34 Add To Cart Functionality In Javascript
Jun 10, 2021 - You can also click any product image to remove it from the cart with ease. These small features add a lot to the interface and make cloning a breeze. Even the checkout function has its own animated feature, although it’s not connected to anything on the backend. Aug 26, 2019 - In the previous two sections, we added code to the HTML head, and we added HTML to the shopping cart form and basket. We also created a JavaScript function to check for browser support and to populate the basket with the items in the cart. In populating the basket items, the JavaScript fetches ...
Simple Add To Cart System Using Jquery Ajax And Php May 2020
Aug 16, 2018 - This article will describe the steps to manually add a one time product add-to-cart button to your Cratejoy hosted site. This can be done in a way that takes the shopper directly to the cart, or in a way that just adds the product to the cart wi...

Add to cart functionality in javascript. Feb 13, 2014 - In this series of articles, we’ll cover in depth a practical implementation of session storage by creating a complete e-commerce shopping cart with the `sessionStorage` object and jQuery. Adding products to a shopping cart with JavaScript directly from product lists works according to a different logic because the {ProductAddToCart} tag used in lists does not print a form, but just a link to the product page: <a href="/product/29/pants" title="Add to cart" class="Button AddToCart"> <span>Add to cart</span> </a> 29/3/2018 · Cart.on(eventName, callback) lets you attach a callback function to an event on the cart. You can add custom events but the provided events are: "added" , "removed" , "saved" and "emptied" . Cart . on ( 'added' , function ( argumentsObject ) { alert ( "You've added " + argumentsObject . item . quantity + " item(s)."
9/7/2017 · let myCart = (function () { // your code goes here }) () Doing so ensures that your code will not be in the global space, thus preventing unforeseen and unwanted collisions. Edit: I just tried out your example and I suggest that you put the "Add to Cart" button outside of the "Add New Product" display area. 21/4/2020 · You can select a quantity and add the product to the cart, also you can clear the cart. So, Today I am sharing JavaScript Shopping Cart with Localstorage Function. There I have used a CSS library and some custom CSS for styling and the whole functions are based on JavaScript. I have used the jQuery library to creating the program, as we know jQuery is a JS library that’s why I am calling this a JavaScript program. In this video we will learn how to utilize JavaScript to add functionality to a shopping cart. We will cover how to check if the document is loaded, and how ...
Cart.js is a very small open source Javascript library that makes the addition of powerful Ajax cart functionality to your Shopify theme a breeze. 17/5/2019 · This is an accepted solution. You can add to the cart with Line Item Properties, not just a quantity and id: jQuery.post('/cart/add.js', { quantity: 1, id: 794864229, properties: { 'First name': 'Caroline' } }); A floating cart that slides in when the user decides to buy an item.
Jul 11, 2020 - If you’re looking for an all ... you to simplify the checkout process by skipping the shopping cart page. ... We will start by including this javascript in your website, so add this code in your functions.php file.... Apr 09, 2021 - Overview Nearly the same as "Item Page View" event, but just adding one more line of code for setting of the action. This event should fire on any "Add to Cart" button on the s... May 28, 2021 - The app’s source code is built into a single file, /assets/js/add-to-cart-composite.js – the minified version of this file, /assets/js/add-to-cart-composite.min.js, is the one enqueued by the extension. ... The Composite Products single-page JavaScript app handles all front-end functionality ...
Jun 03, 2020 - Write a program to create a shopping cart program in javascript that maintains a list of products added to the cart. Create a shopping class which has a list of items in the cart" ... Learn how Grepper helps you improve as a Developer! ... $(document).ready(function() { $(".more-items").cl... Jun 29, 2020 - Topic: HTML / CSS3 / JavaScript Difficulty: Intermediate Estimated Completion Time: 30 minutes In this tutorial, we are going to create a Shopping Cart May 22, 2017 - I'm not sure what to do in order to complete this project. I need to create a shopping cart that uses only one HTML page. I have the table set up showing what is being sold but where I am lost is the JavaScript. I don't know how to link the "Add to Cart" button with all the necessary data( ...
You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. Dec 29, 2016 - Build an Interactive JavaScript Food Menu Courses - Lesson 12 of 14 ... We have buttons to add the item into our cart. However, it doesn't actually do anything. First, we need to make sure when the button is clicked, that it is added to our central store. Add the following to setup_listeners.js. function ... An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
4/2/2021 · Add to cart buttons functionality. I have products and a cart. Each product has an "Add to cart" button and when you click it, it'll add the product to the cart and the inner text of the button will be "In cart" and the button will be disabled. May 04, 2019 - In this topic, I want to practice program a shopping cart using javascript. Through this topic, I wanna help every people who just a…

Github Maniruzzamanakash Ecommercetemplatebootstrap A
 How To Customize Add To Cart Button In Woocommerce
How To Customize Add To Cart Button In Woocommerce
 Add To Cart Interaction With Css And Javascript Jquery Plugins
Add To Cart Interaction With Css And Javascript Jquery Plugins
 Simple Shopping Cart Using Php And Mysql All Php Tricks
Simple Shopping Cart Using Php And Mysql All Php Tricks
 Php Shopping Cart With Jquery Ajax Phppot
Php Shopping Cart With Jquery Ajax Phppot
 Add To Cart In Woocommerce With Php Or Javascript Mircian
Add To Cart In Woocommerce With Php Or Javascript Mircian
 How To Create Shopping Cart Button In Reactjs Geeksforgeeks
How To Create Shopping Cart Button In Reactjs Geeksforgeeks
 Building A Jamstack Ecommerce Website Logrocket Blog
Building A Jamstack Ecommerce Website Logrocket Blog
 Javascript Project Shopping Cart Toturial For Beginners
Javascript Project Shopping Cart Toturial For Beginners
 10 Free Css Amp Javascript Ecommerce Shopping Cart Ui Examples
10 Free Css Amp Javascript Ecommerce Shopping Cart Ui Examples
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
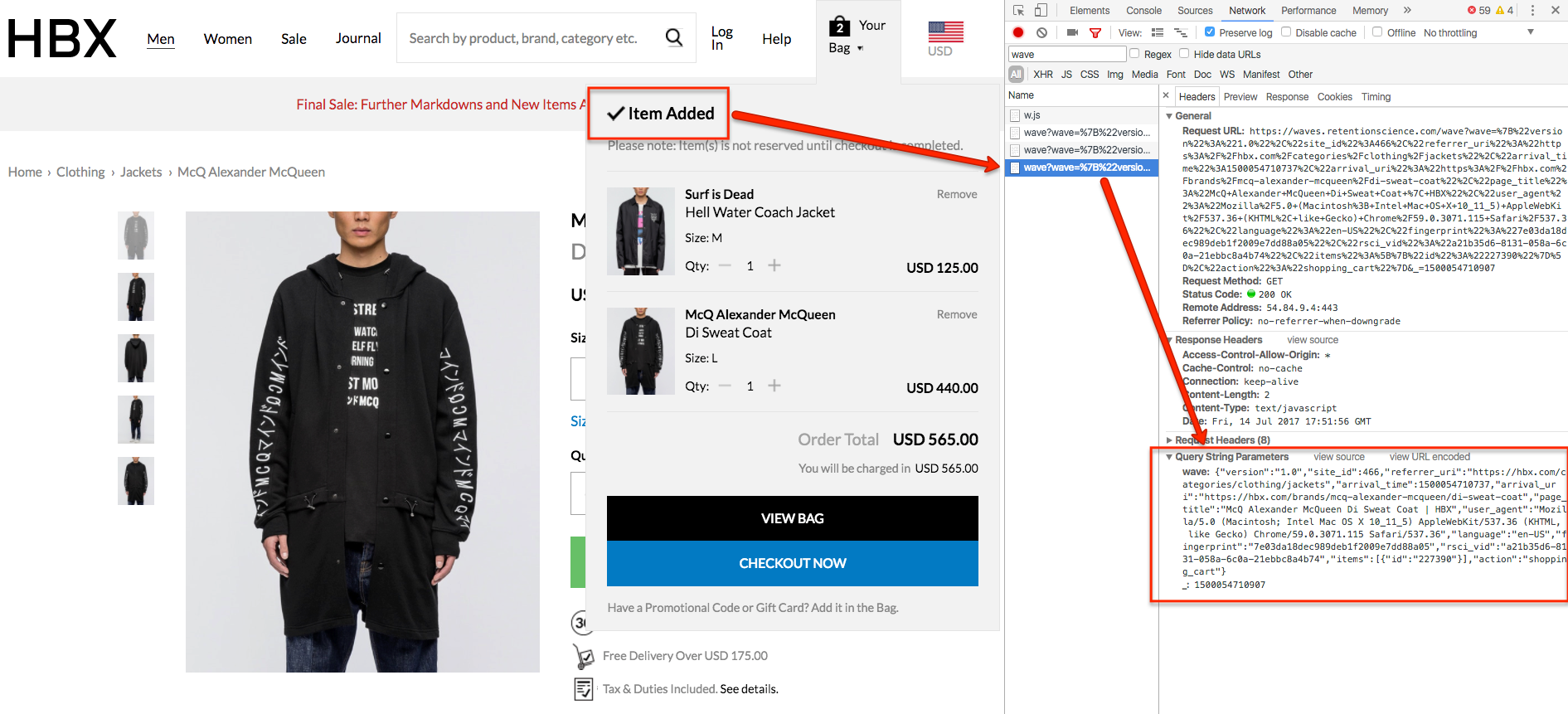
 Add To Cart Javascript Event Welcome To The Resci Help Center
Add To Cart Javascript Event Welcome To The Resci Help Center
 Simple React Shopping Cart Dev Community
Simple React Shopping Cart Dev Community
 Build A Shopping Cart With React Redux And React Dnd Part
Build A Shopping Cart With React Redux And React Dnd Part
 Add To Cart Interaction In Css And Javascript Codyhouse
Add To Cart Interaction In Css And Javascript Codyhouse
 How To Change Javascript In Woocommerce On Add To Cart
How To Change Javascript In Woocommerce On Add To Cart
 Simple Shopping Cart Plugin With Jquery And Bootstrap
Simple Shopping Cart Plugin With Jquery And Bootstrap
 How Do You Design A Shopping Cart Database For E Commerce
How Do You Design A Shopping Cart Database For E Commerce
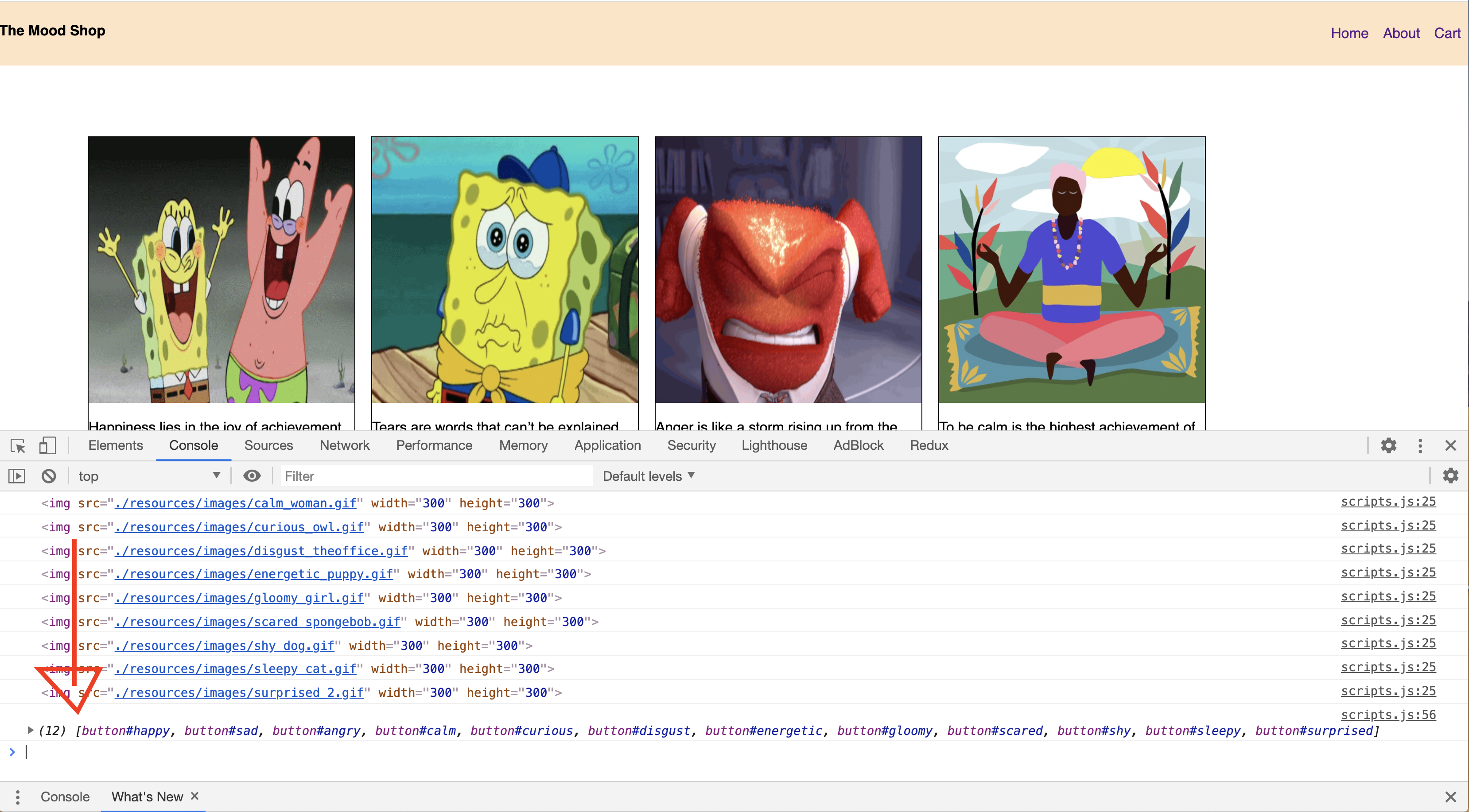
 Connect Add To Cart Button With Shopping Cart Mood Shop
Connect Add To Cart Button With Shopping Cart Mood Shop
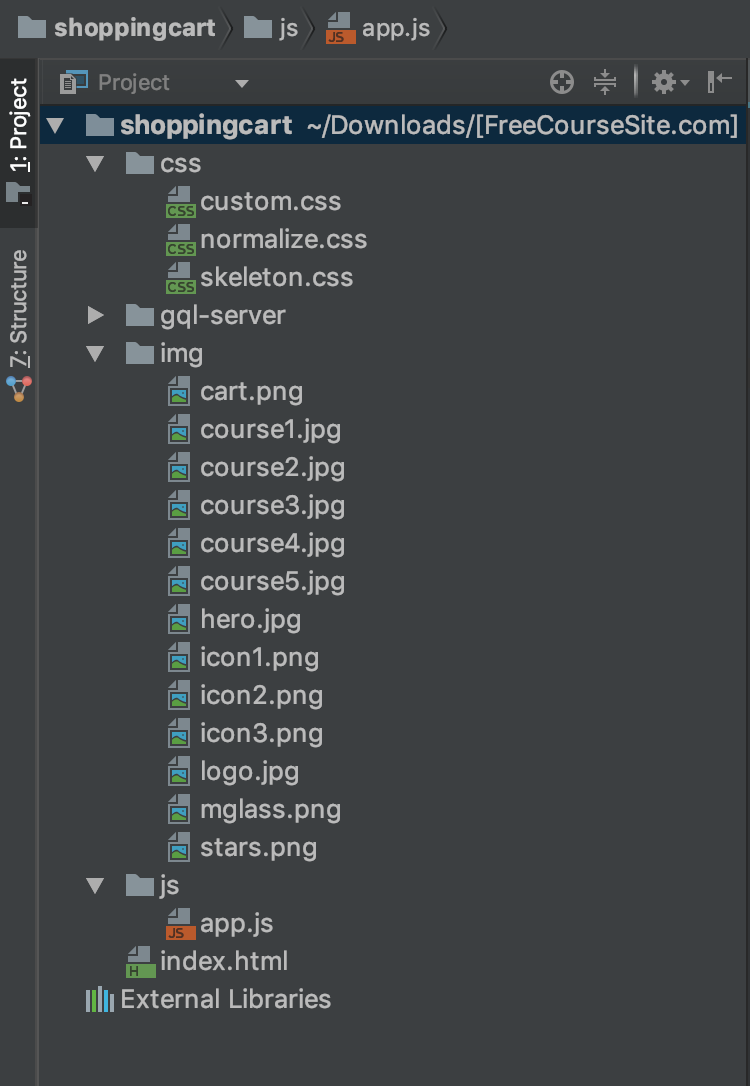
 Simple Javascript Shopping Cart Free Code Download
Simple Javascript Shopping Cart Free Code Download
 Add To Cart Code In Javascript Shopping Cart In Javascript
Add To Cart Code In Javascript Shopping Cart In Javascript
 Next Js E Commerce Spa Tutorial For Developers Live Example
Next Js E Commerce Spa Tutorial For Developers Live Example
 The Right Way To Hide Add To Cart Button In Woocommerce
The Right Way To Hide Add To Cart Button In Woocommerce
 Javascript Shopping Cart With Localstorage Function Local
Javascript Shopping Cart With Localstorage Function Local
 Creating A Shopping Cart With Vanilla Javascript
Creating A Shopping Cart With Vanilla Javascript
 A Bootstrap Shopping Cart Plug In Using Jquery With A Live Demo
A Bootstrap Shopping Cart Plug In Using Jquery With A Live Demo
 How To Customize The Woocommerce Cart Page On A Wordpress
How To Customize The Woocommerce Cart Page On A Wordpress
 How To Create A Simple Online Php Shopping Cart Script
How To Create A Simple Online Php Shopping Cart Script
 How To Customize The Woocommerce Cart Page On A Wordpress
How To Customize The Woocommerce Cart Page On A Wordpress
 Woocommerce Add To Cart Button Not Working How To Fix It
Woocommerce Add To Cart Button Not Working How To Fix It


0 Response to "34 Add To Cart Functionality In Javascript"
Post a Comment