32 Javascript Alert Message With Variable
Here we have displayed a variable data in our alert window. Same way we can display input data of the user from a text box or from any other input field in an alert window. This is used by developers to check the status of the variables at different stage of script execution. Instead of using the static text, you can use variables as well in JavaScript alert. Simply place the variable name without double quotes inside the parenthesis as shown in the example below: Experience this example online 1
 Javascript Global Variable How Does Javascript Global
Javascript Global Variable How Does Javascript Global
The conditional expression 1 > 0 will be evaluated to true, so an alert message "1 is greater than 0" will be displayed, whereas conditional expression in second if statement will be evaluated to false, so "1 is less than 0" alert message will not be displayed. The same way, you can use variables in conditional expression.
Javascript alert message with variable. Secondly, the variable that you are trying to alert is one of a select handful of terms in JavaScript that are designated as 'reserved keywords' or simply "reserved words". As you can see in/on this list (on the link), new is clearly a reserved word in JS and should never be used as a variable name. For more information, simply google 'reserved ... When i am executing this code then it is showing value as undefined in alert box. value in span id"one"is changing in different different situation. i want to track every time...so i cant hardcode it. A JavaScript alert is a simple window containing a message. Here is what the code looks like — it's just one line (inside the JavaScript tag): The text inside the parentheses is what is shown in the alert message. If you want to show a string of literal text, enclose the text in quotes. To display variable values, enter the variable name ...
Note that if you are trying to debug your code you are better off using console.log()than alert(). If you are trying to produce a dynamic message to show the user just concatenate variables as needed, e.g.: alert("Hello there " + name + ". JavaScript alert message box function get variable from input text Step 1: Write JavaScript function who get element id as parameter then get the value of this element. < script type ="text/javascript"> Alerts with variables are among the most useful things in javascript coding. You can use them to refer to someone by their name, to make a mini MadLibs game, or even for showing quiz results. This article will show you how to make a variable-based alert. Part 1
The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification. JavaScript Message Boxes: alert(), confirm(), prompt() JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Alert Box. Use the alert() function to In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert(), confirm(), prompt() methods are used to display Alert/Confirm/Prompt boxes in JavaScript. Alert Dialog Box:
1) Button is pressed. 2) Script is run to generate a file. 3) Some of the contents of the file need to be masked before they can be displayed. 4) File contents is displayed in pop-box. 5) pop-box is closed. 6) Download box appears to download the same file. All these events have to take place on one button click. How to Display Messages / Alerts to Users with JavaScript. Displaying messages is as simple as using the alert function. ... Notice that we use a variable (called response) to store the input that the user types into the prompt. If you'd like, you can go ahead and click here to see what that prompt looks like. The alert method is technically a property of window object, but since all window properties are automatically global variables, we can use alert as a global variable instead of as a property of window - meaning you can directly use alert () instead of window.alert (). Unlike using console.log, alert acts as a modal prompt meaning that the code ...
26/1/2021 · I found an alternative that provided what I really wanted. The original desire was to have a modal on hover to display some dynamic text. One of my co-workers had a clever solution, so clever I felt the need to share. An alert with a variable value You can use variables inside the JavaScript alert dialogues. Simply place a variable name in place of string in double quotes and the alert will show the variable value. This is a useful feature for developers as well for debugging applications (apart from other option, of course). An alert box is an easy approach in javascript to display a message to the end user. It can be used as a form of output (equivalent to a print() statement in Python). The main drawback (or benefit?) of an alert box is that the Javascript code will pause until the user closes the popup box.
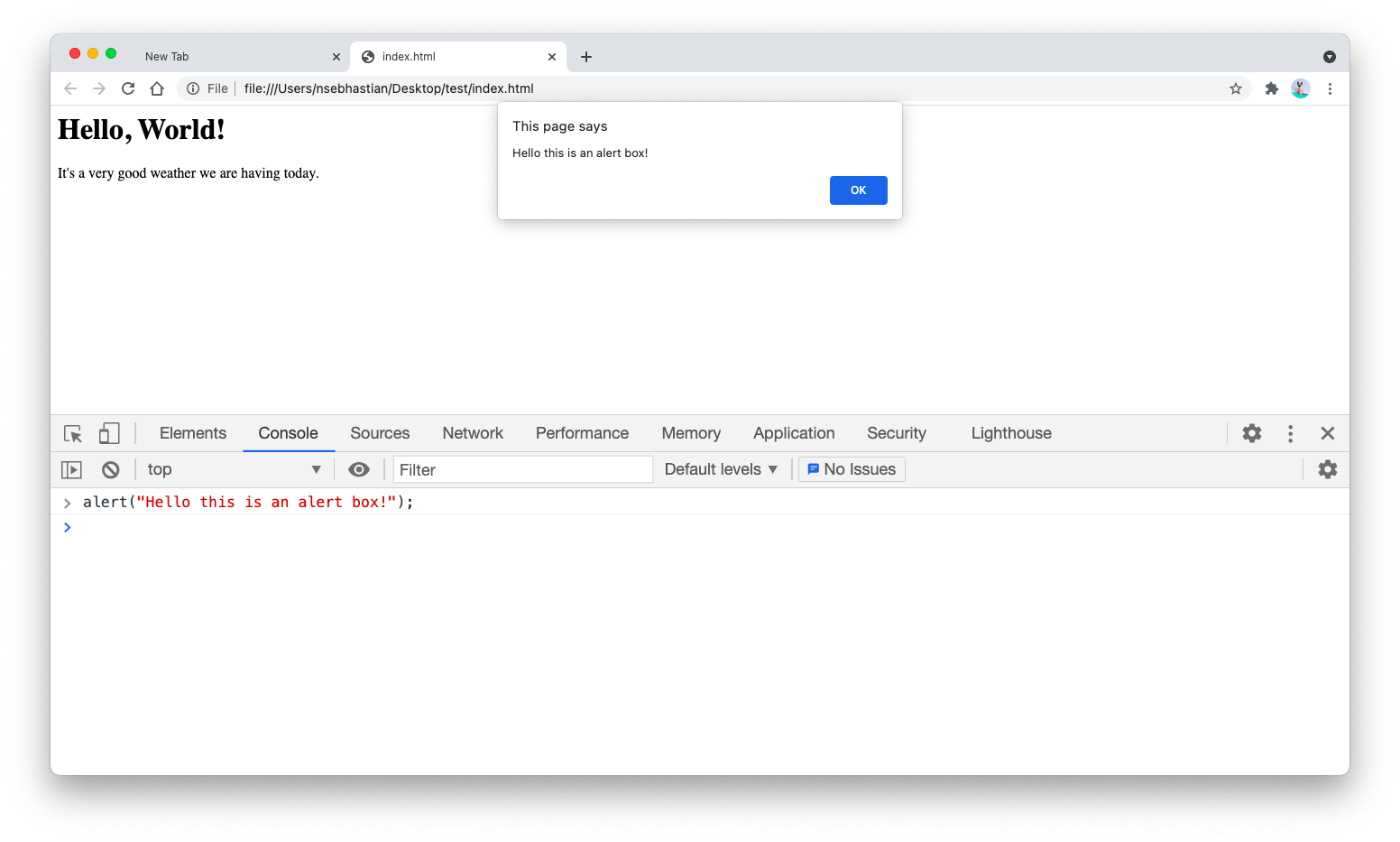
The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. 3/2/2018 · Javascript Web Development Front End Technology. To display JavaScript variable value in an alert box, try to run the following code −. 1. As earlier we have discussed JavaScript Message box used to show pop up messages, also if we want to notify user for specific messages or warning it possible to show. Those dialog boxes are treated as methods of window object. 2. Message Boxes in JavaScript can be further divided into three different types as Alert box, Confirm box, Prompt Box.
Description: In JavaScript variable is declared by using var keyword.This variable can hold any type of value as int,string,float etc.alert () is used to generate alert. You can put variable or any statement in alert which you want to display. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. To add line breaks to JavaScript alert, use "\r\n". In the following example, we will see how to display text in JavaScript alert.
21/3/2017 · var name = "John Doe"; function myFunction() { alert('Hello ' + name); } <button onclick="myFunction()">Checkout</button> FAQs About - Alert Box in JavaScript alert("hello") Variables in JavaScript alert Method. We can use our JavaScript Variable, to display our Variable's Data inside the Alert Box at the Time of Execution. For that, you have to Create a Variable in JavaScript. Assign a Value/Data for your Variable. JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button.
The alert () method can not interact with the visitor. To interact with the user we use prompt (), which asks the visitor to input some information and stores the information in a variable. See the following web document. 21/2/2011 · So it will write as \n in javascript to the bage. I tried your code. Response.Write("<script language='javascript' type='text/javascript'>alert ('For cutomer # " + "# 28272" + " " + " + \\n.Contact the Sales Support at 1800-555-5242')</script>"); Works fine. Avant de poster un message, vérifiez la date du sujet dans lequel vous comptiez intervenir. Si le dernier message sur le sujet date de plus de deux mois, mieux vaut ne pas répondre. En effet, le déterrage d'un sujet nuit au bon fonctionnement du forum, et l'informatique pouvant grandement changer en quelques mois il n'est donc que rarement ...
Firstly, having line breaks inside a JavaScript variable is not an option. They'll need to be replaced with \n (character representation of a line break). Secondly, the double quotes inside the text conflict with the outer quotes of the alert call. Learning from our mistakes, here's some code that actually works: Approach 1: First take the values in a variable (lets arr). Pass the array name in the alert (). We can directly use the array name because arrayName automatically converted to arrayName.toString ()
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
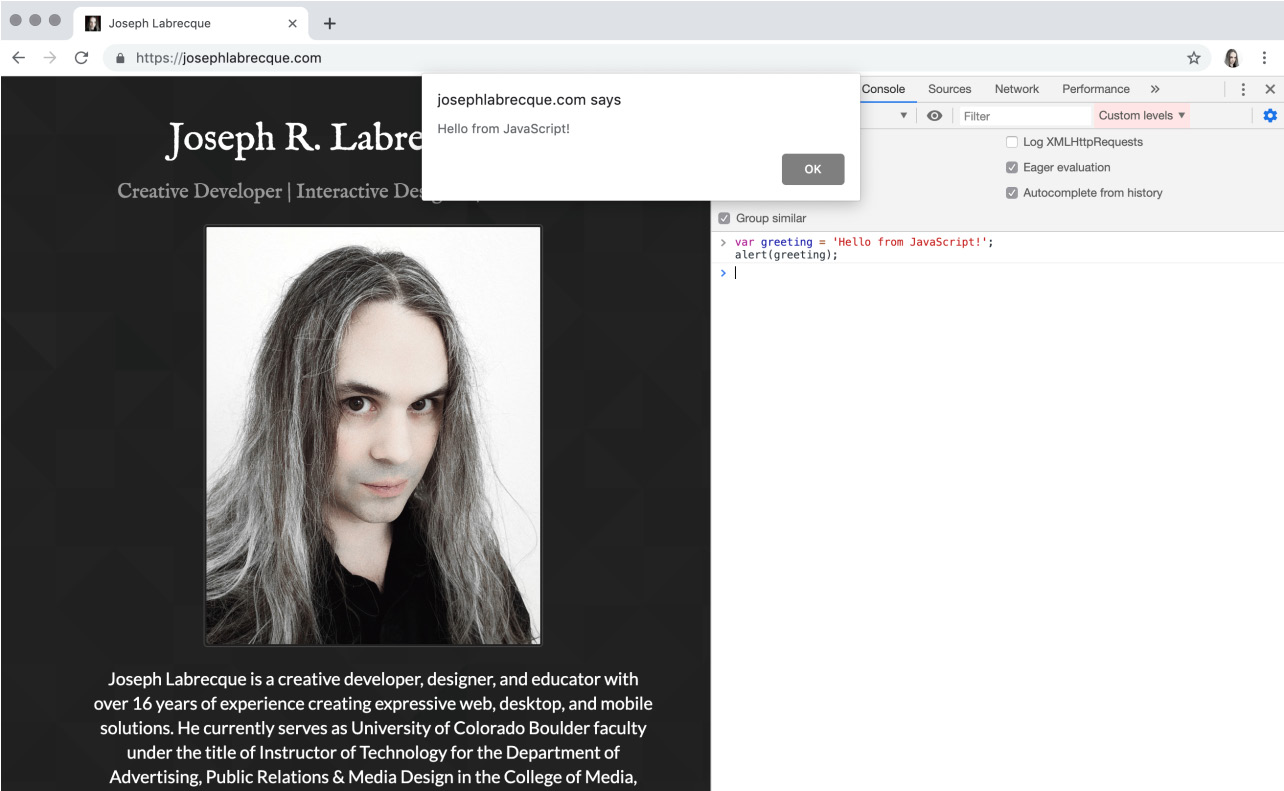
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 How To Use Variables In Alert Message Grafana Support
How To Use Variables In Alert Message Grafana Support
 How To Display A Variable Value Using Javascript Alert Dialog
How To Display A Variable Value Using Javascript Alert Dialog
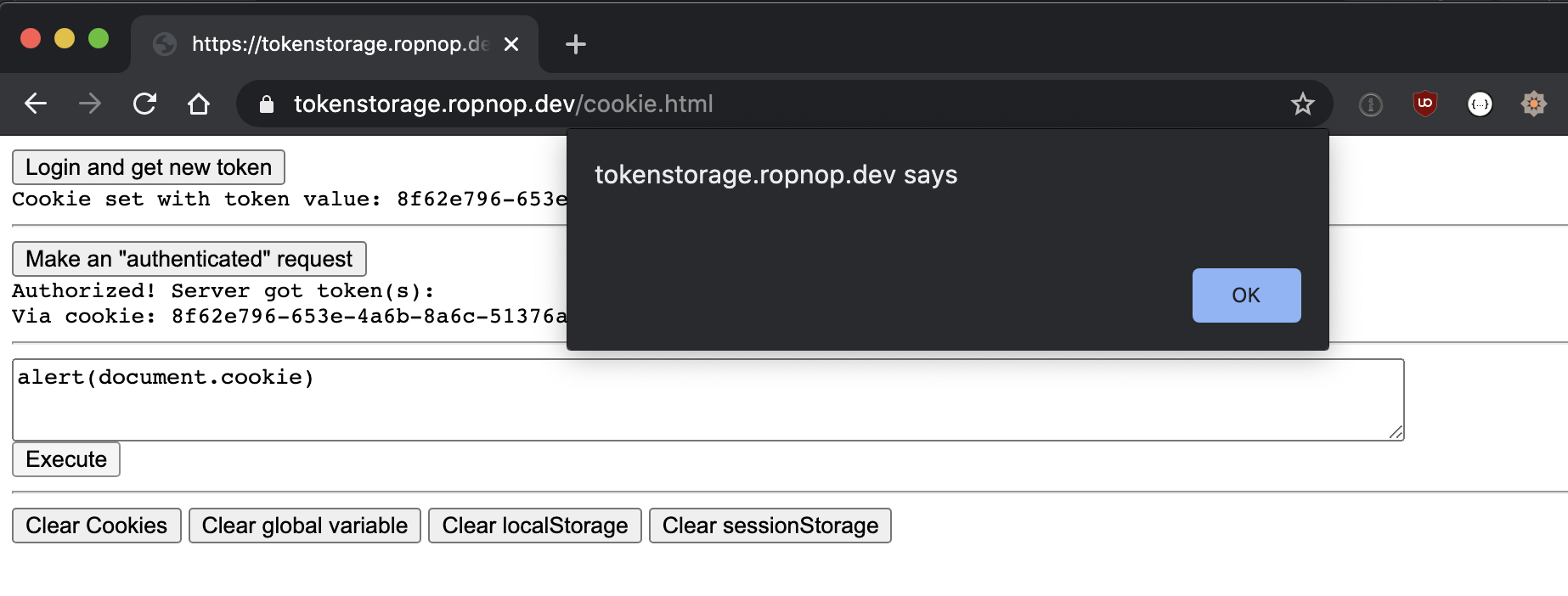
 How To Store Session Tokens In A Browser And The Impacts Of
How To Store Session Tokens In A Browser And The Impacts Of
 Use Variable In Alert Notficiation Message Alerting
Use Variable In Alert Notficiation Message Alerting
Suggest How We Can Integrate Formattedmessage With Alert Or
 Templating Alert Message Using Variables Grafana Support
Templating Alert Message Using Variables Grafana Support
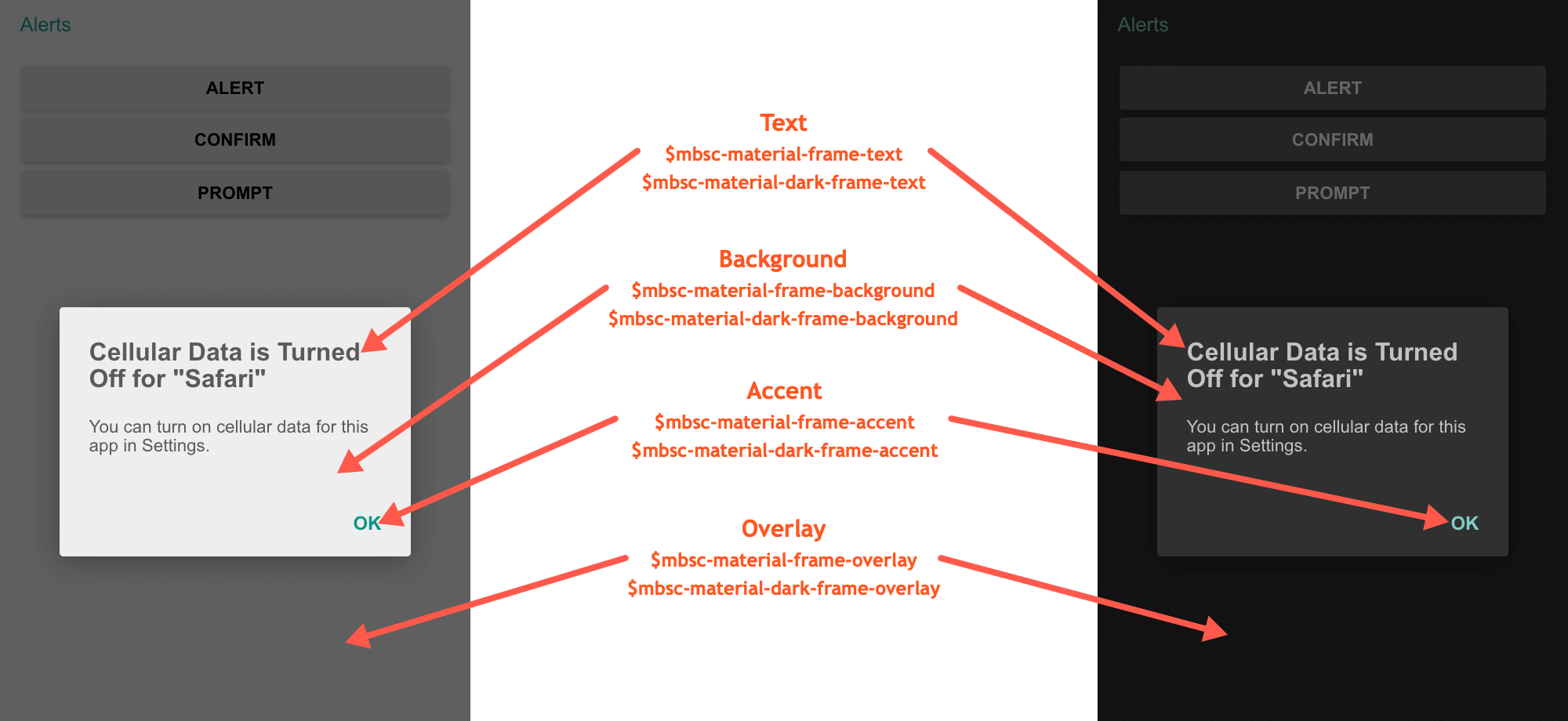
 Alerts Amp Notifications Documentation For Jquery Mobiscroll
Alerts Amp Notifications Documentation For Jquery Mobiscroll
 An Introduction To Variables The Javascript Workshop
An Introduction To Variables The Javascript Workshop
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Summary Of 5 Basic Data Types Of Javascript Programmer Sought
Summary Of 5 Basic Data Types Of Javascript Programmer Sought
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 How To Pass Javascript Variables To Php Geeksforgeeks
How To Pass Javascript Variables To Php Geeksforgeeks
 Javascript Variable Hoisting Xomino
Javascript Variable Hoisting Xomino
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
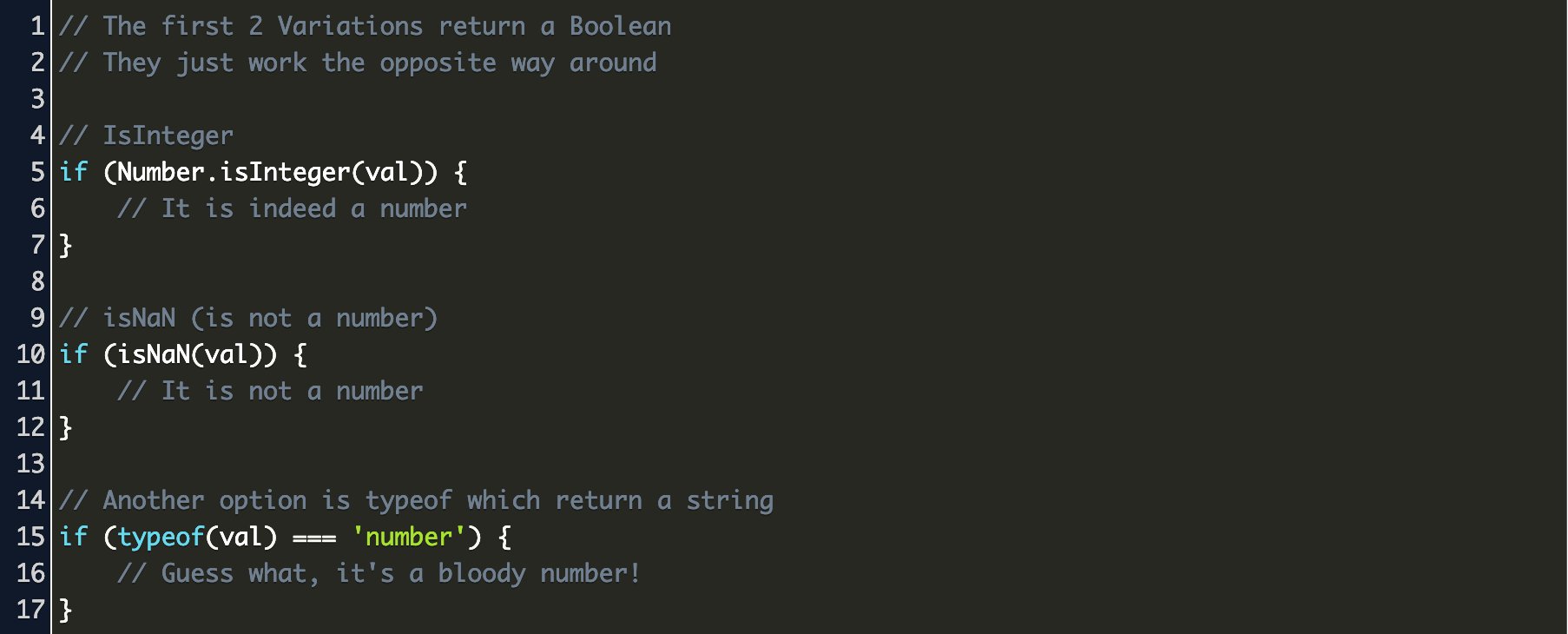
 Javascript Check If Variable Is Number Code Example
Javascript Check If Variable Is Number Code Example
 Insert C String Variable Into Javascript Alert In Asp Net
Insert C String Variable Into Javascript Alert In Asp Net
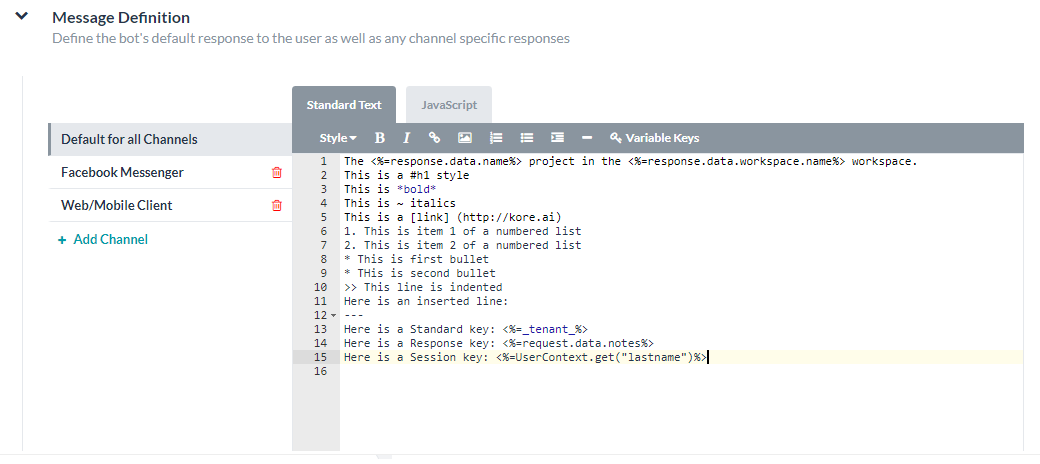
 Alert Task Message Definition Testing
Alert Task Message Definition Testing
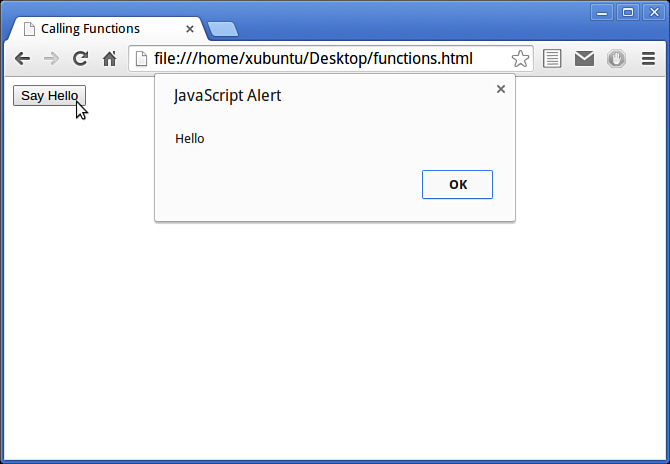
Javascript Alert Message Box Function Get Variable From Input
 Store Variables Echo Alert Popup Handling In Selenium Ide
Store Variables Echo Alert Popup Handling In Selenium Ide



0 Response to "32 Javascript Alert Message With Variable"
Post a Comment