28 Get Last Child Element Javascript
First, get the ul element with the id menu by using the getElementById () method. Then, remove the last element of the ul element by using the removeChild () method. The menu.lastElementChild property returns the last child element of the menu. Put it all together. Given an HTML document and the task is to select a particular element and get all the child element of the parent element with the help of JavaScript. Approach 1: Select an element whose child element is going to be selected. Use.children property to get access of all the children of element.
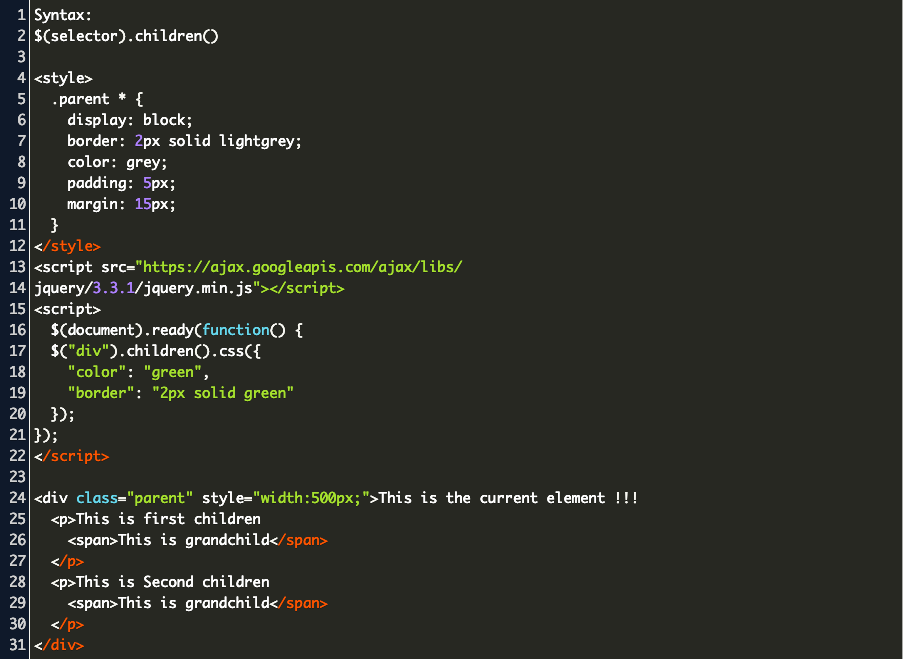
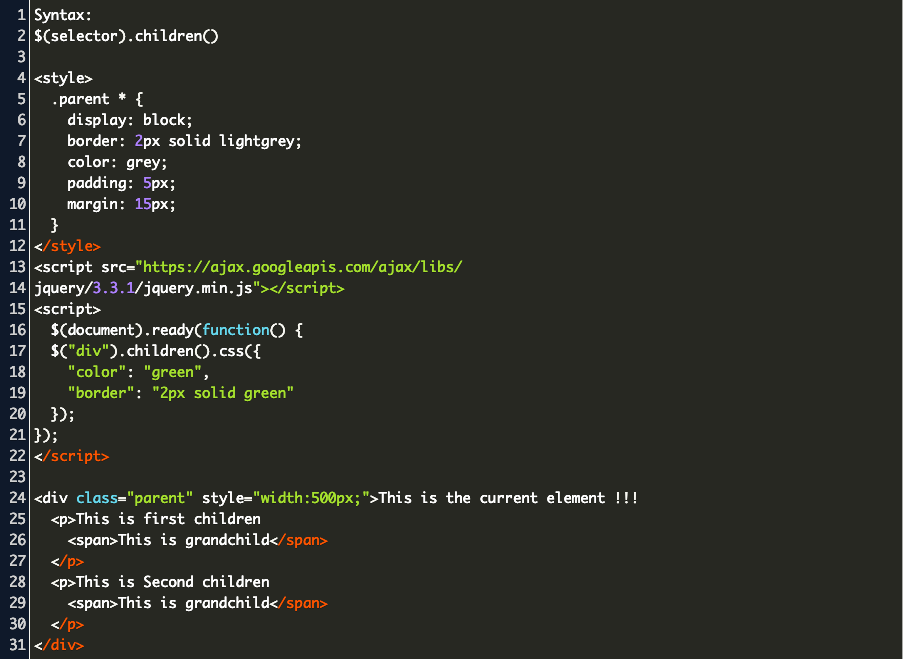
 Find Child Element By Class Jquery Code Example
Find Child Element By Class Jquery Code Example
May 24, 2017 - I know that by using jQuery you can easily use :last selector to get the last element. ... Although, this does not work with javascript.

Get last child element javascript. 7/8/2020 · To get the first and last children of an element, JavaScript provides firstChild and lastChild properties: const ul = document . querySelector ( '#langs' ) ; // get first children const firstChild = ul . firstChild ; // get last children const lastChild = ul . lastChild ; Get First and Last Element of Array JavaScript. Js array method to get the first and last element. Also, must know about when get the first element to apply this method [0]. Similarly, second, get an element [2]. Here, we provide both methods first and last with the example of code. Firstly, showing an array to get an element. Feb 24, 2021 - Javascript has firstChild and lastChild node selector... but not nth-child selector? ... Javascript has firstChild and lastChild node selector... but not nth-child selector?
Now, to retrieve the form element from any of the input elements we can do any of the following: const form = document.getElementById('name-field').form; const form = document.getElementById('msg-field').form; const form = document.getElementById('btn-submit').form; Similarly, if we had an event target that we knew was a form input element, we ... Get the first child element in JavaScript HTML DOM. There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one. See ... Returns a reference to the last child of the current element. The childNodes collection contains the direct descendants of an element, in source order. The firstChild property retrieves the first item from the childNodes collection.
I was wondering, JavaScript offers a variety of methods to get the first child element from any element, but which is the best? By best, I mean: most cross-browser compatible, fastest, most comprehensive and predictable when it comes to behaviour. A list of methods/properties I use as aliases: To get the last child of a specific HTML Element, using JavaScript, get reference to this HTML element, and read the lastElementChild property of this HTML Element. lastElementChild property returns the last child of this HTML Element as Element object. In the following example, we will get the last child of the HTML Element, which is selected by ... Apr 01, 2021 - If we run the example above, the last element shown is <script>. In fact, the document has more stuff below, but at the moment of the script execution the browser did not read it yet, so the script doesn’t see it. Properties firstChild and lastChild give fast access to the first and last children.
Learn how to get the last element from the array in javascript. There are multiple ways through which we can get the last element from the array in javascript. Using pop() We can use the pop() of array which removes and returns the last element of the array. 8/11/2012 · To get the last child of the list you can simply make use of queryselector. document.querySelector ('li:last-child'); //this will return Milk which is the last child of the list document.querySelector ('li:first-child') OR document.querySelector ('li'); //both will give you the first child of the … The steps involved to get the last element of an array are: Use array slice () to return a specific element Retrieve the last element using negative index array.slice (-1) Save the last element in a variable
Jul 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The difference between this property and lastChild, is that lastChild returns the last child node as an element node, a text node or a comment node (depending on which one's last), while lastElementChild returns the last child node as an element node (ignores text and comment nodes). "how to get last element from an array an remove it as child" Code Answer's javascript remove last element from array javascript by Batman on Jul 10 2020 Comment
Returns a reference to the last child element of the current element. Note: The lastElementChild property is supported in Firefox from version 3.5 and Internet Explorer from version 9. The last child node and the last child element can be different. Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... 9/8/2019 · To get the first and last child nodes of a specific node, javascript has provided firstChild and lastChild methods respectively. let's discuss them in a nutshell. FirstChild syntax node.firstChild; Example. In the following example, there are three elements in the list node.
If there is only one child node, firstChild and lastChild point to the same node. If there are no children, then firstChild and lastChild are both null. hasChildNodes () returns true if the node has one or more child nodes. The Element.lastElementChild read-only property returns an element's last child Element, or null if there are no child elements.. Element.lastElementChild includes only element nodes. To get all child nodes, including non-element nodes like text and comment nodes, use Node.lastChild. The jQuery :last-child selector selects all the items that are the last child of the parent element. The parent elements can be a table and list items to select the last item of them. You can find it more clear with the examples given below. Let's start with the syntax of the selector. Table of Contents.
Feb 20, 2021 - The ParentNode.lastElementChild read-only property returns the object's last child Element or null if there are no child elements. Description: Selects all elements that are the last child of their parent. ... While .last() matches only a single element, :last-child can match more than one: one for each parent. But how to choose the first/last half of elements without any JavaScript? One of my projects had this wired situation, and I prefer to not use any JavaScript codes. Negative child range and nth-last-child :nth-child(n+2) means all elements without the first one.:nth-child(-n+2) means all elements without the last and the second ones.
The lastElementChild property returns the last child element of the specified element. The difference between this property and lastChild , is that lastChild returns the last child node as an element node, a text node or a comment node (depending on which one's last), while lastElementChild returns the last child node as an element node (ignores text and comment nodes). Get Last Element Using pop () The pop () method returns the last element of a collection, but removes it during the process. Though, if we use the spread operator from ES6 - we can avoid this functionality by temporarily copying the list in memory, and performing pop () on the copy, keeping the original list intact. The *pop ()` Method To get the count use the element.childNodes.length. childnodes[0] or element.firstChild returns the first node from the child collection. childnodes[0].nodeName returns the first element tag name. childnodes[lastindexnumber] or element.lastChild returns the last node from the collection.
Following are Multiple ways we can retrieve last element of an array in JavaScript Above code, last element from an array is 9. get last element using array index without mutating original array. As array.length returns the number of elements in it. Array always starts with zero index and last element index is array.length-1 Given a jQuery object that represents a set of DOM elements, the .last() method constructs a new jQuery object from the last element in that set. ... The result of this call is a red background for the final item. ... Highlight the last item in a list. In order to get the last child element of a node, we need to use the lastChild property.
The lastChild property returns the last child node of the specified node, as a Node object. The difference between this property and lastElementChild , is that lastChild returns the last child node as an element node, a text node or a comment node (depending on which one's last), while lastElementChild returns the last child node as an element node (ignores text and comment nodes). Feb 19, 2021 - The Node.lastChild read-only property returns the last child of the node. If its parent is an element, then the child is generally an element node, a text node, or a comment node. It returns null if there are no child elements. Jul 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Get last child element javascript. How To Retrieve Child Elements Using Javascript Javascript With W3docs Javascript Tutorial Getting Child Elements Of A Node In Javascript Javatpoint Javascript Dom Get First And Last Children Of An Element Child And Sibling Selectors Css Tricks Chapter 15 The W3c Dom And Javascript // get first element node const first = ul. firstElementChild; console. log (first. innerText); // JavaScript. To return the last child node of a specified node, use the lastChild property: const ul = document. querySelector ('#langs'); // get last child const last = ul. firstChild; console. log (last. innerText); Similarly, there is another ... It is a jQuery Selector used to select every element that is the last child of its parent. Syntax: $(":last-child") Return Value: It selects and returns the last child element of its parent. Example-1:
Apr 03, 2013 - The :last-child selector allows you to target the last element directly inside its containing element. It is defined in the CSS Selectors Level 3 spec as
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example

 Udacity2 Javascript And The Dom Flashcards Quizlet
Udacity2 Javascript And The Dom Flashcards Quizlet
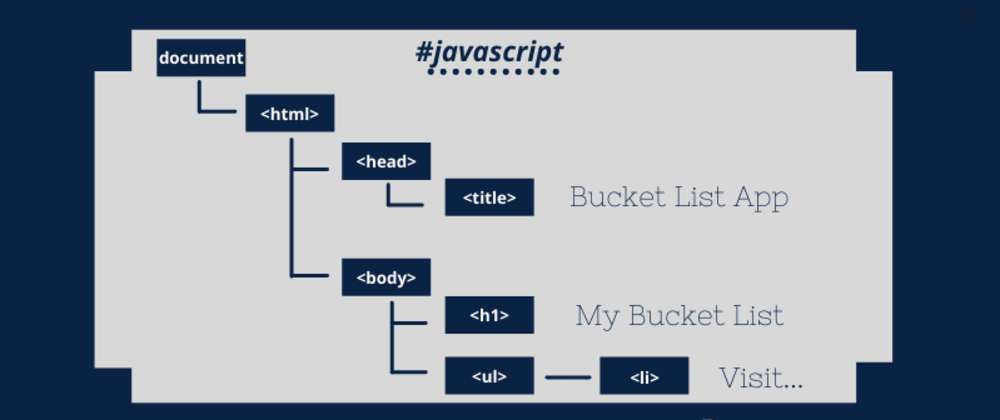
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 The Ultimate Tutorial On Javascript Dom Js Dom With
The Ultimate Tutorial On Javascript Dom Js Dom With
 Positioning Elements On The Web
Positioning Elements On The Web
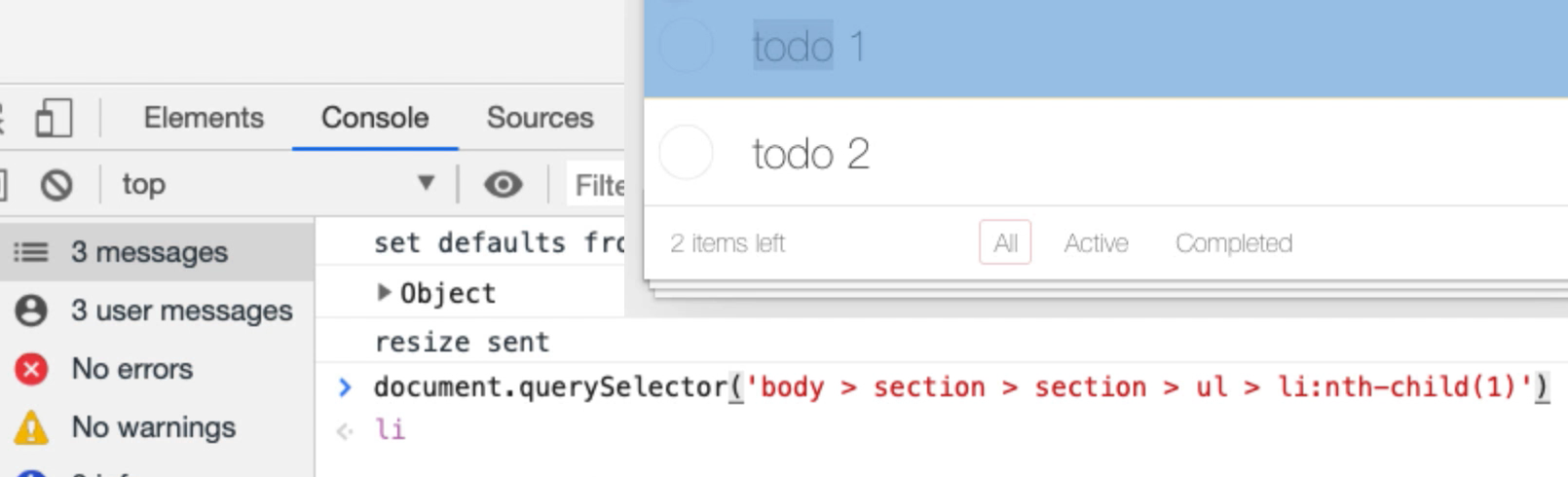
 Chapter 3 2 Finding Elements From Javascript
Chapter 3 2 Finding Elements From Javascript
 How To Remove All The Child Elements Of A Dom Node In
How To Remove All The Child Elements Of A Dom Node In
 How To Count All Child Elements Of A Particular Element Using
How To Count All Child Elements Of A Particular Element Using
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
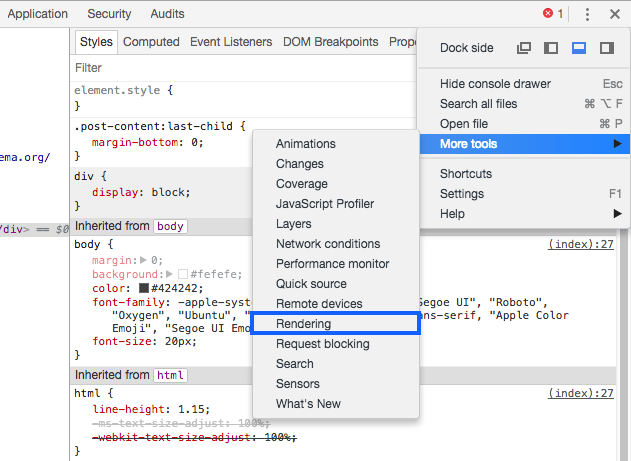
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
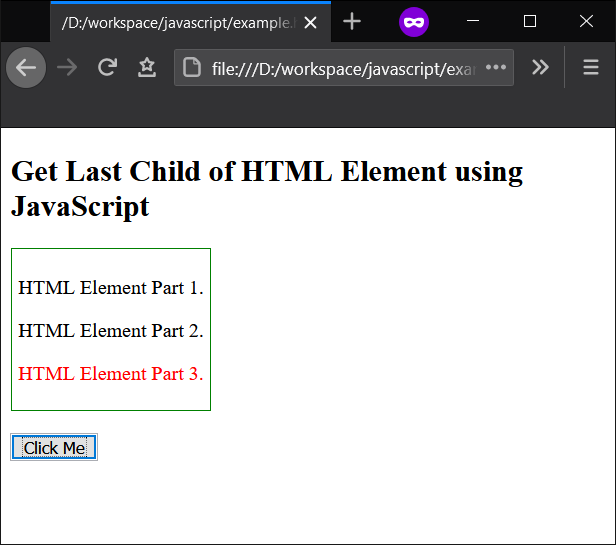
 How To Get Last Child Of An Html Element In Javascript
How To Get Last Child Of An Html Element In Javascript
 Lastelementchild Javascript Code Example
Lastelementchild Javascript Code Example

 What Is The Difference Between Firstchild And Firstchildelement
What Is The Difference Between Firstchild And Firstchildelement
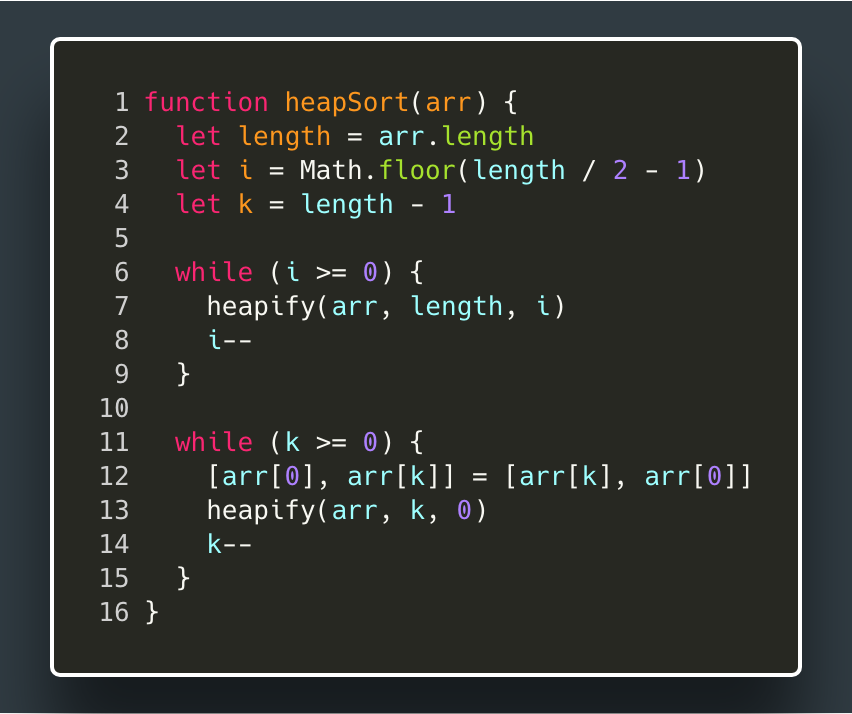
 Heapsort For Javascript Newbies Get Ready To Rage Because
Heapsort For Javascript Newbies Get Ready To Rage Because
 Javascript Dom Manipulation Tutorialstonight
Javascript Dom Manipulation Tutorialstonight
 Jquery How To Creating And Inserting New Element Part 2
Jquery How To Creating And Inserting New Element Part 2
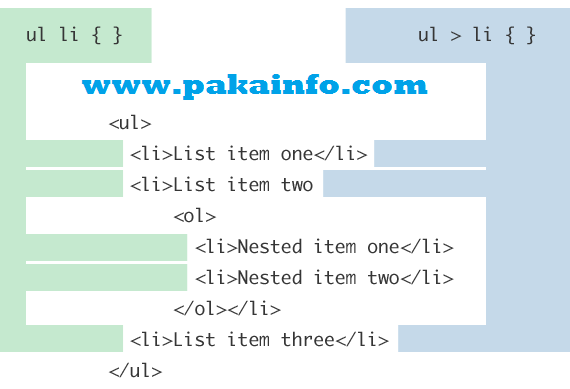
 Jquery Find Nested Parent Child Elements Html Dom Pakainfo
Jquery Find Nested Parent Child Elements Html Dom Pakainfo






0 Response to "28 Get Last Child Element Javascript"
Post a Comment