33 How To Detect Browser Using Javascript
JavaScript DOM — Detect Internet Explorer Browser. To detect whether the current browser is Internet Explorer, you can make use of the navigator.userAgent property. The userAgent property returns the value of the user-agent header sent by the browser to the server. It contains information about the name, version, and platform of the browser. The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser.
 How To Detect The User Browser Safari Chrome Ie Firefox
How To Detect The User Browser Safari Chrome Ie Firefox
Very simple tutorial using javascript to detect browser and redirect to specific webpage using javascript. Browsers detected are Internet explorer, Chrome or Mozilla Firefox Detecting Internet Explorer Detecting Internet Explorer is easy, as the user agent string - available in navigator.userAgent - will always include the text "MSIE ...

How to detect browser using javascript. document.write(navigator.platform + "<br>"); line indicates the platform in which browser is running. JavaScript Browser Detection Demo. Save the file as browser_compatibility.html in your system. Just open the file in the browser, you will see the below picture in the browser. Note that the browser must support HTML specification. There are different ways for detecting a browser and nowadays, you can also detect the platform of device and the operating system installed on it using both PHP and JavaScript. In this article, we will detect Internet Explorer browser using simple JavaScript. Please see the code below: 10/7/2021 · Your Browser Name is: undefined. To detect browser name using JavaScript, we use the navigator object. This object contains information about the browser. There are many properties of this object. But in this article we will use navigator.userAgent property. This property helps us to detect the browser name.
For more dynamic browser selections, JavaScript is actually a valid way to go. Below, you'll find a code snippet that you can use to check for Internet Explorer, Chrome, Firefox, Safari, and Opera. The function checks for these browsers, and will execute any code you insert within the if/else if statements for each browser if the code is run on ... The JavaScript that will detect the browser will use navigator object. This object holds these listed variables. navigator.appCodeName - This variable hold the code name of browser E.g. Mozilla. navigator.appName -This variable hold the name of the browser -(e.g. Google chrome, Mozilla Firefox, Opera or Microsoft Internet Explorer) . ... 6/2/2021 · There is a case when we want to detect a browser to handle particular feature in the application. In this article we will detect any browser using JavaScript. JavaScript has a builtin navigator.userAgent function which is supported by almost all browsers. We can use it to detect the browsers. The syntax is: var w3agent = navigator.userAgent;
Detect Mobile Browser by Detecting Device Used Detect Mobile Browser by Touch Screen JavaScript is widely used for developing web-based applications. Most of these applications are also compatible with mobile browsers. This tutorial will demonstrate the various methods available to detect a mobile browser using JavaScript. Can JavaScript Detect the Browser's Zoom Level? No, not really. My first guess was that this was intentionally not exposed in browsers because browsers intentionally don't want us fighting it — or making well-intentioned but bad-outcome decisions based on that info. But I don't see any evidence of that. StackOverflow answers paint how ... The online property of the navigator interface, navigator.onLine, is frequently used to detect the online and offline status of the browser. Combined with listeners for online and offline events, it appears to provide a simple solution for developers that is easy to implement.
Navigator.userAgent to make a JavaScript function and detect the browser. Take a look at more info on Navigator.userAgent browsers chrome cross-browser detection examples firefox functions User Agent Share this post « Previous Next » We will learn how to detect browser autofill using javascript. Here we are going to use 3 programming languages HTML, CSS, Jquery to solve this problem in the best and well-defined way. In all web browser autofill is the feature that automatically fills the form fields such as email, address, password, etc. which the user previously entered ... 16/11/2019 · Similarly, you can detect browser thru jQuery. jQuery is widely used. Thus, the following jQuery script to detect browser. jQuery Detect Browser. Furthermore, you can detect browser using jQuery library. You have to add the following jQuery library in HTML just before the <script src="script.js"></script> line.
So instead of that, they suggest detecting browsers by using Feature detection. Although we will use userAgent as a fallback of Feature Detections. To know more about UserAgent (UA) just go to your browser's console and run navigator.userAgent. It will return with the browser UserAgent (UA) string. Idle.js. Include below code to your project with the name idle.js. In the given example, we set default idle time for 10 seconds, which means if the user is inactive for the next 10 seconds then browser prompts that "User is Idle". Here, the user can change the idle time by input. Open the index.html file and add the code in it. Way to detect browser or tab close event. 1. Perform database operation before close the browser (without alert) Here, we will use the addEventListener () method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. In the above code, we have added the delay for ...
26/6/2012 · 14. To detect operating system using JavaScript it is better to usenavigator.userAgent instead of navigator.appVersion. { var OSName = "Unknown OS"; if (navigator.userAgent.indexOf("Win") != -1) OSName = "Windows"; if (navigator.userAgent.indexOf("Mac") != -1) OSName = "Macintosh"; if (navigator.userAgent.indexOf("Linux") != -1) OSName ... To detect the browser, I have used a JavaScript navigator object. This object contains information about the browser. This JavaScript object is used for browser detection as well to get different information related to the browser. User could use the window.navigator.UserAgent to check whether the browser is Microsoft Edge(Chromium), Microsoft Edge, IE, FireFox, Safari or Chrome. JavaScript code as below: <script> var browser = (function (agent) { switch (true) { case agent.indexOf("edge") > -1: return "edge"; case agent ...
This means to detect if the user is using Opera 15+, we can simply look for the "OPR/" token inside userAgent, and to detect the specific version, parse out the floating point number that follows. Here's an example of each: var opera15andabove = navigator.userAgent.indexOf ('OPR/') != -1 // Opera 15+ Boolean. In the earlier blog, I have shared how to Detect Internet Connection Status using JavaScript and now it's time to create a popup box using JavaScript that detects AdBlocker. If you're new to this blog and it's the first blog you're viewing then click here to view playlists of our all JavaScript Projects on YouTube. Instead of looking at the navigator.userAgent, I looked at navigator.appName to distinguish if it was IE<=10 or IE11 and Edge. IE11 and Edge use the appName of "Netscape", while every other iteration uses "Microsoft Internet Explorer". After we determine that the browser is either IE11 or Edge, I then looked to navigator.appVersion.
In JavaScript/TypeScript, however, there is no direct/standard way to identify whether the user has closed a tab and/or the browser window. I was surprised to find that there is no straightforward way to do so. The browser on which the current page is opening can be checked using JavaScript. The userAgent property of the navigator object is used to return the user-agent header string sent by the browser. This user-agent string contains information about the browser by including certain keywords that may be tested for their presence. Using the user agent to detect the browser looks simple, but doing it well is, in fact, a very hard problem. This document will guide you in doing this as correctly as possible. Note: It's worth re-iterating: it's very rarely a good idea to use user agent sniffing.
Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent. We use the regular expression test to detect if browser is a mobile device like: In most cases, you can determine the browser in use just by accessing the navigator.userAgent. The userAgent won't return the name in a clear way so you need to write a small snippet that captures... Detecting Browser and Its version. This code snippet is based on the article from MDN. Where they gave a brief hint about various keywords that can be used to detect the browser name. The data shown in the image above is not sufficient for detecting all the browsers e.g. userAgent of Firefox will have Fxios as a keyword rather than Firefox.
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 How To Detect Visitor S Browser Using Javascript Infotechsite
How To Detect Visitor S Browser Using Javascript Infotechsite
 Best Free Browser In Javascript Amp Css Css Script
Best Free Browser In Javascript Amp Css Css Script
 4 Ways To Detect Browser With Javascript Simple Examples
4 Ways To Detect Browser With Javascript Simple Examples
 Javascript How To Detect User Browser Javascript Tutorial
Javascript How To Detect User Browser Javascript Tutorial
 Check Browser Version Using Dart Rather Than Js Stack Overflow
Check Browser Version Using Dart Rather Than Js Stack Overflow
 Easy Browser Device Feature Detection Plugin For Jquery
Easy Browser Device Feature Detection Plugin For Jquery
 How To Detect Visitor S Browser Using Javascript Gfgg
How To Detect Visitor S Browser Using Javascript Gfgg
 Detect The User Browser Using Javascript
Detect The User Browser Using Javascript
 Javascript Library For Browser Os Device Detection Detect
Javascript Library For Browser Os Device Detection Detect
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
 How To Detect The Operating System Of A Device On The Client Side Browser In Javascript
How To Detect The Operating System Of A Device On The Client Side Browser In Javascript
 How To Detect Ie Browser In Javascript Scratch Code
How To Detect Ie Browser In Javascript Scratch Code
Github Rsyring Browser Detect Some Simple Html And
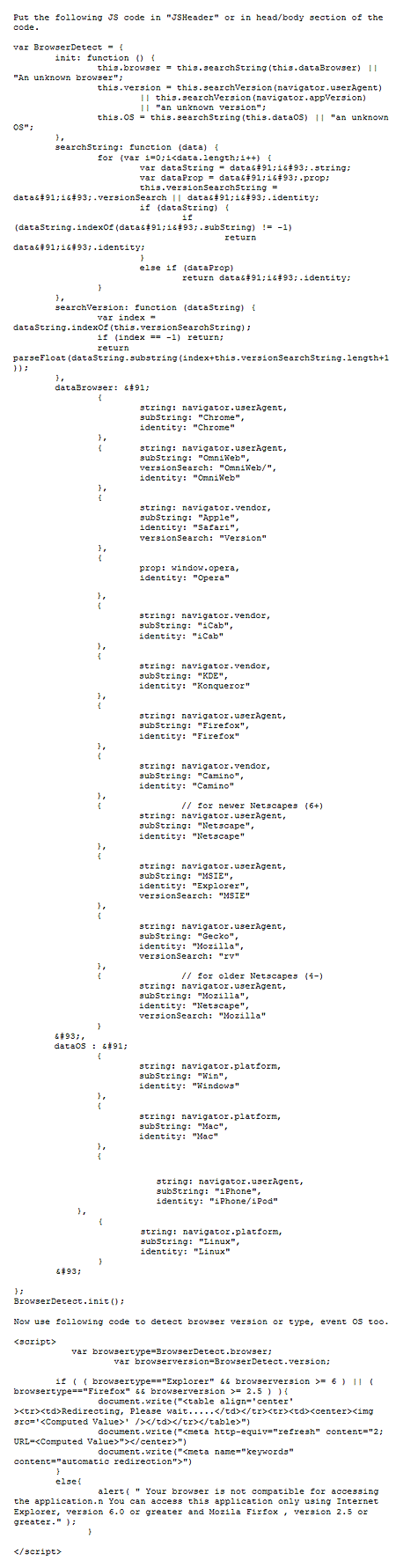
 How To Detect The User Browser Safari Chrome Ie Firefox
How To Detect The User Browser Safari Chrome Ie Firefox
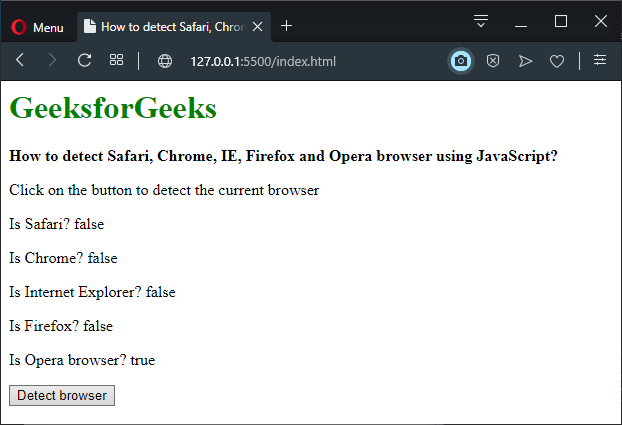
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
Github Sixrevisions Browser Detect Javascript Techniques
 10 Ways To Detect Device Amp Browser In Javascript React
10 Ways To Detect Device Amp Browser In Javascript React
 How To Detect If The Webp Image Format Is Supported In The
How To Detect If The Webp Image Format Is Supported In The
 Detect Browser User Agent Javascript Code Example
Detect Browser User Agent Javascript Code Example
 Javascript Detects Web Browser Type And Version In Notes
Javascript Detects Web Browser Type And Version In Notes
 How To Detect Browser Autofill Using Javascript Geeksforgeeks
How To Detect Browser Autofill Using Javascript Geeksforgeeks
 Get Browser Javascript Code Example
Get Browser Javascript Code Example
 Simple Mobile Browser Detection Using Javascript
Simple Mobile Browser Detection Using Javascript
 How To Detect Any Browser Using Javascript Code W3 Programmings
How To Detect Any Browser Using Javascript Code W3 Programmings
 Javascript Detect Web Page Zoom Level In Browsers
Javascript Detect Web Page Zoom Level In Browsers
 How To Detect Internet Connection Speed Of User In Browser
How To Detect Internet Connection Speed Of User In Browser
 Here Is How You Detect The Browser Using Both Javascript And
Here Is How You Detect The Browser Using Both Javascript And
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Here Is How You Detect The Browser Using Both Javascript And
Here Is How You Detect The Browser Using Both Javascript And
 How To Detect Any Browser Using Javascript Code W3 Programmings
How To Detect Any Browser Using Javascript Code W3 Programmings
0 Response to "33 How To Detect Browser Using Javascript"
Post a Comment