32 Let And Var In Javascript
Apr 14, 2020 - Trying to decide between var, let and const for JavaScript variable declaration? Or even what they are? Here is the answer with example code! In modern JavaScript we have 3 ways to declare a variable and assign it a value: const; let; var; When working with variables in JavaScript, I always default to using const.It guarantees the value can't be reassigned, and so it's safer to use.
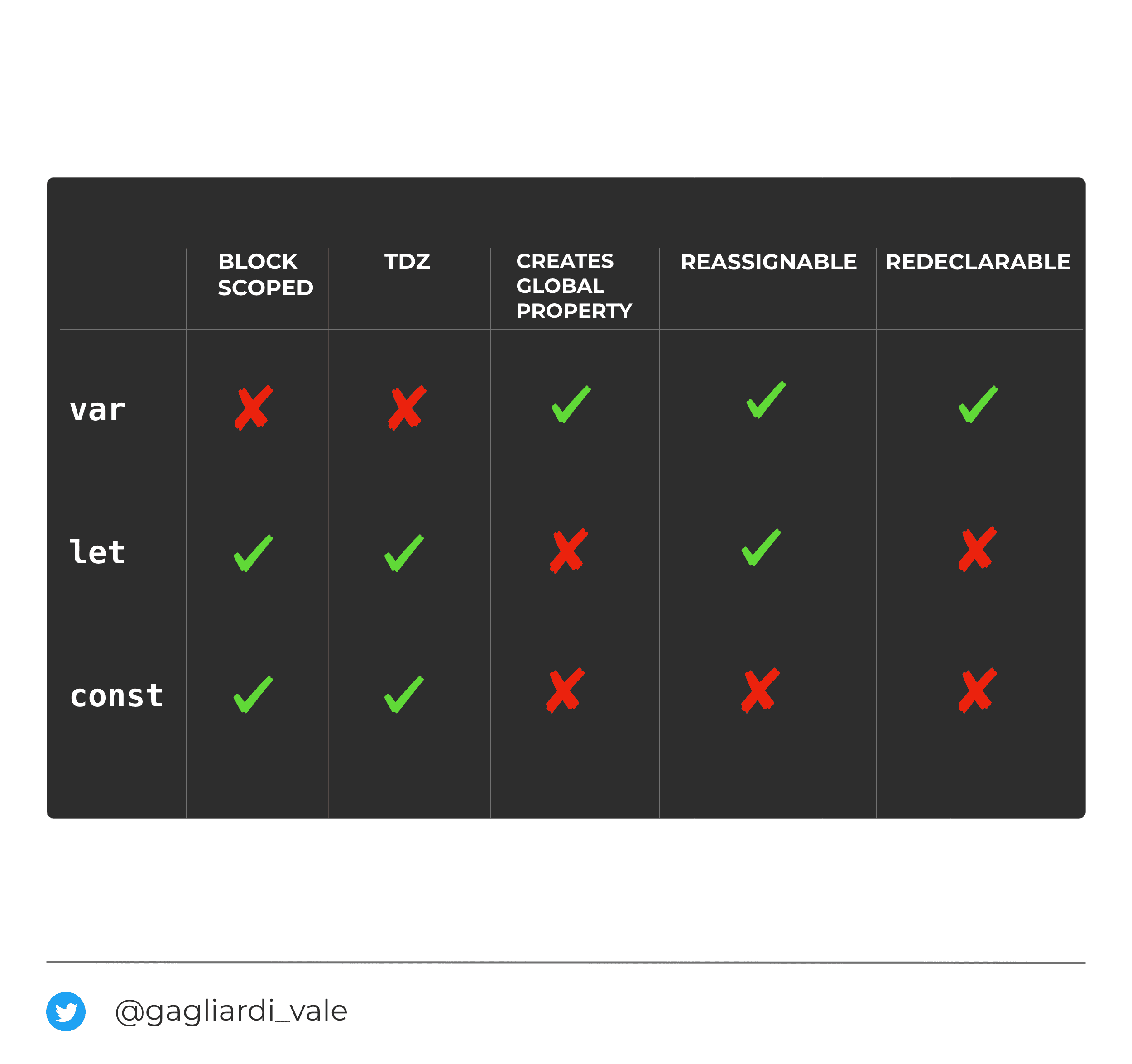
 Var Let And Const In Javascript A Cheatsheet
Var Let And Const In Javascript A Cheatsheet
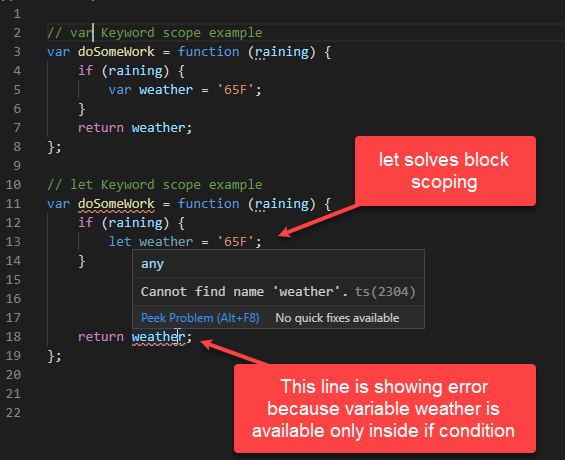
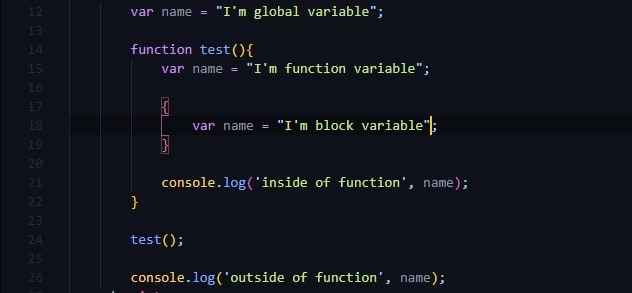
A variable defined using let will only be available inside a block whereas var would be available outside it. Blocks in JavaScript are written using {} (curly brackets) and used to contain groups of statements. Let's define two variables in a block, one with let and one with var and see what they are outside of it using typeof ().

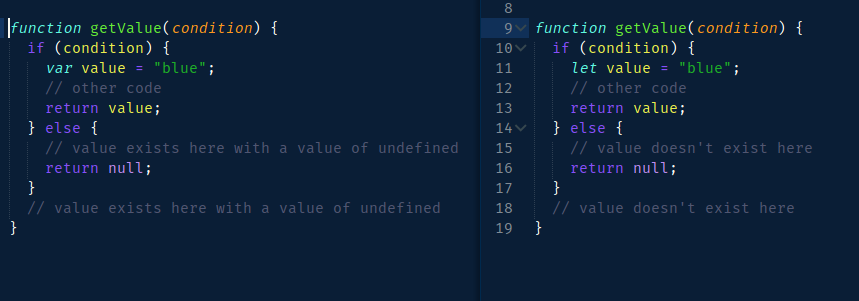
Let and var in javascript. Since var is function-scoped in JavaScript, the iterator of our for-loop is accessible outside of the for-loop (block). In contrast to var, let is block-scoped which means it is only defined in a block such as the for-loop: All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. 10/7/2018 · var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference even better
There are three ways to create variables in a JavaScript application: using var, using let, or using const. This will not be a post trying to convince you which one you should use, or arguing about what is best. It's just good to know about the differences and what it means when you use the different options. Jan 01, 2019 - But before we actually dive into ... var, let, and const, there are some prerequisites you need to know first. They are variable declarations vs initialization, scope (specifically function scope), and hoisting. ... A variable declaration introduces a new identifier. ... Above we create a new identifier called declaration. In JavaScript, variables ... let, const and var are the three ways you can declare a variable in JavaScript. var is the older way of declaring variables while let and const were introduced in ES6 to solve the issues that arose due to the use of var.
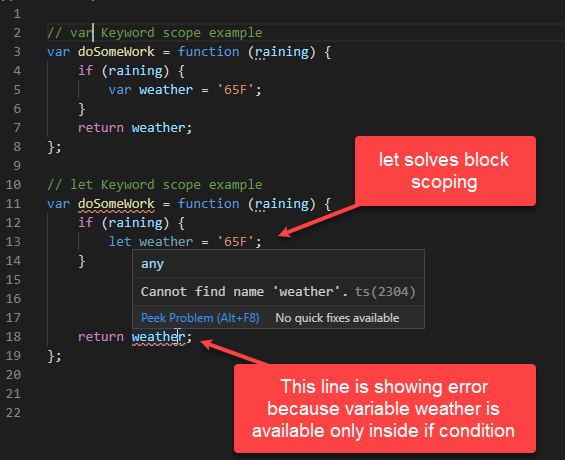
Jun 23, 2019 - The let keyword is used to declare variables in JavaScript. The var keyword can also be used to declare variables, but the key difference between them lies in their scopes. var is function scoped while let is block scoped - we will discuss this in more detail later. Mar 19, 2019 - Some people would argue that in the future we'll ONLY use let statements and that var statements will become obsolete. JavaScript guru Kyle Simpson wrote a very elaborate article on why he believes that won't be the case. Today, however, that is definitely not the case. In fact, we need actually ... The let statement is used to declare a local variable in TypeScript. It is similar to the var keyword, but it has some restriction in scoping in comparison of the var keyword. The let keyword can enhance our code readability and decreases the chance of programming error. A variable declared with the let keyword is limited to the block-scoped only.
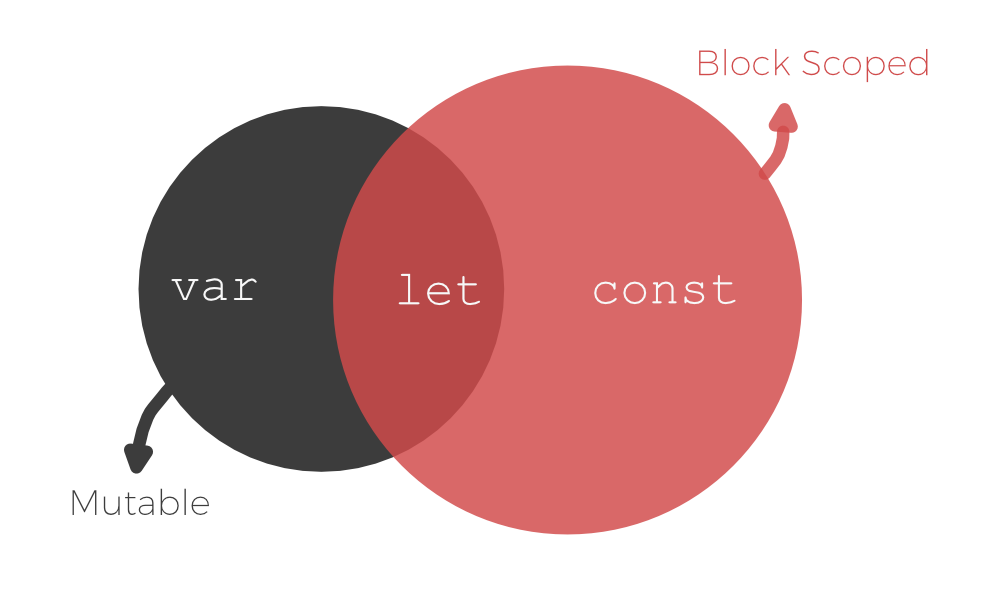
There are 3 ways to create variables in JavaScript: let is block scope, var is function scope, and const is block scope but immutable (i.e. a constant). T he difference between let, var, and const is a common interview question, a frequent source of confusion, and hard to explain. Recently I attended a 15 minute lightning talk just on this ... let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. The Difference Between let and var in JavaScript Feb 24, 2021 In JavaScript, you can use let or var to declare mutable variables. A variable with the let keyword will only be used within the block it is declared and not affect variables used in nested blocks, like if statements and for loops, or outside the block.
let in javascript let are declared same as var but it limits the variable scope to the given block. That is why we should declare let at the top of the block so that is accessible throughout the block and its sub-blocks. Aug 05, 2020 - It’s like giving the same variable name 2 values and confusing the system which one to pick. Hope it helps. ... The let keyword was introduced in ES6 (a version of JavaScript announced in 2015) and is basically an improved version of the var keyword. Variables declared with var are function ... ES6 introduced two important new JavaScript keywords: let and const. These two keywords provide Block Scope in JavaScript. Variables declared with the var keyword can NOT have block scope. Variables declared inside a { } block can be accessed from outside the block.
Hoisting of Var & Let. Javascript moves variables and functions declarations to the top of their scope before execution. this is called hoisting. Example: console.log(num); ... myVariable = 'abc'; It's possible that you declare a variable in JavaScript without using any keyword var, let, const. It simply means that you have created a global variable. In node environment, let's run the following code snippet. The result shows test, which means it works! However, if we add 'use strict' to enter strict mode, such ... When you declare a variable by let that variable's scope will be the block in which it is declare. The block can be that of a function, if statement, switch statement, while statement, or any other block that exists in javascript. That all means that the value of a variable defined by let will not escape
Apr 28, 2021 - A lot of shiny new features came out with ES2015 (ES6). And now, since it's 2020, it's assumed that a lot of JavaScript developers have become familiar with and have started using these features. While this assumption might be partially true, it's still possible that some of these features remain JavaScript Let vs Var vs Constant - 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2KZea52 Subscribe for more videos: https://www.yout From ES6, you can use the let keyword to declare one or more variables. The let keyword is similar to the var keyword. However, a variable is declared using the let keyword is block-scoped, not function or global-scoped like the var keyword. More information on var vs. let . A block in JavaScript is denoted by curly braces ( {}).
Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for in JavaScript? Mar 02, 2020 - When we declare a new variable in JavaScript, we can either use const, let, or var. Each of these is used for something different and some might be needed in specific situations depending on what… Apr 11, 2021 - In JavaScript, var, let, and const are three ways of creating variables. Here, we will about the scope and difference between these three…
The Let keyword in javascript is a more advanced version of the Var keyword. Even though both the keyword are used for variable declaration in javascript, the variable declared has a different meaning. The keyword var is available since the beginning of JavaScript. Keywords let and const were added in ES6. We'll also understand why var is problematic and we should use let or const instead. let vs var in Javascript. Before the ES6 javascript use var keyword which only has a global scope and has some drawbacks. with let, javascript added block-level scope. Let's discuss the difference with some examples. // ES5 Code. var x = 10; console.log (x) // 10 var x = "Hello Reader". console.log (x) // Hello Reader var x = 12.2.
Variables defined with let cannot be redeclared. You cannot accidentally redeclare a variable. ... Before ES6 (2015), JavaScript had only Global Scope and Function Scope. ES6 introduced two important new JavaScript keywords: let and const. 18/9/2019 · In the following text we come to know the major difference between var and let in javascript. The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a variable globally regardless of block scope. In JavaScript, both the keywords var and let are used to declare variables. The let keyword was introduced in the later version of JavaScript known as ES6 (ES2015). And it's the preferred way to declare variables. JavaScript let Vs var
The "var" keyword is one of the ways using which we can declare a variable in JavaScript. Before the advent of ES6, var was the only way to declare variables. In other words, out of JavaScript let Vs var Vs const, var was the sole way to declare variables. Its syntax looks like below: Syntax: The naming of let vs var; Let's now take a look into these differences between let and var in more detail. Scoping and Variable scopes. When using a let statement or a var statement in JavaScript both have different rules when it comes to scoping, the var statement is function-scoped and the let statement is block-scoped. Oct 07, 2020 - The difference between let and var is that let is block-scoped and var is function scoped. If we use the var keyword and initialize the variable inside the function then it is local scope. Otherwise, it is a global scope.
The let variables In the creation phase, the JavaScript engine assigns storage spaces to the let variables but does not initialize the variables. Referencing uninitialized variables will cause a ReferenceError. The let variables have the same execution phase as the var variables. Variables in JavaScript are a bit weird. They are awesome things that hold our data and they all kind of do it in a similar but important and different way. These data containers we are talking ... Feb 28, 2019 - Like the value of mathematical pi, they can be assigned to const in javascript. Const actually means that once the variable is assigned it cannot be assigned again and an attempt to do so will throw an error · Lets think of a situation where we can use a const, like say we want to apply discount ...
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 The Difference Between Var Let And Const In Javascript By
The Difference Between Var Let And Const In Javascript By
 What Are The Differences Between Var Let And Const
What Are The Differences Between Var Let And Const
 Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
 What Is Var Let And Const In Javascript Smallacademy
What Is Var Let And Const In Javascript Smallacademy
 What Is The Performance Difference Between Let And Var In
What Is The Performance Difference Between Let And Var In
 Let Var And Const Defining Variables In Javascript
Let Var And Const Defining Variables In Javascript
 Javascript Es6 Let Vs Var Vs Const By Islem Maboud Medium
Javascript Es6 Let Vs Var Vs Const By Islem Maboud Medium
 Javascript Var Let Const Dev Community
Javascript Var Let Const Dev Community
 Var Vs Let Vs Const Compared In Javascript When And How
Var Vs Let Vs Const Compared In Javascript When And How
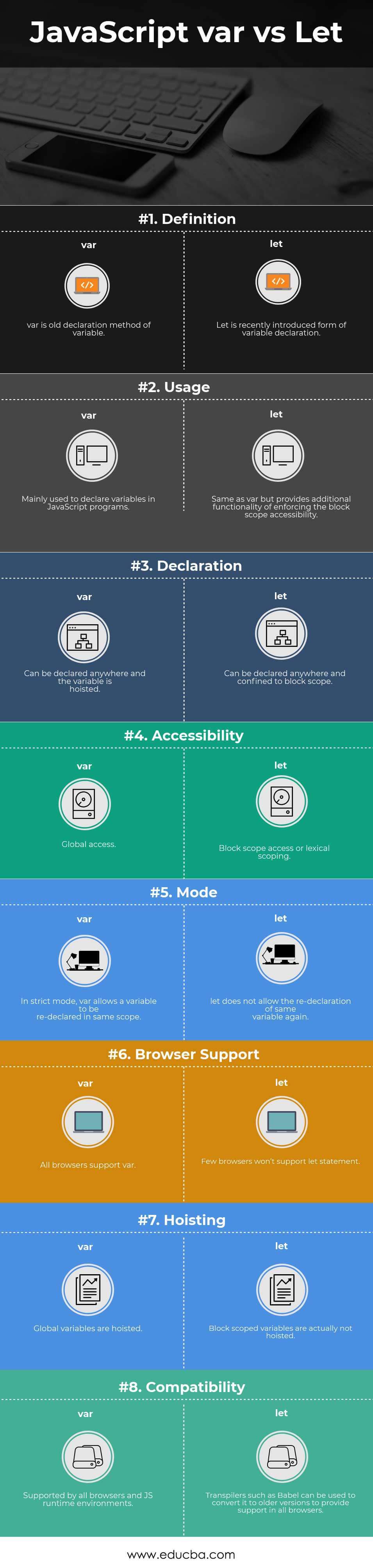
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Javascript Var Vs Let Which One Should You Use Dev Community
Javascript Var Vs Let Which One Should You Use Dev Community
 Difference Between Var Let Amp Const In Js
Difference Between Var Let Amp Const In Js
 Javascript Let Vs Var Vs Constant Mosh
Javascript Let Vs Var Vs Constant Mosh
 Here S The Difference Between Let And Var In Javascript
Here S The Difference Between Let And Var In Javascript
 What Is The Difference Between Var Let And Const In Javascript
What Is The Difference Between Var Let And Const In Javascript
 Declaring Variables In Es6 Javascript By Yash Agrawal
Declaring Variables In Es6 Javascript By Yash Agrawal
 What Is The Difference Between Var Let Amp Const In Javascript
What Is The Difference Between Var Let Amp Const In Javascript
 Introduction To Var Let Const Statements And Expression In
Introduction To Var Let Const Statements And Expression In
 The Difference Between Var Let And Const Develop Paper
The Difference Between Var Let And Const Develop Paper
 Var Versus Let Scope Gt Javascript For Php Geeks Es6 Es2015
Var Versus Let Scope Gt Javascript For Php Geeks Es6 Es2015
 Understand Var Let And Const Keywords In Javascript Learn
Understand Var Let And Const Keywords In Javascript Learn
 Difference Between Var And Let In Javascript All You Need To
Difference Between Var And Let In Javascript All You Need To
 Getting Started With Modern Javascript Variables And Scope
Getting Started With Modern Javascript Variables And Scope
 Javascript Difference Between Var Let And Const Okay Js
Javascript Difference Between Var Let And Const Okay Js
 Javascript Let Const And Var Blog
Javascript Let Const And Var Blog
 Javascript Let And Var In For Loops Stack Overflow
Javascript Let And Var In For Loops Stack Overflow
 The Difference Between Let Const And Var In Javascript
The Difference Between Let Const And Var In Javascript
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
 What S The Difference Between Using Let And Var In
What S The Difference Between Using Let And Var In
0 Response to "32 Let And Var In Javascript"
Post a Comment