28 How To Use Javascript Variable In Html Code
Apr 14, 2020 - Get code examples like "javascript variables in html" instantly right from your google search results with the Grepper Chrome Extension. Oct 06, 2018 - I am trying to pass an input value into a variable, but for some reason my code doesn’t work. I saw other solution online to pass value into a variable, but I would like to understand why what I’m writing doesn’t work. Thank you for your help! HTML: Search JAVASCRIPT: functio...
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
To add the content of the javascript variable to the html use innerHTML() or create any html tag, add the content of that variable to that created tag and append that tag to the body or any other existing tags in the html.

How to use javascript variable in html code. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html variables var or ask your own question. The most clean way of dealing with this would be by compiling our variables directly to JavaScript. With this we can use a 'placeholder' in our JavaScript file, and as we compile the code, the ...
This php script leads to data being ... control codes (newline, tab...), HTML special characters (&,<...) and non-ASCII (international) characters. 3. These non-ASCII characters are UTF-8 encoded, as well as the HTML page (I do highly recommend) *) 4. The values of these PHP string variables have to be transferred into javascript variables ... There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method. Display the variable to an HTML element content using innerHTML property. Display the variable using the window.alert () method. This tutorial will show you how to use all three ways to display JavaScript variables in ... May 23, 2017 - I have a javascript variable that I want to include it in my html code. The code is like this:
The work is done by Webpack during the compilation when it runs the html-webpack-plugin. See? This was pretty simple with the right tool: HTML . 3. Use our variables in JavaScript. Phew, so many lines just to print a variable! ?With Webpack, things often get complicated. Well, this one is very simple: in JavaScript just import your file. The "use strict" directive was new in ECMAScript version 5. It is not a statement, but a literal expression, ignored by earlier versions of JavaScript. The purpose of "use strict" is to indicate that the code should be executed in "strict mode". With strict mode, you can not, for example, use undeclared variables. The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Svelte: Using Javascript variables for displaying data / attributes in html. In this article we will learn an important concept which is the foundation for props in Svelte. Javascript variables are reactive in Svelte. It means that if you update the value of a variable, the change will be reflected in html. In this article I will explain with an example, how to pass the variable values created in JavaScript to Server Side (Code Behind) in ASP.Net using C# and VB.Net. HTML Markup The HTML Markup consists of an ASP.Net Button, an HTML Hidden Field (array_store) to store the values and send them to server and an HTML SPAN (array_disp) to display the ... var template = $('#template').html(); var rendered = Mustache.render(template); $('#target').html(rendered); Why I recommend this? Soon or latter you will try to replace some part of the HTML variable and make it dynamic. Dealing with this as an HTML String will be a headache. Here is where Mustache magic can help you.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article, we will discuss how to use JavaScript variables in jQuery selectors. In the following examples, it can be seen that we have used the values stored in JavaScript Variables are used inside the jQuery Selectors. Example 1: The concatenation technique can be applied in order to use the values stored in JavaScript variables. Apr 04, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Aug 2021
Apr 27, 2020 - The simple and safest way to use the concatenation operator (+) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. Hide Copy Code. var tbIndx Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator ( +) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
2. Passing parameter from C# Code Behind to javascript. Using RegisterStartupScript we can write a JavaScript function in code behind and call it from code-behind or from HTML. Look at the code below for reference. Syntax: RegisterStartupScript(Control, Type, String, String, Boolean) Explanation : One last point: you also need to avoid using JavaScript reserved words as your variable names — by this, we mean the words that make up the actual syntax of JavaScript! So, you can't use words like var, function, let, and for as variable names. Browsers recognize them as different code items, and so you'll get errors. Using a variable inside XSL:text in roundrect tag in XSLT Tinymce Editor displaying html tags after saving and reloading the data inside updatepanel How to load the url in html div tag using javascript or jquery
var is the keyword that tells JavaScript you're declaring a variable. x is the name of that variable. = is the operator that tells JavaScript a value is coming up next. 100 is the value for the variable to store. Using variables. After you declare a variable, you can reference it by name elsewhere in your code. Dec 28, 2014 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML Unused variables and unreachable code. Unused JavaScript code, such the else block of an if statement that is always true or an unreferenced import, is faded out in the editor: You can quickly remove this unused code by placing the cursor on it and triggering the Quick Fix command (⌘. (Windows, Linux Ctrl+.)) or clicking on the lightbulb. May 05, 2015 - HTML is not a programming language, it's a markup language, it just "describes" what the page should look like. If you want to display a variable on the screen, this is done with JavaScript. ... Then you need to update your JavaScript code to write to that <p> tag.
You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ... Declaring and Initializing Variables in JavaScript are two different processes. Let us understand this with some examples. var x = 10; //Here, we are declaring the variable as well as assigning value to it. In the below example, we have split the declaration and assigning into two steps. var a; //Declaring the variable. Getting the return value of Javascript code in Selenium. How to display JavaScript variable value in alert box? Getting HTML form values and display on console in JavaScript? Update MongoDB variable value with variable itself? Can re-declaring a variable destroy the value of that variable in JavaScript? How to properly use h1 in HTML5?
Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator ( +) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to use javascript variable in html tag In your situation it seems that you do not use JavaScript at all. Instead, use the get method for submitting your form, and give the field a name of ... Don't miss the single quotes between the double quotes you're concatenating. It looks like you're trying to both get and set a value using jquery. It's better to get the value of an object, e.g. $(myVal).val(), then use the variable to set it into your other code. Methods to use Variables inside this 'href' attribute: Using onclick property: This method uses the 'onclick' property of 'a' tag, i.e, whenever the link ('a' tag) is clicked, an 'onclick' event is triggered. Here we will use this onclick event to generate a new URL and redirect the user to that URL.
Nov 28, 2016 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most Variables are used to store values (name = "John") or expressions (sum = x + y). Declare Variables in JavaScript. Before using a variable, you first need to declare it. You have to use the keyword var to declare a variable like this: var name; Assign a Value to the Variable Jun 06, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Dec 28, 2020 - Get code examples like "how to use javascript variable in html" instantly right from your google search results with the Grepper Chrome Extension. My javascript code is: JavaScript <script type= " text/javascript" > var cars = new Array(5); ... how to use a javascript variable inside html tag. Passing JavaScript data values between 2 HTML pages. How to pass a javascript variable to an html form action tag. Next, you made this variable's onclick event handler property equal to a function with no name (an "anonymous" function). So every time this element is clicked: The code retrieves the value of the image's src attribute. The code uses a conditional to check if the src value is equal to the path of the original image:
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Apr 25, 2017 - What I mean is, can a variable/array declared and initialized be used in HTML, outside the var foo = array('placeholder1', 'placehold...
![]() Intellisense In Visual Studio Code
Intellisense In Visual Studio Code
How To Implement A Custom Html With Integrated Javascript
 Using Javascript In Your Shortcuts Shortcuts
Using Javascript In Your Shortcuts Shortcuts
 Html Css Php Amp Javascript The Website Designing Amp Development
Html Css Php Amp Javascript The Website Designing Amp Development
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
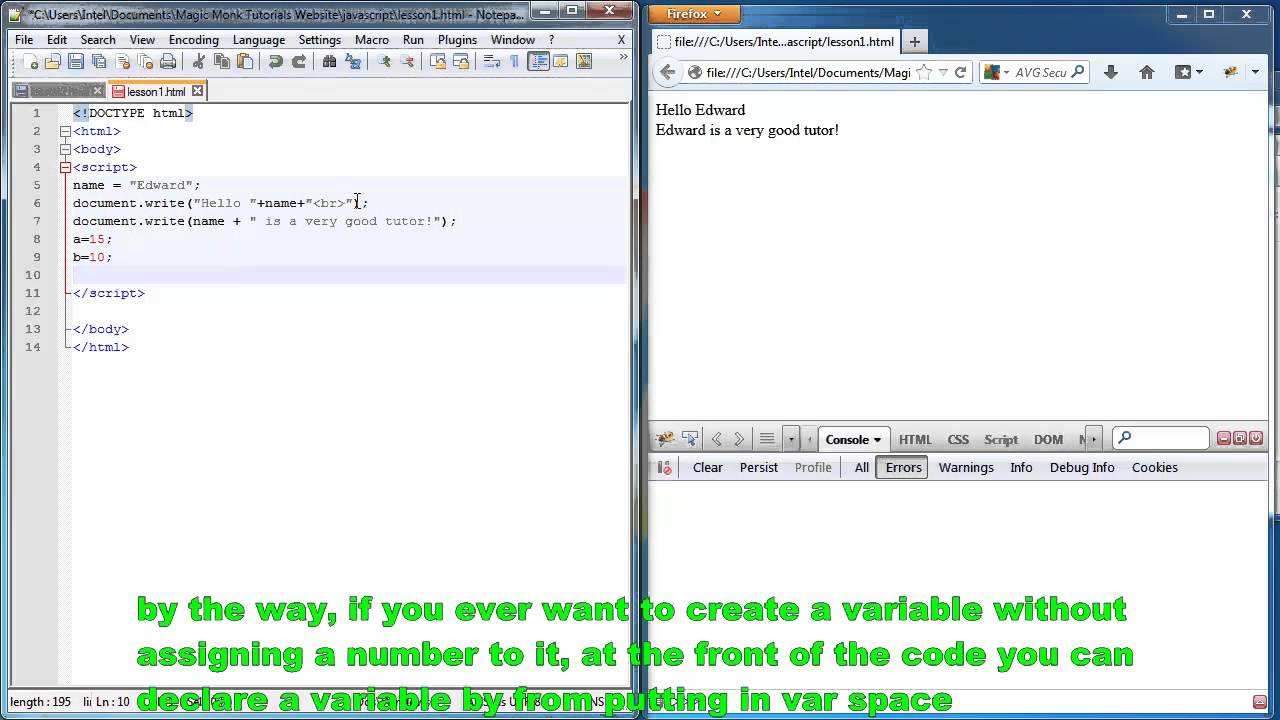
 Javascript Lesson 2 Variables Appending Strings Adding Numbers
Javascript Lesson 2 Variables Appending Strings Adding Numbers
 String Variables To Html Elements Super Simple Javascript Jquery Tutorials
String Variables To Html Elements Super Simple Javascript Jquery Tutorials
Check If Variable Is A Number In Javascript Mkyong Com
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
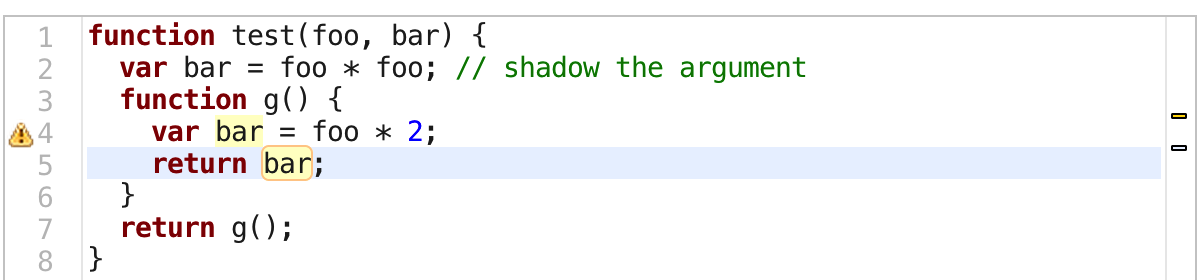
 Javascript Variable Scope And Highlight Ariya Io
Javascript Variable Scope And Highlight Ariya Io
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
 Tools Qa Equality Operator Vs Inequality Operator In Javascript
Tools Qa Equality Operator Vs Inequality Operator In Javascript
 5 Ways To Pass Variables Between Pages In Javascript
5 Ways To Pass Variables Between Pages In Javascript
 Javascript Playground Free Online Code Playground For Html
Javascript Playground Free Online Code Playground For Html
 Insert Html In Javascript Variable Salesforce Stack Exchange
Insert Html In Javascript Variable Salesforce Stack Exchange
 Codepen Built Test Share And Discover Html Css And
Codepen Built Test Share And Discover Html Css And
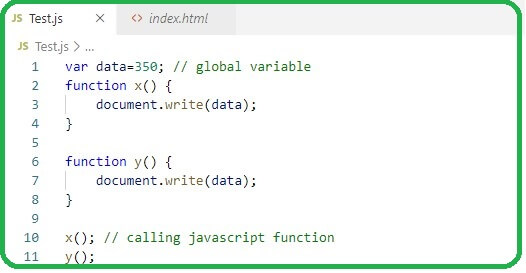
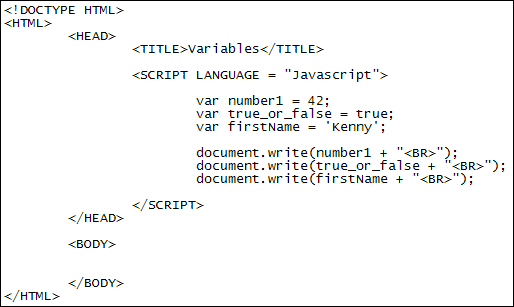
 Variables In Javascripts The Engineering Projects
Variables In Javascripts The Engineering Projects
 How To Assign Block Of Html Code To A Javascript Variable
How To Assign Block Of Html Code To A Javascript Variable
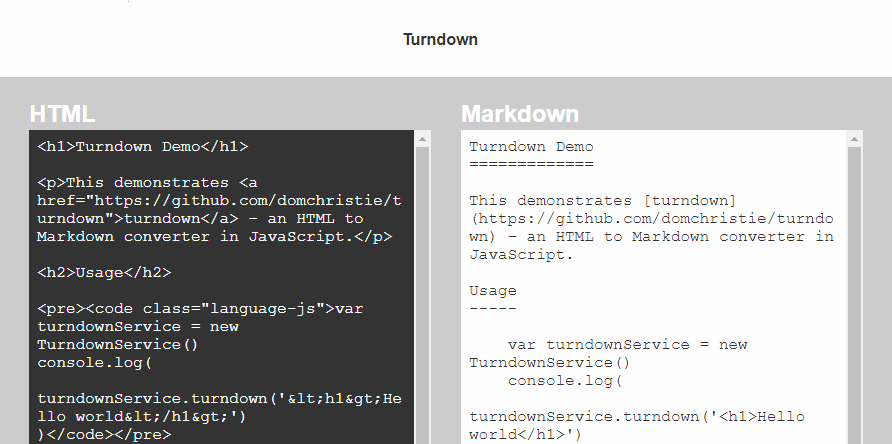
 How To Convert Html To Markdown With Javascript Using
How To Convert Html To Markdown With Javascript Using
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Javascript Variable Show Value In Source Code Stack Overflow
Javascript Variable Show Value In Source Code Stack Overflow
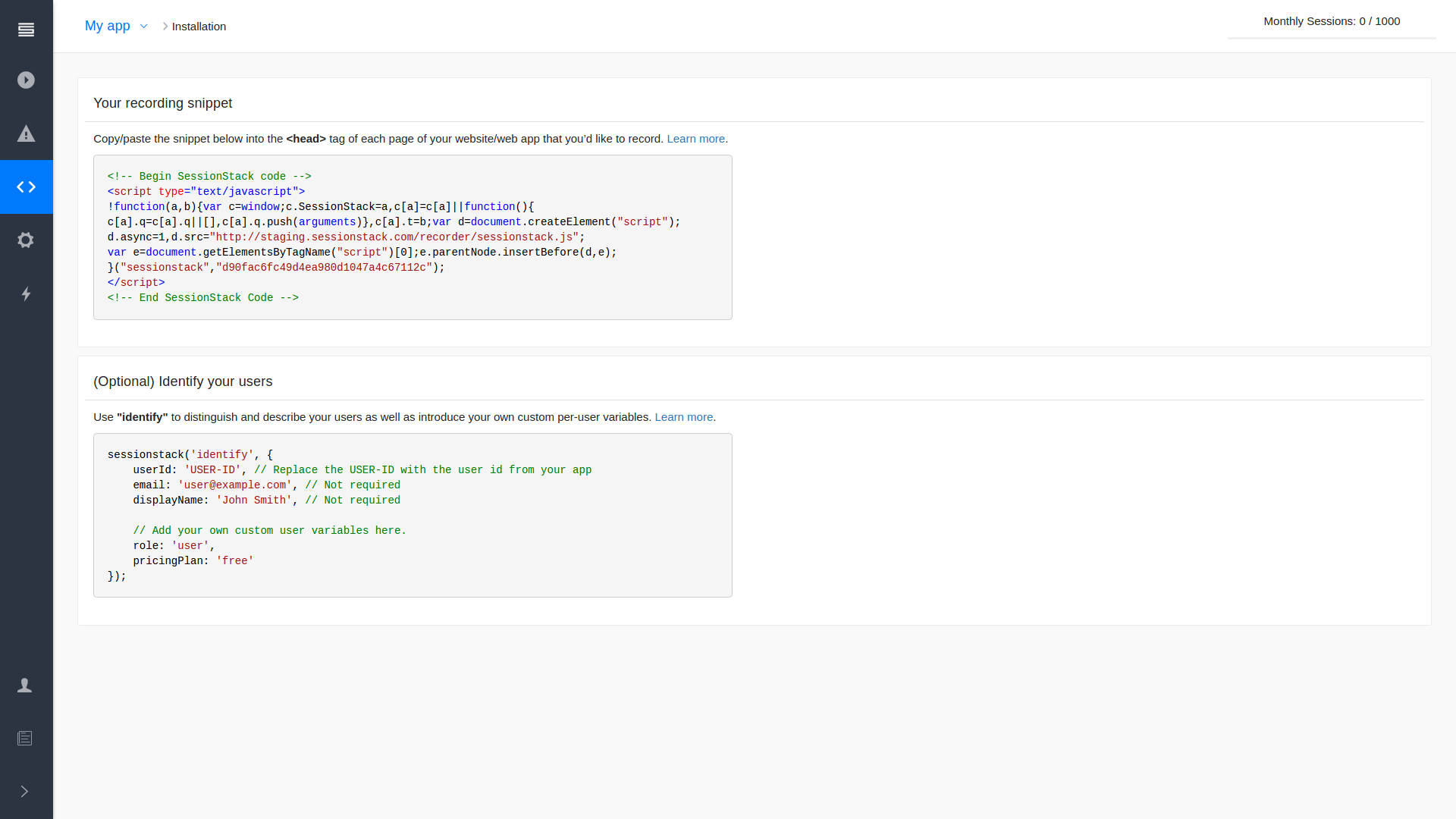
 Get More Data About A User With Javascript Variable
Get More Data About A User With Javascript Variable
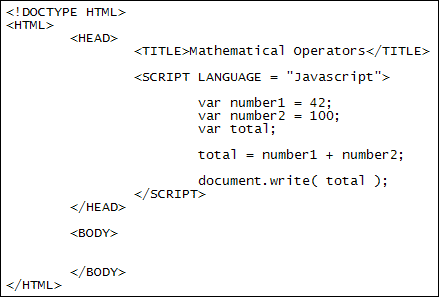
 The Mathematical Operators In Javascript
The Mathematical Operators In Javascript
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
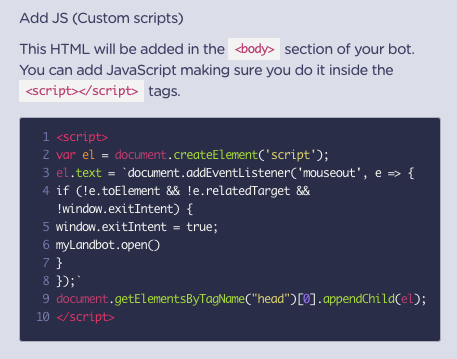
 Javascript In Landbot V3 Landbot Help
Javascript In Landbot V3 Landbot Help


0 Response to "28 How To Use Javascript Variable In Html Code"
Post a Comment