35 Javascript Callback Function Tutorial
Callbacks make sure that a function is not going to run before a task is completed but will run right after the task has completed. It helps us develop asynchronous JavaScript code and keeps us safe from problems and errors. In JavaScript, the way to create a callback function is to pass it as a parameter to another function, and then to call ... Summary: in this tutorial, you will learn how to use the JavaScript setTimeout() that sets a timer and executes a callback function after the timer expires. Introduction to JavaScript setTimeout() The setTimeout() is a method of the window object.
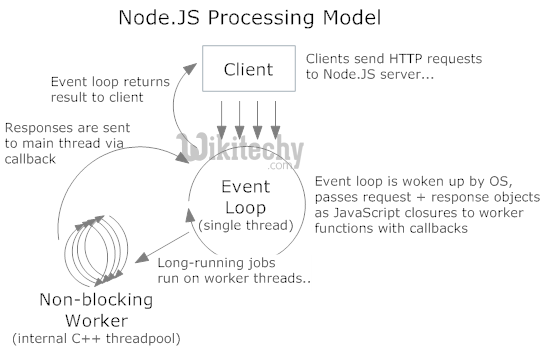
 Node Js Callbacks Concept By Microsoft Award Mvp Learn In
Node Js Callbacks Concept By Microsoft Award Mvp Learn In
Callbacks. Callbacks in JavaScript are functions that are passed as arguments to other functions. This is a very important feature of asynchronous programming, and it enables the function that receives the callback to call our code when it finishes a long task, while allowing us to continue the execution of the code.

Javascript callback function tutorial. Because functions are first-class objects, we can pass a function as an argument in another function and later execute that passed-in function or even return it to be executed later. This is the essence of using callback functions in JavaScript. In the rest of this article we will learn everything about JavaScript callback functions. In this tutorial, you will learn about JavaScript callback functions with the help of examples. A function is a block of code that performs a certain task when called. For example, Apr 11, 2016 - Any time you see “function()” ... actually type this because the JavaScript language does not recognize “minion()” (unless you create an actual function called “minion”). But that is now what you are doing when you create a callback function- giving orders to ...
Jun 29, 2017 - Simply put: A callback is a function that is to be executed after another function (normally asynchronous) has finished executing — hence the name ‘call back’. More complexly put: In JavaScript, functions are objects. Because of this, functions can take functions as arguments, and can ... Callbacks are one of the critical elements to understand JavaScript and Node.js. Nearly, all the asynchronous functions use a callback (or promises). In this post, we are going to cover callbacks in-depth and best practices. Node.js - Callbacks Concept, Callback is an asynchronous equivalent for a function. A callback function is called at the completion of a given task. Node makes heavy use of callbacks. All t
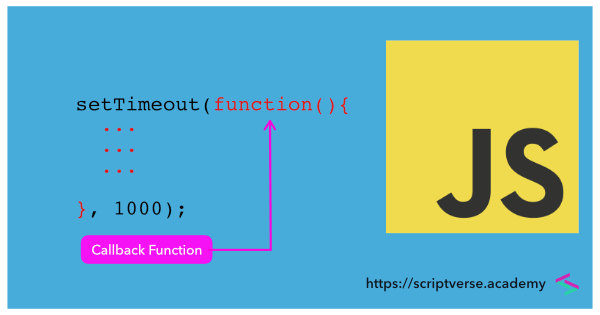
As we know that the callback function is asynchronous in nature. One of the simplest examples of how to use callbacks is timers. Timers are not part of JavaScript, but they are provided by the browser. Let me talk about one of the timers we have: setTimeout (). The setTimeout () function accepts 2 arguments: a function, and a number. A callback, as the name suggests, is a function that is to execute after another function has finished executing. As we know, in JavaScript, functions are objects. Because of this, functions can take functions as arguments, and other functions can also return it. Functions that take the additional function as a parameter are called higher-order ... Summary: in this tutorial, you will learn about JavaScript callback functions including synchronous and asynchronous callbacks. What are callbacks. In JavaScript, a callback is a function passed into another function as an argument to be executed later. Suppose that you the following numbers array:
In the example above, myFunction is used as a callback. The function (the function name) is passed to setTimeout() as an argument. 3000 is the number of milliseconds before time-out, so myFunction() will be called after 3 seconds. A JavaScript Callback Function is a function that is passed as a parameter to another JavaScript function, and the callback function is run inside of the function it was passed into. JavaScript Callback Functions can be used synchronously or asynchronously. Let's get started →. Hey gang, in this async javascript tutorial we'll take a look at callback functions and how they work.Get the full Modern JavaScript tutorial on Udemy here (...
The callback function is a function that is passed as an argument to another JavaScript function. That callback function is executed inside of the function it was passed into. Feb 02, 2016 - This video covers JavaScript Callback Functions. Specifically, this video covers: a) Passing JavaScript Functions as Variables Revisited and b) JavaScript Callback Functions. fundamentals of Callback function in javascript explained- How to pass functions as parameters. - understanding callback hell- use of callback functions#Java...
Callbacks are fundamental to asynchronous coding in JavaScript. In this tutorial we delve into callbacks and look at several examples to help you understand ... Dec 06, 2017 - Simply put: A callback is a function that is to be executed after another function has finished executing — hence the name ‘call back’. More complexly put: In JavaScript, functions are objects… Dec 31, 2016 - Callback functions are a concept derived from functional programming and specifies the use of functions as arguments. In Javascript every function is a first class object, which means that every…
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 11, 2016 - Any time you see “function()” ... actually type this because the JavaScript language does not recognize “minion()” (unless you create an actual function called “minion”). But that is now what you are doing when you create a callback function- giving orders to ... 7/5/2020 · JavaScript Callbacks. Javascript Web Development Front End Technology. In JavaScript since functions are objects so we can pass them as parameter to another functions. These functions can then be called inside another functions and the passed function is referred as callback function. Following is the code for JavaScript Callbacks −.
May 02, 2018 - The former home of tutorials and recources by JavaScript developers, for JavaScript developers It is useful to develop an asynchronous JavaScript code. In JavaScript, a callback is easier to create. That is, we simply have to pass the callback function as a parameter to another function and call it right after the completion of the task. Callbacks are mainly used to handle the asynchronous operations such as the registering event listeners, fetching or inserting some data into/from the file, and many more. Jul 18, 2018 - A callback is a simple function that’s passed as a value to another function, and will only be executed when the event happens. We can do this because JavaScript has first-class functions, which can be assigned to variables and passed around to other functions (called higher-order functions)
jQuery Callback Functions. JavaScript statements are executed line by line. However, with effects, the next line of code can be run even though the effect is not finished. This can create errors. To prevent this, you can create a callback function. A callback function is executed after the current effect is finished. A callback is a simple function that's passed as a value to another function, and will only be executed when the event happens. We can do this because JavaScript has first-class functions, which can be assigned to variables and passed around to other functions (called higher-order functions) A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some kind of routine or action. Here is a quick example: The above example is a synchronous callback, as it is executed immediately. Note, however, that callbacks are often used to continue code execution ... Introduction to JavaScript Callback Function. JavaScript Callback function are the most special and important function of JavaScript whose main aim is to pass another function as a parameter where the callback function runs which means one function when infused into another function with the parameters is again called as per the requirement. JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {.
As of now, the loadScript function doesn't provide a way to track the load completion. The script loads and eventually runs, that's all. But we'd like to know when it happens, to use new functions and variables from that script. Let's add a callback function as a second argument to loadScript that should execute when the script loads: The Callback functions are an important part of JavaScript. They are mostly used to run a function in response to the completion of a synchronous or asynchronous task. In this tutorial, we will learn what is a callback function, how to create one, the need for it and some of its use cases using examples. Table of Content. Welcome to a quick tutorial and examples of callback functions in Javascript. When some beginners hear "callback function", they immediately foam in the mouth and start mumbling something about "very difficult". Well, to keep things simple:
A callback function is nothing but a simple function in JavaScript that can be passed as an argument in another function and can be invoked inside this outer function. The callback function is a must-know for JavaScript developers, it is used in arrays, events handlers, timer functions, and mainly to make asynchronous calls in JavaScript.
 How Can I Access A Callback Variable Inside Of Another Nested
How Can I Access A Callback Variable Inside Of Another Nested
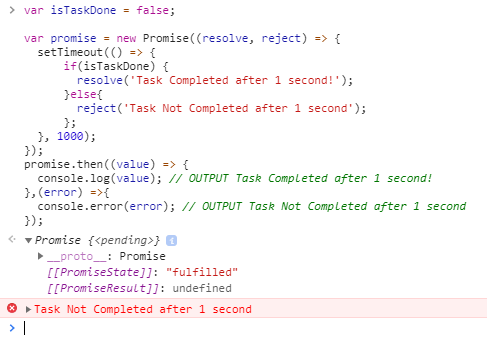
 Angular 12 Javascript Promise Example Freaky Jolly
Angular 12 Javascript Promise Example Freaky Jolly
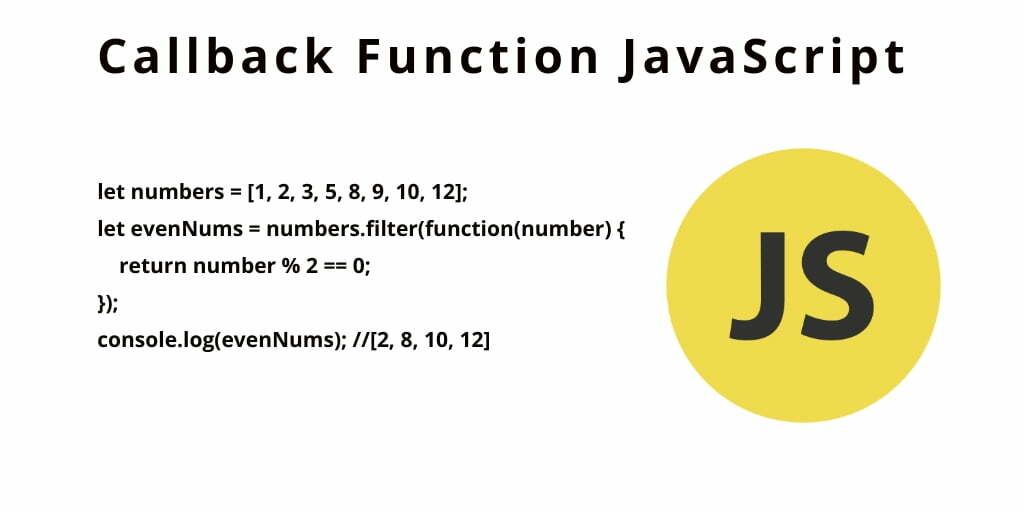
 Callback Function Javascript Tuts Make
Callback Function Javascript Tuts Make
 Javascript Callback Functions With Examples Dot Net Tutorials
Javascript Callback Functions With Examples Dot Net Tutorials
 Advanced Javascript Callback Design Pattern And Callback
Advanced Javascript Callback Design Pattern And Callback
 Javascript Callback Functions An In Depth Guide Dzone Web Dev
Javascript Callback Functions An In Depth Guide Dzone Web Dev
 Javascript Callback Functions What Are Callbacks In Js And
Javascript Callback Functions What Are Callbacks In Js And
 Everything About Callback Functions In Javascript
Everything About Callback Functions In Javascript
 Callback Functions In Javascript
Callback Functions In Javascript
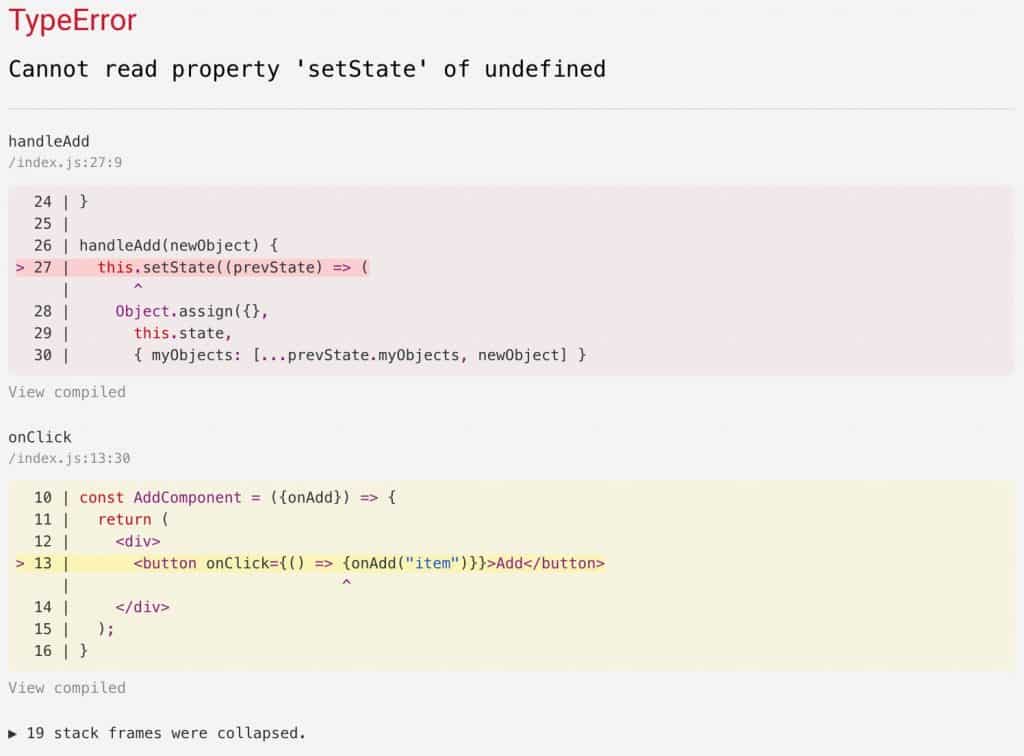
 How And Why To Bind A Callback Function In React Components
How And Why To Bind A Callback Function In React Components
 How Does Callback Work In Javascript Scotch Io
How Does Callback Work In Javascript Scotch Io
Paho Python Mqtt Client Understanding Callbacks
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Create A Calculator Using Javascript Callback Function
Create A Calculator Using Javascript Callback Function
 Understanding Javascript Callbacks And Best Practices
Understanding Javascript Callbacks And Best Practices
 17 Javascript Callback Function Javascript Bangla Tutorial
17 Javascript Callback Function Javascript Bangla Tutorial
 Understanding Javascript Callbacks And Best Practices
Understanding Javascript Callbacks And Best Practices
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 The Great Escape From Callback Hell By Javascript Teacher
The Great Escape From Callback Hell By Javascript Teacher
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Callback Functions Tektutorialshub
Javascript Callback Functions Tektutorialshub
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Javascript Callback Function With Examples
Javascript Callback Function With Examples
 Solving Callback Problems With Async
Solving Callback Problems With Async
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Figure A 11 Example Of The Javascript Callback Problem
Figure A 11 Example Of The Javascript Callback Problem
 Callback Hell In Javascript Asynchronous Javascript With Callbacks In Hindi
Callback Hell In Javascript Asynchronous Javascript With Callbacks In Hindi
 Advanced Javascript Callback Design Pattern And Callback
Advanced Javascript Callback Design Pattern And Callback
 Javascript Access Variable Outside The Callback Example Code
Javascript Access Variable Outside The Callback Example Code



0 Response to "35 Javascript Callback Function Tutorial"
Post a Comment