. Related articles: JavaScript: Fixing function is not defined error; JavaScript how to fix require is not defined error Explanation : In this example, an array like object "check" has three property values { 70: 'x', 21: 'y', 35: 'z' } in random ordering and the object.keys() method returns the enumerable properties of this array in the ascending order of the value of indices. Codes for the above function are provided below.
Everything in JavaScript happens in functions. A function is a block of code, self contained, that can be defined once and run any times you want. A function can optionally accept parameters, and returns one value. Functions in JavaScript are objects, a special kind of objects: function objects. Their superpower lies in the fact that they can ... There's one last essential concept about functions for us to discuss — return values. Some functions don't return a significant value, but others do. It's important to understand what their values are, how to use them in your code, and how to make functions return useful values.
 Chapter 7 Object Arguments Functions Working With Objects
Chapter 7 Object Arguments Functions Working With Objects
 How To Get A Key In A Javascript Object By Its Value
How To Get A Key In A Javascript Object By Its Value
 Detailed Explanation Of Native Array Method In Javascript
Detailed Explanation Of Native Array Method In Javascript
 Add Method To Object Javascript Code Example
Add Method To Object Javascript Code Example
 Return Values Lt Ul Gt Lt Li Gt If A Function
Return Values Lt Ul Gt Lt Li Gt If A Function
 Javascript Function Get The Data Type W3resource
Javascript Function Get The Data Type W3resource
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Problems With Challenge Assignment With A Returned Value
Problems With Challenge Assignment With A Returned Value
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
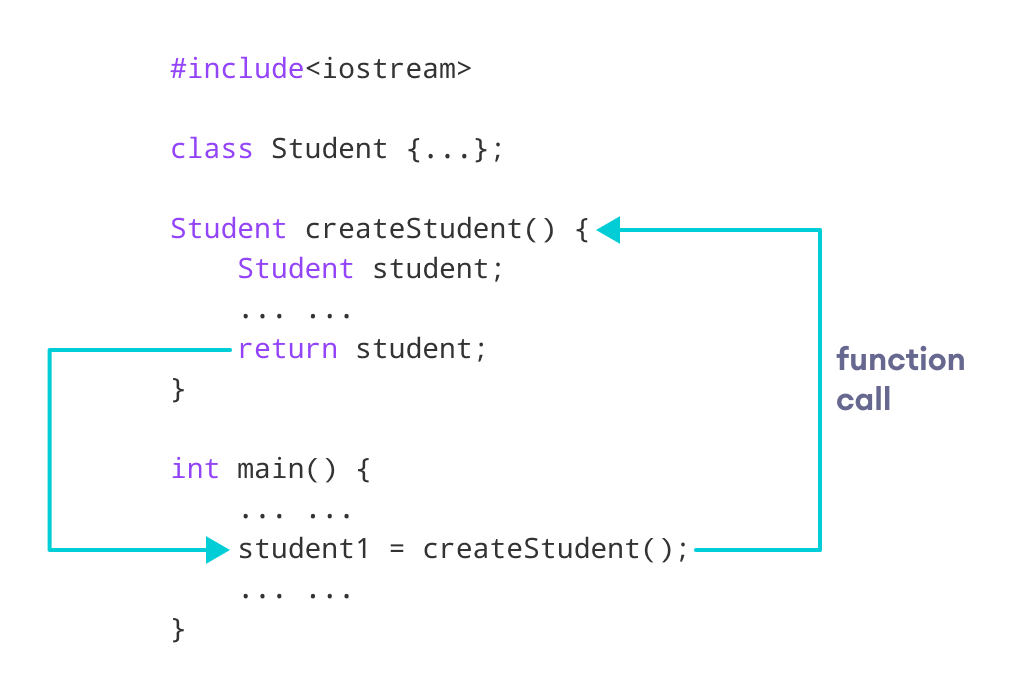
 C Function Argument And Return Values Geeksforgeeks
C Function Argument And Return Values Geeksforgeeks
 How To Use This Parameter Inside A Javascript Object That
How To Use This Parameter Inside A Javascript Object That
 Seven Javascript Quirks I Wish I Had Known About
Seven Javascript Quirks I Wish I Had Known About
 How To Conditionally Build An Object In Javascript With Es6
How To Conditionally Build An Object In Javascript With Es6
 How To Pass And Return Object From C Functions
How To Pass And Return Object From C Functions
 Top 11 And More Must Know Javascript Functions
Top 11 And More Must Know Javascript Functions
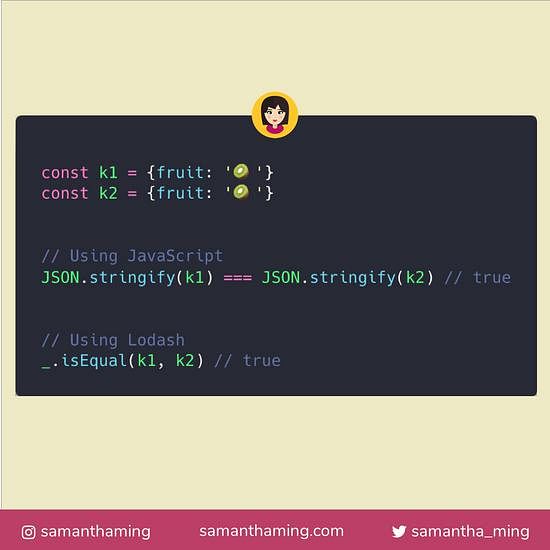
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 Javascript Functions Understanding The Basics By Brandon
Javascript Functions Understanding The Basics By Brandon


0 Response to "21 Javascript Object Function Return Value"
Post a Comment