29 How To Change Image With Javascript
To change image opacity using JavaScript, we can set the style.opacity and style.filter properties of the img element to the value we want. For instance, if we have: to select the img element with document.querySelector. Then we set the style.opacity property of element to 0.5 to set the CSS opacity property value. Answer. Your "side-chat" element is the <a> tag which does not have a src. Try changing getElementById to querySelector to get the image inside instead. function changeImage () { document.querySelector ('#side-chat img').src = "icon-cancel.svg"; } 4.
 Change Background Shade On Click Button Html Css And
Change Background Shade On Click Button Html Css And
Change an image using the Get Element By Id Method. In the previous tutorial, we changed the innerHTML of an element by using the getElementById () method. This allowed us to change the text in a paragraph when we clicked on the paragraph. That is, the text "Click here" was changed to "You clicked here" once it had been clicked.

How to change image with javascript. In this video, you will learn how to set or change background image in javascript. In this video, you will learn how to set or change background image in javascript. 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ... Changing CSS properties with Javascript 5 ; Html JavaScript Drop Down Menu Filter 2 ; Slide In, Slide Out, ala Digg 17 ; Arithmetic Problem in HTML/JavaScript 3 ; Is it better to learn html, javascript, php, then mysql if you want to start ur site? 3 ; Problem with javascript variable and hidden input 1 ; Changing an image with javascript/jquery 2
Javascript change color of png. Change PNG Color using Javascript/jQuery and CSS, Trick 1. Have multiple images already created (using photo editing software such as Gimp or Photoshop) and simplly change the image source World's simplest online Portable Network Graphics color changer. Just import your PNG image in the editor on the left, select ... Change the "src" attribute of an image using JavaScript. This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. Change Image Opacity Using JavaScript To change image opacity using JavaScript, we can use the setAttribute method. For instance, if we have the following image:
In this video, you will learn how to change image source dynamically using javascript on button click. In the previous tutorial, we looked at how to change an image by clicking on it using an onclick event, a function, and the getElementById() method. However, the image would only change once and when we clicked on the image again it would not change back. In this tutorial, we will be learn how to be able to swap images every time they are clicked. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
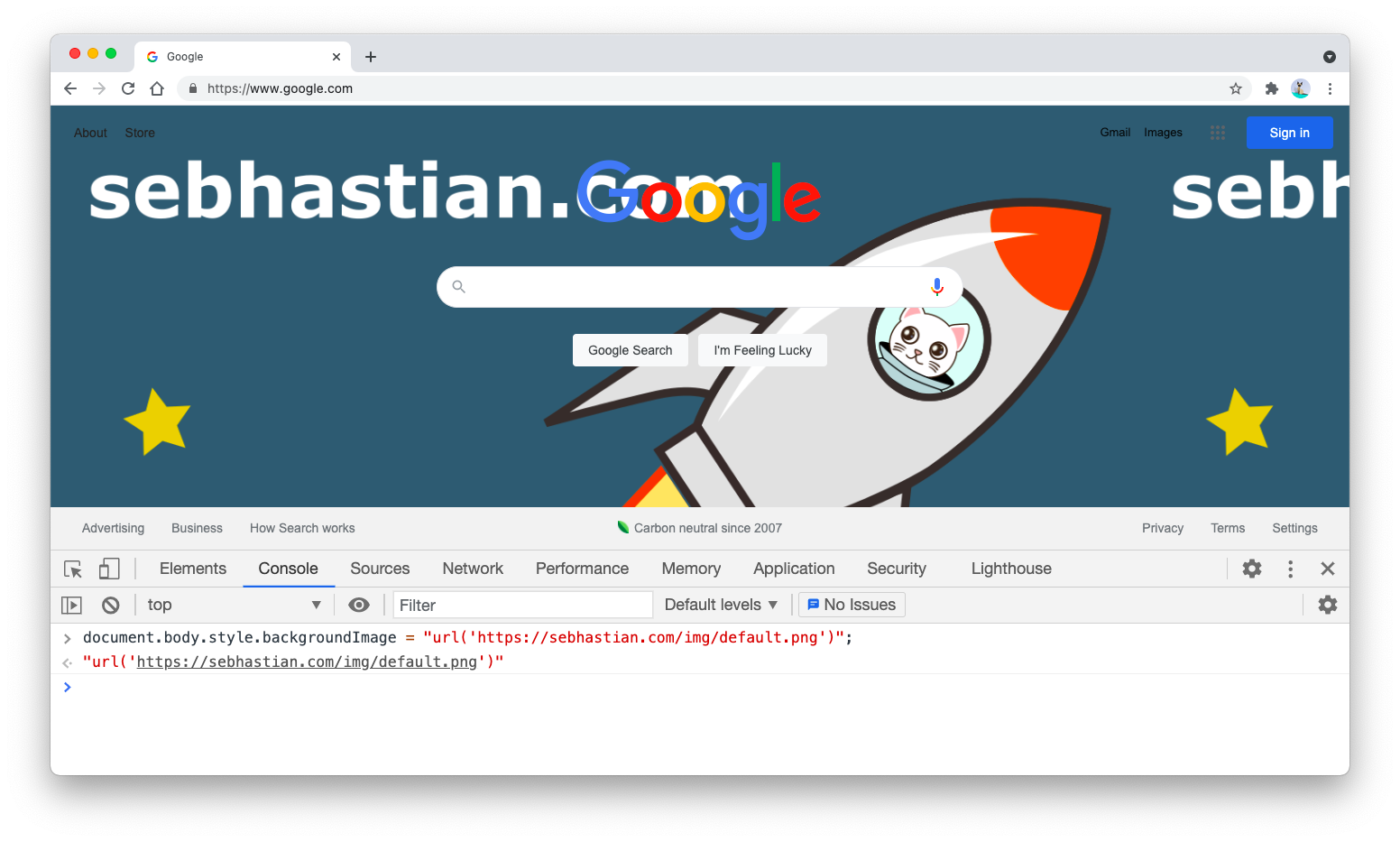
JavaScript code will be inserted within the <head></head> tag. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called. Basically what i want to do is, when i click an image in asp image control called "subImage", the photo should be displayed in another asp image control called "brandImage". The problem is when i click the subImage, nothing happens. I try to achieve the effect using javascript and jquery. Here is the aspx code and the jquery: When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property. The property you need to manipulate for changing the background image of the whole page is document.body.style.backgroundImage: document.body.style.backgroundImage = "url ('image.png')";
Change the Source of an Image Using the src Property in JavaScript To change the source or src of an image, you need to add an id or class to the image tag. You can get the image element using the name of the id or class, and you can change the source or src of the image using the src property. See the example code below. Output: Before clicking on the button: After clicking on the button: Example 2: This example changes the src attribute of image by using JQuery. How to change text color on click using JavaScript? Highlight and get the details of table row on click using JavaScript How to change the height of Textarea on click? How to get selected text from a select box using jQuery? How to check a variable is undefined in JavaScript? How to declare and print value of variable in JavaScript?
How to get original image size in JavaScript; How to change the image source using jQuery; Previous Page Next Page. Advertisements. Advertisements. Is this website helpful to you? Please give us a like, or share your feedback to help us improve. ... As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. Probably, the best method to change the image sources is jQuery's attr () function. For example, let's assume your <img> tag has an id attribute of 'your-image', so you can act like this: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) <img id="your-image" src="image1.jpg"/>
In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this.match () tests if image.src contains the string "colorbottel". If there is match,.match () changes image.src to "waterbottel". If you like jQuery visit: Alternate image on click with jQuery. Change image when button is clicked Give a look at demonstration below, when "Show redo" button is clicked onclick event occurs and image is changed to "redo" image. When "Show undo" is clicked image is changed to "undo" image. It indicates the type of image format. It will have the value of number type and is an optional parameter with default value 0.92. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it.
» How to change image on button click using Javascript How to change image on button click using Javascript Posted on: January 9, 2021 | By: sandeepchhn - Leave a Comment The image and text can be changed by using javascript functions and then calling the functions by clicking a button. Sets or returns the value of the alt attribute of an image. border. Not supported in HTML5. Use style.border instead. Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image.
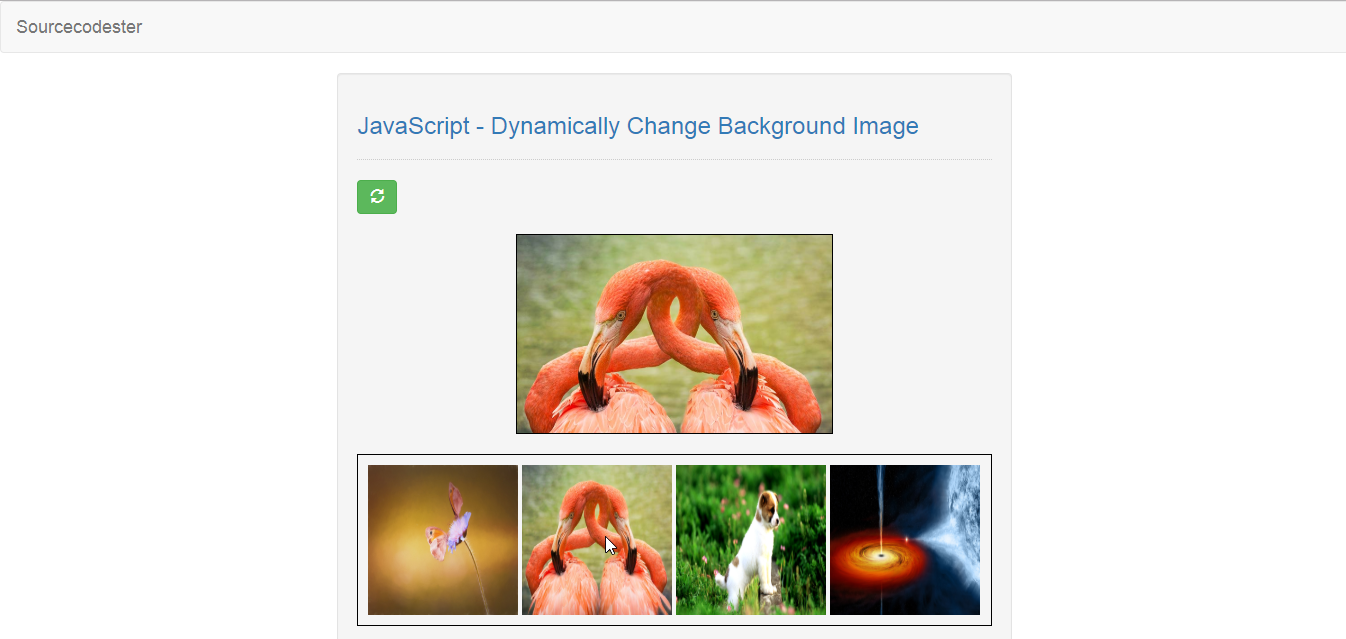
Using javascript we can change our HTML elements easily. In this post, we will learn how can we change background images using javascript. We will learn three types of background changing tecnique. Change background image automatically. Change background image after clicking on the button. Change background image randomly. You've got a few changes (this assumes you indeed still want to change the image with an ID of IMG, if not use Shadow Wizard's solution). Remove a.src and replace with a: <script type="text/javascript"> function changeImage (a) { document.getElementById ("img").src=a; } </script> When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript). It's a simple tutorial that shouldn't take you any longer then 5 - 10 minutes to complete.
 Change Background Color Javascript Project Jsbeginners
Change Background Color Javascript Project Jsbeginners
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Hex Change Background Color Javascript Project Jsbeginners
Hex Change Background Color Javascript Project Jsbeginners
 Change Background And Text Based On Time With Javascript
Change Background And Text Based On Time With Javascript
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Javascript Dynamically Change Background Image Free
Javascript Dynamically Change Background Image Free
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 Change Background Color Onclick Using Javascript
Change Background Color Onclick Using Javascript
 123techguide How To Change Webpage Background Color Using
123techguide How To Change Webpage Background Color Using
 Anatomy Of A Feature Should Javascript Be Allowed To
Anatomy Of A Feature Should Javascript Be Allowed To
 Javascript Change Background Color On Scroll Css Changing
Javascript Change Background Color On Scroll Css Changing
 Replace Image With Text Javascript Example Code Eyehunts
Replace Image With Text Javascript Example Code Eyehunts
 How To Change The Text Of A Label Using Javascript
How To Change The Text Of A Label Using Javascript
 How To Change Text Color Onclick In Javascript
How To Change Text Color Onclick In Javascript
 Javascript Html Dom Changing Css Javascript Answerjs
Javascript Html Dom Changing Css Javascript Answerjs
 Change Tag Using Javascript Span To Div Example Code Eyehunts
Change Tag Using Javascript Span To Div Example Code Eyehunts
 Changing Javascript Variable Value After Onclick Action
Changing Javascript Variable Value After Onclick Action
 Use Javascript To Create A Looping Image Gallery On A Web
Use Javascript To Create A Looping Image Gallery On A Web
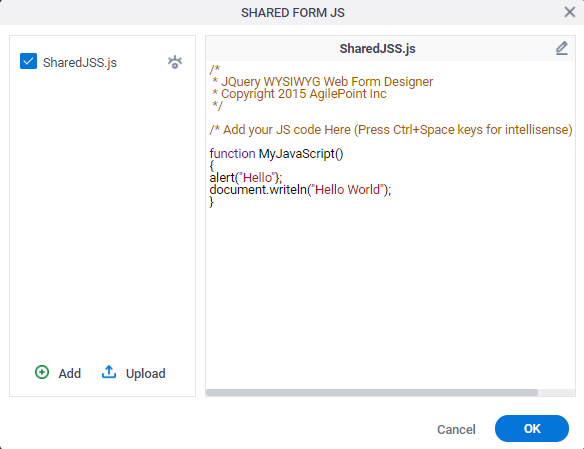
 Change A Shared Javascript Code Snippet
Change A Shared Javascript Code Snippet
 Javascript Changing Html Elements
Javascript Changing Html Elements
 Javascript Change A Webpage Background Image Tutorial
Javascript Change A Webpage Background Image Tutorial
 How To Change Image Size In Javascript Stackhowto
How To Change Image Size In Javascript Stackhowto
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Changing Value Of A Variable In Another Scope With Javascript
Changing Value Of A Variable In Another Scope With Javascript
 How To Dynamically Change The Title Of Web Page Using
How To Dynamically Change The Title Of Web Page Using
 How To Change Image Using Javascript By Nasir Khan Medium
How To Change Image Using Javascript By Nasir Khan Medium
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
0 Response to "29 How To Change Image With Javascript"
Post a Comment