24 Php Javascript Date Picker
Input date and time in HTML& Javascript - DateTimePicker jQueryYou can also calculate the difference between 2 dates by the following tutorial:http://adnan-t... HTML Date Picker is a JavaScript based form control that will populate a form field with a date the user chooses in a HTML form. PHP-Calendar is a simple web-based calendar. It is designed to easily keep track of events as you would on a physical calendar.

The datepickk plugin - A JavaScript date picker If you need to work with dates in your web projects and need a JavaScript based solution, there are plenty of plug-ins available. Although, you may use jQuery UI datepicker if a jQuery library is included in the web page. A tutorial is written with examples in this […]

Php javascript date picker. Datepicker adalah salah satu komponen input waktu dan tanggal. Komponen ini banyak digunakan pada formulir inputan baik di aplikasi web desktop maupun mobile.Ada banyak cara membuat datepicker, kita bisa menggunakan bantuan plugin dari JQuery maupun bootstrap.Bahkan sebenarnya di HTML 5 telah support inputan tanggal dengan type 'date'. Namun kali ini saya hanya khusus akan membagikan cara ... The above output displays the date between the given range. If you try to select date beyond the range it will restrict you. HTML5 time input - Time Picker. Let us create input field to select time in HTML5. Based on icon-remove class, a reset button can be activated to reset the content of the field. In this implementation, the view date has been setup by default to the 21 december 2012. Once the date and time are both setup, the popin will auto close, instead of staying open.
<input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. to make your own actions when a date is picked and if you want it to open without a form you could create a form that's hidden and then bind a click event to it like this $("button").click(function() { $(inputselector).datepicker('show'); }); For date pickers, selecting menus is a common choice as they are simple to set up. But I suppose our… | Web design web development news, website design and online marketing. Web design, development, javascript, angular, react, vue, php, SEO, SEM, web hosting, e-commerce, website development and search engine optimization, social media management.
we are using jQuery DatePicker to choose the dates for the search options. These date inputs are used to form a database query to read rows within two dates by the use of BETWEEN clause. 1. Table structure. 2. Configuration. Create a config.php file for the database configuration. Date Range Picker — JavaScript Date & Time Picker Library. Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days". Getting Started with PHP DatePicker. 23 Aug 2021 2 minutes to read. This section explains briefly about the necessary steps required to render and configure EJ DatePicker control using PHP wrapper classes. Create a PHP Project and add necessary scripts and styles with the help of the given PHP Getting Started Documentation. Create DatePicker
17/3/2015 · JavaScript Date Picker is a simple, light Javascript date picker, with no javascript framework dependencies. Being fed up with all the JS calendar date pickers that are out there (they’re all too complicated, heavy, rely on frameworks that I he didn’t want to include, or they’re ugly, or have anti-commercial licenses), Chris Hulbert decided to write his own one. jQuery Datepicker to filter records with PHP MySQL. Date filter makes it easier to list records according to specific date range selection. The user can pick dates and search the list. Records will be displayed according to date selection. To add datepicker you can use jQuery UI, Bootstrap, or any other jQuery plugin. Date Range Search Jquery DatePicker using Ajax PHP with MySQL. In this Post We Will Explain About is Date Range Search Jquery DatePicker using Ajax PHP with MySQL With Example and Demo.Welcome on Pakainfo - Examples, The best For Learn web development Tutorials,Demo with Example!Hi Dear Friends here u can know to PHP MYSQL Date Range Search with Jquery DatepickerExample
javascript php html date datepicker. Share. Improve this question. Follow asked Feb 22 '17 at 6:05. Jake Ramirez Jake Ramirez. 35 1 1 gold badge 1 1 silver badge 4 4 bronze badges. 3. search on google : disable previous dates in datepicker. you will definitely get the answer - prakash tank Feb 22 '17 at 6:07. PHP MySQL Date Range Search with jQuery DatePicker. by Vincy. Last modified on May 27th, 2021. In this tutorial, we are going to see how to search database records date between two given ranges. It will return the filtered results from the database based on these dates input. In this tutorial, we are using jQuery DatePicker to choose the dates ... 10. FoxRunSoftware DatePicker. This is one of the top plugins on GitHub for jQuery datepickers. It's simply titled "DatePicker" but to distinguish it from the rest it's the plugin designed by FoxRunSoftware. It comes with a clean interface, and by default, it uses a 3-month GUI window for date selection.
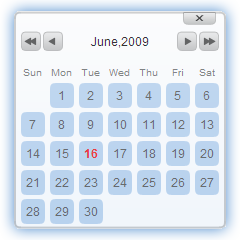
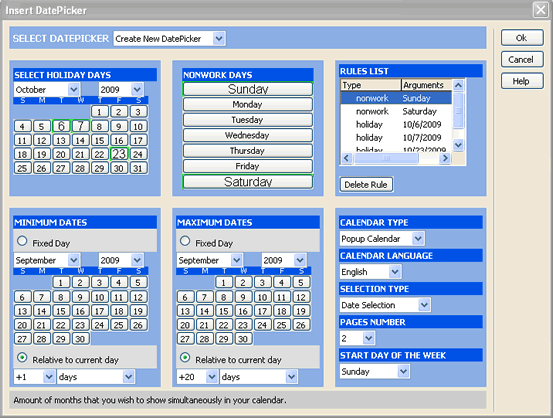
Simple popup calendar / date picker script using Javascript that enables the users to select date fields in the web forms from the pop up window. Features Can be attached to the text field easily. To create our date picker, we'll need the following prerequisites: Bootstrap 3 If you aren't using Bootstrap on your site, you can use this isolated version of bootstrap. The date picker will work with Bootstrap 2, but this tutorial sticks with Bootstrap 3. jQuery 1.71+ This popular JavaScript library is needed by the date picker. 11/11/2010 · I'm doing some experimenting with MySQL and PHP, and I'm curious about creating a nice "date picker", e.g. picking the date 2010-11-11 (today's date). I want to store valid DATETIME values in my MySQL database, and I want a PHP page to provide rolling lists for year , month and day (e.g. 2010-11-11) so as to avoid forcing the user to write in dates manually in a form and then do checking.
34 Php Javascript Date Picker. Written By Roger B Welker Tuesday, August 10, 2021 Add Comment. Edit. Php javascript date picker. Github Dangrossman Daterangepicker Javascript Date Range. Form Input Tanggal Php Dengan Datetimepicker Jquery Itx Si. 6. jQuery UI Timepicker. Is a jQuery UI time picker plugin build to match with other official jQuery UI widgets. Based on the existing date picker, it will blend nicely with your form and use your ... jsDatePick is a javascript date picker that uses DOM techniques to generate its HTML code. Read the parameters and working examples below, and within minutes, you can have a popup date picking solution on your website. Read below for full documentation of parameters, and to download jsDatePick.
21/8/2021 · PHP - Calendar, Datepicker Calendar . The calendar component written in php script. It contains 2 modes: normal display calendar and date picker. JavaScript Code: A datetimepicker will be added to the "#form_datetime" input field. Also, all earlier dates will be disabled for preventing user select a previous date. 31/8/2012 · I have a form that contains a date picker. The date picker works fine, but when I want to submit its value to the PHP script it, doesn't show. Here is …
Example. Using both maxDate and minDate options. I am using String and Number value in options and set maxDate to 1 month 10 days from today and minDate to 10 days earlier. 4. Demo. Click on the Textbox. 5. Conclusion. If you don't want the user to select any day from the jQuery UI Datepicker then use the minDate and maxDate options to define ... The JavaScript Date Range Picker is a lightweight and mobile-friendly component that allows end users to select start and end date values as a range from a calendar pop-up or by entering values directly in the HTML input text box. Predefined set of date ranges. 18/8/2021 · Yep, there are also a few other options for the date picker: disableday An array to disable certain days. For example, [2, 7] will disable Tuesdays and Sundays. startmon To set if the week starts on a Monday instead. By default, this is false and will start the week on Sunday. Date Picker Options
Free JavaScript Calendars and Date Picker Controls. The free JavaScripts listed on this page allow you to embed either a calendar onto your web page, insert a pop-up calendar, or include a date picker control or date selector on your site. Date selection scripts automatically fills a text form field based on the visitor's selection of a date or ...
 Zebra Date Picker Jquery Plugin To Let The User Pick Dates
Zebra Date Picker Jquery Plugin To Let The User Pick Dates
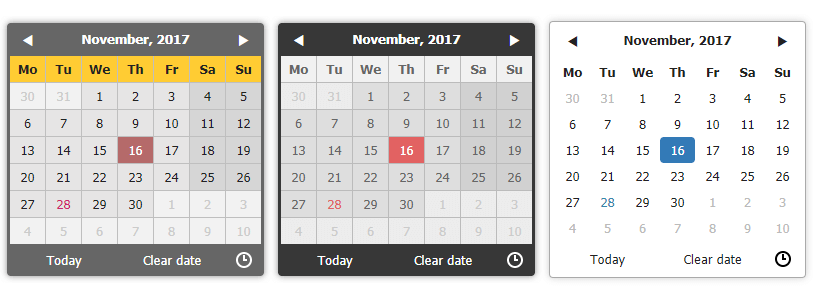
 Bootstrap Datepicker Examples Amp Tutorial
Bootstrap Datepicker Examples Amp Tutorial
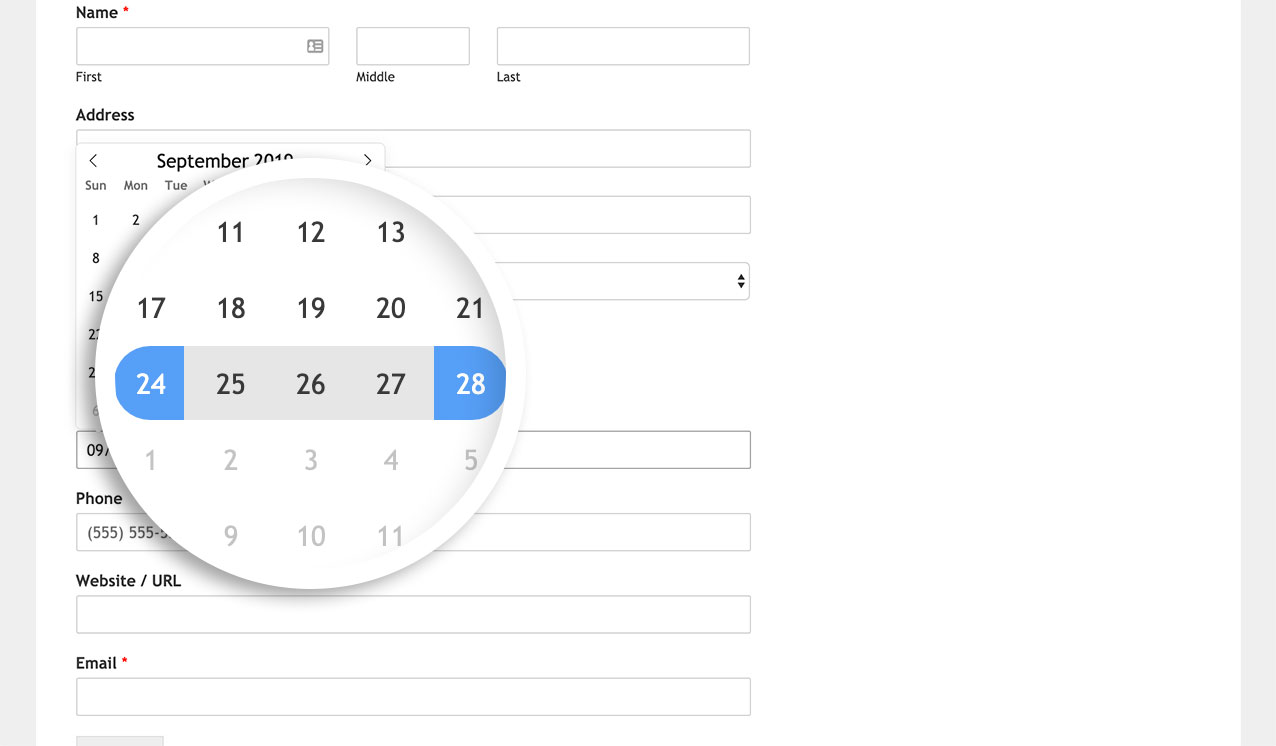
 How To Allow Date Range Or Multiple Dates In Date Picker
How To Allow Date Range Or Multiple Dates In Date Picker
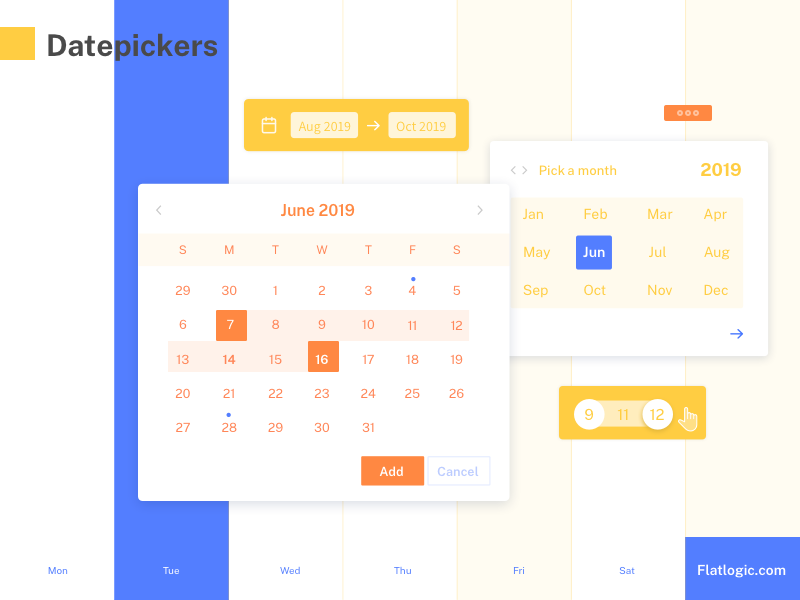
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
 How To Change Date Format In Laravel And Jquery Ui Datepicker
How To Change Date Format In Laravel And Jquery Ui Datepicker
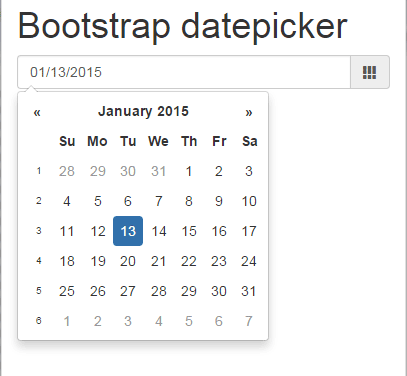
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
 How To Integrate And Use Bootstrap Datepicker In Laravel 8
How To Integrate And Use Bootstrap Datepicker In Laravel 8
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
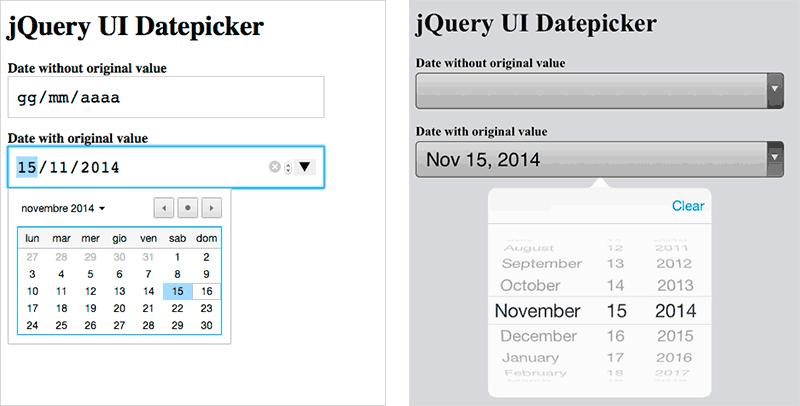
 Finding A Date Picker Input Solution For Bootstrap Sitepoint
Finding A Date Picker Input Solution For Bootstrap Sitepoint
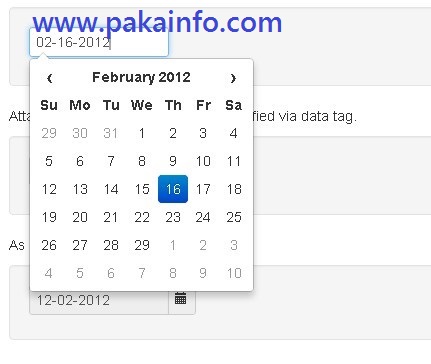
 Simple Jquery Datepicker Example Code With Demo Pakainfo
Simple Jquery Datepicker Example Code With Demo Pakainfo
 Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code
19 Excellent Collection Of Free Javascript Date Pickers
 How To Use A Jquery Datepicker Ui Component In Your Web App
How To Use A Jquery Datepicker Ui Component In Your Web App
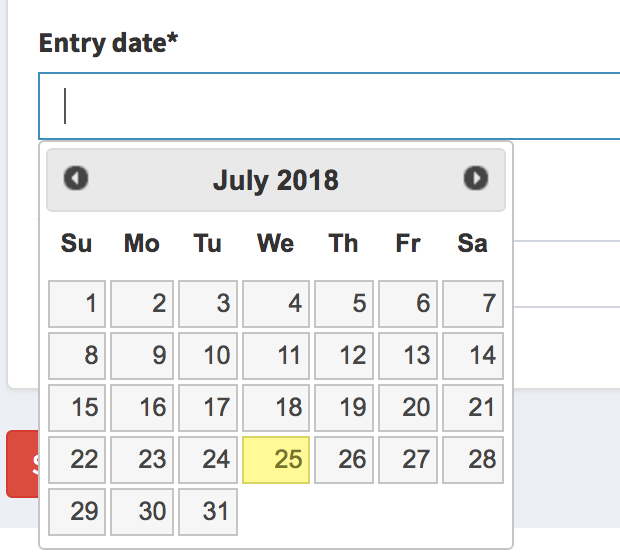
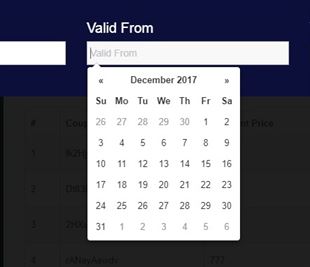
 Display Datepicker Below The Input Field Site Compromised
Display Datepicker Below The Input Field Site Compromised
 Pure Javascript Date Picker Foopicker Css Script
Pure Javascript Date Picker Foopicker Css Script
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
 Form Submission Using Php Mysql Date Query To A Google
Form Submission Using Php Mysql Date Query To A Google
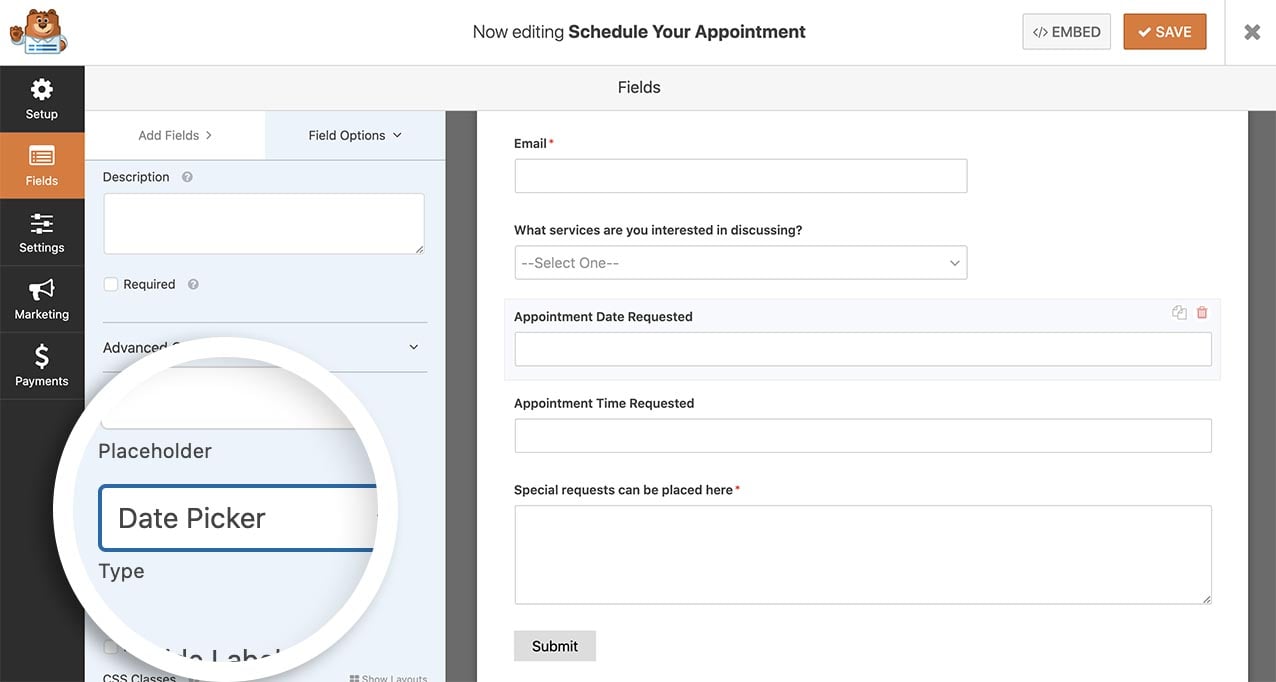
 How To Set A Default Date For Your Date Picker Form Field
How To Set A Default Date For Your Date Picker Form Field
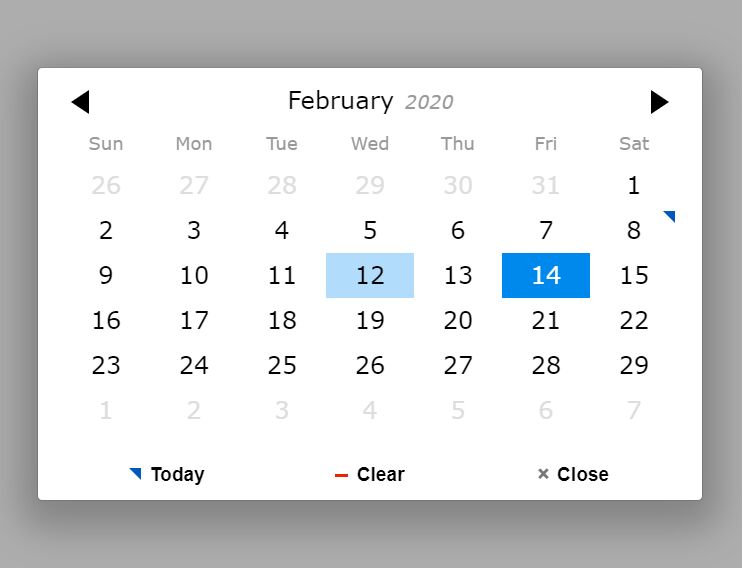
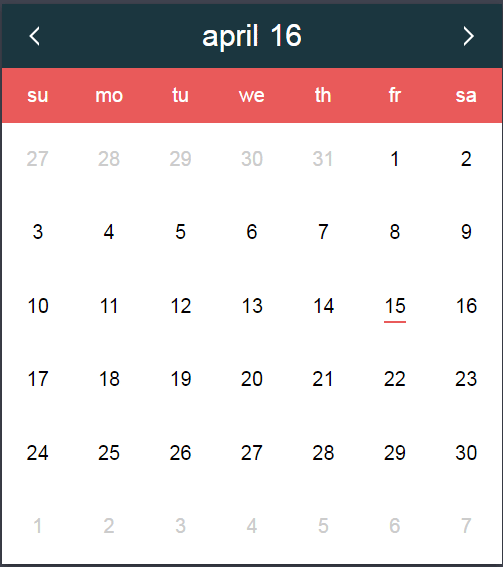
 Basic Calendar Date Picker In Javascript Date Picker Js
Basic Calendar Date Picker In Javascript Date Picker Js
 Javascript Date A Pure Js Date Picker Datepickk With Demos
Javascript Date A Pure Js Date Picker Datepickk With Demos
 Bootstrap Select Only Year In Bootstrap Datepicker Qa
Bootstrap Select Only Year In Bootstrap Datepicker Qa
 Free Javascript Date Picker Popup Date Picker For Websites
Free Javascript Date Picker Popup Date Picker For Websites

0 Response to "24 Php Javascript Date Picker"
Post a Comment