24 Render Method In Javascript
Dec 12, 2018 - In this stage, the renderer tree is traversed and the renderer’s paint() method is called to display the content on the screen. Painting can be global or incremental (similar to layout): All JavaScript objects inherit properties and methods from a prototype: Date objects inherit from Date.prototype; Array objects inherit from Array.prototype; Person objects inherit from Person.prototype; The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object ...
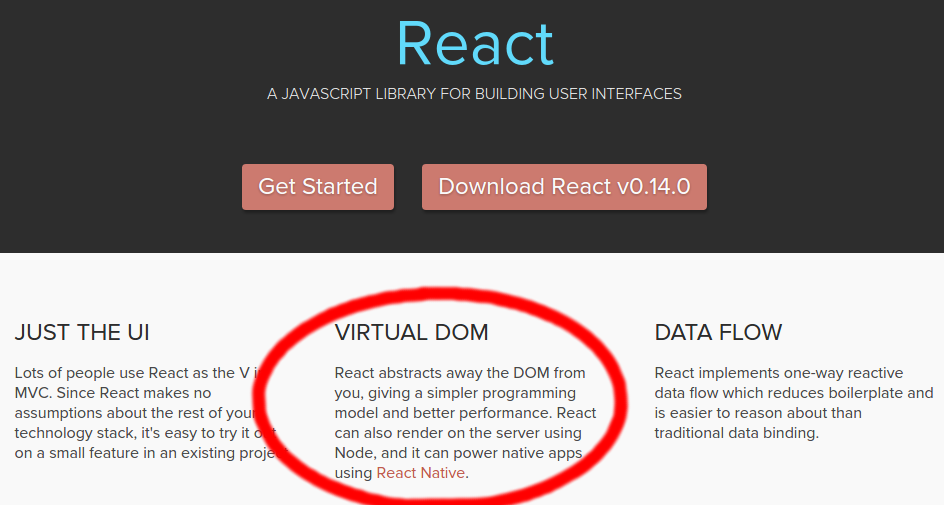
 The Difference Between Virtual Dom And Dom React Kung Fu
The Difference Between Virtual Dom And Dom React Kung Fu
Sep 03, 2019 - If a part of a UI needs to be updated by a change of state, this method means your client app goes crying to Daddy server (via Ajax) to request a snippet of HTML which is rendered for it. It then inserts the HTML often by using some sort of evaluated Javascript which has been sent in the request.

Render method in javascript. Of course we need to actually parse the model file. Fortunately the obj format is pretty easy to follow. For example: v 0 0 0 v 2 0 0 v 2 3 0 f 1 2 3. This describes a 3D 'model', with three vertices and one face (or triangle). Every line that starts with 'v' describes a vertex, with its X, Y, then Z coordinates. render () method As I have talked earlier, render () is the most used method for any React powered component which returns a JSX with backend data. It is seen as a normal function but render () function has to return something whether it is null. React has a function called render () that let's you pass in a template and the element to render it into, and it handles the rest. We can create something similar with just a few lines of vanilla JavaScript. First, let's set up our render () method. var render = function (template, node) { // Codes goes here...
Functions are passed JavaScript representations of Sass value types, and must return the same. All functions can return synchronously, but functions passed to the asynchronous render() function can also take an additional callback to which they can asynchronously pass the result of the function when it's complete. Conditional Rendering. In React, you can create distinct components that encapsulate behavior you need. Then, you can render only some of them, depending on the state of your application. Conditional rendering in React works the same way conditions work in JavaScript. Use JavaScript operators like if or the conditional operator to create ... At present, we only support rendering of buttons via JavaScript, but we plan to support inline menus as well in the future. The Button. The addthis.button function renders a normal AddThis button at an anchor tag. If the tag has no image in it, we load our default image. If the tag has an image in it, that image is used as for the button graphic.
The first argument to that function is the status code we would like to send. A 200 means everything went well. The next argument that gets passed is a JavaScript object which specifies the content type we are sending back. After that we call the write() function, so that we can just render The Render Function The ReactDOM.render () function takes two arguments, HTML code and an HTML element. The purpose of the function is to display the specified HTML code inside the specified HTML element. The window.requestAnimationFrame() method tells the browser that you wish to perform an animation and requests that the browser calls a specified function to update an animation before the next repaint. The method takes a callback as an argument to be invoked before the repaint.
The render () method is called to render the component's body. The afterRender () method is called to enable you to interact with the DOM tree after the framework's rendering service has inserted DOM elements. Already know HTML, CSS and JavaScript? Read the guide and start building things in no time! In class-based components, the render () method is the only required and most important method of all in-built life-cycle hooks/methods. In the render () method, we can read props and state and return our JSX code to the root component of our app.
JavaScript September 7, 2020. React js State Object is not recognized within the render method. I'm a beginner in React, in the componentDidMount, I'm retrieving a response object from Axios then I'm setting it to the state object, even though it is accessible from outside functions it wouldn't work inside the render method, I don't ... Jul 09, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 2 days ago - Get higher rankings by serving search engine crawlers a static HTML version of your Javascript website, without compromising your customers’ experience.
render: function (createElement) { var myParagraphVNode = createElement('p', 'hi') return createElement('div', [ // Yikes - duplicate VNodes! myParagraphVNode, myParagraphVNode ]) } If you really want to duplicate the same element/component many times, you can do so with a factory function. For example, the following render function is a ... The JSX HTML inside the render () function acts like a Javascript. So it becomes confusing when trying to use actual javascript expressions inside the JSX templates. Let's have quick look at how to add If-Else blocks inside the JSX template and what are the best approaches available to do that. Express.js res.render () Function Last Updated : 08 Jul, 2020 The res.render () function is used to render a view and sends the rendered HTML string to the client.
The render method contains the JSX template of the app comprised of all DOM elements. In order to execute JavaScript in your app, dedicated methods called lifecycle methods are used. This guide sheds more light on these methods and their use cases, allowing you to understand where to write your JavaScript after the DOM has rendered. Render function takes createElement as the argument and returns the same. CreateElement creates the DOM element the same way as in JavaScript. We have also split the elementtype on comma, using the values in the attrs field. CreateElement is taking the first param as the elementtag to be created. Nov 26, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Nov 02, 2020 - There are several lifecycle methods, which we can override and run based on a particular timestamp, such as mounting the component, updating the state of a component, orunmounting the component. In this guide, we will learn several approaches to execute JavaScript after the render() method, ... object Description: Use different data for the different data types requested by DataTables (filter, display, type or sort).The property names of the object is the data type the property refers to and the value can defined using an integer, string or function using the same rules as columns.render normally does.. Note that an _ option can optionally be specified. We can use Javascript to access and even change these DOM elements, hence, altering the output on the screen. The getElementById method and the innerHTML property are particularly useful for accessing and changing these elements. ... The following example demonstrates how Javascript alters the ...
Use-advanced-javascript-in-react-render-method. JavaScript. Randore. April 2, 2018, 6:08pm #1. Tell us what's happening: Your code so far. The method render () which is usually attached to the React's own "virtual" DOM is the method that will be executed when your application is loaded into the browser for the first time. And consequently, only when the data in the element it represents should be updated. How ever, this is where it gets interesting. Learn how JavaScript render issues can affect your site's page performance and search engine rank, as well as how to fix these JS issues.
Render Functions Vue recommends using templates to build applications in the vast majority of cases. However, there are situations where we need the full programmatic power of JavaScript. That's where we can use the render function. Jun 20, 2018 - While JavaScript allows for a dynamic experience for users, it's also creating a minefield for developers. So, JavaScript SEO has become something impossible to ignore, especially if you want your website to be properly rendered by Googlebot. Find out how to check whether your site is rendered ... Description. The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.
Applications built with just React usually have a single root DOM node. If you are integrating React into an existing app, you may have as many isolated root DOM nodes as you like. To render a React element into a root DOM node, pass both to ReactDOM.render(): There are a variety of ways to customize the behavior of render. You can render the default view for a Rails template, or a specific template, or a file, or inline code, or nothing at all. You can render text, JSON, or XML. You can specify the content type or HTTP status of the rendered response as well. Virtual nodes are called VNodes in Vue JS. The render function's createElement accepts up to three parameters: The first parameter is called the render element, it is required for createElement to work, it can be a string or even a function. It is usually an HTML tag name, a component option or a function that resolves to a tag name.
Now, instead of effectively cloning the <Mouse> component and hard-coding something else in its render method to solve for a specific use case, we provide a render prop that <Mouse> can use to dynamically determine what it renders.. More concretely, a render prop is a function prop that a component uses to know what to render. This technique makes the behavior that we need to share extremely ... Good way to call render () method in backbone views. Long time back I was sort of convinced that render () is prerogative of view itself and not parent view's concern. However lately I read about delegateEvents in backbone and had mixed feeling about how I implemented. So far everywhere I was calling render () method within initialize method. Jul 22, 2019 - Find out the main browsers that are used by people visiting your website, and test how those render as a priority. You can find this information in the Audience section of Google Analytics under ‘Technology’. Chapter 3: The Different JavaScript Rendering Methods
Don't waste time and attention figuring out arcane new syntax because 'elegance' — or how to preprocess your data so it will actually render right. ... JavaScript code in simple, straightforward scriptlet tags. Just write JavaScript that emits the HTML you want, and get the job done!
 Rendering A List With React Vegibit
Rendering A List With React Vegibit
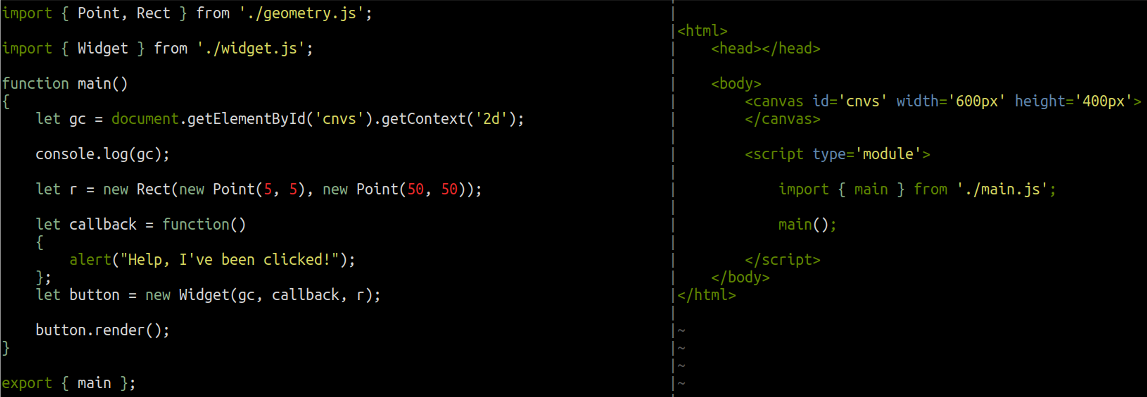
 Modern Object Oriented Javascript With Es6 Capgemini Worldwide
Modern Object Oriented Javascript With Es6 Capgemini Worldwide
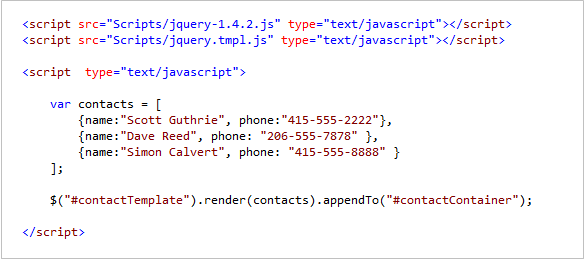
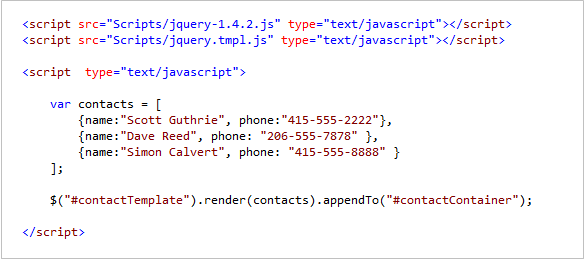
 Scottgu S Blog Jquery Templates And Data Linking And
Scottgu S Blog Jquery Templates And Data Linking And
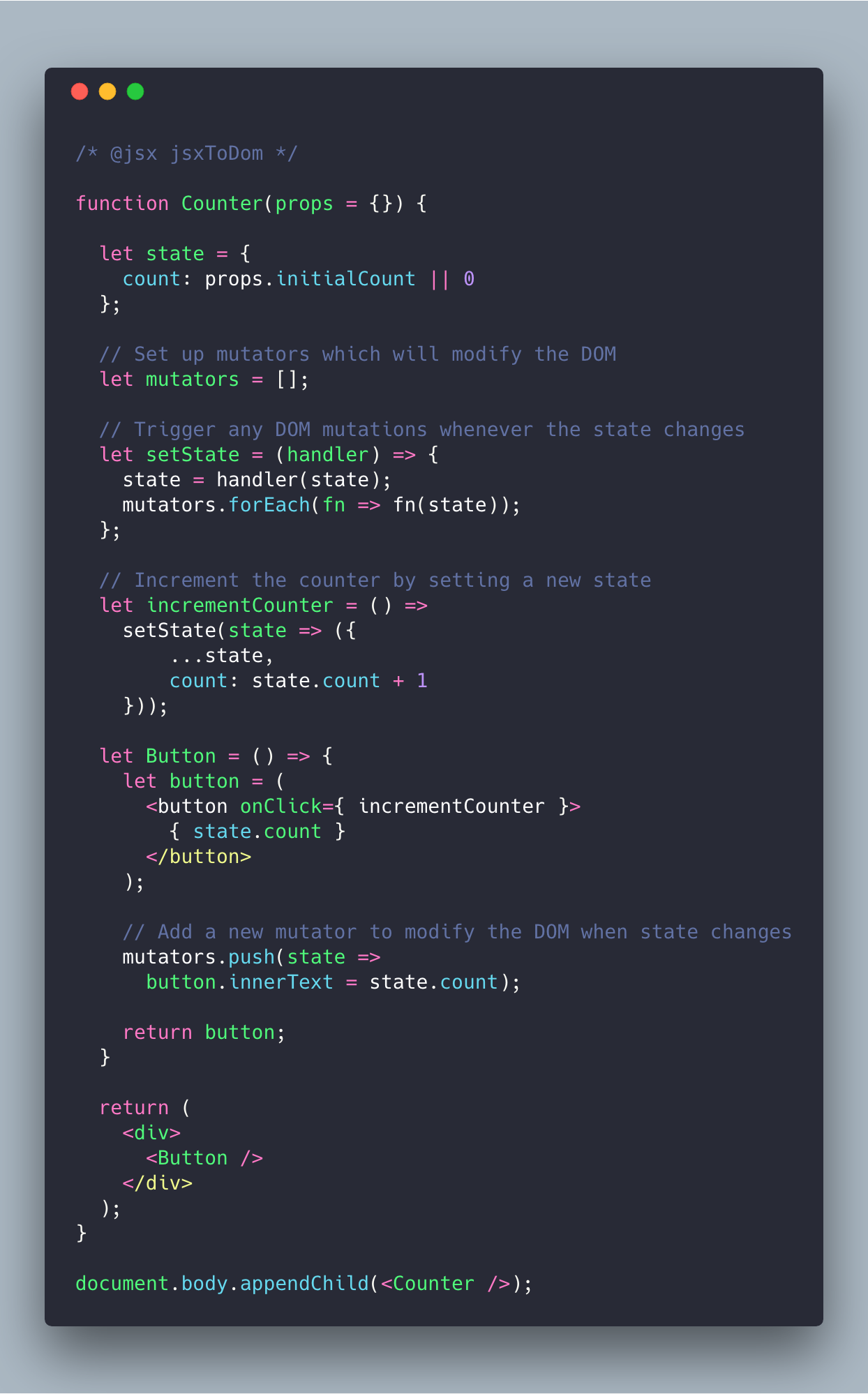
 Building A React Esque Component Using Vanilla Javascript
Building A React Esque Component Using Vanilla Javascript
 Backbone View Patterns The Render Method Orizens
Backbone View Patterns The Render Method Orizens
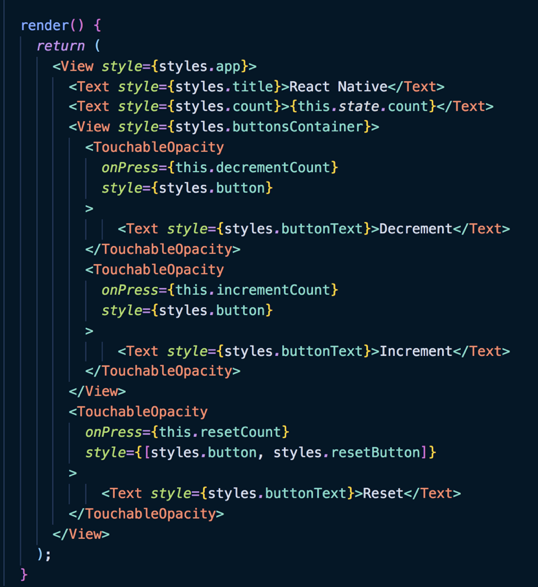
 Transitioning From React Web To React Native Development By
Transitioning From React Web To React Native Development By
 React After Render Code Stack Overflow
React After Render Code Stack Overflow
 Server Side React Rendering Css Tricks
Server Side React Rendering Css Tricks
 React Use Advanced Javascript In React Render Method Issue
React Use Advanced Javascript In React Render Method Issue
 Freecodecamp Org React Use Advanced Javascript In React
Freecodecamp Org React Use Advanced Javascript In React
 Rendering On The Web Google Developers
Rendering On The Web Google Developers
Reactjs 101 Everything You Need To Know Firehose Project
 Element Type Is Invalid Expected A String But Got
Element Type Is Invalid Expected A String But Got
 React Unit Testing Using Enzyme And Jest Toptal
React Unit Testing Using Enzyme And Jest Toptal
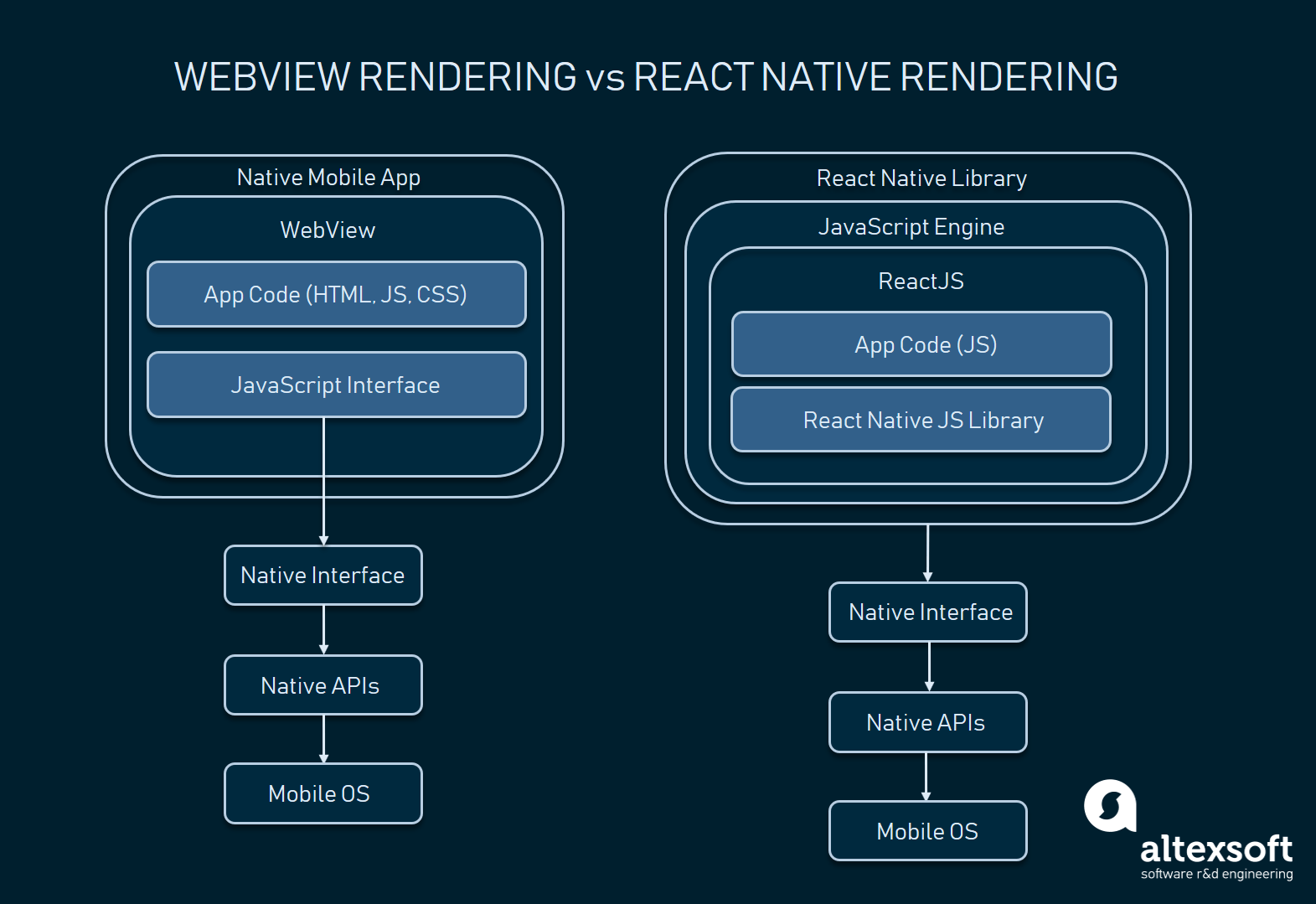
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 Understanding How To Render Arrays In React Digitalocean
Understanding How To Render Arrays In React Digitalocean
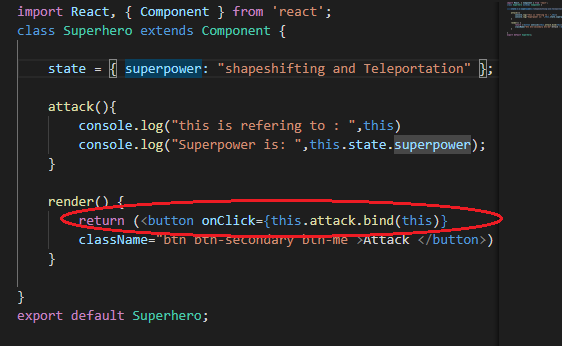
 A Guide To Bind This Keyword In React Js By Akanksha Medium
A Guide To Bind This Keyword In React Js By Akanksha Medium
 Use Advanced Javascript In React Render Method React Free Code Camp
Use Advanced Javascript In React Render Method React Free Code Camp
 Server Side Rendering In Javascript A Modern Approach
Server Side Rendering In Javascript A Modern Approach
 React Lifecycle Methods A Deep Dive Programming With Mosh
React Lifecycle Methods A Deep Dive Programming With Mosh
 Jqwidgets Jqxcheckbox Render Method Geeksforgeeks
Jqwidgets Jqxcheckbox Render Method Geeksforgeeks
React Use Advanced Javascript In React Render Method Issue
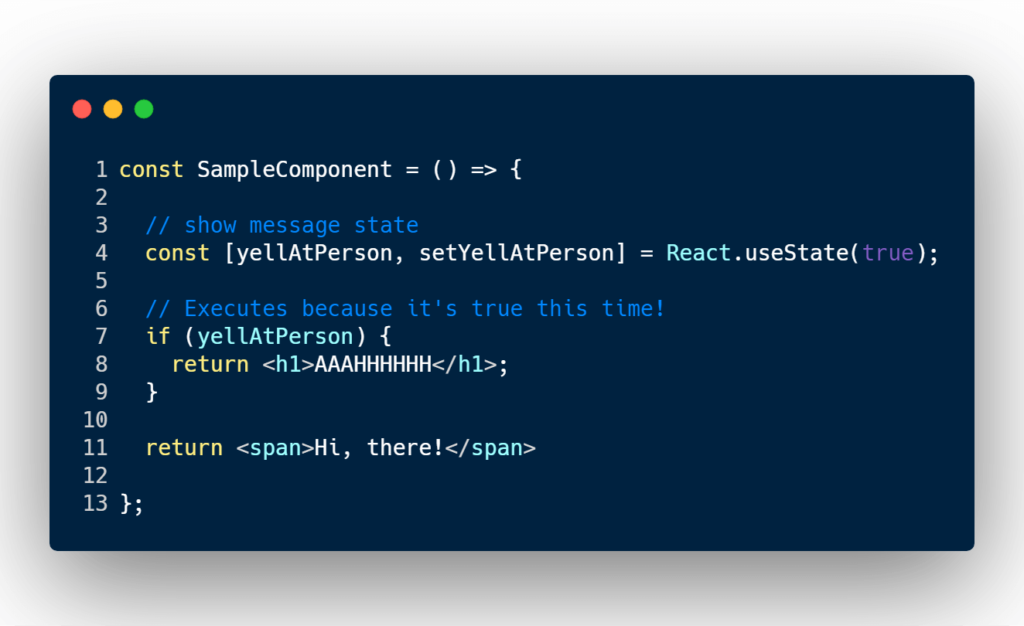
 4 React Conditional Rendering Methods With Props And State
4 React Conditional Rendering Methods With Props And State
0 Response to "24 Render Method In Javascript"
Post a Comment