35 What Does Document Mean In Javascript
"The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document." The W3C DOM standard is separated into 3 different parts: Core DOM - standard model for all document types; XML DOM - standard model for XML documents The Document.write () method writes a string of text to a document stream opened by document.open (). Note: Because document.write () writes to the document stream, calling document.write () on a closed (loaded) document automatically calls document.open (), which will clear the document.
 Document Modes Amp Noscript In Javascript Definition Amp Use
Document Modes Amp Noscript In Javascript Definition Amp Use
We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language

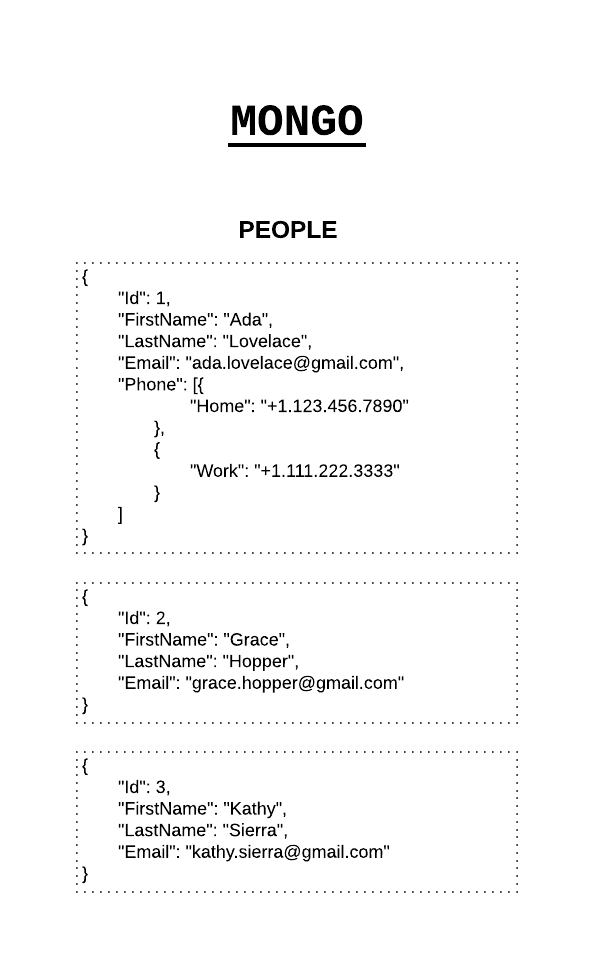
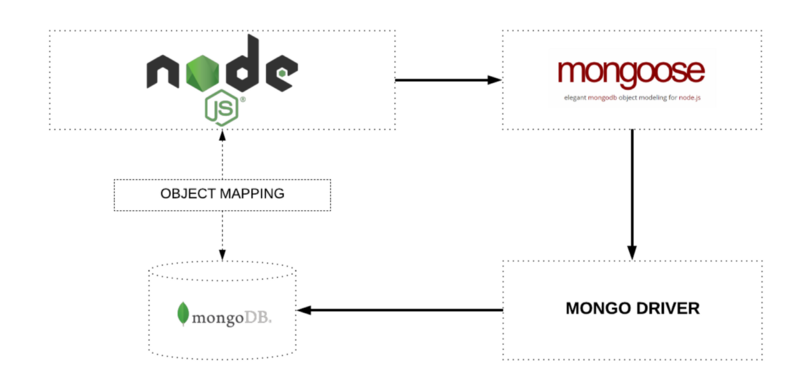
What does document mean in javascript. Definition and Usage. The forms collection returns a collection of all <form> elements in the document. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the elements collection of the Form Object to return a collection of all elements in a form. The MEAN stack is JavaScript-based framework for developing web applications. MEAN is named after M ongoDB, E xpress, A ngular, and N ode, the four key technologies that make up the layers of the stack. M ongoDB - document database. E xpress (.js) - Node.js web framework. A ngular (.js) - a client-side JavaScript framework. In order to continue enjoying our site, we ask that you confirm your identity as a human. Thank you very much for your cooperation
getElementById. The getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements with the specified ID exists.The ID should be unique within a page. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Document.forms The forms read-only property of the Document interface returns an HTMLCollection listing all the <form> elements contained in the document. Note: Similarly, you can access a list of a form's component user input elements using the HTMLFormElement.elements property.
2 weeks ago - The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a document on the web. This guide will introduce the DOM, look at how the DOM represents an HTML document in memory and how to use APIs to create web content and applications. JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet ... Jan 16, 2017 - A page can't be manipulated safely until the document is "ready." jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( ...
document.writeln(value,....) The writeln() method appends the comma-separated argument(s) (value) to the document as a string. The writeln() method appends a newline character to the document. If any of the arguments are not strings, they are converted to strings before being appended to the document. Apr 24, 2020 - In this tutorial, you will learn about the Document Object Model in JavaScript that represents an HTML or XML document as a tree of nodes. May 22, 2017 - In your particular statement, slider is some object that lives insides the current document (a widget of some sort, I suppose) and its src attribute is being set to the current src of the img array at [number] ... As Michael said, document is the parent of all elements, means every element ...
D.O.M stands for Document Object Model as mentioned above but what do these terms mean. Documents mean: - Your HTML page document. Object means :- Elements and attributes in your page. Model means: - Tree structure of HTML Elements. By definition: "DOM is the standard convention for representing and interacting with elements in HTML. Document: DOMContentLoaded event. The DOMContentLoaded event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. A different event, load, should be used only to detect a fully-loaded page. JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ...
In this post, we will discuss Document Object Model(DOM) along with its properties and methods used to manipulate Document. Introduction: The Document Object Model (DOM) is a programming interface for HTML and XML(Extensible markup language) documents.It defines the logical structure of documents and the way a document is accessed and manipulated. Note: It is called a Logical structure because ... Jan 04, 2018 - I am using brackets editor for code editing. I have already installed a brackets extension "js lint". For DOM element I have to write document.getElemenstById or other DOM syntax. JS lint shows an ... A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content. The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy.
Using numbers without units will result in your style being ignored—unless the number is 0, which always means the same thing, regardless of its unit. ... JavaScript programs may inspect and interfere with the document that the browser is displaying through a data structure called the DOM. May 13, 2017 - UPDATE: I fixed the color vs backgroundColor problem. Thanks! However, the code still will not run from WebStorm. Any WebStorm experts out there? I am learning javascript and trying to manipulate ... The following properties and methods can be used on HTML documents: Property / Method. Description. activeElement. Returns the currently focused element in the document. addEventListener () Attaches an event handler to the document. adoptNode () Adopts a node from another document.
What is $ (document).ready () equivalent in JavaScript? Javascript Web Development Front End Technology In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. In this tutorial you will learn about JavaScript Document Object, its properties and methods, used for accessing the Document in the browser window. The history of the Document Object Model is intertwined with the history of the "browser wars" of the late 1990s between Netscape Navigator and Microsoft Internet Explorer, as well as with that of JavaScript and JScript, the first scripting languages to be widely implemented in the JavaScript ...
Document Object Model or DOM is an interface that defines how the browser reads your XML or HTML document. JavaScript is allowed to manipulate structure & style your webpage. Once the browser reads the HTML document, it creates a representational tree known as the Document Object Model. It also defines how that tree is to be accessed. Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. Whenever we have a JS file, it is embedded into an HTML page, which is called the document. The document class has some static functions which we use to extract information about the HTML page. getElementById () is one of those functions. It extracts the element with the said ID in the HTML page.
Nov 07, 2018 - by Leonardo Maldonado What’s the Document Object Model, and why you should know how to use it.The DOM explained by an easy way. Photo by Remi Yuan on UnsplashSo, you’ve studied HTML, you’ve created your first tags, learned about CSS, made beautiful forms, amazing buttons, responsive A few of my students were discussing JS documentation last week, and specifically what the best way to do so is. There is not single "right" way to document code, but I think there are some approaches that make it easier for both others using your code and "future you" when you come back to code you haven't touched in a months years. The myth of self-documenting code But first, let ... DOM stands for the document object model in Javascript and it is an important essence when it comes to making an interactive web application. In simple words, DOM is an interface between Javascript and HTML/CSS. DOM is a special kind of Javascript object, method, and function that we can use for interacting with HTML and CSS. DOM is very useful ...
28/1/2014 · JavaScript code should be documented with documentation headers that are very similar to the PHP documentation headers, with modifications due to using the JSDoc3 parser as the first step in parsing the code and documentation.We generally follow the PHP standards as much as possible, with the following changes: Here is syntax for JavaScript Append method is as follows: document. getElementById ("div_name").innerText += "data" ; We can use jQuery too, for appending content at the end of the selected elements, by using following syntax : $ (selector).append (content , function (index.html)) Into the above syntax content is the required parameter ... Apr 27, 2017 - I am currently building an API for JavaScript, predominantly using Visual Studio 2010 and JetBrains WebStorm (brilliant if you're looking for a bulletproof JavaScript IDE). Whilst looking through ...
JavaScript HTML DOM Document Previous Next The HTML DOM document object is the owner of all other objects in your web page. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. What is $ (document).ready () method in jQuery? jQuery Web Development Front End Technology. The ready () method is used to make a function available after the document is loaded. Whatever code you write inside the $ (document ).ready () method will run once the page DOM is ready to execute JavaScript code. Definition and Usage. The getElementById() method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document.
JavaScript has function scope, so first this creates some much needed "private scope". For example: ... Let's pass in the document Object: (function (window, document) ... as undefined has no special meaning - undefined is the value javascript gives to things that are declared but have no value. Document Object Model (DOM) is programming API For HTML and XML documents. When a web page is loaded, the browser creates a Document Object Model of the page. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
Document a member. @memberof: This symbol belongs to a parent symbol. @mixes: This object mixes in all the members from another object. @mixin: Document a mixin object. @module: Document a JavaScript module. @name: Document the name of an object. @namespace: Document a namespace object. @param: Document the parameter to a function. @private Jan 08, 2021 - The Document interface represents any web page loaded in the browser and serves as an entry point into the web page's content, which is the DOM tree.
 Tips For Scanning Documents And Images
Tips For Scanning Documents And Images
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Javascript Game Assessment Ppt Download
Javascript Game Assessment Ppt Download
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Should You Use Full Stack Javascript Development
Should You Use Full Stack Javascript Development
 What Is Documentation Documentation Definition Examples Amp Faq
What Is Documentation Documentation Definition Examples Amp Faq
 Javascript Expression Examples Nuxeo Documentation
Javascript Expression Examples Nuxeo Documentation
Java Vs Javascript Which Is The Best Choice For 2021
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
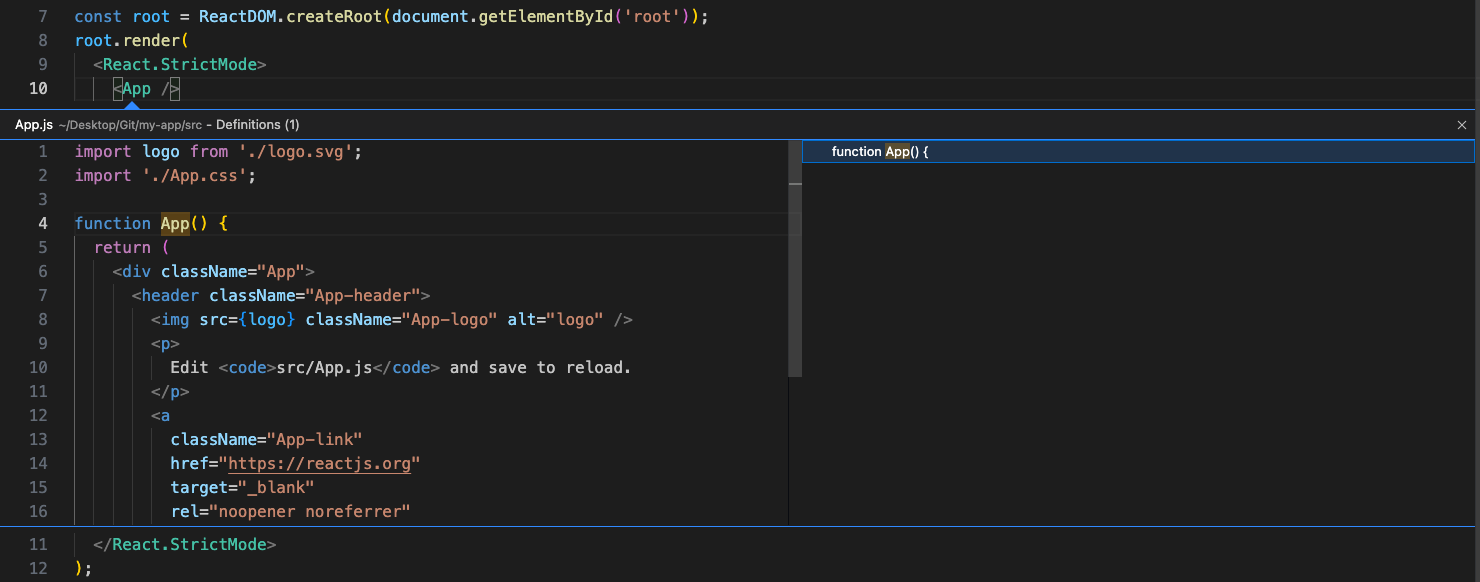
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 My Javascript Journey Document Object Model Dom By Allan
My Javascript Journey Document Object Model Dom By Allan
 Js Jquery Dom Reading Learn Co
Js Jquery Dom Reading Learn Co
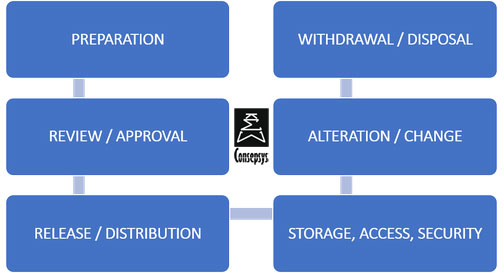
 What Is Document Control Consepsys
What Is Document Control Consepsys
 Developing Acrobat Applications Using Javascript Js Developer
Developing Acrobat Applications Using Javascript Js Developer

 Javascript And The Document Object Model
Javascript And The Document Object Model
 Dom Document Object Model Geeksforgeeks
Dom Document Object Model Geeksforgeeks

 What Is The Document Object Model
What Is The Document Object Model
 Javascript Document Object Model Or Dom
Javascript Document Object Model Or Dom
 What Does Authentication And Authorization Mean
What Does Authentication And Authorization Mean
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
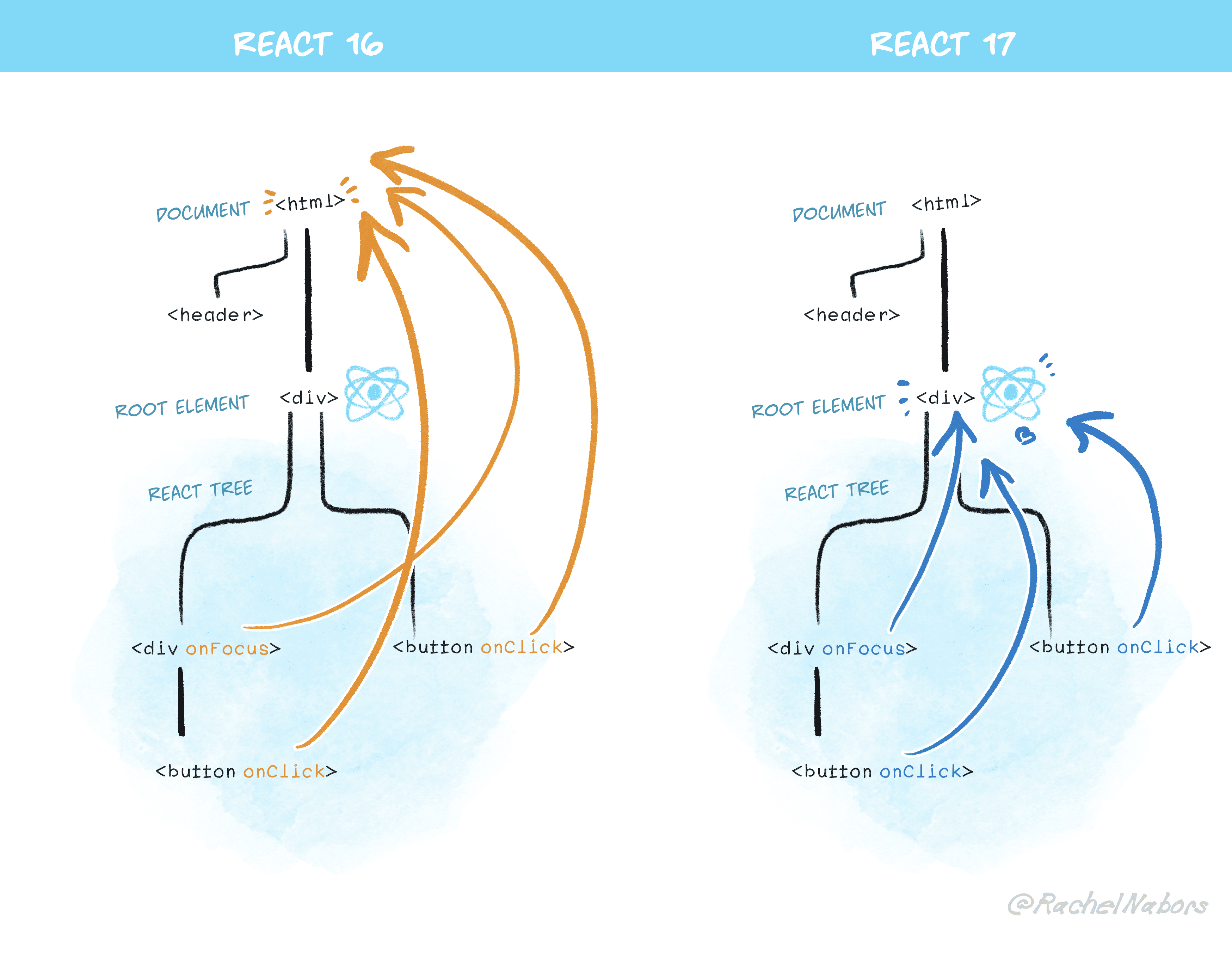
 React V17 0 Release Candidate No New Features React Blog
React V17 0 Release Candidate No New Features React Blog
 How You Should Not Write Code Javascript Part Ii By
How You Should Not Write Code Javascript Part Ii By
 Confluence Mobile Community Wiki
Confluence Mobile Community Wiki
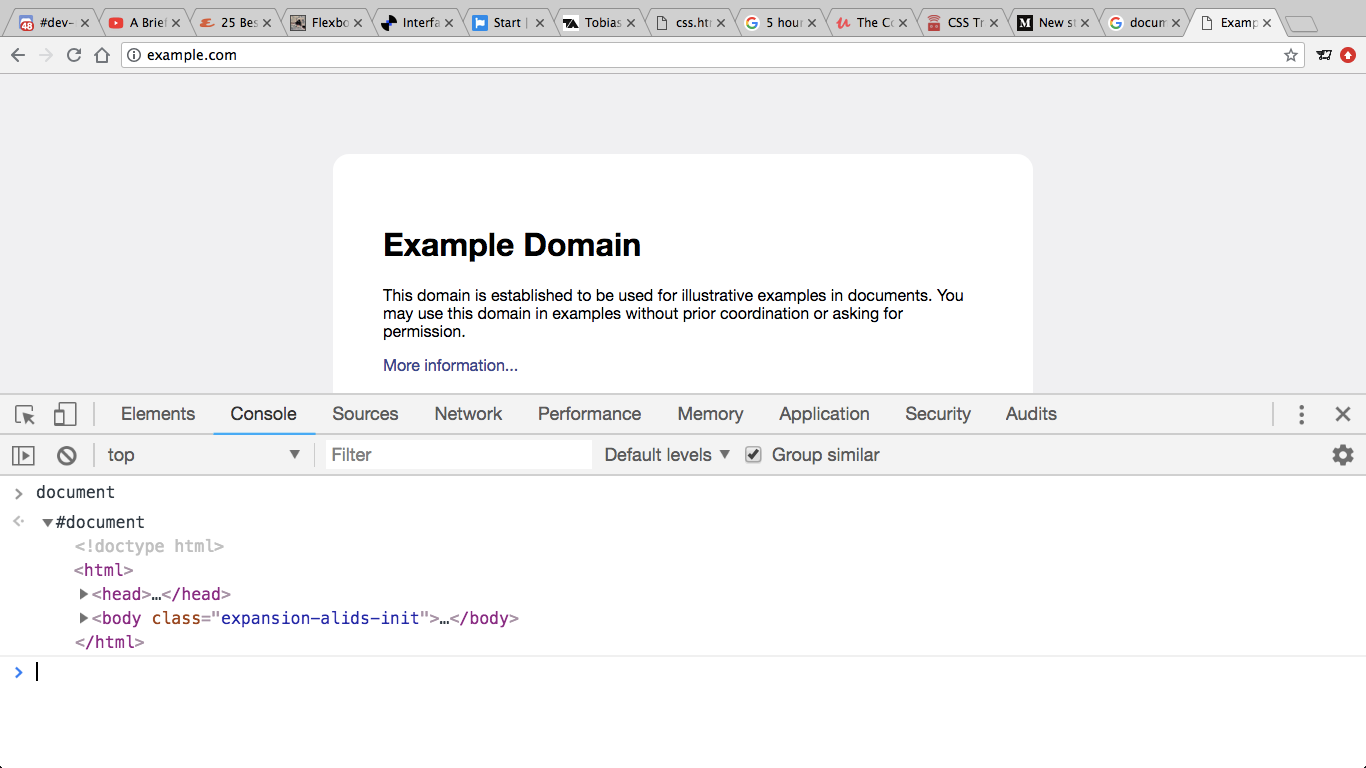
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Typescript Documentation Typescript 3 9
Typescript Documentation Typescript 3 9
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 The Best Way To Implement A Wrapper In Css Css Tricks
The Best Way To Implement A Wrapper In Css Css Tricks


0 Response to "35 What Does Document Mean In Javascript"
Post a Comment