21 Javascript Uncheck Radio Button Onclick
The amended code above, at least, does work to deselect the radio button. So thanks. I suppose I should give you 2/3 of a point for the broken code which is quite easily mended but still doesn't quite solve my problem. I have a CLEAR button on the form and want to clear the selected button. Thanks for this anyhow. Webslesson 03:36 Javascript No comments. This post is based on simple concept like how to unchecked checked radio button by using simple Javascript. Suppose you have developed simple HTML form and there is one data which are optional and we have use radio button for get that data by using radio button element. So someone has select any radio ...
Coding Everything How To Deselect A Radio Button
#htmlradiobutton #hideshowhtml #htmltutorialsHTML tutorial on using javascript onclick event the HTML form elements hide and show
Javascript uncheck radio button onclick. Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li Lionsure 2020-05-16 Original by the website In the web design process, some elements (such as div, ul li) need to be hidden sometimes, and some hidden elements need to be displayed sometimes. Free source code and tutorials for Software developers and Architects.; Updated: 5 Apr 2021 The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked.
Nov 22, 2018 - if I have one radio button.on that radio button 1st checked radio button .then I wan this checked radio button Unchecked. how to checked radio button unchecked?? Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. Jul 29, 2016 - Radio buttons are unchecked only at page refresh 1 2 $("#btn").click(func...
May 09, 2016 - I have this code to check/uncheck a radio button onclick. Example of resetting an HTML radio button to unchecked using JavaScript. - clear_radio.html Apr 18, 2017 - Having the user Control+click is almost as good as having them uncheck it through the console. Catching the mousedown is to early and onclick is too late. Well, at last here is a solution! Just put these few lines once on the page and you have it made for all radio buttons on the page.
The browser handles radio buttons outside the normal event chain. So, a click handler on a radiobutton with event.preventDefault() or event.stopPropagation() will NOT prevent the radiobutton from being checked. Dec 17, 2015 - You can check or uncheck a checkbox element or a radio button using the .prop() method: · Copyright 2021 OpenJS Foundation and jQuery contributors. All rights reserved. See jQuery License for more information. The OpenJS Foundation has registered trademarks and uses trademarks. To uncheck a radio button you simply click on one of the other buttons in the same group. A radio button group must have one of the options selected or it doesn't make sense.
Apr 28, 2021 - This post will discuss how to uncheck a radio button with JavaScript and jQuery... The `:checked` CSS pseudo-class selector represents any radio element that is checked. The idea is to use the `:checked` selector to identify the selected radio button and unset it. For illustration purposes, when the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within which the HTML DIV with TextBox will be shown or hidden. RadioButton OnClick event example in JavaScript Approach 1: Using Reset Button. Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading.
You can use the jQuery prop () method to check or uncheck radio button dynamically such as on click of button or an hyperlink etc. The prop () method require jQuery 1.6 and above. Let's check out the following example to understand how it basically works: Aug 08, 2020 - Browsers do not allow for a radio button option to be de-selected - use this JavaScript that will allow respondents to click their answer to deselect it! Dec 06, 2020 - I have 2 radio button with 2 group. The structure is like this Main Radio 1 Main Radio 2 Under Main Radio 2, there's two more sub radio button. Main Radio 1 Main Radio 2 Sub Radio 1 Sub Radi...
Check/Uncheck all Checkboxes on Button Click using JavaScript In this article, we will learn how to code select/Unselect (check/uncheck) all Checkboxes on Button Click by using JavaScript. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes by just clicking one button. I need to trick this event onClick of a table cell....So basically, clear all radio buttons in form1 triggered by this onCLick event. The radio buttons have different names - however, I'm not sure if that kind of kills the entire idea or not..As I could only find sample code to clear out radio buttons of the same name when googling this. Aug 24, 2012 - What I want is that if someone clicks again on the selected one then it should deselect that one (nothing should be selected) If I can do this via Javascript that would be great and any help is appreciated. Thanks ... https://www.experts-exchange /questions/27841298/uncheck-radiobutton-onclick-...
JavaScript Learn JavaScript ... function uncheck() { document.getElementById("red").checked = false;} ... Specifies whether a radio button should be checked or not. true - The radio button is checked; false - Default. The radio button is not checked; Technical Details. Return Value: Given a form containing radio button element and the task is to check whether a radio button is selected or not with the help of JavaScript. There are two methods to solve this problem which are discussed below: Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. What am I doing is, in default stage, it will only show Main Radio 1 and Main Radio 2 button. When choose Main Radio 2, two sub radio button of Main Radio 2 appear. When choose back to Main Radio 1, it will hide the list of Main Radio 2. The one that I want to achieve is, When click Main Radio 1, the selection that I made for Sub Radio 1 or Sub ...
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. Example 1: This example unchecks the radio button by using Javascript checked property. The JavaScript Radio checked property is used to set or return the checked state of an Input Radio Button. This property is used to reflect the HTML checked attribute. When you have a group of radio buttons (I.E. only one can be selected), you need to name them the same. The checked value, if any, will be the only one returned under that name. Since they are named the same you need to access them like so: 1st radio button: document.ViewOptions.Open[0].checked 2nd radio button: document.ViewOptions.Open[1].checked
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions First, register an event listener to the button with id btn. Second, use the querySelectorAll () method to select the radio button group with the name choice. Third, iterate over the radio button groups and get the value of the selected radio button. Oct 03, 2020 - Let’s say the following are our radio buttons, which we have set checked − Gender Male
So I'd like the ability to uncheck the radio button from yesterday's crew, without having to check another radio button to do it. I'm already considering other options, such as making the absence section part of each radio button set, but the absence was going to be its own set, since the employee can be gone A.M., P.M. or all day. Feb 10, 2011 - I want to be able to uncheck a radio button by clicking on it. So, if a radio button is unchecked, I want to check it, if it is checked, I want to uncheck it. This does not work: $('input[type=r... Leaving an index in place when the entry has been selected by means of the random entry button would be misleading, so when this button is pressed, I uncheck all of the index selection radio buttons and replace the contents of the index frame with an empty page.
The prop () method is used to check or uncheck a checkbox, such as on click of a button. The method requires jQuery 1.6+ versions. The prop () method has an advantage over the.attr () method when setting disabled and checked. The method manipulates the checked property and sets it to true or false based on whether you want to check or uncheck it. What I want to do, using Javascript or whatever, is uncheck a radio button the second time the option is clicked on. I've seen examples that have a clear button but this would be unsuitable as I have a lot of radio button lists. How to use JavaScript to select, deselect, or disable radio buttons in a group. Includes example.
When this radio button is checked, the date field should be enabled. I've done this and works. How I'm doing it is calling a function using onClick(). then if the status if the radio button's check is true, I enable the field. (This is because I don't want every click to enable it, such as a click to uncheck the radio button). The problem: You could have a "clear" button or something like that to deselect all, but it would be nice to just click the selected radio button to deselect it and go back to the "none" state, so you don't clutter your UI with an extra control. You could have a "clear" button or something like that to deselect all, but it would be nice to just click the selected radio button to deselect it and go back to the "none" state, so you don't clutter your UI with an extra control. The problem with using a click handler is that by the time it is called, the radio button is already checked.
Here you will learn how to use javascript radio button checked event. This is a short guide on radio button checked event. Let's get started with how to use radio button checked event in javascript. Here i will give you many example how you can use radio button checked event javascript. Example : 1. Feb 20, 2012 - Hi guys, I've got a radio button that when clicked, I want it to uncheck two other radio buttons. Please can you tell me what the inline JavaScript for this...
 How To Reset Or Unchecked Radio Button If Have Changes On
How To Reset Or Unchecked Radio Button If Have Changes On
 Uncheck Other Radio Buttons When Checking One Having
Uncheck Other Radio Buttons When Checking One Having
 How To Check And Uncheck A Radio Button Using Jquery Stackhowto
How To Check And Uncheck A Radio Button Using Jquery Stackhowto
 How To Deselect Radio Buttons In Angular App Stack Overflow
How To Deselect Radio Buttons In Angular App Stack Overflow
 Report Radio Button Group Widget Finereport Help Document
Report Radio Button Group Widget Finereport Help Document
 Javascript Value Does Not Change When Alternative Radio
Javascript Value Does Not Change When Alternative Radio
 Using The Qualtrics Javascript Question Api To Setchoicevalue
Using The Qualtrics Javascript Question Api To Setchoicevalue
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Unable To Click On Radio Button Headless Mode Issue 1144
Unable To Click On Radio Button Headless Mode Issue 1144
 Check Box V Radio Button When To Use Which In Ui Design
Check Box V Radio Button When To Use Which In Ui Design
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress
 Radio Button Onchange Jquery Code Example
Radio Button Onchange Jquery Code Example
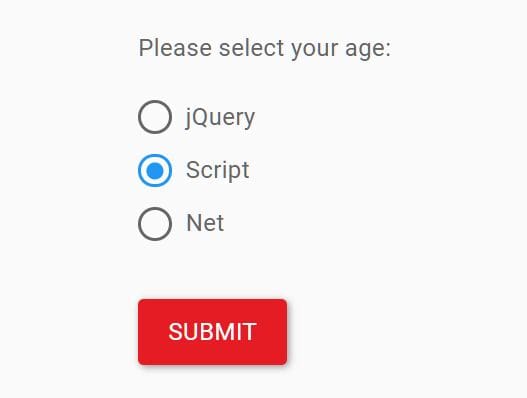
 Deselect Radio Buttons With Jquery Free Jquery Plugins
Deselect Radio Buttons With Jquery Free Jquery Plugins
Unchecking Radio Buttons Limesurvey Forums
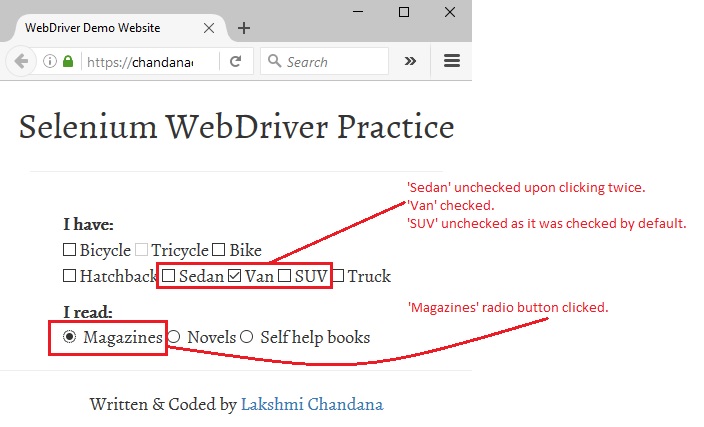
 9t Webdriver Handling Radio Buttons And Checkboxes Java
9t Webdriver Handling Radio Buttons And Checkboxes Java
Solved How To Make A Radio Button Unchecked By Clicking I
 Radio Buttons Inside Repeater S Row Axure Rp 9 Axure Forums
Radio Buttons Inside Repeater S Row Axure Rp 9 Axure Forums
 How To Hide Show And Check Uncheck Radio Button Qualtrics
How To Hide Show And Check Uncheck Radio Button Qualtrics
 How To Deselect Radio Buttons On Web Forms Micah Engle Eshleman
How To Deselect Radio Buttons On Web Forms Micah Engle Eshleman

0 Response to "21 Javascript Uncheck Radio Button Onclick"
Post a Comment