28 Difference Between Innerhtml And Innertext In Javascript
textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). Those are the basic difference between innerHTML, innerText, and textContent. This is useful to know because there are times when you may need only text values or may need the HTML with the text value. My next goal is to learn best practice of when innerHTML, innerText, and textContent are needed.
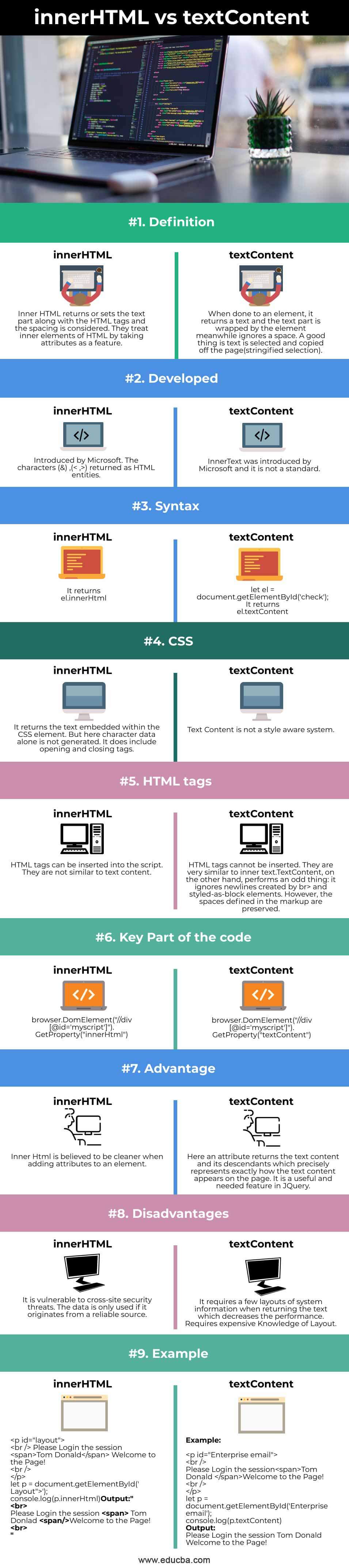
 Innerhtml Vs Textcontent Top Differences Of Innerhtml Vs
Innerhtml Vs Textcontent Top Differences Of Innerhtml Vs
4/7/2015 · value would be "hello world" (or any value typed inside) innerHTML refers to the contents inside an HTML element. <div> <span class="hello"> All tags and their children are include in innerHTML. </span> All this is part of innerHTML. </div>. innerHTML of the div tag would be the string:
Difference between innerhtml and innertext in javascript. Difference between innerHTML and innerText. InnerText is used when there is a need to add or retrieve plain text content, even if it is an HTML content it is render as plain text. Unlike innerText, innerHTML is used to encode or decode the HTML content. innerText innerHTML; Retrieves and sets the content in plain text. Retrieves and sets the content in HTML format. We can not insert the HTML tags. We can insert the HTML tags. It ignores the spaces. It considers the spaces. It returns text without an inner element tag. It returns a tag with an inner … difference between innerHTML, innerText and textContent. ... Javascript Operators (Js ref.b.part.VII) Vishnu K. Panicker. Angular dependency resolution mechanism. Ramanathan Chockalingam.
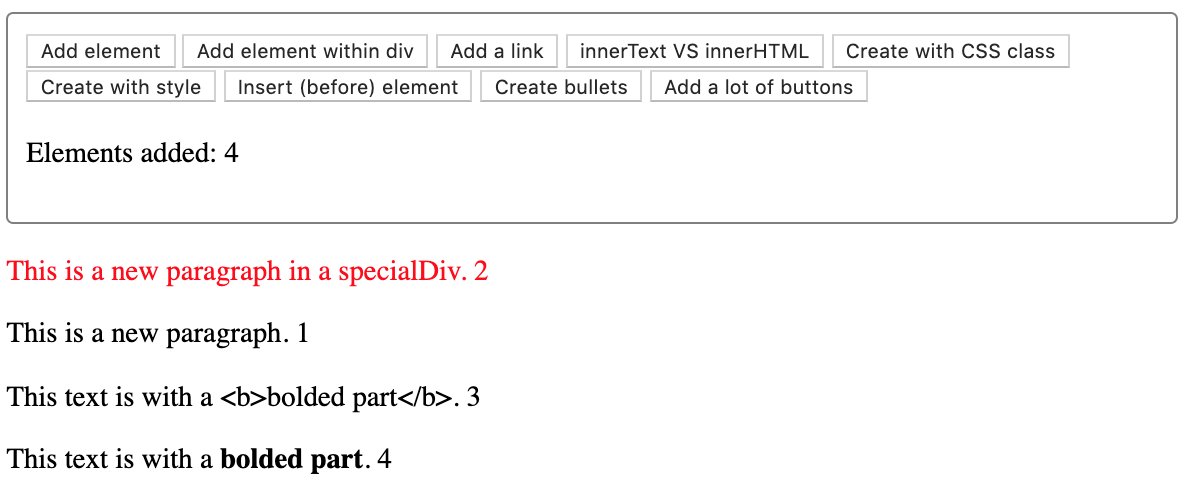
The difference between the .innerHTML and .textContent properties is all about the HTML my friends! textContent renders text and only text, and innerHTML renders text with any HTML applied to it. To illustrate, here's a quick example you can try in your chosen text editor (just copy and paste it in if you want): Once that has been entered ... The JavaScript innerHTML will capture everything inside the element reference (the parent). The inner_html variable will consist of HTML elements inside the_parent_element . The innerText will capture only the string (plus the escaped HTML tags) inside the element reference. All other will be stripped out. 16/7/2020 · Javascript Web Development Object Oriented Programming. innerHTML − The innerHTML property returns the text, including all spacing and inner element tags. It preserves the formatting of the text and all the extra tags like <b>, <i> etc. innerText − The innerText property returns just the text, removing the spacing and the inner element tags.
When you're getting or setting an element in JavaScript, you have many options — many seemingly exactly the same. In this post, I break down the subtle differences between innerHTML, innerText, and textContent when you're manipulating your JavaScript code. Answer #8: InnerText will only return the text value of the page with each element on a newline in plain text, while innerHTML will return the HTML content of everything inside the body tag, and childNodes will return a list of nodes, as the name suggests. Answered By: scrblnrd3. [code]createTextNode[/code] is a function on [code]document[/code] that creates a new text DOM node with the text provided in the first argument. The returned node must then be inserted into the DOM using [code]appendChild[/code] or a similar API....
10 Answers. Unlike innerText , though, innerHTML lets you work with HTML rich text and doesn't automatically encode and decode text. In other words, innerText retrieves and sets the content of the tag as plain text, whereas innerHTML retrieves and sets the content in HTML format. Click to see full answer. The key differences between innerText and textContent are outlined very well in Kelly Norton's blogpost: innerText vs. textContent. Below you can find a summary: innerText was non-standard, textContent was standardized earlier. innerText returns the visible text contained in a node, while textContent returns the full text. Other differences between innerText : 1. It returns the visible text contained in a node. It returns the full text. 2. It is much more performance-heavy, as it requires layout information to return the result. It is not so much performance-heavy, as it doesn't requires layout information to return the result. 3.
The innerText property works similarly to the innerHTML property, except that it is focused solely on the textual content contained within an element. The innerText property sets or returns the text content of the specified node, and all its descendants. JavaScript innerHTML vs createElement. Summary: in this tutorial, you'll learn the difference between the innerHTML and createElement() when it comes to creating new elements in the DOM tree. #1) createElement is more performant. Suppose that you have a div element with the class container: 17/1/2020 · Unlike innerHTML, textContent has better performance because its value is not parsed as HTML. For that reason, using textContent can also prevent Cross-Site Scripting (XSS) attacks. Unlike innerText, textContent isn't aware of CSS styling and will not trigger a reflow. All Node objects have textContent, whereas only HTMLElement objects have innerText.
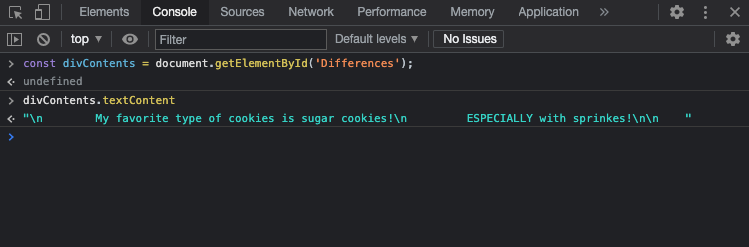
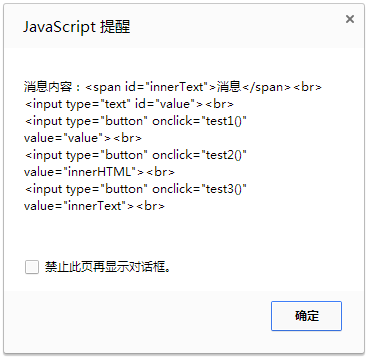
29/11/2020 · In fact, this console log is identical to the code we saw within the form when we looked at the original code! We can see that innerHTML is a little more informative than innerText in this regard. So clearly there is a pretty big difference between these two methods! Lastly, let’s take a look at the console.log for form.textContent: As we can see from the example above the innerText property sets or returns the text content as plain text of the specified node, and all its descendants whereas the innerHTML property gets and sets the plain text or HTML contents in the elements. Difference between innerHTML and outerHTML in Javascript Element Object with Example. innerHTML and outerHTML are properties of element object in javascript. These two things are used to replace the content and selected tag. innerHTML is set or get content of the selected tag.
17/3/2020 · In this tutorial, we are going to learn about the difference bettween innerText and innerHTML properties in JavaScript. innerText. The innerText property is used to sets or gets the text from an element. Consider we have a p element with some text. < In fact, this console log is identical to the code we saw within the form when we looked at the original code! We can see that innerHTML is a little more informative than innerText in this regard. So clearly there is a pretty big difference between these two methods! Lastly, let's take a look at the console.log for form.textContent: The.innerText property represents the renderedtext in an HTML element, while the.textContent property represents allof the text in the element. For the purposes ofthis blog, I have slightly...
innerText returns all text contained by an element and all its child elements. innerHtml returns all text, including html tags, that is contained by an element. Consider the following html code. Answers: Unlike innerText, though, innerHTML lets you work with HTML rich text and doesn't automatically encode and decode text. In other words, innerText retrieves and sets the content of the tag as plain text, whereas innerHTML retrieves and sets the same content but in HTML format. 26/9/2013 · innerText property sets or returns the text content as plain text of the specified node, and all its descendants whereas the innerHTML property gets and sets the plain text or HTML contents in the elements. Unlike innerText, inner HTML lets you work with HTML rich text and doesn’t automatically encode and decode text.
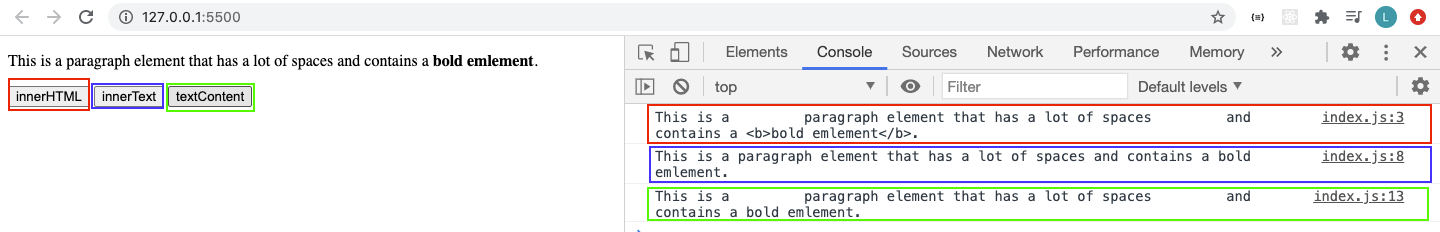
What's the difference between the properties textContent, innerHTML, innerText, nodeValue?. innerHTML. ele.innerHTML is the most useful, and supported by all browsers back to 2010.innerHTML can be text content or HTML source code. // innerHTML can be used to insert plain text content or HTML // this creates a list inside a div element const ele = document. getElementsByTagName ("div"); ele[0 ... innerHTML, outerHTML, innerText, outerText are the HTML Element's property which we can use in JavaScript to modify the Html Content and text of an HTML element. innerHTML and outerHTML helps to modify the HTML content of an element whereas innerText and outerText helps to modify the text of an element. Additional notes. innerText is very similar to textContent, however, there are important differences between them! Put simply, innerText is aware of the rendered appearance of text, while textContent is not. Here's what innerHTML, innerText, and textContent return:
Key differences of innerHTML vs textContent. 1. The element's innerHTML attribute obtains or sets the element's HTML content. Because the textContent element does not automatically encode and decode text, we can only operate with the content portion of the element. 2. text content simply allows you to write plain texts as strings, but ...
 Javascript Dom Part 4 Innerhtml Vs Innertext Vs
Javascript Dom Part 4 Innerhtml Vs Innertext Vs
 Inconsistent Innertext For Contenteditable Div Across
Inconsistent Innertext For Contenteditable Div Across
 Professor What S The Difference Between Innerhtml
Professor What S The Difference Between Innerhtml
 Javascript Vs Node Js Javatpoint
Javascript Vs Node Js Javatpoint
 Html Dom Innerhtml Property Geeksforgeeks
Html Dom Innerhtml Property Geeksforgeeks
 Using Innertext Innerhtml How Help Uipath Community Forum
Using Innertext Innerhtml How Help Uipath Community Forum
 Innerhtml Vs Textcontent Top Differences Of Innerhtml Vs
Innerhtml Vs Textcontent Top Differences Of Innerhtml Vs
 How To Createelement In Javascript
How To Createelement In Javascript
 Append Vs Html Vs Innerhtml Performance Stack Overflow
Append Vs Html Vs Innerhtml Performance Stack Overflow
 Difference Between Innerhtml Vs Outerhtml Vs Innertext Vs Textcontent Properties In Javascript Tamil
Difference Between Innerhtml Vs Outerhtml Vs Innertext Vs Textcontent Properties In Javascript Tamil
 Ppt Javascript Interview Questions And Answers Full Stack
Ppt Javascript Interview Questions And Answers Full Stack
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
 Innerhtml Vs Innertext A Quick Analysis Of Their Results
Innerhtml Vs Innertext A Quick Analysis Of Their Results
 Copy Text From Div Innerhtml To Textarea Stack Overflow
Copy Text From Div Innerhtml To Textarea Stack Overflow
 The Difference Of Innerhtml Innertext Value In Js
The Difference Of Innerhtml Innertext Value In Js
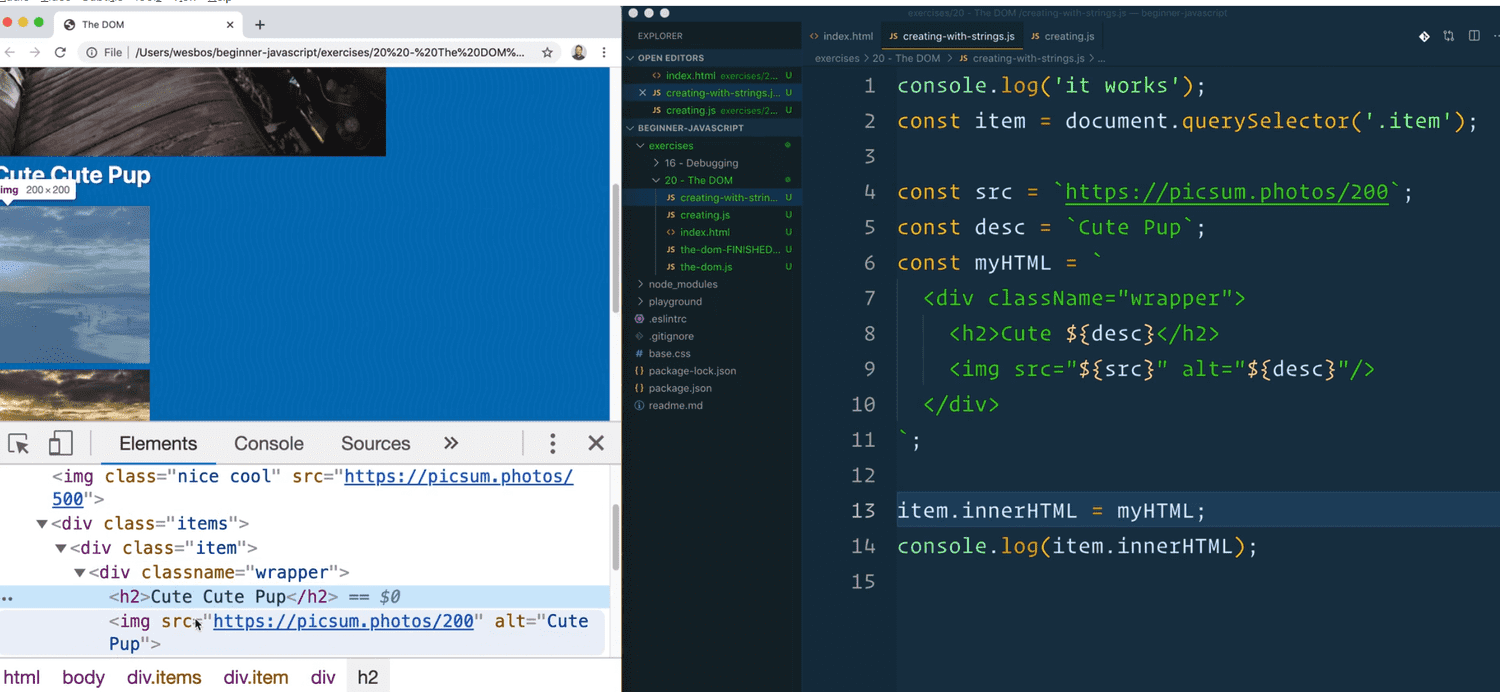
 Html From Strings And Xss Beginner Javascript Wes Bos
Html From Strings And Xss Beginner Javascript Wes Bos
 Difference Between Native Dom And Jquery Object
Difference Between Native Dom And Jquery Object
 Jason Miller On Twitter Cost Of Updating Text
Jason Miller On Twitter Cost Of Updating Text
 Difference Between Innertext And Innerhtml Geeksforgeeks
Difference Between Innertext And Innerhtml Geeksforgeeks
 The Difference Between Innerhtml And Innertext In Js
The Difference Between Innerhtml And Innertext In Js
 Innertext Vs Innerhtml Vs Textcontent
Innertext Vs Innerhtml Vs Textcontent
 Professor What S The Difference Between Innerhtml
Professor What S The Difference Between Innerhtml
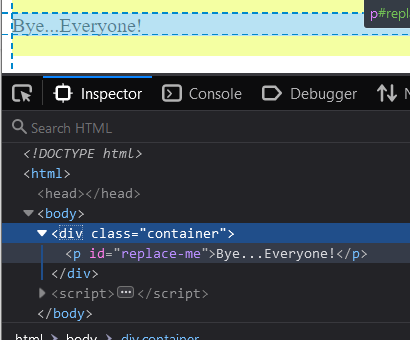
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
Solution Uncaught Typeerror Cannot Set Property Outerhtml
 Difference Between Textcontent And Innerhtml Geeksforgeeks
Difference Between Textcontent And Innerhtml Geeksforgeeks
 C Crawler Use And Difference Of Innerhtml And Innertext
C Crawler Use And Difference Of Innerhtml And Innertext

0 Response to "28 Difference Between Innerhtml And Innertext In Javascript"
Post a Comment